En este codelab, mejorarás el rendimiento de esta aplicación simple que permite a los usuarios calificar gatos aleatorios. Aprende a optimizar el paquete de JavaScript minimizando la cantidad de código que se transpila.

En la app de ejemplo, puedes seleccionar una palabra o un emoji para expresar cuánto te gusta cada gato. Cuando haces clic en un botón, la app muestra el valor del botón debajo de la imagen del gato actual.
Medir
Siempre es una buena idea comenzar por inspeccionar un sitio web antes de agregar mejoras:
- Para obtener una vista previa del sitio, presiona Ver app. Luego, presiona Pantalla completa
.
- Presiona "Control + Mayúsculas + J" (o "Comando + Opción + J" en Mac) para abrir DevTools.
- Haga clic en la pestaña Red.
- Selecciona la casilla de verificación Inhabilitar caché.
- Vuelve a cargar la app.

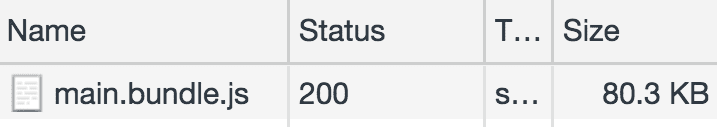
Esta aplicación usa más de 80 KB. Es hora de averiguar si no se usan partes del paquete:
Presiona
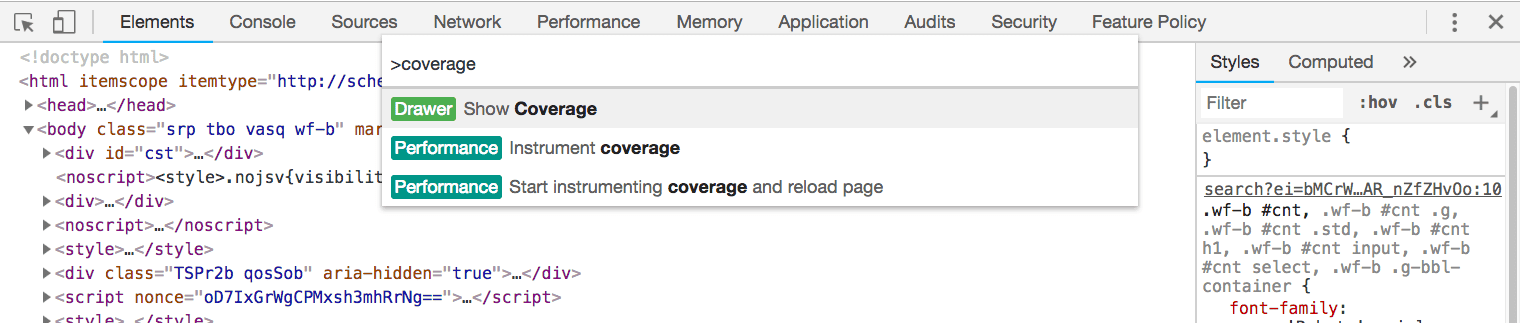
Control+Shift+P(oCommand+Shift+Pen Mac) para abrir el menú Command.
Ingresa
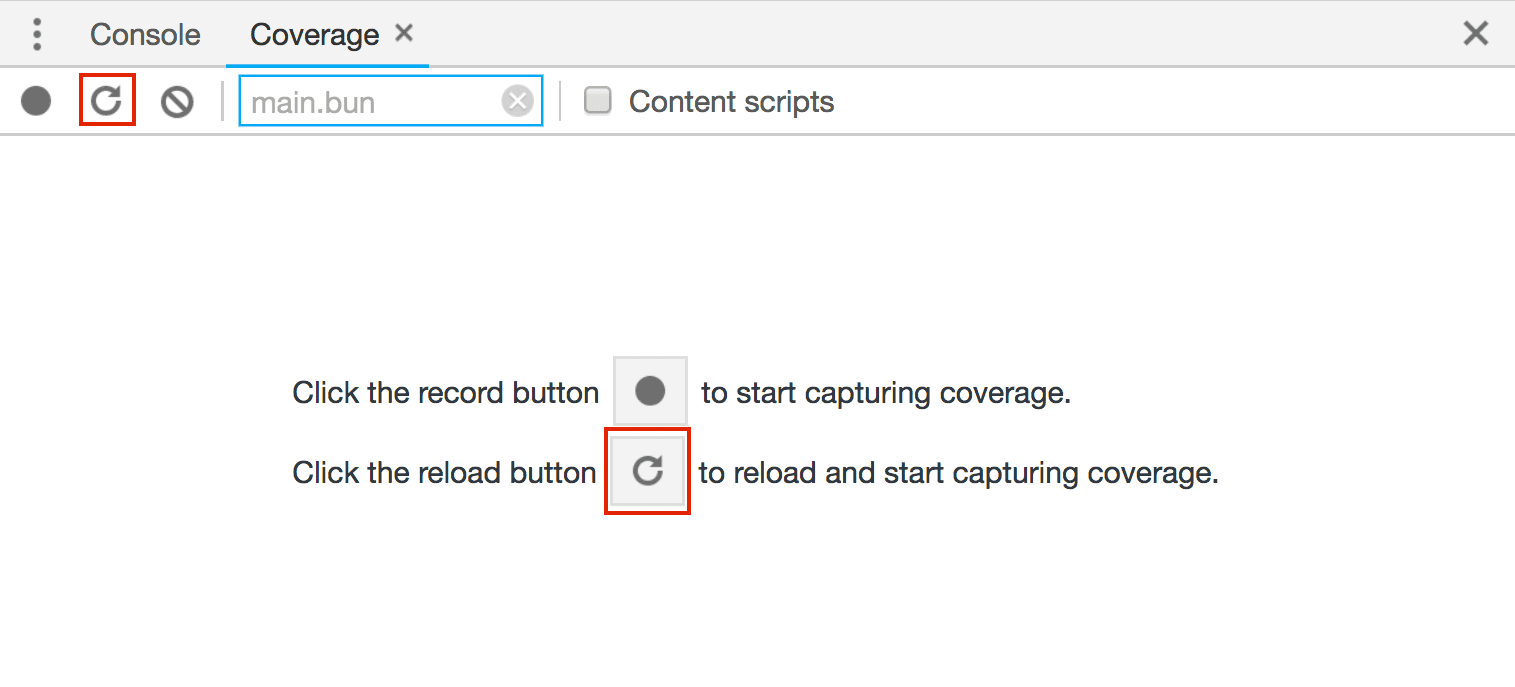
Show Coveragey presionaEnterpara mostrar la pestaña Cobertura.En la pestaña Coverage, haz clic en Reload para volver a cargar la aplicación mientras capturas la cobertura.

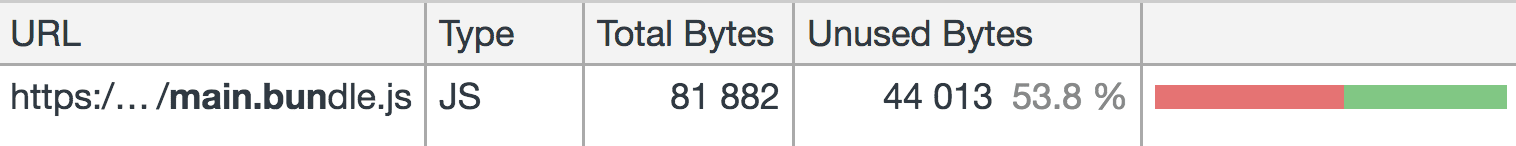
Observa cuánto código se usó en comparación con la cantidad que se cargó para el paquete principal:

Ni siquiera se usa más de la mitad del paquete (44 KB). Esto se debe a que gran parte del código interno consiste en polyfills para garantizar que la aplicación funcione en navegadores más antiguos.
Usa @babel/preset-env
La sintaxis del lenguaje JavaScript cumple con un estándar conocido como ECMAScript o ECMA-262. Las versiones más recientes de la especificación se lanzan todos los años y, además, incluyen funciones nuevas que aprobaron el proceso de propuesta. Cada navegador principal siempre está en una etapa diferente de compatibilidad con estas funciones.
En la aplicación, se usan las siguientes funciones de ES2015:
También se usa la siguiente función de ES2017:
No dudes en analizar el código fuente en src/index.js para ver cómo se usa todo esto.
Todas estas funciones son compatibles con la versión más reciente de Chrome, pero ¿qué sucede con los otros navegadores que no las admiten? Babel, que se incluye en la aplicación, es la biblioteca más popular que se usa para compilar código que contiene sintaxis más reciente en código que los navegadores y entornos más antiguos pueden entender. Lo hace de dos maneras:
- Se incluyen polyfills para emular funciones más recientes de ES2015 y versiones posteriores, de modo que se puedan usar sus APIs, incluso si el navegador no las admite. Este es un ejemplo de un polyfill del método
Array.includes. - Los complementos se usan para transformar el código ES2015 (o versiones posteriores) en sintaxis ES5 anterior. Dado que estos son cambios relacionados con la sintaxis (como las funciones de flecha), no se pueden emular con polyfills.
Consulta package.json para ver qué bibliotecas de Babel se incluyen:
"dependencies": {
"@babel/polyfill": "^7.0.0"
},
"devDependencies": {
//...
"babel-loader": "^8.0.2",
"@babel/core": "^7.1.0",
"@babel/preset-env": "^7.1.0",
//...
}
@babel/corees el compilador principal de Babel. Con esto, todas las configuraciones de Babel se definen en un.babelrcen la raíz del proyecto.babel-loaderincluye Babel en el proceso de compilación de Webpack.
Ahora, observa webpack.config.js para ver cómo se incluye babel-loader como una
regla:
module: {
rules: [
//...
{
test: /\.js$/,
exclude: /node_modules/,
loader: "babel-loader"
}
]
},
@babel/polyfillproporciona todos los polyfills necesarios para las funciones más recientes de ECMAScript, de modo que puedan trabajar en entornos que no las admiten. Ya está importada en la parte superior desrc/index.js..
import "./style.css";
import "@babel/polyfill";
@babel/preset-envidentifica qué transformaciones y polyfills son necesarios para cualquier navegador o entorno que se elija como destino.
Consulta el archivo de configuración de Babel, .babelrc, para ver cómo se incluye:
{
"presets": [
[
"@babel/preset-env",
{
"targets": "last 2 versions"
}
]
]
}
Esta es una configuración de Babel y Webpack. Obtén información para incluir Babel en tu aplicación si usas un compilador de módulos diferente de webpack.
El atributo targets en .babelrc identifica a qué navegadores se segmenta la publicidad. @babel/preset-env se integra en browserslist, lo que significa que puedes encontrar una lista completa de las consultas compatibles que se pueden usar en este campo en la documentación de browserslist.
El valor "last 2 versions" transpila el código en la aplicación para las dos últimas versiones de cada navegador.
Depuración
Para obtener una vista completa de todos los destinos de Babel del navegador, así como de todas las transformaciones y polyfills que se incluyen, agrega un campo debug a .babelrc:.
{
"presets": [
[
"@babel/preset-env",
{
"targets": "last 2 versions",
"debug": true
}
]
]
}
- Haga clic en Herramientas.
- Haz clic en Registros.
Vuelve a cargar la aplicación y observa los registros de estado de Glitch en la parte inferior del editor.
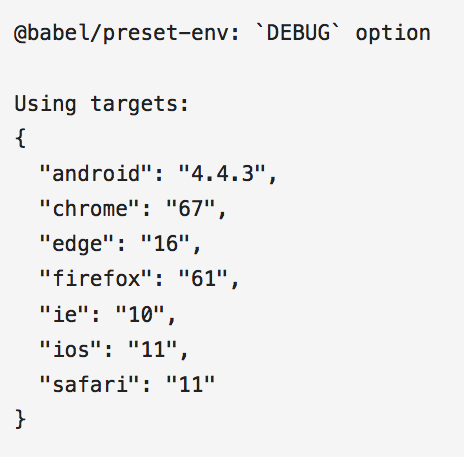
Navegadores segmentados
Babel registra varios detalles en la consola sobre el proceso de compilación, incluidos todos los entornos de destino para los que se compiló el código.

Observa cómo los navegadores discontinuados, como Internet Explorer, se incluyen en esta lista. Esto es un problema porque a los navegadores no compatibles no se les agregarán funciones más recientes, y Babel seguirá transpilando sintaxis específica para ellos. Esto aumenta innecesariamente el tamaño del paquete si los usuarios no usan este navegador para acceder a tu sitio.
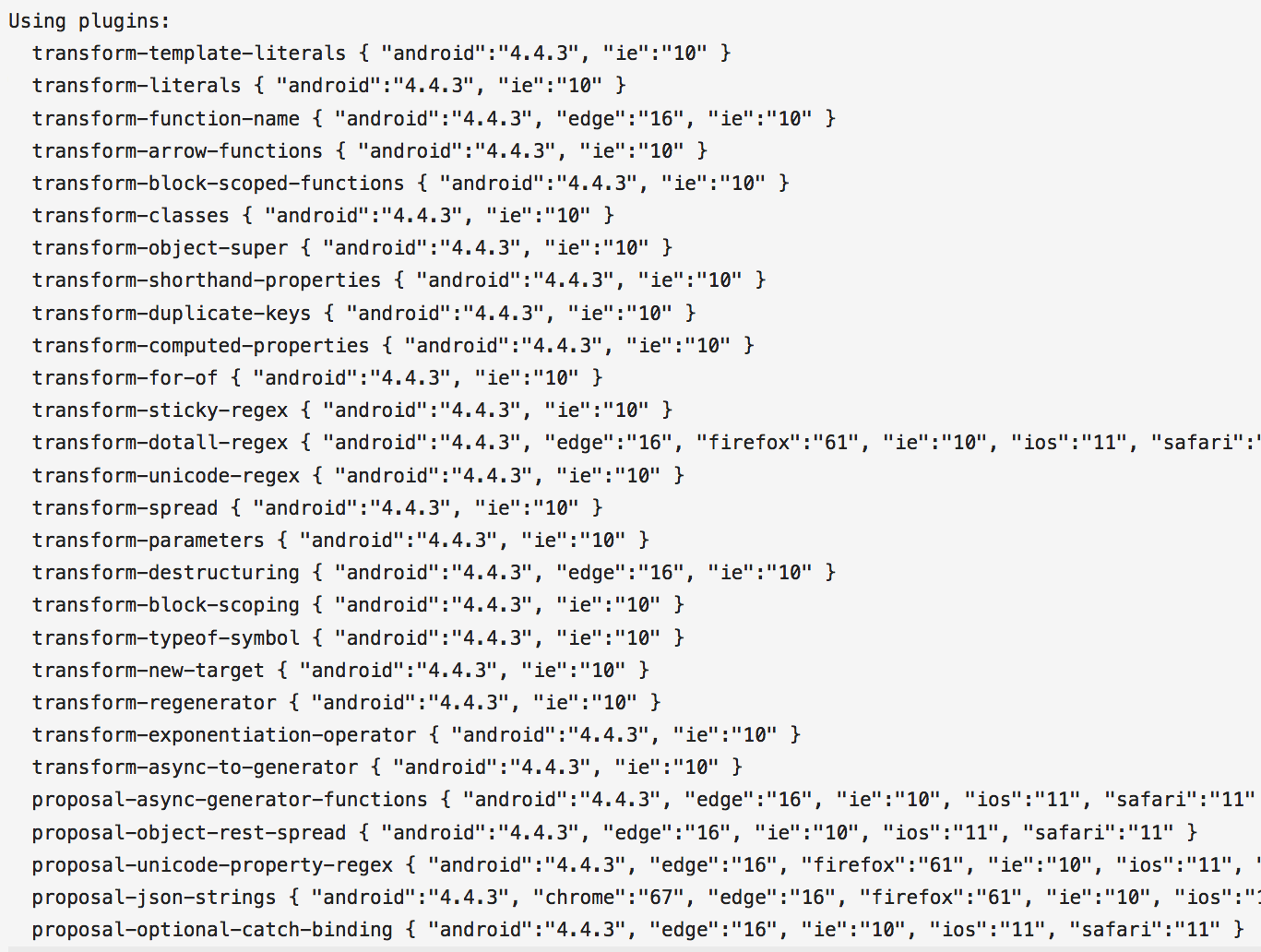
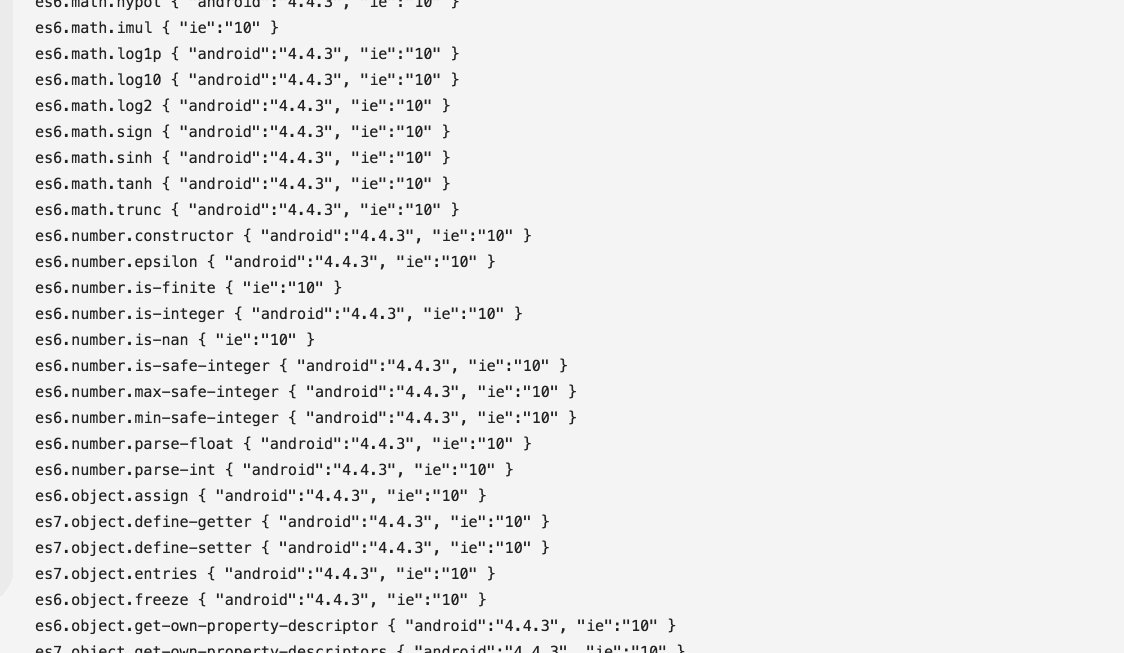
Babel también registra una lista de los complementos de transformación que se usan:

Esa es una lista bastante larga. Estos son todos los complementos que Babel debe usar para transformar cualquier sintaxis de ES2015 o posterior en una sintaxis más antigua para todos los navegadores de destino.
Sin embargo, Babel no muestra ningún polyfill específico que se use:
![]()
Esto se debe a que se está importando directamente todo @babel/polyfill.
Carga polyfills de forma individual
De forma predeterminada, Babel incluye todos los polyfills necesarios para un entorno ES2015 completo cuando se importa @babel/polyfill a un archivo. Para importar polyfills específicos necesarios para los navegadores de destino, agrega un useBuiltIns: 'entry' a la configuración.
{
"presets": [
[
"@babel/preset-env",
{
"targets": "last 2 versions",
"debug": true
"useBuiltIns": "entry"
}
]
]
}
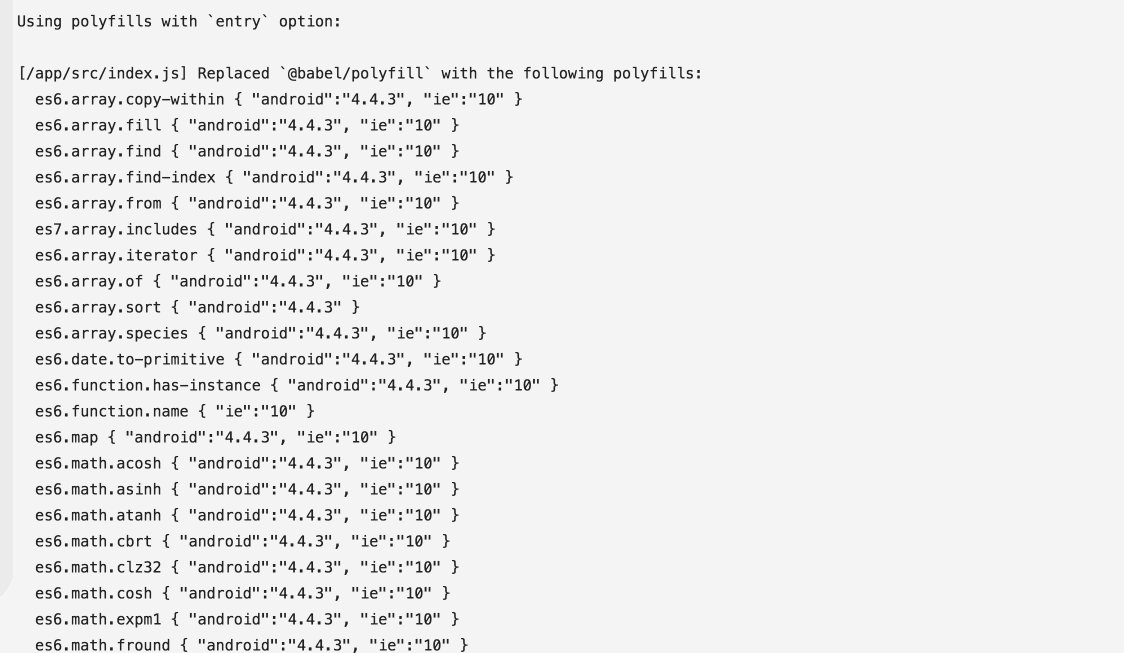
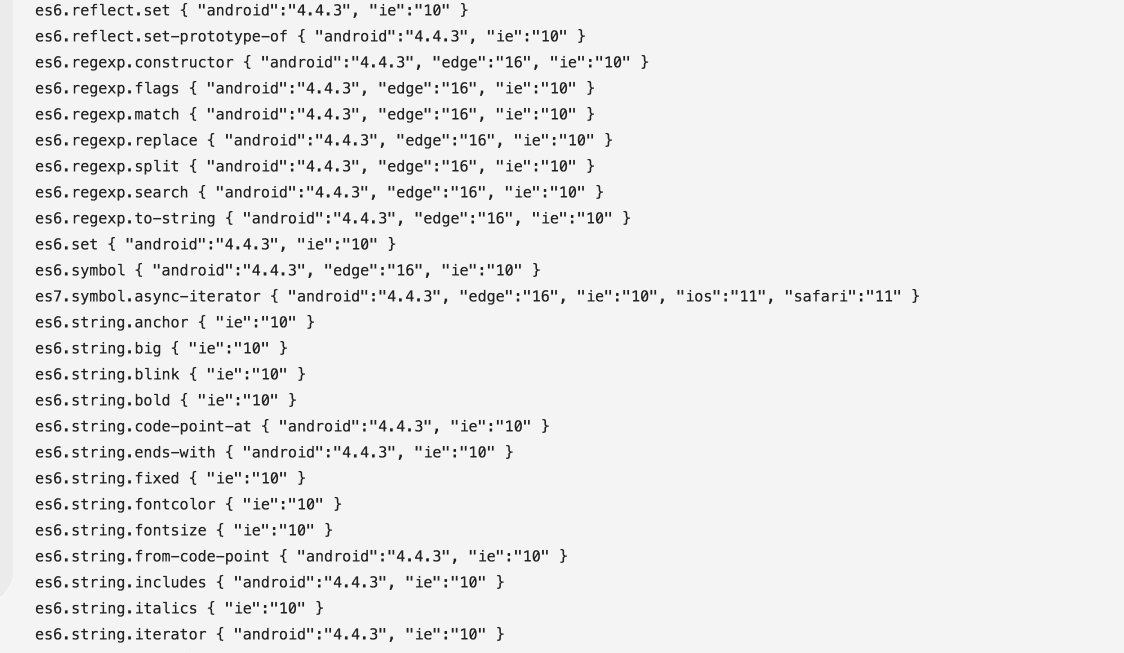
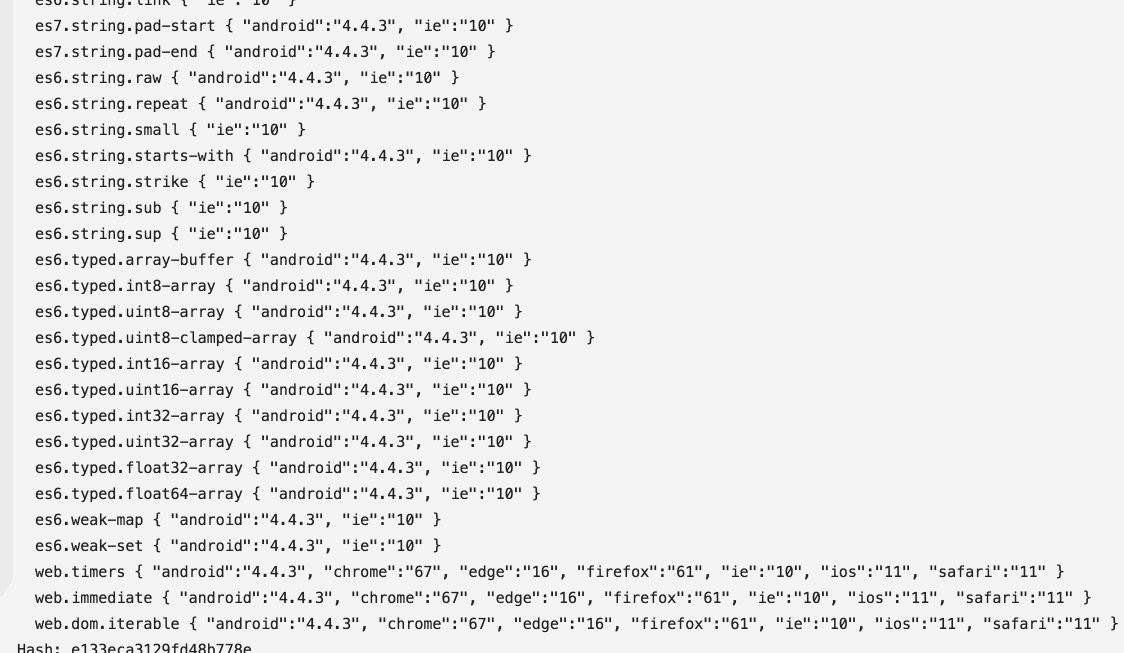
Vuelve a cargar la aplicación. Ahora puedes ver todos los polyfills específicos incluidos:

Aunque ahora solo se incluyen los polyfills necesarios para "last 2 versions", sigue siendo una lista muy larga. Esto se debe a que aún se incluyen los polyfills necesarios para los navegadores de destino para cada función más reciente. Cambia el valor del atributo a usage para incluir solo los necesarios para las funciones que se usan en el código.
{
"presets": [
[
"@babel/preset-env",
{
"targets": "last 2 versions",
"debug": true,
"useBuiltIns": "entry"
"useBuiltIns": "usage"
}
]
]
}
Con esto, los polyfills se incluyen automáticamente cuando es necesario.
Esto significa que puedes quitar la importación de @babel/polyfill en src/index.js..
import "./style.css";
import "@babel/polyfill";
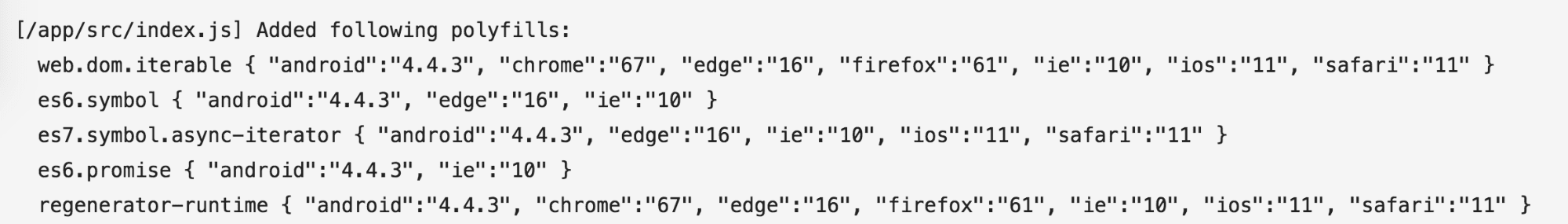
Ahora, solo se incluyen los polyfills necesarios para la aplicación.

El tamaño del paquete de la aplicación se reduce significativamente.

Limita la lista de navegadores compatibles
La cantidad de destinos de navegadores incluidos sigue siendo bastante grande y no muchos usuarios usan navegadores descontinuados, como Internet Explorer. Actualiza las configuraciones a lo siguiente:
{
"presets": [
[
"@babel/preset-env",
{
"targets": "last 2 versions",
"targets": [">0.25%", "not ie 11"],
"debug": true,
"useBuiltIns": "usage",
}
]
]
}
Consulta los detalles del paquete recuperado.

Como la aplicación es muy pequeña, no hay mucha diferencia con estos cambios. Sin embargo, el enfoque recomendado es usar un porcentaje de participación de mercado del navegador (como ">0.25%") junto con la exclusión de navegadores específicos que crees que tus usuarios no están usando. Consulta el artículo "Last 2 versions" considered harmful de James Kyle para obtener más información.
Usa <script type="module">
Aún queda mucho por mejorar. Aunque se quitaron algunos polyfills que no se usaban, hay muchos que se envían y que no son necesarios para algunos navegadores. Con el uso de módulos, se puede escribir una sintaxis más reciente y enviarla directamente a los navegadores sin usar ningún polyfill innecesario.
Los módulos de JavaScript son una función relativamente nueva que se admite en todos los navegadores principales.
Los módulos se pueden crear con un atributo type="module" para definir secuencias de comandos que importen y exporten desde otros módulos. Por ejemplo:
// math.mjs
export const add = (x, y) => x + y;
<!-- index.html -->
<script type="module">
import { add } from './math.mjs';
add(5, 2); // 7
</script>
Muchas funciones más recientes de ECMAScript ya son compatibles con entornos que admiten módulos de JavaScript (en lugar de necesitar Babel). Esto significa que la configuración de Babel se puede modificar para enviar dos versiones diferentes de tu aplicación al navegador:
- Una versión que funcione en navegadores más nuevos que admitan módulos y que incluya un módulo que no se haya transpilado en gran medida, pero que tenga un tamaño de archivo más pequeño
- Una versión que incluye una secuencia de comandos transpilada más grande que funcionaría en cualquier navegador heredado
Usa módulos de ES con Babel
Para tener parámetros de configuración @babel/preset-env separados para las dos versiones de la aplicación, quita el archivo .babelrc. Se puede agregar la configuración de Babel a la configuración de Webpack si se especifican dos formatos de compilación diferentes para cada versión de la aplicación.
Comienza por agregar una configuración para la secuencia de comandos heredada a webpack.config.js:
const legacyConfig = {
entry,
output: {
path: path.resolve(__dirname, "public"),
filename: "[name].bundle.js"
},
module: {
rules: [
{
test: /\.js$/,
exclude: /node_modules/,
loader: "babel-loader",
options: {
presets: [
["@babel/preset-env", {
useBuiltIns: "usage",
targets: {
esmodules: false
}
}]
]
}
},
cssRule
]
},
plugins
}
Observa que, en lugar de usar el valor targets para "@babel/preset-env", se usa esmodules con un valor de false. Esto significa que Babel incluye todas las transformaciones y polyfills necesarios para segmentar todos los navegadores que aún no admiten módulos de ES.
Agrega los objetos entry, cssRule y corePlugins al comienzo del archivo webpack.config.js. Todos se comparten entre el módulo y las secuencias de comandos heredadas que se entregan al navegador.
const entry = {
main: "./src"
};
const cssRule = {
test: /\.css$/,
use: ExtractTextPlugin.extract({
fallback: "style-loader",
use: "css-loader"
})
};
const plugins = [
new ExtractTextPlugin({filename: "[name].css", allChunks: true}),
new HtmlWebpackPlugin({template: "./src/index.html"})
];
Ahora, de manera similar, crea un objeto de configuración para la siguiente secuencia de comandos del módulo en la que se define legacyConfig:
const moduleConfig = {
entry,
output: {
path: path.resolve(__dirname, "public"),
filename: "[name].mjs"
},
module: {
rules: [
{
test: /\.js$/,
exclude: /node_modules/,
loader: "babel-loader",
options: {
presets: [
["@babel/preset-env", {
useBuiltIns: "usage",
targets: {
esmodules: true
}
}]
]
}
},
cssRule
]
},
plugins
}
La diferencia principal aquí es que se usa una extensión de archivo .mjs para el nombre del archivo de salida. El valor de esmodules se establece en verdadero aquí, lo que significa que el código
que se genera en este módulo es una secuencia de comandos más pequeña y menos compilada que
no pasa por ninguna transformación en este ejemplo, ya que todas las funciones que se usan
ya son compatibles con los navegadores que admiten módulos.
Al final del archivo, exporta ambas configuraciones en un solo array.
module.exports = [
legacyConfig, moduleConfig
];
Ahora se compila un módulo más pequeño para los navegadores que lo admiten y una secuencia de comandos transpilada más grande para los navegadores más antiguos.
Los navegadores que admiten módulos ignoran las secuencias de comandos con un atributo nomodule.
Por el contrario, los navegadores que no admiten módulos ignoran los elementos de secuencia de comandos con type="module". Esto significa que puedes incluir un módulo y un resguardo compilado. Idealmente, las dos versiones de la aplicación deberían estar en index.html de la siguiente manera:
<script type="module" src="main.mjs"></script>
<script nomodule src="main.bundle.js"></script>
Los navegadores que admiten módulos recuperan y ejecutan main.mjs, y omiten main.bundle.js.. Los navegadores que no admiten módulos hacen lo contrario.
Es importante tener en cuenta que, a diferencia de las secuencias de comandos normales, las secuencias de comandos de módulo siempre se aplazan de forma predeterminada.
Si deseas que la secuencia de comandos nomodule equivalente también se aplace y solo se ejecute después del análisis, deberás agregar el atributo defer:
<script type="module" src="main.mjs"></script>
<script nomodule src="main.bundle.js" defer></script>
Lo último que se debe hacer aquí es agregar los atributos module y nomodule al módulo y a la secuencia de comandos heredada, respectivamente, importar el ScriptExtHtmlWebpackPlugin en la parte superior de webpack.config.js:
const path = require("path");
const webpack = require("webpack");
const HtmlWebpackPlugin = require("html-webpack-plugin");
const ScriptExtHtmlWebpackPlugin = require("script-ext-html-webpack-plugin");
Ahora, actualiza el array plugins en las configuraciones para incluir este complemento:
const plugins = [
new ExtractTextPlugin({filename: "[name].css", allChunks: true}),
new HtmlWebpackPlugin({template: "./src/index.html"}),
new ScriptExtHtmlWebpackPlugin({
module: /\.mjs$/,
custom: [
{
test: /\.js$/,
attribute: 'nomodule',
value: ''
},
]
})
];
Esta configuración del complemento agrega un atributo type="module" para todos los elementos de la secuencia de comandos .mjs, así como un atributo nomodule para todos los módulos de secuencia de comandos .js.
Publicación de módulos en el documento HTML
Lo último que se debe hacer es generar los elementos de la secuencia de comandos heredados y modernos en el archivo HTML. Lamentablemente, el complemento que crea el archivo HTML final, HTMLWebpackPlugin, actualmente no admite el resultado de las secuencias de comandos de módulo y nomodule. Aunque existen soluciones alternativas y complementos independientes creados para resolver este problema, como BabelMultiTargetPlugin y HTMLWebpackMultiBuildPlugin, en este instructivo se usa un enfoque más simple para agregar el elemento de secuencia de comandos del módulo de forma manual.
Agrega lo siguiente a src/index.js al final del archivo:
...
</form>
<script type="module" src="main.mjs"></script>
</body>
</html>
Ahora, carga la aplicación en un navegador que admita módulos, como la versión más reciente de Chrome.

Solo se recupera el módulo, con un tamaño de paquete mucho más pequeño, ya que no se transpila en gran medida. El navegador ignora por completo el otro elemento de secuencia de comandos.
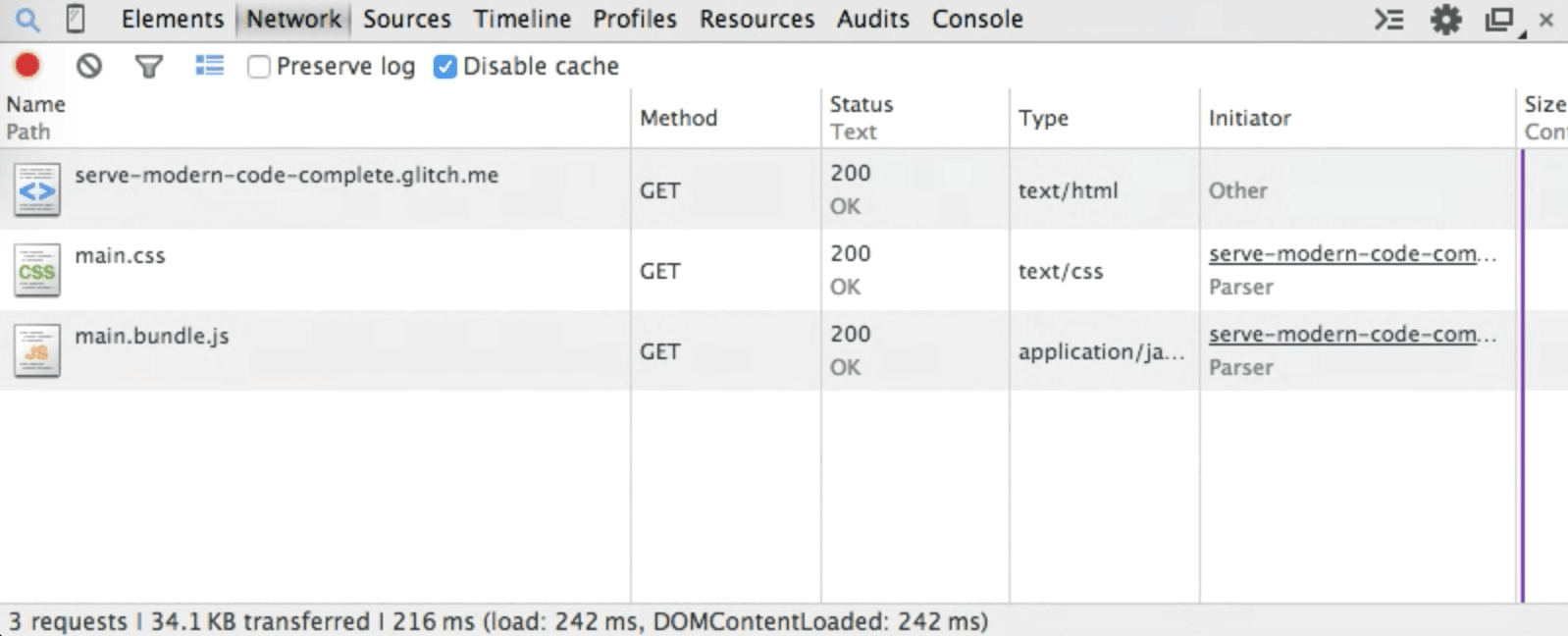
Si cargas la aplicación en un navegador más antiguo, solo se recuperará la secuencia de comandos más grande y transpilada con todos los polyfills y las transformaciones necesarios. Esta es una captura de pantalla de todas las solicitudes realizadas en una versión anterior de Chrome (versión 38).

Conclusión
Ahora sabes cómo usar @babel/preset-env para proporcionar solo los polyfills necesarios para los navegadores de segmentación. También sabes cómo los módulos de JavaScript pueden mejorar aún más el rendimiento enviando dos versiones transpiladas diferentes de una aplicación. Con una comprensión decente de cómo estas dos técnicas pueden reducir significativamente el tamaño de tu paquete, ¡adelante y optimiza!


