在本程式碼研究室中,您將改善這個簡單應用程式的效能,讓使用者評分隨機貓咪。瞭解如何盡量減少轉譯的程式碼量,以便最佳化 JavaScript 套件。

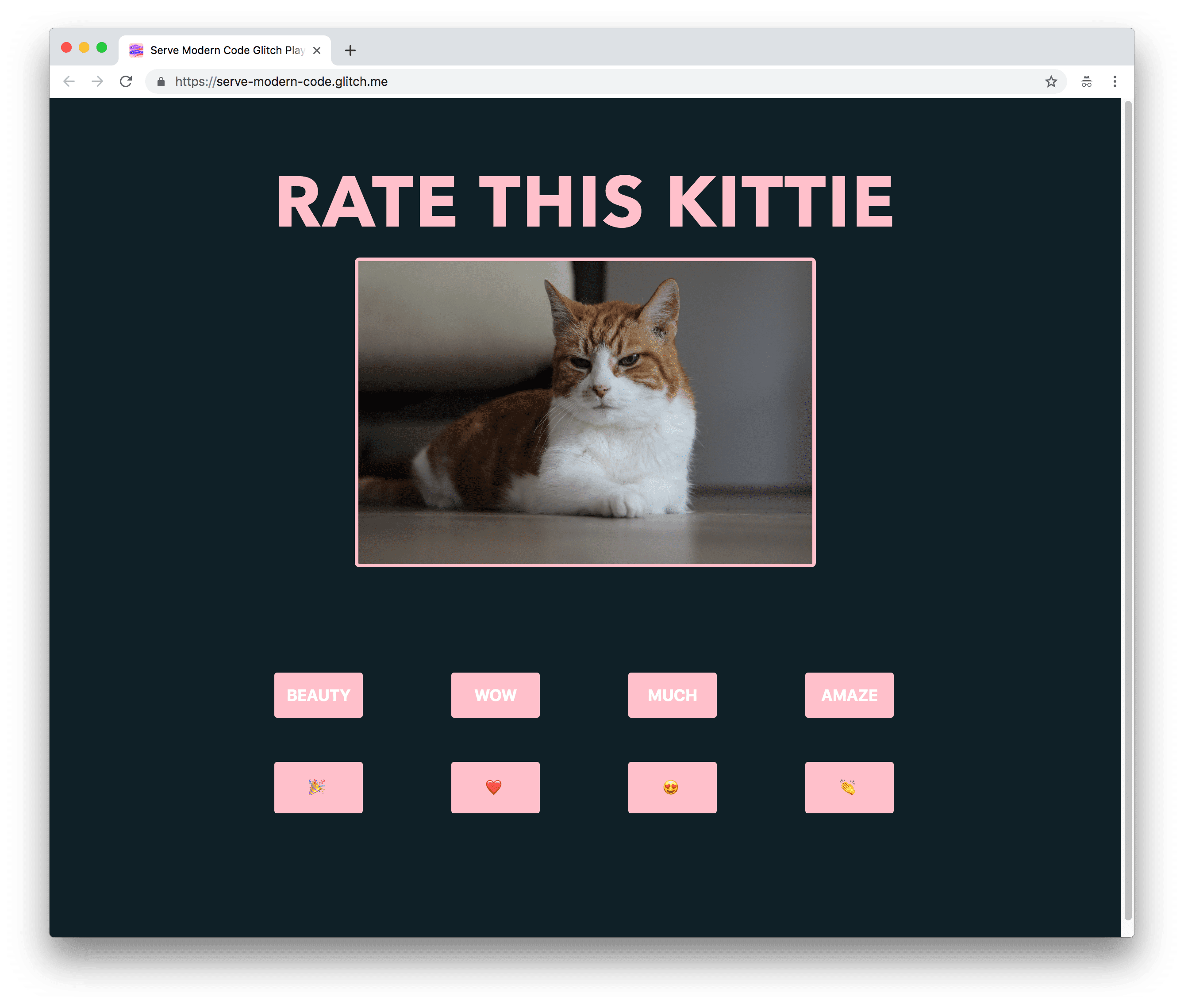
在範例應用程式中,您可以選取字詞或表情符號,表達您對每隻貓咪的喜好程度。當您按一下按鈕時,應用程式會在目前的貓咪圖片下方顯示按鈕的值。
測量
在新增任何最佳化功能之前,建議先檢查網站:
- 如要預覽網站,請按下「View App」。然後按下「Fullscreen」圖示
。
- 按下 `Control + Shift + J` 鍵 (在 Mac 上為 `Command + Option + J` 鍵) 開啟開發人員工具。
- 按一下 [網路] 分頁標籤。
- 勾選「Disable cache」核取方塊。
- 重新載入應用程式。

這個應用程式使用超過 80 KB!找出套件的部分內容是否未使用:
按下
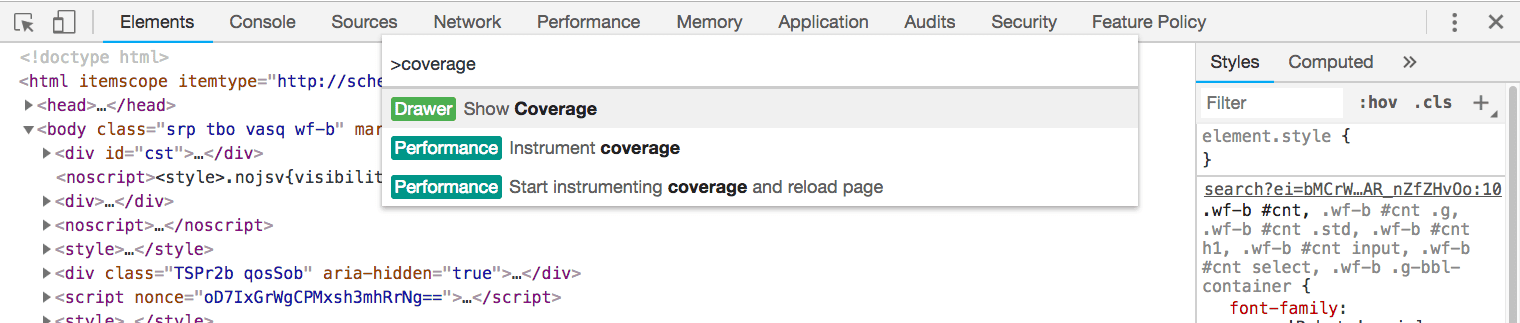
Control+Shift+P鍵 (在 Mac 上為Command+Shift+P鍵) 即可開啟「Command」選單。
輸入
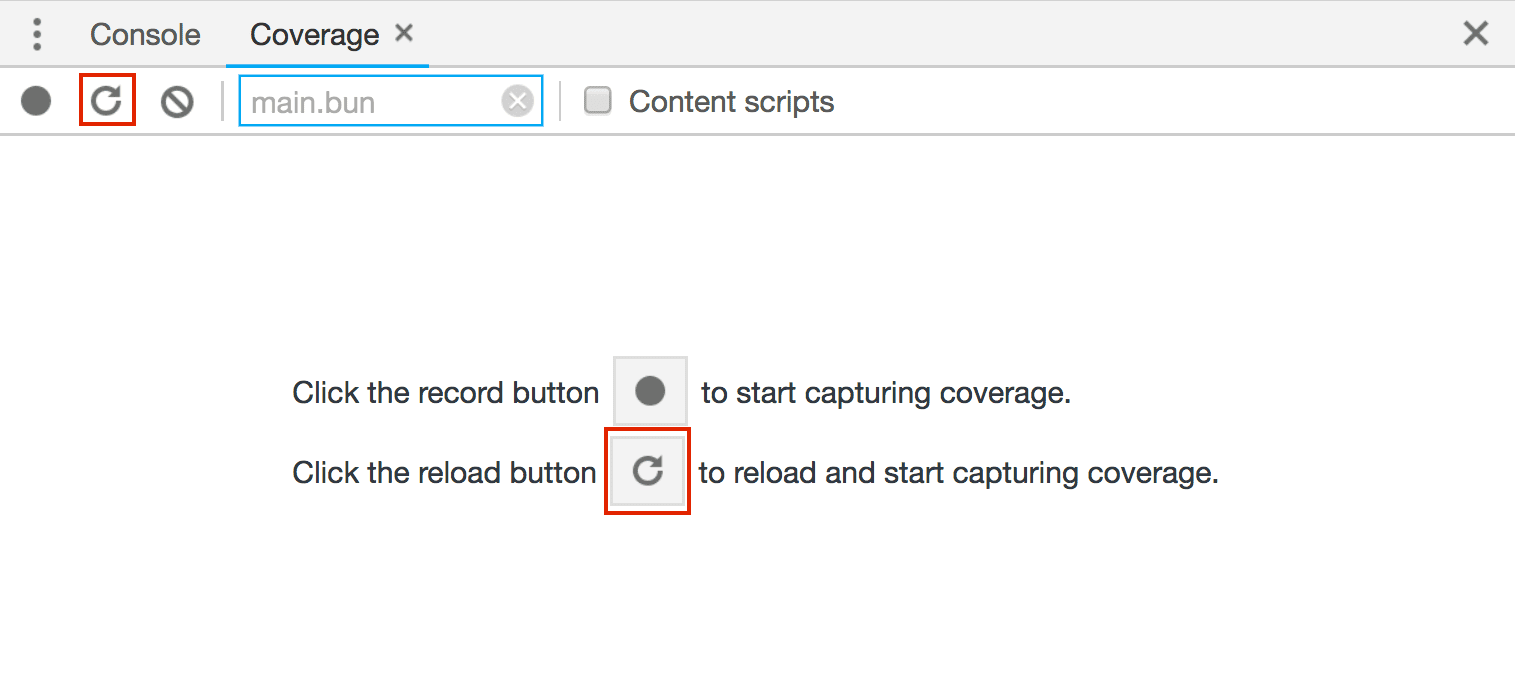
Show Coverage並按下Enter,即可顯示「涵蓋範圍」分頁標籤。在「涵蓋率」分頁中,按一下「重新載入」,即可在擷取涵蓋率時重新載入應用程式。

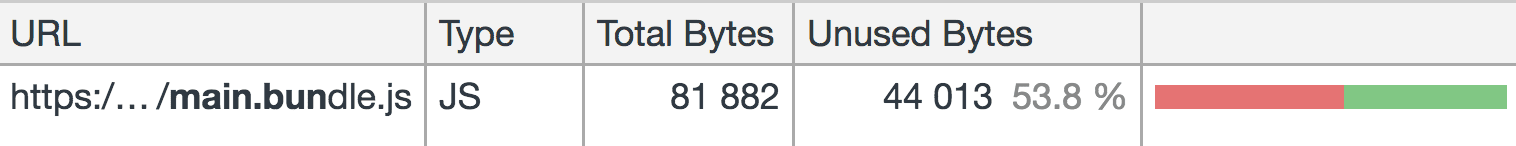
請查看主套件的程式碼使用量與載入量:

超過一半的套件 (44 KB) 甚至未使用。這是因為其中的許多程式碼都包含了 polyfill,以確保應用程式可在舊版瀏覽器中運作。
使用 @babel/preset-env
JavaScript 語言的語法符合 ECMAScript 或 ECMA-262 標準。我們每年都會推出新版規格,其中包含已通過提案程序的新功能。每個主要瀏覽器的支援階段也各不相同。
應用程式使用下列 ES2015 功能:
也使用下列 ES2017 功能:
歡迎深入瞭解 src/index.js 中的原始碼,瞭解如何使用所有這些功能。
最新版 Chrome 支援所有這些功能,但其他不支援的瀏覽器呢?應用程式中包含的 Babel 是用來編譯含有較新語法的程式碼,轉換為舊版瀏覽器和環境可理解的程式碼的最受歡迎程式庫。這項功能會以兩種方式運作:
- 我們加入了Polyfills,模擬較新的 ES2015 以上函式,這樣即使瀏覽器不支援,也能使用這些 API。以下是
Array.includes方法的polyfill 範例。 - 外掛程式可用於將 ES2015 以上版本的程式碼轉換為舊版 ES5 語法。由於這些是語法相關變更 (例如箭頭函式),因此無法使用 polyfill 模擬。
請查看 package.json,瞭解包含哪些 Babel 程式庫:
"dependencies": {
"@babel/polyfill": "^7.0.0"
},
"devDependencies": {
//...
"babel-loader": "^8.0.2",
"@babel/core": "^7.1.0",
"@babel/preset-env": "^7.1.0",
//...
}
@babel/core是核心 Babel 編譯器。這樣一來,所有 Babel 設定都會在專案根目錄的.babelrc中定義。babel-loader會在 webpack 建構程序中加入 Babel。
接著來看看 webpack.config.js,瞭解 babel-loader 如何納入為規則:
module: {
rules: [
//...
{
test: /\.js$/,
exclude: /node_modules/,
loader: "babel-loader"
}
]
},
@babel/polyfill可為任何較新的 ECMAScript 功能提供所有必要的 polyfill,讓這些功能能夠在不支援的環境中運作。已匯入至src/index.js.最上方
import "./style.css";
import "@babel/polyfill";
@babel/preset-env會指出哪些轉換和 polyfill 是任何選為目標的瀏覽器或環境所需。
請查看 Babel 設定檔 .babelrc,瞭解如何納入:
{
"presets": [
[
"@babel/preset-env",
{
"targets": "last 2 versions"
}
]
]
}
這是 Babel 和 Webpack 設定。如果您使用的是與 webpack 不同的模組套件組合器,請參閱這篇文章,瞭解如何在應用程式中加入 Babel。
.babelrc 中的 targets 屬性會指出要指定哪些瀏覽器。@babel/preset-env 會與 browserslist 整合,因此您可以在 browserlist 說明文件中,找到可在這個欄位中使用的相容查詢完整清單。
"last 2 versions" 值會為每個瀏覽器的最後兩個版本,轉譯應用程式中的程式碼。
偵錯
如要全面瞭解所有瀏覽器的 Babel 目標,以及包含的所有轉換和 polyfill,請將 debug 欄位新增至 .babelrc:
{
"presets": [
[
"@babel/preset-env",
{
"targets": "last 2 versions",
"debug": true
}
]
]
}
- 按一下「工具」。
- 按一下「Logs」(記錄檔)。
重新載入應用程式,並查看編輯器底部的 Glitch 狀態記錄。
指定的瀏覽器
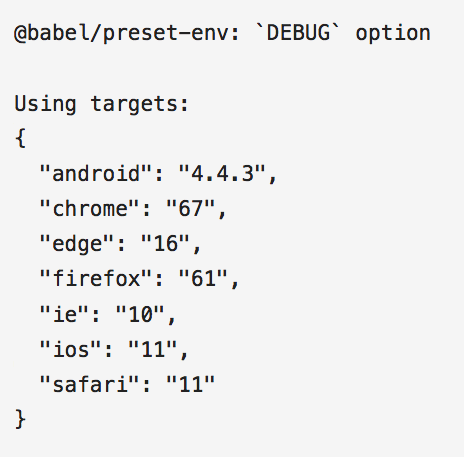
Babel 會將許多編譯程序詳細資料記錄到控制台,包括已為其編譯程式的所有目標環境。

請注意,這份清單中包含已停用的瀏覽器,例如 Internet Explorer。這會造成問題,因為不支援的瀏覽器不會新增較新的功能,而 Babel 會繼續為這些瀏覽器轉譯特定語法。如果使用者並未使用這個瀏覽器存取您的網站,這會不必要地增加套件的大小。
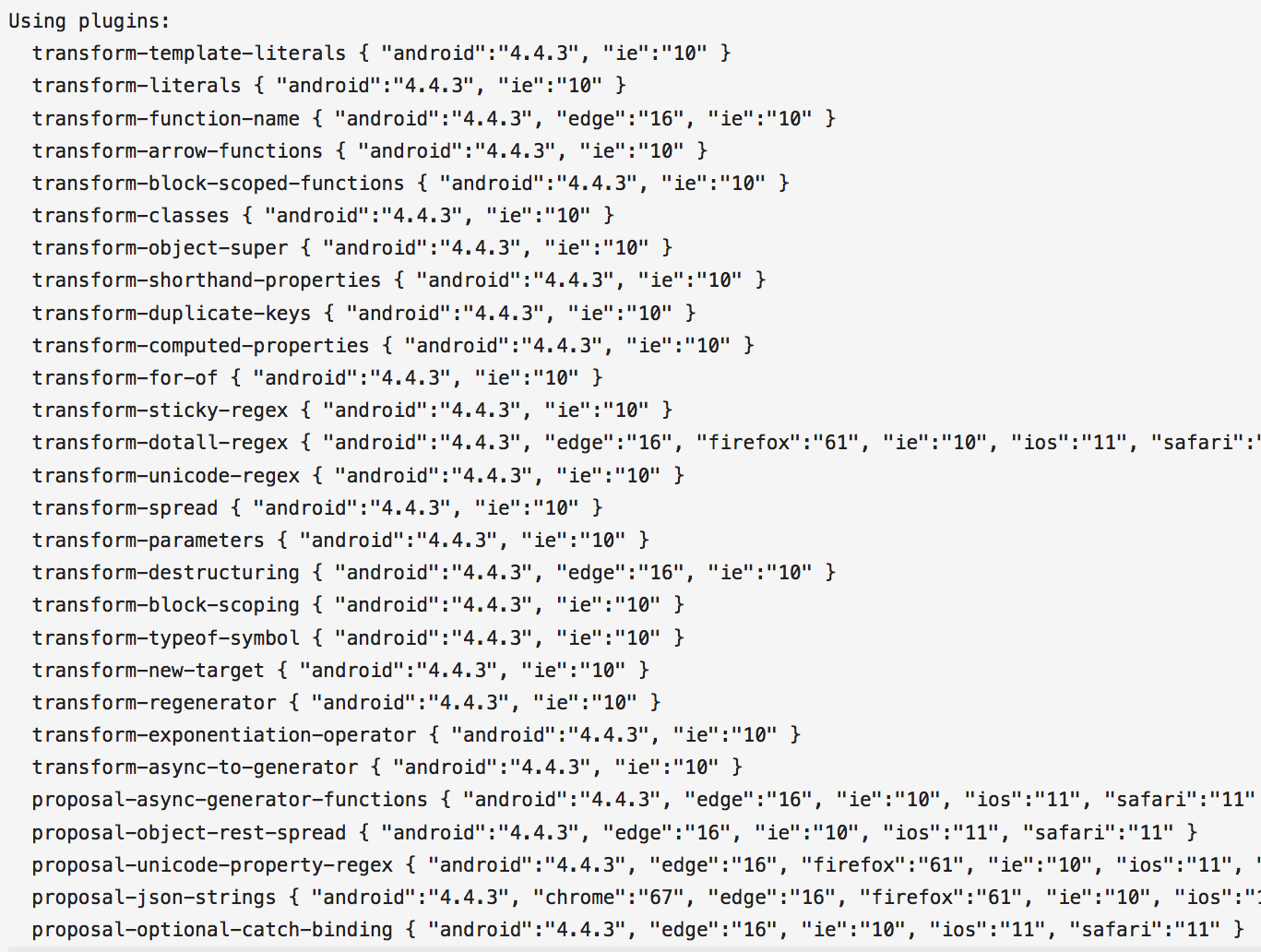
Babel 也會記錄所使用的轉換外掛程式清單:

這份清單相當長!這些是 Babel 需要使用的所有外掛程式,可針對所有指定瀏覽器將任何 ES2015 以上語法轉換為舊版語法。
不過,Babel 不會顯示任何已使用的 polyfill:
![]()
這是因為整個 @babel/polyfill 會直接匯入。
個別載入 polyfill
根據預設,當 @babel/polyfill 匯入檔案時,Babel 會納入完整 ES2015+ 環境所需的每個 polyfill。如要匯入目標瀏覽器所需的特定 polyfill,請在設定中新增 useBuiltIns: 'entry'。
{
"presets": [
[
"@babel/preset-env",
{
"targets": "last 2 versions",
"debug": true
"useBuiltIns": "entry"
}
]
]
}
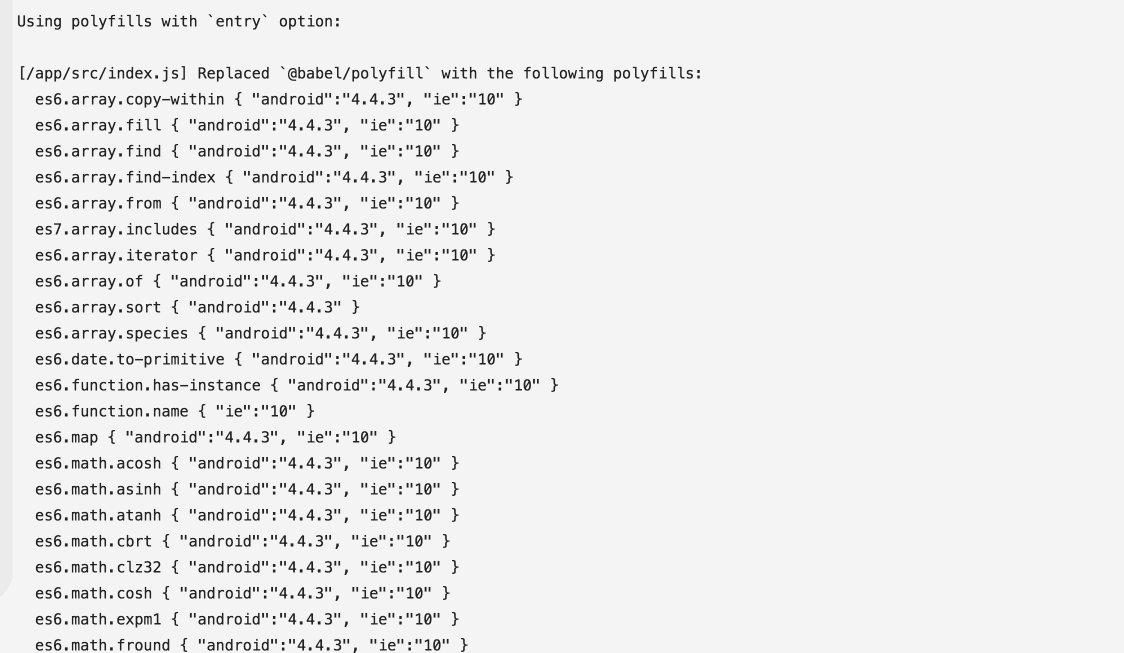
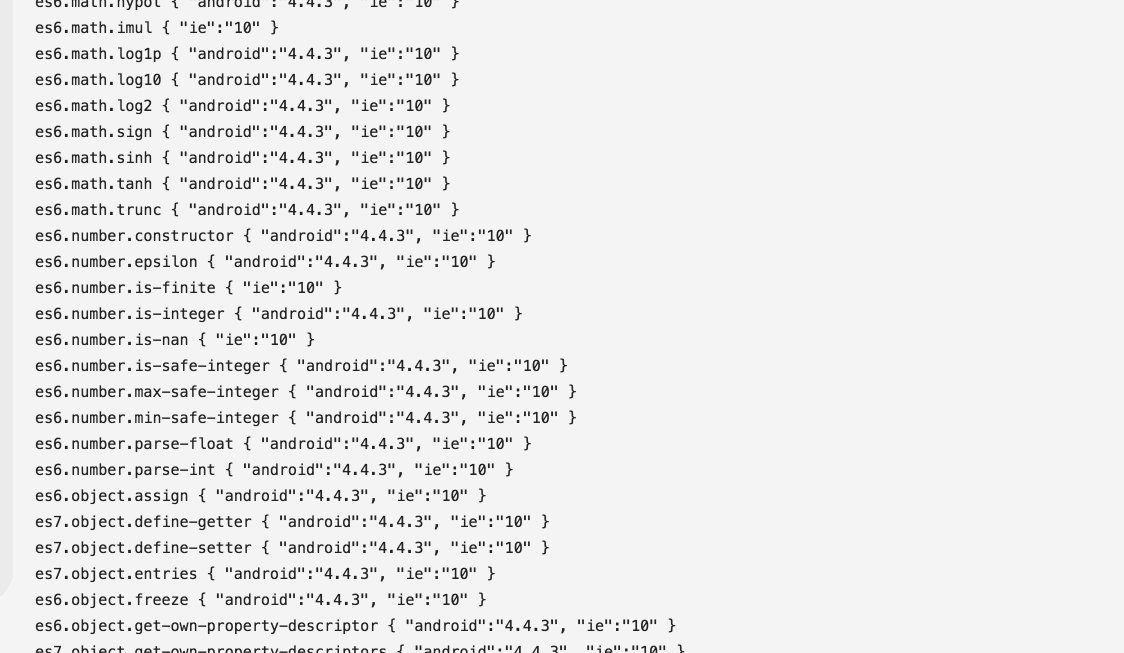
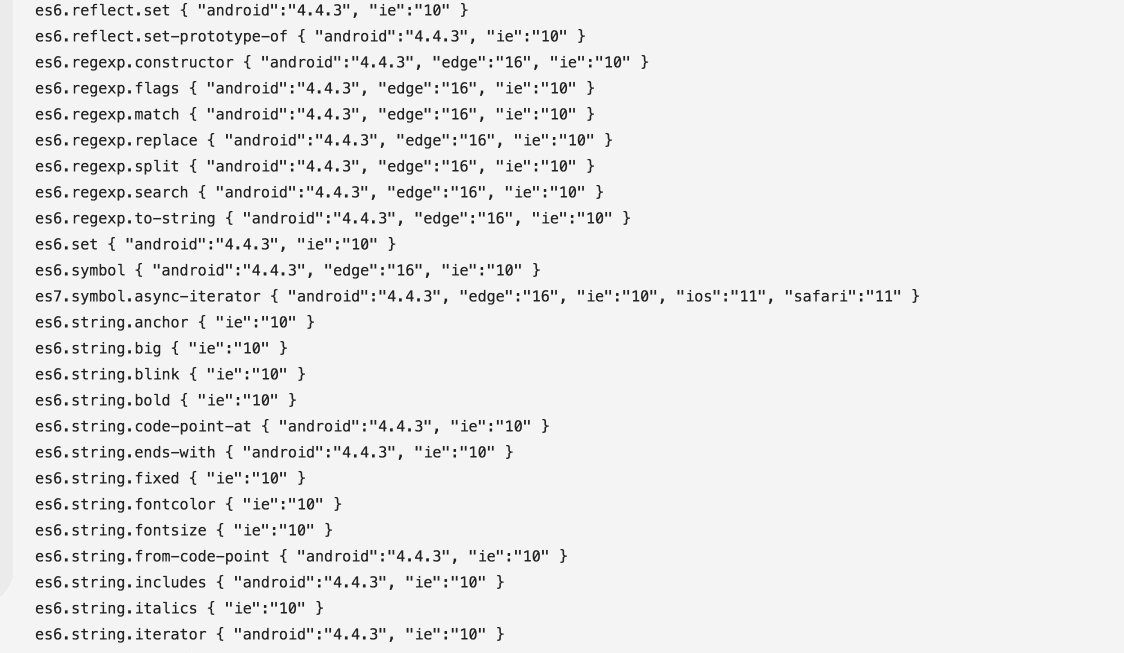
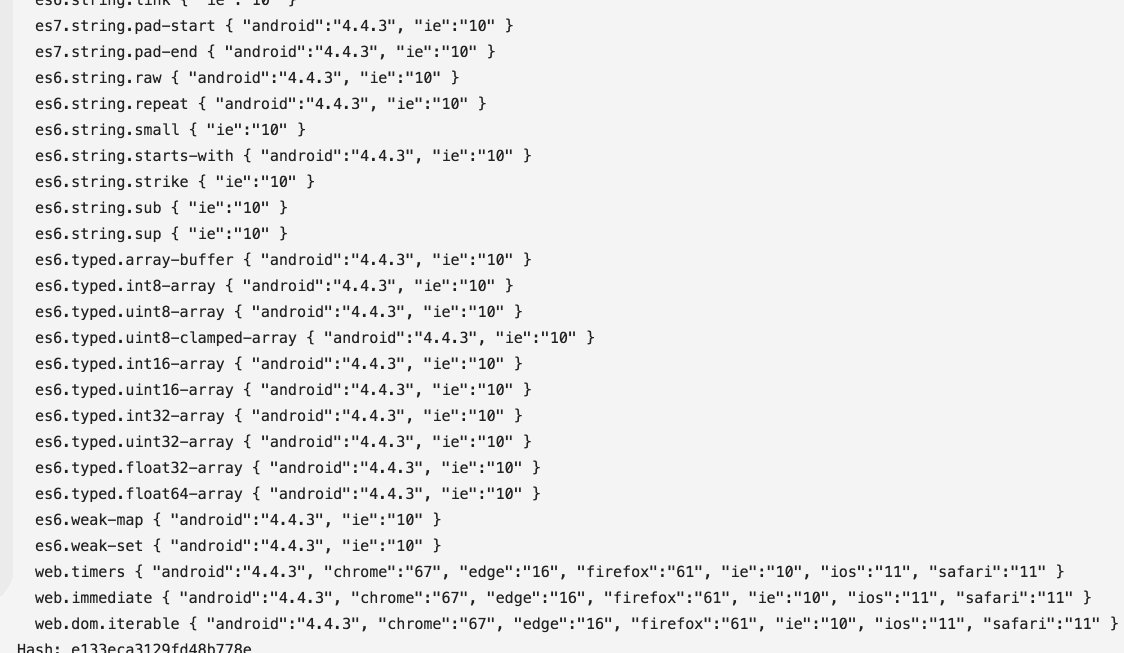
重新載入應用程式。您現在可以查看所包含的所有特定 polyfill:

雖然現在只包含 "last 2 versions" 所需的 polyfill,但仍是超長的清單!這是因為每個新功能仍包含目標瀏覽器所需的 polyfill。將屬性值變更為 usage,只包含程式碼中使用的功能所需的屬性。
{
"presets": [
[
"@babel/preset-env",
{
"targets": "last 2 versions",
"debug": true,
"useBuiltIns": "entry"
"useBuiltIns": "usage"
}
]
]
}
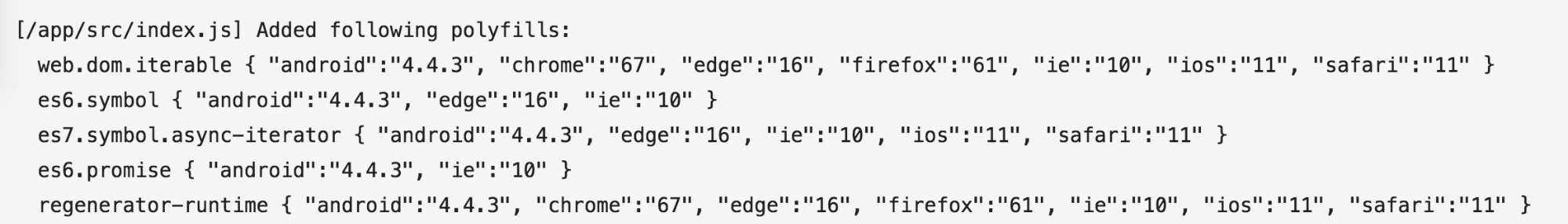
這樣一來,系統就會在需要時自動納入 polyfill。也就是說,您可以移除 src/index.js. 中的 @babel/polyfill 匯入內容
import "./style.css";
import "@babel/polyfill";
系統現在只會納入應用程式所需的必要 polyfill。

應用程式套件大小大幅縮減。

縮小支援的瀏覽器清單
所包含的瀏覽器目標數量仍相當龐大,且使用者很少使用已停用的瀏覽器,例如 Internet Explorer。將設定更新為以下內容:
{
"presets": [
[
"@babel/preset-env",
{
"targets": "last 2 versions",
"targets": [">0.25%", "not ie 11"],
"debug": true,
"useBuiltIns": "usage",
}
]
]
}
查看擷取的軟體包詳細資料。

由於應用程式很小,因此這些變更並沒有太大差異。不過,建議您使用瀏覽器市占率百分比 (例如 ">0.25%"),並排除您確信使用者不會使用的特定瀏覽器。請參閱 James Kyle 撰寫的文章「"Last 2 versions" considered harmful」,進一步瞭解這項功能。
使用 <script type="module">
但仍有改進空間。雖然已移除許多未使用的 polyfill,但仍有許多 polyfill 正在出貨,但某些瀏覽器並不需要這些 polyfill。使用模組後,您可以直接編寫並傳送較新的語法至瀏覽器,而無需使用任何不必要的 polyfill。
JavaScript 模組是所有主要瀏覽器支援的相對較新的功能。您可以使用 type="module" 屬性建立模組,藉此定義從其他模組匯入及匯出的指令碼。例如:
// math.mjs
export const add = (x, y) => x + y;
<!-- index.html -->
<script type="module">
import { add } from './math.mjs';
add(5, 2); // 7
</script>
許多新推出的 ECMAScript 功能已在支援 JavaScript 模組的環境中提供支援 (而不需要 Babel)。這表示您可以修改 Babel 設定,將兩個不同版本的應用程式傳送至瀏覽器:
- 這個版本可在支援模組的新版瀏覽器中運作,且包含的模組幾乎未經轉譯,但檔案大小較小
- 這個版本包含較大的轉譯指令碼,可在任何舊版瀏覽器中運作
使用 Babel 搭配 ES 模組
如要為兩個應用程式版本設定不同的 @babel/preset-env,請移除 .babelrc 檔案。您可以為每個應用程式版本指定兩種不同的編譯格式,藉此將 Babel 設定加入 webpack 設定。
首先,請將舊版指令碼的設定新增至 webpack.config.js:
const legacyConfig = {
entry,
output: {
path: path.resolve(__dirname, "public"),
filename: "[name].bundle.js"
},
module: {
rules: [
{
test: /\.js$/,
exclude: /node_modules/,
loader: "babel-loader",
options: {
presets: [
["@babel/preset-env", {
useBuiltIns: "usage",
targets: {
esmodules: false
}
}]
]
}
},
cssRule
]
},
plugins
}
請注意,系統會使用 esmodules 的值 false,而非 "@babel/preset-env" 的值 targets。也就是說,Babel 會納入所有必要的轉換和 polyfill,以便針對尚未支援 ES 模組的每個瀏覽器進行轉換。
將 entry、cssRule 和 corePlugins 物件新增至 webpack.config.js 檔案的開頭。這些都會在模組和瀏覽器提供的舊版指令碼之間共用。
const entry = {
main: "./src"
};
const cssRule = {
test: /\.css$/,
use: ExtractTextPlugin.extract({
fallback: "style-loader",
use: "css-loader"
})
};
const plugins = [
new ExtractTextPlugin({filename: "[name].css", allChunks: true}),
new HtmlWebpackPlugin({template: "./src/index.html"})
];
同樣地,為下方定義 legacyConfig 的模組指令碼建立設定物件:
const moduleConfig = {
entry,
output: {
path: path.resolve(__dirname, "public"),
filename: "[name].mjs"
},
module: {
rules: [
{
test: /\.js$/,
exclude: /node_modules/,
loader: "babel-loader",
options: {
presets: [
["@babel/preset-env", {
useBuiltIns: "usage",
targets: {
esmodules: true
}
}]
]
}
},
cssRule
]
},
plugins
}
這裡的主要差異在於,輸出檔案名稱會使用 .mjs 副檔名。此處將 esmodules 值設為 true,表示輸出至此模組的程式碼較小,編譯次數較少,且不會經過任何轉換 (因為使用到的所有功能都已在支援模組的瀏覽器中支援)。
在檔案的結尾,匯出單一陣列中的兩個設定。
module.exports = [
legacyConfig, moduleConfig
];
這項功能現在會為支援的瀏覽器建構較小的模組,以及為舊版瀏覽器建構較大的轉譯指令碼。
支援模組的瀏覽器會忽略帶有 nomodule 屬性的指令碼。相反地,不支援模組的瀏覽器會忽略含有 type="module" 的腳本元素。也就是說,您可以加入模組和已編譯的備用方案。理想情況下,這兩個應用程式版本應位於 index.html 中,如下所示:
<script type="module" src="main.mjs"></script>
<script nomodule src="main.bundle.js"></script>
支援模組的瀏覽器會擷取及執行 main.mjs,並忽略 main.bundle.js.。不支援模組的瀏覽器則會執行相反的動作。
請注意,與一般指令碼不同,模組指令碼預設一律會延後執行。如果您希望等同的 nomodule 指令碼也能延後執行,並僅在剖析後執行,則需要新增 defer 屬性:
<script type="module" src="main.mjs"></script>
<script nomodule src="main.bundle.js" defer></script>
最後要做的事是分別將 module 和 nomodule 屬性新增至模組和舊版指令碼,請在 webpack.config.js 最上方匯入 ScriptExtHtmlWebpackPlugin:
const path = require("path");
const webpack = require("webpack");
const HtmlWebpackPlugin = require("html-webpack-plugin");
const ScriptExtHtmlWebpackPlugin = require("script-ext-html-webpack-plugin");
接著,請更新設定中的 plugins 陣列,加入這個外掛程式:
const plugins = [
new ExtractTextPlugin({filename: "[name].css", allChunks: true}),
new HtmlWebpackPlugin({template: "./src/index.html"}),
new ScriptExtHtmlWebpackPlugin({
module: /\.mjs$/,
custom: [
{
test: /\.js$/,
attribute: 'nomodule',
value: ''
},
]
})
];
這些外掛程式設定會為所有 .mjs 指令碼元素新增 type="module" 屬性,以及為所有 .js 指令碼模組新增 nomodule 屬性。
在 HTML 文件中提供模組
最後,您需要將舊版和新版指令碼元素輸出至 HTML 檔案。很抱歉,建立最終 HTML 檔案的 HTMLWebpackPlugin 外掛程式目前不支援模組和 nomodule 指令碼的輸出內容。雖然有解決方法和專門用來解決這個問題的獨立外掛程式 (例如 BabelMultiTargetPlugin 和 HTMLWebpackMultiBuildPlugin),但為了方便說明,本教學課程會使用手動新增模組指令碼元素的簡單方法。
在檔案結尾的 src/index.js 中加入下列內容:
...
</form>
<script type="module" src="main.mjs"></script>
</body>
</html>
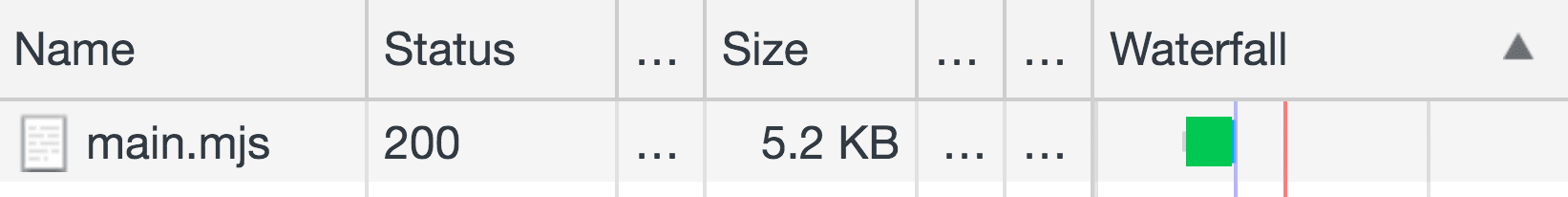
接著,請在支援模組的瀏覽器中載入應用程式,例如最新版本的 Chrome。

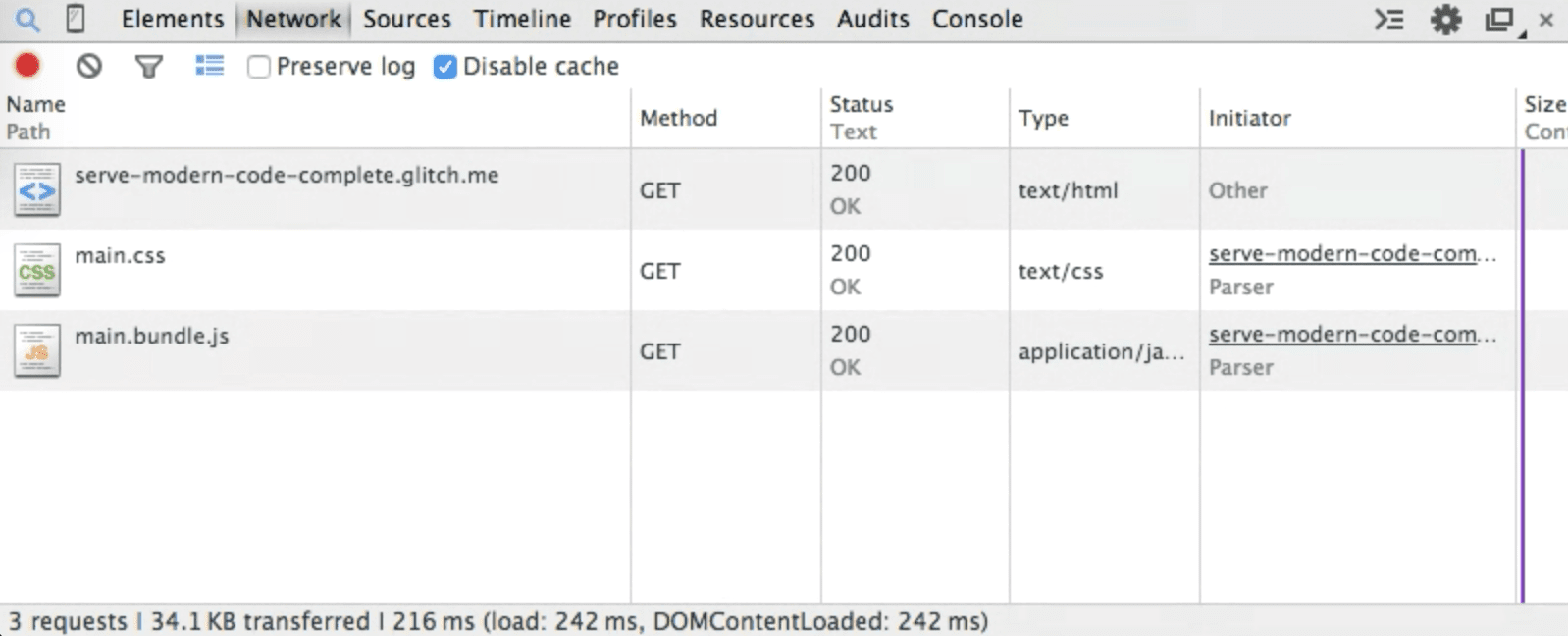
只擷取模組,且由於大部分未經過轉譯,因此套件大小大幅縮小!瀏覽器會完全忽略其他指令碼元素。
如果您在舊版瀏覽器上載入應用程式,則只會擷取包含所有必要 polyfill 和轉換的較大轉譯腳本。以下是舊版 Chrome (38 版) 提出的所有要求螢幕截圖。

結論
您現在已瞭解如何使用 @babel/preset-env,只提供指定瀏覽器所需的必要 polyfill。您也知道 JavaScript 模組如何透過提供兩個不同的應用程式轉譯版本,進一步提升效能。瞭解這兩種技術如何大幅縮減套件大小後,請繼續進行最佳化!


