Dipublikasikan: 31 Maret 2014
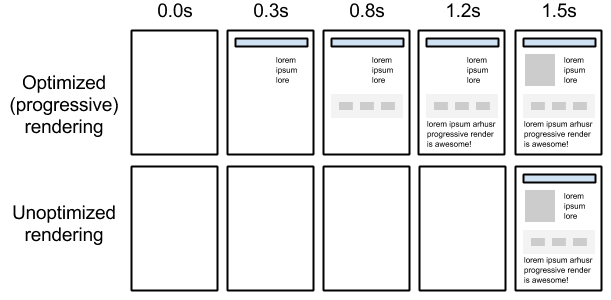
Mengoptimalkan jalur rendering penting mengacu pada memprioritaskan tampilan konten yang berkaitan dengan tindakan pengguna saat ini.
Menghadirkan pengalaman web yang cepat membutuhkan banyak upaya dari browser. Sebagian besar pekerjaan ini tersembunyi dari kita sebagai pengembang web: kita menulis markup, dan maka laman muncul di layar. Namun, bagaimana cara kerja browser mulai dari mengonsumsi HTML, CSS, dan JavaScript hingga piksel dirender di layar?
Mengoptimalkan kinerja sebenarnya adalah memahami langkah-langkah yang terjadi di antara langkah-langkah perantara ini antara menerima byte HTML, CSS, dan JavaScript serta pemrosesan yang diperlukan untuk mengubahnya menjadi piksel yang dirender - itulah jalur rendering penting.

Dengan mengoptimalkan jalur rendering penting, kita dapat meningkatkan waktu hingga render pertama halaman kita. Lebih jauh, memahami jalur rendering penting juga berfungsi sebagai landasan untuk membangun aplikasi interaktif yang berkinerja baik. Proses update interaktifnya sama, hanya dilakukan dalam loop berkelanjutan dan idealnya pada 60 frame per detik. Namun pertama-tama, ringkasan tentang cara browser menampilkan halaman sederhana.
Referensi lainnya
- Membuat Model Objek
- Konstruksi, Tata Letak, dan Menggambar Pohon Render
- CSS Pemblokiran Render
- Menambahkan Interaktivitas dengan JavaScript
- Mengukur Jalur Rendering Penting
- Menganalisis Kinerja Jalur Rendering Penting
- Mengoptimalkan Jalur Rendering Penting
- Aturan dan Rekomendasi PageSpeed


