El aislamiento de origen cruzado permite que una página web utilice funciones potentes como SharedArrayBuffer. Este artículo explica cómo habilitar aislamiento del origen cruzado en su sitio web.
Esta guía le muestra cómo habilitar el aislamiento de origen cruzado. Se requiere aislamiento de origen cruzado si desea utilizar SharedArrayBuffer, performance.measureUserAgentSpecificMemory() o high resolution timer with better precision.
Si tiene la intención de habilitar el aislamiento de origen cruzado, evalúe el impacto que esto tendrá en otros recursos de origen cruzado en su sitio web, como la ubicación de anuncios.
SharedArrayBufferSharedArrayBuffer ya no funcionarán sin el aislamiento de origen cruzado. Si llegó a esta página debido a un SharedArrayBuffer, es probable que su sitio web o uno de los recursos integrados en él esté utilizando SharedArrayBuffer. Para asegurarse de que nada se interrumpa en su sitio web debido a la depreciación, comience por identificar dónde se utiliza.Si no está seguro de en qué parte de su sitio se utiliza un SharedArrayBuffer, hay dos maneras de averiguarlo:
- Usando Chrome DevTools
- (Avanzado) Uso de informes de depreciación
Si ya sabe dónde está utilizando SharedArrayBuffer, pase a Analizar el impacto del aislamiento de origen cruzado.
Cómo utilizar Chrome DevTools
Chrome DevTools permite que los desarrolladores inspeccionen sitios web.
- Abra Chrome DevTools en la página que sospecha que podría estar usando
SharedArrayBuffer. - Seleccione el panel Consola.
- Si la página usa
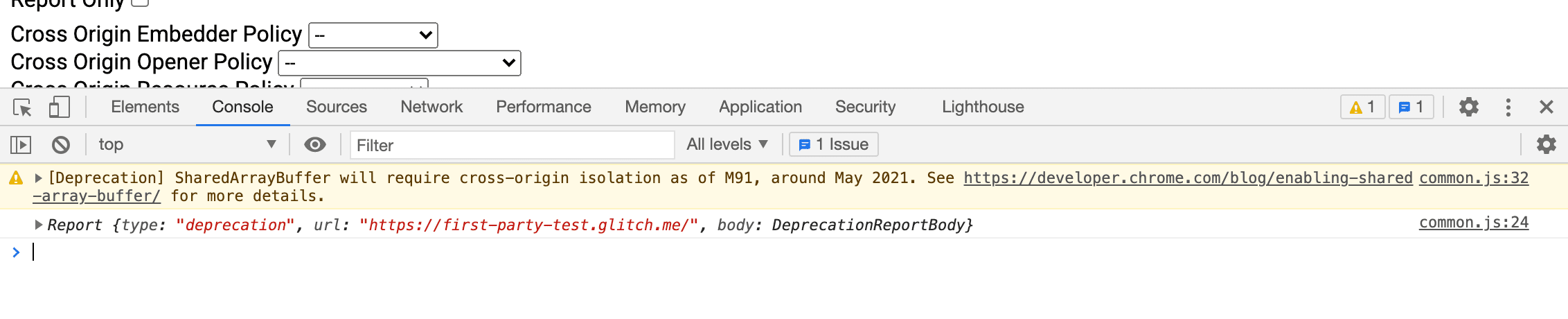
SharedArrayBuffer, aparecerá el siguiente mensaje:[Deprecation] SharedArrayBuffer will require cross-origin isolation as of M92, around May 2021. See https://developer.chrome.com/blog/enabling-shared-array-buffer/ for more details. common-bundle.js:535
- El nombre del archivo y el número de línea al final del mensaje (por ejemplo,
common-bundle.js:535) indican de dónde provieneSharedArrayBuffer. Si se trata de una biblioteca de terceros, comuníquese con el desarrollador para solucionar el problema. Si se implementa como parte de su sitio web, siga la guía que se indica a continuación para habilitar el aislamiento de origen cruzado.

(Avanzado) Uso de informes de depreciación
Algunos navegadores tienen una función de generación de informes en las API de depreciación para un endpoint específico.
- Configure un servidor de informes de depreciación y obtenga la URL de informes. Puede conseguir esto utilizando un servicio público o construyendo uno usted mismo.
- Utilizando la URL, establezca el siguiente encabezado HTTP en las páginas que potencialmente utilizan
SharedArrayBuffer.Report-To: {"group":"default","max_age":86400,"endpoints":[{"url":"THE_DEPRECATION_ENDPOINT_URL"}]} - Una vez que el encabezado comienza a propagarse, el endpoint en el que se registró debería comenzar a recopilar informes de depreciación.
Consulte un ejemplo de implementación aquí: https://cross-origin-isolation.glitch.me.
Cómo analizar el impacto del aislamiento de origen cruzado
¿No sería fantástico si pudiera evaluar el impacto que tendría la habilitación del aislamiento de origen cruzado en su sitio sin realmente interrumpir nada? Los encabezados HTTP Cross-Origin-Opener-Policy-Report-Only y Cross-Origin-Embedder-Policy-Report-Only permiten hacer precisamente eso.
- Establezca
Cross-Origin-Opener-Policy-Report-Only: same-originen su documento de nivel superior. Como su nombre lo indica, este encabezado solo envía informes sobre el impacto queCOOP: same-origintendría en su sitio. En realidad, no deshabilitará la comunicación con las ventanas emergentes. - Establezca los informes y configure un servidor web para recibir y guardar los informes.
- Establezca
Cross-Origin-Embedder-Policy-Report-Only: require-corpen su documento de nivel superior. Nuevamente, este encabezado le permite ver el impacto de habilitarCOEP: require-corpsin afectar realmente el funcionamiento de su sitio. Puede configurar este encabezado para enviar informes al mismo servidor de informes que configuró en el paso anterior.
Mitigar el impacto del aislamiento de origen cruzado
Una vez que haya determinado qué recursos se verán afectados por el aislamiento de origen cruzado, aquí hay pautas generales sobre cómo optar por esos recursos de origen cruzado:
- En recursos de origen cruzado como imágenes, scripts, hojas de estilo, iframes y otros, establezca el encabezado
Cross-Origin-Resource-Policy: cross-originEn los recursos del mismo sitio, establezca el encabezadoCross-Origin-Resource-Policy: same-site. - Establezca el atributo
crossoriginen la etiqueta HTML del documento de nivel superior si el recurso se presenta con CORS (por ejemplo,<img src="ejemplo.jpg" crossorigin>). - Si los recursos de origen cruzado cargados en iframes involucran otra capa de iframes, aplique de forma recursiva los pasos descritos en esta sección antes de seguir adelante.
- Una vez que confirme que todos los recursos de origen cruzado estén habilitados
Cross-Origin-Embedder-Policy: require-corpen los recursos de origen cruzado cargados en iframes. - Asegúrese de que no haya ventanas emergentes de origen cruzado que requieran comunicación a través de
postMessage(). No hay forma de que sigan funcionando cuando el aislamiento de origen cruzado esté habilitado. Puede mover la comunicación a otro documento que no esté aislado de origen cruzado o utilizar un método de comunicación diferente (por ejemplo, solicitudes HTTP).
Habilitar el aislamiento de origen cruzado
Una vez que haya mitigado el impacto mediante el aislamiento de origen cruzado, aquí hay pautas generales para habilitar el aislamiento de origen cruzado:
- Establezca el encabezado
Cross-Origin-Opener-Policy: same-originen su documento de nivel superior. Si había establecidoCross-Origin-Opener-Policy-Report-Only: same-origin, reemplácelo. Esto bloquea la comunicación entre su documento de nivel superior y sus ventanas emergentes. - Establezca el encabezado
Cross-Origin-Embedder-Policy: require-corpen su documento de nivel superior. Si establecióCross-Origin-Embedder-Policy-Report-Only: require-corp, reemplácelo. Esto bloqueará la carga de recursos de origen cruzado que no estén habilitados. - Verifique que
self.crossOriginIsolateddevuelvatrueen la consola para verificar que su página tenga un origen cruzado aislado.

