सीएलएस मेट्रिक को बेहतर बनाने के प्लान, ताकि लंबे समय तक ऐक्टिव रहने वाले पेजों को ज़्यादा निष्पक्ष बनाया जा सके.
हमने (Chrome स्पीड मेट्रिक्स टीम) ने हाल ही में सीएलएस मेट्रिक को लंबे समय तक खुले रहने वाले पेजों के लिए ज़्यादा बेहतर बनाने के विकल्प समय. हमें बहुत सी बहुत सारी से मदद ली. बड़े स्तर पर किए गए विश्लेषण को पूरा करने के बाद, हमने यह फ़ैसला लिया है कि वह बदलाव जिसे हम मेट्रिक में करने की योजना बना रहे हैं: 1 सेकंड की अधिकतम सत्र विंडो समय, 5 सेकंड से ज़्यादा नहीं होना चाहिए.
ज़्यादा जानकारी के लिए आगे पढ़ें!
हमने विकल्पों का आकलन कैसे किया?
हमने डेवलपर कम्यूनिटी से मिले सभी सुझावों की समीक्षा की है और उन्हें खाते में सुरक्षित रखा जा सकता है.
हमने टॉप पर Chrome में विकल्प और लाखों वेब पेजों पर मेट्रिक का बड़े स्तर पर विश्लेषण किया. बुध यह पता लगाया गया कि हर विकल्प में किस तरह की साइटें बेहतर हुई हैं और विकल्पों की तुलना कैसे की गई. खास तौर पर, उन साइटों को देखना जिन्हें अलग-अलग उपयोगकर्ताओं ने अलग-अलग के विकल्प. कुल मिलाकर, हमने पाया कि:
- सभी विकल्पों ने पेज पर बिताए गए समय और लेआउट शिफ़्ट स्कोर.
- किसी भी विकल्प की वजह से, किसी भी पेज का स्कोर खराब रहा. इसलिए, इसमें कोई चिंता होनी चाहिए कि इस बदलाव से आपकी साइट का स्कोर खराब हो जाएगा.
फ़ैसले के लिए पॉइंट
सेशन विंडो क्यों ज़रूरी है?
अपनी शुरुआती पोस्ट में, हमने इस बारे में जानकारी दी थी अलग-अलग विंडो में रणनीतियां यह पक्का करते हुए कि स्कोर न बढ़े, लेआउट शिफ़्ट को एक साथ ग्रुप करने के लिए अनबाउंड. डेवलपर से मिले फ़ीडबैक के आधार पर, सेशन विंडो की रणनीति, क्योंकि यह ज़्यादातर लेआउट शिफ़्ट को एक साथ ग्रुप करती है सहजता से.
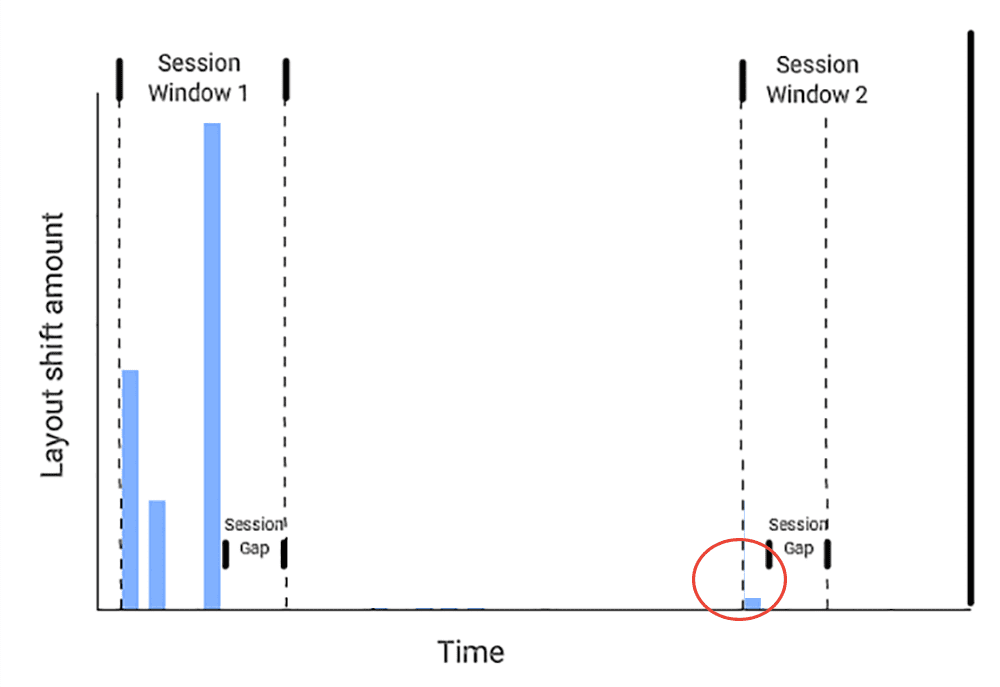
सेशन की विंडो देखने के लिए, यहां एक उदाहरण दिया गया है:
ऊपर दिए गए उदाहरण में, जब उपयोगकर्ता देखता है कि समय के साथ कई लेआउट शिफ़्ट हो जाते हैं करें. हर जानकारी को नीले बार से दिखाया जाता है. आप देखेंगे कि नीले बार हाइट अलग-अलग हो; वे खोज क्वेरी के स्कोर से हर लेआउट शिफ़्ट के लिए किया जा सकता है. पहले लेआउट शिफ़्ट के साथ शुरू होने वाली सेशन विंडो और यह तब तक बढ़ता रहता है, जब तक कोई लेआउट शिफ़्ट नहीं हो जाता. जब अगला लेआउट शिफ़्ट होता है और एक नई सेशन विंडो शुरू हो जाती है. क्योंकि तीन अंतरों के बीच कोई लेआउट शिफ़्ट नहीं हुआ है, उदाहरण में तीन सेशन विंडो हैं. इसके समान सीएलएस की मौजूदा परिभाषा के हिसाब से, हर शिफ़्ट के स्कोर जोड़ दिए जाते हैं, ताकि हर विंडो का स्कोर, इसके अलग-अलग लेआउट शिफ़्ट का कुल योग होता है.
नाम के पहले अक्षर पर आधारित रिसर्च में हिस्सा लिया है, सेशन विंडो के बीच एक सेकंड का अंतर था और वह गैप हमारी बड़े पैमाने पर विश्लेषण किया जा सकता है. इसलिए, "सेशन गैप" ऊपर दिए गए उदाहरण में 1 है सेकंड.
सेशन की मैक्सिमम विंडो क्यों दिख रही है?
हमने खास जानकारी वाले पेज को छोटा कर दिया है रणनीतियों को कम करके हमारी शुरुआती रिसर्च में ये दो विकल्प थे:
- बहुत बड़े सेशन के लिए, सभी सेशन विंडो का औसत स्कोर विंडो (अनकैप्ड विंडो, जिनके बीच में 5 सेकंड का अंतर हो).
- छोटी सेशन विंडो के लिए, सभी सेशन विंडो का सबसे ज़्यादा स्कोर (5 सेकंड तक सीमित है, जिसमें उनके बीच 1 सेकंड का अंतर होता है).
शुरुआती रिसर्च के बाद, हमने हर मेट्रिक को Chrome में जोड़ा, ताकि हम का विश्लेषण किया गया है. बड़े पैमाने पर किए गए विश्लेषण में, इस तरह के लेआउट शिफ़्ट पैटर्न वाले बहुत सारे यूआरएल मिले हैं:

सबसे नीचे दाईं ओर, आपको सिर्फ़ एक छोटा लेआउट शिफ़्ट दिखेगा सेशन विंडो 2, जिसका स्कोर बहुत कम है. इसका मतलब है कि औसत स्कोर बहुत कम है. लेकिन अगर डेवलपर इस छोटे से लेआउट शिफ़्ट को ठीक कर दे, तो क्या होगा? इसके बाद, स्कोर की गिनती सिर्फ़ सेशन विंडो 1 पर की जाती है. इसका मतलब है कि पेज का स्कोर करीब दोगुना हो जाएगा. इससे डेवलपर को भ्रम होगा और उन्हें निराशा होगी ताकि उनके लेआउट शिफ़्ट को बेहतर बनाया जा सके, ताकि पता चल सके कि स्कोर खराब हो गया है. और इस छोटे लेआउट शिफ़्ट को हटाना उपयोगकर्ता के लिए ज़रा बेहतर होता है स्कोर कम नहीं होना चाहिए.
औसत में इस समस्या की वजह से, हमने यह तय किया है कि छोटी, सीमित, अधिकतम विंडो. इसलिए ऊपर दिए गए उदाहरण में, सेशन विंडो 2 को नज़रअंदाज़ कर दिया जाएगा और सेशन विंडो 1 में लेआउट शिफ़्ट का कुल योग ही रिपोर्ट की जा सकती है.
5 सेकंड ही क्यों?
हमने कई विंडो साइज़ का आकलन किया और हमें दो चीज़ें मिलीं:
- छोटी विंडो के लिए, पेज धीमा होने और उपयोगकर्ता के इंटरैक्शन पर धीमे रिस्पॉन्स मिलने की सुविधा लेआउट शिफ़्ट को कई विंडो में तोड़ सकता है और स्कोर को बेहतर कर सकता है. बुध खिड़की को काफ़ी बड़ा रखना चाहता था, इसलिए यह धीमे ट्रैफ़िक को बढ़ावा नहीं देगा!
- ऐसे कुछ पेज हैं जिनमें छोटे लेआउट में लगातार बदलाव होते रहते हैं. इसके लिए उदाहरण के लिए, खेल के स्कोर वाला पेज, जो स्कोर के हर अपडेट के साथ थोड़ा-बहुत बदलता है. ये बदलाव परेशान करते हैं, लेकिन समय के साथ ये ज़्यादा परेशान नहीं होते. इसलिए, हम हम यह पक्का करना चाहते थे कि इस तरह के लेआउट शिफ़्ट के लिए विंडो कैप की गई हो.
इन दो चीज़ों को ध्यान में रखते हुए, अलग-अलग साइज़ की विंडो की तुलना तो हमने यह निष्कर्ष निकाला है कि 5 सेकंड विंडो साइज़.
इससे मेरे पेज के सीएलएस स्कोर पर क्या असर पड़ेगा?
इस अपडेट से किसी पेज का सीएलएस कम हो जाता है. इसलिए, किसी भी पेज का स्कोर खराब नहीं होगा की एक वजह हो सकती है.
हमारे विश्लेषण के मुताबिक, 55% ऑरिजिन को सीएलएस में कोई बदलाव नहीं दिखेगा जो 75वें पर्सेंटाइल पर है. ऐसा इसलिए है क्योंकि या तो उनके पेज वर्तमान में तो उनके पास पहले से ही किसी लेआउट शिफ़्ट या सिंगल सेशन विंडो का इस्तेमाल करें.
बाकी ऑरिजिन को 75वें पर्सेंटाइल पर बेहतर स्कोर दिखेगा बदलाव करने की ज़रूरत नहीं है. ज़्यादातर मामलों में मामूली सुधार दिखेगा, लेकिन करीब 3% में "सुधार की ज़रूरत है" की वजह से, उनके स्कोर में सुधार हुआ या "खराब" रेटिंग "अच्छा" हो रेटिंग. ये पेज आम तौर पर इनफ़ाइनाइट स्क्रोलर का इस्तेमाल करते हैं या यूज़र इंटरफ़ेस (यूआई) के धीमे अपडेट, जैसा कि शुरुआती जानकारी में बताया गया है पोस्ट.
मैं इसे कैसे आज़माऊं?
हम जल्द ही अपने टूल को नई मेट्रिक डेफ़िनिशन का इस्तेमाल करने के लिए अपडेट करेंगे! तब तक, सीएलएस के अपडेट किए गए वर्शन को किसी भी साइट पर आज़माया जा सकता है. इसके लिए उदाहरण के तौर पर दिए गए उदाहरण JavaScript लागू करना या वेबसाइट की परफ़ॉर्मेंस की अहम जानकारी देने वाले एक्सटेंशन के तौर पर भी जाना जाता है.
उन सभी लोगों का धन्यवाद जिन्होंने पिछली पोस्ट को पढ़ने के लिए समय निकाला और अपने सुझाव, शिकायत या राय!



