Setup the Imagemin Grunt plugin
This Glitch already contains grunt, grunt-cli, and the grunt-contrib-imagemin
plugin. To add the configuration for Imagemin, you'll need to edit your
gruntfile.js file.
- Click Remix to Edit to make the project editable.
- In
gruntfile.js, replace the//Add configuration herecomment with this code block:
imagemin: {
dynamic: {
files: [{
cwd: 'images/',
expand: true,
src: ['**/*.{png,jpg}'],
}]
}
}
This code block tells Grunt which files should be compressed with Imagemin.
dynamicindicates that the list of files to compress will be dynamically generated by matching the filenames against the specified file pattern.The file pattern
{cwd: 'images/', expand: true, src: ['**/*.{png,jpg}']}will match all the JPEG and PNG images in theimages/directory.
- Load the Imagemin task by adding this line immediately before
grunt.registerTask(...):
grunt.loadNpmTasks('grunt-contrib-imagemin');
grunt.registerTask('default', [/* list plugins here */]);
- Lastly, add Imagemin as the default Grunt task by replacing the
/* list plugins here */comment with'imagemin'. That line should now look like this:
grunt.registerTask('default', ['imagemin']);
✔︎ Check-in
The complete gruntfile.js file should now look like this:
const grunt = require('grunt')
grunt.initConfig({
imagemin: {
dynamic: {
files: [{
cwd: 'images/'
expand: true,
src: ['**/*.{png,jpg}'],
}]
}
}
});
grunt.loadNpmTasks('grunt-contrib-imagemin');
grunt.registerTask('default', ['imagemin']);
Customize your Imagemin Configuration
imagemin-pngquant is a plugin for specifying compression quality levels.
We've already added imagemin-pngquant to this project in the package.json
file so that you can use it to compress your PNGs. To use it, declare the plugin
and specify a compression quality level in your Gruntfile.
- Declare the
imagemin-pngquantplugin by adding this line to the top of yourgruntfile.js:
const pngquant = require('imagemin-pngquant');
const grunt = require('grunt')
grunt.initConfig({
...
- Add settings for compressing PNG images by adding an
optionsproperty to theimageminobject. Thatoptionsproperty should look like this:
grunt.initConfig({
imagemin: {
options: {
use: [
pngquant({quality: [0.5, 0.5]}),
]
},
dynamic: {
...
This code tells Imagemin to compress PNGs using the Pngquant plugin. The
quality field uses a min and max range of values to determine the
compression level—0 is the lowest and 1 is the highest. To force all images to
be compressed at 50% quality, pass 0.5 as both the min and max value.
✔︎ Check-in
Your gruntfile.js file should now look like this:
const pngquant = require('imagemin-pngquant');
const grunt = require('grunt')
grunt.initConfig({
imagemin: {
options: {
use: [
pngquant({quality: [0.5, 0.5]}),
]
},
dynamic: {
files: [{
cwd: 'images/',
expand: true,
src: ['**/*.{png,jpg}'],
}]
}
}
});
grunt.loadNpmTasks('grunt-contrib-imagemin');
grunt.registerTask('default', ['imagemin']);
But what about JPEGs? The project also has JPEG images, so you should specify how they are compressed as well.
Customize your Imagemin configuration (continued)
Use the imagemin-mozjpeg plugin, which has already been installed for you, to
compress JPEG images.
- Declare the
imagemin-mozjpegplugin by putting this line at the top yourgruntfile.js.
const mozjpeg = require('imagemin-mozjpeg');
const pngquant = require('imagemin-pngquant');
const grunt = require('grunt');
- Next, add
mozjpeg({quality: 50})to the array in theoptionsobject. That array should now look like this:
grunt.initConfig({
imagemin: {
options: {
use: [
pngquant({quality: [0.5, 0.5]}),
mozjpeg({quality: 50})
]
},
dynamic: {
✔︎ Check-in
Your gruntfile.js file should now look like this:
const mozjpeg = require('imagemin-mozjpeg');
const pngquant = require('imagemin-pngquant');
const grunt = require('grunt');
grunt.initConfig({
imagemin: {
options: {
use: [
pngquant({quality: [0.5, 0.5]}),
mozjpeg({quality: 50})
]
},
dynamic: {
files: [{
cwd: 'images/',
expand: true,
src: ['**/*.{png,jpg}'],
}]
}
}
});
grunt.loadNpmTasks('grunt-contrib-imagemin');
grunt.registerTask('default', ['imagemin']);
Run Grunt & verify results with Lighthouse
- Click the Tools button.
- Then click the Console button.
- Run Grunt by typing the following command into the console:
grunt
When Grunt completes you should see a message like this in console:
Minified 6 images (saved 667 kB - 66.5%)
Hooray! These results are much better.
Lastly, it's a good idea to use Lighthouse to verify the changes that you just made. Lighthouse's "Efficiently encode images" performance audit will let you know if the JPEG images on your page are optimally compressed.
- To preview the site, press View App. Then press
Fullscreen
.
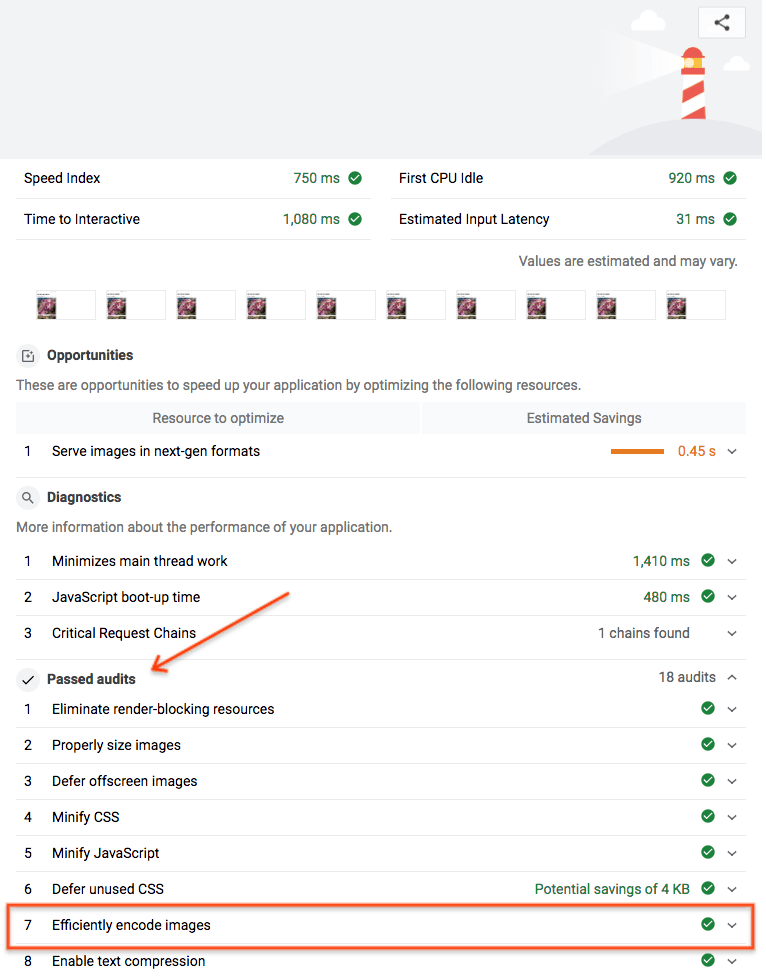
- Run the Lighthouse performance audit (Lighthouse > Options > Performance) on the live version of your Glitch and verify that the "Efficiently encode images" audit was passed.

Success! You have used Imagemin to optimally compress the images on your page.

