El método getInstalledRelatedApps() permite que tu sitio web verifique si tu app para iOS, Android o computadoras de escritorio, o tu AWP, está instalada en el dispositivo de un usuario.
¿Qué es la API de getInstalledRelatedApps()?

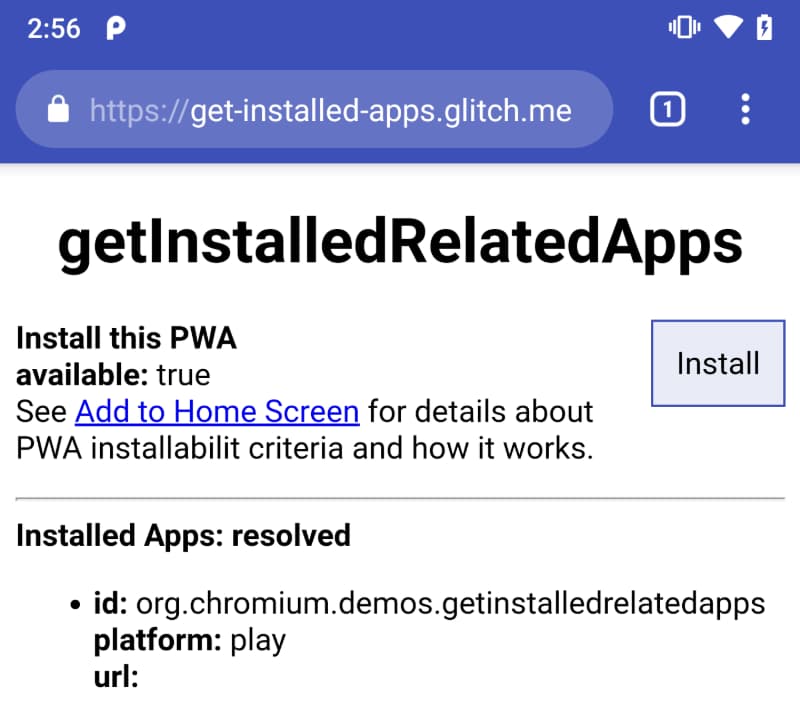
getInstalledRelatedApps() para determinar si su app para Android ya está instalada.
getInstalledRelatedApps() permite que tu página compruebe si tu app para dispositivos móviles o computadoras de escritorio, o en algunos casos, si tu app web progresiva (PWA) ya está instalada en el dispositivo de un usuario, y te permite personalizar la experiencia del usuario si es así.
Por ejemplo, si tu app ya está instalada, haz lo siguiente:
- Redireccionar al usuario de una página de marketing de productos directamente a tu aplicación
- Centralizar algunas funciones, como las notificaciones, en la otra app para evitar notificaciones duplicadas
- No promocionar la instalación de tu AWP si ya está instalada la otra app.
Para usar la API de getInstalledRelatedApps(), debes informarle a tu app sobre tu sitio y, luego, informarle a tu sitio sobre tu app. Una vez que hayas definido la relación entre ambos, puedes verificar si la app está instalada.
Tipos de apps compatibles que puedes verificar
| Tipo de aplicación | Se puede verificar desde |
|---|---|
| App para Android |
Solo para Android Chrome 80 o versiones posteriores |
| App para Windows (UWP) |
Solo para Windows Chrome 85 o versiones posteriores Edge 85 o versiones posteriores |
|
App web progresiva Instalada en el mismo alcance o en un alcance diferente. |
Solo para Android Chrome 84 o versiones posteriores |
Verifica si tu app para Android está instalada
Tu sitio web puede verificar si tu app para Android está instalada.
Android: Chrome 80 o versiones posteriores
Cómo informarle a tu app para Android sobre tu sitio web
Primero, deberás actualizar tu app para Android para definir la relación entre tu sitio web y la aplicación para Android con el sistema de vínculos de recursos digitales. Esto garantiza que solo tu sitio web pueda verificar si tu app para Android está instalada.
En el AndroidManifest.xml de tu app para Android, agrega una entrada asset_statements:
<manifest>
<application>
…
<meta-data android:name="asset_statements" android:resource="@string/asset_statements" />
…
</application>
</manifest>
Luego, en strings.xml, agrega la siguiente sentencia de recursos y actualiza site con tu dominio. Asegúrate de incluir los caracteres de escape.
<string name="asset_statements">
[{
\"relation\": [\"delegate_permission/common.handle_all_urls\"],
\"target\": {
\"namespace\": \"web\",
\"site\": \"https://example.com\"
}
}]
</string>
Una vez que termines, publica tu app para Android actualizada en Play Store.
Informa a tu sitio web sobre tu app para Android
A continuación, agrega un manifiesto de app web a tu página para informarle a tu sitio web sobre tu app para Android. El manifiesto debe incluir la propiedad related_applications, un array que proporciona los detalles sobre tu app, incluidos platform y id.
platformdebe serplayides el ID de aplicación de GooglePlay de tu app para Android.
{
"related_applications": [{
"platform": "play",
"id": "com.android.chrome",
}]
}
Verifica si la app está instalada
Por último, llama a navigator.getInstalledRelatedApps() para comprobar si la app para Android está instalada.
Prueba la demostración
Verifica si tu app para Windows (UWP) está instalada
Tu sitio web puede verificar si tu app para Windows (compilada con UWP) está instalada.
Windows: Chrome 85 o versiones posteriores, Edge 85 o versiones posteriores
Cómo contarle a tu app para Windows sobre tu sitio web
Deberás actualizar tu app para Windows para definir la relación entre tu sitio web y la aplicación para Windows con los Controladores de URI. De esta manera, se garantiza que solo tu sitio web pueda verificar si tu app para Windows está instalada.
Agrega el registro de la extensión Windows.appUriHandler al archivo de manifiesto Package.appxmanifest de tu app. Por ejemplo, si la dirección de tu sitio web es example.com, agregarías la siguiente entrada en el manifiesto de tu app:
<Applications>
<Application Id="App" ... >
...
<Extensions>
<uap3:Extension Category="windows.appUriHandler">
<uap3:AppUriHandler>
<uap3:Host Name="example.com" />
</uap3:AppUriHandler>
</uap3:Extension>
</Extensions>
</Application>
</Applications>
Ten en cuenta que es posible que debas agregar el espacio de nombres uap3 a tu atributo <Package>.
Luego, crea un archivo JSON (sin la extensión de archivo .json) llamado windows-app-web-link y proporciona el nombre de la familia de paquetes de tu app. Ubica
ese archivo en la raíz del servidor o en el directorio /.well-known/. Puedes encontrar el nombre de la familia de paquetes en la sección Packaging del diseñador de manifiestos de la app.
[{
"packageFamilyName": "MyApp_9jmtgj1pbbz6e",
"paths": [ "*" ]
}]
Consulta Cómo habilitar apps para sitios web con controladores de URI de apps para obtener detalles completos sobre la configuración de controladores de URI.
Informa a tu sitio web sobre tu app para Windows
A continuación, agrega un manifiesto de aplicación web a tu página para informarle a tu sitio web sobre tu app para Windows. El manifiesto debe incluir la propiedad related_applications, un array que proporciona los detalles sobre tu app, incluidos platform y id.
platformdebe serwindowsides el nombre de la familia de paquetes de tu app, al que se le adjunta el valorIdde<Application>en tu archivoPackage.appxmanifest.
{
"related_applications": [{
"platform": "windows",
"id": "MyApp_9jmtgj1pbbz6e!App",
}]
}
Verifica si la app está instalada
Por último, llama a navigator.getInstalledRelatedApps() para verificar si la app para Windows está instalada.
Verifica si tu aplicación web progresiva ya está instalada (en el alcance)
Tu AWP puede verificar si ya está instalada. En este caso, la página que realiza la solicitud debe estar en el mismo dominio y dentro del alcance de tu AWP, como se define en el manifiesto de la app web.
Android: Chrome 84 o versiones posteriores
Cómo contarle a tu AWP sobre sí misma
Para informarle a tu AWP sobre sí misma, agrega una entrada related_applications en el manifiesto de la app web de la AWP.
platformdebe serwebappurles la ruta de acceso completa al manifiesto de la app web de tu AWP.
{
…
"scope": "/",
"start_url": "/",
"related_applications": [{
"platform": "webapp",
"url": "https://example.com/manifest.json",
}],
…
}
Cómo comprobar si tu AWP está instalada
Por último, llama a navigator.getInstalledRelatedApps() desde el alcance de tu AWP para verificar si está instalada. Si se llama a getInstalledRelatedApps() fuera del alcance de tu PWA, se mostrará como falso. Consulte la siguiente sección para obtener más detalles.
Prueba la demostración
Cómo verificar si tu app web progresiva está instalada (fuera del alcance)
Tu sitio web puede verificar si tu AWP está instalada, incluso si la página está fuera del alcance de la AWP. Por ejemplo, una página de destino que se entrega desde /landing/ puede verificar si la AWP que se entrega desde /pwa/ está instalada, o si tu página de destino se entrega desde www.example.com y tu AWP se entrega desde app.example.com.
Android: Chrome 84 o versiones posteriores
Cuéntale a tu AWP sobre tu sitio web
Primero, deberás agregar vínculos de recursos digitales al servidor desde el que se entrega tu PWA. Esto ayudará a definir la relación entre tu sitio web y tu AWP, y garantizará que solo tu sitio web pueda verificar si tu AWP está instalada.
Agrega un archivo assetlinks.json al directorio /.well-known/ del dominio en el que se encuentra la AWP, por ejemplo, app.example.com. En la propiedad site, proporciona la ruta de acceso completa al manifiesto de la app web que realizará la verificación (no el manifiesto de la app web de tu AWP).
// Served from https://app.example.com/.well-known/assetlinks.json
[
{
"relation": ["delegate_permission/common.query_webapk"],
"target": {
"namespace": "web",
"site": "https://www.example.com/manifest.json"
}
}
]
Cómo contarle a tu sitio web sobre tu AWP
A continuación, agrega un manifiesto de app web a tu página para informarle a tu sitio web sobre tu app de AWP. El manifiesto debe incluir la propiedad related_applications, un array que proporciona los detalles de tu AWP, incluidos platform y url.
platformdebe serwebappurles la ruta de acceso completa al manifiesto de la app web de tu AWP.
{
"related_applications": [{
"platform": "webapp",
"url": "https://app.example.com/manifest.json",
}]
}
Cómo comprobar si tu AWP está instalada
Por último, llama a navigator.getInstalledRelatedApps() para verificar si tu PWA está instalada.
Prueba la demostración
Llamada a getInstalledRelatedApps()
Llamar a navigator.getInstalledRelatedApps() muestra una promesa que se resuelve con un array de tus apps que están instaladas en el dispositivo del usuario.
const relatedApps = await navigator.getInstalledRelatedApps();
relatedApps.forEach((app) => {
console.log(app.id, app.platform, app.url);
});
Para evitar que los sitios prueben un conjunto demasiado amplio de sus propias apps, solo se tendrán en cuenta las primeras tres apps declaradas en el manifiesto de la app web.
Al igual que la mayoría de las otras APIs web potentes, la API de getInstalledRelatedApps() solo está disponible cuando se entrega a través de HTTPS.
¿Tienes más preguntas?
¿Tienes más preguntas? Consulta la etiqueta getInstalledRelatedApps en StackOverflow para ver si alguien más tuvo preguntas similares. De lo contrario, haz tu
pregunta allí y asegúrate de etiquetarla con la etiqueta
progressive-web-apps. Nuestro equipo supervisa esa etiqueta con frecuencia y trata de responder tus preguntas.
Comentarios
¿Encontraste un error en la implementación de Chrome? ¿O la implementación es diferente de la especificación?
- Informa un error en https://new.crbug.com. Incluye la mayor cantidad de detalles posible, proporciona instrucciones simples para reproducir el error y, luego, ingresa
Mobile>WebAPKsen el cuadro Componentes. Glitch es excelente para compartir reproducciones rápidas y fáciles.
Cómo mostrar compatibilidad con la API
¿Piensas usar la API de getInstalledRelatedApps()? Tu apoyo público ayuda al equipo de Chrome a priorizar las funciones y les muestra a otros proveedores de navegadores lo importante que es admitirlas.
- Comparte cómo planeas usar la API en la conversación de Discourse de WICG.
- Envía un tuit a @ChromiumDev con el hashtag
#getInstalledRelatedAppsy cuéntanos dónde y cómo lo usas.
Vínculos útiles
- Explicación pública de la API de
getInstalledRelatedApps() - Borrador de especificaciones
- Error de seguimiento
- Entrada de ChromeStatus.com
- Componente Blink:
Mobile>WebAPKs
Gracias
Agradecemos especialmente a Sunggook Chue de Microsoft por ayudar con los detalles para probar apps para Windows y a Rayan Kanso por ayudar con los detalles de Chrome.


