Sebuah gambar bernilai 1.000 kata, dan gambar adalah bagian integral dari setiap halaman. Tetapi mereka juga sering kali memperhitungkan sebagian besar {i>byte<i} yang diunduh. Dengan desain web responsif, tidak hanya tata letak yang dapat berubah berdasarkan karakteristik perangkat, tetapi gambar juga.
Desain web responsif berarti bahwa tidak hanya tata letak yang dapat berubah berdasarkan perangkat karakteristik, tetapi kontennya juga dapat berubah. Misalnya, dengan tinggi dengan layar beresolusi (2x), grafis beresolusi tinggi memastikan ketajaman. Gambar dengan lebar 50% mungkin akan berfungsi dengan baik ketika browser memiliki lebar 800px, tetapi menggunakan terlalu banyak ruang pada ponsel yang sempit, dan membutuhkan overhead bandwidth yang sama saat diperkecil agar sesuai dengan layar yang lebih kecil.
Arahan seni

Pada lain waktu, gambar mungkin perlu diubah secara lebih drastis: mengubah proporsi, memangkas, dan bahkan mengganti seluruh gambar. Dalam kasus ini, mengubah gambar biasanya disebut sebagai arah seni. Lihat responsiveimages.org/demos/ untuk informasi selengkapnya contoh.
Gambar Responsif

Tahukah Anda bahwa gambar menyumbang lebih dari 60% rata-rata byte yang diperlukan untuk memuat halaman web?
Dalam kursus ini Anda akan belajar cara menggunakan gambar di web modern, jadi bahwa gambar Anda terlihat bagus dan termuat dengan cepat di perangkat apa pun.
Sepanjang program ini, Anda akan menguasai berbagai keterampilan dan teknik untuk mengintegrasikan gambar responsif ke dalam alur kerja pengembangan Anda. Pada akhir dalam kursus ini, Anda akan mengembangkan gambar yang beradaptasi dan merespons berbagai ukuran area pandang dan skenario penggunaan.
Ini adalah kursus gratis yang ditawarkan melalui Udacity
Gambar di markup
Elemen img sangat canggih dan dapat mendownload, mendekode, dan merender
yang lebih besar—dan browser modern mendukung berbagai format gambar. Termasuk
gambar yang bekerja di seluruh perangkat tidak berbeda
di desktop, dan hanya
membutuhkan beberapa penyesuaian kecil
untuk menciptakan pengalaman pengguna yang baik.
Ringkasan
- Gunakan ukuran relatif untuk gambar agar tidak meluap secara tidak sengaja container-nya.
- Gunakan elemen
picturesaat Anda ingin menentukan gambar yang berbeda, bergantung pada pada karakteristik perangkat (alias arahan seni). - Gunakan
srcsetdan deskripsixdi elemenimguntuk memberikan petunjuk browser tentang gambar terbaik untuk digunakan saat memilih dari kepadatan yang berbeda. - Jika halaman Anda hanya memiliki satu atau dua gambar dan gambar tersebut tidak digunakan di tempat lain di situs Anda, pertimbangkan penggunaan gambar inline untuk mengurangi permintaan file.
Gunakan ukuran relatif untuk gambar
Jangan lupa untuk menggunakan unit relatif saat menentukan lebar gambar untuk mencegahnya
agar tidak secara tidak sengaja
meluap ke area pandang. Misalnya, width: 50%; menyebabkan
lebar gambar menjadi 50% dari elemen yang menampungnya (bukan 50% dari area pandang atau
50% dari ukuran piksel sebenarnya).
Karena CSS memungkinkan konten meluap dari kontainernya, Anda mungkin perlu menggunakan lebar: 100% untuk mencegah gambar dan konten lainnya meluap. Contoh:
img, embed, object, video {
max-width: 100%;
}
Pastikan untuk memberikan deskripsi yang bermakna melalui atribut alt di img
elemen; ini membantu membuat situs Anda lebih
mudah diakses dengan menampilkan konteks
pembaca dan teknologi pendukung lainnya.
Meningkatkan kualitas img dengan srcset untuk perangkat DPI tinggi
Atribut srcset meningkatkan perilaku
Elemen img, sehingga memudahkan penyediaan beberapa file gambar
untuk karakteristik perangkat yang berbeda. Serupa dengan image-set
Fungsi CSS
native di CSS, srcset memungkinkan browser memilih yang terbaik
tergantung pada karakteristik perangkat, misalnya menggunakan
gambar 2x pada layar 2x, dan berpotensi di masa mendatang, gambar 1x pada
perangkat 2x lipat saat berada
di jaringan dengan bandwidth terbatas.
<img src="photo.png" srcset="photo@2x.png 2x" ...>
Pada browser yang tidak mendukung srcset, browser hanya menggunakan default
file gambar yang ditentukan oleh atribut src. Inilah alasan pentingnya
selalu sertakan gambar 1x yang dapat ditampilkan di perangkat apa pun,
kemampuan IT. Saat srcset didukung, daftar yang dipisahkan koma dari
gambar/kondisi diuraikan sebelum membuat permintaan, dan hanya yang paling
gambar yang sesuai akan diunduh dan ditampilkan.
Sementara kondisi bisa mencakup segala sesuatu dari kepadatan {i>pixel<i} hingga lebar dan tinggi, hanya kepadatan piksel yang didukung dengan baik saat ini. Untuk menyeimbangkan saat ini perilaku model dengan fitur mendatang, tetap dengan hanya menyediakan gambar 2x di atribut ini.
Petunjuk seni dalam gambar responsif dengan picture

Untuk mengubah gambar berdasarkan karakteristik perangkat, yang juga dikenal sebagai karya seni
arah, gunakan elemen picture. Tujuan
Elemen picture menentukan solusi deklaratif untuk
menyediakan beberapa versi gambar berdasarkan
karakteristik, seperti ukuran perangkat, resolusi
perangkat, orientasi,
dan lain-lain.
Menggunakan elemen picture saat sumber gambar
ada dalam beberapa kepadatan, atau ketika desain responsif menentukan
gambar yang agak berbeda
pada beberapa jenis layar. Serupa dengan
elemen video, beberapa elemen source dapat
disertakan, sehingga memungkinkan untuk menentukan file gambar yang berbeda
tergantung pada kueri media atau format gambar.
<picture>
<source media="(min-width: 800px)" srcset="head.jpg, head-2x.jpg 2x">
<source media="(min-width: 450px)" srcset="head-small.jpg, head-small-2x.jpg 2x">
<img src="head-fb.jpg" srcset="head-fb-2x.jpg 2x" alt="a head carved out of wood">
</picture>
Dalam contoh di atas, jika lebar browser setidaknya 800 piksel maka
head.jpg atau head-2x.jpg digunakan, bergantung pada resolusi perangkat. Jika
browser berukuran antara 450 px dan 800 px, kemudian head-small.jpg atau head-small-
2x.jpg akan digunakan, sekali lagi, bergantung pada resolusi perangkat. Untuk lebar layar
kurang dari 450 px dan kompatibilitas mundur jika elemen picture tidak
didukung, browser akan merender elemen img, dan harus selalu
disertakan.
Gambar berukuran relatif
Ketika ukuran akhir gambar tidak diketahui, akan sulit untuk menentukan deskriptor kepadatan untuk sumber gambar. Hal ini sangat sesuai untuk gambar yang membentang lebar browser yang proporsional dan dapat menyesuaikan, bergantung pada ukuran browser.
Daripada menyediakan kepadatan dan ukuran gambar tetap, Anda dapat menentukan ukuran setiap gambar yang disediakan dengan menambahkan deskriptor lebar beserta ukuran gambar, yang memungkinkan {i>browser <i}untuk menghitung secara otomatis efektivitas kepadatan piksel dan memilih gambar terbaik untuk diunduh.
<img src="lighthouse-200.jpg" sizes="50vw"
srcset="lighthouse-100.jpg 100w, lighthouse-200.jpg 200w,
lighthouse-400.jpg 400w, lighthouse-800.jpg 800w,
lighthouse-1000.jpg 1000w, lighthouse-1400.jpg 1400w,
lighthouse-1800.jpg 1800w" alt="a lighthouse">
Contoh di atas merender gambar yang berukuran setengah dari lebar area pandang
(sizes="50vw"), dan bergantung pada lebar browser dan piksel perangkatnya
memungkinkan browser untuk memilih gambar yang tepat terlepas dari seberapa besar
jendela browser itu. Misalnya, tabel di bawah ini menunjukkan gambar mana
browser akan memilih:
| Lebar browser | Rasio piksel perangkat | Gambar digunakan | Penyelesaian efektif |
|---|---|---|---|
| 400px | 1 | 200.jpg |
1x |
| 400px | 2 | 400.jpg |
2x |
| 320px | 2 | 400.jpg |
2,5x |
| 600px | 2 | 800.jpg |
2,67x |
| 640px | 3 | 1000.jpg |
3,125x |
| 1.100 px | 1 | 800.png |
1,45x |
Memperhitungkan titik henti sementara dalam gambar responsif
Dalam banyak kasus, ukuran gambar dapat berubah tergantung pada tata letak situs titik henti sementara. Misalnya, pada layar kecil, Anda mungkin ingin gambar itu melebarkan seluruh lebar area pandang, sementara di layar yang lebih besar, tidak terlalu banyak.
<img src="400.png"
sizes="(min-width: 600px) 25vw, (min-width: 500px) 50vw, 100vw"
srcset="100.png 100w, 200.png 200w, 400.png 400w,
800.png 800w, 1600.png 1600w, 2000.png 2000w" alt="an example image">
Pada contoh di atas, atribut sizes menggunakan beberapa kueri media untuk
menentukan ukuran gambar. Bila lebar browser lebih besar dari
600px, gambar berukuran 25% dari lebar area pandang; saat iklan berada di antara 500 px
dan 600px, gambar berukuran 50% dari lebar tampilan yang terlihat; dan di bawah 500px,
memiliki lebar penuh.
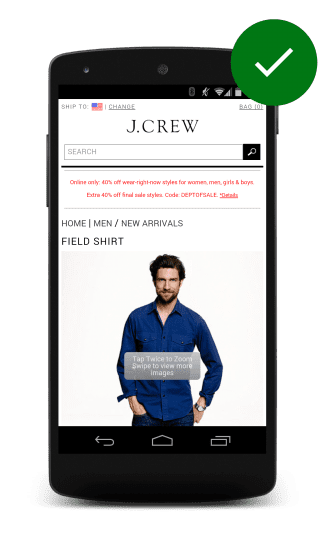
Membuat gambar produk yang dapat diperluas

Pelanggan ingin melihat apa yang mereka beli. Di situs ritel, pengguna berharap untuk dapat melihat tampilan close-up produk beresolusi tinggi untuk mendapatkan gambaran yang lebih baik detail, dan peserta studi merasa frustrasi jika mereka tidak bisa melakukannya.
Contoh yang baik dari gambar yang dapat diketuk dan diperluas disediakan oleh J. Lokasi kru. Overlay yang menghilang menunjukkan bahwa gambar dapat diketuk, memberikan dalam gambar dengan detail halus terlihat.
Teknik gambar lainnya
Gambar kompresif
Tujuan teknik gambar kompresif menyajikan gambar 2x dengan kompresi sangat tinggi ke semua perangkat, tidak peduli situasi kemampuan perangkat. Tergantung pada jenis gambar dan tingkat kompresi, kualitas gambar mungkin tidak terlihat berubah, tetapi ukuran file menurun secara signifikan.
Penggantian gambar JavaScript
Pengganti gambar JavaScript memeriksa kemampuan perangkat dan "melakukan
benar." Anda dapat menentukan rasio piksel perangkat melalui
window.devicePixelRatio, mendapatkan lebar dan tinggi layar, dan bahkan berpotensi melakukan
beberapa koneksi jaringan yang menyadap melalui navigator.connection atau mengeluarkan
permintaan. Setelah mengumpulkan semua informasi ini, Anda dapat memutuskan
untuk memuat gambar.
Satu kelemahan besar dari pendekatan ini adalah
menggunakan JavaScript berarti Anda akan
menunda pemuatan gambar hingga setidaknya parser melihat ke depan selesai. Ini
berarti gambar tidak akan mulai didownload sebelum peristiwa pageload
kebakaran. Selain itu, {i>browser<i} kemungkinan besar akan
mengunduh 1x dan 2x
gambar, yang mengakibatkan peningkatan berat halaman.
Menyisipkan gambar: raster dan vektor
Ada dua cara yang berbeda secara mendasar untuk membuat dan menyimpan gambar, dan hal ini memengaruhi cara Anda men-deploy gambar secara responsif.
Gambar raster — seperti foto dan gambar lainnya, direpresentasikan sebagai grid titik-titik individu warna. Gambar raster mungkin dari kamera atau pemindai, atau dibuat dengan elemen kanvas HTML. Format seperti PNG, JPEG, dan WebP digunakan untuk menyimpan gambar raster.
Gambar vektor seperti logo dan seni garis didefinisikan sebagai serangkaian kurva, garis, bentuk, warna isian, dan gradien. Gambar vektor dapat dibuat dengan program seperti Adobe Illustrator atau Inkscape, atau ditulis tangan dalam kode menggunakan format vektor seperti SVG.
SVG
SVG memungkinkan untuk memasukkan grafik vektor responsif di laman web. Tujuan keuntungan format file vektor dibandingkan format file raster adalah bahwa browser dapat merender gambar vektor dalam ukuran apa pun. Format vektor menggambarkan geometri dari gambar—bagaimana itu dibuat dari garis, kurva, warna, dan sebagainya. Format raster, di sisi lain, hanya memiliki informasi tentang titik individual warna, sehingga {i>browser<i} harus menebak bagaimana mengisi bagian yang kosong saat menskalakan.
Di bawah ini adalah dua versi dari gambar yang sama: gambar PNG di sebelah kiri dan SVG di di sebelah kanan. SVG terlihat bagus dalam berbagai ukuran, sedangkan PNG di sebelahnya mulai terlihat buram pada ukuran layar yang lebih besar.


Jika Anda ingin mengurangi jumlah permintaan file yang dibuat oleh halaman Anda, Anda dapat menulis kode inline menggunakan format Data URI atau SVG. Jika Anda melihat sumber halaman ini, Anda akan melihat bahwa kedua logo di bawah ini dideklarasikan inline: Data URI dan SVG.
SVG memiliki dukungan yang luar biasa di perangkat seluler dan desktop, dan alat pengoptimalan dapat secara signifikan mengurangi ukuran SVG. Dua logo SVG inline berikut terlihat identik, tetapi yang satu berukuran sekitar 3KB dan yang lainnya hanya 2KB:
URI Data
URI Data menyediakan cara untuk menyertakan file, seperti gambar, secara inline dengan menyetel
src elemen img sebagai string berenkode Base64 menggunakan
format berikut:
<img src="data:image/svg+xml;base64,[data]">
Awal kode untuk logo HTML5 di atas terlihat seperti ini:
<img src="data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBlbmNvZGluZz0idXRmLTgiPz4NCjwhLS0gR2VuZXJhdG9yOiB
BZG9iZSBJbGx1c3RyYXRvciAxNi4wLjAsIFNWRyBFeHBvcnQgUGx1Zy1JbiAuIFNWRyBWZXJzaW ...">
(Versi lengkap lebih dari 5000 karakter panjangnya!)
{i>Drag 'n'<i} seperti {i>drop tool<i} seperti jpillora.com/base64-encoder adalah yang tersedia untuk mengonversi file biner seperti gambar ke URI Data. Sama seperti SVG, URI Data didukung dengan baik di perangkat seluler dan {i>browser <i}desktop.
Menyejajarkan di CSS
URI Data dan SVG juga dapat disisipkan dalam CSS—dan ini didukung di perangkat seluler dan desktop. Berikut adalah dua gambar yang tampak identik yang diterapkan sebagai gambar latar di CSS; satu URI Data, satu SVG:
Menyisipkan kelebihan & kontra
Kode inline untuk gambar bisa panjang—terutama URI Data—jadi mengapa apakah Anda ingin menggunakannya? Untuk mengurangi permintaan HTTP. SVG dan URI Data dapat mengaktifkan seluruh halaman web, termasuk gambar, CSS, dan JavaScript, untuk diambil satu permintaan tunggal.
Kelemahannya:
- Pada perangkat seluler, URI Data dapat menjadi jauh lebih lambat
untuk ditampilkan di perangkat seluler dibandingkan gambar dari
srceksternal. - URI Data dapat meningkatkan ukuran permintaan HTML secara signifikan.
- Keduanya menambah kompleksitas pada markup dan alur kerja Anda.
- Format Data URI jauh lebih besar dari biner (hingga 30%) dan oleh karena itu tidak mengurangi total ukuran download.
- URI Data tidak dapat di-cache, sehingga harus didownload untuk setiap halaman yang menggunakannya.
- Mereka tidak didukung di IE 6 dan 7, dukungan tidak lengkap di IE8.
- Dengan HTTP/2, mengurangi jumlah permintaan aset akan menjadi kurang prioritas.
Seperti halnya semua hal yang responsif, Anda perlu menguji mana yang paling efektif. Gunakan developer untuk mengukur ukuran file download, jumlah permintaan, dan total latensi yang rendah. URI Data terkadang bisa berguna untuk gambar raster—misalnya, pada beranda yang hanya memiliki satu atau dua foto yang tidak digunakan di tempat lain. Jika Anda kebutuhan untuk gambar vektor inline, SVG adalah pilihan yang jauh lebih baik.
Gambar di CSS
Properti background CSS adalah alat yang canggih untuk menambahkan gambar yang kompleks
pada elemen, membuatnya mudah untuk menambahkan
beberapa gambar, dan menyebabkannya berulang,
dan lain-lain. Jika digabungkan dengan kueri media, properti latar belakang menjadi
jauh lebih canggih, memungkinkan pemuatan gambar bersyarat berdasarkan layar
resolusi, ukuran area pandang, dan banyak lagi.
Ringkasan
- Gunakan gambar terbaik untuk karakteristik layar, pertimbangkan jenis layar ukuran, resolusi perangkat, dan tata letak laman.
- Ubah properti
background-imagedi CSS untuk tampilan DPI tinggi menggunakan kueri media denganmin-resolutiondan-webkit-min-device-pixel-ratio. - Gunakan srcset untuk memberikan gambar beresolusi tinggi selain gambar 1x di markup.
- Mempertimbangkan biaya performa saat menggunakan penggantian gambar JavaScript teknik atau saat menyajikan gambar resolusi tinggi dengan kompresi tinggi ke perangkat beresolusi lebih rendah.
Menggunakan kueri media untuk pemuatan gambar bersyarat atau arah gambar
Kueri media tidak hanya memengaruhi tata letak laman; Anda juga dapat menggunakannya untuk memuat gambar secara bersyarat atau memberikan arahan seni bergantung pada area pandang lebarnya.
Misalnya, dalam contoh di bawah, pada layar yang lebih kecil, hanya small.png yang
didownload dan diterapkan ke konten div, sedangkan di layar yang lebih besar
background-image: url(body.png) diterapkan ke isi dan background-image:
url(large.png) diterapkan ke konten div.
.example {
height: 400px;
background-image: url(small.png);
background-repeat: no-repeat;
background-size: contain;
background-position-x: center;
}
@media (min-width: 500px) {
body {
background-image: url(body.png);
}
.example {
background-image: url(large.png);
}
}
Gunakan image-set untuk memberikan gambar beresolusi tinggi
Fungsi image-set() di CSS meningkatkan perilaku properti background,
sehingga memudahkan penyediaan beberapa file gambar untuk perangkat yang berbeda
karakteristik. Hal ini memungkinkan browser untuk memilih gambar terbaik berdasarkan
karakteristik perangkat, misalnya menggunakan
gambar 2x pada layar 2x,
atau gambar 1x pada perangkat 2x saat berada di jaringan bandwidth terbatas.
background-image: image-set(
url(icon1x.jpg) 1x,
url(icon2x.jpg) 2x
);
Selain memuat gambar yang benar, browser juga menskalakannya sebagaimana mestinya. Dengan kata lain, browser mengasumsikan bahwa gambar 2x dua kali lebih berukuran 1x gambar, dan kemudian memperkecil ukuran gambar 2x dengan faktor 2, jadi bahwa gambar akan tampak memiliki ukuran yang sama di laman.
Dukungan untuk image-set() masih baru dan hanya didukung di Chrome dan
Safari dengan awalan vendor -webkit. Hati-hati untuk menyertakan
gambar penggantian untuk saat image-set() tidak didukung; misalnya:
.sample {
width: 128px;
height: 128px;
background-image: url(icon1x.png);
background-image: -webkit-image-set(
url(icon1x.png) 1x,
url(icon2x.png) 2x
);
background-image: image-set(
url(icon1x.png) 1x,
url(icon2x.png) 2x
);
}
Hal di atas memuat aset yang sesuai di browser yang mendukung image-set;
jika tidak, itu akan kembali ke aset 1x. Yang perlu diwaspadai adalah
bahwa meski
Dukungan browser image-set() rendah, sebagian besar browser mendapatkan aset 1x.
Gunakan kueri media untuk memberikan gambar resolusi tinggi atau tujuan seni
Kueri media dapat membuat aturan berdasarkan rasio piksel perangkat, sehingga memungkinkan untuk menentukan gambar yang berbeda untuk tampilan 2x versus 1x.
@media (min-resolution: 2dppx),
(-webkit-min-device-pixel-ratio: 2)
{
/* High dpi styles & resources here */
}
Chrome, Firefox, dan Opera semuanya mendukung (min-resolution: 2dppx) standar,
sedangkan {i>browser<i} Safari dan Android keduanya
memerlukan awalan vendor yang lebih lama
sintaksis tanpa unit dppx. Ingat, gaya ini hanya dimuat jika
cocok dengan kueri media, dan Anda harus menetapkan gaya untuk kasus dasar.
Fungsi ini juga memberikan manfaat untuk memastikan sesuatu dirender jika browser
tidak mendukung kueri media khusus resolusi.
.sample {
width: 128px;
height: 128px;
background-image: url(icon1x.png);
}
@media (min-resolution: 2dppx), /* Standard syntax */
(-webkit-min-device-pixel-ratio: 2) /* Safari & Android Browser */
{
.sample {
background-size: contain;
background-image: url(icon2x.png);
}
}
Anda juga dapat menggunakan sintaksis min-width untuk menampilkan gambar alternatif tergantung pada
ukuran area pandang. Teknik ini memiliki keuntungan bahwa gambar tidak
diunduh jika kueri media tidak sesuai. Misalnya, bg.png hanya
didownload dan diterapkan ke body jika lebar browser 500 piksel atau lebih besar:
@media (min-width: 500px) {
body {
background-image: url(bg.png);
}
}
Menggunakan SVG untuk ikon
Ketika menambahkan ikon ke halaman Anda, gunakan ikon SVG jika memungkinkan atau di beberapa tempat kasus, karakter unicode.
Ringkasan
- Gunakan SVG atau unicode untuk ikon sebagai ganti gambar raster.
Mengganti ikon sederhana dengan unicode
Banyak font menyertakan dukungan untuk berbagai glyph unicode, yang dapat digunakan bukan gambar. Tidak seperti gambar, {i>font<i} unicode diskalakan dengan baik dan terlihat tidak baik peduli seberapa kecil atau besar mereka muncul di layar.
Di luar himpunan karakter normal, unicode mungkin menyertakan simbol untuk panah (←), operator matematika (✓), bentuk geometris (★), gambar kontrol (▶), notasi musik (♬), huruf Yunani (Oh), bahkan buah catur (♞).
Penyertaan karakter unicode dilakukan dengan cara yang sama seperti menamai entity:
&#XXXX, dengan XXXX merepresentasikan nomor karakter unicode. Contoh:
You're a super ★
Anda super ★
Mengganti ikon kompleks dengan SVG
Untuk persyaratan ikon yang lebih kompleks, ikon SVG umumnya ringan, mudah digunakan, dan dapat ditata dengan CSS. SVG memiliki sejumlah keunggulan dibandingkan gambar raster:
- Mereka adalah grafik vektor yang dapat diskalakan tanpa batas.
- Efek CSS seperti warna, bayangan, transparansi, dan animasi dengan mudah saja.
- Gambar SVG dapat disisipkan langsung dalam dokumen.
- Bersifat semantik.
- Aset tersebut menyediakan aksesibilitas yang lebih baik dengan atribut yang sesuai.
With SVG icons, you can either add icons using inline SVG, like
this checkmark:
<svg version="1.1" xmlns="http://www.w3.org/2000/svg"
xmlns:xlink="http://www.w3.org/1999/xlink"
width="32" height="32" viewBox="0 0 32 32">
<path d="M27 4l-15 15-7-7-5 5 12 12 20-20z" fill="#000000"></path>
</svg>
or by using an image tag, like this credit card icon:
<img src="credit.svg">.
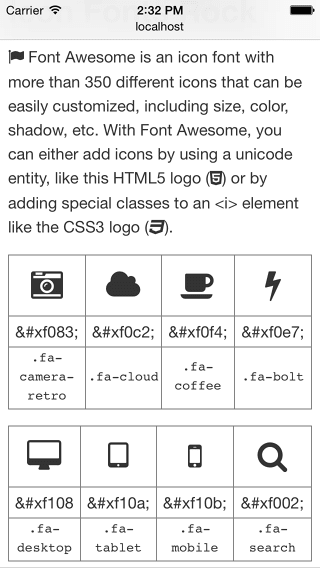
Gunakan font ikon dengan hati-hati

{i>Font<i} ikon sangat populer, dan mudah digunakan, tetapi memiliki beberapa kekurangan dibandingkan dengan ikon SVG:
- Mereka adalah grafik vektor yang dapat diskalakan tak terbatas, tetapi dapat anti-alias menghasilkan ikon yang tidak setajam yang diharapkan.
- Penataan gaya terbatas dengan CSS.
- Pemosisian sempurna Pixel bisa sulit dilakukan, tergantung tinggi barisnya, spasi huruf, dll.
- Model ini tidak bersifat semantik, dan sulit digunakan dengan pembaca layar atau teknologi pendukung lainnya.
- Kecuali dengan tepat cakupannya, ukuran file dapat menjadi besar jika hanya menggunakan sub set ikon yang tersedia.
With Font Awesome, you can either add icons by using a unicode
entity, like this HTML5 logo (<span class="awesome"></span>)
or by adding special classes to an <i> element like the CSS3
logo (<i class="fa fa-css3"></i>).
Terdapat ratusan font ikon gratis dan berbayar yang tersedia termasuk Font Luar biasa, Pictos, dan Glyphicons.
Pastikan untuk menyeimbangkan bobot permintaan HTTP tambahan dan ukuran file dengan kebutuhan akan ikon. Misalnya, jika Anda hanya membutuhkan beberapa ikon, mungkin lebih baik menggunakan gambar atau sprite gambar.
Mengoptimalkan gambar untuk performa
Gambar sering kali menjadi sumber sebagian besar {i>byte<i} yang diunduh dan juga sering kali menempati ruang visual yang signifikan pada laman. Hasilnya, pengoptimalan gambar sering kali dapat menghasilkan performa dan penghematan byte terbesar peningkatan untuk situs web Anda: semakin sedikit bit{i> <i}yang harus diunduh browser, semakin sedikit persaingan untuk {i>bandwidth<i} klien dan semakin cepat browser dapat mendownload dan menampilkan semua aset.
Ringkasan
- Jangan hanya memilih format gambar secara acak—pahami perbedaan format yang tersedia dan menggunakan format yang paling sesuai.
- Sertakan alat kompresi dan pengoptimalan gambar ke dalam alur kerja Anda untuk mengurangi ukuran file.
- Kurangi jumlah permintaan http dengan menempatkan gambar yang sering digunakan ke dalam sprite gambar.
- Untuk mempercepat waktu muat laman awal dan mengurangi berat laman awal, pertimbangkan untuk memuat gambar hanya setelah men-scroll ke tampilan.
Pilih format yang tepat
Ada dua jenis gambar yang perlu dipertimbangkan:
gambar vektor
dan gambar raster.
Untuk gambar raster, Anda juga harus
memilih format kompresi yang tepat,
misalnya: GIF, PNG, JPG.
Gambar raster, seperti foto dan gambar lainnya, direpresentasikan sebagai petak
titik atau piksel individual. Gambar raster biasanya
berasal dari kamera atau
pemindai, atau dapat dibuat di browser dengan elemen canvas. Sebagai
ukuran gambar menjadi lebih besar, begitu pula ukuran filenya. Ketika diskalakan lebih besar dari
ukuran asli, gambar raster menjadi buram karena browser perlu menebak
cara mengisi {i>pixel<i} yang hilang.
Gambar vektor, seperti logo dan seni garis, ditentukan oleh serangkaian kurva,
garis, bentuk, dan warna isian. Gambar vektor dibuat dengan program seperti
Adobe Illustrator atau Inkscape dan disimpan ke dalam format vektor seperti
SVG Karena gambar vektor dibangun berdasarkan
primitif sederhana, mereka dapat diskalakan
tanpa penurunan kualitas atau
perubahan ukuran file.
Saat memilih format yang sesuai, penting untuk mempertimbangkan kedua asal gambar (raster atau vektor), dan konten (warna, animasi, teks, dll). Tidak ada satu format yang cocok untuk semua jenis gambar, dan masing-masing memiliki kekuatannya sendiri dan kelemahannya.
Mulailah dengan panduan ini saat memilih format yang sesuai:
- Gunakan
JPGuntuk gambar fotografi. - Gunakan
SVGuntuk seni vektor dan grafis warna solid seperti logo dan gambar garis. Jika gambar vektor tidak tersedia, cobaWebPatauPNG. - Gunakan
PNG, bukanGIF, karena memberikan lebih banyak warna dan penawaran yang lebih baik rasio kompresi. - Untuk animasi yang lebih panjang, sebaiknya gunakan
<video>, yang memberikan gambar yang lebih baik dan memberikan kontrol kepada pengguna atas pemutaran.
Mengurangi ukuran file
Anda dapat mengurangi ukuran file gambar secara signifikan dengan "pascapemrosesan" gambar setelah menyimpannya. Ada sejumlah alat untuk kompresi gambar—lossy dan lossless, {i>online<i}, GUI, baris perintah. Jika memungkinkan, sebaiknya Anda mencoba mengotomatiskan pengoptimalan gambar sehingga menjadi fitur bawaan untuk Anda alur kerja.
Tersedia beberapa alat yang dapat melakukan kompresi lossless lebih lanjut pada JPG
dan PNG file tanpa
mempengaruhi kualitas gambar. Untuk JPG, coba
jpegtran atau
jpegoptim (hanya tersedia di Linux;
dijalankan dengan opsi --strip-all). Untuk PNG, coba
OptiPNG atau
PNGOUT.
Gunakan sprite gambar

CSS {i>spriting<i} adalah teknik di mana sejumlah gambar digabungkan menjadi satu "sprite sheet" gambar. Anda lalu dapat menggunakan gambar individual dengan menentukan gambar latar untuk elemen ({i>sprite sheet<i}) ditambah {i>offset<i} untuk menampilkan bagian yang benar.
.sprite-sheet {
background-image: url(sprite-sheet.png);
width: 40px;
height: 25px;
}
.google-logo {
width: 125px;
height: 45px;
background-position: -190px -170px;
}
.gmail {
background-position: -150px -210px;
}
.maps {
height: 40px;
background-position: -120px -165px;
}
Spriting memiliki keuntungan dalam mengurangi jumlah unduhan yang dibutuhkan untuk beberapa gambar, sambil tetap mengaktifkan penyimpanan cache.
Pertimbangkan pemuatan lambat
Pemuatan lambat dapat mempercepat pemuatan secara signifikan pada halaman panjang yang berisi banyak gambar di paruh bawah dengan memuatnya sesuai kebutuhan atau ketika konten telah selesai dimuat dan dirender. Selain performa peningkatan kualitas, penggunaan pemuatan lambat dapat menciptakan pengalaman scroll tanpa batas.
Hati-hati saat membuat halaman scrolling tanpa batas—karena konten dimuat sebagai konten tersebut menjadi terlihat, mesin telusur mungkin tidak akan pernah melihat konten tersebut. Selain itu, pengguna yang mencari informasi yang ingin mereka lihat di {i>footer<i}, tidak pernah melihat {i>footer<i} karena konten baru selalu dimuat.
Hindari gambar sama sekali
Terkadang, gambar terbaik bukanlah gambar sama sekali. Bila memungkinkan, gunakan kemampuan native browser untuk menyediakan layanan fungsionalitasnya. Browser menghasilkan visual yang sebelumnya diperlukan gambar. Artinya, browser tidak perlu lagi mendownload gambar terpisah sehingga mencegah gambar diskalakan dengan canggung. Anda dapat menggunakan unicode font ikon untuk merender ikon.
Tempatkan teks dalam markup, bukan disematkan pada gambar
Jika memungkinkan, teks harus berupa teks dan tidak disematkan ke dalam gambar. Sebagai misalnya, menggunakan gambar untuk judul atau menempatkan informasi kontak—seperti nomor telepon atau alamat—langsung di dalam gambar mencegah pengguna menyalin dan menempel informasi; membuat informasi tidak dapat diakses oleh {i>screen reader<i}, dan tidak responsif. Sebagai gantinya, tempatkan teks di markup dan jika perlu, gunakan {i>webfont<i} untuk mendapatkan gaya yang Anda butuhkan.
Menggunakan CSS untuk mengganti gambar
Browser modern dapat menggunakan fitur CSS untuk membuat gaya yang sebelumnya memiliki
gambar yang diperlukan. Misalnya: gradien kompleks dapat dibuat menggunakan
Properti background, bayangan dapat dibuat menggunakan box-shadow, dan membulat
sudut dapat ditambahkan dengan properti border-radius.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Duduk Pellentesque amet augue eu magna scelerisque porta ut ut dolor. Nullam placerat egestas nisl sed sollicitudin. Fusce placerat, ipsum ac vestibulum porta, purus dolor mollis nunc, pharetra vehicula nulla nunc quis elit. Duis ornare fringilla dui non vehicula. In hac habitasse platea dictumst. Donek ipsum lectus, hendrerit malesuada sapien eget, venenatis tempus purus.
<style>
div#noImage {
color: white;
border-radius: 5px;
box-shadow: 5px 5px 4px 0 rgba(9,130,154,0.2);
background: linear-gradient(rgba(9, 130, 154, 1), rgba(9, 130, 154, 0.5));
}
</style>
Perlu diingat bahwa penggunaan teknik-teknik ini membutuhkan siklus rendering, yang bisa jadi signifikan di perangkat seluler. Jika digunakan secara berlebihan, Anda akan kehilangan manfaat yang mungkin diperoleh telah Anda peroleh dan hal ini dapat menghambat performa.


