「百聞は一見にしかず」といいますが、百聞は一見にしかずと言うので、しかし、ダウンロードされるバイト数の大半を占めることもよくあります。レスポンシブ ウェブ デザインでは、デバイスの特性に応じてレイアウトを変更できるだけでなく、画像も変化させることができます。
レスポンシブ ウェブ デザインでは、デバイスに応じてレイアウトを変更できるだけでなく、 コンテンツも変化する可能性があります。たとえば 高解像度のグラフィックスにより鮮明な画像を実現します。画像 ブラウザの幅が 800 ピクセルの場合は 50% の幅でも問題なく機能する場合もありますが、 スペースが狭いスマートフォンだとスペースが広すぎて、必要な帯域幅のオーバーヘッドが サイズが小さくなります
アート ディレクション

また、画像を大幅に変更する必要がある場合もあります。 縦横比の調整、切り抜き、画像全体の置き換えも可能ですこの例では 画像の変更は通常、アート ディレクションと呼ばれます。詳しくは、 詳しくは、responsiveimages.org/demos/ をご覧ください。 説明します。
レスポンシブ画像

ウェブページの読み込みに必要な平均バイト数のうち、画像は 60% 以上を占めていることをご存じですか?
このコースでは、最新のウェブで画像を扱う方法について学びます。 どのデバイスでもきれいに見えるように すばやく読み込むことができます
その過程で、さまざまなスキルやテクニックを習得し、 開発ワークフローにレスポンシブ画像を統合できます年末まで それに適応し、応答するイメージを使用して開発します。 使用シナリオに応じて異なる可能性があります。
これは、Udacity が提供する無料のコースです。
マークアップ内の画像
img 要素はダウンロード、デコード、レンダリングを行う強力な要素
最新のブラウザではさまざまな画像形式がサポートされています。以下を含む
どのデバイスでも動作する画像は、パソコンの場合と変わらず
わずかな調整で良好な結果が得られます
概要
- 画像が誤ってオーバーフローしないように、相対サイズを使用する 作成されます。
- 環境に応じて異なる画像を指定するには、
picture要素を使用します。 デバイスの特性(アート ディレクション)に応じて最適化されます。 img要素でsrcsetとx記述子を使用して、 さまざまな画面密度から最適な画像を選んでブラウザに提供します。- ページに画像が 1 つか 2 つしかなく、それらが Google の インライン画像を使用して、ファイル リクエストを減らすことを検討してください。
画像の相対サイズを使用する
画像の幅を指定する場合は、相対単位を使用して画像の幅を指定する
自動的に表示されなくなりますたとえば、width: 50%; は、次の原因になります。
画像の幅を、含まれる要素の 50% にする(ビューポートの 50% や
実際のピクセルサイズの 50%)。
CSS ではコンテンツをコンテナからオーバーフローさせることができるため、 width: 100% に設定して、画像やその他のコンテンツがオーバーフローしないようにします。例:
img, embed, object, video {
max-width: 100%;
}
img の alt 属性を使用して、わかりやすい説明を入力してください。
要素コンテキストを画面に提供することで、サイトのアクセシビリティを高めることができます
支援するテクノロジーです
高 DPI デバイスの srcset で img を強化
srcset 属性は、terraform apply の
img 要素を使用すると、複数の画像ファイルを簡単に提供できます。
デバイス特性に応じて異なります。image-set の類似ユーザー
CSS 関数
CSS ネイティブで srcset を使用すると、ブラウザが最適なものを選択できるようになります。
使用する必要があります。たとえば、デバイスの特性に応じて、
2 倍のディスプレイに 2 倍の画像、将来は 1 倍の画像を
帯域幅が限られているネットワークでは、デバイスの 2 台目になります。
<img src="photo.png" srcset="photo@2x.png 2x" ...>
srcset をサポートしていないブラウザでは、デフォルトの
src 属性で指定された画像ファイル。このため、データ アナリストは
デバイスに関係なく表示可能な 1x の画像を常に含めます。
提供しますsrcset がサポートされている場合、
リクエストが行われる前に画像/条件が解析され、最も
適切なイメージがダウンロードされて表示されます。
条件にはピクセル密度から幅や長さまで 現在適切にサポートされているのはピクセル密度のみです。現在のバランスを取るため 将来的な機能で動作を保証したい場合は、この 2x の画像を 作成します。
picture を使用したレスポンシブ画像でのアート ディレクション

デバイスの特性(アートとも呼ばれます)に基づいて画像を変更する
picture 要素を使用します。「
picture 要素は、次の宣言型ソリューションを定義します。
さまざまなユースケースに基づいて、複数のバージョンの
デバイスのサイズ、解像度、画面の向き、
使用できます。
画像ソースが画像の場合は、picture 要素を使用する
またはレスポンシブ デザインの要件が
画面によって若干異なる画像が表示されます。類似の
video 要素で、複数の source 要素が
これにより、さまざまな画像ファイルを
画像形式に応じて異なります
<picture>
<source media="(min-width: 800px)" srcset="head.jpg, head-2x.jpg 2x">
<source media="(min-width: 450px)" srcset="head-small.jpg, head-small-2x.jpg 2x">
<img src="head-fb.jpg" srcset="head-fb-2x.jpg 2x" alt="a head carved out of wood">
</picture>
上記の例で、ブラウザの幅が 800 ピクセル以上であれば、次のいずれかになります。
デバイスの解像度に応じて、head.jpg または head-2x.jpg が使用されます。もし
ブラウザのサイズが 450 ~ 800 ピクセルである場合は、デバイスの解像度に応じて head-small.jpg または head-small-
2x.jpg が使用されます。画面幅の場合
450 ピクセル未満で、picture 要素がない場合の下位互換性
ブラウザは代わりに img 要素をレンダリングします。
含まれます。
相対的なサイズの画像
画像の最終的なサイズが不明な場合、画像の 画像ソースの密度記述子です。これは特に画像の場合に当てはまります ブラウザの幅に比例し、 ブラウザのサイズ。
固定の画像サイズと密度を指定する代わりに、画像サイズを サイズと幅の記述子を追加して、提供された各画像の 有効な画像要素がブラウザによって自動的に計算され、 最適な画像を選択してダウンロードします
<img src="lighthouse-200.jpg" sizes="50vw"
srcset="lighthouse-100.jpg 100w, lighthouse-200.jpg 200w,
lighthouse-400.jpg 400w, lighthouse-800.jpg 800w,
lighthouse-1000.jpg 1000w, lighthouse-1400.jpg 1400w,
lighthouse-1800.jpg 1800w" alt="a lighthouse">
上記の例では、ビューポートの幅の半分の画像をレンダリングしています
(sizes="50vw")、ブラウザの幅とデバイスのピクセルに応じて
サイズに関係なく、ブラウザが適切な画像を選択することができる
表示されます。たとえば、下の表は、Google Cloud Storage バケットに
ブラウザは以下を選択します。
| ブラウザの幅 | デバイスのピクセル比 | 使用された画像 | 有効な解決策 |
|---|---|---|---|
| 400 ピクセル | 1 | 200.jpg |
1x |
| 400 ピクセル | 2 | 400.jpg |
2 倍 |
| 320px | 2 | 400.jpg |
2.5 倍 |
| 600 ピクセル | 2 | 800.jpg |
2.67 倍 |
| 640 ピクセル | 3 | 1000.jpg |
3.125 倍 |
| 1,100 ピクセル | 1 | 800.png |
1.45 倍 |
レスポンシブ画像でのブレークポイントを考慮に入れる
多くの場合、画像サイズはサイトのレイアウトによって変わる可能性があります。 あります。たとえば、小さな画面では画像を ビューポートの全幅に広げますが、大画面では 割合は小さくなります
<img src="400.png"
sizes="(min-width: 600px) 25vw, (min-width: 500px) 50vw, 100vw"
srcset="100.png 100w, 200.png 200w, 400.png 400w,
800.png 800w, 1600.png 1600w, 2000.png 2000w" alt="an example image">
上記の例の sizes 属性は、複数のメディアクエリを使用して
画像のサイズを指定します。ブラウザの幅が
600 ピクセル、画像はビューポートの幅の 25%500 ピクセルの範囲内
600 ピクセル、画像はビューポートの幅の 50% です。500px 未満では
は全幅です。
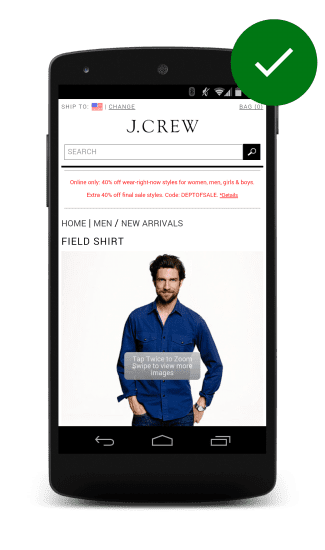
商品画像を展開可能にする
<ph type="x-smartling-placeholder"> <ph type="x-smartling-placeholder">
<ph type="x-smartling-placeholder">顧客は何を買っているのか知りたいものです。小売サイトではユーザーが期待する行動は 高解像度で商品をクローズアップして 詳細、 できなかったらイライラするでしょう。
タップ可能で展開可能な画像の好例は、J.乗務員の現場。 オーバーレイが消える場合は、画像がタップ可能であることを示します。これにより、画像を拡大できます。 高精細な画像で表します
その他の画像テクニック
圧縮画像
「 圧縮画像手法 あらゆるデバイスに高圧縮の 2 倍速画像を配信。 制御します。画像のタイプとレベルによっては、 画質は変わらないように見えても、ファイルサイズは小さくなります。 大幅に低下しました
JavaScript による画像の置換
JavaScript による画像置換ではデバイスの機能を確認し、
ということになります。デバイスのピクセル比は、
window.devicePixelRatio、画面の幅と高さの取得、さらに場合によっては
ネットワーク接続が navigator.connection を介してスニッフィングしているか、偽のトークンを発行している
リクエストできます。これらの情報をすべて収集したら
指定します。
この方法の大きな欠点の一つは、JavaScript を使用すると
少なくとも先読みパーサーが終了するまで画像の読み込みを遅らせます。この
pageload イベントが終了するまで、画像のダウンロードが開始されません。
防ぎます。さらに、ブラウザはほとんどの場合、1x と 2x
その結果、ページのデータ量が増えます。
インライン画像: ラスターとベクター
画像を作成して保存する方法は 2 つあります。 これは、イメージをレスポンシブにデプロイする方法に影響します。
ラスター画像(写真やその他の画像など)は、 ドットのグリッドとして表されます。ラスター画像は HTML キャンバス要素を使用して作成できます。形式 PNG、JPEG、WebP などのファイル形式を使用します。
ロゴや線画などのベクター画像は、 曲線、線、シェイプ、塗りつぶし色、グラデーションを使用できます。ベクター画像は あるいは、Adobe Illustrator や Inkscape などのプログラムで、 SVG などのベクター形式を利用できます。
SVG
SVG を使用すると、ウェブページにレスポンシブなベクター グラフィックを含めることができます。「 ベクター ファイル形式がラスター形式より優れている点は、ブラウザが あらゆるサイズのベクター画像をレンダリングできます。ベクター形式では、 直線、曲線、色などで構成される画像。 一方、ラスター形式には個々のドットに関する情報しか含まれていない 色があるため、ブラウザは拡大縮小時に空白をどのように埋めるかを推測する必要があります。
以下は、同じ画像の 2 つのバージョンです。左側の PNG 画像と SVG です。 表示されます。SVG はどのサイズでもきれいに見えますが、隣の PNG はまず サイズを大きくすると画像がぼやけてしまいます


ページで行われるファイル リクエストの数を減らすには、 SVG 形式または Data URI 形式を使用してインラインで表示できます。このページのソースを表示すると 下の 2 つのロゴ(Data URI と SVG)がインラインで宣言されています。
SVG は、モバイルとデスクトップの両方で優れたサポートを受けています。 最適化ツールを使用して SVG のサイズが大幅に縮小されます次の 2 つのインライン SVG ロゴは、 同じですが、1 つは約 3 KB、もう 1 つはわずか 2 KB です。
データ URI
データ URI を使用すると、画像などのファイルをインラインで
img 要素のソースを、Base64 でエンコードされた文字列として
次の形式にします。
<img src="data:image/svg+xml;base64,[data]">
上記の HTML5 ロゴのコードの開始部分は次のようになります。
<img src="data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBlbmNvZGluZz0idXRmLTgiPz4NCjwhLS0gR2VuZXJhdG9yOiB
BZG9iZSBJbGx1c3RyYXRvciAxNi4wLjAsIFNWRyBFeHBvcnQgUGx1Zy1JbiAuIFNWRyBWZXJzaW ...">
(完全版の長さは 5,000 文字を超えます)。
[n] をドラッグツールの jpillora.com/base64-encoder を使用して、画像などのバイナリ ファイルをデータ URI に変換できます。SVG と同じように Data URI は、モバイルとモバイル デバイスでは十分にサポートされており、 できます。
CSS でのインライン化
Data URI や SVG は CSS でインライン化することもできます。これは モバイルとパソコンの両方で利用できます。ここでは、2 つの同じ見た目の画像を次のように実装しています。 CSS の背景画像1 つの Data URI、1 つの SVG:
インライン化の長所と短所
画像のインラインコードは、特にデータ URI では冗長になることがあるため、 使用しますか?HTTP リクエストを減らすため。SVG と Data URI を使用すると、 ウェブページ全体(画像、CSS、JavaScript を含む)を、 記述できます。
デメリット:
- モバイルでは、データ URI が大幅に遅くなる可能性がある
外部
srcからの画像よりもモバイルで表示できます。 - データ URI を使用すると、HTML リクエストのサイズが大幅に増大する可能性があります。
- マークアップやワークフローが複雑になります。
- Data URI 形式はバイナリよりかなり大きく(最大 30%)、 総ダウンロード サイズが減少しません。
- データ URI はキャッシュできないため、データ URI を使用するすべてのページでダウンロードする必要があります。
- IE 6 と 7 ではサポートされておらず、IE8 では不完全なサポート。
- HTTP/2 では、アセット リクエストの数を減らすことは優先順位が低くなります。
あらゆるレスポンシブ コンテンツと同様に、何が最適かをテストする必要があります。デベロッパーを使用する ダウンロード ファイルのサイズ、リクエスト数、合計バイト数を レイテンシを短縮できます。Data URI はラスター画像で役立つことがあります。たとえば、 他の場所で使用されていない写真が 1 つか 2 枚しかないホームページにもし ベクター画像をインライン化する必要がない場合は、SVG をお勧めします。
CSS の画像
CSS background プロパティは複雑な画像を追加するための強力なツールです。
複数の画像を簡単に追加して繰り返し
使用できます。バックグラウンド プロパティをメディアクエリと組み合わせると、
さらに強力になり、画面に応じて条件付きの画像読み込みが可能になります。
表示間隔を設定できます
概要
- ディスプレイの特性に最も適した画像を使用します。画面も考慮してください。 サイズ、デバイスの解像度、ページレイアウトです。
- 次を使用して、高 DPI ディスプレイ用の CSS の
background-imageプロパティを変更します。min-resolutionと-webkit-min-device-pixel-ratioを使用したメディアクエリ。 - srcset を使用して、1x の画像に加えて高解像度の画像を提供 マークアップを追加します。
- JavaScript の画像置換を使用する場合はパフォーマンス コストを考慮する 圧縮された高解像度の画像を 低解像度のデバイスに接続できます
メディアクエリを使用して画像の条件付き読み込みやアート ディレクションを行う
メディアクエリはページ レイアウトだけでなく、また、 ビューポートに応じて、条件付きで画像を読み込んだり、アート ディレクションを提供したりできます あります。
たとえば、以下のサンプルでは、小さい画面の場合は small.png のみになります。
ダウンロードされ、コンテンツ div に適用されました(大画面の場合)
background-image: url(body.png) は本文に適用され、background-image:
url(large.png) はコンテンツ div に適用されます。
.example {
height: 400px;
background-image: url(small.png);
background-repeat: no-repeat;
background-size: contain;
background-position-x: center;
}
@media (min-width: 500px) {
body {
background-image: url(body.png);
}
.example {
background-image: url(large.png);
}
}
image-set を使用して高解像度の画像を提供する
CSS の image-set() 関数は、background プロパティの動作を強化します。
デバイスごとに複数の画像ファイルを簡単に提供できます。
説明します。これにより、ブラウザは状況に応じて最適な画像を選択でき
デバイスの特性(2 倍のディスプレイで 2 倍の画像を使用するなど)
帯域幅が限られているネットワークでは、2 倍のデバイスで 1 倍の画像を撮影できます。
background-image: image-set(
url(icon1x.jpg) 1x,
url(icon2x.jpg) 2x
);
正しい画像を読み込むだけでなく、ブラウザは画像をスケーリングします。 必要があります。つまりブラウザでは、2 倍の画像が 2 倍の 1 倍の画像として大きくなり、2 倍の画像を 2 分の 1 に縮小します。 ページ上で同じサイズに見えることを確認する
image-set() のサポートは新しく、Chrome と Chrome でのみサポートされています。
ベンダー プレフィックス -webkit を持つ Safari必ず絵文字を含めるように
image-set() がサポートされていない場合の代替画像次に例を示します。
.sample {
width: 128px;
height: 128px;
background-image: url(icon1x.png);
background-image: -webkit-image-set(
url(icon1x.png) 1x,
url(icon2x.png) 2x
);
background-image: image-set(
url(icon1x.png) 1x,
url(icon2x.png) 2x
);
}
上記のコードは、image-set をサポートするブラウザで適切なアセットを読み込みます。
それ以外の場合は 1x アセットにフォールバックします。明らかに注意すべき点は
image-set() ブラウザのサポートは少ないため、ほとんどのブラウザには 1x アセットが割り当てられます。
メディアクエリを使用して高解像度の画像やアート ディレクションを行えます
メディアクエリでは、メディアクエリに基づいて デバイス ピクセル比 これにより、2 倍のディスプレイと 1 倍のディスプレイに異なる画像を指定できます。
@media (min-resolution: 2dppx),
(-webkit-min-device-pixel-ratio: 2)
{
/* High dpi styles & resources here */
}
Chrome、Firefox、Opera はすべて標準の (min-resolution: 2dppx) をサポートしています。
Safari と Android のどちらのブラウザでも、古いベンダーのプレフィックスが必要です。
構文を指定します。dppxなお、これらのスタイルが読み込まれるのは、
デバイスがメディアクエリと一致するため、ベースケースのスタイルを指定する必要があります。
この方法には、ブラウザがなんらかの操作をしているときに必ず何かがレンダリングされるというメリットもあります。
解像度固有のメディアクエリをサポートしていません。
.sample {
width: 128px;
height: 128px;
background-image: url(icon1x.png);
}
@media (min-resolution: 2dppx), /* Standard syntax */
(-webkit-min-device-pixel-ratio: 2) /* Safari & Android Browser */
{
.sample {
background-size: contain;
background-image: url(icon2x.png);
}
}
min-width 構文を使用して、構成に応じて代替画像を表示することもできます。
指定します。この手法には、画像がアップロードされない
ダウンロードされます。たとえば、bg.png は
ブラウザの幅が 500 ピクセル以上の場合、ダウンロードされて body に適用されます。
@media (min-width: 500px) {
body {
background-image: url(bg.png);
}
}
アイコンに SVG を使用する
ページにアイコンを追加する際は、可能な場合は SVG アイコンを使用するか、一部のアイコン 大文字と小文字、Unicode 文字を使用できます。
概要
- アイコンには、ラスター画像ではなく SVG または Unicode を使用します。
シンプルなアイコンを Unicode に置き換える
多くのフォントは多数の Unicode グリフをサポートしており、 画像ではなく画像とは異なり Unicode フォントは調整しやすく、見栄えが良い 画面上に表示するサイズに関係なく 常に同じサイズで表示されます
Unicode には通常の文字セットのほか、 矢印(←)、数学演算子(√)、幾何学図形 ★、操作画像(▶)、楽譜(♬)、 ギリシャ文字(Ω)、チェスのコマ(♞)。
Unicode 文字を含める方法は、名前付きエンティティと同じです。
&#XXXX。ここで、XXXX は Unicode 文字番号を表します。例:
You're a super ★
あなたはスーパー ★ です。
複雑なアイコンを SVG に置き換える
複雑なアイコンの要件の場合、SVG アイコンは一般的に軽量です。 使いやすく、CSS でスタイル設定できます。SVG には多くの利点がある ラスター画像:
- 無限にスケーリングできるベクター グラフィックである。
- 色、シャドウ、透明度、アニメーションなどの CSS 効果は、 説明します。
- SVG 画像は、ドキュメント内で直接インライン化できます。
- セマンティックである。
- 適切な属性を使用することでアクセシビリティが向上します。
With SVG icons, you can either add icons using inline SVG, like
this checkmark:
<svg version="1.1" xmlns="http://www.w3.org/2000/svg"
xmlns:xlink="http://www.w3.org/1999/xlink"
width="32" height="32" viewBox="0 0 32 32">
<path d="M27 4l-15 15-7-7-5 5 12 12 20-20z" fill="#000000"></path>
</svg>
or by using an image tag, like this credit card icon:
<img src="credit.svg">.
アイコン フォントは慎重に使用する
<ph type="x-smartling-placeholder"> <ph type="x-smartling-placeholder">
<ph type="x-smartling-placeholder">アイコンフォントは人気があり、簡単に使用できますが、欠点もあります。 SVG アイコンとの比較:
- ベクター グラフィックで、無限にスケーリングできるが、 アイコンが期待どおりに鮮明にならない
- CSS によるスタイル設定には制限があります。
- ピクセルの完璧なポジショニングは、行の高さやサイズ、 文字間隔など
- セマンティックではないため、スクリーン リーダーや サポートしています。
- スコープが適切でないと、 小さなサブセットです。
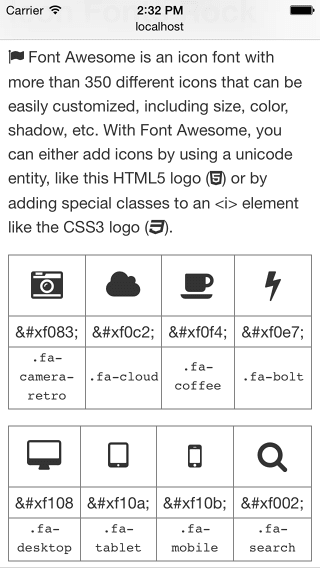
With Font Awesome, you can either add icons by using a unicode
entity, like this HTML5 logo (<span class="awesome"></span>)
or by adding special classes to an <i> element like the CSS3
logo (<i class="fa fa-css3"></i>).
アイコン フォントは数百種類あり、無料または有料で提供されています。Font よろしくお願いいたします。 Pictos、グリフィコン。
追加の HTTP リクエストとファイルサイズの重みのバランスを取ってください。 アイコンの必要性を判断できます。たとえば、必要なアイコンの数が限られている場合は、 画像または画像スプライトの使用をおすすめします
画像を最適化してパフォーマンスを向上
ダウンロードされるデータ容量の大部分を画像が占める場合が多く、 広い範囲に配置することをおすすめします。その結果 多くの場合、バイト削減とパフォーマンスの向上が最大限に ウェブサイトの最適化: ブラウザでダウンロードする必要があるバイト数が減る一方で、 クライアントの帯域幅の競争が激しくなり、要求が ブラウザですべてのアセットをダウンロードして表示できます。
概要
- 画像形式を無作為に選ぶのではなく、 最適な形式を使用します
- ワークフローに画像の最適化ツールと圧縮ツールを含めて、 制限します。
- よく使用する画像を 画像スプライトです
- 最初のページ読み込み時間を改善し、最初のページのデータ量を減らすには、 スクロール後に画像を読み込むようにします。
適切な形式を選択する
画像には次の 2 種類があります。
ベクター画像
ラスター画像。
ラスター画像の場合は 適切な圧縮形式を選ぶ必要もあります
例: GIF、PNG、JPG。
写真やその他の画像などのラスター画像はグリッドで表されます。
定義できます。ラスター画像は通常、カメラや
または、ブラウザで canvas 要素を使用して作成できます。
画像サイズが大きくなり、ファイルサイズも大きくなります。実際のサイズより大きくスケーリングすると、
ラスター画像はぼやけています。これは、ブラウザが画像を推測する必要があるためです。
足りないピクセルを埋める方法を検討します
ロゴや線画などのベクター画像は、一連の曲線と
線、図形、塗りつぶしの色を設定できます。ベクター画像は、
Adobe Illustrator または Inkscape を使用して、
SVG。ベクター画像は画像の基盤となる
品質を損なうことなくスケーリングでき、
変化します。
適切な形式を選択する際には、 画像の原点(ラスターまたはベクター)、コンテンツ(色、アニメーション、 テキストなど)。すべての画像タイプに適合するフォーマットは存在せず、それぞれに独自の強みがある 特定することです
適切な形式を選択する際は、まず次のガイドラインを参考にしてください。
- 写真画像には
JPGを使用します。 - ベクターアートや単色のグラフィック(ロゴやラインアートなど)には、
SVGを使用します。 ベクターアートを利用できない場合は、WebPまたはPNGをお試しください。 GIFではなくPNGを使用すると、より多くの色を使用でき、より見やすくなります なります。- 長いアニメーションには、画像品質に優れた
<video>の使用を検討してください。 ユーザーが再生を制御できるようにします。
ファイルサイズを小さくする
「後処理」によって、画像ファイルのサイズを大幅に縮小できます。画像 クリックします。画像圧縮には、非可逆圧縮、非可逆圧縮、 ロスレス、オンライン、GUI、コマンドラインです可能であれば、 画像の最適化を自動化して 説明します。
JPG に対して、さらなる可逆圧縮を行うツールがいくつか用意されています。
と PNG ファイル。画質には影響しません。JPG の場合は、次をお試しください
jpegtran または
jpegoptim(Linux でのみ利用可能。
--strip-all オプションを指定して実行します)。PNG の場合は、次をお試しください
OptiPNG または
PNGOUT。
画像スプライトを使用する

CSS スプライトとは、複数の画像を 1 つの "スプライト シート"説明します。個別のイメージを使用するには、Terraform で 要素の背景画像(スプライト シート)と、表示位置を表示するオフセット あります
.sprite-sheet {
background-image: url(sprite-sheet.png);
width: 40px;
height: 25px;
}
.google-logo {
width: 125px;
height: 45px;
background-position: -190px -170px;
}
.gmail {
background-position: -150px -210px;
}
.maps {
height: 40px;
background-position: -120px -165px;
}
スプライトには、ダウンロードに必要なダウンロード数を減らせるというメリットがあります。 引き続きキャッシュを有効にできます。
遅延読み込みを検討する
遅延読み込みを使用すると、大量のメッセージを含む長いページの読み込みを大幅に高速化できます。 スクロールしなければ見えない位置にある画像が スクロールしなければ見えない範囲にあることがわかります コンテンツの読み込みとレンダリングが終了しましたパフォーマンスに加えて 遅延読み込みを使用すると、無限スクロール エクスペリエンスを創出できます。
無限スクロールのページを作成する場合は、コンテンツが そのコンテンツを検索エンジンが認識できなくなる可能性があります。また 探している情報をフッターに表示する 常に新しいコンテンツが読み込まれるため、フッターは表示されません。
画像を完全に使わない
実際には、画像そのものが最適な画像ではない場合もあります。可能な限り、 ブラウザのネイティブ機能によって、同じまたは類似の機能を 説明します。ブラウザでは、これまで必要だった画像を生成できます。 作成します。つまり、ブラウザで個別の画像をダウンロードする必要が 画像の不自然なスケーリングを防止できます。Unicode または特殊なコードを使用できます。 アイコンをレンダリングできます。
テキストを画像に埋め込むのではなく、マークアップの中に配置する
可能な限り、テキストはテキストにし、画像には埋め込まないでください。対象 たとえば、見出しに画像を使用したり、連絡先情報を配置したりします。 画像に直接組み込むことで、ユーザーが 情報をコピーして貼り付けるユーザーが情報にアクセスできなくなる レスポンシブではありません代わりに、マークアップ内にテキストを配置してください。 そして必要に応じてウェブフォントを使用して 必要なスタイルを実現します
CSS を使用して画像を置き換える
最新のブラウザでは、CSS 機能を使用して、
作成します。たとえば、複雑な勾配は、
background プロパティ。シャドウは box-shadow を使用して作成し、丸めます。
角は border-radius プロパティで追加できます。
Lorem ipsum dolor sit amet, consectetur adipiscing elit. ペレンテスクの座席 amet augue eu magna scelerisque porta ut ut dolor.Nullam プレイスラット egestas nisl sed sollicitudin.Fusce placerat, ipsum ac vestibulum porta, purus dolor mollis nunc, pharetra vehicula nulla nunc quis elit.デュイス オルネール fringilla dui non vehicula.In hac habitasse placea dictumst.ドネック ipsum lectus, hendrerit malesuada sapien eget, venenatis tempus purus.
<style>
div#noImage {
color: white;
border-radius: 5px;
box-shadow: 5px 5px 4px 0 rgba(9,130,154,0.2);
background: linear-gradient(rgba(9, 130, 154, 1), rgba(9, 130, 154, 0.5));
}
</style>
なお、これらの手法を使用するにはレンダリング サイクルが必要です。 モバイルでは大きな意味があります使いすぎると、すべての特典を失うことになります パフォーマンスが低下する可能性があります


