一張圖勝過千言萬語,而圖片也是每一頁不可或缺的部分。但通常也會計入大部分的下載的位元組。採用回應式網頁設計後,我們不僅可以根據裝置特性調整版面配置,也能順應圖片調整風格。
有了回應式網頁設計,我們不僅可以隨裝置改變版面配置 但內容也可能會有所變動例如 解析度 (2 倍) 螢幕,高解析度圖形可確保清晰度。圖片 不過,當瀏覽器寬度為 800 像素時, 50% 的寬度可能沒有問題 在狹窄的手機上,螢幕空間過多,同樣需要額外頻寬。 但為了配合較小的螢幕而縮小
藝術方向

有時候,您可能需要更大幅變更圖片: 調整比例、裁剪 甚至取代整張圖片在本例中 變更圖片通常稱為藝術方向詳情請見 responsiveimages.org/demos/ 瞭解詳情 範例。
回應式圖片

您知道嗎?平均而言,圖片載入網頁所需的位元組大小平均超過 60%。
本課程將說明如何在新世代網路上處理圖片 確保圖片在任何裝置上都能美觀且快速載入。
你將學習一系列技能和技巧,確保學習過程順利 將回應式圖片整合至開發工作流程。結束時間 本課程會使用經過適當調整的圖片 不同的可視區域大小和使用情境
此為透過 Udacity 提供的免費課程
標記中的圖片
img 元素強大的功能,可下載、解碼及轉譯
和新式瀏覽器支援多種圖片格式。包含
各種裝置適用的圖片與電腦沒有差異
必須稍加調整才能帶來良好的體驗
摘要
- 為圖片使用相對大小,以免圖片意外溢位
- 如要根據不同圖片指定不同圖片,請使用
picture元素 也就是裝置特徵 (也就是藝術方向) - 在
img元素中使用srcset和x描述元以提供提示 瀏覽器,其中會呈現最佳圖片供使用者選擇。 - 如果網頁只有一或兩張圖片,這些圖片並未在其他地方使用 請考慮使用內嵌圖片來減少檔案要求。
為圖片使用相對大小
指定圖片寬度時,請務必使用相對單位,避免圖片
以免意外溢出可視區域例如,width: 50%; 會導致
圖片寬度為所含元素的 50% (而非可視區域的 50%
實際像素大小的 50%)。
由於 CSS 允許內容溢出容器,因此您可能需要使用 max- 寬度:100%,以免圖片和其他內容溢位。例如:
img, embed, object, video {
max-width: 100%;
}
請務必在 img 上透過 alt 屬性提供有意義的說明
元素;這些做法能提供更多畫面背景資料,讓網站更易於存取
讀者和其他輔助技術
在高 DPI 裝置上運用 srcset,提升img成效
srcset 屬性會強化
img 元素,輕鬆提供多個圖片檔
依裝置特性區分不同版本和「image-set」類似
CSS 函式
srcset 原生的 CSS 供應商,可讓瀏覽器根據
動態調整圖片,例如使用
2 倍大小的圖片,未來可能會在 2 倍時
即使連上有限頻寬網路,仍可正常播放 2 倍的裝置。
<img src="photo.png" srcset="photo@2x.png 2x" ...>
在不支援 srcset 的瀏覽器上,瀏覽器只會使用預設值
src 屬性所指定的圖片檔。這說明瞭為什麼
不論
即便沒有技術背景,也能因這些工具的功能而受益當支援 srcset 時,會用逗號分隔的清單
會在提出任何要求之前剖析圖片/條件
系統便會下載並顯示適當的圖片
這類條件可以包括像素密度、寬度和 高度,目前只支援像素密度。平衡目前電量 未來功能的行為,我們只要提供 屬性。
使用 picture 時,回應式圖片中的藝術方向

依裝置特性 (又稱為「藝術品」) 變更圖片
但請使用 picture 元素。
picture 元素會定義應用程式的宣告式解決方案
按照不同的
例如裝置大小、裝置解析度、螢幕方向
等等。
在圖片來源時使用 picture 元素
或是回應式設計規定
某些類型的螢幕可能稍有不同類似於
video 元素,多個 source 元素可以
因此可以指定不同的圖片檔
根據媒體查詢或圖片格式
<picture>
<source media="(min-width: 800px)" srcset="head.jpg, head-2x.jpg 2x">
<source media="(min-width: 450px)" srcset="head-small.jpg, head-small-2x.jpg 2x">
<img src="head-fb.jpg" srcset="head-fb-2x.jpg 2x" alt="a head carved out of wood">
</picture>
在上述範例中,如果瀏覽器寬度至少為 800 像素,
系統會根據裝置解析度使用 head.jpg 或 head-2x.jpg。如果
瀏覽器介於 450 像素到 800 像素之間,接著根據裝置解析度,再次使用 head-small.jpg 或 head-small-
2x.jpg。適用於螢幕寬度
小於 450 像素,且有 picture 元素未包含的回溯相容性
瀏覽器會改為轉譯 img 元素,且應一律為
包含。
相對大小的圖片
如果無法得知圖片的最終大小,就很難指定 圖片來源的像素密度描述元。對圖片而言更是如此 會根據瀏覽器 瀏覽器尺寸
除了提供固定的圖片大小和密度外,您也可以指定 在每個提供的圖像中,加入寬度描述元以及 圖片元素,可讓瀏覽器自動計算有效的 ,然後選擇最適合下載的圖片。
<img src="lighthouse-200.jpg" sizes="50vw"
srcset="lighthouse-100.jpg 100w, lighthouse-200.jpg 200w,
lighthouse-400.jpg 400w, lighthouse-800.jpg 800w,
lighthouse-1000.jpg 1000w, lighthouse-1400.jpg 1400w,
lighthouse-1800.jpg 1800w" alt="a lighthouse">
上述範例算繪的圖片寬度為可視區域寬度的一半
(sizes="50vw"),且視瀏覽器寬度和裝置像素而定
無論大小,瀏覽器都能選擇正確圖片
瀏覽器視窗則正常顯示舉例來說,下表顯示了
瀏覽器會做出以下選擇:
| 瀏覽器寬度 | 裝置像素比例 | 已使用圖片 | 有效解決方法 |
|---|---|---|---|
| 400 像素 | 1 | 200.jpg |
1x |
| 400 像素 | 2 | 400.jpg |
2 倍 |
| 320 像素 | 2 | 400.jpg |
2.5 倍 |
| 600 像素 | 2 | 800.jpg |
2.67 倍 |
| 640 像素 | 3 | 1000.jpg |
3.125 倍 |
| 1100 像素 | 1 | 800.png |
1.45 倍 |
考量回應式圖片中的中斷點
在多數情況下,圖片大小可能會因網站的版面配置而異 中斷點。舉例來說,在小螢幕上 橫跨可視區域的全寬度,在較大的螢幕上 很少佔比
<img src="400.png"
sizes="(min-width: 600px) 25vw, (min-width: 500px) 50vw, 100vw"
srcset="100.png 100w, 200.png 200w, 400.png 400w,
800.png 800w, 1600.png 1600w, 2000.png 2000w" alt="an example image">
上例中的 sizes 屬性使用多個媒體查詢來
指定圖片大小瀏覽器寬度大於
600px 的圖片,佔可視區域寬度的 25%介於 500px 之間
圖片尺寸為 600px,且圖片寬度為可視區域寬度的 50%在 500px 以下
。
製作可展開式產品圖片

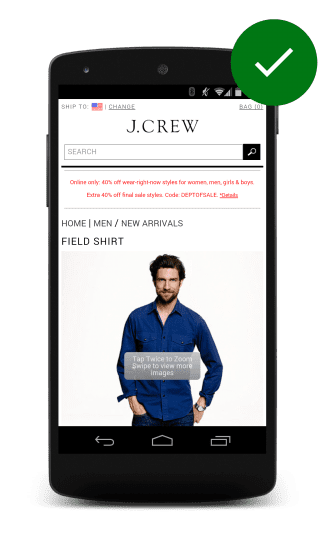
消費者都想瞭解購買的商品。在零售網站上,使用者 會呈現高解析度的產品特寫畫面 詳細資料 研究參與者 卻步進不了我們的服務
J 提供可輕觸的可展開圖片範例。工作人員網站。 消失的重疊元素表示圖片可輕觸,提供縮放 並清楚顯示細節
其他圖片技術
壓縮圖片
壓縮圖片技術 在任何裝置上放送高度壓縮的 2 倍圖像 裝置的功能視圖片類型和 壓縮率看似沒有改變,但檔案大小會因此減少 。
JavaScript 圖片替換
替換 JavaScript 圖片會檢查裝置的功能,並檢查「
沒關係。」您可以透過以下方式判斷裝置像素比例:
window.devicePixelRatio,取得螢幕寬度和高度,甚至可能
某些網路連線透過 navigator.connection 竊取或發出假的
請求。收集上述所有資訊後
要載入的圖片。
這種方法的一大缺點是,使用 JavaScript 意味著
至少會延遲載入圖片,至少直到超前剖析器完成為止。這個
這表示圖片要等到 pageload 事件結束後才會開始下載
造成的傷害。此外,瀏覽器最有可能同時下載 1x 和 2x
圖片,因此網頁大小會增加
內嵌圖片:光柵和向量
建立及儲存圖片的方法基本上有兩種: 這會影響圖片的回應式部署方式
光柵圖片 (例如相片和其他圖片) 以個別不同顏色點的格線表示。系統可能會提供光柵圖片 或使用 HTML 畫布元素製作。格式 PNG、JPEG 和 WebP 等檔案用於儲存光柵圖片。
標誌和線條藝術等向量圖片定義為 曲線、線條、形狀、填滿顏色和漸層。您可以建立向量圖片 或是 Adobe Illustrator 或 Inkscape 等程式, 設為 SVG 等向量格式
SVG
可擴充向量圖形能在網頁中加入回應式向量圖形。 向量檔案格式比光柵檔案格式 可以算繪任何大小的向量圖片向量格式用來說明 圖片 - 圖片的組成方式,例如線條、曲線及顏色等等。 另一方面,光柵格式只能提供個別點的資訊 所以瀏覽器必須猜測縮放時要如何填入空白欄位。
以下是同一圖片的兩種版本:左側是 PNG 圖片,以及開啟 SVG 的 畫面右側。可擴充向量圖形能在任何大小的螢幕上清楚顯示,而旁邊的 PNG 檔案 在較大的顯示器中看起來模糊不清


如要減少網頁發出的檔案要求數量,可以將程式碼加入 以 SVG 或資料 URI 格式內嵌的圖片。查看這個網頁的原始碼時 您會發現以下兩個標誌都已宣告為內嵌元素:資料 URI 和 SVG。
SVG 為行動裝置和電腦提供絕佳的支援。 和最佳化工具 大幅縮減可擴充向量圖形的大小以下兩個內嵌 SVG 標誌外觀 兩者皆相差約 3 KB,其他只有 2 KB:
資料 URI
資料 URI 提供將圖片等檔案納入的方法,方法是設定
img 元素的 src 為 Base64 編碼字串,並使用
格式如下:
<img src="data:image/svg+xml;base64,[data]">
上述 HTML5 標誌的程式碼開頭如下所示:
<img src="data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBlbmNvZGluZz0idXRmLTgiPz4NCjwhLS0gR2VuZXJhdG9yOiB
BZG9iZSBJbGx1c3RyYXRvciAxNi4wLjAsIFNWRyBFeHBvcnQgUGx1Zy1JbiAuIFNWRyBWZXJzaW ...">
(完整版長度超過 5,000 個字元!)
拖曳「n」拖放工具,例如 jpillora.com/base64-encoder 為 ,將圖片等二進位檔案轉換為資料 URI。和 SVG 一樣 資料 URI 在行動裝置和行動裝置上獲得良好支援 電腦版瀏覽器。
CSS 內嵌
資料 URI 和 SVG 也可以在 CSS 中內嵌,但 行動裝置和電腦圖中的兩個例子完全相同 CSS 中的背景圖片一個資料 URI,一個 SVG:
內嵌優點和缺點
圖片的內嵌程式碼可能很冗長 (尤其是資料 URI),所以為什麼 您是否想使用?如要減少 HTTP 要求!SVG 和資料 URI 可以 以便擷取整個網頁,包括圖片、CSS 和 JavaScript 單一請求。
從缺點中:
- 在行動裝置上,資料 URI 的速度可能明顯較慢
在行動裝置上顯示比外部
src的圖片。 - 資料 URI 可以大幅增加 HTML 要求的大小。
- 這會讓標記和工作流程變得更複雜,
- 資料 URI 格式比二進位格式大 (最多 30%),而且 所以也不會縮減檔案總下載大小
- 無法快取資料 URI,因此必須針對所有使用這些 URI 下載頁面。
- IE 6 和 7 不支援,IE8 並未支援。
- 如果使用 HTTP/2,減少資產要求數量,反而會降低優先順序。
就像所有回應式網頁一樣,您必須測試哪一種效果最佳。使用開發人員功能 可用來評估下載檔案大小、要求數量,以及 適合延遲時間僅毫秒的 即時高處理量應用程式資料 URI 有時可用於光柵圖片,例如 並刊登於首頁只有一兩張相片,但未於其他地方使用的相片。如果發生以下情況: 需要內嵌向量圖片 SVG 是更好的選擇
CSS 中的圖片
CSS background 屬性是一項強大的工具,可用來新增複雜的圖片
輕鬆加入多張圖片並重複播放
等等。與媒體查詢搭配使用時,背景屬性會變成
功能更強大,可根據螢幕大小載入條件式圖片
解析度和可視區域大小等
摘要
- 根據螢幕的特性,選用最完美的圖片,請考慮使用螢幕 大小、裝置解析度和頁面版面配置都包含在內
- 使用以下程式碼變更 CSS 中的
background-image屬性:針對高 DPI 顯示畫面: 使用min-resolution和-webkit-min-device-pixel-ratio建立媒體查詢。 - 使用 srcset 提供高解析度圖片以及 標記。
- 考量使用 JavaScript 圖片替換時的效能成本 或是提供高壓縮解析度的高解析度圖片 解析度較低的裝置
使用媒體查詢,設定條件式圖片載入或圖片方向
媒體查詢不只影響網頁版面配置;這個工具也能用來 根據可視區域有條件地載入圖片或提供藝術方向 寬度。
舉例來說,在下方範例中,在小螢幕上只有 small.png 為
已下載並套用至「div」內容,而在大螢幕上
background-image: url(body.png) 會套用至主體,background-image:
url(large.png) 則套用至內容 div。
.example {
height: 400px;
background-image: url(small.png);
background-repeat: no-repeat;
background-size: contain;
background-position-x: center;
}
@media (min-width: 500px) {
body {
background-image: url(body.png);
}
.example {
background-image: url(large.png);
}
}
使用圖片集提供高解析度圖片
CSS 中的 image-set() 函式可強化行為 background 屬性。
讓您輕鬆為不同裝置提供多個圖片檔
這可讓瀏覽器根據
裝置的特性,例如在 2 倍螢幕的螢幕上使用 2 倍圖像
或是在頻寬有限的網路中,使用 1 倍大小的圖片。
background-image: image-set(
url(icon1x.jpg) 1x,
url(icon2x.jpg) 2x
);
除了載入正確的圖片之外,瀏覽器也會縮放圖片。 。也就是說,瀏覽器會假設 2 倍的圖片是一般圖片的兩倍 因此將 2 倍的圖片縮小 2 倍 確認圖片在網頁上的大小都一樣。
image-set() 仍為新產品,目前僅適用於 Chrome 和
Safari 加上供應商前置字元 -webkit。請務必
不支援 image-set() 時的備用圖片;例如:
.sample {
width: 128px;
height: 128px;
background-image: url(icon1x.png);
background-image: -webkit-image-set(
url(icon1x.png) 1x,
url(icon2x.png) 2x
);
background-image: image-set(
url(icon1x.png) 1x,
url(icon2x.png) 2x
);
}
上述指令會在支援圖片集的瀏覽器中載入適當的素材資源;
否則就會改回原本的 1x 素材資源需要注意的是
image-set() 瀏覽器支援的解析度偏低,大多數瀏覽器都可取得 1x 素材資源。
使用媒體查詢,提供高解析度圖片或藝術方向
媒體查詢可根據 裝置像素比例、 讓您能針對 2 倍與 1 倍的螢幕指定不同的圖片。
@media (min-resolution: 2dppx),
(-webkit-min-device-pixel-ratio: 2)
{
/* High dpi styles & resources here */
}
Chrome、Firefox 和 Opera 全都支援標準 (min-resolution: 2dppx)、
Safari 和 Android 瀏覽器則需使用舊版供應商
但不含 dppx 單位的語法請注意,這些樣式只有在
裝置與媒體查詢相符,您必須指定基本大小寫的樣式。
這樣做也有助於確保瀏覽器可以顯示內容
並不支援特定解析度的媒體查詢。
.sample {
width: 128px;
height: 128px;
background-image: url(icon1x.png);
}
@media (min-resolution: 2dppx), /* Standard syntax */
(-webkit-min-device-pixel-ratio: 2) /* Safari & Android Browser */
{
.sample {
background-size: contain;
background-image: url(icon2x.png);
}
}
您也可以使用最小寬度語法顯示替代圖片,
顯示檢視點大小這項技術的優點是
如果媒體查詢不符
則會下載舉例來說,bg.png 只是
下載並套用至 body (如果瀏覽器寬度為 500 像素以上):
@media (min-width: 500px) {
body {
background-image: url(bg.png);
}
}
為圖示使用 SVG
在網頁中加入圖示時,請盡可能使用 SVG 圖示,或者在部分 例如 Unicode 字元
摘要
- 使用 SVG 或 Unicode 做為圖示,而非光柵圖片。
使用萬國碼 (Unicode) 取代簡易圖示
許多字型支援多種 Unicode 字符,因此可用於 而不是圖片與圖片不同,萬國碼 (Unicode) 字型縮放得很好,看起來則 靈活調整畫面的大小
除了一般字元集,萬國碼 (Unicode) 可能還包括 箭頭 (←)、數學運算子 (√)、幾何形狀 (★)、控制相片 (▶)、音樂標記法 (♬)、 希臘字母 (Ω) 甚至是西洋棋 (♞)。
包含萬國碼 (Unicode) 字元的運作方式與具名實體相同,如下所示:
&#XXXX,其中 XXXX 代表萬國碼 (Unicode) 字元編號。例如:
You're a super ★
你是超級 ★
以 SVG 取代複雜圖示
針對較複雜的圖示需求,SVG 圖示通常輕而易舉 而且可透過 CSS 設定樣式。SVG 有許多優點 光柵圖片:
- 這些是可無限擴充的向量圖形。
- 顏色、陰影、透明度和動畫等 CSS 效果 第一個主要難題是無法以直接簡單的方式 評估負責任的 AI 技術做法成效
- SVG 圖片可直接在文件中內嵌。
- 兩者都是語意。
- 這類圖示可讓系統以適當的屬性更清楚地顯示內容。
With SVG icons, you can either add icons using inline SVG, like
this checkmark:
<svg version="1.1" xmlns="http://www.w3.org/2000/svg"
xmlns:xlink="http://www.w3.org/1999/xlink"
width="32" height="32" viewBox="0 0 32 32">
<path d="M27 4l-15 15-7-7-5 5 12 12 20-20z" fill="#000000"></path>
</svg>
or by using an image tag, like this credit card icon:
<img src="credit.svg">.
請謹慎使用圖示字型

圖示字型相當受歡迎且易於使用,但有一些缺點 相較於 SVG 圖示:
- 是可以無限縮放的向量圖形 使用消除鋸齒技術,因此圖示的銳利度不如預期。
- 可搭配 CSS 使用部分樣式。
- 視行高而定,像素完美定位並不容易 字母間距等等
- 這沒有語意性,在螢幕閱讀器或螢幕閱讀器上可能難以使用 和其他輔助技術
- 除非正確限定範圍,否則這類檔案可能會因為需要 可用圖示中的一小部分
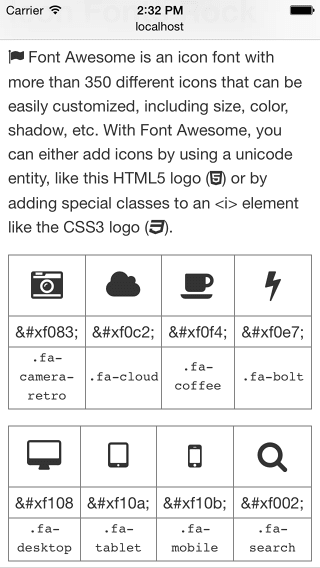
With Font Awesome, you can either add icons by using a unicode
entity, like this HTML5 logo (<span class="awesome"></span>)
or by adding special classes to an <i> element like the CSS3
logo (<i class="fa fa-css3"></i>).
目前有數百種免費和付費圖示字型可供使用,包括字型 太棒了, Pictos 和 Glyphicon:
請務必平衡額外 HTTP 要求的權重和檔案大小 但需要留意圖示的需求例如,如果您只需要幾個圖示 建議使用圖片或合併圖片
最佳化圖片以提高成效
圖片通常佔據大部分下載的位元組,因此常常會佔用空間 相當大量的視覺空間因此,最佳化調整 通常能節省大量位元組和效能 縮短瀏覽器下載量 競爭中用戶端頻寬的競爭就越激烈 瀏覽器可以下載並顯示所有素材資源。
摘要
- 請勿只是隨機選擇圖片格式,瞭解兩者的不同 並使用最適合的格式
- 在工作流程中加入圖片最佳化和壓縮工具,以減少 檔案大小
- 將常用的圖片放在 合併圖片。
- 如要加快初始網頁載入時間並縮短初始網頁比例, 建議只在使用者捲動畫面後載入圖片。
選擇合適的格式
可考慮的圖片有兩種類型:
向量圖片
和光柵圖片。
如果是光柵圖片,您還需選擇正確的壓縮格式
例如:GIF、PNG、JPG。
光柵圖片 (例如相片和其他圖片) 會以格線表示。
個別圓點或像素的特徵分塊光柵圖片通常來自相機,或是
也可在瀏覽器中使用 canvas 元素建立。身為
圖片會變大,因此檔案大小也會增加。當規模大於他們
原始大小,光柵圖片會變得模糊,因為瀏覽器需要猜測
如何填補缺少的像素
標誌和線條藝術等向量圖片是由一組曲線定義而成
包括線條、形狀和填滿顏色向量圖片是使用以下程式建立而成,例如:
Adobe Illustrator 或 Inkscape,並儲存到向量圖片,例如
SVG。由於向量圖片
簡單的基本元素時,可以在不影響品質或品質的情況下
檔案大小變動
選擇適當的格式時,請務必同時考量 圖片的起點 (光柵或向量) 與內容 (色彩、動畫、 例如文字等等)。沒有任何一種格式適合所有的圖片類型,且每種格式各有優勢 和不足之處
選擇適當的格式時,請先遵循下列規範:
- 使用
JPG存放圖片。 - 針對向量藝術和單色圖形 (例如標誌和線條藝術),請使用
SVG。 如果無法取得向量藝術,請嘗試WebP或PNG。 - 使用
PNG,而不是GIF,因為這樣可以提供更多顏色和優惠 壓縮率 - 如需更長的動畫,建議使用
<video>,藉此提供更高品質的圖片 並讓使用者自行控製播放內容
縮減檔案大小
若要大幅縮減圖片檔案大小,可以使用「後續處理」圖片 儲存後)。圖片壓縮工具有很多種,包括失真和 無損、線上、GUI、指令列如果可以的話 自動執行圖片最佳化作業 工作流程
有幾種工具可進一步對 JPG 執行無損壓縮
和 PNG 個檔案對圖片品質沒有影響如果是 JPG,請嘗試以下做法:
jpegtran 或
jpegoptim (僅適用於 Linux;
與 --strip-all 選項一起執行)。如果是 PNG,請嘗試以下做法:
OptiPNG 或
PNGOUT。
使用圖片合併

CSS 合併技術是指將多張圖像結合成單一技術 「Sprite 工作表」圖片。接下來,只要指定 元素的背景圖片 (Sprite 工作表) 以及顯示 正確部分
.sprite-sheet {
background-image: url(sprite-sheet.png);
width: 40px;
height: 25px;
}
.google-logo {
width: 125px;
height: 45px;
background-position: -190px -170px;
}
.gmail {
background-position: -150px -210px;
}
.maps {
height: 40px;
background-position: -120px -165px;
}
啟用後,您就能減少下載次數 同時啟用快取
考慮延遲載入
針對包含許多內容 位於需捲動位置的圖片,可以視需要載入,或是 內容載入完畢並轉譯完成。除了效能 改善延遲載入功能,可以創造無限捲動體驗。
建立無限捲動頁面時,請務必小心,因為 一旦出現在網路上,搜尋引擎就未必能找到該內容。此外, 使用者尋找您希望在頁尾看到的資訊時, 一律不顯示頁尾,因為系統一律會載入新內容。
完全避免使用圖片
有時效果最好。盡可能使用 瀏覽器原生功能,以提供相同或類似的功能 功能。瀏覽器會產生原本需要的影像內容 所以映像檔較小因此瀏覽器不再需要另外下載 進而防止圖片縮放比例異常您可以使用萬國碼 (Unicode) 或特殊代碼 用來算繪圖示的圖示字型。
請在標記中加入文字,不要嵌入圖片中
請盡可能讓文字描述文字,不要嵌入圖片中。適用對象 舉例來說,使用圖片做為標題或將聯絡資訊 ( 電話號碼或地址等。使用者可以直接輸入圖片 複製並貼上資訊;也會導致 而且沒有回應。請改為將文字納入標記 並視需要使用網站字型來呈現您需要的樣式
使用 CSS 取代圖片
新式瀏覽器可以使用 CSS 功能來建立原本採用的樣式
所需映像檔舉例來說,您可以使用
background 屬性,可以使用 box-shadow 和圓角建立陰影
您可使用 border-radius 屬性新增邊角。
Lorem ipsum dolor sit amet, consectetur adipiscing elit. 佩倫特斯克西坐 amet augue eu magna scelerisque porta ut ut dolor.Nullam placerat egestas Nisl sed sollicitudin。Fusce placerat, ipsum ac vestibulum porta, purus dolor mollis nunc, pharetra vehicula nulla nunc quis elit.杜伊斯式的裝飾 fringilla dui non vehiculaIn hac habitasse platea dictumst. Donec ipsum lectus, hendrerit malesuada sapien eget, venenatis tempus purus.
<style>
div#noImage {
color: white;
border-radius: 5px;
box-shadow: 5px 5px 4px 0 rgba(9,130,154,0.2);
background: linear-gradient(rgba(9, 130, 154, 1), rgba(9, 130, 154, 0.5));
}
</style>
請注意,使用這些技術需要轉譯週期, 可能會在行動裝置上大幅增加如果過度使用,你將無法繼續享有 並且可能會降低成效


