Sebuah gambar bernilai 1000 kata, dan gambar adalah bagian tidak terpisahkan dari setiap halaman. Namun, mereka juga sering kali bertanggung jawab untuk sebagian besar byte yang didownload. Dengan desain web responsif, tidak hanya tata letak yang dapat berubah berdasarkan karakteristik perangkat, tetapi gambar juga.
Desain web responsif berarti bahwa tidak hanya tata letak yang dapat berubah berdasarkan karakteristik perangkat, tetapi konten juga dapat berubah. Misalnya, pada layar resolusi tinggi (2x), grafis resolusi tinggi memastikan ketajaman. Gambar dengan lebar 50% mungkin berfungsi dengan baik saat browser lebarnya 800 px, tetapi menggunakan terlalu banyak properti pada ponsel yang sempit, dan memerlukan overhead bandwidth yang sama saat diperkecil agar muat pada layar yang lebih kecil.
Art direction

Pada saat lainnya, gambar mungkin harus diubah lebih drastis: dengan mengubah ukuran, memotong, dan bahkan mengganti seluruh gambar. Dalam hal ini, mengubah gambar biasanya disebut sebagai tujuan seni. Lihat responsiveimages.org/demos/ untuk contoh selengkapnya.
Gambar Responsif

Tahukah Anda bahwa gambar menyumbang lebih dari 60% byte yang diperlukan secara rata-rata untuk memuat halaman web?
Dalam kursus ini, Anda akan mempelajari cara menggunakan gambar di web modern, sehingga gambar Anda terlihat bagus dan dimuat dengan cepat di perangkat apa pun.
Selama prosesnya, Anda akan mempelajari berbagai keterampilan dan teknik untuk mengintegrasikan gambar responsif ke dalam alur kerja pengembangan dengan lancar. Di akhir kursus, Anda akan mengembangkan dengan gambar yang beradaptasi dan merespons berbagai ukuran dan skenario penggunaan viewport.
Ini adalah kursus gratis yang ditawarkan melalui Udacity
Gambar dalam markup
Elemen img sangat canggih—mengdownload, mendekode, dan merender
konten—dan browser modern mendukung berbagai format gambar. Memasukkan
gambar yang berfungsi di seluruh perangkat tidak berbeda dengan untuk desktop, dan hanya
memerlukan beberapa penyesuaian kecil untuk menciptakan pengalaman yang baik.
Ringkasan
- Gunakan ukuran relatif bagi gambar untuk mencegah mereka secara tanpa sengaja meluap dari penampung.
- Gunakan elemen
picturesaat Anda ingin menentukan gambar yang berbeda bergantung pada karakteristik perangkat (alias tujuan seni). - Gunakan
srcsetdan deskriptorxdalam elemenimguntuk memberikan petunjuk ke browser tentang gambar terbaik yang digunakan saat memilih dari kepadatan yang berbeda. - Jika halaman Anda hanya memiliki satu atau dua gambar dan gambar tersebut tidak digunakan di tempat lain pada situs Anda, pertimbangkan untuk menggunakan gambar inline guna mengurangi permintaan file.
Menggunakan ukuran relatif untuk gambar
Ingatlah untuk menggunakan unit relatif saat menentukan lebar gambar untuk mencegahnya
tanpa sengaja meluap dari area pandang. Misalnya, width: 50%; menyebabkan lebar gambar menjadi 50% dari elemen yang berisi (bukan 50% dari area pandang atau 50% dari ukuran piksel yang sebenarnya).
Karena CSS memungkinkan konten meluap dari penampung, Anda mungkin perlu menggunakan lebar maksimum: 100% untuk mencegah gambar dan konten lainnya meluap. Contoh:
img, embed, object, video {
max-width: 100%;
}
Pastikan untuk memberikan deskripsi yang bermakna melalui atribut alt pada elemen img. Hal ini akan membantu membuat situs Anda lebih mudah diakses dengan memberikan konteks ke pembaca layar dan teknologi pendukung lainnya.
Meningkatkan img dengan srcset untuk perangkat DPI tinggi
Atribut srcset meningkatkan perilaku
elemen img, sehingga memudahkan saat memberikan beberapa file gambar
untuk karakteristik perangkat yang berbeda. Serupa dengan image-set
fungsi CSS
bawaan CSS, srcset memungkinkan browser memilih gambar
terbaik bergantung pada karakteristik perangkat, misalnya menggunakan
gambar 2x pada layar 2x, dan berpotensi di masa mendatang, gambar 1x pada
perangkat 2x saat berada di jaringan bandwidth yang terbatas.
<img src="photo.png" srcset="photo@2x.png 2x" ...>
Pada browser yang tidak mendukung srcset, browser hanya menggunakan file gambar
default yang ditentukan oleh atribut src. Itulah sebabnya penting untuk
selalu menyertakan gambar 1x yang dapat ditampilkan di perangkat apa pun, terlepas dari
kemampuannya. Jika srcset didukung, daftar gambar/kondisi yang dipisahkan koma akan diuraikan sebelum membuat permintaan, dan hanya gambar yang paling sesuai yang didownload dan ditampilkan.
Meskipun kondisi bisa berisi segala sesuatu dari kepadatan piksel hingga lebar dan tinggi, hanya kepadatan piksel yang didukung dengan baik pada saat ini. Untuk menyeimbangkan perilaku saat ini dengan fitur mendatang, tetap gunakan gambar 2x di atribut.
Art direction dalam gambar responsif dengan picture

Untuk mengubah gambar berdasarkan karakteristik perangkat, juga dikenal sebagai tujuan
seni, gunakan elemen picture. Elemen
picture menentukan solusi deklaratif untuk
menyediakan beberapa versi gambar berdasarkan karakteristik
yang berbeda, seperti ukuran perangkat, resolusi perangkat, orientasi,
dan lainnya.
Gunakan elemen picture saat sumber gambar
ada dalam beberapa kepadatan, atau saat desain responsif menentukan
gambar yang agak berbeda pada beberapa jenis layar. Serupa dengan elemen video, beberapa elemen source dapat disertakan, sehingga memungkinkan untuk menentukan file gambar yang berbeda, bergantung pada kueri media atau format gambar.
<picture>
<source media="(min-width: 800px)" srcset="head.jpg, head-2x.jpg 2x">
<source media="(min-width: 450px)" srcset="head-small.jpg, head-small-2x.jpg 2x">
<img src="head-fb.jpg" srcset="head-fb-2x.jpg 2x" alt="a head carved out of wood">
</picture>
Pada contoh di atas, jika lebar browser minimal 800 piksel, maka
head.jpg atau head-2x.jpg akan digunakan, bergantung pada resolusi perangkat. Jika browser
berukuran antara 450 piksel dan 800 piksel, head-small.jpg atau head-small-
2x.jpg akan digunakan, lagi-lagi, bergantung pada resolusi perangkat. Untuk lebar layar
kurang dari 450 piksel dan kompatibilitas mundur jika elemen picture tidak
didukung, browser akan merender elemen img, dan harus selalu
disertakan.
Gambar ukuran relatif
Jika ukuran akhir gambar tidak diketahui, bisa sulit untuk menentukan deskripsi kepadatan untuk sumber gambar. Hal ini terutama berlaku untuk gambar yang membentang seimbang dengan lebar browser dan bisa berubah-ubah, bergantung pada ukuran browser.
Alih-alih menyediakan ukuran gambar dan kepadatan tetap, Anda dapat menentukan ukuran setiap gambar yang disediakan dengan menambahkan deskriptor lebar bersama dengan ukuran elemen gambar, yang memungkinkan browser untuk secara otomatis menghitung kepadatan piksel efektif dan memilih gambar terbaik untuk didownload.
<img src="lighthouse-200.jpg" sizes="50vw"
srcset="lighthouse-100.jpg 100w, lighthouse-200.jpg 200w,
lighthouse-400.jpg 400w, lighthouse-800.jpg 800w,
lighthouse-1000.jpg 1000w, lighthouse-1400.jpg 1400w,
lighthouse-1800.jpg 1800w" alt="a lighthouse">
Contoh di atas merender gambar yang berukuran setengah lebar area pandang
(sizes="50vw"), dan bergantung pada lebar browser dan rasio piksel
perangkatnya, yang memungkinkan browser memilih gambar yang benar terlepas dari seberapa besar
jendela browser. Misalnya, tabel di bawah menunjukkan gambar
yang akan dipilih browser:
| Lebar browser | Rasio piksel perangkat | Gambar yang digunakan | Resolusi efektif |
|---|---|---|---|
| 400 piksel | 1 | 200.jpg |
1x |
| 400 piksel | 2 | 400.jpg |
2x |
| 320 piksel | 2 | 400.jpg |
2,5x |
| 600 piksel | 2 | 800.jpg |
2,67x |
| 640 piksel | 3 | 1000.jpg |
3,125x |
| 1100 piksel | 1 | 800.png |
1,45x |
Memperhitungkan titik henti sementara dalam gambar responsif
Dalam banyak kasus, ukuran gambar dapat berubah bergantung pada titik henti sementara tata letak situs. Misalnya, pada layar kecil, Anda mungkin ingin gambar membentang penuh pada tampilan yang terlihat, sementara di layar yang lebih besar, gambar hanya menggunakan sebagian kecilnya.
<img src="400.png"
sizes="(min-width: 600px) 25vw, (min-width: 500px) 50vw, 100vw"
srcset="100.png 100w, 200.png 200w, 400.png 400w,
800.png 800w, 1600.png 1600w, 2000.png 2000w" alt="an example image">
Atribut sizes, dalam contoh di atas, menggunakan beberapa kueri media untuk menentukan ukuran gambar. Jika lebar browser lebih besar dari
600 piksel, gambar berukuran 25% dari lebar area pandang; jika lebarnya antara 500 piksel
dan 600 piksel, gambar berukuran 50% dari lebar area pandang; dan jika lebarnya di bawah 500 piksel, lebarnya
akan maksimal.
Membuat gambar produk yang dapat diperluas

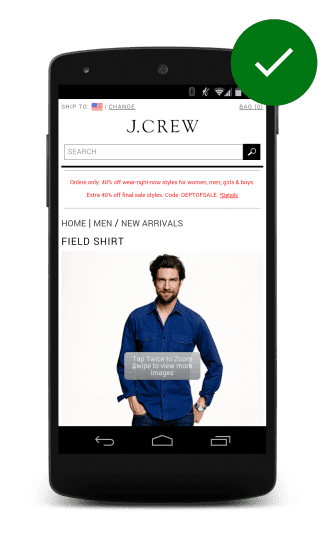
Pelanggan ingin melihat apa yang mereka beli. Di situs retail, pengguna berharap dapat melihat tampilan dekat resolusi tinggi dari produk untuk melihat detailnya dengan lebih baik, dan peserta studi merasa frustrasi jika mereka tidak dapat melakukannya.
Sebuah contoh bagus dari gambar yang bisa diketuk dan diperbesar disediakan oleh J. Situs kru. Overlay yang menghilang menunjukkan bahwa gambar dapat diketuk, yang memunculkan gambar yang diperbesar dengan detail halus terlihat.
Teknik gambar lainnya
Gambar kompresif
Teknik gambar kompresif menyajikan gambar 2x kompresi sangat tinggi untuk semua perangkat, terlepas dari kemampuan perangkat yang sebenarnya. Bergantung pada jenis gambar dan tingkat kompresi, kualitas gambar mungkin tidak terlihat berubah, tetapi ukuran file turun secara signifikan.
Penggantian gambar JavaScript
Pengganti gambar JavaScript memeriksa kemampuan perangkat dan "melakukan
hal yang benar". Anda dapat menentukan rasio piksel perangkat melalui
window.devicePixelRatio, mendapatkan lebar dan tinggi layar, dan bahkan berpotensi melakukan
beberapa sniffing koneksi jaringan melalui navigator.connection atau mengeluarkan permintaan
palsu. Setelah mengumpulkan semua informasi ini, Anda dapat memutuskan gambar
mana yang akan dimuat.
Salah satu kelemahan besar dalam pendekatan ini adalah bahwa menggunakan JavaScript berarti Anda akan
menunda pemuatan gambar hingga setidaknya parser lihat-depan telah selesai. Hal ini
berarti bahwa gambar tidak akan mulai didownload hingga setelah peristiwa pageload
diaktifkan. Selain itu, browser kemungkinan besar akan mengunduh gambar 1x dan 2x, yang mengakibatkan peningkatan ukuran halaman.
Menyisipkan gambar: raster dan vektor
Ada dua cara yang berbeda secara mendasar untuk membuat dan menyimpan gambar—dan hal ini memengaruhi cara Anda men-deploy gambar secara responsif.
Gambar raster — seperti foto dan gambar lainnya, direpresentasikan sebagai petak dari titik-titik warna individual. Gambar raster mungkin berasal dari kamera atau pemindai, atau dibuat dengan elemen kanvas HTML. Format seperti PNG, JPEG, dan WebP digunakan untuk menyimpan gambar raster.
Gambar vektor seperti logo dan seni garis didefinisikan sebagai kumpulan kurva, garis, bentuk, warna isian, dan gradien. Gambar vektor dapat dibuat dengan program seperti Adobe Illustrator atau Inkscape, atau ditulis tangan dalam kode menggunakan format vektor seperti SVG.
SVG
SVG memungkinkan untuk menyertakan grafis vektor responsif dalam halaman web. Keuntungan format file vektor dibandingkan format file raster adalah browser dapat merender gambar vektor dalam ukuran apa pun. Format vektor menjelaskan geometri gambar—bagaimana gambar dibuat dari garis, kurva, warna, dan sebagainya. Format raster, di sisi lain, hanya memiliki informasi tentang titik-titik individu warna, sehingga browser harus menebak cara mengisi kekosongan saat penskalaan.
Di bawah ini adalah dua versi dari gambar yang sama: gambar PNG di sebelah kiri dan SVG di sebelah kanan. SVG terlihat bagus pada berbagai ukuran, sedangkan PNG di sebelahnya mulai terlihat buram pada ukuran layar yang lebih besar.


Jika Anda ingin mengurangi jumlah permintaan file yang dibuat halaman, Anda dapat mengenkode gambar menjadi inline menggunakan format SVG atau Data URI. Jika Anda melihat sumber halaman ini, Anda akan melihat bahwa kedua logo di bawah dideklarasikan inline: URI Data dan SVG.
SVG memiliki dukungan yang baik di perangkat seluler dan desktop, dan alat pengoptimalan dapat secara signifikan mengurangi ukuran SVG. Dua logo SVG inline berikut terlihat sama, tetapi yang satu berukuran sekitar 3 KB dan lainnya hanya 2 KB:
URI Data
URI Data menyediakan cara untuk menyertakan file, seperti gambar, secara inline dengan menetapkan
src elemen img sebagai string berenkode Base64 menggunakan
format berikut:
<img src="data:image/svg+xml;base64,[data]">
Awal kode untuk logo HTML5 di atas terlihat seperti ini:
<img src="data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBlbmNvZGluZz0idXRmLTgiPz4NCjwhLS0gR2VuZXJhdG9yOiB
BZG9iZSBJbGx1c3RyYXRvciAxNi4wLjAsIFNWRyBFeHBvcnQgUGx1Zy1JbiAuIFNWRyBWZXJzaW ...">
(Versi lengkap lebih dari 5.000 karakter panjangnya!)
Alat (bantu) seret dan lepas seperti jpillora.com/base64-encoder tersedia untuk mengonversi file biner seperti gambar ke Data URI. Sama seperti SVG, URI Data didukung dengan baik di browser seluler dan desktop.
Penyisipan di CSS
Data URI dan SVG juga dapat disisipkan dalam CSS—dan ini didukung pada perangkat seluler dan desktop. Berikut adalah dua gambar serupa yang diimplementasikan sebagai gambar latar di CSS; satu Data URI, satu SVG:
Menyisipkan kelebihan & kekurangan
Kode inline untuk gambar bisa bertele-tele—terutama URI Data—jadi mengapa Anda ingin menggunakannya? Untuk mengurangi permintaan HTTP! SVG dan Data URI dapat mengaktifkan seluruh halaman web, termasuk gambar, CSS, dan JavaScript, yang dapat diambil dengan satu permintaan.
Sisi negatifnya:
- Pada perangkat seluler, Data URI dapat ditampilkan dengan lebih lambat
di perangkat seluler daripada gambar dari
srceksternal. - Data URI dapat meningkatkan ukuran permintaan HTML secara signifikan.
- Mereka menambahkan kompleksitas pada markup dan alur kerja Anda.
- Format Data URI jauh lebih besar dari biner (hingga 30%) dan karenanya tidak mengurangi jumlah ukuran download.
- Data URI tidak dapat di-cache, sehingga harus didownload untuk setiap halaman yang menggunakannya.
- Mereka tidak didukung dalam IE 6 dan 7, dukungan tidak lengkap dalam IE8.
- Dengan HTTP/2, mengurangi jumlah permintaan aset akan menjadi berkurang prioritasnya.
Seperti pada segala sesuatu yang responsif, Anda harus menguji apa yang terbaik. Gunakan alat developer untuk mengukur ukuran file download, jumlah permintaan, dan total latensi. URI Data kadang-kadang bisa berguna untuk gambar raster—misalnya, di halaman beranda yang hanya memiliki satu atau dua foto yang tidak digunakan di tempat lain. Jika Anda memerlukan gambar vektor inline, SVG adalah pilihan yang jauh lebih baik.
Gambar di CSS
Properti background CSS adalah alat yang efektif untuk menambahkan gambar kompleks
ke elemen, memudahkan ketika ingin menambahkan beberapa gambar, membuat pengulangan,
dan banyak lagi. Jika digabungkan dengan kueri media, properti latar belakang menjadi
lebih efektif lagi, memungkinkan pemuatan gambar bersyarat berdasarkan resolusi
layar, ukuran area pandang, dan lainnya.
Ringkasan
- Gunakan gambar terbaik untuk karakteristik tampilan, pertimbangkan ukuran layar, resolusi perangkat, dan tata letak halaman.
- Ubah properti
background-imagedi CSS untuk layar DPI tinggi menggunakan kueri media denganmin-resolutiondan-webkit-min-device-pixel-ratio. - Gunakan srcset untuk memberikan gambar resolusi tinggi selain gambar 1x dalam markup.
- Pertimbangkan biaya performa saat menggunakan teknik pengganti gambar JavaScript atau saat menyajikan gambar resolusi tinggi yang sangat terkompresi ke perangkat resolusi rendah.
Menggunakan kueri media untuk pemuatan gambar bersyarat atau tujuan seni
Kueri media tidak hanya memengaruhi tata letak halaman; Anda juga dapat menggunakannya untuk memuat gambar secara bersyarat atau memberikan tujuan seni bergantung pada lebar tampilan yang terlihat.
Misalnya, dalam contoh di bawah ini, pada layar yang lebih kecil, hanya small.png yang
didownload dan diterapkan ke konten div, sedangkan pada layar yang lebih besar
background-image: url(body.png) diterapkan ke isi dan background-image:
url(large.png) diterapkan ke konten div.
.example {
height: 400px;
background-image: url(small.png);
background-repeat: no-repeat;
background-size: contain;
background-position-x: center;
}
@media (min-width: 500px) {
body {
background-image: url(body.png);
}
.example {
background-image: url(large.png);
}
}
Menggunakan set gambar untuk memberikan gambar beresolusi tinggi
Fungsi image-set() di CSS meningkatkan properti background perilaku,
sehingga memudahkan saat memberikan beberapa file gambar untuk karakteristik
perangkat yang berbeda. Hal ini memungkinkan browser memilih gambar terbaik bergantung pada karakteristik perangkat, misalnya menggunakan gambar 2x pada layar 2x, atau gambar 1x pada perangkat 2x saat berada di jaringan bandwidth terbatas.
background-image: image-set(
url(icon1x.jpg) 1x,
url(icon2x.jpg) 2x
);
Selain memuat gambar yang benar, browser juga mengubah ukurannya secara sesuai. Dengan kata lain, browser berasumsi bahwa gambar 2x berukuran dua kali lebih besar dari gambar 1x, sehingga akan menurunkan ukuran gambar 2x dengan faktor 2, sehingga gambar yang akan muncul mempunyai ukuran yang sama pada halaman.
Dukungan untuk image-set() masih baru dan hanya didukung di Chrome dan
Safari dengan awalan vendor -webkit. Berhati-hatilah saat menyertakan
gambar penggantian saat image-set() tidak didukung; misalnya:
.sample {
width: 128px;
height: 128px;
background-image: url(icon1x.png);
background-image: -webkit-image-set(
url(icon1x.png) 1x,
url(icon2x.png) 2x
);
background-image: image-set(
url(icon1x.png) 1x,
url(icon2x.png) 2x
);
}
Hal di atas memuat aset yang tepat di browser yang mendukung set gambar;
jika tidak, aset akan kembali ke aset 1x. Kekurangan yang nyata adalah bahwa meskipun dukungan browser image-set() rendah, sebagian besar browser akan mendapatkan aset 1x.
Menggunakan kueri media untuk memberikan gambar resolusi tinggi atau tujuan seni
Kueri media dapat membuat aturan berdasarkan rasio piksel perangkat, sehingga memungkinkan untuk menentukan gambar yang berbeda untuk tampilan 2x versus 1x.
@media (min-resolution: 2dppx),
(-webkit-min-device-pixel-ratio: 2)
{
/* High dpi styles & resources here */
}
Chrome, Firefox, dan Opera semuanya mendukung (min-resolution: 2dppx) standar,
sedangkan browser Safari dan Android memerlukan sintaksis berawalan
vendor lama tanpa unit dppx. Ingatlah, gaya ini hanya dimuat jika
perangkat cocok dengan kueri media, dan Anda harus menentukan gaya untuk kasus dasar.
Hal ini juga memberikan manfaat untuk memastikan sesuatu dirender jika browser
tidak mendukung kueri media resolusi spesifik.
.sample {
width: 128px;
height: 128px;
background-image: url(icon1x.png);
}
@media (min-resolution: 2dppx), /* Standard syntax */
(-webkit-min-device-pixel-ratio: 2) /* Safari & Android Browser */
{
.sample {
background-size: contain;
background-image: url(icon2x.png);
}
}
Anda juga dapat menggunakan sintaksis min-width untuk menampilkan gambar alternatif, bergantung pada
ukuran area pandang. Teknik ini memiliki keuntungan bahwa gambar tidak
didownload jika kueri media tidak cocok. Misalnya, bg.png hanya
didownload dan diterapkan ke body jika lebar browser 500 piksel atau lebih besar:
@media (min-width: 500px) {
body {
background-image: url(bg.png);
}
}
Menggunakan SVG untuk ikon
Saat menambahkan ikon ke halaman, gunakan ikon SVG jika memungkinkan atau dalam beberapa kasus, karakter unicode.
Ringkasan
- Menggunakan SVG atau unicode sebagai ikon, bukan gambar raster.
Mengganti ikon sederhana dengan unicode
Banyak font menyertakan dukungan untuk berbagai karakter unicode, yang dapat digunakan sebagai pengganti gambar. Tidak seperti gambar, font unicode akan diskalakan dengan baik dan terlihat baik tidak peduli seberapa kecil atau besar font tersebut ditampilkan di layar.
Selain himpunan karakter normal, unicode mungkin menyertakan simbol untuk panah (←), operator matematika (√), bentuk geometris (★), gambar kontrol (▶), notasi musik (♬), huruf Yunani (Ω), bahkan bidak catur (♞).
Memasukkan karakter unicode dilakukan secara sama dengan memberi nama entitas:
&#XXXX, dengan XXXX merepresentasikan angka karakter unicode. Contoh:
You're a super ★
Anda adalah ★
Mengganti ikon kompleks dengan SVG
Untuk persyaratan ikon kompleks lainnya, ikon SVG umumnya ringan, mudah digunakan, dan dapat diberi gaya dengan CSS. SVG memiliki sejumlah keunggulan dibandingkan gambar raster:
- Font ini adalah grafis vektor yang dapat diskalakan secara tak terbatas.
- Efek CSS seperti warna, bayangan, transparansi, dan animasi bisa dibuat dengan mudah.
- Gambar SVG dapat disisipkan langsung dalam dokumen.
- Mereka semantik.
- Ikon SVG menyediakan aksesibilitas yang lebih baik dengan atribut yang sesuai.
With SVG icons, you can either add icons using inline SVG, like
this checkmark:
<svg version="1.1" xmlns="http://www.w3.org/2000/svg"
xmlns:xlink="http://www.w3.org/1999/xlink"
width="32" height="32" viewBox="0 0 32 32">
<path d="M27 4l-15 15-7-7-5 5 12 12 20-20z" fill="#000000"></path>
</svg>
or by using an image tag, like this credit card icon:
<img src="credit.svg">.
Gunakan font ikon dengan hati-hati

Font ikon memang populer, dan mudah digunakan, tetapi memiliki beberapa kekurangan jika dibandingkan dengan ikon SVG:
- Font ini adalah grafis vektor yang dapat diskalakan tanpa batas, tetapi mungkin anti-alias sehingga menghasilkan ikon yang tidak setajam yang diharapkan.
- Penataan gaya terbatas dengan CSS.
- Pemosisian sempurna hingga tingkat piksel bisa sulit dilakukan, bergantung pada tinggi baris, jarak huruf, dll.
- Font ikon bukan semantik, dan sulit digunakan dengan pembaca layar atau teknologi bantu lainnya.
- Kecuali dengan benar tercakup, Font ikon bisa menghasilkan ukuran file yang besar hanya karena menggunakan subset kecil dari ikon yang tersedia.
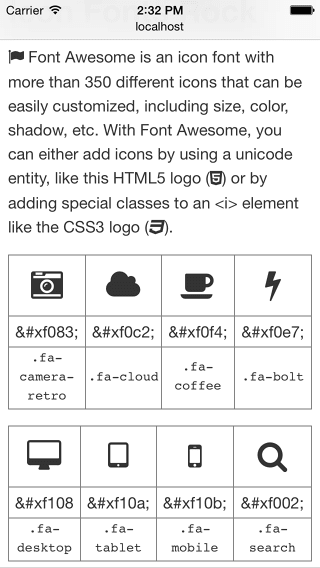
With Font Awesome, you can either add icons by using a unicode
entity, like this HTML5 logo (<span class="awesome"></span>)
or by adding special classes to an <i> element like the CSS3
logo (<i class="fa fa-css3"></i>).
Ada ratusan font ikon gratis dan berbayar yang tersedia, termasuk Font Awesome, Pictos, dan Glyphicons.
Pastikan untuk menyeimbangkan bobot permintaan HTTP tambahan dan ukuran file dengan kebutuhan ikon. Misalnya, jika Anda hanya membutuhkan beberapa ikon, sebaiknya gunakan gambar atau sprite gambar.
Mengoptimalkan gambar untuk performa
Gambar sering menjadi sumber besarnya byte yang didownload dan juga sering kali menempati sejumlah besar ruang visual pada halaman. Akibatnya, mengoptimalkan gambar sering kali menghasilkan beberapa penghematan byte terbesar dan peningkatan performa untuk situs Anda: semakin sedikit byte yang harus didownload browser, semakin sedikit persaingan untuk bandwidth klien, dan semakin cepat browser dapat mendownload dan menampilkan semua aset.
Ringkasan
- Jangan hanya secara acak memilih format gambar—pahami berbagai format yang tersedia dan gunakan format yang paling cocok.
- Sertakan alat kompresi dan pengoptimalan gambar ke dalam alur kerja Anda untuk mengurangi ukuran file.
- Kurangi jumlah permintaan http dengan menempatkan gambar yang sering digunakan ke dalam image sprite.
- Untuk mempercepat waktu pemuatan halaman awal dan mengurangi ukurannya, pertimbangkan memuat gambar hanya setelah mereka bergulir ke dalam tampilan.
Memilih format yang tepat
Ada dua jenis gambar yang perlu dipertimbangkan:
gambar vektor
dan gambar raster.
Untuk gambar raster, Anda juga harus memilih format kompresi yang tepat,
misalnya: GIF, PNG, JPG.
Gambar raster, seperti foto dan gambar lainnya, direpresentasikan sebagai petak
dari titik atau piksel individual. Gambar raster biasanya berasal dari kamera atau
pemindai, atau dapat dibuat di browser dengan elemen canvas. Makin besar ukuran gambar, makin besar pula ukuran file. Jika diskalakan lebih besar dari
ukuran aslinya, gambar raster menjadi buram karena browser perlu menebak
cara mengisi piksel yang hilang.
Gambar vektor, seperti logo dan seni garis, ditentukan oleh serangkaian kurva,
garis, bentuk, dan warna isian. Gambar vektor dibuat dengan program seperti
Adobe Illustrator atau Inkscape dan disimpan ke format vektor seperti
SVG. Karena gambar vektor dibuat berdasarkan primitif sederhana, gambar tersebut dapat diskalakan tanpa kehilangan kualitas atau perubahan ukuran file.
Saat memilih format yang sesuai, penting untuk mempertimbangkan asal gambar (raster atau vektor), dan konten (warna, animasi, teks, dll.). Tidak ada satu format yang cocok untuk semua jenis gambar, dan masing-masing memiliki kelebihan dan kekurangannya sendiri.
Mulailah dengan panduan ini ketika memilih format yang tepat:
- Gunakan
JPGuntuk gambar fotografis. - Gunakan
SVGuntuk seni vektor dan grafis warna solid seperti logo dan seni garis. Jika seni vektor tidak tersedia, cobaWebPatauPNG. - Gunakan
PNG, bukanGIF, karena memungkinkan lebih banyak warna dan menawarkan rasio kompresi yang lebih baik. - Untuk animasi yang lebih panjang, pertimbangkan untuk menggunakan
<video>, yang memberikan kualitas gambar yang lebih baik dan memberi pengguna kontrol atas pemutaran.
Mengurangi ukuran file
Anda dapat mengurangi ukuran file gambar secara signifikan dengan melakukan "pascapemrosesan" gambar setelah menyimpannya. Ada beberapa alat untuk kompresi gambar—lossy dan lossless, online, GUI, command line. Jika memungkinkan, sebaiknya coba otomatiskan pengoptimalan gambar sehingga menjadi fitur bawaan dalam alur kerja Anda.
Ada beberapa alat yang melakukan kompresi lossless lebih jauh pada file JPG
dan PNG tanpa memengaruhi kualitas gambar. Untuk JPG, coba
jpegtran atau
jpegoptim (hanya tersedia di Linux;
jalankan dengan opsi --strip-all). Untuk PNG, coba
OptiPNG atau
PNGOUT.
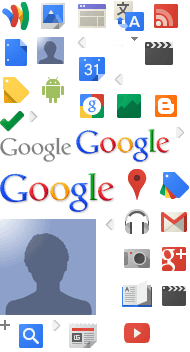
Menggunakan sprite gambar

CSS spriting adalah sebuah teknik dengan sejumlah gambar digabungkan dalam satu gambar "sprite sheet". Anda kemudian dapat menggunakan setiap gambar dengan menentukan gambar latar untuk elemen (sprite sheet) ditambah offset untuk menampilkan bagian yang benar.
.sprite-sheet {
background-image: url(sprite-sheet.png);
width: 40px;
height: 25px;
}
.google-logo {
width: 125px;
height: 45px;
background-position: -190px -170px;
}
.gmail {
background-position: -150px -210px;
}
.maps {
height: 40px;
background-position: -120px -165px;
}
Spriting memiliki keuntungan yaitu mengurangi jumlah download yang diperlukan untuk mendapatkan beberapa gambar, sambil tetap mengaktifkan caching.
Pertimbangkan pemuatan lambat
Lazy loading dapat secara signifikan mempercepat pemuatan pada halaman panjang yang menyertakan banyak gambar di paro bawah dengan memuatnya sesuai kebutuhan atau saat konten utama selesai dimuat dan dirender. Selain peningkatan performa, menggunakan pemuatan lambat dapat menciptakan pengalaman scroll tanpa batas.
Hati-hati saat membuat halaman scroll tak terbatas—karena konten dimuat saat terlihat, mesin telusur mungkin tidak akan pernah melihat konten tersebut. Selain itu, pengguna yang mencari informasi yang mereka harapkan bisa dilihat di footer, tidak akan pernah melihat footer karena konten baru selalu dimuat.
Jangan gunakan gambar sama sekali
Terkadang, gambar terbaik sama sekali bukanlah sebuah gambar. Jika memungkinkan, gunakan kemampuan native browser untuk menyediakan fungsionalitas yang sama atau serupa. Browser menghasilkan visual gambar yang sebelumnya memerlukan gambar. Ini berarti bahwa browser tidak perlu lagi mendownload file gambar terpisah sehingga mencegah gambar diskalakan dengan canggung. Anda dapat menggunakan unicode atau font ikon khusus untuk merender ikon.
Tempatkan teks dalam markup, bukannya disematkan pada gambar
Jika memungkinkan, teks harus berupa teks dan tidak disematkan ke dalam gambar. Misalnya, menggunakan gambar sebagai judul atau menempatkan informasi kontak—seperti nomor telepon atau alamat—langsung ke dalam gambar akan mencegah pengguna menyalin dan menempelkan informasi; hal ini membuat informasi tidak dapat diakses oleh pembaca layar, dan tidak responsif. Sebagai gantinya, letakkan teks dalam markup Anda dan jika perlu gunakan webfont untuk memperoleh gaya yang Anda butuhkan.
Menggunakan CSS untuk mengganti gambar
Browser modern dapat menggunakan fitur CSS untuk membuat gaya yang sebelumnya
memerlukan gambar. Misalnya: gradien kompleks dapat dibuat menggunakan
properti background, bayangan dapat dibuat menggunakan box-shadow, dan sudut
membulat dapat ditambahkan dengan properti border-radius.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque sit amet augue eu magna scelerisque porta ut ut dolor. Nullam placerat egestas nisl sed sollicitudin. Fusce placerat, ipsum ac vestibulum porta, purus dolor mollis nunc, pharetra vehicula nulla nunc quis elit. Duis ornare fringilla dui non vehicula. In hac habitasse platea dictumst. Donec ipsum lectus, hendrerit malesuada sapien eget, venenatis tempus purus.
<style>
div#noImage {
color: white;
border-radius: 5px;
box-shadow: 5px 5px 4px 0 rgba(9,130,154,0.2);
background: linear-gradient(rgba(9, 130, 154, 1), rgba(9, 130, 154, 0.5));
}
</style>
Perlu diingat bahwa menggunakan teknik ini tidak memerlukan siklus rendering, yang dapat cukup signifikan pada perangkat seluler. Jika digunakan berlebihan, Anda akan kehilangan manfaat yang mungkin didapatkan dan mungkin menghambat performa.


