Un'immagine vale più di mille parole e le immagini sono parte integrante di ogni pagina. Tuttavia, spesso rappresentano anche la maggior parte dei byte scaricati. Con il responsive web design, non solo i layout possono cambiare in base alle caratteristiche del dispositivo, ma anche le immagini.
Il responsive web design significa che non solo i layout possono cambiare in base alle caratteristiche del dispositivo, ma anche i contenuti. Ad esempio, su display ad alta risoluzione (2x), le immagini ad alta risoluzione garantiscono la nitidezza. Un'immagine con una larghezza del 50% potrebbe funzionare perfettamente quando il browser è largo 800 pixel, ma occupa troppo spazio su uno smartphone stretto e richiede lo stesso overhead di larghezza di banda quando viene ridotta per adattarsi a uno schermo più piccolo.
Direzione artistica

Altre volte, l'immagine potrebbe dover essere modificata in modo più drastico: modificando le proporzioni, il ritaglio e persino sostituendo l'intera immagine. In questo caso, solitamente la modifica dell'immagine è indicata come direzione artistica. Per altri esempi, visita la pagina responsiveimages.org/demos/.
Immagini adattabili

Sapevi che le immagini rappresentano in media più del 60% dei byte necessari per caricare una pagina web?
In questo corso imparerai a lavorare con le immagini sul web moderno, in modo che siano belle e si carichino rapidamente su qualsiasi dispositivo.
Lungo il percorso, acquisirai una serie di competenze e tecniche per integrare senza problemi le immagini adattabili nel tuo flusso di lavoro di sviluppo. Alla fine del corso, avrai sviluppato immagini che si adattano e rispondono a diverse dimensioni dell'area visibile e scenari di utilizzo.
Questo è un corso senza costi offerto tramite Udacity
Immagini nel markup
L'elemento img è potente: scarica, decodifica e esegue il rendering dei contenuti e i browser moderni supportano una serie di formati di immagini. Includere immagini che funzionano su più dispositivi non è diverso che per i computer e richiede solo alcuni piccoli aggiustamenti per creare un'esperienza positiva.
Riepilogo
- Utilizza dimensioni relative per le immagini per evitare che fuoriescano accidentalmente dal contenitore.
- Utilizza l'elemento
picturequando vuoi specificare immagini diverse in base alle caratteristiche del dispositivo (ovvero art direction). - Utilizza
srcsete il descrittorexnell'elementoimgper fornire al browser suggerimenti sull'immagine migliore da utilizzare quando scegli tra densità diverse. - Se la tua pagina contiene una o due immagini che non vengono utilizzate altrove sul sito, valuta la possibilità di utilizzare immagini in linea per ridurre le richieste di file.
Utilizza dimensioni relative per le immagini
Ricorda di utilizzare unità relative quando specifichi le larghezze delle immagini per evitare che superino accidentalmente il viewport. Ad esempio, width: 50%; fa in modo che la larghezza dell'immagine sia pari al 50% dell'elemento contenitore (non al 50% dell'area visibile o al 50% delle dimensioni effettive in pixel).
Poiché il CSS consente ai contenuti di fuoriuscire dal contenitore, potrebbe essere necessario utilizzare max-width: 100% per impedire il fuoriuscita di immagini e altri contenuti. Ad esempio:
img, embed, object, video {
max-width: 100%;
}
Assicurati di fornire descrizioni significative tramite l'attributo alt per gli elementi img. Queste descrizioni contribuiscono a rendere il tuo sito più accessibile fornendo un contesto agli screen reader e ad altre tecnologie per la disabilità.
Migliorare le img con srcset per i dispositivi con DPI elevato
L'attributo srcset migliora il comportamento dell'elemento img, semplificando la fornitura di più file immagine per caratteristiche diverse del dispositivo. Analogamente alla image-set
funzione CSS
nativa del CSS, srcset consente al browser di scegliere l'immagine migliore in base alle caratteristiche del dispositivo, ad esempio utilizzando
un'immagine 2x su un display 2x e, potenzialmente in futuro, un'immagine 1x su
un dispositivo 2x quando si utilizza una rete con larghezza di banda limitata.
<img src="photo.png" srcset="photo@2x.png 2x" ...>
Sui browser che non supportano srcset, il browser utilizza semplicemente il file immagine predefinito specificato dall'attributo src. Ecco perché è importante includere sempre un'immagine 1x che possa essere visualizzata su qualsiasi dispositivo, indipendentemente dalle funzionalità. Quando srcset è supportato, l'elenco di immagini/condizioni separato da virgole viene analizzato prima di effettuare qualsiasi richiesta e viene scaricata e visualizzata solo l'immagine più appropriata.
Sebbene le condizioni possano includere tutto, dalla densità di pixel alla larghezza e all'altezza, al momento solo la densità di pixel è ben supportata. Per bilanciare il comportamento corrente con le funzionalità future, continua a fornire semplicemente l'immagine 2x nell'attributo.
Direzione artistica nelle immagini adattabili con picture

Per modificare le immagini in base alle caratteristiche del dispositivo, nota anche come direzione artistica, utilizza l'elemento picture. L'elemento
picture definisce una soluzione dichiarativa per fornire più versioni di un'immagine in base a diverse
characteristiche, come dimensioni, risoluzione, orientamento e altro ancora del dispositivo.
Utilizza l'elemento picture quando un'origine immagine esiste in più densità o quando un design adattabile richiede un'immagine leggermente diversa su alcuni tipi di schermi. Come per l'elemento video, è possibile includere più elementi source, il che consente di specificare file immagine diversi a seconda delle query sui contenuti multimediali o del formato dell'immagine.
<picture>
<source media="(min-width: 800px)" srcset="head.jpg, head-2x.jpg 2x">
<source media="(min-width: 450px)" srcset="head-small.jpg, head-small-2x.jpg 2x">
<img src="head-fb.jpg" srcset="head-fb-2x.jpg 2x" alt="a head carved out of wood">
</picture>
Nell'esempio precedente, se la larghezza del browser è di almeno 800 px, viene utilizzato head.jpg o head-2x.jpg, a seconda della risoluzione del dispositivo. Se il browser è compreso tra 450 e 800 pixel, viene utilizzato head-small.jpg o head-small-
2x.jpg, sempre in base alla risoluzione del dispositivo. Per le larghezze dello schermo inferiori a 450 px e la compatibilità con le versioni precedenti in cui l'elemento picture non è supportato, il browser esegue il rendering dell'elemento img, che deve sempre essere incluso.
Immagini con dimensioni relative
Quando le dimensioni finali dell'immagine non sono note, può essere difficile specificare un descrittore di densità per le origini immagine. Ciò è particolarmente vero per le immagini che occupano una larghezza proporzionale del browser e sono fluide, a seconda delle dimensioni del browser.
Anziché fornire dimensioni e densità di immagini fisse, puoi specificare le dimensioni di ogni immagine fornita aggiungendo un descrittore di larghezza insieme alle dimensioni dell'elemento immagine, consentendo al browser di calcolare automaticamente la densità di pixel effettiva e scegliere l'immagine migliore da scaricare.
<img src="lighthouse-200.jpg" sizes="50vw"
srcset="lighthouse-100.jpg 100w, lighthouse-200.jpg 200w,
lighthouse-400.jpg 400w, lighthouse-800.jpg 800w,
lighthouse-1000.jpg 1000w, lighthouse-1400.jpg 1400w,
lighthouse-1800.jpg 1800w" alt="a lighthouse">
L'esempio riportato sopra mostra un'immagine che corrisponde alla metà della larghezza dell'area visibile
(sizes="50vw") e, a seconda della larghezza del browser e del suo rapporto di pixel del dispositivo, consente al browser di scegliere l'immagine corretta indipendentemente dalle dimensioni della finestra del browser. Ad esempio, la tabella seguente mostra quale immagine sceglierebbe il browser:
| Larghezza del browser | Rapporto pixel del dispositivo | Immagine utilizzata | Risoluzione efficace |
|---|---|---|---|
| 400px | 1 | 200.jpg |
1x |
| 400px | 2 | 400.jpg |
2x |
| 320px | 2 | 400.jpg |
2,5x |
| 600px | 2 | 800.jpg |
2,67x |
| 640px | 3 | 1000.jpg |
3,125x |
| 1100px | 1 | 800.png |
1,45x |
Tieni conto delle interruzioni nelle immagini adattabili
In molti casi, le dimensioni dell'immagine possono variare a seconda delle breakpoint del layout del sito. Ad esempio, su uno schermo piccolo potresti volere che l'immagine occupi tutta la larghezza dell'area visibile, mentre su schermi più grandi dovrebbe occupare solo una piccola proporzione.
<img src="400.png"
sizes="(min-width: 600px) 25vw, (min-width: 500px) 50vw, 100vw"
srcset="100.png 100w, 200.png 200w, 400.png 400w,
800.png 800w, 1600.png 1600w, 2000.png 2000w" alt="an example image">
L'attributo sizes, nell'esempio riportato sopra, utilizza diverse query sui media per
specificare le dimensioni dell'immagine. Quando la larghezza del browser è superiore a 600 px, l'immagine corrisponde al 25% della larghezza dell'area visibile. Se è compresa tra 500 px e 600 px, l'immagine corrisponde al 50% della larghezza dell'area visibile. Al di sotto di 500 px, l'immagine è visibile per l'intera larghezza dell'area visibile.
Rendere espandibili le immagini prodotto

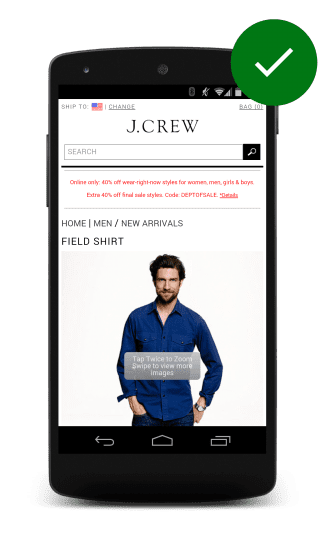
I clienti vogliono vedere cosa stanno acquistando. Sui siti di vendita al dettaglio, gli utenti si aspettano di poter visualizzare primi piani dei prodotti in alta risoluzione per esaminare meglio i dettagli e i partecipanti allo studio si sono arrabbiati se non sono riusciti a farlo.
Un buon esempio di immagini espandibili e toccabili è fornito da J. Sito della troupe. Un overlay che scompare indica che un'immagine è toccabile e fornisce un'immagine ingrandita con dettagli visibili.
Altre tecniche di immagine
Immagini compresse
La tecnica di immagine compressa pubblica un'immagine 2x altamente compressa su tutti i dispositivi, indipendentemente dalle effettive capacità del dispositivo. A seconda del tipo di immagine e del livello di compressione, la qualità dell'immagine potrebbe non sembrare cambiata, ma le dimensioni del file diminuiscono notevolmente.
Sostituzione di immagini JavaScript
La sostituzione delle immagini JavaScript controlla le funzionalità del dispositivo e "fa la cosa giusta". Puoi determinare il rapporto pixel del dispositivo tramite
window.devicePixelRatio, ottenere la larghezza e l'altezza dello schermo e persino eseguire
eventuali operazioni di sniffing della connessione di rete tramite navigator.connection o l'emissione di una richiesta
falsa. Dopo aver raccolto tutte queste informazioni, puoi decidere quale
immagine caricare.
Uno svantaggio importante di questo approccio è che l'utilizzo di JavaScript comporta un ritardo nel caricamento delle immagini fino al termine dell'analisi anticipata. Ciò significa che il download delle immagini non inizierà nemmeno dopo l'attivazione dell'evento pageload. Inoltre, il browser molto probabilmente scaricherà sia le immagini 1x sia quelle 2x, con un conseguente aumento del peso della pagina.
Immagini in linea: raster e vettoriali
Esistono due modi fondamentalmente diversi per creare e archiviare le immagini e questo influisce sul modo in cui le immagini vengono implementate in modo adattabile.
Le immagini raster, come fotografie e altre immagini, sono rappresentate come una griglia di singoli punti di colore. Le immagini raster possono provenire da una fotocamera o uno scanner oppure essere create con l'elemento canvas HTML. Formati come PNG, JPEG e WebP vengono utilizzati per memorizzare le immagini raster.
Le immagini vettoriali, come loghi e linee, sono definite come un insieme di curve, linee, forme, colori di riempimento e sfumature. Le immagini vettoriali possono essere create con programmi come Adobe Illustrator o Inkscape oppure scritte a mano in codice utilizzando un formato vettoriale come SVG.
SVG
SVG consente di includere grafica vettoriale adattabile in una pagina web. Il vantaggio dei formati file vettoriali rispetto ai formati file raster è che il browser può eseguire il rendering di un'immagine vettoriale in qualsiasi dimensione. I formati vettoriali descrivono la geometria dell'immagine, ovvero come è composta da linee, curve, colori e così via. I formati raster, invece, contengono informazioni solo sui singoli punti di colore, pertanto il browser deve indovinare come riempire gli spazi vuoti durante il ridimensionamento.
Di seguito sono riportate due versioni della stessa immagine: un'immagine PNG a sinistra e un'immagine SVG a destra. L'SVG ha un'ottima resa a qualsiasi dimensione, mentre il PNG accanto inizia a essere sfocato su schermi di dimensioni maggiori.


Se vuoi ridurre il numero di richieste di file effettuate dalla tua pagina, puoi codificare le immagini in linea utilizzando il formato SVG o URI dati. Se visualizzi il codice sorgente di questa pagina, vedrai che entrambi i loghi riportati di seguito sono dichiarati in linea: un URI dati e un SVG.
Lo standard SVG è ampiamente supportato su dispositivi mobili e computer e gli strumenti di ottimizzazione possono ridurre notevolmente le dimensioni degli SVG. I seguenti due loghi SVG incorporati sembrano identici, ma uno è di circa 3 KB e l'altro solo di 2 KB:
URI dati
Gli URI di dati consentono di incorporare un file, ad esempio un'immagine, nella pagina impostando
l'attributo src di un elemento img come stringa codificata Base64 utilizzando il
seguente formato:
<img src="data:image/svg+xml;base64,[data]">
L'inizio del codice per il logo HTML5 riportato sopra è il seguente:
<img src="data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBlbmNvZGluZz0idXRmLTgiPz4NCjwhLS0gR2VuZXJhdG9yOiB
BZG9iZSBJbGx1c3RyYXRvciAxNi4wLjAsIFNWRyBFeHBvcnQgUGx1Zy1JbiAuIFNWRyBWZXJzaW ...">
(la versione completa è lunga più di 5000 caratteri).
Sono disponibili strumenti di trascinamento come jpillora.com/base64-encoder per convertire file binari come le immagini in URI di dati. Come gli SVG, gli URI dati sono ben supportati sui browser per dispositivi mobili e per computer.
Inserimento in linea in CSS
Gli URI di dati e gli SVG possono essere incorporati anche in CSS, il che è supportato sia su dispositivi mobili che su computer. Ecco due immagini dall'aspetto identico implementate come immagini di sfondo in CSS: un URI dati e un SVG:
Pro e contro dell'inserimento in linea
Il codice in linea per le immagini può essere molto dettagliato, in particolare gli URI di dati, quindi perché usarlo? Per ridurre le richieste HTTP. Gli SVG e gli URI di dati possono consentire di recuperare un'intera pagina web, incluse immagini, CSS e JavaScript, con una singola richiesta.
Aspetti negativi:
- Sui dispositivi mobili, la visualizzazione degli URI di dati può essere notevolmente più lenta rispetto alle immagini di un
srcesterno. - Gli URI di dati possono aumentare notevolmente le dimensioni di una richiesta HTML.
- Aggiungono complessità al markup e al flusso di lavoro.
- Il formato URI dati è notevolmente più grande del formato binario (fino al 30%) e quindi non riduce le dimensioni totali del download.
- Gli URI dati non possono essere memorizzati nella cache, pertanto devono essere scaricati per ogni pagina in cui vengono utilizzati.
- Non sono supportati in IE 6 e 7, il supporto è incompleto in IE8.
- Con HTTP/2, la riduzione del numero di richieste di asset avrà una priorità inferiore.
Come per tutti gli elementi responsivi, devi testare ciò che funziona meglio. Utilizza gli strumenti per sviluppatori per misurare le dimensioni del file di download, il numero di richieste e la latenza totale. A volte gli URI dati possono essere utili per le immagini raster, ad esempio su una home page che contiene solo una o due foto non utilizzate altrove. Se hai bisogno di inserire immagini vettoriali in linea, SVG è un'opzione molto migliore.
Immagini in CSS
La proprietà CSS background è un potente strumento per aggiungere immagini complesse agli elementi, semplificare l'aggiunta di più immagini, ripeterle e altro ancora. Se combinata con le query sui media, la proprietà background diventa ancora più potente, consentendo il caricamento condizionale delle immagini in base alla risoluzione dello schermo, alle dimensioni della visualizzazione e altro ancora.
Riepilogo
- Utilizza l'immagine migliore per le caratteristiche del display, tenendo conto delle dimensioni dello schermo, della risoluzione del dispositivo e del layout della pagina.
- Modifica la proprietà
background-imagein CSS per i display con DPI elevati utilizzando le query sui contenuti multimediali conmin-resolutione-webkit-min-device-pixel-ratio. - Utilizza srcset per fornire immagini ad alta risoluzione oltre all'immagine 1x nel markup.
- Tieni conto dei costi in termini di rendimento quando utilizzi tecniche di sostituzione delle immagini JavaScript o quando pubblichi immagini ad alta risoluzione altamente compresse su dispositivi con risoluzione inferiore.
Utilizza le query sui media per il caricamento condizionale delle immagini o l'art direction
Le query sui media non influiscono solo sul layout della pagina, ma puoi utilizzarle anche per caricare le immagini in modo condizionale o per fornire indicazioni artistiche in base alla larghezza dell'area visibile.
Ad esempio, nel seguente esempio, su schermi più piccoli viene scaricato e applicato solo small.png ai contenuti div, mentre su schermi più grandi background-image: url(body.png) viene applicato al corpo e background-image:
url(large.png) ai contenuti div.
.example {
height: 400px;
background-image: url(small.png);
background-repeat: no-repeat;
background-size: contain;
background-position-x: center;
}
@media (min-width: 500px) {
body {
background-image: url(body.png);
}
.example {
background-image: url(large.png);
}
}
Utilizza image-set per fornire immagini ad alta risoluzione
La funzione image-set() in CSS migliora la proprietà background del comportamento,
semplificando la fornitura di più file immagine per caratteristiche di dispositivi diverse. In questo modo, il browser può scegliere l'immagine migliore in base alle caratteristiche del dispositivo, ad esempio utilizzando un'immagine 2x su un display 2x o un'immagine 1x su un dispositivo 2x quando si utilizza una rete con larghezza di banda limitata.
background-image: image-set(
url(icon1x.jpg) 1x,
url(icon2x.jpg) 2x
);
Oltre a caricare l'immagine corretta, il browser la ridimensiona anche di conseguenza. In altre parole, il browser presume che le immagini 2x siano il doppio delle dimensioni di quelle 1x e quindi riduce l'immagine 2x di un fattore 2, in modo che l'immagine abbia le stesse dimensioni sulla pagina.
Il supporto di image-set() è ancora nuovo ed è supportato solo in Chrome e Safari con il prefisso del fornitore -webkit. Assicurati di includere un'immagine di riserva per quando image-set() non è supportata, ad esempio:
.sample {
width: 128px;
height: 128px;
background-image: url(icon1x.png);
background-image: -webkit-image-set(
url(icon1x.png) 1x,
url(icon2x.png) 2x
);
background-image: image-set(
url(icon1x.png) 1x,
url(icon2x.png) 2x
);
}
Il codice riportato sopra carica l'asset appropriato nei browser che supportano l'elemento image-set;
in caso contrario, viene utilizzato l'asset 1x. L'ovvio svantaggio è che, sebbene il supporto dei browser image-set() sia ridotto, la maggior parte dei browser riceve l'asset 1x.
Utilizza le query sui media per fornire immagini ad alta risoluzione o art direction
Le query sui media possono creare regole in base al rapporto pixel del dispositivo, consentendo di specificare immagini diverse per i display 2x rispetto a 1x.
@media (min-resolution: 2dppx),
(-webkit-min-device-pixel-ratio: 2)
{
/* High dpi styles & resources here */
}
Chrome, Firefox e Opera supportano tutti il valore (min-resolution: 2dppx) standard, mentre i browser Safari e Android richiedono entrambi la sintassi precedente con prefisso del fornitore senza l'unità dppx. Ricorda che questi stili vengono caricati solo se il dispositivo corrisponde alla query sui media e devi specificare gli stili per il caso base.
Questo offre anche il vantaggio di garantire il rendering di qualcosa se il browser non supporta le query sui media specifiche per la risoluzione.
.sample {
width: 128px;
height: 128px;
background-image: url(icon1x.png);
}
@media (min-resolution: 2dppx), /* Standard syntax */
(-webkit-min-device-pixel-ratio: 2) /* Safari & Android Browser */
{
.sample {
background-size: contain;
background-image: url(icon2x.png);
}
}
Puoi anche utilizzare la sintassi min-width per visualizzare immagini alternative a seconda delle dimensioni dell'area visibile. Questa tecnica ha il vantaggio che l'immagine non viene scaricata se la query sui contenuti multimediali non corrisponde. Ad esempio, bg.png viene scaricato e applicato a body solo se la larghezza del browser è pari o superiore a 500 px:
@media (min-width: 500px) {
body {
background-image: url(bg.png);
}
}
Utilizzare SVG per le icone
Quando aggiungi icone alla pagina, utilizza icone SVG, se possibile, o, in alcuni casi, caratteri Unicode.
Riepilogo
- Utilizza SVG o Unicode per le icone anziché immagini raster.
Sostituire le icone semplici con Unicode
Molti caratteri includono il supporto della miriade di glifi Unicode, che possono essere utilizzati al posto delle immagini. A differenza delle immagini, i caratteri Unicode si adattano bene e hanno un bell'aspetto indipendentemente da quanto siano piccoli o grandi sullo schermo.
Oltre al normale set di caratteri, Unicode può includere simboli per frecce (←), operatori matematici (√), forme geometriche (★), immagini di controllo (▶), notazione musicale (♬), lettere greche (Ω) e persino pezzi degli scacchi (♞).
L'inclusione di un carattere Unicode avviene nello stesso modo delle entità denominate:
&#XXXX, dove XXXX rappresenta il numero del carattere Unicode. Ad esempio:
You're a super ★
Sei un super ★
Sostituire le icone complesse con SVG
Per requisiti di icone più complessi, le icone SVG sono generalmente leggere, facili da usare e possono essere personalizzate con CSS. Gli SVG hanno una serie di vantaggi rispetto alle immagini raster:
- Si tratta di immagini vettoriali che possono essere ridimensionate all'infinito.
- Gli effetti CSS come colore, ombreggiatura, trasparenza e animazioni sono semplici.
- Le immagini SVG possono essere incorporate direttamente nel documento.
- Sono semantici.
- Offrono una migliore accessibilità con gli attributi appropriati.
With SVG icons, you can either add icons using inline SVG, like
this checkmark:
<svg version="1.1" xmlns="http://www.w3.org/2000/svg"
xmlns:xlink="http://www.w3.org/1999/xlink"
width="32" height="32" viewBox="0 0 32 32">
<path d="M27 4l-15 15-7-7-5 5 12 12 20-20z" fill="#000000"></path>
</svg>
or by using an image tag, like this credit card icon:
<img src="credit.svg">.
Utilizza i caratteri icona con cautela

I caratteri "icona" sono molto utilizzati e possono essere facili da usare, ma presentano alcuni svantaggi rispetto alle icone SVG:
- Si tratta di immagini vettoriali che possono essere ridimensionate all'infinito, ma potrebbero essere anti-alias, il che significa che le icone non sono nitide come previsto.
- Stili limitati con CSS.
- Il posizionamento perfetto in pixel può essere difficile, a seconda dell'altezza riga, della spaziatura tra le lettere e così via.
- Non sono semantici e possono essere difficili da utilizzare con screen reader o altre tecnologie per la disabilità.
- A meno che non siano definiti correttamente, possono comportare dimensioni dei file elevate per l'utilizzo di un piccolo sottoinsieme delle icone disponibili.
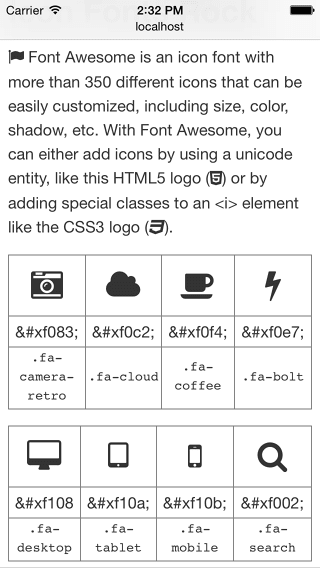
With Font Awesome, you can either add icons by using a unicode
entity, like this HTML5 logo (<span class="awesome"></span>)
or by adding special classes to an <i> element like the CSS3
logo (<i class="fa fa-css3"></i>).
Esistono centinaia di caratteri icona senza costi e a pagamento, tra cui Font Awesome, Pictos e Glyphicons.
Assicurati di bilanciare il peso della richiesta HTTP aggiuntiva e le dimensioni del file con la necessità delle icone. Ad esempio, se hai bisogno solo di alcune icone, potrebbe essere meglio utilizzare un'immagine o uno sprite immagine.
Ottimizzare le immagini per le prestazioni
Le immagini spesso rappresentano la maggior parte dei byte scaricati e occupano spesso una quantità significativa dello spazio visivo sulla pagina. Di conseguenza, l'ottimizzazione delle immagini può spesso generare alcuni dei maggiori risparmi in termini di byte e miglioramenti delle prestazioni per il tuo sito web: meno byte deve scaricare il browser, meno concorrenza c'è per la larghezza di banda del cliente e più velocemente il browser può scaricare e visualizzare tutti gli asset.
Riepilogo
- Non scegliere un formato dell'immagine a caso: comprendi i diversi formati disponibili e utilizza quello più adatto.
- Includi strumenti di ottimizzazione e compressione delle immagini nel tuo flusso di lavoro per ridurre le dimensioni dei file.
- Riduci il numero di richieste HTTP inserendo le immagini di uso frequente negli sprite di immagini.
- Per migliorare il tempo di caricamento della pagina iniziale e ridurre il peso della pagina iniziale, prendi in considerazione la possibilità di caricare le immagini solo dopo che sono state visualizzate tramite scorrimento.
Scegli il formato giusto
Esistono due tipi di immagini da considerare:
immagini vettoriali
e immagini raster.
Per le immagini raster, devi anche scegliere il formato di compressione corretto, ad esempio GIF, PNG, JPG.
Le immagini raster, come fotografie e altre immagini, sono rappresentate come una griglia di singoli punti o pixel. Le immagini raster provengono in genere da una fotocamera o da un scanner oppure possono essere create nel browser con l'elemento canvas. Man mano che le dimensioni dell'immagine aumentano, aumentano anche le dimensioni del file. Se vengono ridimensionate in modo da superare le dimensioni originali, le immagini raster diventano sfocate perché il browser deve indovinare come riempire i pixel mancanti.
Le immagini vettoriali, come loghi e disegni a linee, sono definite da un insieme di curve, linee, forme e colori di riempimento. Le immagini vettoriali vengono create con programmi come Adobe Illustrator o Inkscape e salvate in un formato vettoriale come SVG. Poiché le immagini vettoriali sono basate su primitive semplici, possono essere ridimensionate senza perdita di qualità o variazione delle dimensioni del file.
Quando scegli il formato appropriato, è importante prendere in considerazione sia l'origine dell'immagine (raster o vettoriale) sia i contenuti (colori, animazione, testo e così via). Nessun formato è adatto a tutti i tipi di immagini e ognuno ha i suoi punti di forza e di debolezza.
Per scegliere il formato appropriato, segui queste linee guida:
- Utilizza
JPGper le immagini fotografiche. - Utilizza
SVGper la grafica vettoriale e le immagini a tinta unita, come loghi e illustrazioni. Se l'illustrazione vettoriale non è disponibile, provaWebPoPNG. - Utilizza
PNGanzichéGIF, in quanto consente di utilizzare più colori e offre migliori rapporti di compressione. - Per animazioni più lunghe, ti consigliamo di utilizzare
<video>, che offre una migliore qualità delle immagini e consente all'utente di controllare la riproduzione.
Riduci le dimensioni del file
Puoi ridurre notevolmente le dimensioni dei file delle immagini sottoponendole a "post-elaborazione" dopo il salvataggio. Esistono diversi strumenti per la compressione delle immagini: con perdita di dati e senza perdita di dati, online, con interfaccia utente grafica e a riga di comando. Se possibile, è meglio provare a eseguire l'ottimizzazione delle immagini in modo automatico in modo che sia integrata nel flusso di lavoro.
Esistono diversi strumenti che eseguono un'ulteriore compressione senza perdita di dati sui file JPG
e PNG senza influire sulla qualità delle immagini. Per JPG, prova
jpegtran o
jpegoptim (disponibile solo su Linux;
esegui con l'opzione --strip-all). Per PNG, prova
OptiPNG o
PNGOUT.
Utilizzare gli sprite di immagini

Lo sprite CSS è una tecnica che combina una serie di immagini in un'unica immagine "sprite sheet". Puoi quindi utilizzare singole immagini specificando l'immagine di sfondo per un elemento (lo sprite sheet) più un offset per visualizzare la parte corretta.
.sprite-sheet {
background-image: url(sprite-sheet.png);
width: 40px;
height: 25px;
}
.google-logo {
width: 125px;
height: 45px;
background-position: -190px -170px;
}
.gmail {
background-position: -150px -210px;
}
.maps {
height: 40px;
background-position: -120px -165px;
}
La tecnica degli sprite ha il vantaggio di ridurre il numero di download necessari per ottenere più immagini, consentendo al contempo la memorizzazione nella cache.
Valuta la possibilità di utilizzare il caricamento lento
Il caricamento lento può velocizzare notevolmente il caricamento delle pagine lunghe che includono molte immagini below the fold caricandole in base alle necessità o al termine del caricamento e del rendering dei contenuti principali. Oltre a migliorare le prestazioni, l'utilizzo del caricamento lento può creare esperienze di scorrimento infinito.
Fai attenzione quando crei pagine con scorrimento continuo: poiché i contenuti vengono caricati man mano che diventano visibili, i motori di ricerca potrebbero non vederli mai. Inoltre, gli utenti che cercano informazioni che si aspettano di trovare nel piè di pagina non lo vedono mai perché vengono caricati sempre nuovi contenuti.
Evitare completamente le immagini
A volte l'immagine migliore non è affatto un'immagine. Se possibile, utilizza le funzionalità native del browser per fornire funzionalità uguali o simili. I browser generano elementi visivi che in precedenza richiedevano immagini. Ciò significa che i browser non devono più scaricare file di immagini separate, evitando così immagini con scale inadeguate. Puoi utilizzare caratteri Unicode o caratteri icona speciali per il rendering delle icone.
Inserire il testo nel markup anziché incorporarlo nelle immagini
Ove possibile, il testo deve essere testo e non incorporato nelle immagini. Ad esempio, l'utilizzo di immagini per i titoli o l'inserimento di dati di contatto, come numeri di telefono o indirizzi, direttamente nelle immagini impedisce agli utenti di copiare e incollare le informazioni, le rende inaccessibili per gli screen reader e non sono responsive. Inserisci invece il testo nel markup e, se necessario, utilizza i caratteri web per ottenere lo stile che ti serve.
Utilizzare CSS per sostituire le immagini
I browser moderni possono utilizzare le funzionalità CSS per creare stili che in precedenza richiedevano immagini. Ad esempio, è possibile creare gradienti complessi utilizzando la proprietà background, ombre utilizzando box-shadow e angoli arrotondati utilizzando la proprietà border-radius.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque sit amet augue eu magna scelerisque porta ut ut dolor. Nullam placerat egestas nisl sed sollicitudin. Fusce placerat, ipsum ac vestibulum porta, purus dolor mollis nunc, pharetra vehicula nulla nunc quis elit. Duis ornare fringilla dui non vehicula. In hac habitasse platea dictumst. Donec ipsum lectus, hendrerit malesuada sapien eget, venenatis tempus purus.
<style>
div#noImage {
color: white;
border-radius: 5px;
box-shadow: 5px 5px 4px 0 rgba(9,130,154,0.2);
background: linear-gradient(rgba(9, 130, 154, 1), rgba(9, 130, 154, 0.5));
}
</style>
Tieni presente che l'utilizzo di queste tecniche richiede cicli di rendering, che possono essere significativi sui dispositivi mobili. Se viene utilizzato eccessivamente, perderai tutti i vantaggi che potresti aver ottenuto e potrebbe influire negativamente sul rendimento.


