はじめに
アンチ エイリアスは、ウェブ グラフィックの縁の下の力持ち実際、現在のブラウザで使用されているアンチエイリアスにはいくつかのアプローチがあり、テキストのレンダリングに関しては最も明白です。アンチエイリアスに使用するアルゴリズムを切り替えると、予期しない表示結果が生じる可能性があります。この記事では、アンチエイリアスとピクセルの描画方法について説明します。
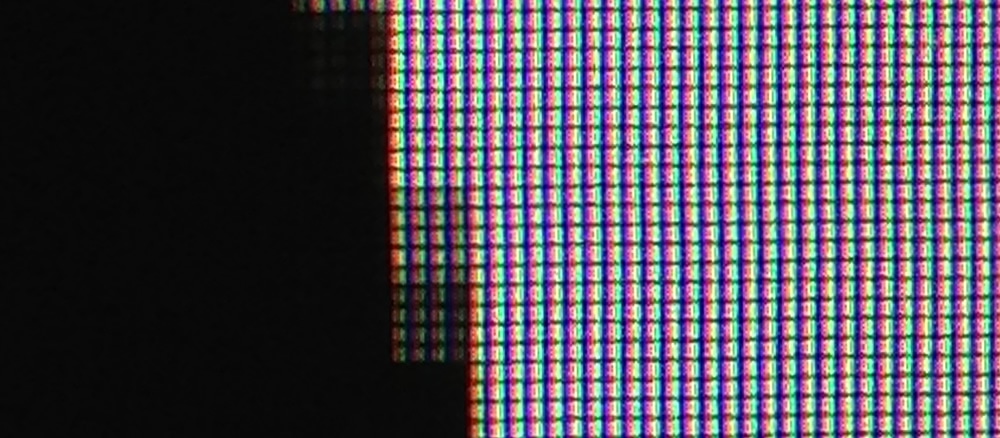
皆さんがご存じのとおり、画面はすべてピクセルで構成されています。大きなブロックのグリッドで、それぞれに赤、緑、青(RGB)の要素が含まれています。遠くから見ると画像、テキスト、アイコンを見ながら、近くで見ると RGB コンポーネントのグリッドや、全体がどのように構成されているのかを実際に見ることができます。

画像を滑らかに表示する
では、ベクター図形を描画していて、それがピクセルの「一部」を通過するとどうなるでしょうか。描画する図形は黒で、背景は白であるとします。そのピクセル自体に色を付ける必要があるでしょうか?色を付ける場合、何色にしますか?黒、グレー、他?
アンチエイリアスの処理により、ピクセルで塗りつぶすときに使用する色が決まります。最も単純なバージョンはグレースケール アンチエイリアスと呼ばれ、ピクセルの 3 つの要素を均等に扱います。ピクセルが半分覆われていて、シンプルにするために白の上に 1 秒間黒のテキストがあると仮定すると、各コンポーネントは半分の明るさに設定されますが(確かにそうですね)、実際にはもっと複雑です。ガンマを考慮する必要があるため、その正確な値を設定することはあまりありません。当然のことながら少し工夫が必要ですが、これはあくまで概要であるため、ここでは詳しく説明しません。知っておくべき重要なことは、グレースケールのアンチエイリアスはピクセルレベルで処理されるため、実際、はるかに優れた処理が可能であるということです。

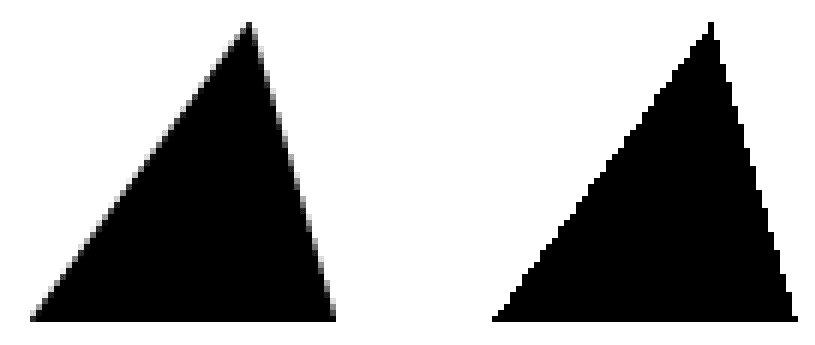
図 2 では、同じ三角形が描画されていますが、左側ではアンチエイリアスが有効になっており、右側では無効になっています。ご覧のように、アンチエイリアスが有効になっていると、三角形がピクセルの一部しか通過しないとき、ピクセルはグレーの濃さになります。ただし、無効にすると、ピクセルは黒一色または白色のいずれかで塗りつぶされ、形状はギザギザに見えます。
テキスト レンダリング
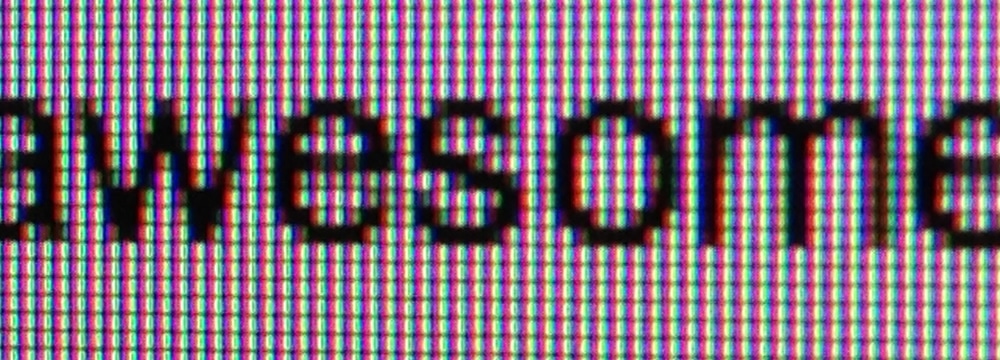
基本的にベクター図形であるテキストをブラウザがレンダリングするときは常に、同じ問題に直面します。テキストの文字が一部のピクセルしか埋められないため、それらのピクセルを埋める方法を検討する必要があります。理想的には、テキストにアンチエイリアスを適用して読みやすくし、読みやすくします。
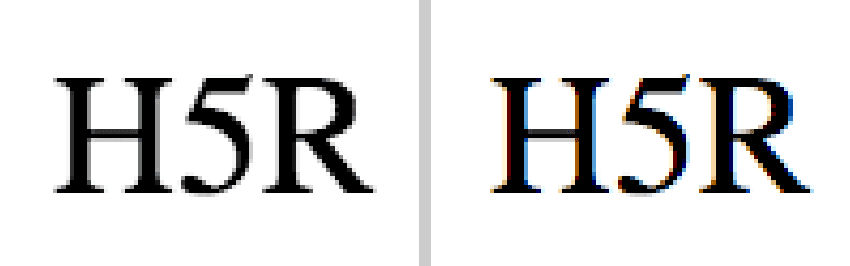
しかし、グレースケールのアンチエイリアス アプローチは、その処理の方法の 1 つにすぎないことがわかります。よく行われるのは、ピクセルの RGB 成分を有効にする方法を少し細かく選択する方法です。このプロセスはサブピクセル アンチエイリアスと呼ばれ、Microsoft の ClearType チームは長年にわたって多大な時間と労力を費やして進歩させています。今ではかなり広く使用されており、すべての主要なブラウザで、程度は違います。
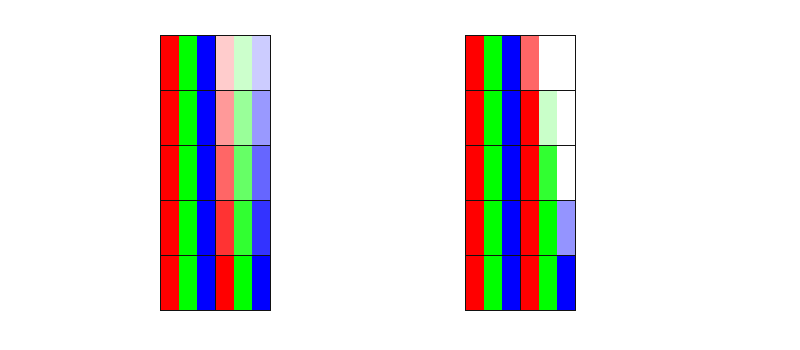
第 1 に、各ピクセルは実際には別々の赤、緑、青の成分で構成されていることがわかっているため、該当ピクセルでこれらの各成分がどの程度「スイッチオン」されるべきかが検出されます。たとえば、ピクセルが左側から「半分覆われている」場合、赤成分を完全に覆い、緑は半分にして、青はオフのままにすることができます。このプロセスは「画面の水平解像度を 3 倍にする」と表現され、実際には各ピクセルが 1 つの単位ではなく 3 つの独立したコンポーネントであるという事実に依拠しています。

上の図 3 の左側では、各コンポーネントが均等に扱われており、オン / オフが等しく(グレースケール)設定されています。右側ではサブピクセル アプローチを採用しており、描画されるシェイプと重なる度合いに応じて各コンポーネント(赤、緑、青)を設定できるようにしています。
とはいえ、人間の視覚では、赤、緑、青の光が均等に重み付けされているわけではありません。Google は赤や青よりも緑に対してはるかに敏感です。つまり、Darel Rex Finley 氏が指摘しているように、グレースケールのアンチエイリアスには明確なメリットがありますが、各コンポーネントを個別に有効にしても、実際には 3 倍の明瞭さにはなりません。ただし、サブピクセル アンチエイリアスは便利です。グレースケールのアンチエイリアスを使用した場合よりも、テキストがはっきりと見えるようになります。

追いかけよう
デベロッパーにとって、これは何を意味するのでしょうか。Chrome の観点では、少なくともテキストのレンダリングにグレースケールとサブピクセルのアンチエイリアスが混在しています。どちらを使用できるかは、いくつかの条件によって異なります。ただし、まずはレイヤについて少し理解する必要があります。レイヤが主な基準であるためです。レイヤについて、また Chrome の内部でどのように使用されているのかをご存じない方のために、まず Tom Wiltzius がこのトピックの優れた導入部を紹介しています。
レイヤに精通しているか、レイヤについて読んだばかりであると仮定して、この先に進んでください。そのページでハードウェア合成が有効になっていて、ルートレイヤ以外のレイヤにテキスト コンテンツがある場合、デフォルトではグレースケールのアンチエイリアスを使用してレンダリングされます。デベロッパーは多くの場合、要素にハックを適用して独自の(root 以外の)レイヤ(translateZ を使用するなど)に入れると、テキストの表示が異なることに気づきます。デベロッパーが JavaScript や CSS を使って「新しいレイヤ」のトリガーをその場で適用すると、テキストのレンダリングがサブピクセルからグレースケールに切り替わることがよくあります。レンダリングの変更を引き起こした原因がわからなければ混乱しがちです。ただし、テキストがルートレイヤにある場合は、サブピクセルのアンチエイリアスを使用してレンダリングする必要があるため、読みやすくなります。
しかし、ウェブのあらゆるものがそうであるように、状況も変化しています。Chrome では、ルート以外のレイヤにあるテキストに対して、サブピクセル アンチエイリアスが有効になります。ただし、レイヤが 3 つの条件を満たしている場合に限ります。これらの基準は今日も適用されると申し上げておきましょう。ただし、この条件は今後変更される可能性があります。今後、より多くのケースがカバーされることが予想されます。現在、その条件は次のとおりです。
- レイヤの背景色は完全に不透明です。特に、
border-radiusまたはデフォルト以外のbackground-clip値を使用すると、レイヤが非不透明として扱われ、テキスト レンダリングがグレースケールのアンチエイリアスに戻ります。 - このレイヤには、恒等変換または積分変換のみを適用できます。積分とは、丸められた値を意味します。たとえば、
translate(20.2px, 30px)の場合、x 要素20.2pxが非積分であるため、グレースケールのアンチエイリアスになります。恒等変換は単に、デフォルト以外に追加の回転、変換、スケーリングが適用されていないことを意味します。 - レイヤの不透明度は 1.0 です。不透明度が変わると、アンチエイリアスがサブピクセルからグレースケールに変更されます。

最後に、CSS アニメーションを適用すると新しいレイヤが作成される場合がありますが、requestAnimationFrame を使用して作成されることはありません。デベロッパーによっては、テキスト レンダリングの違いが原因で CSS アニメーションを使用できない場合があります。テキスト レンダリングの違いが原因で JavaScript を使用して要素をアニメーション化していた場合は、今回のアップデートで問題が解決したかどうかをご確認ください。
Chrome は以上です。他のブラウザでの限りでは、Opera は Chromium に移行する際に Chrome の動作とほぼ同じである必要があります。Internet Explorer は、ほぼすべてのテキストにサブピクセルアンチエイリアスを使用しているようです(もちろん ClearType を有効にしている場合)。WebKit と Blink の近さを考慮すると、Safari は Chrome と非常によく似た動作をします。ただし、サブピクセルのアンチエイリアスを強化できる新しい改良はありません。Firefox は、ほぼすべてのテキストにサブピクセル アンチエイリアスを使用している限り、Internet Explorer とほぼ同じように動作します。もちろん、これはすべてを網羅しているわけではなく、すべてのブラウザでサブピクセルの代わりにグレースケールのアンチエイリアスが使用されるケースが多くあります。ただし、サブピクセル アンチエイリアスは主要なブラウザセットで広く使用されています。
おわりに
アンチエイリアスの仕組みと、今のサイトやアプリケーション、特に低 DPI のデバイスでテキスト レンダリングに違いが出る理由について、ある程度理解しました。テキスト レンダリングに関する Chrome の実装に関心をお持ちの場合は、以下のバグにスターを付けてください。
- 48 ピクセルを超える自動フォント グレースケールのアンチエイリアス設定を上書きできない
- Chrome for Windows で Google Web Fonts を使用するとフォント レンダリングがおかしくなる)
- DirectWrite のサポート
