Configurar o plug-in Imagemin Grunt
Esse Glitch já contém grunt, grunt-cli e o plug-in
grunt-contrib-imagemin. Para adicionar a configuração da Imagemin, edite o
arquivo gruntfile.js.
- Clique em Remixar para editar para tornar o projeto editável.
- Em
gruntfile.js, substitua o comentário//Add configuration herepor este bloco de código:
imagemin: {
dynamic: {
files: [{
cwd: 'images/',
expand: true,
src: ['**/*.{png,jpg}'],
}]
}
}
Esse bloco de código informa ao Grunt quais arquivos precisam ser compactados com Imagemin.
dynamicindica que a lista de arquivos a serem compactados será gerada dinamicamente com a correspondência dos nomes dos arquivos com o padrão de arquivo especificado.O padrão de arquivo
{cwd: 'images/', expand: true, src: ['**/*.{png,jpg}']}corresponde a todas as imagens JPEG e PNG no diretórioimages/.
- Carregue a tarefa Imagemin adicionando esta linha imediatamente antes de
grunt.registerTask(...):
grunt.loadNpmTasks('grunt-contrib-imagemin');
grunt.registerTask('default', [/* list plugins here */]);
- Por fim, adicione Imagemin como a tarefa padrão do Grunt, substituindo o comentário
/* list plugins here */por'imagemin'. Agora, a linha ficará assim:
grunt.registerTask('default', ['imagemin']);
✔✔ Acompanhamento
O arquivo gruntfile.js completo ficará assim:
const grunt = require('grunt')
grunt.initConfig({
imagemin: {
dynamic: {
files: [{
cwd: 'images/'
expand: true,
src: ['**/*.{png,jpg}'],
}]
}
}
});
grunt.loadNpmTasks('grunt-contrib-imagemin');
grunt.registerTask('default', ['imagemin']);
Personalizar a configuração da imagemin
O imagemin-pngquant é um plug-in para especificar níveis de qualidade da compactação.
Já adicionamos imagemin-pngquant a esse projeto no arquivo package.json
para que você possa usá-lo para compactar PNGs. Para usá-lo, declare o plug-in
e especifique um nível de qualidade de compactação no Gruntfile.
- Declare o plug-in
imagemin-pngquantadicionando esta linha à parte de cima dogruntfile.js:
const pngquant = require('imagemin-pngquant');
const grunt = require('grunt')
grunt.initConfig({
...
- Adicione configurações para compactar imagens PNG adicionando uma propriedade
optionsao objetoimagemin. A propriedadeoptionsficará assim:
grunt.initConfig({
imagemin: {
options: {
use: [
pngquant({quality: [0.5, 0.5]}),
]
},
dynamic: {
...
Esse código informa à Imagemin para compactar PNGs usando o plug-in Pngquant. O
campo quality usa um intervalo de valores min e max para determinar o
nível de compactação: 0 é o menor e 1 é o mais alto. Para forçar todas as imagens a
ser compactadas com 50% de qualidade, transmita 0.5 como os valores mínimo e máximo.
✔✔ Acompanhamento
Seu arquivo gruntfile.js ficou assim:
const pngquant = require('imagemin-pngquant');
const grunt = require('grunt')
grunt.initConfig({
imagemin: {
options: {
use: [
pngquant({quality: [0.5, 0.5]}),
]
},
dynamic: {
files: [{
cwd: 'images/',
expand: true,
src: ['**/*.{png,jpg}'],
}]
}
}
});
grunt.loadNpmTasks('grunt-contrib-imagemin');
grunt.registerTask('default', ['imagemin']);
Mas e os JPEGs? O projeto também tem imagens JPEG, então é necessário especificar como ela também é compactada.
Personalizar a configuração da Imagemin (continuação)
Use o plug-in imagemin-mozjpeg, que já foi instalado, para
compactar imagens JPEG.
- Declare o plug-in
imagemin-mozjpegcolocando essa linha na parte de cima dogruntfile.js.
const mozjpeg = require('imagemin-mozjpeg');
const pngquant = require('imagemin-pngquant');
const grunt = require('grunt');
- Em seguida, adicione
mozjpeg({quality: 50})à matriz no objetooptions. A matriz vai ficar assim:
grunt.initConfig({
imagemin: {
options: {
use: [
pngquant({quality: [0.5, 0.5]}),
mozjpeg({quality: 50})
]
},
dynamic: {
✔✔ Acompanhamento
Seu arquivo gruntfile.js ficou assim:
const mozjpeg = require('imagemin-mozjpeg');
const pngquant = require('imagemin-pngquant');
const grunt = require('grunt');
grunt.initConfig({
imagemin: {
options: {
use: [
pngquant({quality: [0.5, 0.5]}),
mozjpeg({quality: 50})
]
},
dynamic: {
files: [{
cwd: 'images/',
expand: true,
src: ['**/*.{png,jpg}'],
}]
}
}
});
grunt.loadNpmTasks('grunt-contrib-imagemin');
grunt.registerTask('default', ['imagemin']);
Executar o Grunt e verificar os resultados com o Lighthouse
- Clique no botão Ferramentas.
- Em seguida, clique no botão Console.
- Execute o Grunt digitando o seguinte comando no console:
grunt
Quando o Grunt for concluído, uma mensagem como esta será exibida no console:
Minified 6 images (saved 667 kB - 66.5%)
Oba! Esses resultados são muito melhores.
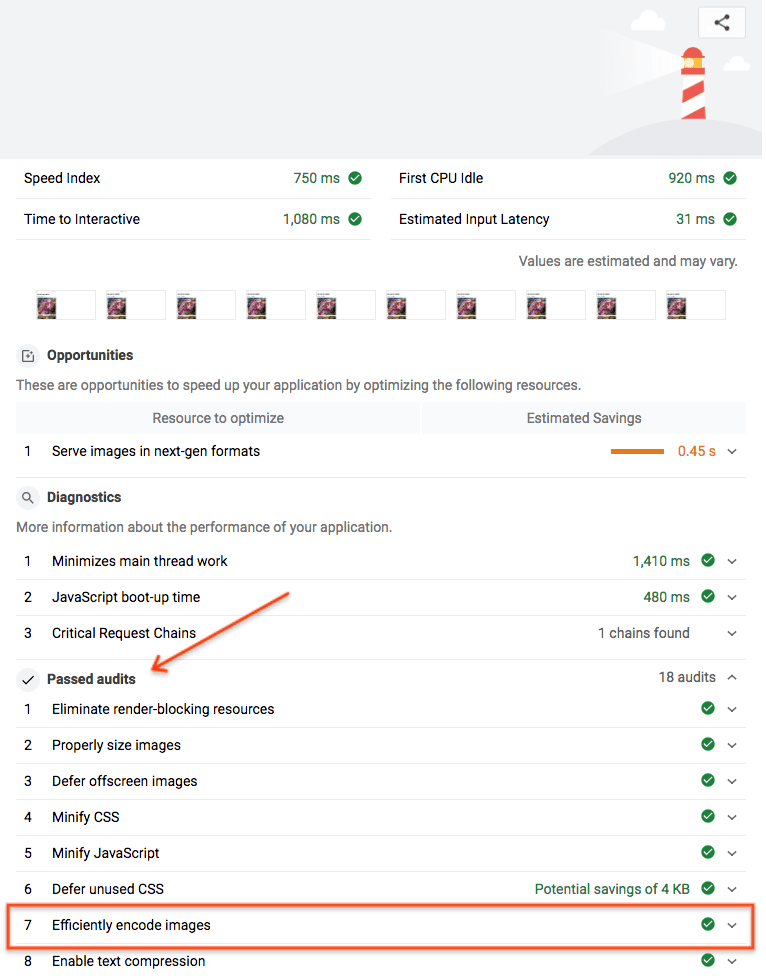
Por fim, é recomendável usar o Lighthouse para verificar as alterações que você acabou de fazer. A auditoria de desempenho "Codificar imagens com eficiência" do Lighthouse permite saber se as imagens JPEG na sua página estão compactadas da maneira ideal.
- Para visualizar o site, pressione Ver app. Em seguida, pressione
Tela cheia
.
- Execute a auditoria de desempenho do Lighthouse (Lighthouse > Opções > Performance) na versão ativa do Glitch e verifique se a auditoria "Codificar imagens com eficiência" foi aprovada.

Pronto. Você usou a Imagemin para compactar as imagens na sua página de forma ideal.


