Thiết lập trình bổ trợ Imagemin Gulp
Nhiễu này đã chứa gulp, gulp-cli và trình bổ trợ gulp-imagemin.
Để thêm cấu hình cho Imagemin, bạn cần phải chỉnh sửa tệp gulpfile.js của mình.
- Nhấp vào Phối lại để chỉnh sửa để có thể chỉnh sửa dự án.
- Trước tiên, hãy khởi chạy trình bổ trợ
gulp-imageminbằng cách thêm mã này vào đầugulpfile.js:
const imagemin = require('gulp-imagemin');
- Tiếp theo, hãy thay thế nhận xét
//Add tasks heretronggulpfile.jsbằng mã này khối:
gulp.src('images/*')
.pipe(imagemin())
.pipe(gulp.dest('images/'))
Mã này sẽ thêm tác vụ Gulp sử dụng Imagemin để nén hình ảnh trong
Thư mục images/. Hình ảnh ban đầu đã bị ghi đè và được lưu vào cùng
Thư mục images/.
✔︎ Nhận phòng
Bây giờ, tệp gulpfile.js của bạn sẽ có dạng như sau:
const imagemin = require('gulp-imagemin');
const gulp = require('gulp');
gulp.task('default', () => {
gulp.src('images/*')
.pipe(imagemin())
.pipe(gulp.dest('images/'))
});
Giờ đây, bạn đã có gulpfile.js dùng để nén hình ảnh.
Chạy Gulp
- Nhấp vào nút Tools (Công cụ).
- Sau đó, nhấp vào nút Bảng điều khiển.
- Chạy Gulp để nén hình ảnh của bạn bằng cách nhập lệnh sau vào bảng điều khiển:
gulp
Khi Gulp hoàn tất, bạn sẽ thấy một thông báo như sau trên cửa sổ dòng lệnh:
gulp-imagemin: Minified 6 images (saved 50 kB—14.8%)
Kích thước tệp tăng 15% là một khởi đầu tốt; tuy nhiên, bạn có thể có thêm nhiều cải tiến bằng cách sử dụng các chế độ cài đặt nén khác nhau.
Tuỳ chỉnh cấu hình Imagemin của bạn
imagemin-pngquant là một trình bổ trợ giúp chỉ định mức chất lượng nén.
Chúng tôi đã thêm imagemin-pngquant vào dự án này trong package.json
để bạn có thể dùng tệp này để nén các tệp PNG. Để sử dụng trình bổ trợ đó, hãy khai báo trình bổ trợ
và chỉ định mức chất lượng nén trong gulpfile của bạn.
- Khai báo trình bổ trợ
imagemin-pngquantbằng cách thêm dòng này vào đầu trình bổ trợgulpfile.js:
const pngquant = require('imagemin-pngquant');
- Thêm trình bổ trợ
imagemin-pngquant(và chế độ cài đặt của trình bổ trợ này) bằng cách truyền mã sau đây thànhImageminPlugin():
[pngquant({quality: [0.5, 0.5]})]
Mã này yêu cầu Imagemin nén PNG bằng trình bổ trợ Pngquant. Chiến lược phát hành đĩa đơn
Trường quality sử dụng dải giá trị min và max để xác định
Mức độ nén: 0 là thấp nhất, 1 là cao nhất. Để buộc tất cả hình ảnh
được nén ở chất lượng 50%, hãy truyền 0.5 dưới dạng cả giá trị tối thiểu và tối đa.
✔︎ Nhận phòng
Bây giờ, tệp gulpfile.js của bạn sẽ có dạng như sau:
const pngquant = require('imagemin-pngquant');
const imagemin = require('gulp-imagemin');
const gulp = require('gulp');
gulp.task('default', () => {
gulp.src('images/*')
.pipe(imagemin([
pngquant({quality: [0.5, 0.5]})
]))
.pipe(gulp.dest('images/'))
});
Nhưng còn JPG thì sao? Dự án cũng có hình ảnh JPG; những thông tin này cần phải đã nén.
Tuỳ chỉnh cấu hình Imagemin của bạn (tiếp theo)
Sử dụng trình bổ trợ imagemin-mozjpeg (bạn đã cài đặt sẵn) để nén
Hình ảnh JPG.
- Khai báo trình bổ trợ
imagemin-mozjpegbằng cách đặt dòng này ở đầugulpfile.js.
const mozjpeg = require('imagemin-mozjpeg');
- Tiếp theo, hãy thêm
mozjpeg({quality: 50})vào mảng được truyền đếnImageminPlugin():
[
pngquant({quality: [0.5, 0.5]}),
mozjpeg({quality: 50})
]
✔︎ Nhận phòng
Bây giờ, tệp gulpfile.js của bạn sẽ có dạng như sau:
const mozjpeg = require('imagemin-mozjpeg')
const pngquant = require('imagemin-pngquant');
const imagemin = require('gulp-imagemin');
const gulp = require('gulp');
gulp.task('default', () => {
gulp.src('images/*')
.pipe(imagemin([
pngquant({quality: [0.5, 0.5]}),
mozjpeg({quality: 50})
]))
.pipe(gulp.dest('images/'))
});
Chạy lại Gulp & xác minh kết quả bằng Lighthouse
- Chạy lại Gulp:
gulp
Khi Gulp hoàn tất, bạn sẽ thấy một thông báo như sau trong dòng lệnh:
gulp-imagemin: Minified 6 images (saved 667 kB—66.5%)
Thật tuyệt! Những kết quả này tốt hơn nhiều.
Cuối cùng, bạn nên sử dụng Lighthouse để xác minh những thay đổi mà bạn vừa đã thực hiện.
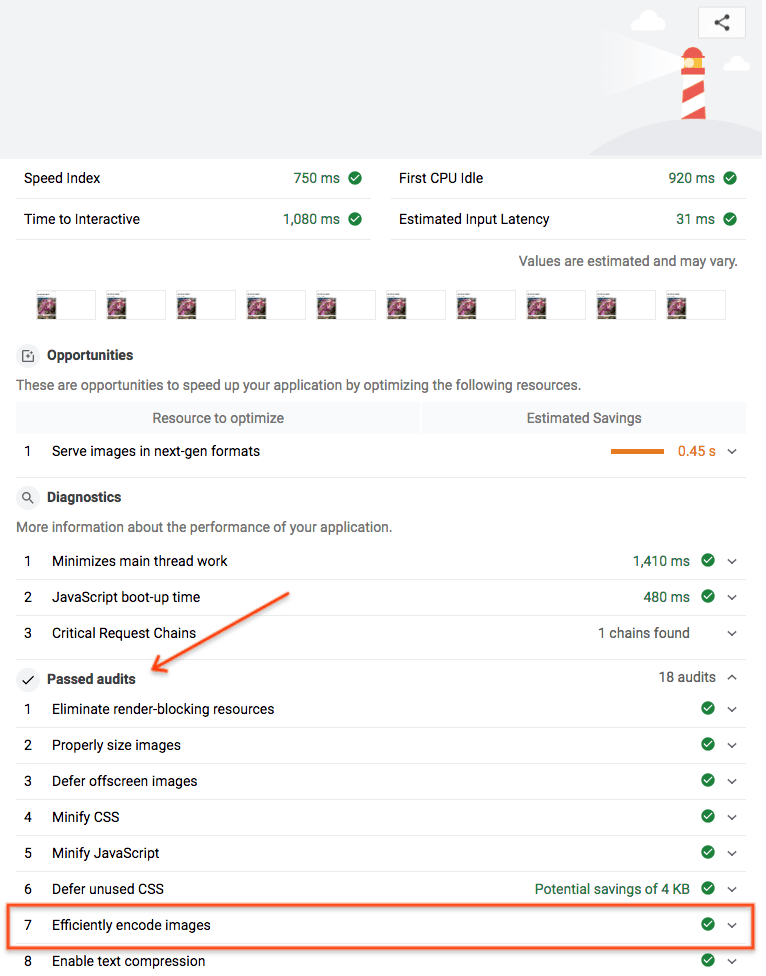
"Mã hoá hình ảnh hiệu quả" của Lighthouse công cụ kiểm tra hiệu suất có thể cho bạn biết liệu hình ảnh JPEG trên trang của bạn được nén một cách tối ưu.
- Để xem trước trang web, hãy nhấn vào Xem ứng dụng. Sau đó nhấn
Toàn màn hình
.
- Chạy công cụ kiểm tra hiệu suất Lighthouse (Lighthouse > Tuỳ chọn > Hiệu suất) trên phiên bản trực tiếp của sự cố và xác minh rằng "Mã hoá hiệu quả hình ảnh" kiểm tra đã được thông qua.

Thành công! Bạn đã sử dụng Imagemin để nén hình ảnh trên trang của bạn một cách tối ưu.


