L'estensione Web Vitals ora mostra più informazioni di debug per aiutarti a identificare le cause principali dei problemi di Core Web Vitals.
Data di pubblicazione: 4 maggio 2023
L'estensione Web Vitals consente di accedere facilmente alle informazioni di diagnostica di Core Web Vitals per aiutare gli sviluppatori a misurare e risolvere i problemi relativi a queste metriche. Integrano gli altri strumenti forniti dal team di Chrome per aiutare gli sviluppatori a migliorare le esperienze sui loro siti web.
Abbiamo aggiornato l'estensione per fornire agli sviluppatori ulteriori informazioni di debug per semplificare la comprensione e la risoluzione dei problemi di prestazioni.
Visualizzazione delle informazioni di debug nella console
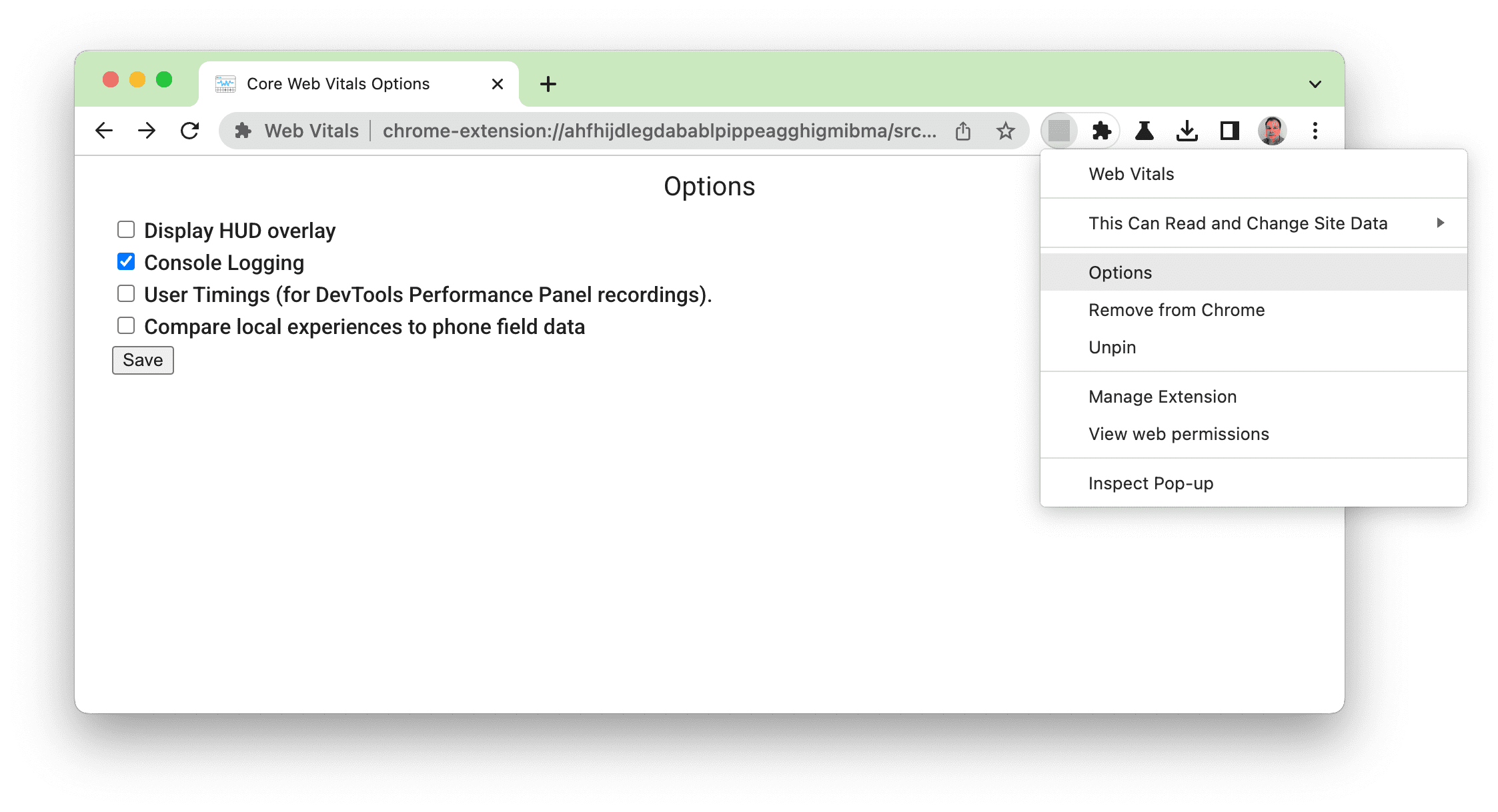
L'opzione di debug "Console Logging" dell'estensione Web Vitals è già disponibile da un po' di tempo. Può essere attivata nella schermata Opzioni:

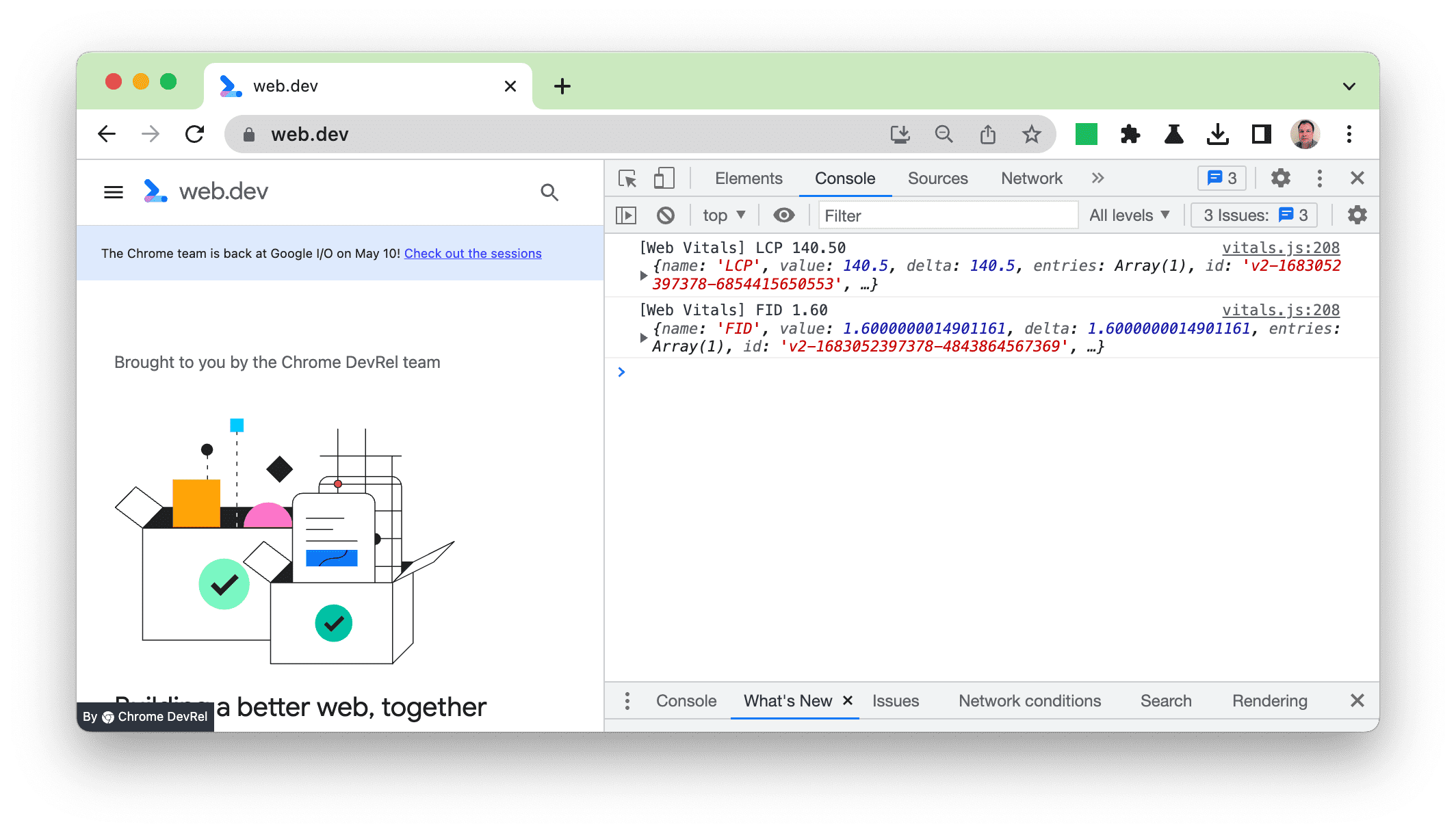
Prima di quest'ultimo upgrade, venivano registrati gli output di web-vitals library (alla base dell'estensione) in un oggetto JSON:

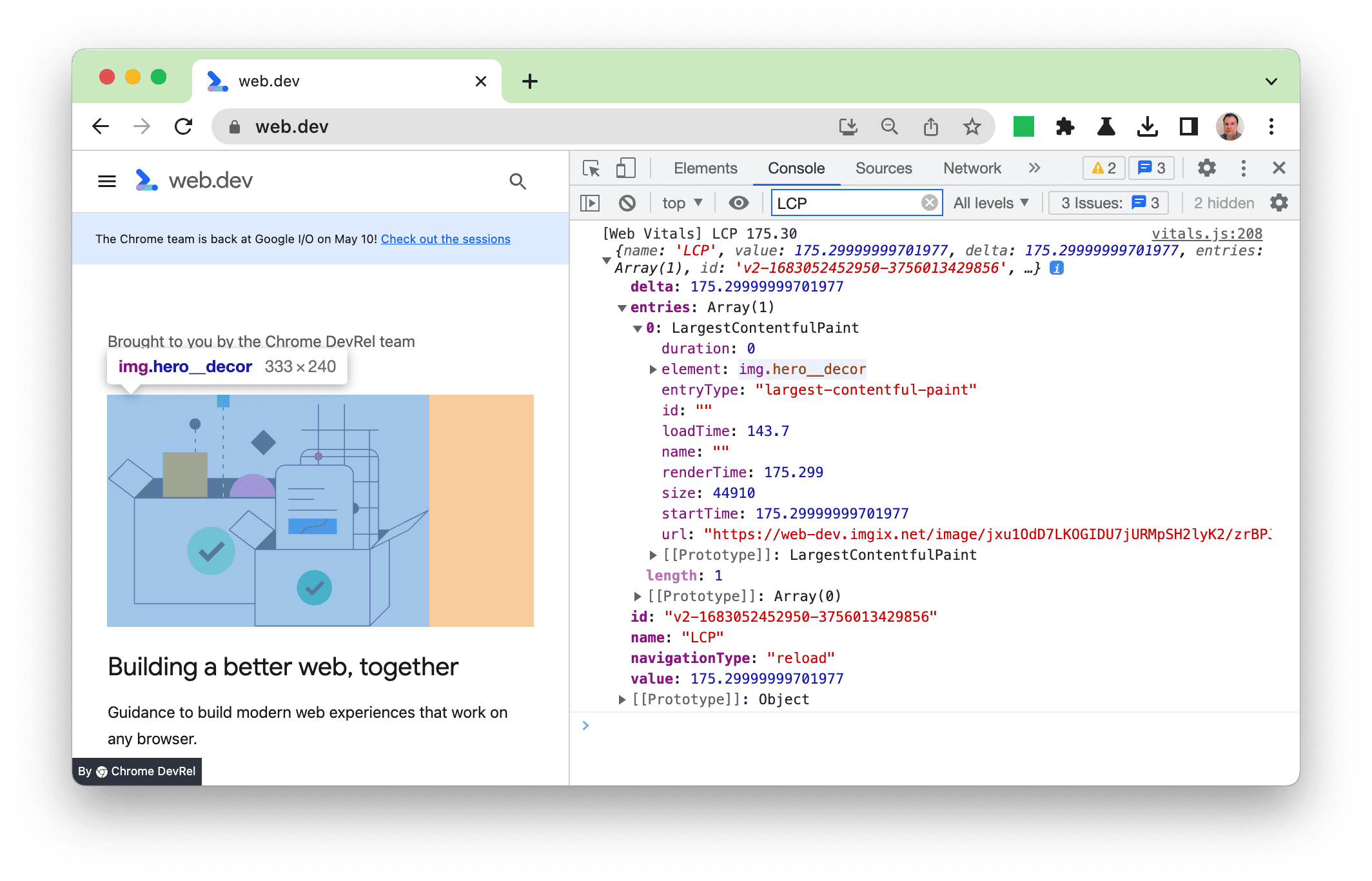
Questo oggetto può essere espanso per visualizzare tutti i dettagli ed è possibile passare il mouse sopra elementi come l'immagine LCP per evidenziarli nel riquadro principale:

Questo è stato utile, ma il formato di output non era particolarmente intuitivo e abbiamo pensato di poter offrire un'esperienza migliore per gli sviluppatori. Pertanto, abbiamo migliorato l'estensione per rendere più visibili le informazioni più importanti, includendo comunque l'oggetto completo per chi vuole maggiori dettagli.
Nuove informazioni di debug per ogni metrica
Con la nuova release, abbiamo aggiunto nuove informazioni di debug in un formato più leggibile per aiutarti a trovare e risolvere i problemi. Per ogni metrica vengono fornite informazioni diverse, in quanto ognuna è diversa.
Informazioni di debug LCP
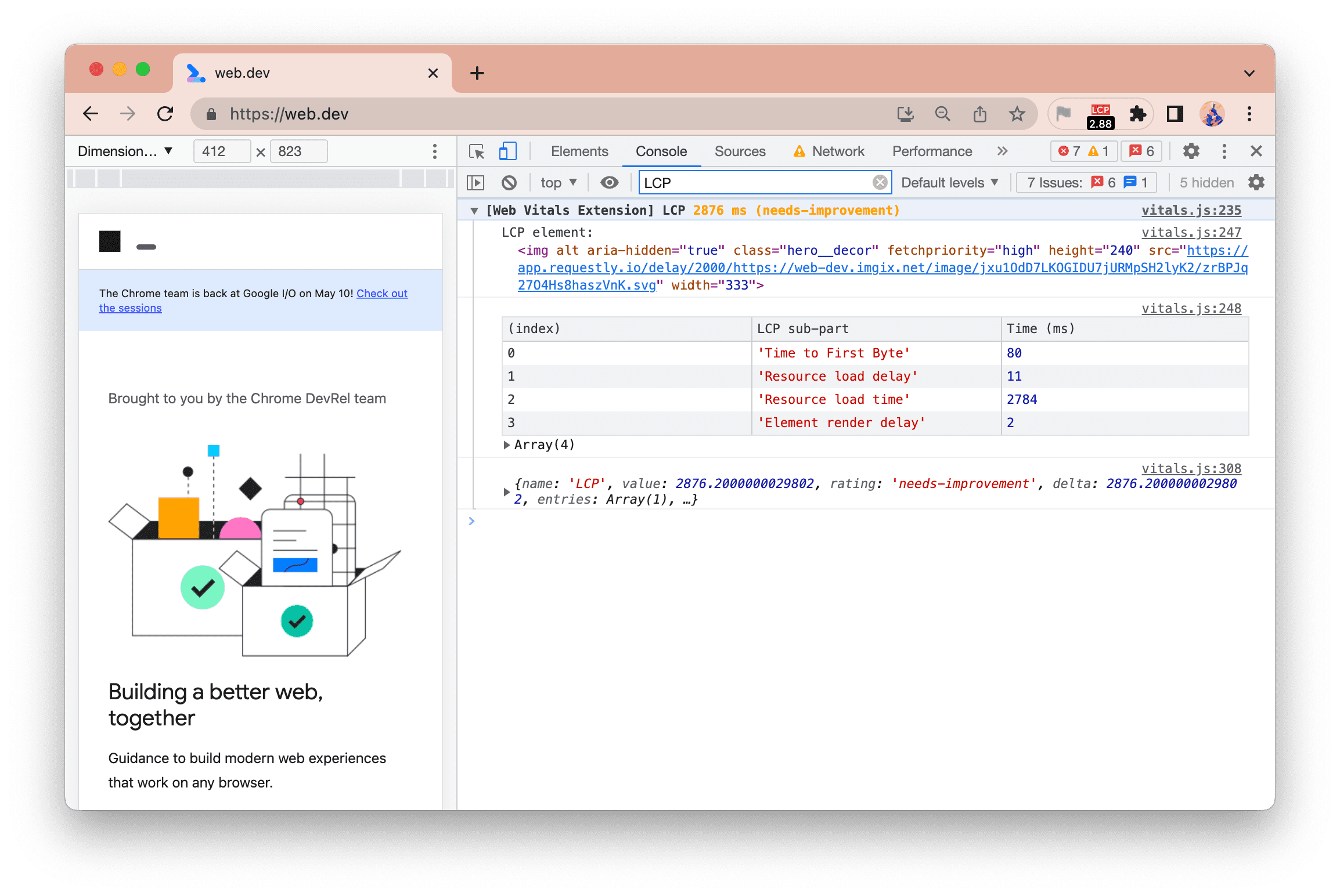
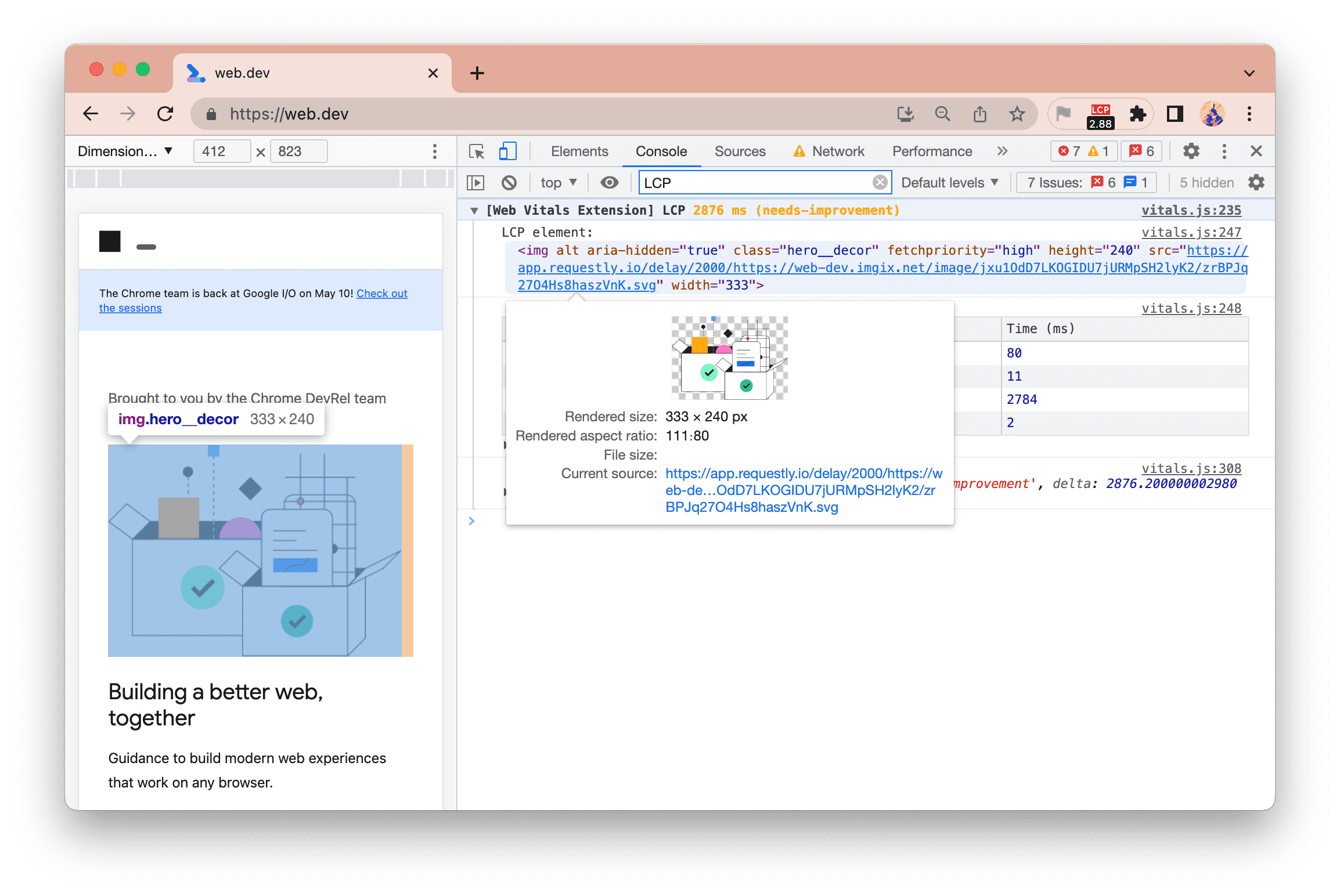
Per la metrica Largest Contentful Paint (LCP), mostriamo sia l'elemento sia la suddivisione delle 4 fasi descritte nella nostra guida Ottimizzare LCP:

Il tempo LCP (2876 millisecondi, ovvero circa 2,9 secondi) è evidenziato in ambra perché si trova nella categoria "Richiede miglioramenti".
In questo esempio, vediamo che Resource load time è il tempo più lungo, quindi per migliorare il tempo LCP dovresti cercare di ottimizzarlo, ad esempio evitando di ospitarlo su un dominio separato o utilizzando immagini più piccole o formati più efficienti. In questo caso, il rallentamento è artificiale e serve a dimostrare l'output. web.dev è un sito veloce 😀
Puoi anche passare il mouse sopra l'elemento per evidenziare l'immagine:

Se fai clic con il tasto destro del mouse sull'elemento, puoi anche visualizzarlo nel riquadro Elementi.
In questo caso, l'elemento LCP è un'immagine e, passandoci sopra il mouse nella console a destra, viene evidenziato anche sul sito a sinistra.
Informazioni di debug di CLS
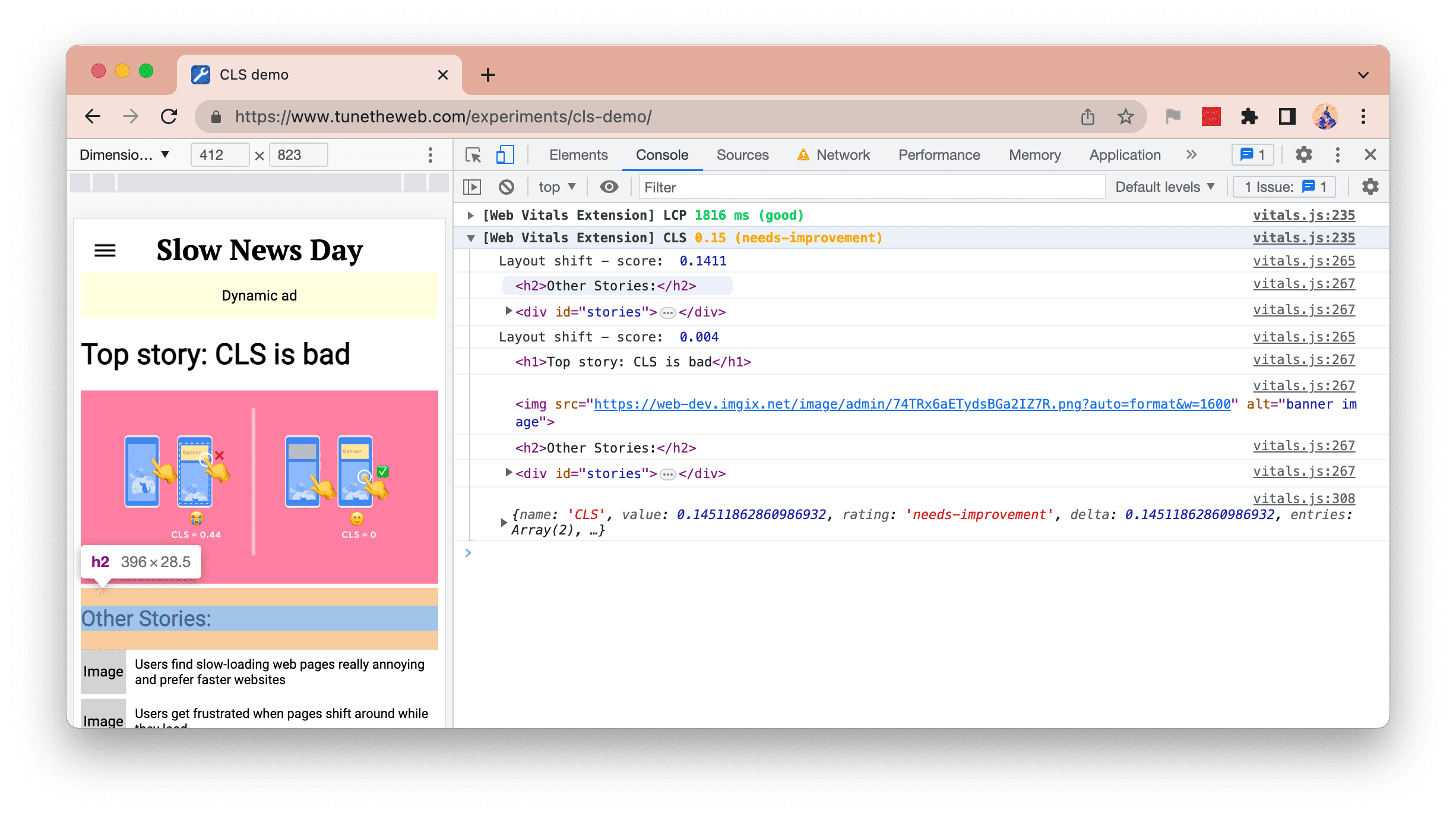
Ora sono elencate anche le variazioni che contribuiscono al Cumulative Layout Shift (CLS) e puoi passare il mouse sopra di esse per evidenziare l'elemento pertinente:

Lo screenshot sopra riportato mostra due spostamenti, il primo composto da due elementi (quando viene caricata l'immagine del banner e i contenuti sottostanti vengono spostati verso il basso) e il secondo da quattro elementi (quando viene caricato l'annuncio dinamico e la maggior parte della pagina viene spostata verso il basso).
È stato eseguito il passaggio del mouse sull'elemento h2 in questo screenshot nella console a destra e viene messo in evidenza sul sito a sinistra.
Informazioni di debug FID
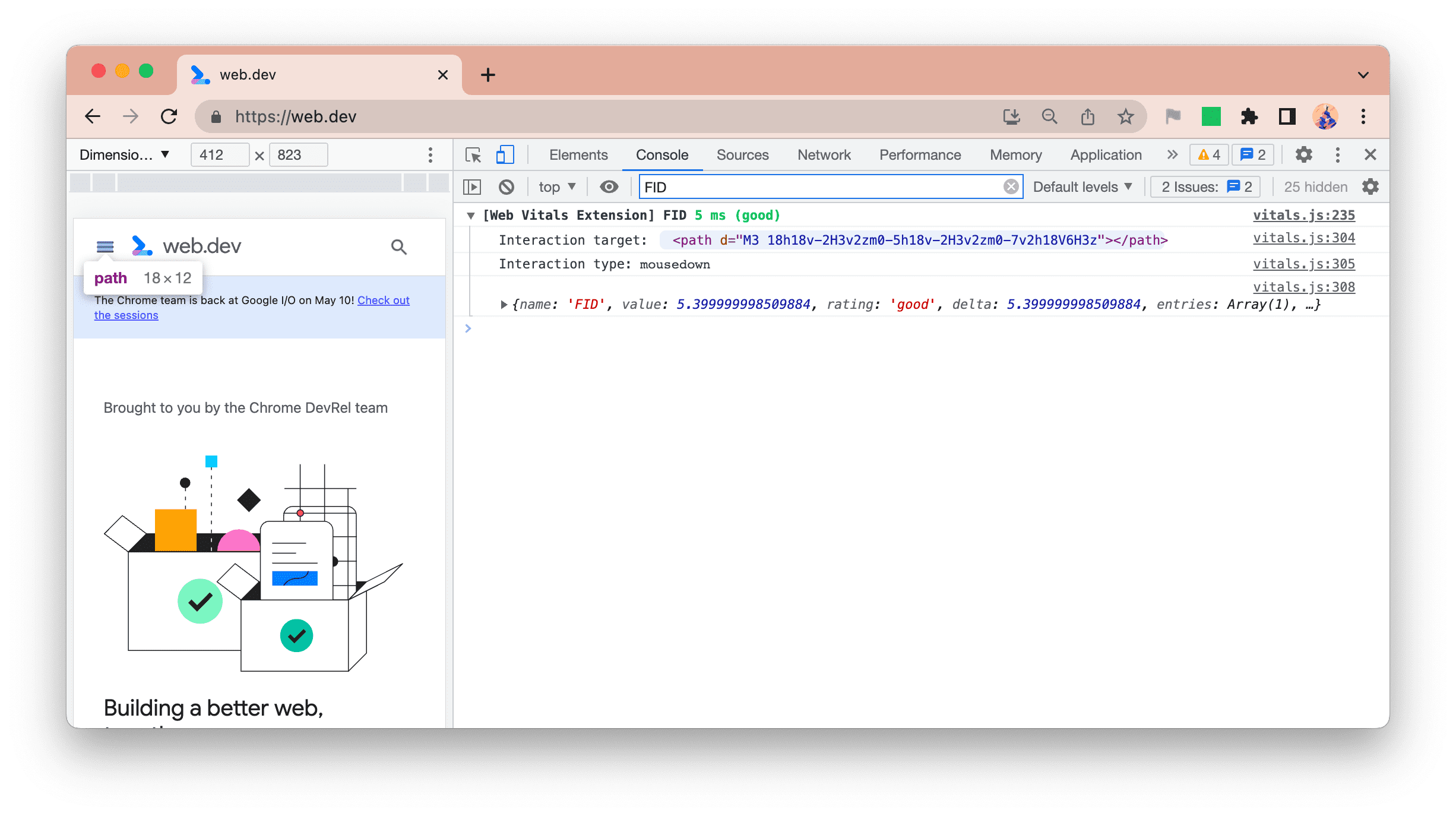
Per il First Input Delay (FID) mostriamo l'elemento interessato (su cui è possibile passare il mouse per evidenziarlo nella pagina) e il tipo di interazione, insieme all'oggetto JSON completo, come di consueto:

Informazioni di debug INP
Per Interaction to Next Paint (INP), abbiamo aggiunto due nuovi log:
- INP: l'interazione più lunga
- Interazioni: tutte le interazioni
Metrica INP
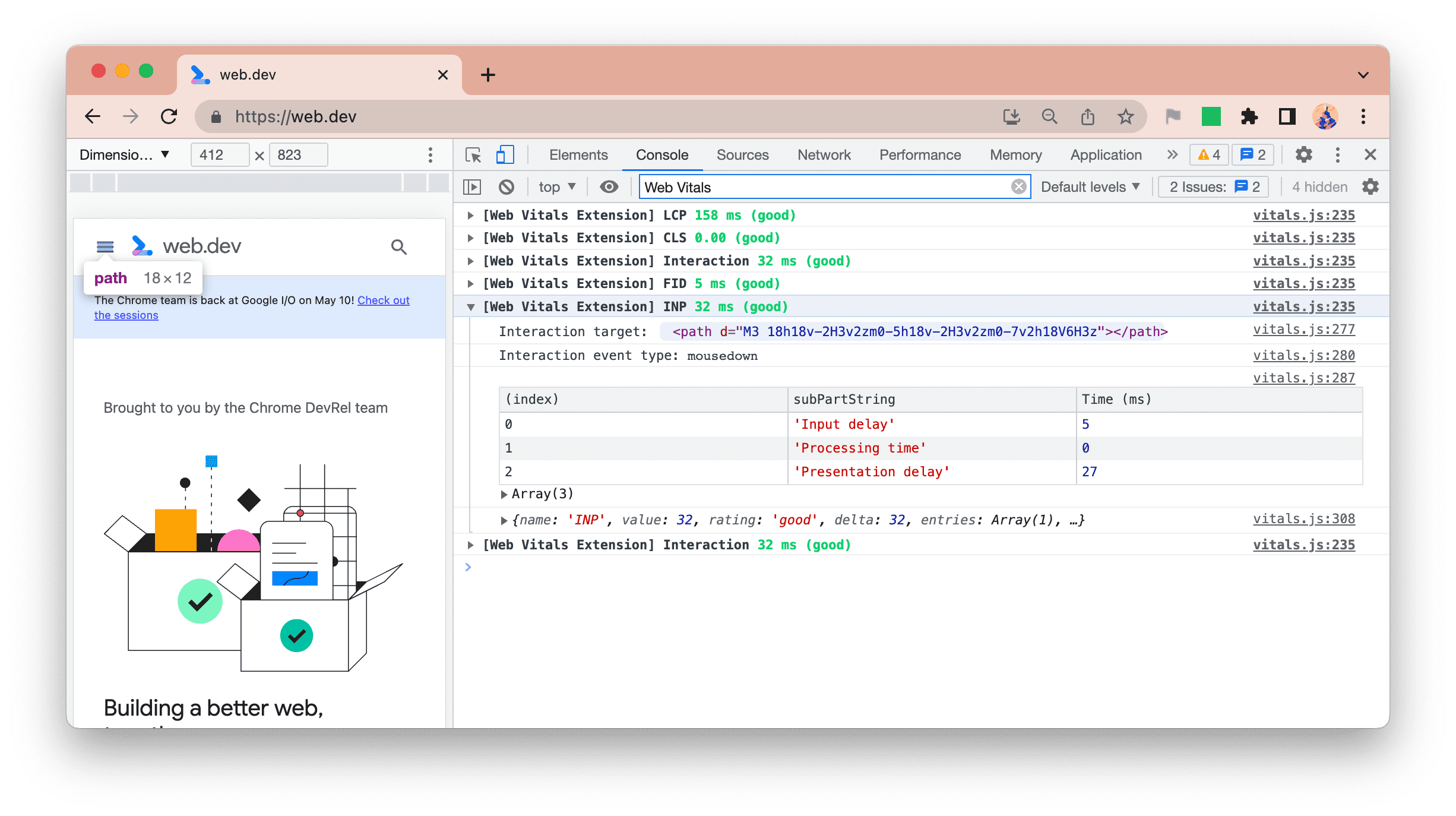
Innanzitutto, evidenzieremo la metrica INP quando cambia:

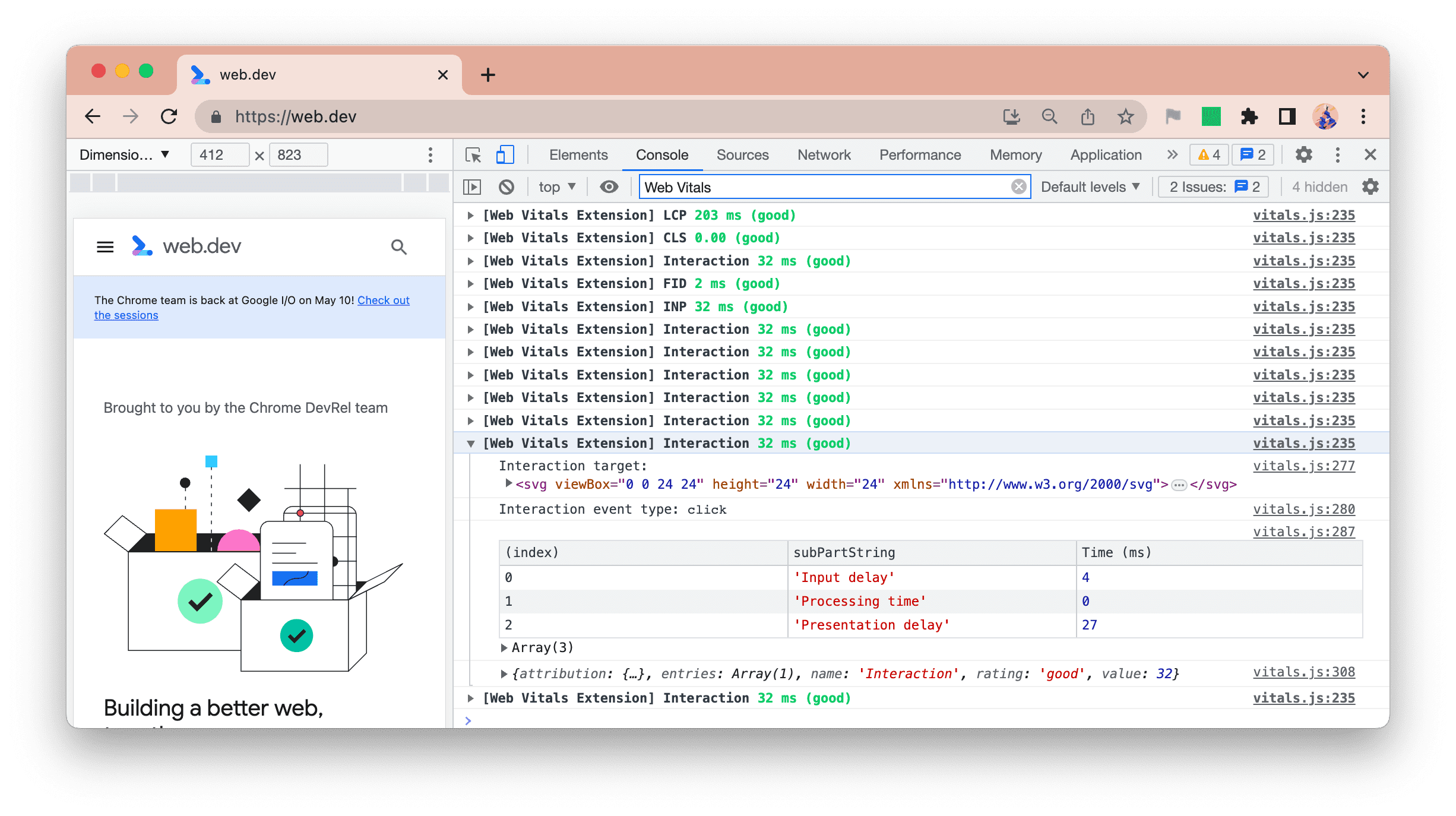
Analogamente a LCP, l'estensione suddivide il tempo INP in tre fasi:
- Ritardo di input
- Durata dell'elaborazione
- Ritardo presentazione
In questo modo puoi capire se l'evento è stato lento perché bloccato da altri eventi (ritardo di inserimento), se il gestore dell'evento stesso era lento a causa del codice (durata dell'elaborazione), se il motivo era il ritardo di rendering post-elaborazione (ritardo di presentazione) o una combinazione di due o più di questi fattori.
Interazioni
L'INP può essere lento a causa di interazioni precedenti che bloccano il thread principale e causano un ritardo elevato dell'input. Per questo motivo, elenchiamo tutte le interazioni in un formato simile a quello dei log INP:

In questo modo puoi "tracciare in tempo reale" un sito web interagendo con esso e vedere nella console quali interazioni, in quali combinazioni, potrebbero causare un problema INP.
In questo modo puoi anche identificare più interazioni lente, anziché solo la più grande interazione INP, per evitare di correre dietro a un miraggio quando cerchi di migliorare la reattività.
Filtrare i log della console
Tutte queste informazioni aggiuntive, sebbene utili, possono distrarre se stai svolgendo altri sviluppi non correlati a Core Web Vitals o se in quel momento ti interessa solo un determinato Core Web Vital.
Puoi utilizzare le opzioni di filtro della console in DevTools per filtrare alcuni o tutti i messaggi:

- Per rimuovere tutti i messaggi dell'estensione, puoi disattivare questa funzionalità nelle opzioni o utilizzare il filtro
-Extension. - Per visualizzare solo l'LCP, puoi usare il filtro
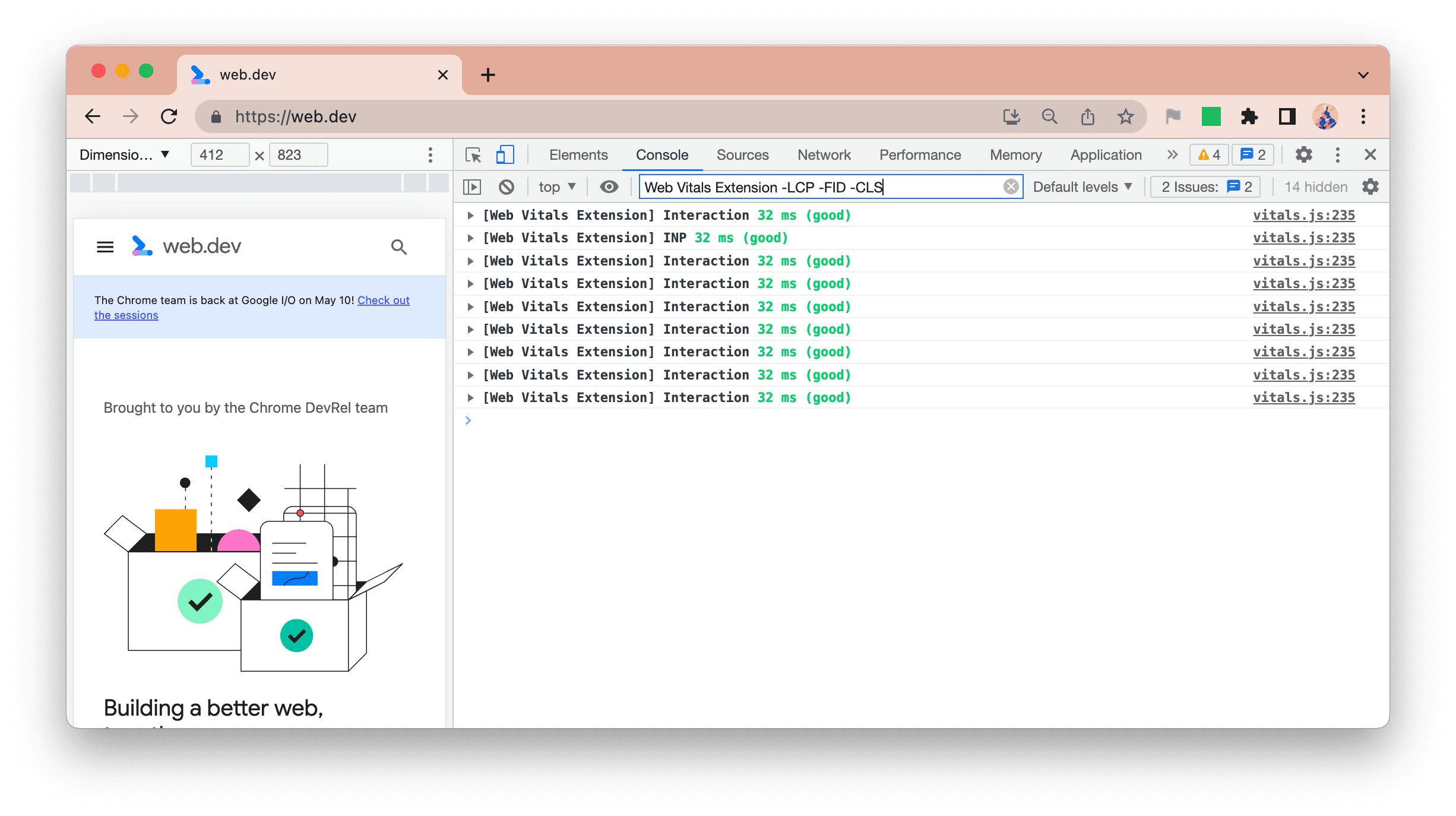
Web Vitals Extension LCP. - Per esaminare solo INP e le interazioni, puoi utilizzare il filtro
Web Vitals Extension -LCP -CLS -FID.
Stiamo cercando di limitare il numero di opzioni per questa estensione, ma comunicacelo segnalando un problema GitHub se il filtro di DevTools non è sufficiente e preferisci utilizzare queste opzioni.
Conclusione
Ci auguriamo che le nuove opzioni di debug nell'ultima versione dell'estensione ti siano utili e ti consentano di identificare e risolvere più facilmente i problemi relativi ai Core Web Vitals, migliorando le esperienze utente sul tuo sito web.
Tieni presente che le tue esperienze sul computer dello sviluppatore potrebbero non essere rappresentative di quelle degli utenti reali. Consulta il nostro post del blog precedente su come visualizzare i dati sul campo CrUX per il tuo sito nell'estensione per avere un'idea di quanto le tue esperienze siano in linea con quelle degli utenti.
Saremo lieti di ricevere feedback su questi miglioramenti o altri suggerimenti nel nostro tracker dei problemi di GitHub.





