I cambiamenti di layout imprevisti possono interrompere l'esperienza utente in molti modi, ad esempio facendo perdere il punto in cui si trova durante la lettura se il testo si sposta improvvisamente o facendo fare clic sul link o sul pulsante sbagliato. In alcuni casi, questo può causare danni gravi.
Il movimento imprevisto dei contenuti della pagina si verifica in genere quando le risorse vengono caricate in modo asincrono o quando gli elementi DOM vengono aggiunti dinamicamente alla pagina prima dei contenuti esistenti. La causa dei cambiamenti di layout potrebbe essere rappresentata da immagini o video con dimensioni sconosciute, caratteri che vengono visualizzati in dimensioni maggiori o minori rispetto al valore di riserva iniziale o annunci o widget di terze parti che si ridimensionano dinamicamente.
Le differenze tra il funzionamento di un sito in fase di sviluppo e l'esperienza degli utenti aggravano questo problema. Ad esempio:
- I contenuti personalizzati o di terze parti spesso si comportano in modo diverso in fase di sviluppo e di produzione.
- Le immagini di test sono spesso già presenti nella cache del browser dello sviluppatore, ma richiedono più tempo per essere caricate dall'utente finale.
- Le chiamate API eseguite localmente sono spesso così veloci che i ritardi impercettibili nello sviluppo possono diventare sostanziali in produzione.
La metrica CLS (Cumulative Layout Shift) ti aiuta a risolvere questo problema misurando la frequenza con cui si verifica per gli utenti reali.
Che cos'è il CLS?
Il CLS misura la più grande serie di punteggi di variazione del layout per ogni variazione del layout imprevista che si verifica durante l'intero ciclo di vita di una pagina.
Una variazione del layout si verifica ogni volta che un elemento visibile cambia posizione da un frame visualizzato all'altro. I dettagli su come vengono calcolati i singoli punteggi delle variazioni di layout sono descritti più avanti in questa guida.
Una serie di cambiamenti di layout, nota come finestra di sessione, si verifica quando uno o più singoli cambiamenti di layout si verificano in rapida successione con meno di 1 secondo tra ogni cambiamento e un massimo di 5 secondi per la durata totale della finestra.
La serie più grande è la finestra della sessione con il punteggio cumulativo massimo di tutte le variazioni del layout al suo interno.
Che cos'è un buon punteggio CLS?
Per offrire una buona esperienza utente, i siti dovrebbero fare in modo di avere un punteggio CLS pari o inferiore a 0,1. Per assicurarti di raggiungere questo target per la maggior parte degli utenti, una buona soglia da misurare è il 75° percentile dei caricamenti di pagine, segmentati per dispositivi mobili e computer.

Per scoprire di più sulla ricerca e sulla metodologia alla base di questo consiglio, consulta Definire le soglie delle metriche di Core Web Vitals.
Variazioni del layout nel dettaglio
I cambiamenti di layout sono definiti dall'API Layout Instability, che registra le voci layout-shift ogni volta che un elemento visibile all'interno dell'area visibile cambia la sua posizione iniziale (ad esempio la posizione in alto e a sinistra nella modalità di scrittura predefinita) tra due frame. Questi elementi sono considerati elementi instabili.
Tieni presente che i cambiamenti di layout si verificano solo quando gli elementi esistenti cambiano la loro posizione iniziale. Se un nuovo elemento viene aggiunto al DOM o le dimensioni di un elemento esistente vengono modificate, non viene conteggiato come variazione del layout, a condizione che la modifica non causi la modifica della posizione iniziale di altri elementi visibili.
Punteggio della variazione del layout
Per calcolare il punteggio di spostamento del layout, il browser esamina le dimensioni dell'area visibile e il movimento degli elementi instabili nell'area visibile tra due frame visualizzati. Il punteggio di spostamento del layout è il prodotto di due misurazioni di questo movimento: la frazione di impatto e la frazione di distanza (entrambe definite di seguito).
layout shift score = impact fraction * distance fraction
Frazione di impatto
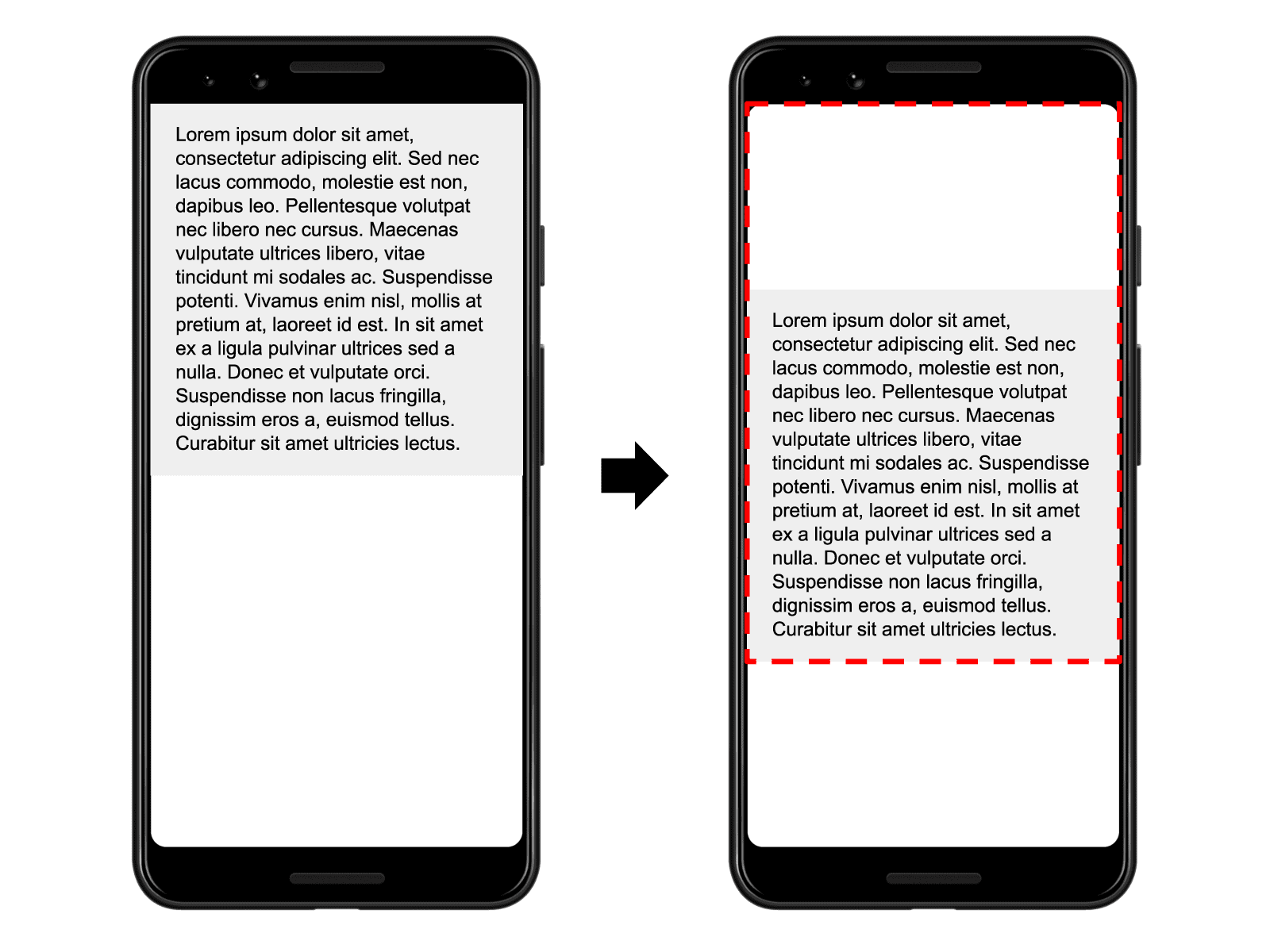
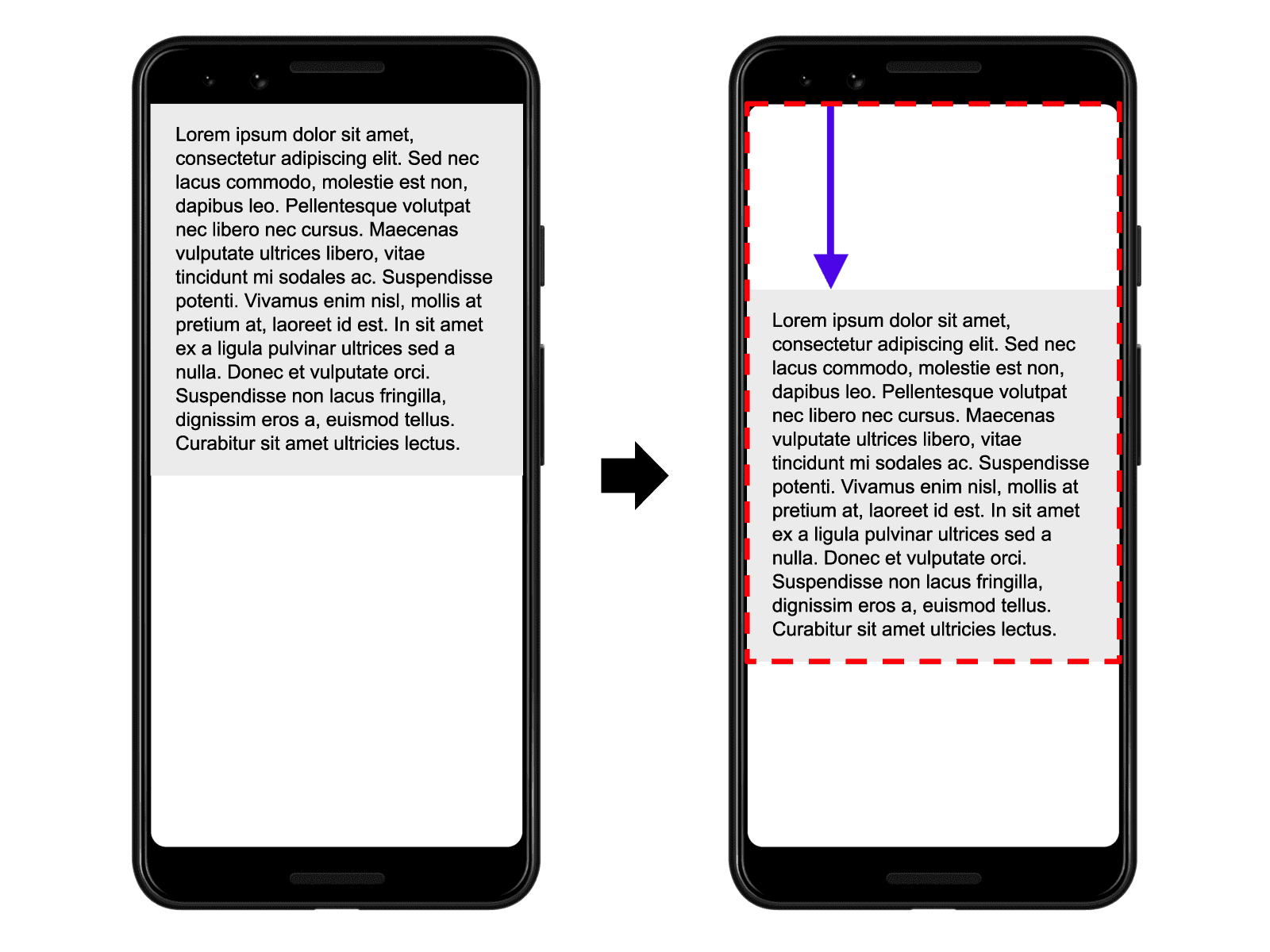
La frazione di impatto misura l'impatto degli elementi instabili sull'area visibile tra due frame.
La frazione di impatto per un determinato frame è una combinazione delle aree visibili di tutti gli elementi instabili per quel frame e per il frame precedente, come frazione dell'area totale della visualizzazione.

Nell'immagine precedente, in un fotogramma è presente un elemento che occupa metà dell'area visibile. Poi, nel frame successivo, l'elemento si sposta verso il basso del 25% dell'altezza dell'area visibile. Il rettangolo rosso tratteggiato indica l'unione dell'area visibile dell'elemento in entrambi i frame, che in questo caso corrisponde al 75% dell'area visibile totale, quindi la sua frazione di impatto è 0.75.
Frazione di distanza
L'altra parte dell'equazione del punteggio dello spostamento del layout misura la distanza percorsa dagli elementi instabili rispetto all'area visibile. La frazione di distanza è la distanza orizzontale o verticale massima percorsa da un elemento instabile nell'inquadratura divisa per la dimensione più grande dell'area visibile (larghezza o altezza, a seconda del valore maggiore).

Nell'esempio precedente, la dimensione dell'area visibile più grande è l'altezza e l'elemento instabile si è spostato del 25% dell'altezza dell'area visibile, il che rende la frazione di distanza pari a 0, 25.
Pertanto, in questo esempio la frazione di impatto è 0.75 e la frazione di distanza è 0.25, quindi il punteggio di variazione del layout è 0.75 * 0.25 = 0.1875.
Esempi
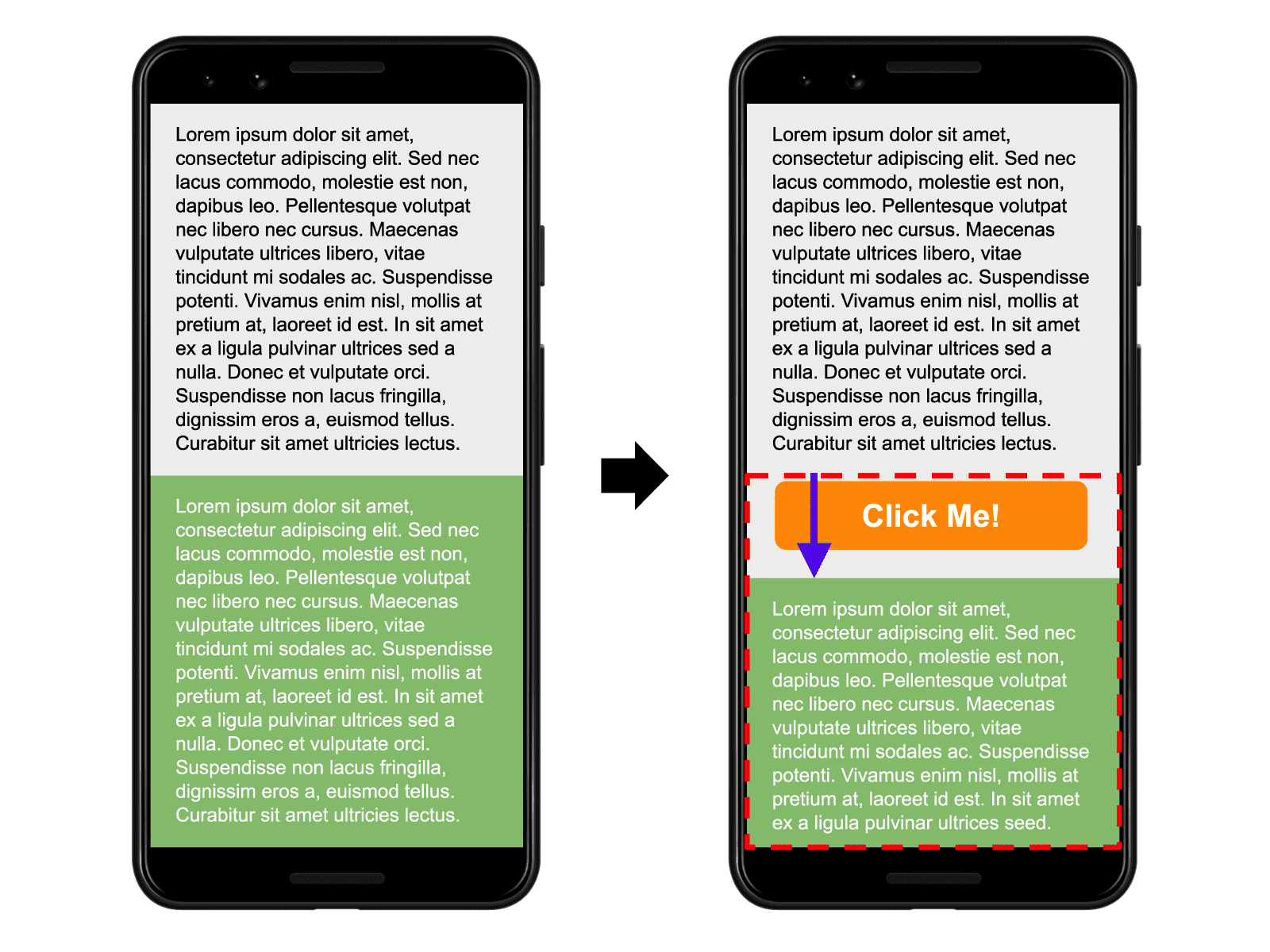
L'esempio seguente mostra in che modo l'aggiunta di contenuti a un elemento esistente influisce sul punteggio della variazione del layout:

In questo esempio, la casella grigia cambia dimensione, ma la sua posizione iniziale non cambia, quindi non è un elemento instabile.
Il pulsante "Fai clic qui!" non era presente nel DOM in precedenza, quindi la sua posizione iniziale non cambia.
La posizione iniziale della casella verde cambia, ma poiché è stata spostata parzialmente fuori dall'area visibile, l'area invisibile non viene considerata per il calcolo della frazione di impatto. L'unione delle aree visibili per la casella verde in entrambi i frame (illustrata dal rettangolo rosso tratteggiato) corrisponde all'area della casella verde nel primo frame, ovvero il 50% del viewport. La frazione di impatto è 0.5.
La frazione di distanza è illustrata con la freccia viola. La casella verde è scesa di circa il 14% dell'area visibile, quindi la frazione di distanza è 0.14.
Il punteggio della variazione del layout è 0.5 x 0.14 = 0.07.
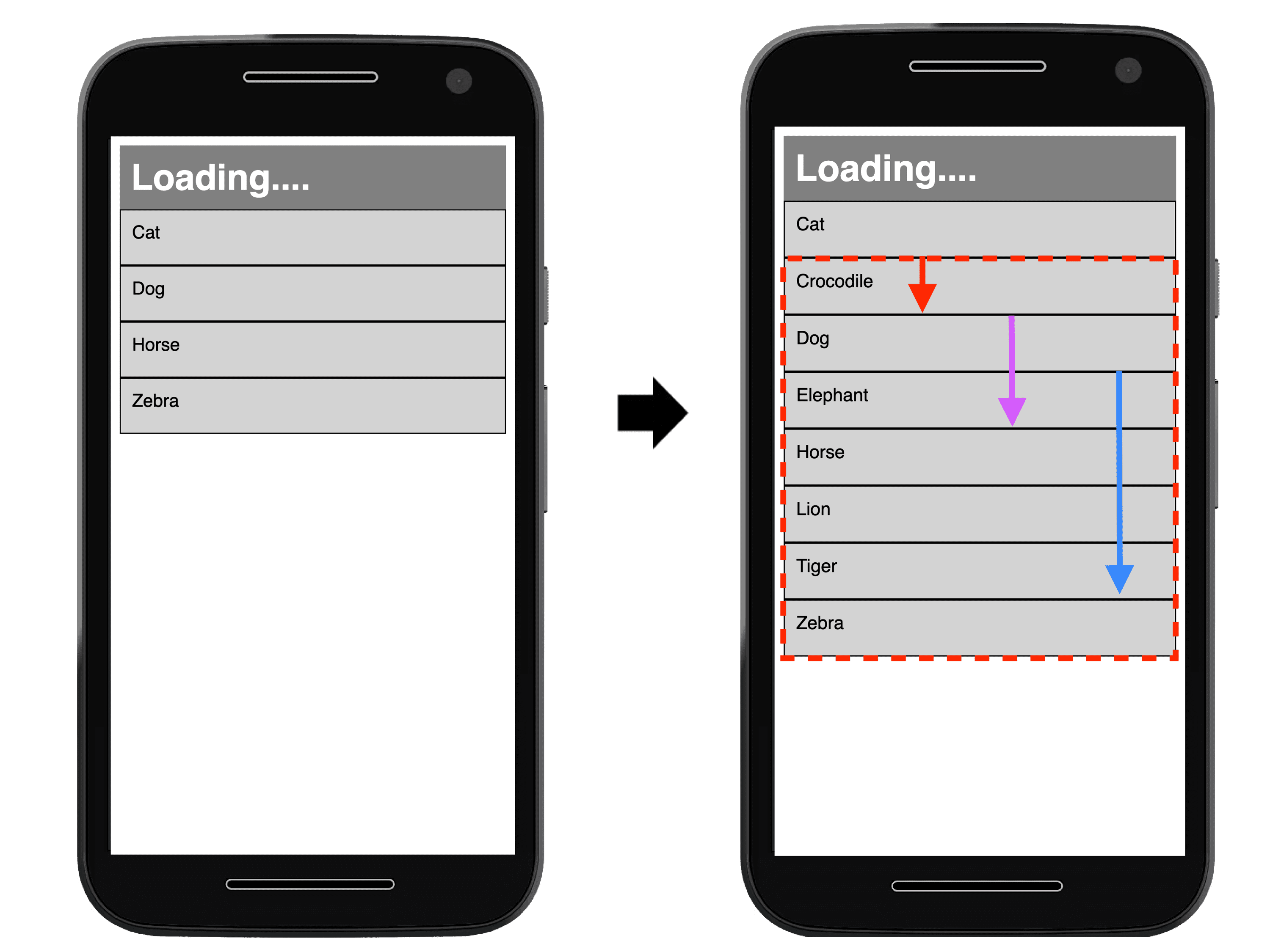
L'esempio seguente mostra in che modo più elementi instabili influiscono sul punteggio relativo alla variazione del layout di una pagina:

Nel primo frame dell'immagine precedente sono presenti quattro risultati di una richiesta API per animali, ordinati in ordine alfabetico. Nel secondo frame, all'elenco ordinato vengono aggiunti altri risultati.
Il primo elemento dell'elenco ("Gatto") non cambia la sua posizione iniziale tra i frame, quindi è stabile. Analogamente, i nuovi elementi aggiunti all'elenco non erano precedentemente nel DOM, pertanto anche le relative posizioni iniziali non cambiano. Tuttavia, le posizioni iniziali degli elementi etichettati come "Cane", "Cavallo" e "Zebre" cambiano, rendendoli elementi instabili.
Anche in questo caso, i rettangoli rossi tratteggiati rappresentano l'unione delle aree prima e dopo di questi tre elementi instabili, che in questo caso corrisponde a circa il 60% dell'area del viewport (frazione di impatto pari a 0.60).
Le frecce rappresentano le distanze che gli elementi instabili hanno percorso dalle loro posizioni iniziali. L'elemento "Zebra", rappresentato dalla freccia blu, si è spostato di più, per circa il 30% dell'altezza dell'area visibile. Di conseguenza, la frazione di distanza in questo esempio è 0.3.
Il punteggio della variazione del layout è 0.60 x 0.3 = 0.18.
Variazioni del layout previste e impreviste
Non tutti i cambiamenti di layout sono negativi. Infatti, molte applicazioni web dinamiche cambiano di frequente la posizione iniziale degli elementi nella pagina. Un cambiamento del layout è negativo solo se l'utente non se lo aspetta.
Variazioni del layout avviate dall'utente
In genere, i cambiamenti di layout che si verificano in risposta alle interazioni degli utenti (ad esempio fare clic o toccare un link, premere un pulsante o digitare in una casella di ricerca) sono accettabili, a condizione che si verifichino abbastanza vicino all'interazione in modo che la relazione sia chiara per l'utente.
Ad esempio, se un'interazione dell'utente attiva una richiesta di rete che potrebbe richiedere un po' di tempo per essere completata, è meglio creare subito uno spazio e mostrare un indicatore di caricamento per evitare un spiacevole cambiamento di layout al termine della richiesta. Se l'utente non si rende conto che qualcosa è in caricamento o non ha idea di quando la risorsa sarà pronta, potrebbe provare a fare clic su qualcos'altro mentre attende, qualcosa che potrebbe scomparire.
I cambiamenti di layout che si verificano entro 500 millisecondi dall'input dell'utente avranno il flag hadRecentInput impostato, in modo che possano essere esclusi dai calcoli.
Animazioni e transizioni
Se realizzate bene, le animazioni e le transizioni sono un ottimo modo per aggiornare i contenuti della pagina senza sorprendere l'utente. I contenuti che cambiano improvvisamente e in modo imprevisto nella pagina creano quasi sempre un'esperienza utente negativa. Tuttavia, i contenuti che si spostano gradualmente e in modo naturale da una posizione all'altra possono spesso aiutare l'utente a comprendere meglio cosa sta succedendo e a orientarsi tra le varie modifiche dello stato.
Assicurati di rispettare le impostazioni del browser prefers-reduced-motion, poiché alcune animazioni possono causare effetti negativi o problemi di attenzione nei visitatori del sito.
La proprietà CSS transform consente di animare gli elementi senza attivare cambiamenti di layout:
- Anziché modificare le proprietà
heightewidth, utilizzatransform: scale(). - Per spostare gli elementi, evita di modificare le proprietà
top,right,bottomolefte utilizza invecetransform: translate().
Come misurare il CLS
Il CLS può essere misurato in laboratorio o sul campo ed è disponibile nei seguenti strumenti:
Strumenti sul campo
- Chrome User Experience Report
- PageSpeed Insights
- Search Console (report Core Web Vitals)
web-vitalsLibreria JavaScript
Strumenti di laboratorio
Misurare le variazioni di layout in JavaScript
Per misurare le variazioni del layout in JavaScript, utilizza l'API Layout Instability.
L'esempio seguente mostra come creare un PerformanceObserver per registrare le voci layout-shift nella console:
new PerformanceObserver((entryList) => {
for (const entry of entryList.getEntries()) {
console.log('Layout shift:', entry);
}
}).observe({type: 'layout-shift', buffered: true});
Misurare il CLS in JavaScript
Per misurare il CLS in JavaScript, devi raggruppare queste voci layout-shift impreviste in sessioni e calcolare il valore massimo della sessione. Puoi fare riferimento al web vitalscodice sorgente della libreria JavaScript, che contiene un'implementazione di riferimento sul calcolo del CLS.
Nella maggior parte dei casi, il valore CLS corrente al momento dello scollegamento della pagina è il valore CLS finale per quella pagina, ma ci sono alcune eccezioni importanti, come indicato nella sezione successiva. La libreria JavaScript di web vitals li tiene conto il più possibile, nei limiti delle API web.
Differenze tra la metrica e l'API
- Se una pagina viene caricata in background o se viene messa in background prima che il browser mostri i contenuti, non deve essere riportato alcun valore CLS.
- Se una pagina viene ripristinata dalla cache back-forward, il relativo valore CLS deve essere reimpostato su zero, poiché gli utenti la considerano una visita alla pagina distinta.
- L'API non registra le voci
layout-shiftper i cambiamenti che si verificano all'interno degli iframe, ma la metrica sì, in quanto fanno parte dell'esperienza utente della pagina. Ciò può manifestarsi come una differenza tra CrUX e RUM. Per misurare correttamente il CLS, devi tenerli in considerazione. I frame secondari possono utilizzare l'API per segnalare le proprie vocilayout-shiftal frame principale per l'aggregazione.
Oltre a queste eccezioni, il CLS presenta una maggiore complessità perché misura l'intera durata di una pagina:
- Gli utenti potrebbero tenere aperta una scheda per molto tempo, ad esempio giorni, settimane o mesi. Infatti, un utente potrebbe non chiudere mai una scheda.
- Sui sistemi operativi mobile, i browser in genere non eseguono i callback di svuotamento della pagina per le schede in background, il che rende difficile segnalare il valore "finale".
Per gestire questi casi, CLS deve essere registrato ogni volta che una pagina è in background, oltre che ogni volta che viene scaricata (l'evento visibilitychange copre entrambi questi scenari). I sistemi di analisi che ricevono questi dati dovranno quindi calcolare il valore CLS finale sul backend.
Anziché memorizzare e gestire autonomamente tutti questi casi, gli sviluppatori possono utilizzare la libreria JavaScript web-vitals per misurare il CLS, che tiene conto di tutto ciò che è stato menzionato in precedenza, tranne che per il caso iframe:
import {onCLS} from 'web-vitals';
// Measure and log CLS in all situations
// where it needs to be reported.
onCLS(console.log);
Come migliorare il CLS
Per ulteriori indicazioni su come identificare i cambiamenti di layout sul campo e utilizzare i dati di laboratorio per ottimizzarli, consulta la nostra guida all'ottimizzazione del CLS.
Risorse aggiuntive
- Linee guida del Tag publisher di Google per la riduzione al minimo della variazione del layout
- Informazioni sul cambiamento cumulativo del layout di Annie Sullivan e Steve Kobes al #PerfMatters (2020)
Log delle modifiche
A volte vengono rilevati bug nelle API utilizzate per misurare le metriche e, a volte, nelle definizioni delle metriche stesse. Di conseguenza, a volte è necessario apportare modifiche, che possono essere visualizzate come miglioramenti o regressioni nelle dashboard e nei report interni.
Per aiutarti a gestire questo aspetto, tutte le modifiche all'implementazione o alla definizione di queste metriche verranno visualizzate in questo log delle modifiche.
Se hai feedback su queste metriche, puoi fornirli nel gruppo Google web-vitals-feedback.



