ตอนนี้ส่วนขยาย Web Vitals จะแสดงข้อมูลการแก้ไขข้อบกพร่องเพิ่มเติมเพื่อช่วยระบุสาเหตุหลักของปัญหา Core Web Vitals
ส่วนขยาย Web Vitals ช่วยให้เข้าถึงข้อมูลการวินิจฉัย Core Web Vitals ได้อย่างง่ายดายเพื่อช่วยให้นักพัฒนาซอฟต์แวร์วัดผลและแก้ไขปัญหา Core Web Vitals ได้ โดยทำงานเสริมกับเครื่องมืออื่นๆ ที่ทีม Chrome มีให้ เพื่อช่วยนักพัฒนาซอฟต์แวร์ในการปรับปรุงประสบการณ์การใช้งานบนเว็บไซต์ของตน
เราได้อัปเดตส่วนขยายเพื่อให้ข้อมูลการแก้ไขข้อบกพร่องเพิ่มเติมแก่นักพัฒนาแอปเพื่อให้เข้าใจและแก้ไขปัญหาด้านประสิทธิภาพได้ง่ายขึ้น
การแสดงข้อมูลการแก้ไขข้อบกพร่องในคอนโซล
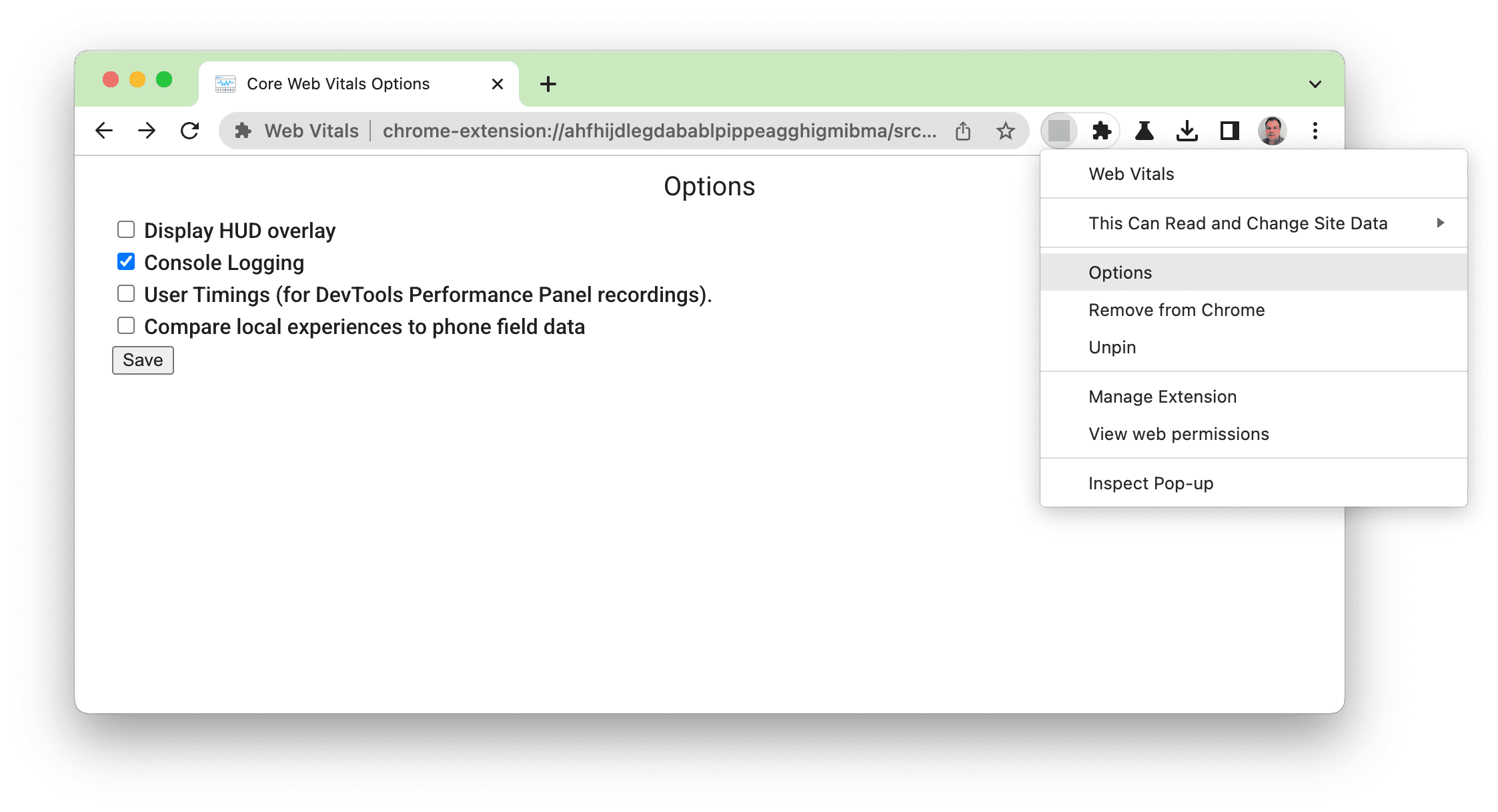
ส่วนขยาย Web Vitals มีตัวเลือกการแก้ไขข้อบกพร่อง "การบันทึก Console" มาระยะหนึ่งแล้ว ซึ่งสามารถเปิดใช้ได้ในหน้าจอตัวเลือก ดังนี้

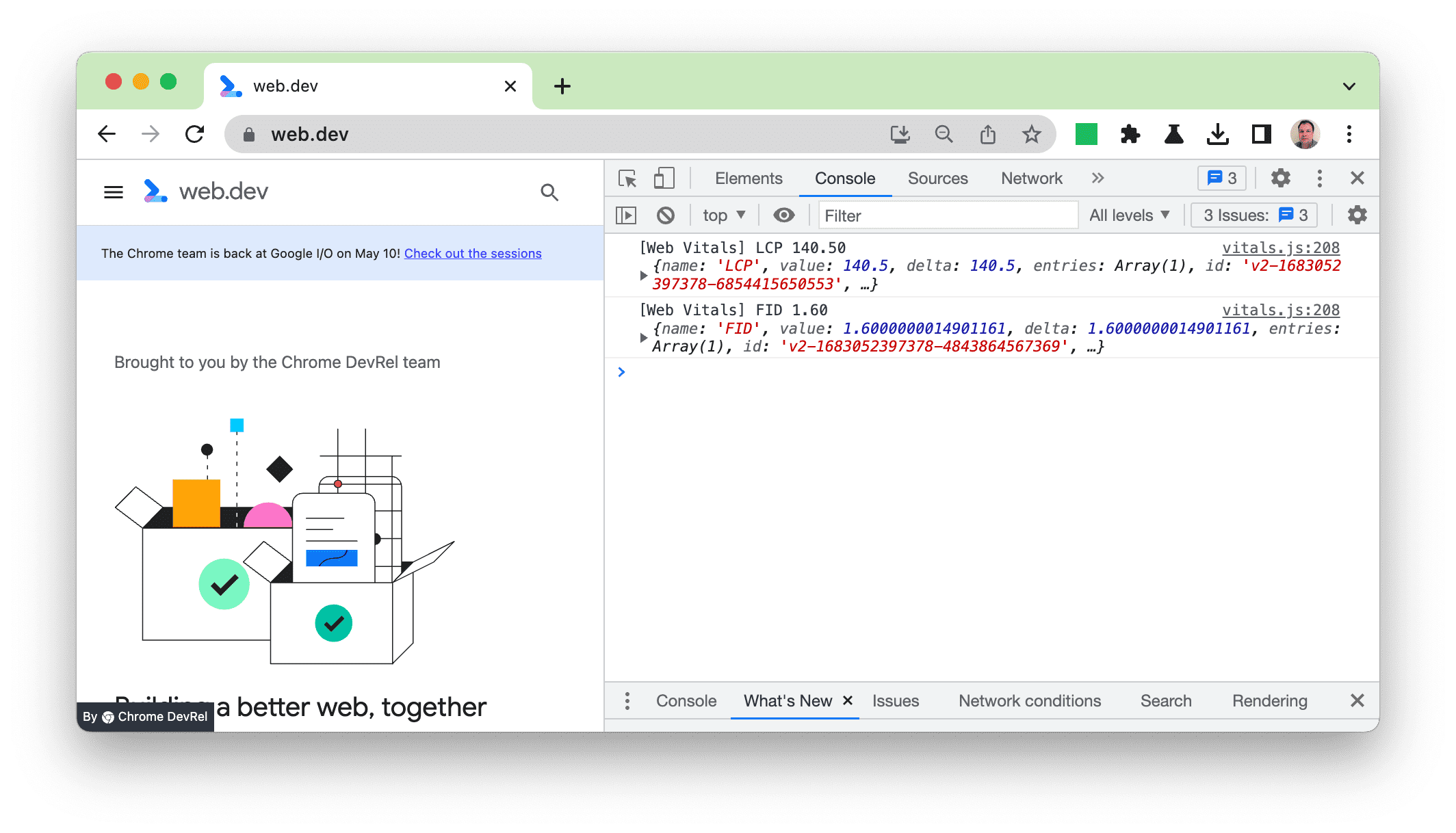
ก่อนการอัปเกรดครั้งล่าสุดนี้ ระบบจะบันทึกเอาต์พุตจาก web-vitals library (ซึ่งสนับสนุนส่วนขยาย) ในออบเจ็กต์ JSON ดังนี้

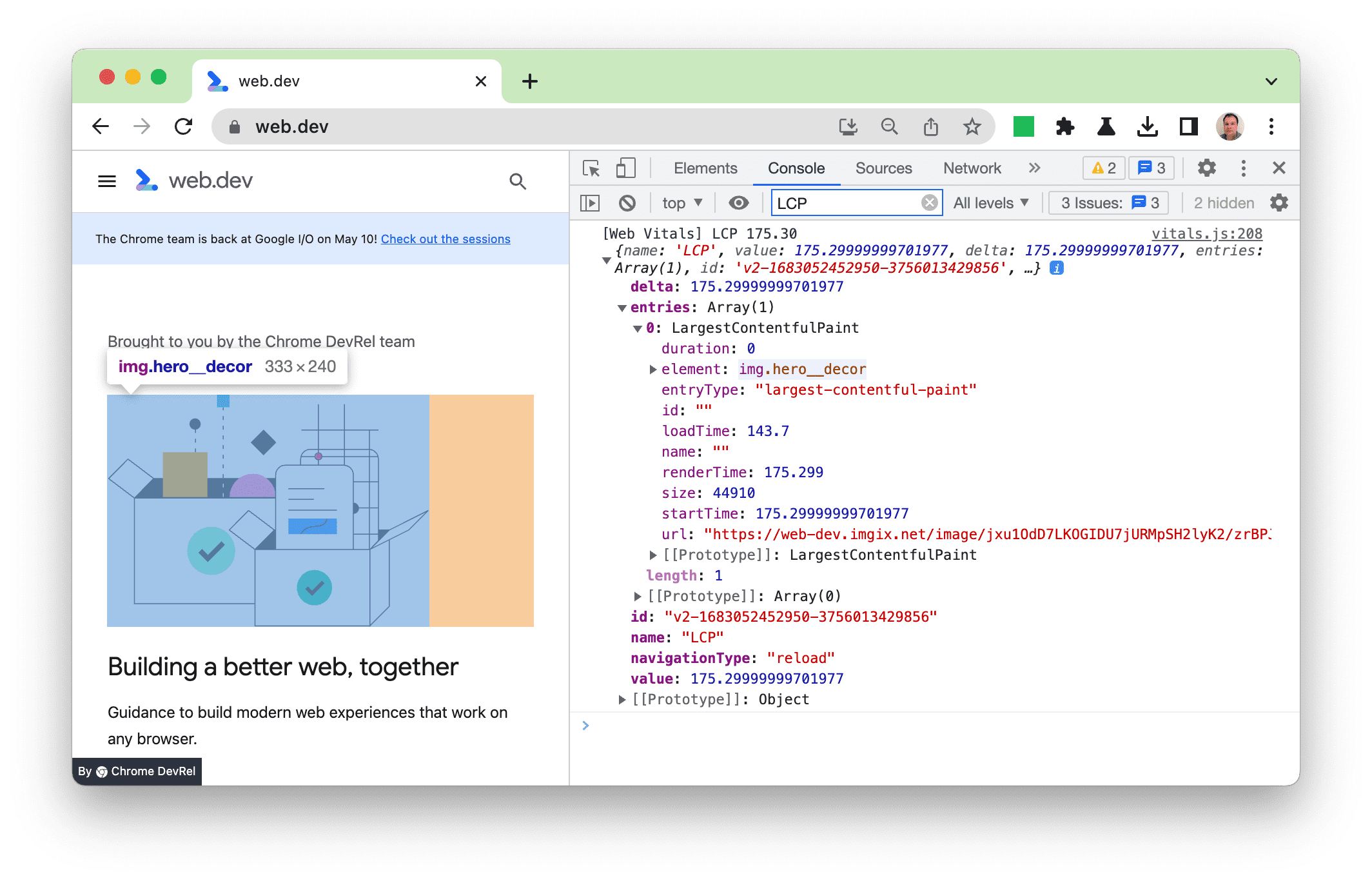
จากนั้นก็สามารถขยายออบเจ็กต์นี้เพื่อดูรายละเอียดทั้งหมด และสามารถวางเมาส์เหนือองค์ประกอบต่างๆ เช่น รูปภาพ LCP เพื่อไฮไลต์องค์ประกอบในแผงหลักได้

วิธีนี้เป็นประโยชน์ แต่รูปแบบเอาต์พุตนั้นใช้ยากเป็นพิเศษ และเราคิดว่าควรมอบประสบการณ์การใช้งานที่ดีกว่าให้กับนักพัฒนาซอฟต์แวร์ เราจึงได้ปรับปรุงส่วนขยายให้มองเห็นข้อมูลที่สำคัญที่สุดได้ชัดเจนขึ้น ในขณะเดียวกันก็ยังรวมออบเจ็กต์แบบเต็มสำหรับผู้ที่ต้องการรายละเอียดเพิ่มเติมด้วย
ข้อมูลการแก้ไขข้อบกพร่องใหม่สําหรับเมตริกแต่ละรายการ
ในเวอร์ชันใหม่ เราได้เพิ่มข้อมูลการแก้ไขข้อบกพร่องใหม่ในรูปแบบที่อ่านง่ายขึ้นเพื่อช่วยให้คุณค้นพบและแก้ไขปัญหาได้ โดยเมตริกแต่ละรายการจะมีข้อมูลที่แตกต่างกัน เนื่องจากแต่ละเมตริกมีความแตกต่างกัน
ข้อมูลการแก้ไขข้อบกพร่อง LCP
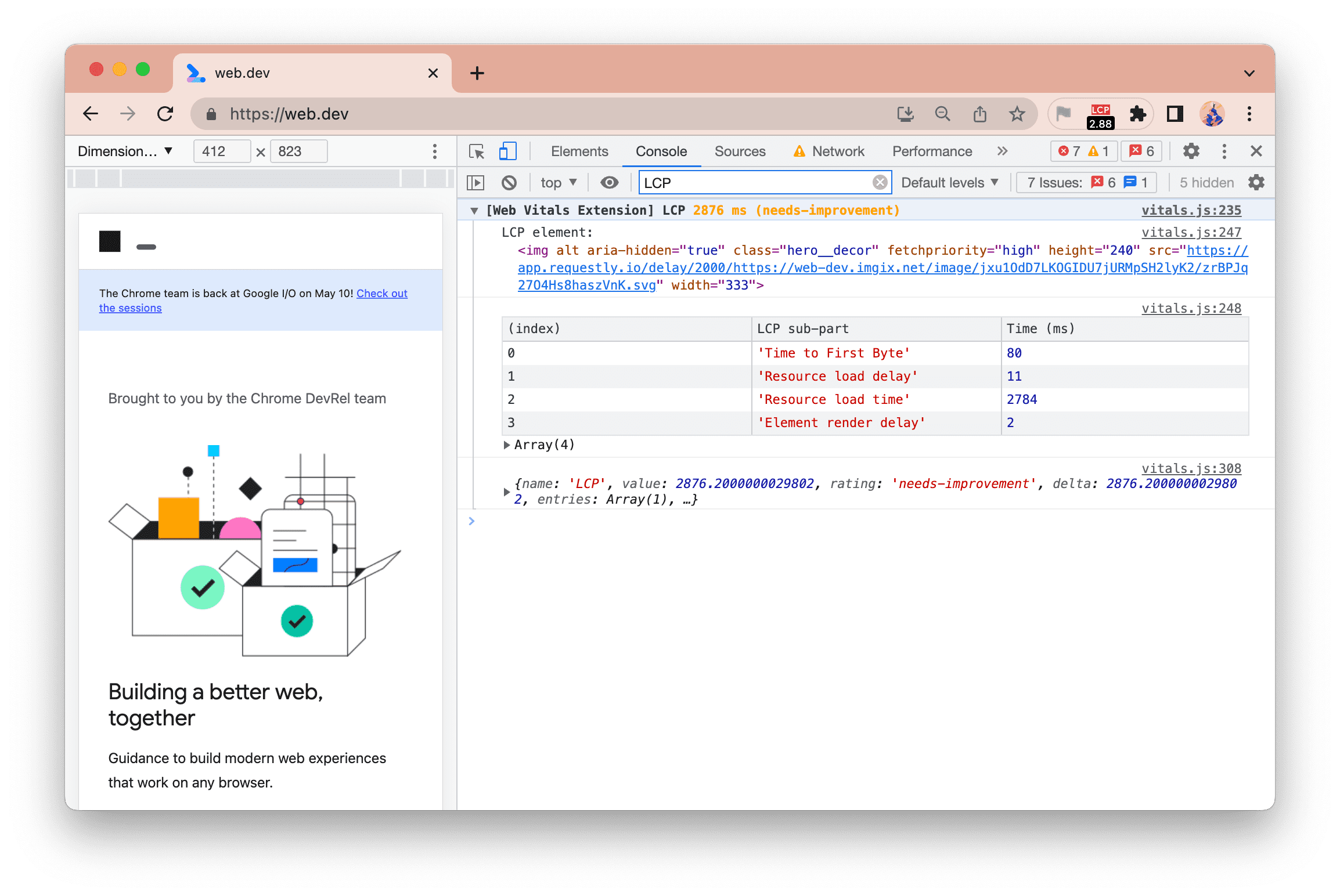
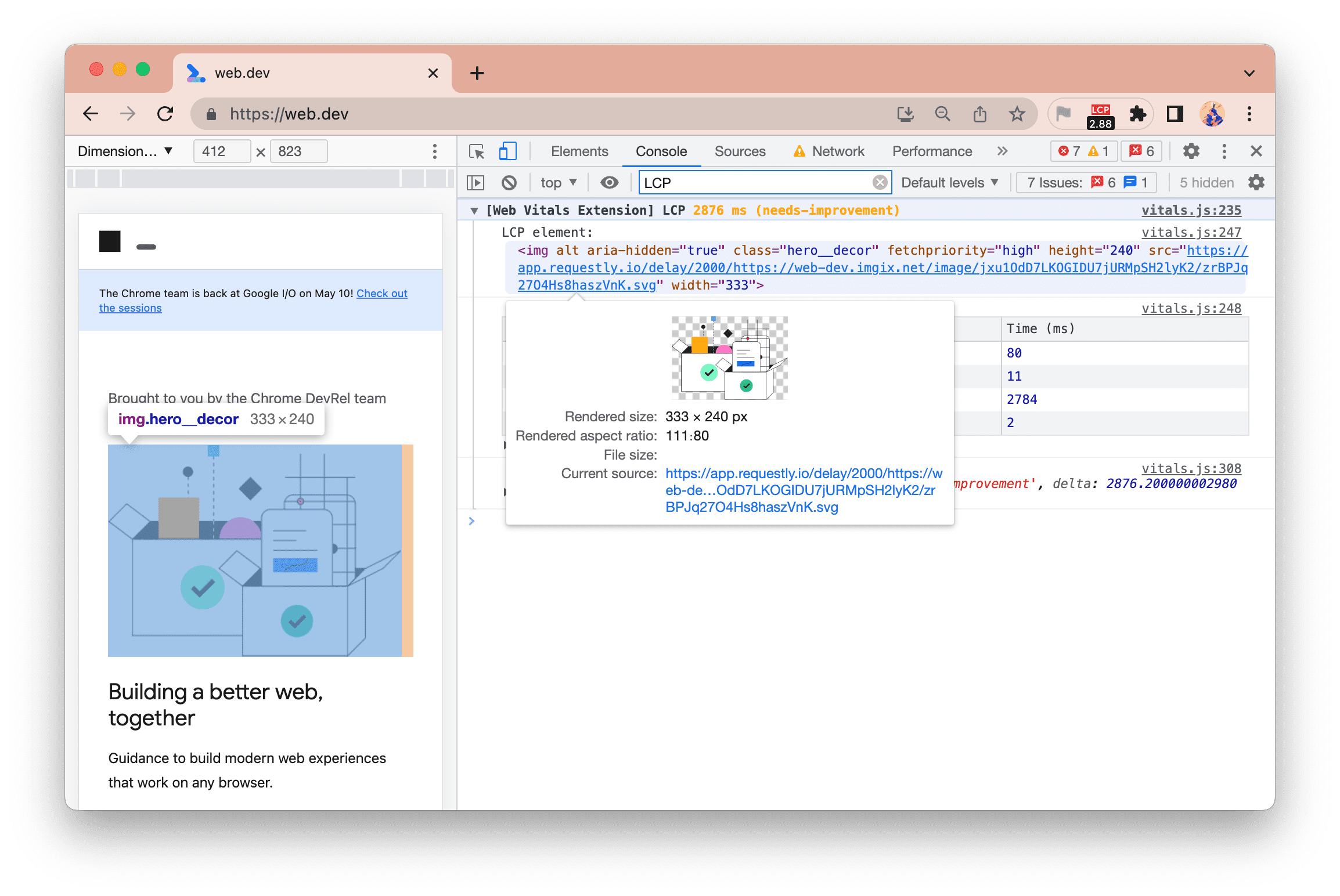
สำหรับ Largest Contentful Paint (LCP) เราจะแสดงทั้งองค์ประกอบและรายละเอียดของ 4 ระยะนี้อย่างละเอียดในคู่มือการเพิ่มประสิทธิภาพ LCP

เวลา LCP (2,876 มิลลิวินาที หรือประมาณ 2.9 วินาที) ได้รับการไฮไลต์เป็นสีเหลืองอำพันเนื่องจากอยู่ในหมวดหมู่ "ต้องปรับปรุง"
ในตัวอย่างนี้ เราจะเห็นว่า Resource load time เป็นระยะเวลานานที่สุด ดังนั้นหากต้องการปรับปรุงเวลา LCP คุณอาจต้องเพิ่มประสิทธิภาพ โดยอาจหลีกเลี่ยงการโฮสต์รูปภาพในโดเมนแยกต่างหาก หรือใช้รูปภาพขนาดเล็กลงหรือรูปแบบที่มีประสิทธิภาพมากกว่าก็ได้ กรณีนี้เกิดจากการชะลอตัวลงเพื่อแสดงให้เห็นผลลัพธ์ แต่ web.dev เป็นเว็บไซต์ที่รวดเร็ว 😤
นอกจากนี้ คุณยังสามารถวางเมาส์เหนือองค์ประกอบเพื่อไฮไลต์รูปภาพได้โดยทำดังนี้

การคลิกขวาที่องค์ประกอบจะช่วยให้คุณแสดงองค์ประกอบนั้นในแผงองค์ประกอบได้
องค์ประกอบ LCP ตรงนี้คือรูปภาพ และเมื่อวางเมาส์เหนือองค์ประกอบนั้นในคอนโซลทางด้านขวาจะเป็นการไฮไลต์องค์ประกอบนั้นบนเว็บไซต์ทางด้านซ้ายด้วย
ข้อมูลการแก้ไขข้อบกพร่อง CLS
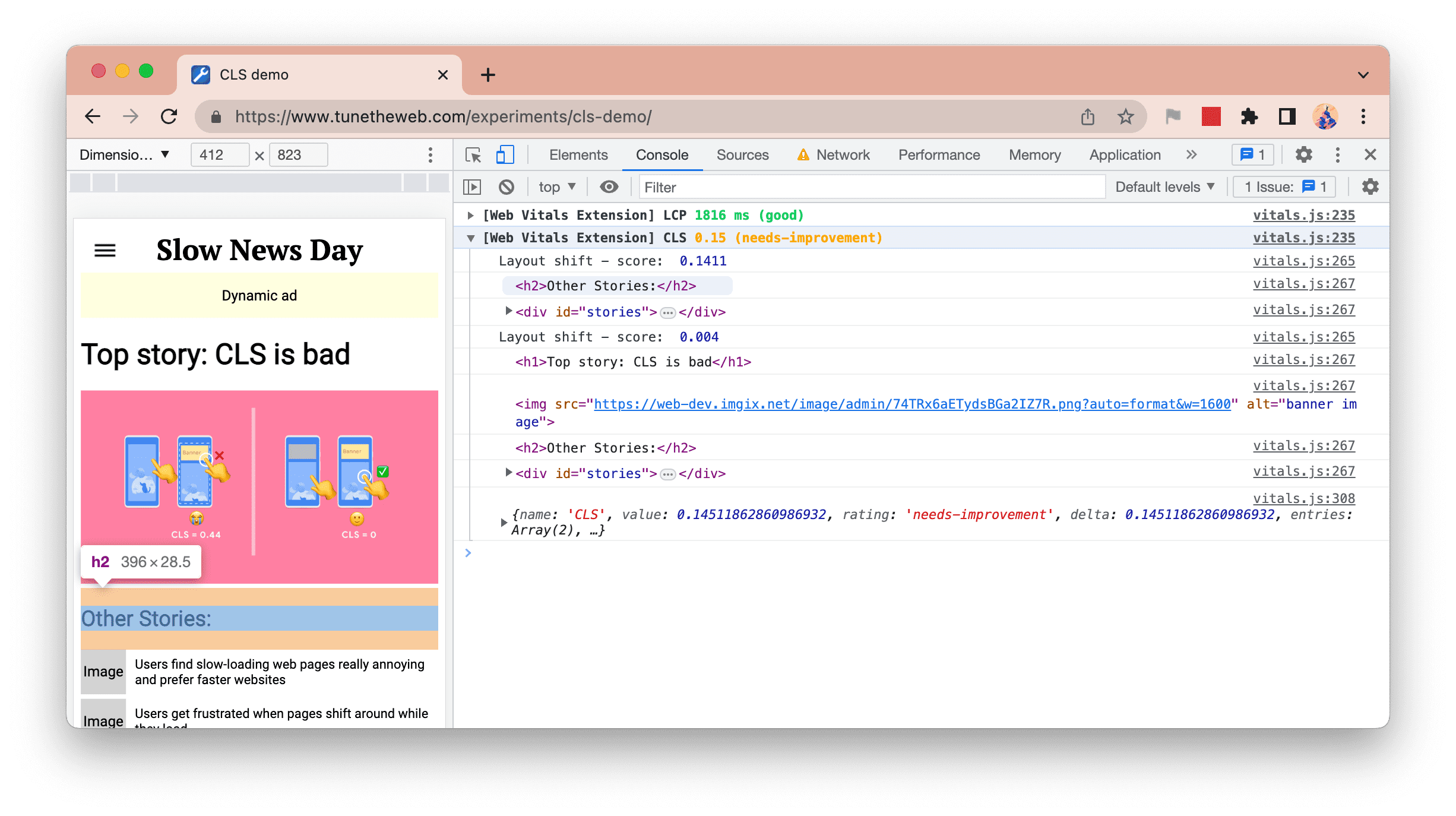
ตอนนี้ระบบจะแสดง Shift ที่ส่งผลให้เกิด Cumulative Layout Shift (CLS) ด้วย และสามารถวางเมาส์เหนือเพื่อไฮไลต์องค์ประกอบที่เกี่ยวข้องได้ ดังนี้

ภาพหน้าจอด้านบนแสดงกะ 2 กะ ครั้งแรกประกอบด้วย 2 องค์ประกอบ (เมื่อโหลดรูปภาพแบนเนอร์และเนื้อหาที่เลื่อนดาวน์โหลด) และองค์ประกอบที่ 2 จาก 4 อย่าง (เมื่อโหลดโฆษณาแบบไดนามิกและส่วนใหญ่ของหน้าเลื่อนลง)
องค์ประกอบ h2 ถูกวางเมาส์ไว้เหนือภาพหน้าจอนี้ในคอนโซลทางด้านขวา ซึ่งคุณจะเห็นว่าองค์ประกอบนี้ไฮไลต์องค์ประกอบบนเว็บไซต์ทางด้านซ้าย
ข้อมูลการแก้ไขข้อบกพร่อง FID
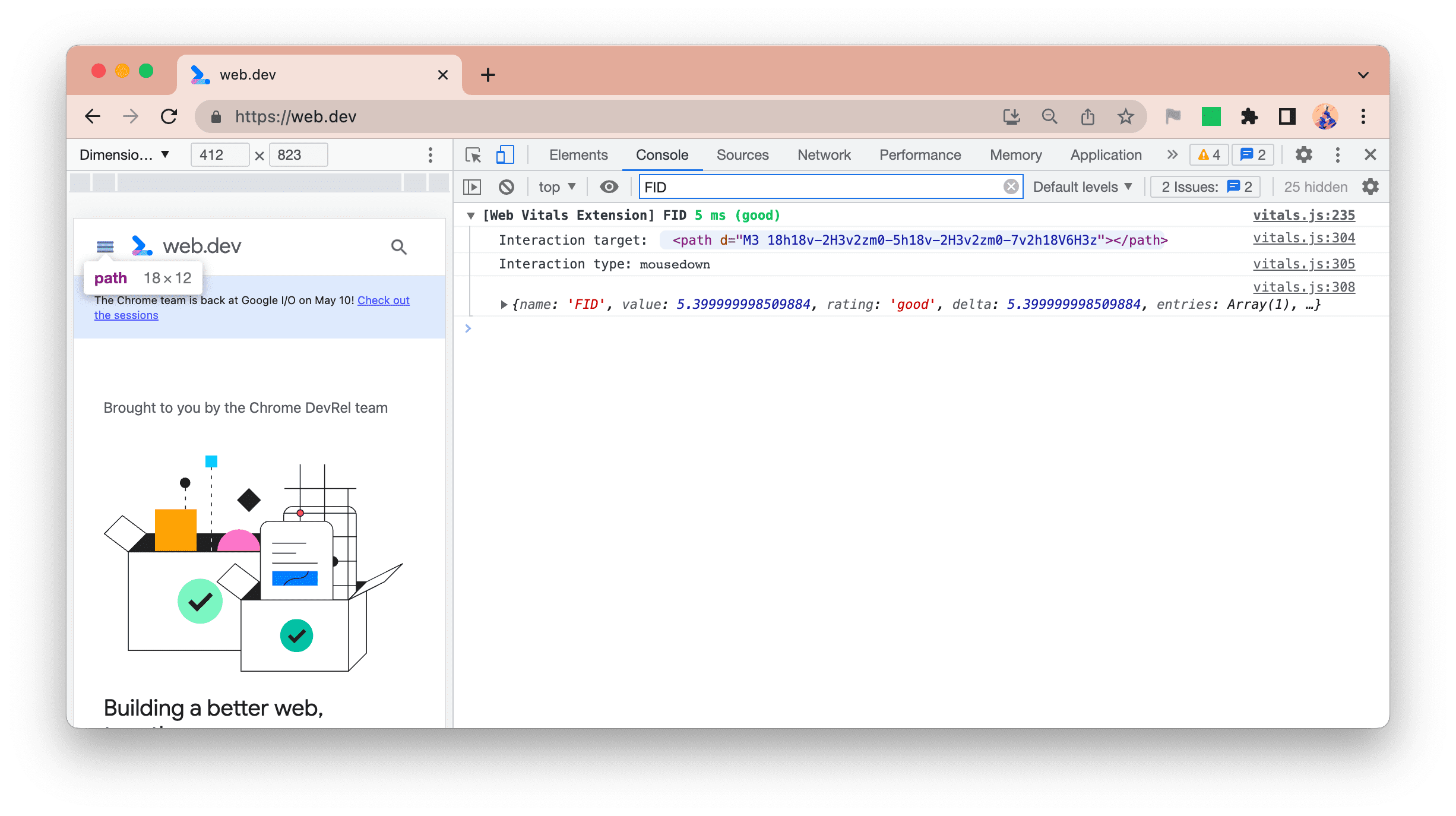
สำหรับ First Input Delay (FID) เราจะแสดงองค์ประกอบที่ได้รับผลกระทบ (ซึ่งสามารถวางเมาส์เหนือองค์ประกอบนั้นในหน้าดังกล่าวอีกครั้งเพื่อไฮไลต์องค์ประกอบในหน้าได้) และประเภทการโต้ตอบ ตลอดจนออบเจ็กต์ JSON แบบเต็มตามปกติ ดังนี้

ข้อมูลการแก้ไขข้อบกพร่อง INP
สำหรับ การโต้ตอบกับ Next Paint (INP) เราได้เพิ่มบันทึกใหม่ 2 รายการ ได้แก่
- INP - การโต้ตอบที่นานที่สุด
- การโต้ตอบ - การโต้ตอบทั้งหมด
เมตริก INP
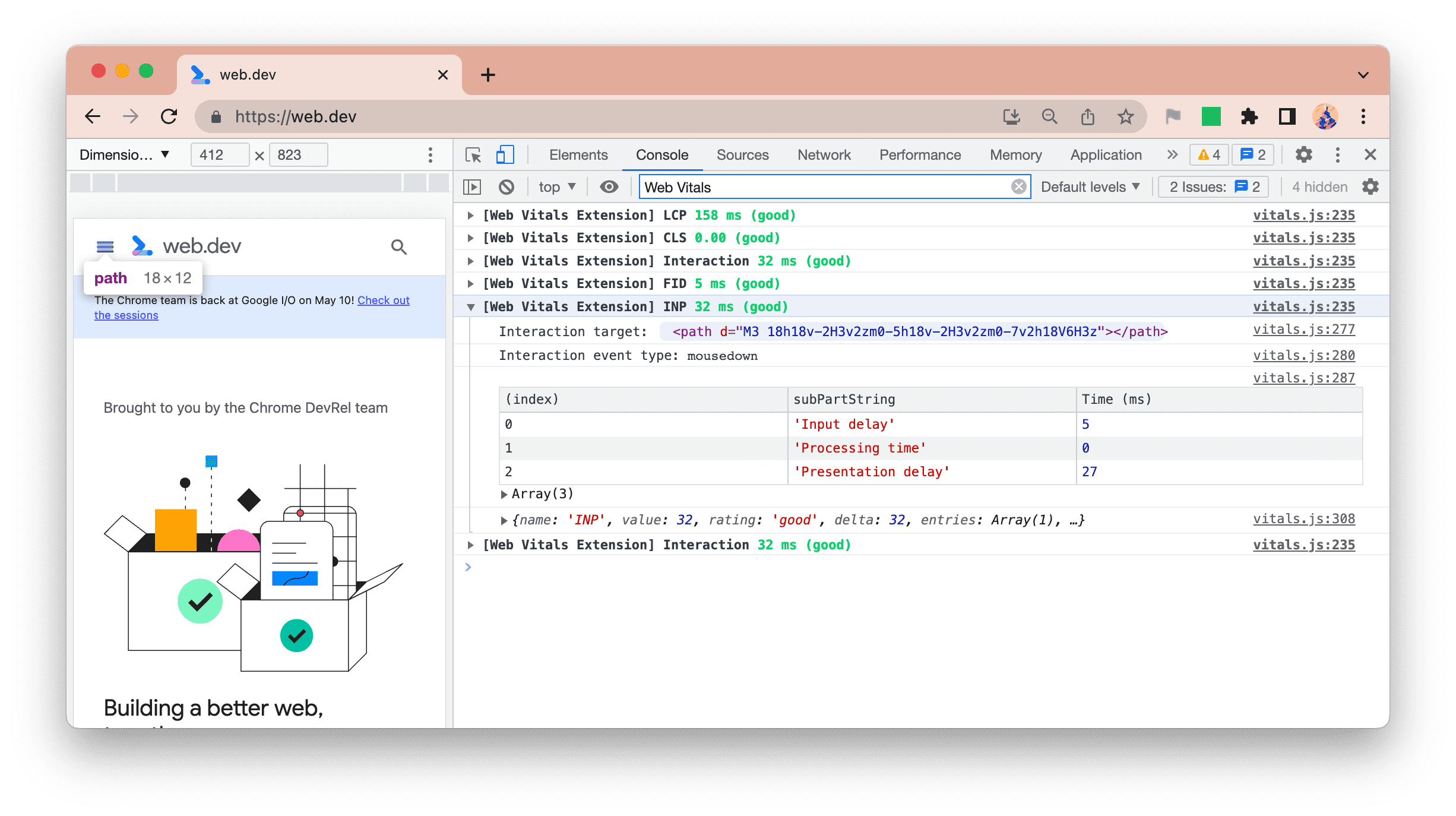
อย่างแรก เราไฮไลต์เมตริก INP เมื่อมีการเปลี่ยนแปลง

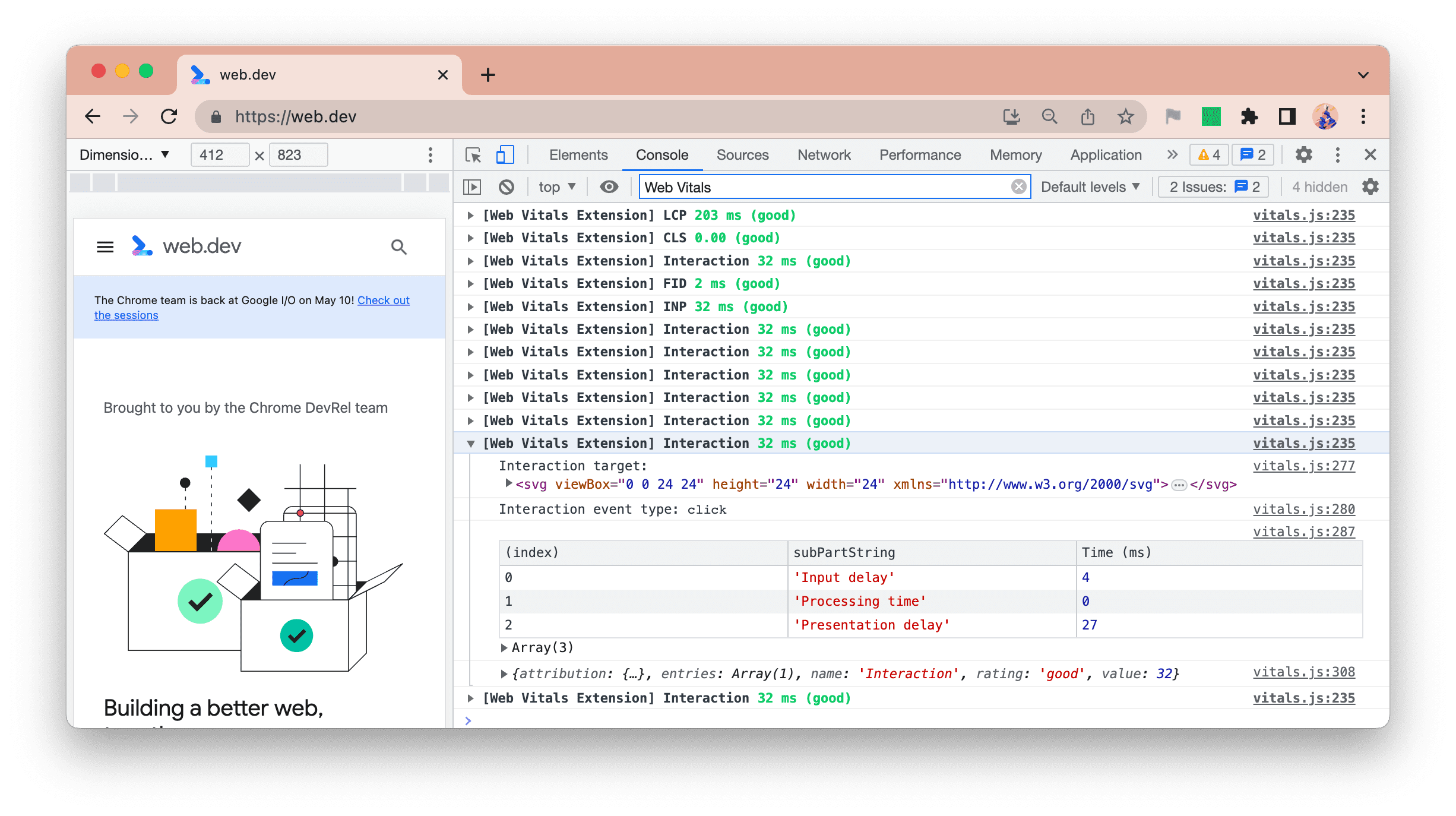
เช่นเดียวกับ LCP ส่วนขยายจะแจกแจงเวลา INP เพื่อแสดง 3 ระยะ ดังนี้
- ความล่าช้าของอินพุต
- ระยะเวลาการประมวลผล
- ความล่าช้าของงานนำเสนอ
ซึ่งจะช่วยให้คุณระบุได้ว่าเหตุการณ์นั้นช้าเนื่องจากเหตุการณ์อื่น (ความล่าช้าในการป้อนข้อมูล) หรือไม่ เนื่องจากตัวแฮนเดิลเหตุการณ์ทำงานช้าเนื่องจากโค้ด (ระยะเวลาการประมวลผล) หากความล่าช้าในการแสดงผลหลังการประมวลผลเป็นสาเหตุ (ความล่าช้าของงานนำเสนอ) หรืออย่างน้อย 2 อย่างนี้
การโต้ตอบ
INP อาจช้าเนื่องจากการโต้ตอบก่อนหน้าบล็อกเทรดหลัก จึงทําให้อินพุตเกิดความล่าช้าสูง ด้วยเหตุนี้ เราจึงแสดงการโต้ตอบทั้งหมดในรูปแบบที่คล้ายกับการบันทึก INP ดังนี้

วิธีนี้จะช่วยให้คุณ "ติดตามแบบเรียลไทม์" เว็บไซต์ได้ด้วยการโต้ตอบกับเว็บไซต์และดูในคอนโซลว่าการโต้ตอบใดมีแนวโน้มที่จะทำให้เกิดปัญหา INP
นอกจากนี้ ยังช่วยให้คุณระบุการโต้ตอบที่ช้าได้หลายๆ ครั้ง ไม่ใช่แค่การโต้ตอบ INP ที่มากที่สุดเพียงอย่างเดียว เพื่อช่วยหลีกเลี่ยงความรู้สึกว่าวิ่งไล่กิ้งก่าเมื่อปรับปรุงการตอบสนองให้ดีขึ้น
การกรองบันทึกของคอนโซล
ข้อมูลเพิ่มเติมทั้งหมดนี้มีประโยชน์แต่อาจรบกวนสมาธิหากคุณกำลังพัฒนาอื่นๆ ที่ไม่เกี่ยวข้องกับ Core Web Vitals หรือสนใจ Core Web Vitals เพียงอย่างใดอย่างหนึ่งในขณะนั้น
คุณจะใช้ตัวเลือกการกรองคอนโซลในเครื่องมือสำหรับนักพัฒนาเว็บเพื่อกรองข้อความบางส่วนหรือทั้งหมดได้ดังนี้

- หากต้องการนำข้อความส่วนขยายทั้งหมดออก คุณสามารถปิดฟีเจอร์นี้ในตัวเลือกหรือใช้ตัวกรอง
-Extension - หากต้องการดูเฉพาะ LCP คุณสามารถใช้ตัวกรอง
Web Vitals Extension LCP - หากต้องการดูเฉพาะ INP และการโต้ตอบ คุณสามารถใช้ตัวกรอง
Web Vitals Extension -LCP -CLS -FID
เรากำลังพยายามลดจำนวนตัวเลือกสำหรับส่วนขยายนี้ แต่โปรดแจ้งให้เราทราบโดยแจ้งปัญหาเกี่ยวกับ GitHub หากการกรองเครื่องมือสำหรับนักพัฒนาเว็บไม่เพียงพอและคุณต้องการตัวเลือกที่นี่
บทสรุป
เราหวังว่าคุณจะพบว่าตัวเลือกการแก้ไขข้อบกพร่องใหม่ในส่วนขยายเวอร์ชันล่าสุดมีประโยชน์ และช่วยให้ระบุและแก้ไขปัญหา Core Web Vitals ได้ง่ายขึ้น ซึ่งเป็นการปรับปรุงประสบการณ์ของผู้ใช้ในเว็บไซต์
โปรดทราบว่าประสบการณ์การใช้งานในคอมพิวเตอร์ของนักพัฒนาแอปอาจไม่ตรงกับประสบการณ์ของผู้ใช้จริง ดูบล็อกโพสต์ก่อนหน้าเกี่ยวกับวิธีดูข้อมูลช่อง CrUX สำหรับเว็บไซต์ของคุณในส่วนขยาย เพื่อให้ทราบว่าประสบการณ์การใช้งานสอดคล้องกับผู้ใช้อย่างไร
เรายินดีรับฟังความคิดเห็นเกี่ยวกับการปรับปรุงเหล่านี้ หรือคำแนะนำอื่นๆ ในเครื่องมือติดตามปัญหาเกี่ยวกับ GitHub





