คำแนะนำแบบทีละขั้นตอนเกี่ยวกับวิธีแยกย่อย LCP และระบุส่วนสำคัญที่ต้องปรับปรุง
เผยแพร่: 30 เมษายน 2020, อัปเดตล่าสุด: 31 มีนาคม 2025
Largest Contentful Paint (LCP) เป็นหนึ่งในเมตริก 3 รายการของ Core Web Vitals และแสดงถึงความเร็วในการโหลดเนื้อหาหลักของหน้าเว็บ กล่าวอย่างเจาะจงคือ LCP จะวัดระยะเวลาตั้งแต่ตอนที่ผู้ใช้เริ่มโหลดหน้าเว็บจนถึงตอนที่ระบบแสดงผลรูปภาพหรือบล็อกข้อความที่ใหญ่ที่สุดภายในวิวพอร์ต
เพื่อให้ผู้ใช้ได้รับประสบการณ์การใช้งานที่ดี เว็บไซต์ควรพยายามให้มี LCP ไม่เกิน 2.5 วินาทีสำหรับการเข้าชมหน้าเว็บอย่างน้อย 75%

มีหลายปัจจัยที่อาจส่งผลต่อความเร็วที่เบราว์เซอร์โหลดและแสดงหน้าเว็บ และความล่าช้าในปัจจัยใดก็ตามอาจส่งผลอย่างมากต่อ LCP
การแก้ไขส่วนใดส่วนหนึ่งของหน้าเว็บอย่างรวดเร็วไม่ค่อยส่งผลให้ LCP ดีขึ้นอย่างมีนัยสำคัญ หากต้องการปรับปรุง LCP คุณต้องพิจารณากระบวนการโหลดทั้งหมดและดูว่าทุกขั้นตอนในกระบวนการดังกล่าวได้รับการเพิ่มประสิทธิภาพ
ทำความเข้าใจเมตริก LCP
ก่อนที่จะเพิ่มประสิทธิภาพ LCP นักพัฒนาซอฟต์แวร์ควรพยายามทำความเข้าใจว่าตนมีปัญหา LCP หรือไม่ และปัญหาดังกล่าวมีขอบเขตเพียงใด
คุณวัด LCP ได้ในเครื่องมือหลายอย่าง แต่เครื่องมือเหล่านี้ไม่ได้วัด LCP ในลักษณะเดียวกัน หากต้องการทำความเข้าใจ LCP ของผู้ใช้จริง เราควรดูประสบการณ์ที่ผู้ใช้จริงได้รับ แทนที่จะดูสิ่งที่เครื่องมือในห้องทดลองอย่าง Lighthouse หรือการทดสอบในเครื่องแสดง เครื่องมือที่ใช้ในห้องทดลองเหล่านี้สามารถให้ข้อมูลมากมายเพื่ออธิบายและช่วยคุณปรับปรุง LCP แต่โปรดทราบว่าการทดสอบในห้องทดลองเพียงอย่างเดียวอาจไม่ได้แสดงถึงประสบการณ์ที่ผู้ใช้จริงได้รับทั้งหมด
ข้อมูล LCP ที่อิงตามผู้ใช้จริงสามารถแสดงจากเครื่องมือการตรวจสอบผู้ใช้จริง (RUM) ที่ติดตั้งในเว็บไซต์ หรือโดยใช้รายงานประสบการณ์ของผู้ใช้ Chrome (CrUX) ซึ่งรวบรวมข้อมูลที่ไม่ระบุตัวตนจากผู้ใช้ Chrome จริงสำหรับเว็บไซต์หลายล้านเว็บไซต์
การใช้ข้อมูล LCP ของ CrUX ในเครื่องมือสำหรับนักพัฒนาเว็บใน Chrome
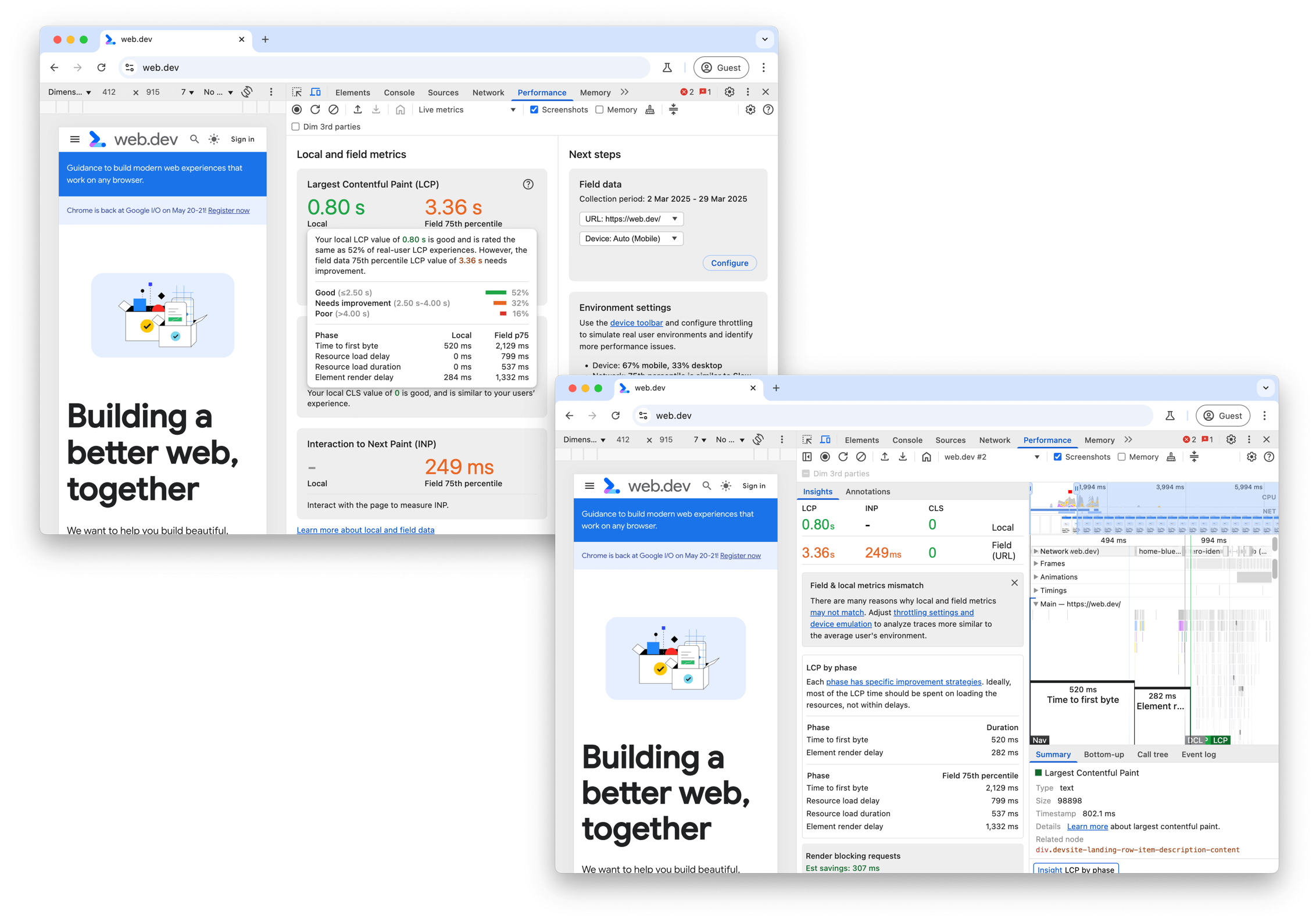
แผงประสิทธิภาพของเครื่องมือสำหรับนักพัฒนาเว็บใน Chrome จะแสดงประสบการณ์ LCP ในเครื่องของคุณข้าง LCP ของ CrUX ของหน้าเว็บหรือต้นทางในมุมมองเมตริกแบบเรียลไทม์ และในข้อมูลเชิงลึกของการติดตามประสิทธิภาพ ซึ่งรวมถึงรายละเอียดการจับเวลาส่วนย่อยของ LCP (ที่เราจะอธิบายในเร็วๆ นี้)

การวางข้อมูลภาคสนามบนแผงประสิทธิภาพจะช่วยให้คุณประเมินได้ว่าหน้าเว็บมีปัญหา LCP ของผู้ใช้จริงหรือไม่ และปรับการตั้งค่าสภาพแวดล้อมในเครื่องเพื่อจำลองและแก้ไขข้อบกพร่องเหล่านั้นได้ดียิ่งขึ้น
การใช้ข้อมูล LCP ของ CrUX ใน PageSpeed Insights
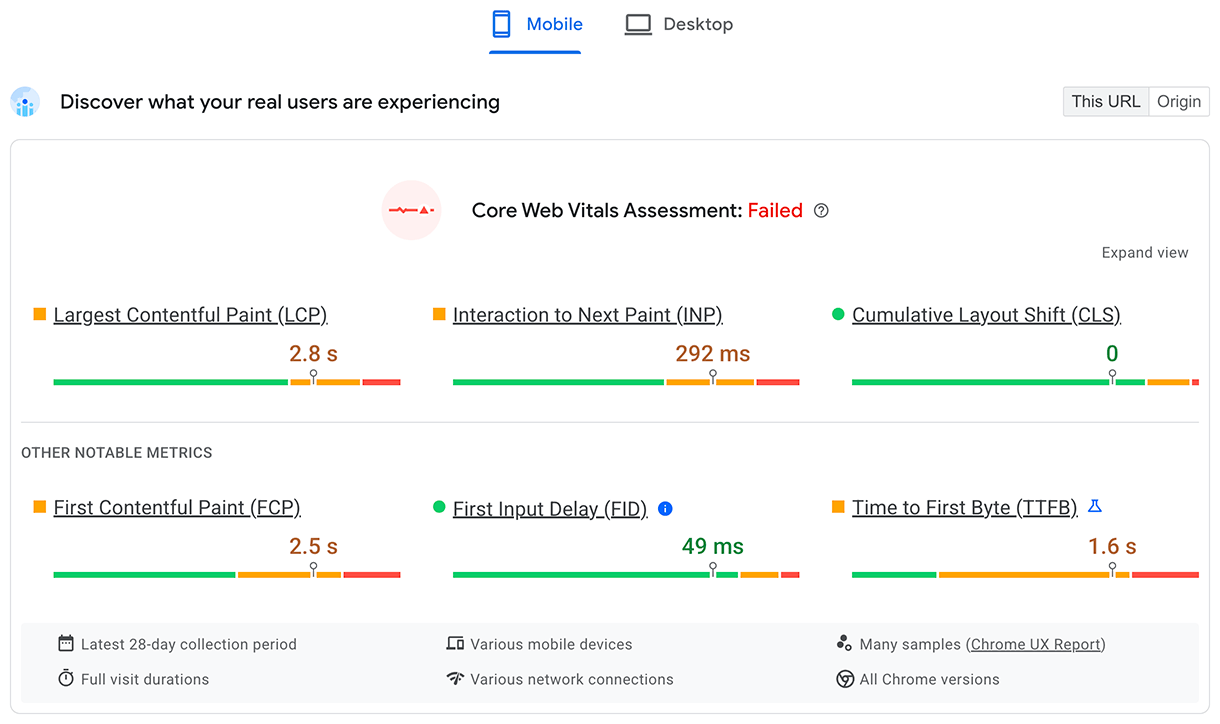
PageSpeed Insights ให้สิทธิ์เข้าถึงข้อมูล CrUX ในส่วนบนสุดที่มีป้ายกำกับว่าดูประสบการณ์ที่ผู้ใช้งานจริงได้รับ ข้อมูลในห้องทดลองโดยละเอียดเพิ่มเติมจะอยู่ในส่วนด้านล่างที่มีป้ายกำกับว่าวิเคราะห์ปัญหาด้านประสิทธิภาพ หากมีข้อมูล CrUX สำหรับเว็บไซต์ของคุณ ให้มุ่งเน้นที่ข้อมูลผู้ใช้จริงก่อนเสมอ

PageSpeed Insights แสดงข้อมูล CrUX ที่แตกต่างกันสูงสุด 4 รายการ ดังนี้
- ข้อมูลอุปกรณ์เคลื่อนที่สำหรับ URL นี้
- ข้อมูลเดสก์ท็อปสำหรับ URL นี้
- อินเทอร์เน็ตมือถือสำหรับต้นทางทั้งหมด
- ข้อมูลเดสก์ท็อปสำหรับต้นทางทั้งหมด
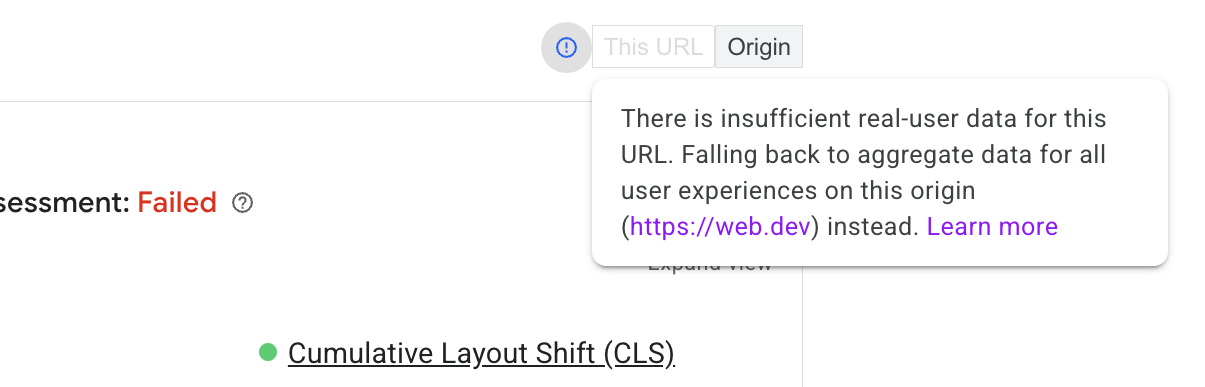
คุณสลับการตั้งค่าเหล่านี้ได้ในการควบคุมที่ด้านบนและด้านขวาบนของส่วนนี้ หาก URL มีข้อมูลไม่เพียงพอที่จะแสดงในระดับ URL แต่มีข้อมูลสำหรับต้นทาง PageSpeed Insights จะแสดงข้อมูลต้นทางเสมอ

LCP สำหรับทั้งต้นทางอาจแตกต่างจาก LCP ของหน้าเว็บแต่ละหน้ามาก ทั้งนี้ขึ้นอยู่กับวิธีโหลด LCP ในหน้านั้นเมื่อเทียบกับหน้าอื่นๆ ในต้นทางนั้น นอกจากนี้ยังอาจได้รับผลกระทบจากวิธีที่ผู้เข้าชมไปยังหน้าเว็บเหล่านี้ด้วย หน้าแรกมักเป็นหน้าที่ผู้ใช้ใหม่เข้าชม ดังนั้นจึงอาจโหลดแบบ "เย็น" บ่อยครั้งโดยไม่มีเนื้อหาที่แคชไว้ จึงมักเป็นหน้าที่โหลดช้าที่สุดในเว็บไซต์
การดูข้อมูล CrUX ทั้ง 4 หมวดหมู่ที่แตกต่างกันจะช่วยให้คุณเข้าใจว่าปัญหา LCP เป็นปัญหาเฉพาะของหน้านี้ หรือเป็นปัญหาทั่วไปในระดับเว็บไซต์ ในทำนองเดียวกัน ก็สามารถแสดงประเภทอุปกรณ์ที่มีปัญหา LCP ได้ด้วย
การใช้เมตริกเสริมของ CrUX ใน PageSpeed Insights
ผู้ที่ต้องการเพิ่มประสิทธิภาพ LCP ควรใช้เวลา First Contentful Paint (FCP) และ Time to First Byte (TTFB) ด้วย ซึ่งเป็นเมตริกการวินิจฉัยที่ดีที่ให้ข้อมูลเชิงลึกที่มีคุณค่าเกี่ยวกับ LCP ได้
TTFB คือเวลาตั้งแต่ที่ผู้เข้าชมเริ่มไปยังหน้าเว็บ (เช่น คลิกที่ลิงก์) จนกว่าจะได้รับไบต์แรกของเอกสาร HTML TTFB ที่สูงอาจทำให้การบรรลุ LCP 2.5 วินาทีเป็นเรื่องยากหรือเป็นไปไม่ได้
TTFB สูงอาจเกิดจากการเปลี่ยนเส้นทางของเซิร์ฟเวอร์หลายครั้ง ผู้เข้าชมอยู่ไกลจากเซิร์ฟเวอร์ของเว็บไซต์ที่ใกล้ที่สุด ผู้เข้าชมอยู่ในสภาพเครือข่ายที่ไม่ดี หรือไม่สามารถใช้เนื้อหาที่แคชไว้เนื่องจากพารามิเตอร์การค้นหา
เมื่อหน้าเว็บเริ่มแสดงผล อาจมีการแสดงผลครั้งแรก (เช่น สีพื้นหลัง) ตามด้วยเนื้อหาบางอย่างที่ปรากฏขึ้น (เช่น ส่วนหัวของเว็บไซต์) FCP จะวัดลักษณะที่ปรากฏของเนื้อหาเริ่มต้น ความแตกต่างระหว่าง FCP กับเมตริกอื่นๆ อาจบ่งบอกอะไรได้หลายอย่าง
ส่วนต่างที่มากระหว่าง TTFB กับ FCP อาจบ่งบอกว่าเบราว์เซอร์ต้องดาวน์โหลดชิ้นงานที่บล็อกการแสดงผลจำนวนมาก นอกจากนี้ยังอาจเป็นสัญญาณว่าเว็บไซต์ต้องทำงานอย่างหนักเพื่อแสดงเนื้อหาที่มีความหมาย ซึ่งเป็นสัญญาณคลาสสิกของเว็บไซต์ที่พึ่งพาการแสดงฝั่งไคลเอ็นต์เป็นอย่างมาก
ส่วนต่างขนาดใหญ่ระหว่าง FCP กับ LCP แสดงว่าทรัพยากร LCP ไม่พร้อมให้เบราว์เซอร์จัดลําดับความสําคัญในทันที (เช่น ข้อความหรือรูปภาพที่ JavaScript จัดการแทนที่จะอยู่ใน HTML เริ่มต้น) หรือเบราว์เซอร์ทํางานอื่นๆ เสร็จก่อนจึงจะแสดงเนื้อหา LCP ได้
การใช้ข้อมูล Lighthouse ของ PageSpeed Insights
ส่วน Lighthouse ของ PageSpeed Insights มีคำแนะนำในการปรับปรุง LCP แต่ก่อนอื่นคุณควรตรวจสอบว่า LCP ที่ระบุสอดคล้องกับข้อมูลผู้ใช้จริงที่ CrUX ให้ไว้หรือไม่ หาก Lighthouse และ CrUX ไม่เห็นด้วยกัน แสดงว่า CrUX น่าจะให้ภาพประสบการณ์ของผู้ใช้ที่แม่นยำกว่า โปรดตรวจสอบว่าข้อมูล CrUX เป็นของหน้าเว็บ ไม่ใช่ต้นทางทั้งหมด ก่อนที่จะดำเนินการ
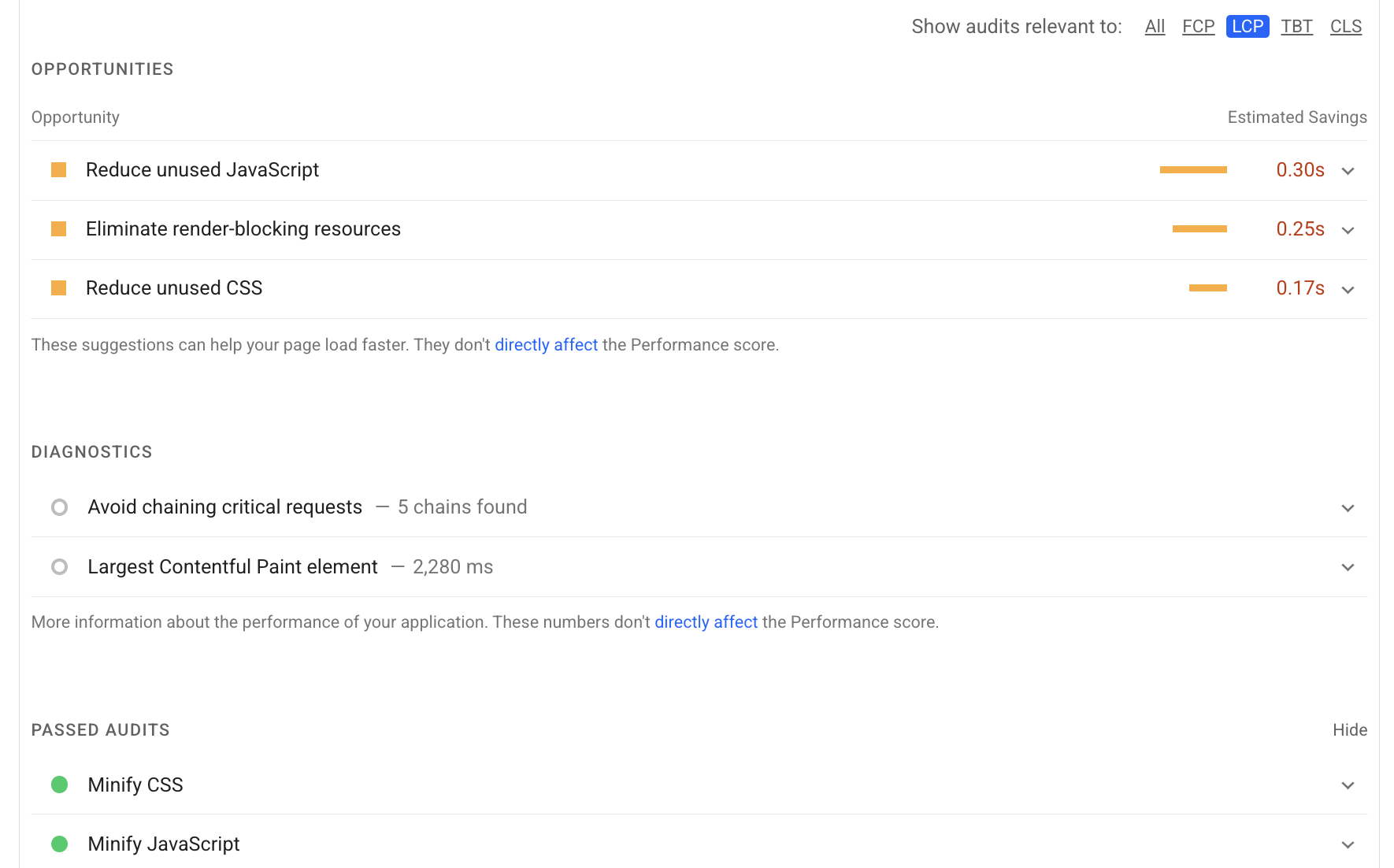
หากทั้ง Lighthouse และ CrUX แสดงค่า LCP ที่ต้องปรับปรุง ส่วน Lighthouse จะให้คำแนะนำที่มีประโยชน์เกี่ยวกับวิธีปรับปรุง LCP ได้ ใช้ตัวกรอง LCP เพื่อแสดงเฉพาะการตรวจสอบที่เกี่ยวข้องกับ LCP ดังนี้

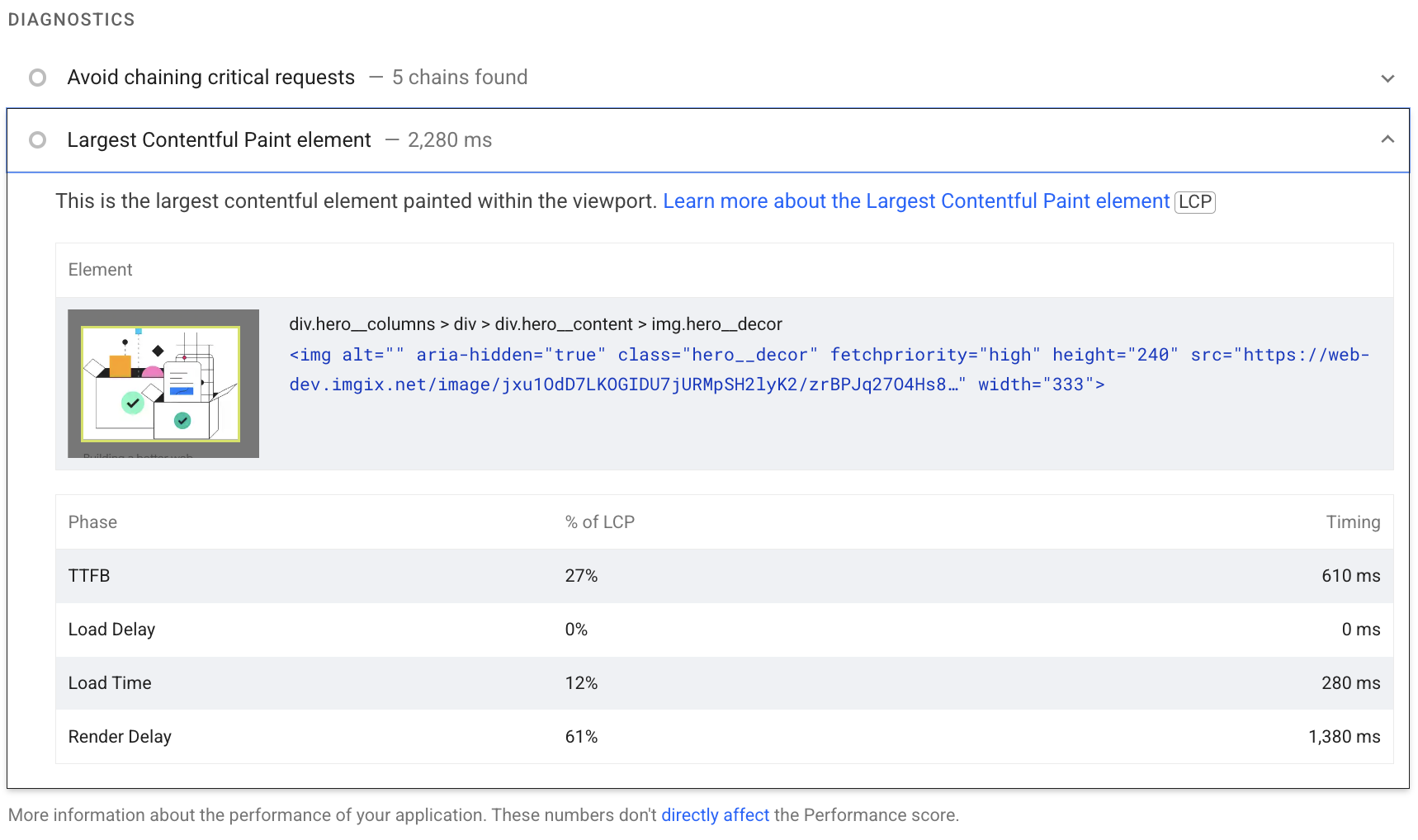
นอกจากโอกาสในการปรับปรุงแล้ว ยังมีข้อมูลการวินิจฉัยที่อาจให้ข้อมูลเพิ่มเติมเพื่อช่วยวินิจฉัยปัญหาด้วย การวินิจฉัยองค์ประกอบ Largest Contentful Paint แสดงรายละเอียดที่มีประโยชน์เกี่ยวกับระยะเวลาต่างๆ ที่ประกอบกันเป็น LCP ดังนี้

นอกจากนี้ ประเภททรัพยากรและส่วนย่อยของ LCP ยังมีให้บริการใน CrUX ด้วย
เราจะเจาะลึกส่วนย่อยเหล่านี้ในส่วนถัดไป
รายละเอียด LCP
การเพิ่มประสิทธิภาพสำหรับ LCP อาจเป็นงานที่ซับซ้อนมากขึ้นเมื่อ PageSpeed Insights ไม่ได้ให้คำตอบเกี่ยวกับวิธีปรับปรุงเมตริกนี้ โดยทั่วไปแล้ว การแบ่งงานที่ซับซ้อนออกเป็นงานเล็กๆ ที่จัดการได้ง่ายกว่าและจัดการไปทีละงานมักจะได้ผลดีกว่า
ส่วนนี้จะนำเสนอวิธีการแยก LCP ออกเป็นส่วนย่อยที่สำคัญที่สุด จากนั้นจะนำเสนอคำแนะนำและแนวทางปฏิบัติแนะนำที่เฉพาะเจาะจงเกี่ยวกับวิธีเพิ่มประสิทธิภาพแต่ละส่วน
โดยปกติแล้วการโหลดหน้าเว็บส่วนใหญ่จะมีคำขอของเครือข่ายหลายรายการ แต่เพื่อระบุโอกาสในการปรับปรุง LCP คุณควรเริ่มจากการดูคำขอ 2 รายการต่อไปนี้
- เอกสาร HTML เริ่มต้น
- แหล่งข้อมูล LCP (หากมี)
แม้ว่าคำขออื่นๆ ในหน้าเว็บอาจส่งผลต่อ LCP แต่คำขอ 2 รายการนี้ (โดยเฉพาะเวลาที่ทรัพยากร LCP เริ่มต้นและสิ้นสุด) จะเผยให้เห็นว่าหน้าเว็บของคุณได้รับการเพิ่มประสิทธิภาพสำหรับ LCP หรือไม่
หากต้องการระบุแหล่งข้อมูล LCP คุณสามารถใช้เครื่องมือสำหรับนักพัฒนาซอฟต์แวร์ (เช่น PageSpeed Insights ที่กล่าวถึงก่อนหน้านี้ เครื่องมือสำหรับนักพัฒนาเว็บใน Chrome หรือ WebPageTest) เพื่อระบุองค์ประกอบ LCP จากนั้นคุณจะจับคู่ URL (อีกครั้ง หากมี) ที่โหลดโดยองค์ประกอบในลำดับการโหลดเครือข่ายของทรัพยากรทั้งหมดที่หน้าเว็บโหลดได้
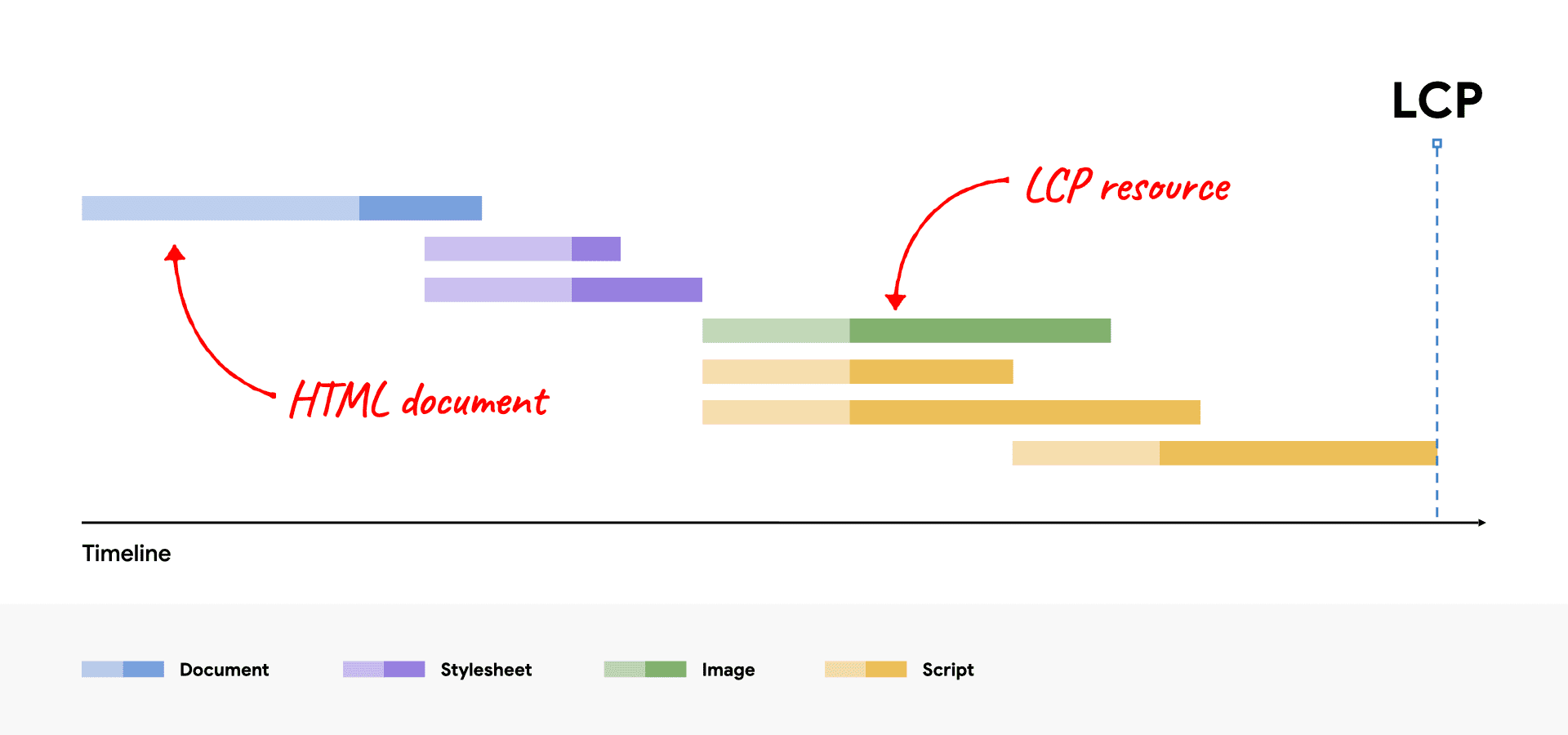
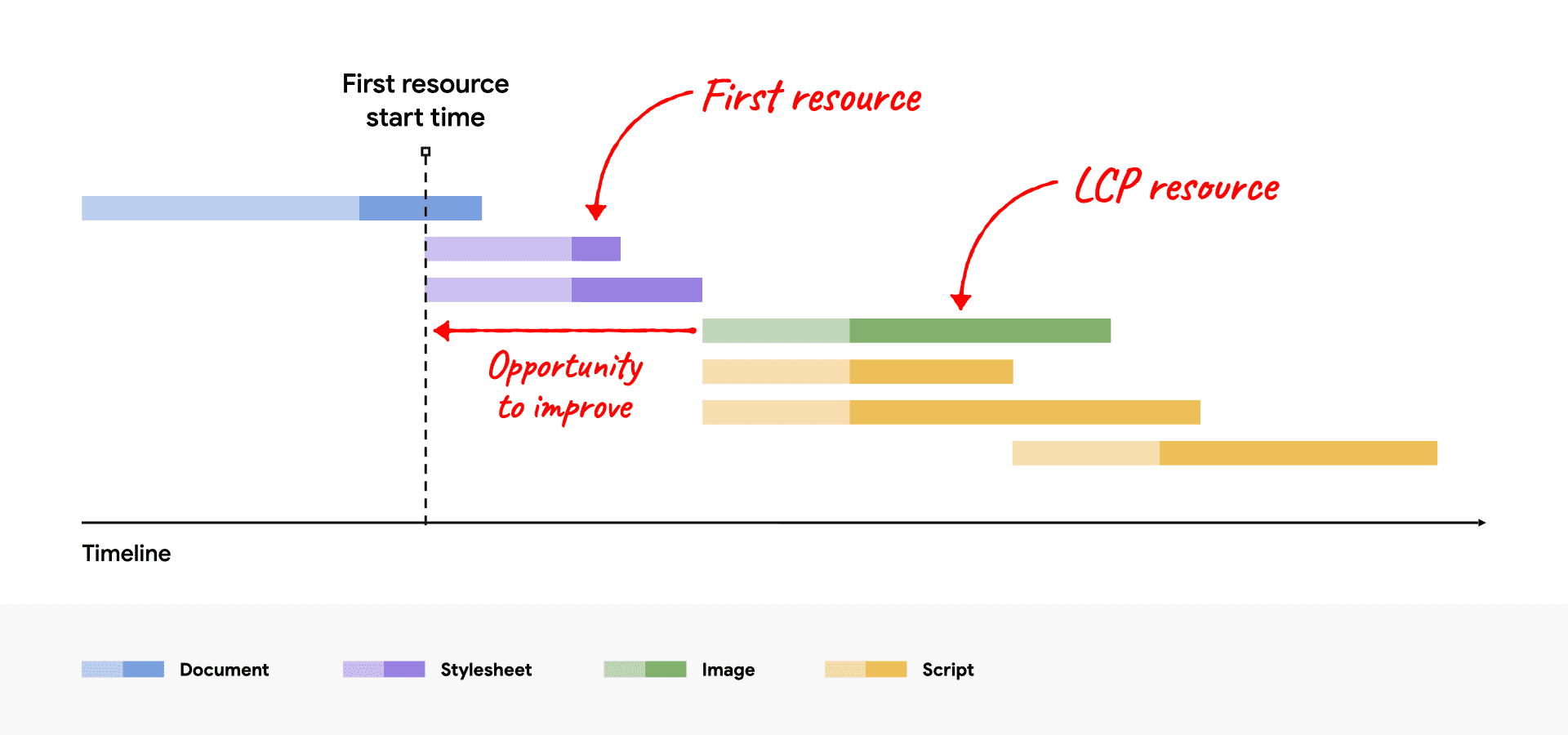
ตัวอย่างเช่น ภาพต่อไปนี้แสดงทรัพยากรที่ไฮไลต์ในแผนภาพน้ำตกของเครือข่ายจากการโหลดหน้าเว็บทั่วไป ซึ่งองค์ประกอบ LCP ต้องใช้คำขอรูปภาพในการแสดงผล

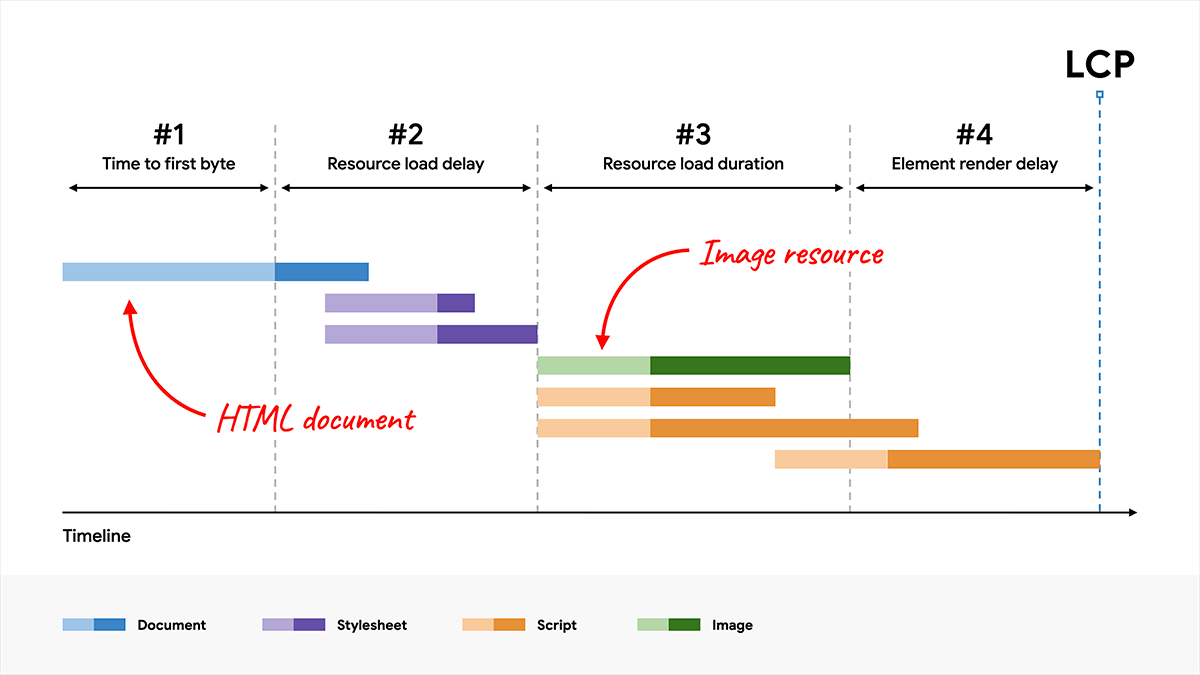
สำหรับหน้าเว็บที่ได้รับการเพิ่มประสิทธิภาพอย่างดี คุณควรให้คำขอทรัพยากร LCP เริ่มโหลดโดยเร็วที่สุด และควรให้องค์ประกอบ LCP แสดงผลโดยเร็วที่สุดหลังจากที่ทรัพยากร LCP โหลดเสร็จ หากต้องการช่วยให้เห็นภาพว่าหน้าเว็บหนึ่งๆ เป็นไปตามหลักการนี้หรือไม่ คุณสามารถแบ่งเวลา LCP ทั้งหมดออกเป็นส่วนย่อยต่อไปนี้
- เวลาที่ได้รับข้อมูลไบต์แรก (TTFB)
- เวลาตั้งแต่ผู้ใช้เริ่มโหลดหน้าเว็บจนถึงตอนที่เบราว์เซอร์ได้รับไบต์แรกของการตอบกลับเอกสาร HTML
- ความล่าช้าของการโหลดทรัพยากร
- เวลาตั้งแต่ TTFB จนถึงเวลาที่เบราว์เซอร์เริ่มโหลดทรัพยากร LCP หากองค์ประกอบ LCP ไม่ต้องโหลดทรัพยากรเพื่อแสดงผล (เช่น หากองค์ประกอบเป็นโหนดข้อความที่แสดงผลด้วยแบบอักษรของระบบ) เวลาดังกล่าวจะเป็น 0
- ระยะเวลาในการโหลดทรัพยากร
- ระยะเวลาที่ใช้ในการโหลดทรัพยากร LCP เอง หากองค์ประกอบ LCP ไม่ต้องโหลดทรัพยากรเพื่อแสดงผล เวลาดังกล่าวจะเป็น 0
- ความล่าช้าในการแสดงผลองค์ประกอบ
- เวลาตั้งแต่ทรัพยากร LCP โหลดเสร็จจนถึงการแสดงผลองค์ประกอบ LCP อย่างเต็มรูปแบบ
LCP ของทุกหน้าประกอบด้วยหมวดหมู่ย่อย 4 หมวดหมู่ต่อไปนี้ ไม่มีช่องว่างหรือการทับซ้อน ระหว่างเมตริกเหล่านี้ และเมตริกเหล่านี้รวมกันเป็นเวลา LCP เต็ม

หน้าเว็บทุกหน้าสามารถมีค่า LCP ที่แบ่งออกเป็น 4 ส่วนย่อยนี้ได้ โดยไม่มีการทับซ้อนหรือช่องว่างระหว่างกัน ซึ่งเมื่อรวมกันแล้วจะเท่ากับเวลา LCP ทั้งหมด
เมื่อเพิ่มประสิทธิภาพ LCP การเพิ่มประสิทธิภาพส่วนย่อยเหล่านี้ทีละส่วนจะเป็นประโยชน์ แต่ก็อย่าลืมว่าคุณต้องเพิ่มประสิทธิภาพทั้งหมดด้วย ในบางกรณี การเพิ่มประสิทธิภาพที่ใช้กับส่วนหนึ่งจะไม่ช่วยปรับปรุง LCP แต่จะเพียงเปลี่ยนเวลาที่ประหยัดได้ไปยังอีกส่วนหนึ่ง
ตัวอย่างเช่น ใน Waterfall ของเครือข่ายก่อนหน้านี้ หากคุณลดขนาดไฟล์ของรูปภาพโดยการบีบอัดให้มากขึ้นหรือเปลี่ยนไปใช้รูปแบบที่เหมาะสมกว่า (เช่น AVIF หรือ WebP) ก็จะช่วยลดระยะเวลาในการโหลดทรัพยากรได้ แต่จริงๆ แล้วจะไม่ช่วยปรับปรุง LCP เนื่องจากเวลาจะเปลี่ยนไปเป็นส่วนย่อยของการหน่วงเวลาในการแสดงผลองค์ประกอบแทน

สาเหตุที่เกิดเหตุการณ์นี้ขึ้นเนื่องจากในหน้านี้ ระบบจะซ่อนองค์ประกอบ LCP ไว้จนกว่าโค้ด JavaScript จะโหลดเสร็จ แล้วจึงแสดงทุกอย่างพร้อมกัน
ตัวอย่างนี้ช่วยแสดงให้เห็นว่าคุณต้องเพิ่มประสิทธิภาพส่วนย่อยทั้งหมดนี้เพื่อให้ได้ผลลัพธ์ LCP ที่ดีที่สุด
เวลาที่เหมาะสมที่สุดสำหรับส่วนย่อย
ในการเพิ่มประสิทธิภาพแต่ละส่วนย่อยของ LCP คุณควรทำความเข้าใจว่าการแบ่งส่วนย่อยเหล่านี้ในหน้าเว็บที่เพิ่มประสิทธิภาพอย่างดีควรเป็นอย่างไร
ใน 4 ส่วนย่อย มี 2 ส่วนที่มีคำว่า "delay" อยู่ในชื่อ ซึ่งเป็นสัญญาณว่าคุณควรทำให้เวลาเหล่านี้ใกล้เคียง 0 มากที่สุด อีก 2 ส่วนเกี่ยวข้องกับคำขอเครือข่าย ซึ่งต้องใช้เวลาตามลักษณะของคำขอ
โปรดทราบว่าการแบ่งเวลาเหล่านี้เป็นเพียงแนวทาง ไม่ใช่กฎที่เข้มงวด หากเวลา LCP ในหน้าเว็บอยู่ภายใน 2.5 วินาทีอย่างสม่ำเสมอ สัดส่วนสัมพัทธ์ก็ไม่สำคัญ แต่หากคุณใช้เวลามากเกินไปโดยไม่จำเป็นในส่วน "ความล่าช้า" ใดส่วนหนึ่ง ก็จะทำให้การบรรลุเป้าหมาย 2.5 วินาทีอยู่เสมอเป็นเรื่องยากมาก
วิธีคิดที่ดีเกี่ยวกับรายละเอียดเวลา LCP คือ
- เวลาส่วนใหญ่ของ LCP ควรใช้ไปกับการโหลดเอกสาร HTML และแหล่งที่มาของ LCP
- เวลาใดก็ตามก่อน LCP ที่ทรัพยากรใดทรัพยากรหนึ่งใน 2 รายการนี้ไม่โหลดถือเป็นโอกาสในการปรับปรุง
วิธีเพิ่มประสิทธิภาพแต่ละส่วน
ตอนนี้คุณทราบแล้วว่าเวลาของส่วนย่อยแต่ละส่วนของ LCP ควรแบ่งออกเป็นอย่างไรในหน้าเว็บที่ได้รับการเพิ่มประสิทธิภาพอย่างดี คุณก็เริ่มเพิ่มประสิทธิภาพหน้าเว็บของคุณเองได้แล้ว
ส่วนถัดไป 4 ส่วนจะนำเสนอคำแนะนำและแนวทางปฏิบัติแนะนำเกี่ยวกับวิธีเพิ่มประสิทธิภาพแต่ละส่วน โดยจะแสดงตามลำดับ เริ่มจากการเพิ่มประสิทธิภาพที่มีแนวโน้มว่าจะส่งผลลัพธ์มากที่สุด
1. ลดความล่าช้าของการโหลดทรัพยากร
เป้าหมายในขั้นตอนนี้คือการตรวจสอบว่าทรัพยากร LCP เริ่มโหลดเร็วที่สุดเท่าที่จะเป็นไปได้ ในทางทฤษฎีแล้ว ทรัพยากรอาจเริ่มโหลดได้เร็วที่สุดทันทีหลังจาก TTFB แต่ในทางปฏิบัติมักจะมีความล่าช้าก่อนที่เบราว์เซอร์จะเริ่มโหลดทรัพยากรจริงๆ
กฎง่ายๆ คือทรัพยากร LCP ควรเริ่มโหลดพร้อมกับทรัพยากรแรกที่หน้าเว็บนั้นโหลด หรือพูดอีกอย่างคือ หากทรัพยากร LCP เริ่มโหลดช้ากว่าทรัพยากรแรก ก็แสดงว่ามีโอกาสปรับปรุง

โดยทั่วไปแล้ว มี 2 ปัจจัยที่ส่งผลต่อความเร็วในการโหลดทรัพยากร LCP
- เมื่อพบทรัพยากร
- ลำดับความสำคัญของทรัพยากร
เพิ่มประสิทธิภาพเมื่อพบทรัพยากร
เพื่อให้แน่ใจว่าทรัพยากร LCP จะเริ่มโหลดได้เร็วที่สุด ทรัพยากรดังกล่าวต้องค้นพบได้ในการตอบกลับเอกสาร HTML เริ่มต้นโดยเครื่องสแกนการโหลดล่วงหน้าของเบราว์เซอร์ ตัวอย่างเช่น ในกรณีต่อไปนี้ เบราว์เซอร์จะค้นพบทรัพยากร LCP ได้โดยการสแกนการตอบกลับของเอกสาร HTML
- องค์ประกอบ LCP คือองค์ประกอบ
<img>และมีแอตทริบิวต์srcหรือsrcsetอยู่ในการมาร์กอัป HTML เริ่มต้น - องค์ประกอบ LCP ต้องมีรูปภาพพื้นหลัง CSS แต่รูปภาพนั้นโหลดล่วงหน้าโดยใช้
<link rel="preload">ในมาร์กอัป HTML (หรือใช้ส่วนหัวLink) - องค์ประกอบ LCP คือโหนดข้อความที่ต้องใช้แบบอักษรบนเว็บในการแสดงผล และระบบจะโหลดแบบอักษรโดยใช้
<link rel="preload">ในมาร์กอัป HTML (หรือใช้ส่วนหัวLink)
ต่อไปนี้คือตัวอย่างที่ระบบค้นพบทรัพยากร LCP จากการสแกนการตอบกลับเอกสาร HTML ไม่ได้
- องค์ประกอบ LCP คือ
<img>ที่เพิ่มลงในหน้าเว็บแบบไดนามิกโดยใช้ JavaScript - องค์ประกอบ LCP จะโหลดแบบ Lazy ด้วยไลบรารี JavaScript ที่ซ่อนแอตทริบิวต์
srcหรือsrcset(มักจะเป็นdata-srcหรือdata-srcset) - องค์ประกอบ LCP ต้องมีรูปภาพพื้นหลัง CSS
ในแต่ละกรณีเหล่านี้ เบราว์เซอร์ต้องเรียกใช้สคริปต์หรือใช้สไตล์ชีต ซึ่งมักจะต้องรอให้คำขอเครือข่ายเสร็จสิ้นก่อน จึงจะค้นพบทรัพยากร LCP และเริ่มโหลดได้ ซึ่งไม่ใช่วิธีที่ดีที่สุด
แหล่งข้อมูล LCP ควรค้นพบได้จากแหล่งที่มาของ HTML เพื่อขจัดความล่าช้าในการโหลดทรัพยากรที่ไม่จำเป็น ในกรณีที่อ้างอิงทรัพยากรจากไฟล์ CSS หรือ JavaScript ภายนอกเท่านั้น คุณควรโหลดทรัพยากร LCP ล่วงหน้าด้วยลำดับความสำคัญในการดึงข้อมูลสูง เช่น
<!-- Load the stylesheet that will reference the LCP image. -->
<link rel="stylesheet" href="/path/to/styles.css">
<!-- Preload the LCP image with a high fetchpriority so it starts loading with the stylesheet. -->
<link rel="preload" fetchpriority="high" as="image" href="/path/to/hero-image.webp" type="image/webp">
เพิ่มประสิทธิภาพลำดับความสำคัญที่กำหนดให้กับทรัพยากร
แม้ว่าทรัพยากร LCP จะค้นพบได้จากมาร์กอัป HTML แต่ก็ยังอาจไม่เริ่มโหลดเร็วเท่าทรัพยากรแรก ปัญหานี้อาจเกิดขึ้นหากฮิวริสติกของลำดับความสำคัญของเครื่องสแกนการโหลดล่วงหน้าของเบราว์เซอร์ไม่รู้จักว่าทรัพยากรนั้นสำคัญ หรือหากพิจารณาว่าทรัพยากรอื่นๆ สำคัญกว่า
เช่น คุณสามารถหน่วงเวลาการแสดงรูปภาพ LCP โดยใช้ HTML ได้หากตั้งค่า loading="lazy" ในองค์ประกอบ <img> การใช้ Lazy Loading หมายความว่าระบบจะไม่โหลดทรัพยากรจนกว่าเลย์เอาต์จะยืนยันว่ารูปภาพอยู่ใน Viewport และอาจเริ่มโหลดช้ากว่าปกติ
แม้จะไม่มีการโหลดแบบ Lazy Loading แต่เบราว์เซอร์ก็ไม่ได้โหลดรูปภาพที่มีลำดับความสำคัญสูงสุดในตอนแรก เนื่องจากรูปภาพไม่ใช่ทรัพยากรที่บล็อกการแสดงผล คุณสามารถบอกใบ้ให้เบราว์เซอร์ทราบว่าทรัพยากรใดสำคัญที่สุดได้โดยใช้แอตทริบิวต์ fetchpriority สำหรับทรัพยากรที่อาจได้รับประโยชน์จากลำดับความสำคัญที่สูงขึ้น
<img fetchpriority="high" src="/path/to/hero-image.webp">
คุณควรตั้งค่า fetchpriority="high" ในองค์ประกอบ <img> หากคิดว่าองค์ประกอบนั้นมีแนวโน้มที่จะเป็นองค์ประกอบ LCP ของหน้าเว็บ อย่างไรก็ตาม การตั้งค่าลำดับความสำคัญสูงให้กับรูปภาพมากกว่า 1-2 ภาพจะทำให้การตั้งค่าลำดับความสำคัญไม่ช่วยลด LCP
นอกจากนี้ คุณยังลดลำดับความสำคัญของรูปภาพที่อาจอยู่ต้นๆ ในการตอบกลับของเอกสารแต่ไม่ปรากฏเนื่องจากการจัดรูปแบบได้ด้วย เช่น รูปภาพในสไลด์ภาพสไลด์ที่ไม่ปรากฏเมื่อเริ่มต้น
<img fetchpriority="low" src="/path/to/carousel-slide-3.webp">
การลดความสำคัญของทรัพยากรบางอย่างจะช่วยให้มีแบนด์วิดท์มากขึ้นสำหรับทรัพยากรที่ต้องการแบนด์วิดท์มากกว่า แต่ก็ต้องระมัดระวังด้วย ตรวจสอบลำดับความสำคัญของทรัพยากรในเครื่องมือสำหรับนักพัฒนาเว็บเสมอ และทดสอบการเปลี่ยนแปลงด้วยเครื่องมือในห้องทดลองและเครื่องมือภาคสนาม
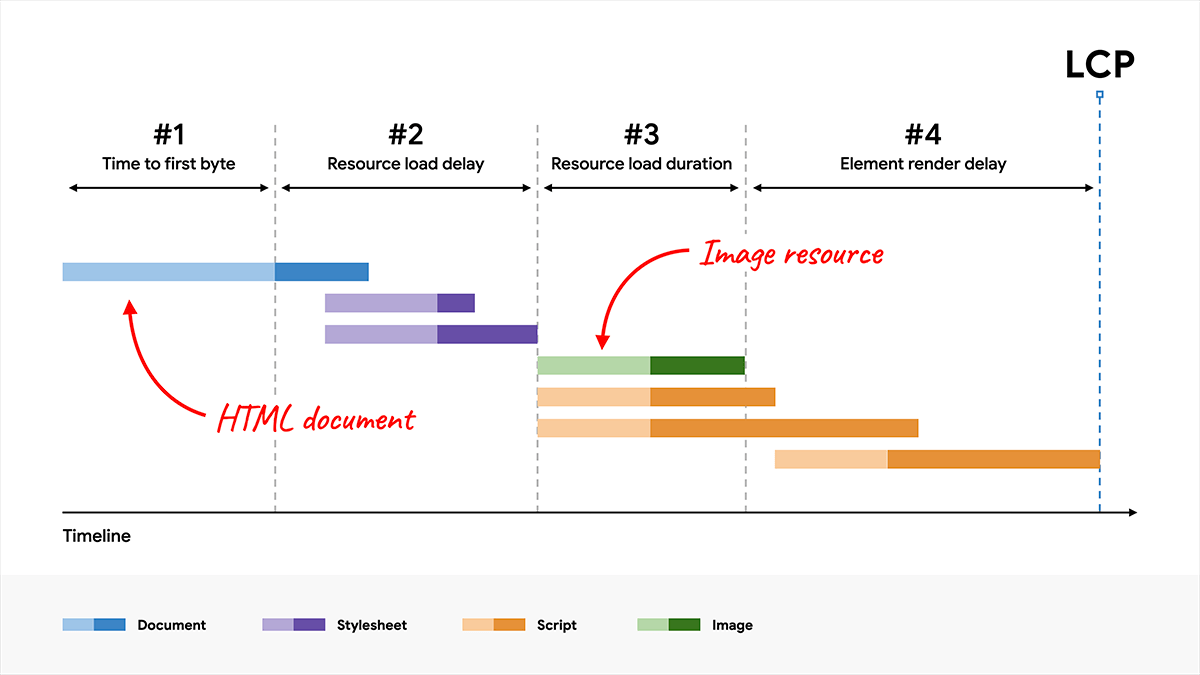
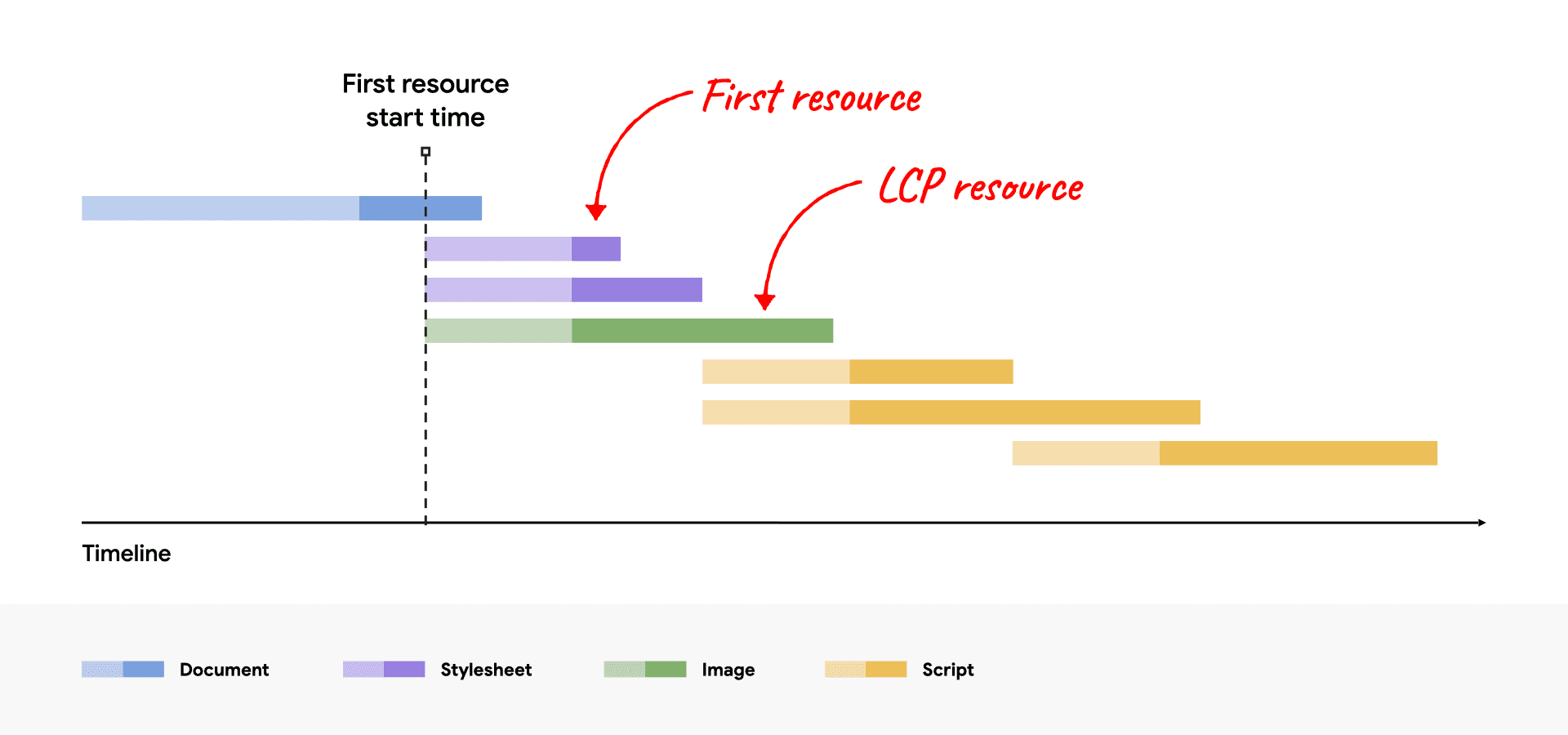
หลังจากเพิ่มประสิทธิภาพลำดับความสำคัญของทรัพยากร LCP และเวลาในการค้นพบแล้ว ลำดับชั้นของเครือข่ายควรมีลักษณะดังนี้ (โดยทรัพยากร LCP จะเริ่มพร้อมกับทรัพยากรแรก)

2. ลดความล่าช้าในการแสดงผลองค์ประกอบ
เป้าหมายในขั้นตอนนี้คือการตรวจสอบว่าองค์ประกอบ LCP แสดงผลได้ทันทีหลังจากที่โหลดทรัพยากรเสร็จแล้ว ไม่ว่าเมื่อใดก็ตาม
สาเหตุหลักที่องค์ประกอบ LCP แสดงผลไม่ได้ทันทีหลังจากที่ทรัพยากรโหลดเสร็จคือหากการแสดงผลถูกบล็อกด้วยเหตุผลอื่น
- การแสดงผลทั้งหน้าถูกบล็อกเนื่องจากสไตล์ชีตหรือสคริปต์แบบซิงโครนัสใน
<head>ที่ยังโหลดอยู่ - ทรัพยากร LCP โหลดเสร็จแล้ว แต่ยังไม่ได้เพิ่มองค์ประกอบ LCP ลงใน DOM (รอให้โค้ด JavaScript บางส่วนโหลด)
- องค์ประกอบถูกซ่อนโดยโค้ดอื่น เช่น ไลบรารีการทดสอบ A/B ที่ยังคงพิจารณาว่าผู้ใช้ควรอยู่ในการทดสอบใด
- เทรดหลักถูกบล็อกเนื่องจากงานที่ใช้เวลานาน และงานการแสดงผลต้องรอจนกว่างานที่ใช้เวลานานเหล่านั้นจะเสร็จสมบูรณ์
ส่วนต่อไปนี้จะอธิบายวิธีจัดการกับสาเหตุที่พบบ่อยที่สุดที่ทำให้เกิดการหน่วงเวลาในการแสดงผลองค์ประกอบโดยไม่จำเป็น
ลดหรือฝังสไตล์ชีตที่บล็อกการแสดงผล
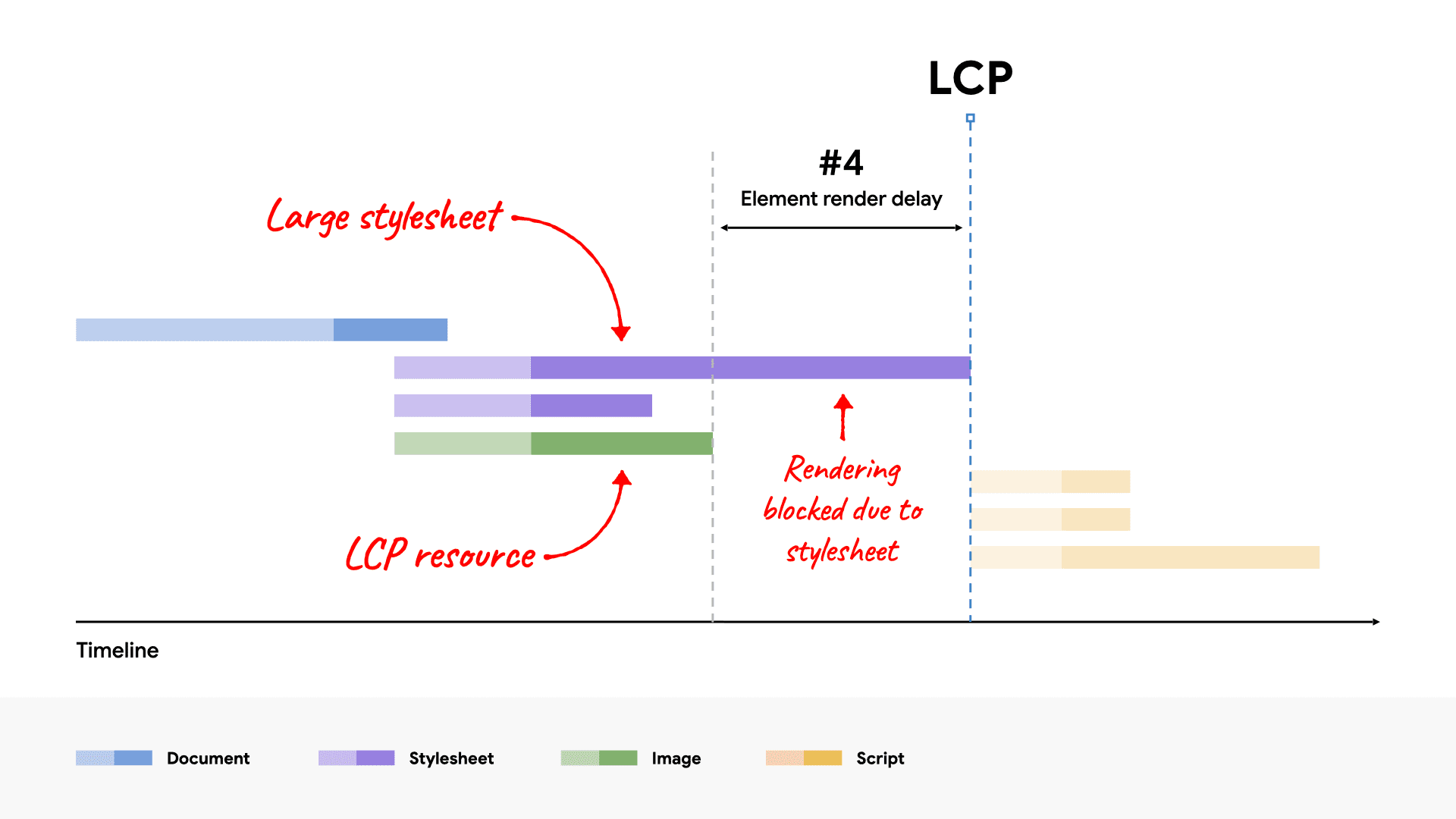
ชีตสไตล์ที่โหลดจากมาร์กอัป HTML จะบล็อกการแสดงผลเนื้อหาทั้งหมดที่ตามมา ซึ่งเป็นเรื่องดี เนื่องจากโดยทั่วไปแล้วคุณไม่ต้องการแสดงผล HTML ที่ไม่มีสไตล์ อย่างไรก็ตาม หากชีตสไตล์มีขนาดใหญ่มากจนใช้เวลาโหลดนานกว่าทรัพยากร LCP อย่างเห็นได้ชัด ชีตสไตล์จะป้องกันไม่ให้องค์ประกอบ LCP แสดงผล แม้ว่าทรัพยากรจะโหลดเสร็จแล้วก็ตาม ดังที่แสดงในตัวอย่างนี้

หากต้องการแก้ไขปัญหานี้ คุณสามารถเลือกทำอย่างใดอย่างหนึ่งต่อไปนี้
- แทรกสไตล์ชีตใน HTML เพื่อหลีกเลี่ยงคำขอเครือข่ายเพิ่มเติม หรือ
- ลดขนาดของชีตสไตล์
โดยทั่วไป เราขอแนะนำให้ใช้สไตล์ชีตแบบอินไลน์เฉพาะในกรณีที่สไตล์ชีตมีขนาดเล็ก เนื่องจากเนื้อหาแบบอินไลน์ใน HTML จะใช้ประโยชน์จากการแคชในการโหลดหน้าเว็บครั้งต่อๆ ไปไม่ได้ หากชีตสไตล์มีขนาดใหญ่มากจนใช้เวลาโหลดนานกว่าทรัพยากร LCP ก็ไม่น่าจะเหมาะกับการฝังในบรรทัด
ในกรณีส่วนใหญ่ วิธีที่ดีที่สุดในการตรวจสอบว่าชีตสไตล์ไม่ได้บล็อกการแสดงผลขององค์ประกอบ LCP คือการลดขนาดของชีตสไตล์ให้เล็กกว่าทรัพยากร LCP ซึ่งจะช่วยให้มั่นใจได้ว่าจะไม่เป็นคอขวดสำหรับการเข้าชมส่วนใหญ่
คำแนะนำบางส่วนในการลดขนาดชีตสไตล์มีดังนี้
- นำ CSS ที่ไม่ได้ใช้ออก: ใช้เครื่องมือสำหรับนักพัฒนาเว็บใน Chrome เพื่อค้นหากฎ CSS ที่ไม่ได้ใช้และอาจนำออกได้ (หรือเลื่อนออกไป)
- เลื่อนการโหลด CSS ที่ไม่สำคัญ: แยกสไตล์ชีตออกเป็นสไตล์ที่จำเป็นสำหรับการโหลดหน้าเว็บครั้งแรก และสไตล์ที่โหลดแบบ Lazy Loading ได้
- ลดขนาดและบีบอัด CSS: สำหรับสไตล์ที่สำคัญ ให้ตรวจสอบว่าคุณได้ลดขนาดการโอนให้ได้มากที่สุด
เลื่อนหรือแทรก JavaScript ที่บล็อกการแสดงผล
แทบไม่จำเป็นต้องเพิ่มสคริปต์แบบซิงโครนัส (สคริปต์ที่ไม่มีแอตทริบิวต์ async หรือ defer) ลงใน <head> ของหน้าเว็บ และการทำเช่นนั้นมักจะส่งผลเสียต่อประสิทธิภาพ
ในกรณีที่ต้องเรียกใช้โค้ด JavaScript โดยเร็วที่สุดในการโหลดหน้าเว็บ ทางที่ดีควรฝังโค้ดดังกล่าวไว้ในบรรทัดเพื่อให้การแสดงผลไม่ล่าช้าเนื่องจากต้องรอคำขอเครือข่ายอื่น อย่างไรก็ตาม เช่นเดียวกับสไตล์ชีต คุณควรแทรกสคริปต์ในบรรทัดเฉพาะในกรณีที่สคริปต์มีขนาดเล็กมากเท่านั้น
<head> <script src="/path/to/main.js"></script> </head>
<head>
<script>
// Inline script contents directly in the HTML.
// IMPORTANT: only do this for very small scripts.
</script>
</head>ใช้การแสดงผลฝั่งเซิร์ฟเวอร์
การแสดงผลฝั่งเซิร์ฟเวอร์ (SSR) คือกระบวนการเรียกใช้ตรรกะของแอปพลิเคชันฝั่งไคลเอ็นต์บนเซิร์ฟเวอร์ และตอบสนองต่อคำขอเอกสาร HTML ด้วยมาร์กอัป HTML แบบเต็ม
จากมุมมองของการเพิ่มประสิทธิภาพ LCP นั้น SSR มีข้อดีหลักๆ 2 ประการ ดังนี้
- ผู้ใช้จะค้นพบแหล่งข้อมูลรูปภาพของคุณได้จากแหล่งที่มาของ HTML (ตามที่อธิบายไว้ในขั้นตอนที่ 1 ก่อนหน้านี้)
- เนื้อหาหน้าเว็บของคุณไม่จำเป็นต้องมีคำขอ JavaScript เพิ่มเติมเพื่อให้เสร็จสมบูรณ์ก่อนจึงจะแสดงผลได้
ข้อเสียหลักของ SSR คือต้องใช้เวลาในการประมวลผลเซิร์ฟเวอร์เพิ่มเติม ซึ่งอาจทำให้ TTFB ช้าลง อย่างไรก็ตาม โดยปกติแล้วการแลกเปลี่ยนนี้ก็คุ้มค่า เนื่องจากคุณควบคุมเวลาในการประมวลผลของเซิร์ฟเวอร์ได้ แต่ควบคุมความสามารถของเครือข่ายและอุปกรณ์ของผู้ใช้ไม่ได้
ตัวเลือกที่คล้ายกับ SSR เรียกว่าการสร้างเว็บไซต์แบบคงที่ (SSG) หรือการแสดงผลล่วงหน้า ซึ่งเป็นกระบวนการสร้างหน้า HTML ในขั้นตอนการสร้างแทนที่จะสร้างตามคำขอ หากสถาปัตยกรรมของคุณรองรับการแสดงผลล่วงหน้า โดยทั่วไปแล้วการแสดงผลล่วงหน้าจะเป็นตัวเลือกที่ดีกว่าในด้านประสิทธิภาพ
แบ่งงานที่ใช้เวลานาน
แม้ว่าคุณจะทำตามคำแนะนำก่อนหน้านี้และโค้ด JavaScript ไม่ได้บล็อกการแสดงผลหรือไม่ได้มีหน้าที่ในการแสดงผลองค์ประกอบ แต่ก็ยังอาจทำให้ LCP ล่าช้าได้
สาเหตุที่พบบ่อยที่สุดคือเมื่อหน้าเว็บโหลดไฟล์ JavaScript ขนาดใหญ่ ซึ่งต้องได้รับการแยกวิเคราะห์และดำเนินการในเทรดหลักของเบราว์เซอร์ ซึ่งหมายความว่าแม้จะดาวน์โหลดแหล่งข้อมูลรูปภาพเสร็จสมบูรณ์แล้ว แต่ก็อาจยังต้องรอจนกว่าสคริปต์ที่ไม่เกี่ยวข้องจะดำเนินการเสร็จสิ้นก่อนจึงจะแสดงผลได้
ปัจจุบันเบราว์เซอร์ทั้งหมดแสดงรูปภาพในเทรดหลัก ซึ่งหมายความว่าสิ่งใดก็ตามที่บล็อกเทรดหลักอาจทำให้เกิดความล่าช้าในการแสดงผลองค์ประกอบที่ไม่จำเป็นได้เช่นกัน
3. ลดระยะเวลาในการโหลดทรัพยากร
เป้าหมายของขั้นตอนนี้คือการลดเวลาที่ใช้ในการโอนไบต์ของทรัพยากรผ่านเครือข่ายไปยังอุปกรณ์ของผู้ใช้ โดยทั่วไปแล้ว คุณทำได้ 4 วิธีดังนี้
- ลดขนาดของทรัพยากร
- ลดระยะทางที่ทรัพยากรต้องเดินทาง
- ลดการแย่งชิงแบนด์วิดท์เครือข่าย
- ขจัดเวลาเครือข่ายออกทั้งหมด
ลดขนาดของทรัพยากร
แหล่งข้อมูล LCP ของหน้าเว็บ (หากมี) จะเป็นรูปภาพหรือแบบอักษรบนเว็บ คำแนะนำต่อไปนี้จะอธิบายรายละเอียดเกี่ยวกับวิธีลดขนาดของทั้ง 2 อย่าง
ลดระยะทางที่ทรัพยากรต้องเดินทาง
นอกเหนือจากการลดขนาดของทรัพยากรแล้ว คุณยังลดเวลาในการโหลดได้ด้วยการทำให้เซิร์ฟเวอร์อยู่ใกล้กับผู้ใช้มากที่สุดเท่าที่จะทำได้ วิธีที่ดีที่สุดคือการใช้เครือข่ายนำส่งข้อมูล (CDN)
CDN รูปภาพมีประโยชน์อย่างยิ่งเนื่องจากไม่เพียงแต่ลดระยะทางที่ทรัพยากรต้องเดินทางเท่านั้น แต่ยังลดขนาดของทรัพยากรโดยทั่วไปด้วย ซึ่งจะใช้คำแนะนำในการลดขนาดทั้งหมดจากก่อนหน้านี้ให้คุณโดยอัตโนมัติ
ลดการแย่งชิงแบนด์วิดท์ของเครือข่าย
แม้ว่าคุณจะลดขนาดของทรัพยากรและระยะทางที่ต้องเดินทางแล้ว แต่ทรัพยากรก็ยังอาจใช้เวลานานในการโหลดหากคุณโหลดทรัพยากรอื่นๆ จำนวนมากพร้อมกัน ปัญหานี้เรียกว่าการแย่งใช้เครือข่าย
หากคุณให้ทรัพยากร LCP มีลำดับความสำคัญสูงfetchpriorityและเริ่มโหลดทรัพยากรดังกล่าวโดยเร็วที่สุด เบราว์เซอร์จะพยายามอย่างเต็มที่เพื่อป้องกันไม่ให้ทรัพยากรที่มีลำดับความสำคัญต่ำกว่าแข่งขันกับทรัพยากร LCP อย่างไรก็ตาม หากคุณโหลดทรัพยากรจำนวนมากที่มี fetchpriority สูง หรือหากคุณโหลดทรัพยากรจำนวนมากโดยทั่วไป ก็อาจส่งผลต่อความเร็วในการโหลดทรัพยากร LCP
ตัดเวลาเครือข่ายออกทั้งหมด
วิธีที่ดีที่สุดในการลดระยะเวลาการโหลดทรัพยากรคือการตัดเครือข่ายออกจากกระบวนการโดยสิ้นเชิง หากแสดงทรัพยากรด้วยนโยบาย Cache-Control ที่มีประสิทธิภาพ ผู้เข้าชมที่ขอทรัพยากรเหล่านั้นเป็นครั้งที่ 2 จะได้รับทรัพยากรจากแคช ซึ่งจะทำให้ระยะเวลาในการโหลดทรัพยากรเป็น 0 โดยพื้นฐาน
หากทรัพยากร LCP เป็นแบบอักษรบนเว็บ นอกเหนือจากการลดขนาดแบบอักษรบนเว็บแล้ว คุณควรพิจารณาด้วยว่าจำเป็นต้องบล็อกการแสดงผลในการโหลดทรัพยากรแบบอักษรบนเว็บหรือไม่ หากคุณตั้งค่า font-display เป็นค่าอื่นที่ไม่ใช่ auto หรือ block ข้อความจะมองเห็นได้เสมอในระหว่างการโหลด และ LCP จะไม่ถูกบล็อกในคำขอเครือข่ายเพิ่มเติม
สุดท้ายนี้ หากทรัพยากร LCP มีขนาดเล็ก คุณอาจฝังทรัพยากรเป็น URL ข้อมูล ซึ่งจะช่วยลดคำขอเครือข่ายเพิ่มเติมได้ด้วย อย่างไรก็ตาม การใช้ URL ข้อมูลมีข้อควรระวังเนื่องจากระบบจะแคชทรัพยากรไม่ได้ และในบางกรณีอาจทำให้การแสดงผลล่าช้าขึ้นเนื่องจากค่าใช้จ่ายในการถอดรหัสเพิ่มเติม
4. ลดเวลาที่ได้รับข้อมูลไบต์แรก
เป้าหมายของขั้นตอนนี้คือการแสดง HTML เริ่มต้นโดยเร็วที่สุด ขั้นตอนนี้แสดงเป็นขั้นตอนสุดท้ายเนื่องจากมักเป็นขั้นตอนที่นักพัฒนาแอปควบคุมได้น้อยที่สุด อย่างไรก็ตาม ขั้นตอนนี้ก็เป็นขั้นตอนที่สำคัญที่สุดขั้นตอนหนึ่งด้วย เนื่องจากส่งผลโดยตรงต่อทุกขั้นตอนที่ตามมา ไม่มีอะไรเกิดขึ้นได้ในส่วนหน้าจนกว่าแบ็กเอนด์จะส่งไบต์แรกของเนื้อหา ดังนั้นสิ่งใดก็ตามที่คุณทำได้เพื่อเพิ่มความเร็ว TTFB จะช่วยปรับปรุงเมตริกการโหลดอื่นๆ ทั้งหมดด้วย
สาเหตุทั่วไปที่ทำให้ TTFB ของเว็บไซต์ที่ปกติแล้วทำงานได้รวดเร็วช้าลงคือผู้เข้าชมมาถึงผ่านการเปลี่ยนเส้นทางหลายครั้ง เช่น จากโฆษณาหรือลิงก์ที่ย่อ ลดจำนวนการเปลี่ยนเส้นทางที่ผู้เข้าชมต้องรอเสมอ
อีกสาเหตุที่พบบ่อยคือเมื่อใช้เนื้อหาที่แคชจากเซิร์ฟเวอร์ Edge ของ CDN ไม่ได้ และต้องเปลี่ยนเส้นทางคำขอทั้งหมดกลับไปยังเซิร์ฟเวอร์ต้นทาง กรณีนี้อาจเกิดขึ้นหากผู้เข้าชมใช้พารามิเตอร์ URL ที่ไม่ซ้ำกันสําหรับข้อมูลวิเคราะห์ แม้ว่าจะไม่ได้ทําให้เกิดหน้าเว็บที่แตกต่างกันก็ตาม
ดูคำแนะนำเฉพาะเกี่ยวกับการเพิ่มประสิทธิภาพ TTFB ได้ที่คู่มือการเพิ่มประสิทธิภาพ TTFB
ตรวจสอบรายละเอียด LCP ใน JavaScript
คุณจะดูข้อมูลเวลาของส่วนย่อย LCP ทั้งหมดที่กล่าวถึงก่อนหน้านี้ได้ใน JavaScript ผ่านการรวม API ประสิทธิภาพต่อไปนี้
ผลิตภัณฑ์ RUM หลายรายการคำนวณส่วนย่อยโดยใช้ API เหล่านี้อยู่แล้ว ไลบรารี web-vitals ยังรวมเวลาของส่วนย่อย LCP เหล่านี้ในการสร้างการระบุแหล่งที่มา และสามารถอ้างอิงโค้ดเพื่อดูวิธีคำนวณใน JavaScript ได้
เครื่องมือสำหรับนักพัฒนาเว็บใน Chrome และ Lighthouse ยังวัดส่วนย่อยเหล่านี้ด้วยดังที่แสดงในภาพหน้าจอก่อนหน้า ซึ่งช่วยให้คุณไม่ต้องคำนวณด้วยตนเองใน JavaScript เมื่อใช้เครื่องมือเหล่านั้น
สรุป
LCP มีความซับซ้อนและระยะเวลาอาจได้รับผลกระทบจากหลายปัจจัย แต่หากพิจารณาว่าการเพิ่มประสิทธิภาพ LCP เป็นเรื่องของการเพิ่มประสิทธิภาพการโหลดทรัพยากร LCP เป็นหลัก ก็จะช่วยให้เรื่องต่างๆ ง่ายขึ้นมาก
การเพิ่มประสิทธิภาพ LCP ในระดับสูงสรุปได้เป็น 4 ขั้นตอนดังนี้
- ตรวจสอบว่าทรัพยากร LCP เริ่มโหลดโดยเร็วที่สุด
- ตรวจสอบว่าองค์ประกอบ LCP แสดงผลได้ทันทีที่ทรัพยากรโหลดเสร็จ
- ลดเวลาในการโหลดของทรัพยากร LCP ให้ได้มากที่สุดโดยไม่ลดคุณภาพ
- แสดงเอกสาร HTML เริ่มต้นให้เร็วที่สุด
หากทำตามขั้นตอนเหล่านี้ในหน้าเว็บได้ คุณก็มั่นใจได้ว่าจะมอบประสบการณ์การโหลดที่ดีที่สุดให้แก่ผู้ใช้ และคุณควรเห็นการเปลี่ยนแปลงนี้ในคะแนน LCP จริง


