ดูวิธีเพิ่มประสิทธิภาพสำหรับเมตริก Time To First Byte
เผยแพร่: 19 มกราคม 2023, อัปเดตล่าสุด: 28 พฤศจิกายน 2025
Time to First Byte (TTFB) เป็นเมตริกประสิทธิภาพเว็บพื้นฐานที่มาก่อนเมตริกประสบการณ์ของผู้ใช้ที่มีความหมายอื่นๆ ทั้งหมด เช่น First Contentful Paint (FCP) และ Largest Contentful Paint (LCP) ซึ่งหมายความว่าค่า TTFB สูงจะเพิ่มเวลาให้กับเมตริกที่ตามมา
ขอแนะนำให้เซิร์ฟเวอร์ตอบสนองต่อคำขอการนำทางอย่างรวดเร็วเพื่อให้ผู้ใช้ในเปอร์เซ็นไทล์ที่ 75 ได้รับประสบการณ์ FCP ภายในเกณฑ์ "ดี" โดยคร่าวๆ แล้ว เว็บไซต์ส่วนใหญ่ควรพยายามให้มี TTFB 0.8 วินาทีหรือน้อยกว่า

วิธีวัด TTFB
ก่อนที่จะเพิ่มประสิทธิภาพ TTFB คุณต้องสังเกตว่า TTFB ส่งผลต่อผู้ใช้เว็บไซต์อย่างไร คุณควรใช้ข้อมูลภาคสนามเป็นแหล่งข้อมูลหลักในการสังเกต TTFB เนื่องจากได้รับผลกระทบจากการเปลี่ยนเส้นทาง ในขณะที่เครื่องมือที่ใช้ในห้องทดลองมักจะวัดโดยใช้ URL สุดท้าย จึงทำให้พลาดความล่าช้าเพิ่มเติมนี้
PageSpeed Insights เป็นวิธีหนึ่งในการรับทั้งข้อมูลภาคสนามและข้อมูลห้องทดลองสำหรับเว็บไซต์สาธารณะที่มีอยู่ในรายงานประสบการณ์ของผู้ใช้ Chrome
TTFB สำหรับผู้ใช้จริงจะแสดงในส่วนดูประสบการณ์ที่ผู้ใช้จริงได้รับด้านบน

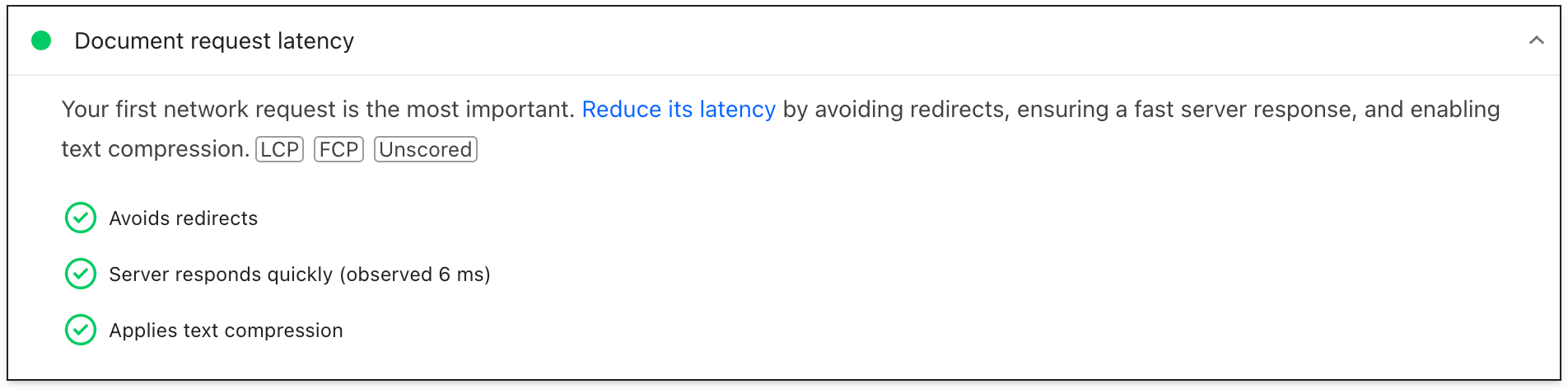
สำหรับข้อมูลในห้องทดลอง ปัญหา TTFB จะแสดงในข้อมูลเชิงลึกเวลาในการตอบสนองต่อคำขอเอกสาร

ดูวิธีอื่นๆ ในการวัด TTFB ทั้งในภาคสนามและในห้องทดลองได้ที่หน้าเมตริก TTFB
ทำความเข้าใจความแตกต่างระหว่าง TTFB ในภาคสนามและในห้องทดลอง
TTFB ใน Lab และภาคสนามอาจแตกต่างกันด้วยเหตุผลหลายประการ และเมื่อแตกต่างกัน คุณควรทำความเข้าใจเหตุผลเพื่อใช้ข้อมูลใน Lab อย่างมีประสิทธิภาพในการปรับปรุงประสบการณ์ของผู้ใช้
เมื่อ TTFB ในห้องทดลองมีค่ามากกว่า TTFB ในฟิลด์มาก แสดงว่าสภาพแวดล้อมในห้องทดลองมีข้อจำกัดมากกว่าประสบการณ์ของผู้ใช้ทั่วไป ซึ่งไม่จำเป็นต้องเป็นปัญหา เนื่องจากผลการทดสอบในห้องปฏิบัติการและคำแนะนำน่าจะยังคงใช้ได้ แต่อาจทำให้ผลกระทบและการปรับปรุงดูเกินจริง
เมื่อ TTFB ของฟิลด์มีค่ามากกว่า TTFB ของห้องทดลองมาก แสดงว่ามีปัญหาที่มองไม่เห็นระหว่างการเรียกใช้ในห้องทดลอง เช่น การใช้แคชฝั่งเซิร์ฟเวอร์ การเปลี่ยนเส้นทาง หรือความแตกต่างของเครือข่าย ในกรณีนี้ ผลการตรวจในห้องปฏิบัติการและคำแนะนำอาจมีประโยชน์น้อยลงเนื่องจากจะพลาดปัญหาหลักอย่างหนึ่ง
หากต้องการดูว่าการแคชฝั่งเซิร์ฟเวอร์ส่งผลต่อ TTFB ของ Lab หรือไม่ ให้ลองทดสอบหน้าเว็บที่พบบ่อยน้อยกว่าหรือใช้พารามิเตอร์ URL อื่นๆ เพื่อรับเนื้อหาที่ไม่ได้แคชเพื่อดูว่า TTFB สอดคล้องกับ TTFB ของฟิลด์มากขึ้นหรือไม่ นอกจากนี้ยังเป็นประโยชน์ในกรณีที่คุณมีความสามารถในการข้ามการแคชฝั่งเซิร์ฟเวอร์ด้วยพารามิเตอร์ URL ที่เฉพาะเจาะจง ดูส่วนเนื้อหาที่แคชไว้
สําหรับการเปลี่ยนเส้นทางและความแตกต่างของเครือข่าย ข้อมูลวิเคราะห์เกี่ยวกับวิธีที่การเข้าชมมายังเว็บไซต์ของเราและแหล่งที่มาของการเข้าชมอาจมีประโยชน์ในการวินิจฉัยว่าสิ่งเหล่านั้นเป็นปัญหาที่อาจเกิดขึ้นหรือไม่
แก้ไขข้อบกพร่อง TTFB สูงในฟิลด์ด้วย Server-Timing
คุณสามารถใช้Server-Timingส่วนหัวของการตอบกลับในแบ็กเอนด์ของแอปพลิเคชันเพื่อวัดกระบวนการแบ็กเอนด์ที่แตกต่างกันซึ่งอาจทำให้เกิดเวลาในการตอบสนองสูง โครงสร้างค่าส่วนหัวมีความยืดหยุ่น โดยยอมรับแฮนเดิลที่คุณกำหนดเป็นอย่างน้อย ค่าที่ไม่บังคับ ได้แก่ ค่าระยะเวลา (ผ่าน dur) รวมถึงคำอธิบายที่มนุษย์อ่านได้ที่ไม่บังคับ (ผ่าน desc)
Serving-Timing ใช้เพื่อวัดกระบวนการแบ็กเอนด์ของแอปพลิเคชันได้หลายอย่าง แต่มีบางอย่างที่คุณอาจต้องให้ความสนใจเป็นพิเศษ ดังนี้
- การค้นหาฐานข้อมูล
- เวลาในการแสดงผลฝั่งเซิร์ฟเวอร์ หากมี
- การค้นหาดิสก์
- การพบหรือไม่พบแคชของเซิร์ฟเวอร์ที่ขอบ (หากใช้ CDN)
ส่วนต่างๆ ของรายการ Server-Timing จะคั่นด้วยโคลอน และคั่นรายการหลายรายการด้วยคอมมาได้ดังนี้
// Two metrics with descriptions and values
Server-Timing: db;desc="Database";dur=121.3, ssr;desc="Server-side Rendering";dur=212.2
คุณตั้งค่าส่วนหัวได้โดยใช้ภาษาที่ต้องการของแบ็กเอนด์แอปพลิเคชัน เช่น ใน PHP คุณสามารถตั้งค่าส่วนหัวได้ดังนี้
<?php
// Get a high-resolution timestamp before
// the database query is performed:
$dbReadStartTime = hrtime(true);
// Perform a database query and get results...
// ...
// Get a high-resolution timestamp after
// the database query is performed:
$dbReadEndTime = hrtime(true);
// Get the total time, converting nanoseconds to
// milliseconds (or whatever granularity you need):
$dbReadTotalTime = ($dbReadEndTime - $dbReadStartTime) / 1e+6;
// Set the Server-Timing header:
header('Server-Timing: db;desc="Database";dur=' . $dbReadTotalTime);
?>
เมื่อตั้งค่าส่วนหัวนี้แล้ว ส่วนหัวจะแสดงข้อมูลที่คุณใช้ได้ทั้งในห้องทดลองและในภาคสนาม
ในช่อง หน้าเว็บที่มีการตั้งค่าส่วนหัวการตอบกลับ Server-Timing จะแสดงพร็อพเพอร์ตี้ serverTiming ใน Navigation Timing API ดังนี้
// Get the serverTiming entry for the first navigation request:
performance.getEntries('navigation')[0].serverTiming.forEach(entry => {
// Log the server timing data:
console.log(entry.name, entry.description, entry.duration);
});
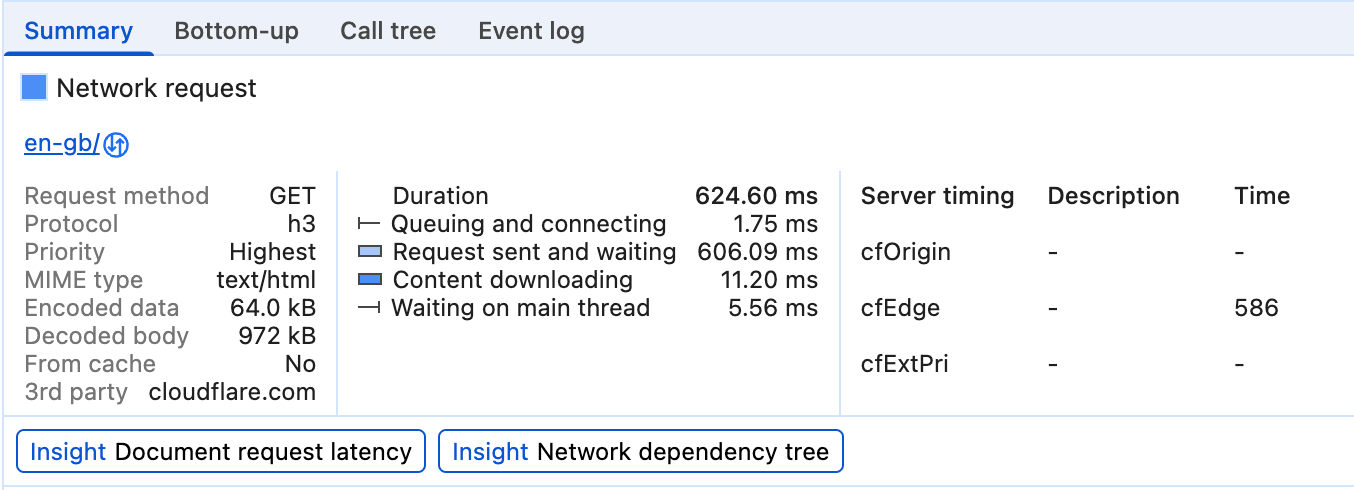
ในห้องทดลอง ระบบจะแสดงข้อมูลจากส่วนหัวของการตอบกลับ Server-Timing ในแผงเวลาของแท็บเครือข่ายในเครื่องมือสำหรับนักพัฒนาเว็บใน Chrome ดังนี้

ในที่นี้ Server-Timing ใช้เพื่อวัดว่าคำขอทรัพยากรตรงกับแคชของ CDN หรือไม่ และคำขอใช้เวลานานเท่าใดในการเข้าถึงเซิร์ฟเวอร์ Edge ของ CDN แล้วจึงเข้าถึงต้นทาง
การกำหนดเวลาฝั่งเซิร์ฟเวอร์จะแสดงในแท็บเครือข่ายของแผงประสิทธิภาพในเครื่องมือสำหรับนักพัฒนาเว็บใน Chrome ด้วย

เมื่อพิจารณาแล้วว่าคุณมี TTFB ที่มีปัญหาโดยการวิเคราะห์ข้อมูลที่มีอยู่ คุณก็สามารถไปยังขั้นตอนการแก้ไขปัญหาได้
วิธีเพิ่มประสิทธิภาพ TTFB
สิ่งที่ท้าทายที่สุดในการเพิ่มประสิทธิภาพ TTFB คือแม้ว่าสแต็กส่วนหน้าของเว็บจะเป็น HTML, CSS และ JavaScript เสมอ แต่สแต็กส่วนหลังอาจแตกต่างกันอย่างมาก มีสแต็กแบ็กเอนด์และผลิตภัณฑ์ฐานข้อมูลมากมายที่แต่ละรายการมีเทคนิคการเพิ่มประสิทธิภาพของตนเอง ดังนั้น คู่มือนี้จะมุ่งเน้นสิ่งที่ใช้ได้กับสถาปัตยกรรมส่วนใหญ่ แทนที่จะมุ่งเน้นเฉพาะคำแนะนำสำหรับสแต็ก
คำแนะนำเฉพาะแพลตฟอร์ม
แพลตฟอร์มที่คุณใช้สำหรับเว็บไซต์อาจส่งผลอย่างมากต่อ TTFB ตัวอย่างเช่น ประสิทธิภาพของ WordPress จะได้รับผลกระทบจากจำนวนและคุณภาพของปลั๊กอิน หรือธีมที่ใช้ แพลตฟอร์มอื่นๆ ก็ได้รับผลกระทบในลักษณะเดียวกันเมื่อมีการปรับแต่งแพลตฟอร์ม คุณควรดูเอกสารประกอบของแพลตฟอร์มเพื่อขอคำแนะนำเฉพาะของผู้ให้บริการเพื่อเสริมคำแนะนำด้านประสิทธิภาพทั่วไปในโพสต์นี้ ข้อมูลเชิงลึกของ Lighthouse ยังมีคำแนะนำเฉพาะสแต็กบางส่วนด้วย
โฮสติ้ง โฮสติ้ง โฮสติ้ง
ก่อนที่จะพิจารณาวิธีการเพิ่มประสิทธิภาพอื่นๆ คุณควรพิจารณาการโฮสต์เป็นอันดับแรก เราไม่สามารถให้คำแนะนำที่เฉพาะเจาะจงได้มากนัก แต่กฎทั่วไปคือคุณต้องตรวจสอบว่าโฮสต์ของเว็บไซต์สามารถรองรับการเข้าชมที่คุณส่งไปยังเว็บไซต์ได้
โดยทั่วไปแล้ว โฮสติ้งที่แชร์จะช้ากว่า หากคุณใช้งานเว็บไซต์ส่วนตัวขนาดเล็กที่แสดงไฟล์แบบคงที่เป็นส่วนใหญ่ ก็อาจไม่จำเป็นต้องทำอะไร และเทคนิคการเพิ่มประสิทธิภาพบางอย่างที่จะกล่าวถึงต่อไปจะช่วยลด TTFB ให้ได้มากที่สุด
อย่างไรก็ตาม หากคุณใช้งานแอปพลิเคชันขนาดใหญ่ที่มีผู้ใช้จำนวนมากซึ่งเกี่ยวข้องกับการปรับเปลี่ยนในแบบของคุณ การค้นหาฐานข้อมูล และการดำเนินการอื่นๆ ที่ต้องใช้ทรัพยากรมากฝั่งเซิร์ฟเวอร์ การเลือกโฮสติ้งจะมีความสำคัญอย่างยิ่งต่อการลด TTFB ในภาคสนาม
เมื่อเลือกผู้ให้บริการโฮสติ้ง โปรดคำนึงถึงสิ่งต่อไปนี้
- ระบบจัดสรรหน่วยความจำให้กับอินสแตนซ์แอปพลิเคชันของคุณเท่าใด หากแอปพลิเคชันมีหน่วยความจำไม่เพียงพอ แอปพลิเคชันจะทำงานหนักและพยายามแสดงหน้าเว็บให้เร็วที่สุด
- ผู้ให้บริการโฮสติ้งของคุณอัปเดตสแต็กแบ็กเอนด์ให้เป็นข้อมูลล่าสุดอยู่เสมอไหม เมื่อมีการเผยแพร่ภาษาแบ็กเอนด์ของแอปพลิเคชัน การใช้งาน HTTP และซอฟต์แวร์ฐานข้อมูลเวอร์ชันใหม่ ประสิทธิภาพในซอฟต์แวร์นั้นจะได้รับการปรับปรุงเมื่อเวลาผ่านไป การร่วมมือกับผู้ให้บริการโฮสติ้งที่ให้ความสำคัญกับการบำรุงรักษาที่สำคัญเช่นนี้เป็นสิ่งสำคัญ
- หากคุณมีข้อกำหนดของแอปพลิเคชันที่เฉพาะเจาะจงมากและต้องการสิทธิ์เข้าถึงระดับต่ำสุดในไฟล์การกำหนดค่าเซิร์ฟเวอร์ ให้สอบถามว่าการปรับแต่งแบ็กเอนด์ของอินสแตนซ์แอปพลิเคชันของคุณเองนั้นสมเหตุสมผลหรือไม่
มีผู้ให้บริการโฮสติ้งจำนวนมากที่จะดูแลเรื่องเหล่านี้ให้คุณ แต่หากเริ่มสังเกตเห็นค่า TTFB ที่สูงแม้ในผู้ให้บริการโฮสติ้งเฉพาะ ก็อาจเป็นสัญญาณว่าคุณอาจต้องประเมินความสามารถของผู้ให้บริการโฮสติ้งปัจจุบันอีกครั้งเพื่อให้มอบประสบการณ์การใช้งานที่ดีที่สุดแก่ผู้ใช้ได้
ใช้เครือข่ายนำส่งข้อมูล (CDN)
หัวข้อการใช้งาน CDN เป็นหัวข้อที่พูดถึงกันมานาน แต่ก็มีเหตุผลที่ดี นั่นคือ คุณอาจมีแบ็กเอนด์ของแอปพลิเคชันที่ได้รับการเพิ่มประสิทธิภาพอย่างดี แต่ผู้ใช้ที่อยู่ไกลจากเซิร์ฟเวอร์ต้นทางก็อาจยังคงพบ TTFB สูงในภาคสนาม
CDN แก้ปัญหาเรื่องระยะทางของผู้ใช้จากเซิร์ฟเวอร์ต้นทางโดยใช้เครือข่ายเซิร์ฟเวอร์แบบกระจายที่แคชทรัพยากรในเซิร์ฟเวอร์ที่อยู่ใกล้กับผู้ใช้มากกว่า เซิร์ฟเวอร์เหล่านี้เรียกว่าเซิร์ฟเวอร์ Edge
ผู้ให้บริการ CDN อาจมีสิทธิประโยชน์อื่นๆ นอกเหนือจากเซิร์ฟเวอร์ที่ขอบด้วย
- โดยปกติแล้ว ผู้ให้บริการ CDN จะมีเวลาในการแปลง DNS ที่รวดเร็วมาก
- CDN มีแนวโน้มที่จะแสดงเนื้อหาจากเซิร์ฟเวอร์ Edge โดยใช้โปรโตคอลที่ทันสมัย เช่น HTTP/2 หรือ HTTP/3
- โดยเฉพาะอย่างยิ่ง HTTP/3 แก้ปัญหาการบล็อกส่วนหัวของบรรทัดที่อยู่ใน TCP (ซึ่ง HTTP/2 ใช้) โดยใช้โปรโตคอล UDP
- นอกจากนี้ CDN ยังน่าจะให้บริการ TLS เวอร์ชันที่ทันสมัย ซึ่งจะช่วยลดเวลาในการตอบสนองที่เกี่ยวข้องกับเวลาในการเจรจา TLS โดยเฉพาะอย่างยิ่ง TLS 1.3 ได้รับการออกแบบมาเพื่อให้การเจรจา TLS สั้นที่สุดเท่าที่จะเป็นไปได้
- ผู้ให้บริการ CDN บางรายมีฟีเจอร์ที่มักเรียกว่า "Edge Worker" ซึ่งใช้ API ที่คล้ายกับ Service Worker API เพื่อสกัดกั้นคำขอ จัดการการตอบกลับในแคชที่ Edge โดยอัตโนมัติ หรือเขียนการตอบกลับใหม่ทั้งหมด
- ผู้ให้บริการ CDN มีความเชี่ยวชาญในการเพิ่มประสิทธิภาพเพื่อการบีบอัด การบีบอัดเป็นเรื่องที่ซับซ้อนหากต้องทำด้วยตนเอง และอาจทำให้เวลาในการตอบสนองช้าลงในบางกรณีที่มีมาร์กอัปที่สร้างขึ้นแบบไดนามิก ซึ่งต้องบีบอัดทันที
- ผู้ให้บริการ CDN จะแคชการตอบกลับที่บีบอัดสำหรับทรัพยากรแบบคงที่โดยอัตโนมัติด้วย ซึ่งจะช่วยให้ได้อัตราส่วนการบีบอัดและเวลาในการตอบกลับที่ดีที่สุด
แม้ว่าการใช้ CDN จะต้องใช้ความพยายามในระดับต่างๆ ตั้งแต่เล็กน้อยไปจนถึงมาก แต่คุณควรให้ความสำคัญกับการเพิ่มประสิทธิภาพ TTFB เป็นอันดับแรกหากเว็บไซต์ยังไม่ได้ใช้ CDN
ใช้เนื้อหาที่แคชไว้หากเป็นไปได้
CDN อนุญาตให้แคชเนื้อหาในเซิร์ฟเวอร์ Edge ซึ่งอยู่ใกล้กับผู้เข้าชมมากกว่า หากเนื้อหามีการกำหนดค่าด้วยCache-Controlส่วนหัว HTTP ที่เหมาะสม แม้ว่าวิธีนี้จะไม่เหมาะกับเนื้อหาส่วนบุคคล แต่การกำหนดให้ต้องเดินทางกลับไปยังต้นทางทั้งหมดอาจทำให้คุณค่าของ CDN ลดลงไปมาก
สำหรับเว็บไซต์ที่อัปเดตเนื้อหาบ่อยๆ แม้ว่าเวลาในการแคชจะสั้น ก็อาจส่งผลให้เว็บไซต์ที่มีการเข้าชมสูงมีประสิทธิภาพเพิ่มขึ้นอย่างเห็นได้ชัด เนื่องจากเฉพาะผู้เข้าชมรายแรกในช่วงเวลาดังกล่าวเท่านั้นที่จะได้รับเวลาในการตอบสนองแบบเต็มไปยังเซิร์ฟเวอร์ต้นทาง ส่วนผู้เข้าชมรายอื่นๆ จะใช้ทรัพยากรที่แคชจากเซิร์ฟเวอร์ Edge ซ้ำได้ CDN บางรายการอนุญาตให้ล้างแคชเมื่อมีการเปิดตัวเว็บไซต์ ซึ่งช่วยให้คุณได้รับประโยชน์ทั้ง 2 อย่าง นั่นคือ เวลาแคชที่ยาวนาน แต่มีการอัปเดตทันทีเมื่อจำเป็น
แม้ว่าจะกําหนดค่าแคชอย่างถูกต้องแล้ว คุณก็สามารถละเว้นได้โดยใช้พารามิเตอร์สตริงการค้นหาที่ไม่ซ้ำกันสําหรับการวัดผล Analytics ซึ่งอาจดูเหมือนเนื้อหาที่แตกต่างกันสำหรับ CDN แม้ว่าจะเป็นเนื้อหาเดียวกันก็ตาม ดังนั้นระบบจะไม่ใช้เวอร์ชันที่แคชไว้
นอกจากนี้ ระบบอาจไม่แคชเนื้อหาที่เก่ากว่าหรือมีผู้เข้าชมน้อยกว่า ซึ่งอาจส่งผลให้ค่า TTFB ในบางหน้าสูงกว่าหน้าอื่นๆ การเพิ่มเวลาแคชจะช่วยลดผลกระทบของปัญหานี้ได้ แต่โปรดทราบว่าการเพิ่มเวลาแคชจะทำให้มีโอกาสมากขึ้นที่จะแสดงเนื้อหาที่อาจล้าสมัย
ผลกระทบของเนื้อหาที่แคชไม่ได้ส่งผลต่อผู้ที่ใช้ CDN เท่านั้น โครงสร้างพื้นฐานของเซิร์ฟเวอร์อาจต้องสร้างเนื้อหาจากการค้นหาฐานข้อมูลที่มีค่าใช้จ่ายสูงเมื่อนำเนื้อหาที่แคชไว้กลับมาใช้ซ้ำไม่ได้ โดยทั่วไปแล้ว ข้อมูลที่มีการเข้าถึงบ่อยขึ้นหรือหน้าที่แคชไว้ล่วงหน้ามักจะมีประสิทธิภาพดีกว่า
หลีกเลี่ยงการเปลี่ยนเส้นทางหน้าเว็บหลายครั้ง
สาเหตุหนึ่งที่พบบ่อยซึ่งทำให้ TTFB สูงคือการเปลี่ยนเส้นทาง การเปลี่ยนเส้นทางจะเกิดขึ้นเมื่อคำขอการนำทางสำหรับเอกสารได้รับการตอบกลับที่แจ้งให้เบราว์เซอร์ทราบว่าทรัพยากรอยู่ที่ตำแหน่งอื่น การเปลี่ยนเส้นทางครั้งเดียวอาจเพิ่มเวลาในการตอบสนองที่ไม่ต้องการให้กับคำขอการนำทาง แต่จะแย่ลงอย่างแน่นอนหากการเปลี่ยนเส้นทางนั้นชี้ไปยังทรัพยากรอื่นที่ส่งผลให้เกิดการเปลี่ยนเส้นทางอีกครั้ง และอื่นๆ ซึ่งอาจส่งผลกระทบต่อเว็บไซต์ที่ได้รับผู้เข้าชมจำนวนมากจากโฆษณาหรือจดหมายข่าวเป็นพิเศษ เนื่องจากมักจะเปลี่ยนเส้นทางผ่านบริการวิเคราะห์เพื่อวัตถุประสงค์ในการวัดผล การกำจัดการเปลี่ยนเส้นทางภายใต้การควบคุมโดยตรงจะช่วยให้ TTFB ดีขึ้นได้
การเปลี่ยนเส้นทางมี 2 ประเภท ได้แก่
- การเปลี่ยนเส้นทางแบบต้นทางเดียวกัน ซึ่งการเปลี่ยนเส้นทางเกิดขึ้นในเว็บไซต์ของคุณทั้งหมด
- การเปลี่ยนเส้นทางแบบข้ามต้นทาง ซึ่งการเปลี่ยนเส้นทางเกิดขึ้นในต้นทางอื่นก่อน เช่น จากบริการย่อ URL ของโซเชียลมีเดีย เป็นต้น ก่อนที่จะมาถึงเว็บไซต์ของคุณ
คุณควรให้ความสำคัญกับการกำจัดการเปลี่ยนเส้นทางแบบต้นทางเดียวกัน เนื่องจากเป็นสิ่งที่คุณควบคุมได้โดยตรง ซึ่งรวมถึงการตรวจสอบลิงก์ในเว็บไซต์เพื่อดูว่ามีลิงก์ใดที่ทำให้เกิดรหัสการตอบกลับ 302 หรือ 301 โดยมักเกิดจากการไม่ใส่https:// Scheme (เบราว์เซอร์จึงใช้ http:// เป็นค่าเริ่มต้นแล้วเปลี่ยนเส้นทาง) หรือเนื่องจากไม่ได้ใส่หรือยกเว้นเครื่องหมายทับปิดท้ายใน URL อย่างเหมาะสม
การเปลี่ยนเส้นทางข้ามต้นทางจะซับซ้อนกว่าเนื่องจากมักอยู่นอกเหนือการควบคุมของคุณ แต่พยายามหลีกเลี่ยงการเปลี่ยนเส้นทางหลายครั้งหากเป็นไปได้ เช่น โดยการใช้โปรแกรมย่อลิงก์หลายโปรแกรมเมื่อแชร์ลิงก์ ตรวจสอบว่า URL ที่ระบุต่อผู้ลงโฆษณาหรือจดหมายข่าวเป็น URL สุดท้ายที่ถูกต้อง เพื่อไม่ให้มีการเปลี่ยนเส้นทางอื่นไปยัง URL ที่บริการเหล่านั้นใช้
แหล่งที่มาที่สำคัญอีกอย่างหนึ่งของเวลาเปลี่ยนเส้นทางอาจมาจากการเปลี่ยนเส้นทางจาก HTTP ไปยัง HTTPS วิธีหนึ่งในการหลีกเลี่ยงปัญหานี้คือการใช้ส่วนหัว Strict-Transport-Security (HSTS) ซึ่งจะบังคับใช้ HTTPS ในการเข้าชมต้นทางครั้งแรก จากนั้นจะแจ้งให้เบราว์เซอร์เข้าถึงต้นทางผ่านรูปแบบ HTTPS โดยทันทีในการเข้าชมครั้งต่อๆ ไป
เมื่อมีนโยบาย HSTS ที่ดีแล้ว คุณจะเพิ่มความเร็วในการเข้าชมต้นทางครั้งแรกได้โดยการเพิ่มเว็บไซต์ลงในรายการโหลดล่วงหน้าของ HSTS
ส่งมาร์กอัปของสตรีมไปยังเบราว์เซอร์
เบราว์เซอร์ได้รับการเพิ่มประสิทธิภาพให้ประมวลผลมาร์กอัปได้อย่างมีประสิทธิภาพเมื่อมีการสตรีม ซึ่งหมายความว่าระบบจะจัดการมาร์กอัปเป็นกลุ่มๆ เมื่อได้รับจากเซิร์ฟเวอร์ ซึ่งมีความสำคัญอย่างยิ่งในกรณีที่มีเพย์โหลดมาร์กอัปขนาดใหญ่ เนื่องจากหมายความว่าเบราว์เซอร์จะแยกวิเคราะห์มาร์กอัปเป็นกลุ่มๆ ได้ทีละกลุ่ม แทนที่จะรอให้การตอบกลับทั้งหมดมาถึงก่อนจึงจะเริ่มแยกวิเคราะห์ได้
แม้ว่าเบราว์เซอร์จะจัดการมาร์กอัปการสตรีมได้ดี แต่คุณก็ควรทำทุกวิถีทางเพื่อให้สตรีมทำงานได้อย่างต่อเนื่อง เพื่อให้มาร์กอัปเริ่มต้นเหล่านั้นพร้อมใช้งานโดยเร็วที่สุด หากแบ็กเอนด์ทำให้เกิดความล่าช้า นั่นก็เป็นปัญหา เนื่องจากมีสแต็กแบ็กเอนด์จำนวนมาก การครอบคลุมสแต็กทุกรายการและปัญหาที่อาจเกิดขึ้นในแต่ละสแต็กจึงอยู่นอกขอบเขตของคู่มือนี้
ตัวอย่างเช่น React และเฟรมเวิร์กอื่นๆ ที่แสดงผลมาร์กอัปตามต้องการในเซิร์ฟเวอร์ได้ใช้แนวทางแบบซิงโครนัสกับการแสดงผลฝั่งเซิร์ฟเวอร์ อย่างไรก็ตาม React เวอร์ชันใหม่ๆ ได้ใช้เมธอดฝั่งเซิร์ฟเวอร์สำหรับการมาร์กอัปการสตรีมขณะที่แสดงผล ซึ่งหมายความว่าคุณไม่จำเป็นต้องรอให้เมธอด API ของเซิร์ฟเวอร์ React แสดงผลการตอบกลับทั้งหมดก่อนที่จะส่ง
อีกวิธีหนึ่งในการตรวจสอบว่ามีการสตรีมมาร์กอัปไปยังเบราว์เซอร์อย่างรวดเร็วคือการใช้การแสดงผลแบบคงที่ ซึ่งจะสร้างไฟล์ HTML ในระหว่างเวลาบิลด์ เมื่อมีไฟล์ฉบับเต็มพร้อมให้ใช้งานทันที เว็บเซิร์ฟเวอร์จะเริ่มส่งไฟล์ได้ทันที และลักษณะของ HTTP จะส่งผลให้เกิดมาร์กอัปการสตรีม แม้ว่าวิธีนี้จะไม่เหมาะกับทุกหน้าในทุกเว็บไซต์ เช่น หน้าที่ต้องมีการตอบสนองแบบไดนามิกซึ่งเป็นส่วนหนึ่งของประสบการณ์ของผู้ใช้ แต่ก็อาจเป็นประโยชน์สำหรับหน้าเว็บที่ไม่จำเป็นต้องมีการมาร์กอัปเพื่อปรับให้เหมาะกับผู้ใช้ที่เฉพาะเจาะจง
ใช้ Service Worker
Service Worker API อาจส่งผลกระทบอย่างมากต่อ TTFB ของทั้งเอกสารและทรัพยากรที่เอกสารโหลด สาเหตุคือ Service Worker ทำหน้าที่เป็นพร็อกซีระหว่างเบราว์เซอร์กับเซิร์ฟเวอร์ แต่ TTFB ของเว็บไซต์จะได้รับผลกระทบหรือไม่นั้นขึ้นอยู่กับวิธีตั้งค่า Service Worker และการตั้งค่านั้นสอดคล้องกับข้อกำหนดของแอปพลิเคชันหรือไม่
- ใช้กลยุทธ์การตรวจสอบซ้ำขณะที่ยังใช้ข้อมูลเก่าสำหรับเนื้อหา หากชิ้นงานอยู่ในแคชของ Service Worker ไม่ว่าจะเป็นเอกสารหรือทรัพยากรที่เอกสารต้องการ กลยุทธ์ stale-while-revalidate จะแสดงทรัพยากรนั้นจากแคชก่อน จากนั้นจะดาวน์โหลดชิ้นงานนั้นในเบื้องหลังและแสดงจากแคชสำหรับการโต้ตอบในอนาคต
- หากคุณมีทรัพยากรเอกสารที่ไม่ค่อยมีการเปลี่ยนแปลง การใช้กลยุทธ์ stale-while-revalidate จะช่วยให้ TTFB ของหน้าเว็บแทบจะทันที อย่างไรก็ตาม วิธีนี้อาจไม่ได้ผลดีนักหากเว็บไซต์ส่งมาร์กอัปที่สร้างขึ้นแบบไดนามิก เช่น มาร์กอัปที่เปลี่ยนแปลงตามว่าผู้ใช้ได้รับการตรวจสอบสิทธิ์หรือไม่ ในกรณีดังกล่าว คุณควรเข้าถึงเครือข่ายก่อนเสมอ เพื่อให้เอกสารเป็นเวอร์ชันล่าสุดมากที่สุด
- หากเอกสารโหลดทรัพยากรที่ไม่สำคัญซึ่งมีการเปลี่ยนแปลงบ่อย แต่การดึงข้อมูลทรัพยากรที่ล้าสมัยจะไม่ส่งผลต่อประสบการณ์ของผู้ใช้มากนัก เช่น รูปภาพบางรายการหรือทรัพยากรอื่นๆ ที่ไม่สำคัญ คุณจะลด TTFB สำหรับทรัพยากรเหล่านั้นได้อย่างมากโดยใช้กลยุทธ์ stale-while-revalidate
- ใช้รูปแบบ App Shell สำหรับแอปพลิเคชันที่แสดงผลฝั่งไคลเอ็นต์ โมเดลนี้เหมาะที่สุดสำหรับ SPA ซึ่งสามารถแสดง "เปลือก" ของหน้าเว็บได้ทันทีจากแคชของ Service Worker และจะมีการป้อนข้อมูลและแสดงเนื้อหาแบบไดนามิกของหน้าเว็บในภายหลังในวงจรของหน้าเว็บ
ใช้ 103 Early Hints สำหรับทรัพยากรที่สำคัญต่อการแสดงผล
ไม่ว่าคุณจะเพิ่มประสิทธิภาพแบ็กเอนด์ของแอปพลิเคชันได้ดีเพียงใด เซิร์ฟเวอร์ก็ยังคงต้องทำงานอีกมากเพื่อเตรียมการตอบกลับ ซึ่งรวมถึงการทำงานกับฐานข้อมูลที่มีค่าใช้จ่ายสูง (แต่จำเป็น) ซึ่งทำให้การตอบกลับการนำทางมาถึงช้ากว่าที่ควรจะเป็น ผลกระทบที่อาจเกิดขึ้นคือทรัพยากรที่สำคัญต่อการแสดงผลในภายหลังบางรายการอาจล่าช้า เช่น CSS หรือในบางกรณี JavaScript ที่แสดงผลมาร์กอัปในไคลเอ็นต์
ส่วนหัว 103 Early Hints คือโค้ดตอบกลับเบื้องต้นที่เซิร์ฟเวอร์ส่งไปยังเบราว์เซอร์ได้ในขณะที่แบ็กเอนด์กำลังเตรียมมาร์กอัป ส่วนหัวนี้ใช้เพื่อบอกใบ้ให้เบราว์เซอร์ทราบว่ามีทรัพยากรที่สำคัญต่อการแสดงผลซึ่งหน้าเว็บควรเริ่มดาวน์โหลดขณะที่กำลังเตรียมมาร์กอัป สำหรับเบราว์เซอร์ที่รองรับ เอฟเฟกต์นี้จะช่วยให้การแสดงผลเอกสาร (CSS) เร็วขึ้นและการโหลดหน้าเว็บเร็วขึ้น
ข้อเสียอย่างหนึ่งของ 103 Early Hints คือการที่ฟีเจอร์นี้สามารถซ่อน TTFB "จริง" ของเว็บไซต์ได้เช่นเดียวกับการแคช หากโครงสร้างพื้นฐานของเซิร์ฟเวอร์ช้า (ไม่ว่าจะเป็นเพราะมีกำลังไม่เพียงพอหรือต้องเพิ่มประสิทธิภาพโค้ด) ก็อาจสังเกตได้ยากเมื่อใช้ 103 Early Hints เนื่องจาก TTFB ดูเร็ว เว็บไซต์ที่ใช้คำแนะนำเบื้องต้น 103 ควรพิจารณาวัดเวลาเซิร์ฟเวอร์จริง (แม้ว่า Server-Timing หรือ finalResponseHeadersStart ของ PerformanceNavigationTiming API)
บทสรุป
เนื่องจากมีชุดค่าผสมของสแต็กแอปพลิเคชันแบ็กเอนด์มากมาย จึงไม่มีบทความใดบทความหนึ่งที่สามารถสรุปทุกสิ่งที่คุณทำได้เพื่อลด TTFB ของเว็บไซต์ อย่างไรก็ตาม ตัวเลือกเหล่านี้เป็นตัวเลือกที่คุณสามารถลองใช้เพื่อเร่งความเร็วในฝั่งเซิร์ฟเวอร์ได้เล็กน้อย
เช่นเดียวกับการเพิ่มประสิทธิภาพเมตริกทุกรายการ แนวทางนี้ก็คล้ายกันมาก นั่นคือ วัด TTFB ในภาคสนาม ใช้เครื่องมือในห้องทดลองเพื่อเจาะลึกหาสาเหตุ แล้วใช้การเพิ่มประสิทธิภาพเมื่อเป็นไปได้ เทคนิคบางอย่างที่ระบุไว้ที่นี่อาจไม่เหมาะกับสถานการณ์ของคุณ แต่บางเทคนิคก็อาจเหมาะ เช่นเคย คุณจะต้องจับตาดูข้อมูลภาคสนามอย่างใกล้ชิด และทำการปรับเปลี่ยนตามความจำเป็นเพื่อให้มั่นใจว่าผู้ใช้จะได้รับประสบการณ์การใช้งานที่เร็วที่สุด
รูปภาพหลักโดย Taylor Vick จาก Unsplash


