ปรับปรุงประสิทธิภาพโดยใช้เครือข่ายนำส่งข้อมูล (CDN)
เครือข่ายนำส่งข้อมูล (CDN) ช่วยปรับปรุงประสิทธิภาพของเว็บไซต์โดยใช้เครือข่ายเซิร์ฟเวอร์แบบกระจายเพื่อส่งทรัพยากรให้กับผู้ใช้ เนื่องจาก CDN ช่วยลดภาระงานของเซิร์ฟเวอร์ จึงลดค่าใช้จ่ายของเซิร์ฟเวอร์และเหมาะกับการจัดการการรับส่งข้อมูลที่เพิ่มขึ้นอย่างรวดเร็ว บทความนี้จะกล่าวถึงวิธีการทำงานของ CDN และให้คำแนะนำเกี่ยวกับการเลือก การกำหนดค่า และการเพิ่มประสิทธิภาพการตั้งค่า CDN ซึ่งไม่ขึ้นอยู่กับแพลตฟอร์ม
ภาพรวม
เครือข่ายนำส่งข้อมูลประกอบด้วยเครือข่ายของเซิร์ฟเวอร์ที่ได้รับการเพิ่มประสิทธิภาพสำหรับการให้บริการเนื้อหาแก่ผู้ใช้ได้อย่างรวดเร็ว แม้ว่า CDN จะดีที่สุดสำหรับการแสดงเนื้อหาที่แคชไว้ แต่ CDN ก็สามารถปรับปรุงการนำส่งเนื้อหาที่แคชไม่ได้ โดยทั่วไปแล้ว ยิ่งมีเว็บไซต์ที่แสดงผ่าน CDN มากเท่าไหร่ก็ยิ่งดี
ในระดับสูง ประโยชน์ด้านประสิทธิภาพของ CDN เกิดจากหลักการหลายอย่าง กล่าวคือ เซิร์ฟเวอร์ CDN อยู่ใกล้กับผู้ใช้มากกว่าเซิร์ฟเวอร์ต้นทาง ดังนั้นจึงมีเวลาในการตอบสนองสำหรับรับส่งข้อมูล (RTT) สั้นกว่า การเพิ่มประสิทธิภาพเครือข่ายทำให้ CDN สามารถแสดงเนื้อหาได้เร็วกว่ากรณีที่เนื้อหาโหลด "โดยตรง" จากเซิร์ฟเวอร์ต้นทาง และสุดท้ายคือ แคช CDN ทำให้ไม่จำเป็นต้องส่งคำขอเพื่อเดินทางไปยังเซิร์ฟเวอร์ต้นทาง
การนำส่งทรัพยากร
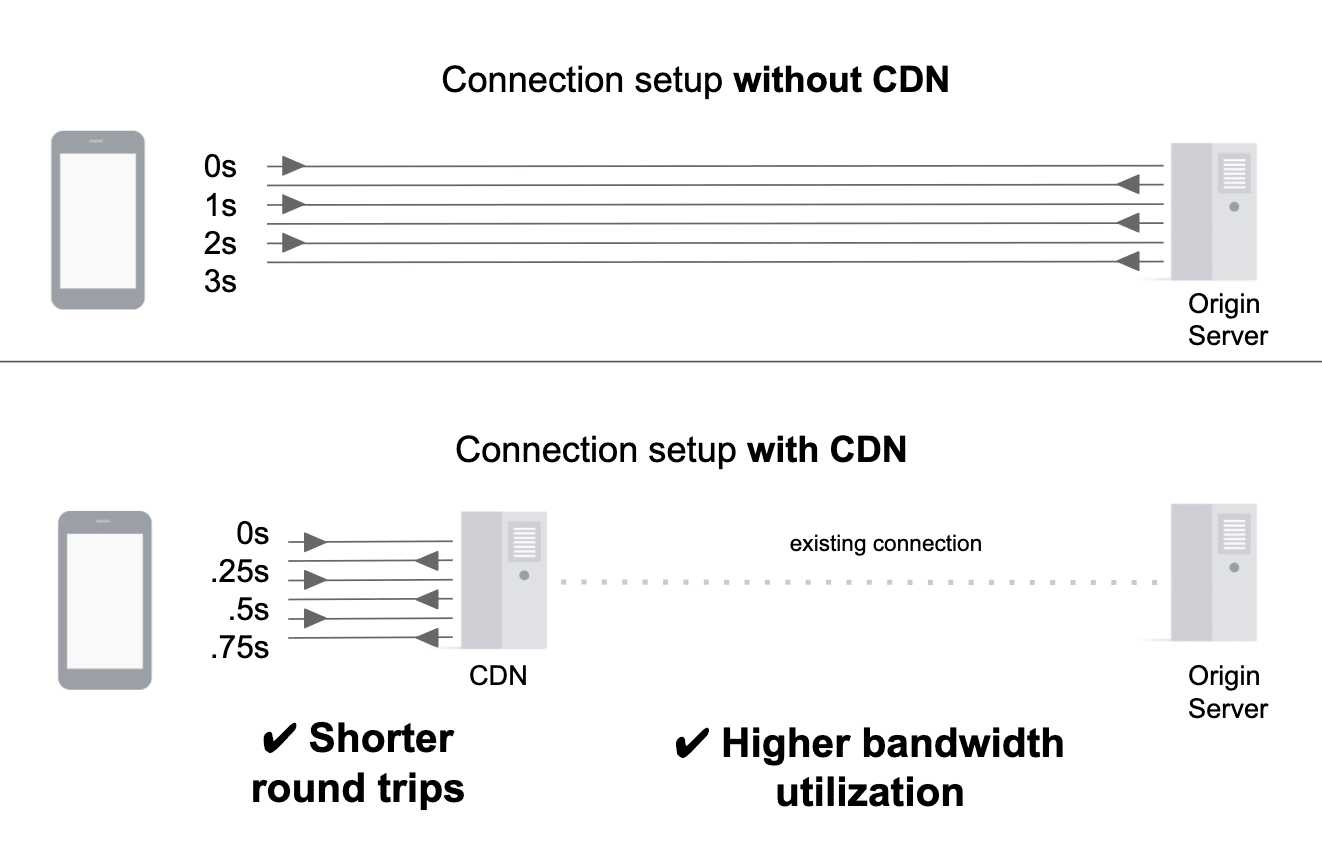
แม้ว่าจะดูไม่สมเหตุสมผล แต่การใช้ CDN เพื่อส่งทรัพยากร (แม้แต่ทรัพยากรที่แคชไม่ได้) มักจะเร็วกว่าการให้ผู้ใช้โหลดทรัพยากร "โดยตรง" จากเซิร์ฟเวอร์ของคุณ
เมื่อใช้ CDN เพื่อนำส่งทรัพยากรจากต้นทาง ระบบจะสร้างการเชื่อมต่อใหม่ระหว่างไคลเอ็นต์กับเซิร์ฟเวอร์ CDN ใกล้เคียง ช่วงเวลาที่เหลือของเส้นทาง (กล่าวคือ การโอนข้อมูลระหว่างเซิร์ฟเวอร์ CDN และต้นทาง) จะเกิดขึ้นผ่านเครือข่ายของ CDN ซึ่งมักจะรวมการเชื่อมต่อแบบถาวรที่มีอยู่กับต้นทาง ข้อดีของกระบวนการนี้คือ การยกเลิกการเชื่อมต่อใหม่ที่อยู่ใกล้กับผู้ใช้มากที่สุดจะช่วยลดต้นทุนการตั้งค่าการเชื่อมต่อที่ไม่จำเป็น (การสร้างการเชื่อมต่อใหม่มีราคาแพงและต้องเดินทางไป-กลับหลายครั้ง) การใช้การเชื่อมต่อแบบอุ่นเครื่องจะช่วยให้โอนข้อมูลได้ทันทีที่อัตราการส่งข้อมูลสูงสุดเท่าที่จะเป็นไปได้

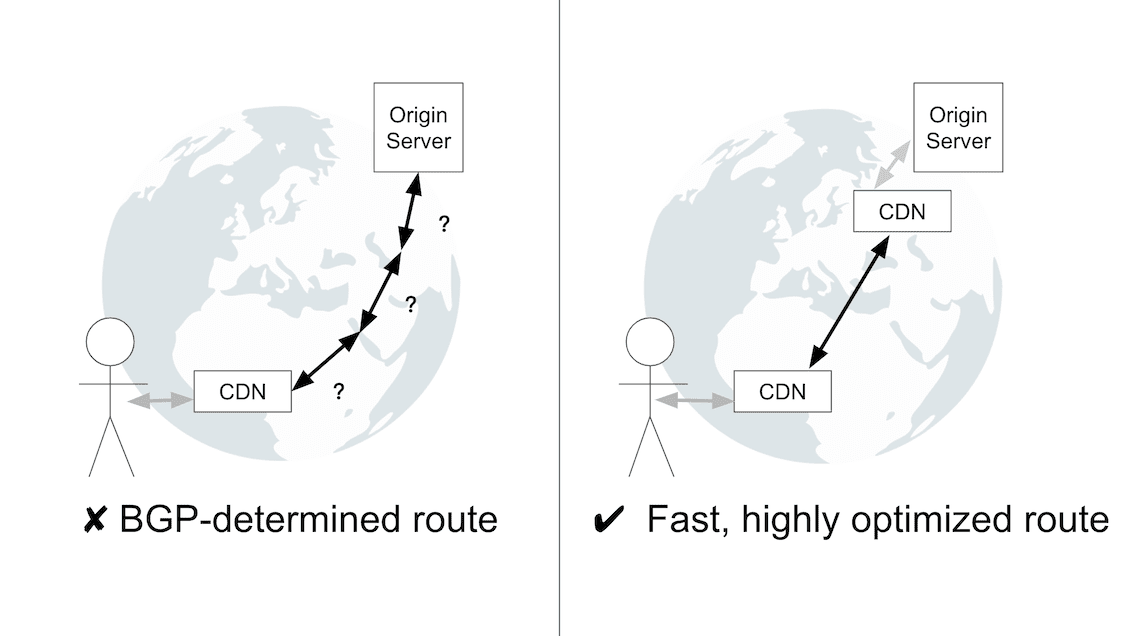
CDN บางแห่งมีการปรับปรุงมากขึ้นไปอีกโดยการกำหนดเส้นทางการรับส่งข้อมูลไปยังต้นทางผ่านเซิร์ฟเวอร์ CDN หลายเครื่องที่กระจายอยู่ทั่วอินเทอร์เน็ต การเชื่อมต่อระหว่างเซิร์ฟเวอร์ CDN เกิดขึ้นบนเส้นทางที่เชื่อถือได้และมีการเพิ่มประสิทธิภาพสูง แทนที่จะเป็นเส้นทางที่กำหนดโดยBorder Gateway Protocol (BGP) แม้ว่า BGP จะเป็นโปรโตคอลการกำหนดเส้นทางของอินเทอร์เน็ตโดยปริยาย แต่การตัดสินใจกำหนดเส้นทางก็ไม่ได้มุ่งเน้นไปที่ประสิทธิภาพเสมอไป ดังนั้น เส้นทางที่กําหนดโดย BGP จึงน่าจะมีประสิทธิภาพน้อยกว่าเส้นทางที่มีการปรับแต่งอย่างละเอียดระหว่างเซิร์ฟเวอร์ CDN

การแคช
การแคชทรัพยากรบนเซิร์ฟเวอร์ของ CDN ทำให้ไม่จำเป็นต้องใช้คำขอเดินทางไปจนถึงต้นทางเพื่อที่จะให้บริการ ผลที่ได้คือทรัพยากรจะส่งได้เร็วขึ้นและยังลดภาระงานในเซิร์ฟเวอร์ต้นทางด้วย
การเพิ่มทรัพยากรลงในแคช
วิธีที่นิยมใช้มากที่สุดในการเติมข้อมูลแคช CDN คือการใช้ทรัพยากร CDN แบบ "พุล" ตามความจำเป็น วิธีนี้เรียกว่า "การดึงข้อมูลต้นทาง" ครั้งแรกที่มีการขอทรัพยากรหนึ่งๆ จากแคช CDN จะขอทรัพยากรนั้นจากเซิร์ฟเวอร์ต้นทางและแคชการตอบกลับ ในลักษณะนี้ เนื้อหาของแคชจะถูกสร้างขึ้นเมื่อเวลาผ่านไป เมื่อมีการขอทรัพยากรที่ไม่ได้แคชเพิ่มเติม
การนำทรัพยากรออกจากแคช
CDN ใช้การกำจัดแคชเพื่อนำทรัพยากรที่ไม่เป็นประโยชน์ออกจากแคชเป็นระยะๆ นอกจากนี้ เจ้าของเว็บไซต์สามารถใช้การล้างเพื่อนำทรัพยากรออกอย่างชัดเจนได้ด้วย
การปลดแคช
แคชมีความจุพื้นที่เก็บข้อมูลจำกัด เมื่อแคชใกล้ถึงขีดจำกัด ก็เพิ่มที่ว่างสำหรับทรัพยากรใหม่ด้วยการนำทรัพยากรที่ไม่ได้เข้าถึงเมื่อเร็วๆ นี้หรือใช้พื้นที่มากออก กระบวนการนี้เรียกว่าการปลดแคช ทรัพยากรที่ถูกนำออกจากแคชไม่ได้หมายความว่าทรัพยากรนั้นถูกนำออกจากแคชทั้งหมดในเครือข่าย CDN แล้ว
กำลังลบถาวร
การล้างข้อมูล (หรือที่เรียกว่า "การทำให้แคชใช้งานไม่ได้") เป็นกลไกในการนำทรัพยากรออกจากแคชของ CDN โดยไม่ต้องรอให้ทรัพยากรหมดอายุหรือถูกขับออก โดยปกติจะทำผ่าน API การลบถาวรมีความสำคัญอย่างยิ่งในกรณีที่จำเป็นต้องเพิกถอนเนื้อหา (เช่น การแก้ไขการพิมพ์ผิด ข้อผิดพลาดในการกำหนดราคา หรือบทความข่าวที่ไม่ถูกต้อง) นอกจากนี้ยังมีบทบาทสำคัญในกลยุทธ์การแคชของเว็บไซต์อีกด้วย
หาก CDN รองรับการล้างออกทันทีอย่างรวดเร็ว การล้างถาวรจะใช้เป็นกลไกในการจัดการการแคชเนื้อหาแบบไดนามิกได้ โดยแคชเนื้อหาแบบไดนามิกโดยใช้ TTL แบบยาว แล้วลบทรัพยากรถาวรเมื่อมีการอัปเดต วิธีนี้ทำให้เพิ่มระยะเวลาการแคชของทรัพยากรแบบไดนามิกได้สูงสุดแม้ว่าจะไม่ทราบล่วงหน้าว่าทรัพยากรจะมีการเปลี่ยนแปลงเมื่อใด บางครั้งเราเรียกเทคนิคนี้ว่า "การแคชค้างไว้อย่างต่อเนื่อง"
เมื่อล้างออกเป็นจำนวนมาก โดยทั่วไปแล้วมักจะใช้ร่วมกับแนวคิดที่เรียกว่า "แท็กแคช" หรือ "คีย์แคชตัวแทน" กลไกนี้ช่วยให้เจ้าของเว็บไซต์สามารถเชื่อมโยงตัวระบุเพิ่มเติมอย่างน้อย 1 รายการ (บางครั้งเรียกว่า "แท็ก") กับแหล่งข้อมูลที่แคชไว้ แท็กเหล่านี้จะใช้เพื่อล้างออกแบบละเอียดได้ เช่น คุณอาจเพิ่มแท็ก "footer" ลงในทรัพยากรทั้งหมด (เช่น
/about,/blog) ที่มีส่วนท้ายของเว็บไซต์ เมื่ออัปเดตส่วนท้ายแล้ว ให้สั่งให้ CDN ลบทรัพยากรทั้งหมดที่เชื่อมโยงกับแท็ก "ส่วนท้าย" ออกอย่างถาวร
ทรัพยากรที่แคชได้
ควรแคชทรัพยากรหรือไม่และขึ้นอยู่กับว่าทรัพยากรนั้นเป็นแบบสาธารณะหรือส่วนตัว คงที่หรือแบบไดนามิก
แหล่งข้อมูลส่วนตัวและแหล่งข้อมูลสาธารณะ
แหล่งข้อมูลส่วนตัว
ทรัพยากรส่วนตัวมีข้อมูลสำหรับผู้ใช้รายเดียว จึงไม่ควรแคชโดย CDN ทรัพยากรส่วนตัวจะระบุด้วยส่วนหัว
Cache-Control: privateแหล่งข้อมูลสาธารณะ
ทรัพยากรสาธารณะไม่มีข้อมูลที่เจาะจงผู้ใช้ ดังนั้น CDN จึงสามารถแคชได้ CDN อาจถือว่าทรัพยากรแคชได้หากไม่มีส่วนหัว
Cache-Control: no-storeหรือCache-Control: privateระยะเวลาที่สามารถแคชทรัพยากรสาธารณะได้ขึ้นอยู่กับความถี่ที่มีการเปลี่ยนแปลงเนื้อหา
เนื้อหาแบบไดนามิกและแบบคงที่
เนื้อหาแบบไดนามิก
เนื้อหาแบบไดนามิกคือเนื้อหาที่มีการเปลี่ยนแปลงบ่อย การตอบกลับจาก API และหน้าแรกของ Store เป็นตัวอย่างของเนื้อหาประเภทนี้ อย่างไรก็ตาม การเปลี่ยนแปลงเนื้อหานี้บ่อยครั้งไม่ได้ทำให้ระบบแคชเนื้อหาไม่ได้เสมอไป ในช่วงที่มีการรับส่งข้อมูลจำนวนมาก การแคชคำตอบเหล่านี้เป็นระยะเวลาสั้นๆ (เช่น 5 วินาที) สามารถลดภาระงานในเซิร์ฟเวอร์ต้นทางลงได้อย่างมาก ขณะเดียวกันก็ช่วยลดความใหม่ของข้อมูลได้น้อยมาก
เนื้อหาแบบคงที่
เนื้อหาคงที่มีการเปลี่ยนแปลงไม่บ่อยนัก หากมีการเปลี่ยนแปลง รูปภาพ วิดีโอ และไลบรารีที่มีเวอร์ชันมักจะเป็นตัวอย่างของเนื้อหาประเภทนี้ เนื่องจากเนื้อหาแบบคงที่จะไม่เปลี่ยนแปลง จึงควรแคชเนื้อหาด้วย Time to Live (TTL) ที่นาน เช่น 6 เดือนหรือ 1 ปี
การเลือก CDN
โดยปกติแล้วประสิทธิภาพจะเป็นสิ่งที่สำคัญที่สุดเมื่อเลือก CDN อย่างไรก็ตาม ฟีเจอร์อื่นๆ ที่ CDN มีให้ (ตัวอย่างเช่น ฟีเจอร์ด้านความปลอดภัยและการวิเคราะห์) รวมถึงการกำหนดราคา การรองรับ และการเริ่มต้นใช้งานของ CDN ล้วนเป็นสิ่งสำคัญที่ต้องพิจารณาเมื่อเลือก CDN
การแสดง
ในระดับสูง กลยุทธ์ด้านประสิทธิภาพของ CDN จะคำนึงถึงข้อดีข้อเสียระหว่างการลดเวลาในการตอบสนองและการเพิ่มอัตราการค้นพบแคชให้สูงสุด CDN ที่มีจุดแสดง (PoP) หลายจุดอาจทำให้เวลาในการตอบสนองต่ำกว่า แต่อาจพบอัตราส่วนการค้นพบแคชที่ต่ำลงเนื่องจากมีการแยกการรับส่งข้อมูลไปยังแคชต่างๆ มากขึ้น ในทางกลับกัน CDN ที่มี PoP น้อยกว่าอาจอยู่ไกลจากสถานที่ตั้งทางภูมิศาสตร์ของผู้ใช้ แต่ก็อาจมีอัตราการค้นพบแคชสูงกว่า
ข้อดีข้อนี้ทำให้ CDN บางแห่งใช้วิธีการแคชแบบเป็นขั้น นั่นคือ PoP ที่อยู่ใกล้ผู้ใช้ (หรือที่เรียกว่า "Edge Cache)" จะได้รับการเสริมด้วย PoP กลางที่มีอัตราส่วน Cache Hit สูงกว่า เมื่อ Edge Cache ไม่พบทรัพยากร ระบบจะดูที่ PoP กลางของทรัพยากร วิธีนี้ช่วยแลกกับเวลาในการตอบสนองที่มากขึ้นเล็กน้อยสำหรับความเป็นไปได้ที่สูงขึ้นที่ทรัพยากรจะสามารถให้บริการจากแคช CDN แต่อาจไม่ได้เป็นแคช Edge เสมอไป
การตัดกันระหว่างการลดเวลาในการตอบสนองกับการเพิ่มอัตราการค้นพบแคชให้สูงที่สุดคือสเปกตรัม ไม่มีแนวทางใดที่มีประสิทธิภาพโดยรวมดีขึ้น แต่คุณอาจพบว่าวิธีหนึ่งมีประสิทธิภาพดีกว่าอีกวิธี ทั้งนี้ขึ้นอยู่กับลักษณะของเว็บไซต์และฐานผู้ใช้ของเว็บไซต์
ทั้งนี้ โปรดทราบว่าประสิทธิภาพของ CDN อาจแตกต่างกันอย่างมากโดยขึ้นอยู่กับภูมิศาสตร์ ช่วงเวลาของวัน หรือแม้แต่เหตุการณ์ปัจจุบัน แม้ว่าคุณควรหาข้อมูลด้วยตนเองเกี่ยวกับประสิทธิภาพของ CDN มาตลอด แต่ก็อาจเป็นเรื่องยากที่จะคาดการณ์ประสิทธิภาพที่แน่นอนที่คุณจะได้รับจาก CDN
ผลต่อ Largest Contentful Paint (LCP)
ตามที่ระบุไว้ก่อนหน้านี้ในบทความนี้ วัตถุประสงค์หลักของ CDN คือการลดเวลาในการตอบสนองด้วยการกระจายทรัพยากรไปยังเซิร์ฟเวอร์ที่อยู่ใกล้ผู้ใช้มากกว่า ด้วยเหตุนี้ ประโยชน์หลักของ CDN คือช่วยปรับปรุงประสิทธิภาพในการโหลด โดยเฉพาะอย่างยิ่ง Time to First Byte (TTFB) ของทรัพยากรสามารถปรับปรุงได้อย่างมากเมื่อนำ CDN มาใช้ในสถาปัตยกรรมฝั่งเซิร์ฟเวอร์ของเว็บไซต์
แม้ว่า TTFB จะไม่ใช่เมตริกประสิทธิภาพที่มุ่งเน้นผู้ใช้ แต่ก็เป็นเมตริกสําคัญในการวินิจฉัยปัญหาด้วย Largest Contentful Paint (LCP) ซึ่งเป็นเมตริกที่มีผู้ใช้เป็นศูนย์กลาง
CDN มีประสิทธิภาพอย่างยิ่งในการปรับปรุง LCP เนื่องจากสามารถปรับปรุงทั้งการนำส่งเอกสาร (โดยการลด TTFB ในการตั้งค่าการเชื่อมต่อและการแคชเอกสาร) และการปรับปรุงการนำส่งทรัพยากรแบบคงที่ที่จำเป็นต่อการแสดงผลองค์ประกอบ LCP
ฟีเจอร์เพิ่มเติม
โดยปกติแล้ว CDN มีฟีเจอร์มากมายนอกเหนือจากข้อเสนอ CDN หลัก ฟีเจอร์ที่มักมีให้บริการ ได้แก่ การจัดสรรภาระงาน การเพิ่มประสิทธิภาพรูปภาพ การสตรีมวิดีโอ การประมวลผลที่ต้นทาง (Edge Computing) และผลิตภัณฑ์ด้านความปลอดภัย
วิธีตั้งค่าและกำหนดค่า CDN
โดยหลักการแล้วคุณควรใช้ CDN เพื่อแสดงทั้งเว็บไซต์ ในระดับสูง ขั้นตอนการตั้งค่าสำหรับกระบวนการนี้ประกอบด้วยการลงชื่อสมัครใช้กับผู้ให้บริการ CDN แล้วอัปเดตระเบียน DNS CNAME ให้ชี้ไปที่ผู้ให้บริการ CDN เช่น ระเบียน CNAME สำหรับ www.example.com อาจชี้ไปที่ example.my-cdn.com เนื่องจากการเปลี่ยนแปลง DNS นี้ การเข้าชมเว็บไซต์ของคุณจะได้รับการกำหนดเส้นทางผ่าน CDN
หากใช้ CDN เพื่อแสดงทรัพยากรทั้งหมดไม่ได้ คุณอาจกำหนดค่า CDN เพื่อให้บริการเฉพาะชุดย่อยของทรัพยากรได้ เช่น เฉพาะทรัพยากรแบบคงที่ ซึ่งทำได้โดยการสร้างระเบียน CNAME แยกต่างหากที่จะใช้สำหรับทรัพยากรที่ CDN ควรให้บริการเท่านั้น ตัวอย่างเช่น คุณอาจสร้างระเบียน CNAME ของ static.example.com ที่ชี้ไปยัง example.my-cdn.com นอกจากนี้คุณจะต้องเขียน URL ของทรัพยากรที่ CDN ให้บริการใหม่เพื่อให้ชี้ไปยังโดเมนย่อย static.example.com ที่คุณสร้างขึ้น
แม้ว่าจะมีการตั้งค่า CDN ในจุดนี้ แต่การกำหนดค่าของคุณน่าจะด้อยประสิทธิภาพ 2 ส่วนถัดไปของบทความนี้จะอธิบายวิธีใช้ CDN ให้เกิดประโยชน์สูงสุด โดยการเพิ่มอัตราการพบแคชและเปิดใช้ฟีเจอร์ด้านประสิทธิภาพ
กำลังปรับปรุงอัตราส่วนการค้นพบแคช
การตั้งค่า CDN ที่มีประสิทธิภาพจะแสดงทรัพยากรจากแคชให้ได้มากที่สุด ซึ่งโดยทั่วไปจะวัดจากอัตราการค้นพบแคช (CHR) อัตราส่วนการค้นพบแคชหมายถึง จำนวน Hit ของแคชหารด้วยจำนวนคำขอทั้งหมดในช่วงเวลาที่กำหนด
แคชที่เริ่มต้นใหม่จะมี CHR เป็น 0 แต่จำนวนนี้จะเพิ่มขึ้นเนื่องจากมีทรัพยากรในแคช CHR ที่ 90% เป็นเป้าหมายที่ดีสำหรับเว็บไซต์ส่วนใหญ่ ผู้ให้บริการ CDN ควรให้ข้อมูลวิเคราะห์และการรายงานเกี่ยวกับ CHR แก่คุณ
เมื่อเพิ่มประสิทธิภาพ CHR สิ่งแรกที่ต้องตรวจสอบคือทรัพยากรที่แคชได้ทั้งหมดจะได้รับการแคชและแคชเป็นระยะเวลาที่ถูกต้อง นี่เป็นการประเมินง่ายๆ ที่ทุกเว็บไซต์ควรทำ
กล่าวอย่างกว้างๆ ว่าการเพิ่มประสิทธิภาพ CHR อีกขั้นคือการปรับแต่งการตั้งค่า CDN เพื่อให้แน่ใจว่าจะไม่มีการแคชการตอบกลับของเซิร์ฟเวอร์ที่เทียบเคียงกันได้ ซึ่งเป็นการขาดประสิทธิภาพที่พบบ่อยซึ่งเกิดจากผลกระทบของปัจจัยต่างๆ เช่น พารามิเตอร์การค้นหา คุกกี้ และส่วนหัวคำขอในการแคช
การตรวจสอบขั้นต้น
CDN ส่วนใหญ่จะมีการวิเคราะห์แคช นอกจากนี้ คุณยังสามารถใช้เครื่องมืออย่าง WebPageTest และ Lighthouse เพื่อตรวจสอบว่าทรัพยากรแบบคงที่ทั้งหมดของหน้าเว็บได้รับการแคชไว้เป็นระยะเวลาที่ถูกต้อง ซึ่งทำได้โดยตรวจสอบส่วนหัวแคช HTTP ของทรัพยากรแต่ละรายการ การแคชทรัพยากรโดยใช้ Time To Live (TTL) ที่เหมาะสมสูงสุดจะหลีกเลี่ยงการดึงข้อมูลต้นทางที่ไม่จำเป็นในอนาคต จึงเพิ่ม CHR
อย่างน้อยที่สุด ส่วนหัวเหล่านี้มักจะต้องตั้งค่าเพื่อให้ CDN แคชทรัพยากรได้
Cache-Control: max-age=Cache-Control: s-maxage=Expires
นอกจากนี้ แม้ว่า CDN จะไม่ส่งผลกระทบต่อการแคชทรัพยากรหรือวิธีการแคชทรัพยากร แต่แนวทางปฏิบัติที่ดีคือการตั้งค่าคำสั่ง Cache-Control: immutable ด้วยCache-Control: immutable ระบุว่าทรัพยากร "จะไม่ได้รับการอัปเดตในระหว่างอายุการใช้งานของความใหม่" ผลก็คือ เบราว์เซอร์จะไม่ตรวจสอบความถูกต้องของทรัพยากรอีกครั้งเมื่อให้บริการจากแคชของเบราว์เซอร์ ซึ่งเป็นการลดคำขอของเซิร์ฟเวอร์ที่ไม่จำเป็น ขออภัยที่ Firefox และ Safari รองรับคำสั่งนี้เท่านั้น เบราว์เซอร์แบบ Chromium ไม่รองรับคำสั่งนี้ ปัญหานี้ติดตามการสนับสนุนของ Chromium สำหรับ Cache-Control: immutable การติดดาวปัญหานี้ช่วยกระตุ้นการสนับสนุนฟีเจอร์นี้ได้
ดูคำอธิบายเพิ่มเติมเกี่ยวกับการแคช HTTP ได้ที่ป้องกันคำขอเครือข่ายที่ไม่จำเป็นด้วยแคช HTTP
การปรับแต่ง
คำอธิบายที่เข้าใจง่ายเล็กน้อยเกี่ยวกับวิธีการทำงานของแคช CDN คือการใช้ URL ของทรัพยากรเป็นคีย์สำหรับการแคชและเรียกแหล่งข้อมูลจากแคช ในทางปฏิบัติแล้ว เรื่องดังกล่าวยังคงเป็นเรื่องจริงจัง แต่มีความซับซ้อนเล็กน้อยเนื่องจากผลกระทบจากสิ่งต่างๆ เช่น ส่วนหัวของคำขอและพารามิเตอร์การค้นหา ด้วยเหตุนี้ การเขียน URL ของคําขอใหม่จึงเป็นเทคนิคสําคัญสําหรับการเพิ่ม CHR ให้สูงสุดและตรวจสอบว่าระบบแสดงเนื้อหาที่ถูกต้องแก่ผู้ใช้ อินสแตนซ์ CDN ที่กำหนดค่าไว้อย่างเหมาะสมจะสร้างความสมดุลที่ถูกต้องระหว่างการแคชแบบละเอียดมากเกินไป (ซึ่งส่งผลเสียต่อ CHR) และการแคชแบบละเอียดไม่เพียงพอ (ซึ่งส่งผลให้เกิดการตอบสนองที่ไม่ถูกต้องต่อผู้ใช้)
พารามิเตอร์การค้นหา
โดยค่าเริ่มต้น CDN จะพิจารณาพารามิเตอร์คำค้นหาเมื่อแคชทรัพยากร อย่างไรก็ตาม การปรับเปลี่ยนเล็กน้อยในการจัดการพารามิเตอร์การค้นหาอาจมีผลกระทบอย่างมากต่อ CHR เช่น
พารามิเตอร์คำค้นหาที่ไม่จำเป็น
โดยค่าเริ่มต้น CDN จะแคช
example.com/blogและexample.com/blog?referral_id=2zjkแยกกัน แม้ว่าจะเป็นทรัพยากรพื้นฐานเดียวกันก็ตาม ซึ่งแก้ไขโดยการปรับการกำหนดค่าของ CDN เพื่อไม่สนใจพารามิเตอร์การค้นหาreferral\_idลำดับของพารามิเตอร์การค้นหา
CDN จะแคช
example.com/blog?id=123&query=dogsแยกต่างหากจากexample.com/blog?query=dogs&id=123สำหรับเว็บไซต์ส่วนใหญ่ ลำดับของพารามิเตอร์การค้นหาไม่มีความสำคัญ ดังนั้นการกำหนดค่า CDN เพื่อจัดเรียงพารามิเตอร์ข้อความค้นหา (ทำให้ URL ที่ใช้แคชการตอบกลับของเซิร์ฟเวอร์เป็นมาตรฐาน) จะเพิ่ม CHR
สับเปลี่ยน
ส่วนหัวการตอบกลับ Vary จะแจ้งแคชว่าการตอบสนองของเซิร์ฟเวอร์ที่สัมพันธ์กับ URL หนึ่งๆ จะแตกต่างกันไปตามส่วนหัวที่ตั้งค่าไว้ในคำขอ (เช่น ส่วนหัวของคำขอ ยอมรับภาษา หรือ ยอมรับการเข้ารหัส) ด้วยเหตุนี้จึงสั่งให้ CDN แคชการตอบกลับเหล่านี้แยกกัน CDN ไม่ได้รองรับส่วนหัว Vary ในวงกว้าง และอาจส่งผลให้ไม่มีการให้บริการทรัพยากรที่แคชได้จากแคช
แม้ว่าส่วนหัว Vary จะเป็นเครื่องมือที่มีประโยชน์ แต่การใช้งานที่ไม่เหมาะสมก็ส่งผลเสียต่อ CHR นอกจากนี้ หากคุณใช้ Vary การปรับส่วนหัวของคำขอให้เป็นมาตรฐานจะช่วยปรับปรุง CHR ตัวอย่างเช่น หากไม่มีการปรับส่วนหัวของคำขอ Accept-Language: en-US และ Accept-Language: en-US,en;q=0.9 ให้เป็นมาตรฐานจะทำให้มีรายการแคช 2 รายการแยกกัน แม้ว่าเนื้อหาจะเหมือนกันก็ตาม
คุกกี้
คุกกี้จะตั้งค่าในคำขอผ่านส่วนหัว Cookie และตั้งค่าในการตอบสนองผ่านส่วนหัว Set-Cookie โปรดหลีกเลี่ยงการใช้ส่วนหัว Set-Cookie โดยไม่จำเป็นเนื่องจากโดยทั่วไปแคชจะไม่แคชการตอบกลับของเซิร์ฟเวอร์ที่มีส่วนหัวนี้
ฟีเจอร์ด้านประสิทธิภาพ
ส่วนนี้จะกล่าวถึงฟีเจอร์ด้านประสิทธิภาพที่ CDN มักจะให้บริการโดยเป็นส่วนหนึ่งของข้อเสนอผลิตภัณฑ์หลัก เว็บไซต์จำนวนมากลืมเปิดใช้ฟีเจอร์เหล่านี้ ซึ่งทำให้สูญเสียประสิทธิภาพที่ง่ายดายไป
การบีบอัด
คำตอบที่เป็นข้อความทั้งหมดควรบีบอัดด้วย gzip หรือ Brotli ถ้ามีตัวเลือก ให้เลือก Brotli ผ่าน gzip Brotli เป็นอัลกอริทึมการบีบอัดที่ใหม่กว่า และเมื่อเทียบกับ gzip จะมีอัตราส่วนการบีบอัดข้อมูลสูงกว่า
การรองรับ CDN ของ Brotli มีอยู่ 2 ประเภทด้วยกัน ได้แก่ "Brotli จากต้นทาง" และ "การบีบอัด Brotli แบบอัตโนมัติ"
Brotli จากต้นทาง
Brotli จากต้นทางเกิดขึ้นเมื่อ CDN ให้บริการทรัพยากรที่ Brotli บีบอัดโดยต้นทาง แม้ว่านี่อาจดูเหมือนเป็นฟีเจอร์ที่ CDN ทั้งหมดควรรองรับได้ตั้งแต่แรก แต่ก็ต้องให้ CDN สามารถแคชทรัพยากรที่เกี่ยวข้องกับ URL หนึ่งๆ ได้หลายเวอร์ชัน (กล่าวคือ เวอร์ชันที่บีบอัดด้วย gzip และ Brotli)
การบีบอัด Brotli อัตโนมัติ
การบีบอัดอัตโนมัติของ Brotli เกิดขึ้นเมื่อทรัพยากรของ Brotli ได้รับการบีบอัดโดย CDN CDN สามารถบีบอัดทั้งทรัพยากรที่แคชได้และแคชไม่ได้
ครั้งแรกที่มีการร้องขอทรัพยากร จะมีการแสดงผลโดยใช้การบีบอัดที่ "ดีพอ" ตัวอย่างเช่น Brotli-5 การบีบอัดประเภทนี้ใช้ได้กับทั้งทรัพยากรที่แคชได้และแคชไม่ได้
ในขณะเดียวกัน หากทรัพยากรสามารถแคชได้ CDN จะใช้การประมวลผลแบบออฟไลน์เพื่อบีบอัดทรัพยากรด้วยระดับการบีบอัดที่มีประสิทธิภาพมากกว่าแต่ช้ากว่ามาก ตัวอย่างเช่น Brotli-11 เมื่อการบีบอัดนี้เสร็จสมบูรณ์แล้ว ระบบจะแคชเวอร์ชันที่บีบอัดเพิ่มเติมไว้และใช้สำหรับคำขอถัดไป
แนวทางปฏิบัติแนะนำในการบีบอัด
เว็บไซต์ที่ต้องการเพิ่มประสิทธิภาพสูงสุดควรใช้การบีบอัด Brotli ทั้งในเซิร์ฟเวอร์ต้นทางและ CDN การบีบอัด Brotli ที่ต้นทางจะลดขนาดการโอนของทรัพยากรที่แสดงจากแคชไม่ได้ เพื่อป้องกันความล่าช้าในการแสดงคำขอ ต้นทางควรบีบอัดทรัพยากรแบบไดนามิกโดยใช้ระดับการบีบอัดที่ค่อนข้างเก่า เช่น Brotli-4 ทรัพยากรแบบคงที่สามารถบีบอัดได้โดยใช้ Brotli-11 หากต้นทางไม่รองรับ Brotli คุณสามารถใช้ gzip-6 เพื่อบีบอัดทรัพยากรแบบไดนามิก และใช้ gzip-9 เพื่อบีบอัดทรัพยากรแบบคงที่ได้
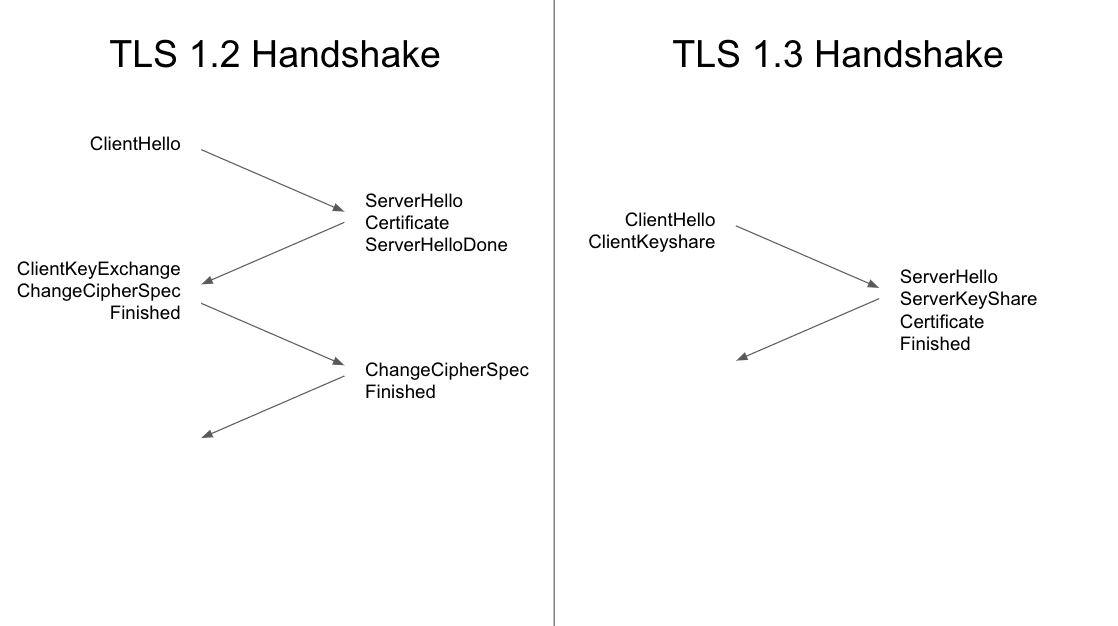
TLS 1.3
TLS 1.3 คือ Transport Layer Security (TLS) เวอร์ชันใหม่ล่าสุด ซึ่งเป็นโปรโตคอลการเข้ารหัสที่ HTTPS ใช้ TLS 1.3 ให้ความเป็นส่วนตัวและประสิทธิภาพที่ดีกว่าเมื่อเทียบกับ TLS 1.2
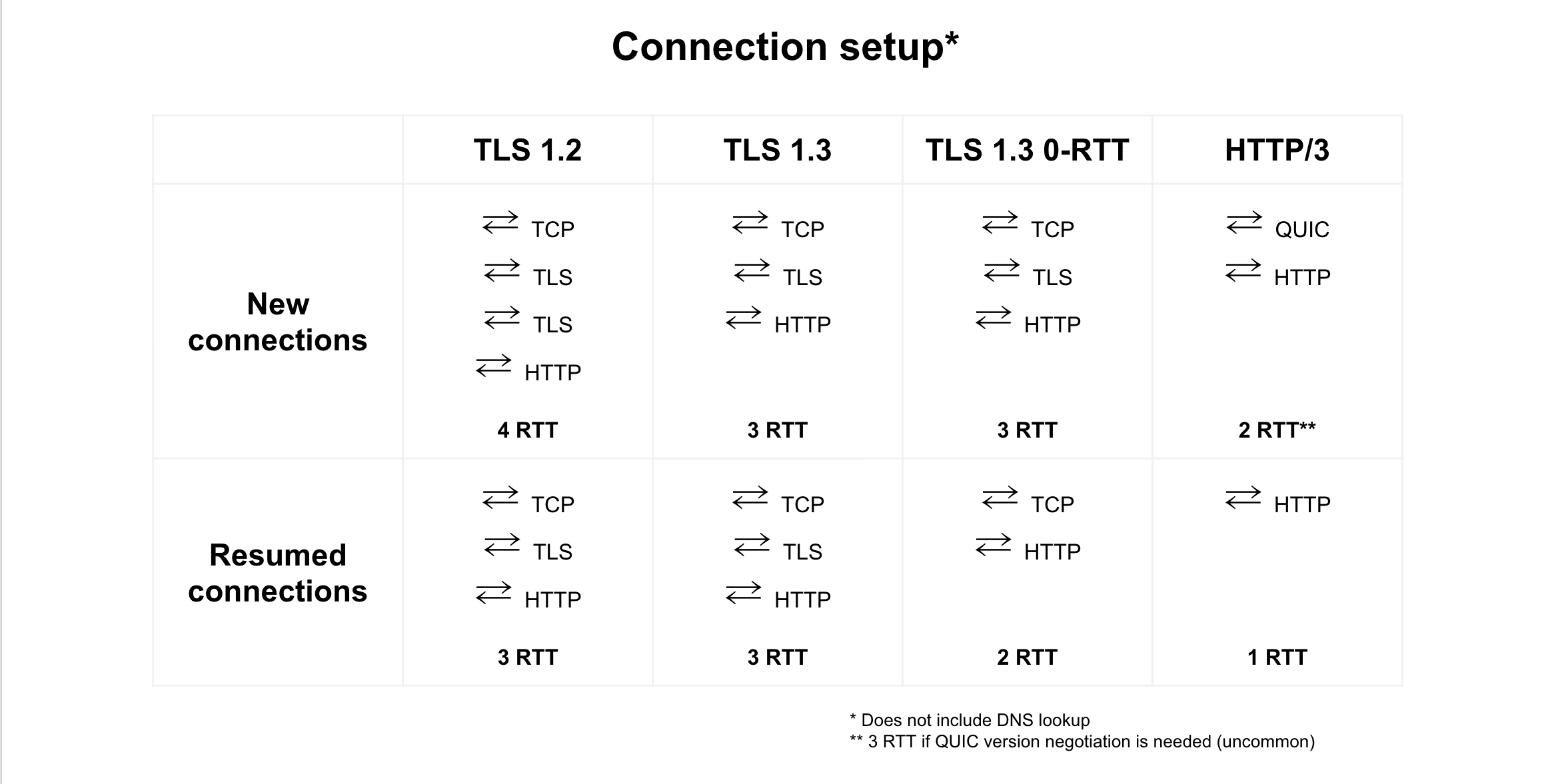
โดย TLS 1.3 จะย่นระยะเวลาแฮนด์เชค TLS จาก 2 รอบการตอบสนองเหลือแค่ 1 รอบ สำหรับการเชื่อมต่อที่ใช้ HTTP/1 หรือ HTTP/2 การลดแฮนด์เชค TLS เหลือเพียง 1 รอบ ช่วยลดเวลาในการตั้งค่าการเชื่อมต่อได้ 33%

HTTP/2 และ HTTP/3
ทั้ง HTTP/2 และ HTTP/3 ให้ประโยชน์ด้านประสิทธิภาพที่มากกว่า HTTP/1 จากทั้ง 2 อย่าง HTTP/3 ให้ประโยชน์ด้านประสิทธิภาพที่เป็นไปได้มากกว่า HTTP/3 ยังไม่เป็นมาตรฐานโดยสมบูรณ์ แต่จะรองรับในวงกว้างเมื่อเกิดเหตุการณ์นี้ขึ้น
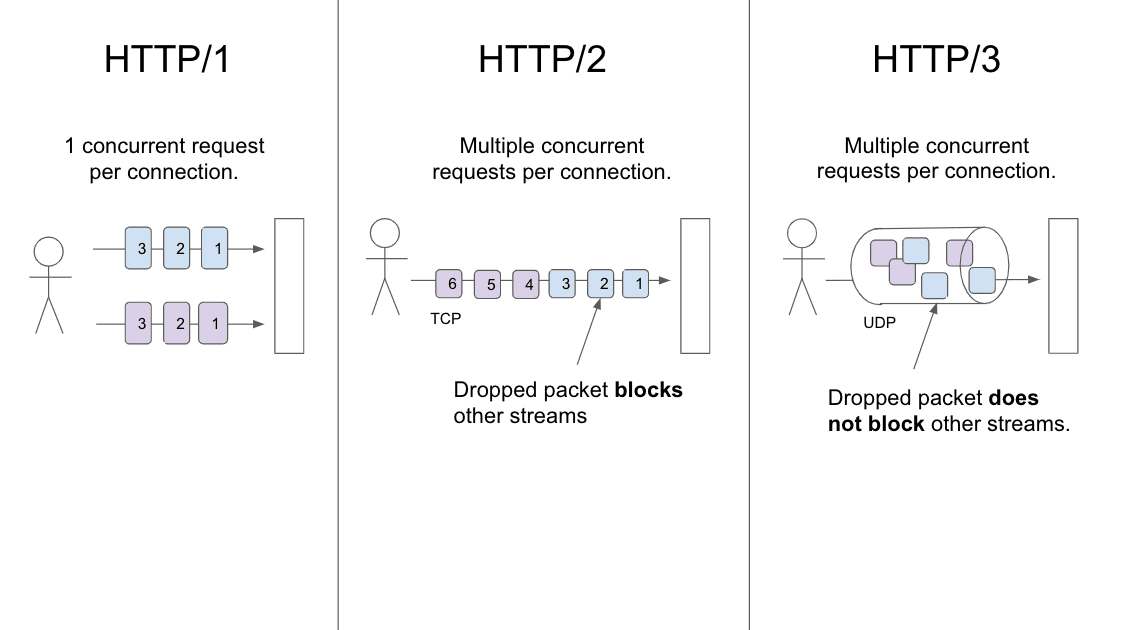
HTTP/2
หาก CDN ของคุณยังไม่ได้เปิดใช้ HTTP/2 โดยค่าเริ่มต้น คุณควรพิจารณาเปิดใช้ HTTP/2 มีข้อดีด้านประสิทธิภาพหลายประการมากกว่า HTTP/1 และรองรับในเบราว์เซอร์หลักๆ ทั้งหมด ฟีเจอร์ด้านประสิทธิภาพของ HTTP/2 ได้แก่ การทำมัลติเพล็กซ์ การจัดลำดับความสำคัญของสตรีม และการบีบอัดส่วนหัว
การทำ Multiplex
การมัลติเพล็กซ์เป็นฟีเจอร์ที่สำคัญที่สุดของ HTTP/2 การมัลติเพล็กซ์ช่วยให้การเชื่อมต่อ TCP รายการเดียวสามารถแสดงคู่คำขอตอบกลับหลายคู่พร้อมกันได้ วิธีนี้ช่วยขจัดภาระงานต่างๆ ที่ไม่จำเป็นของการตั้งค่าการเชื่อมต่อ เนื่องจากเบราว์เซอร์สามารถเปิดได้ในช่วงเวลาที่มีจำกัด ทำให้เบราว์เซอร์สามารถขอทรัพยากรของหน้าได้มากขึ้นพร้อมๆ กัน ในทางทฤษฎี การทำมัลติเพล็กซ์ทำให้ไม่จำเป็นต้องใช้การเพิ่มประสิทธิภาพ HTTP/1 เช่น การต่อและต่อกันภาพต่อเรียง แต่ในทางปฏิบัติ เทคนิคเหล่านี้จะยังคงมีความเกี่ยวข้องอยู่เนื่องจากการบีบอัดไฟล์ขนาดใหญ่ได้ดีกว่า
การจัดลำดับความสำคัญของสตรีม
การทำมัลติเพล็กซ์ช่วยให้สตรีมพร้อมกันได้หลายรายการ การจัดลำดับความสำคัญของสตรีมมีอินเทอร์เฟซสำหรับการสื่อสารลำดับความสำคัญแบบสัมพัทธ์ของสตรีมเหล่านี้แต่ละสตรีม วิธีนี้จะช่วยให้เซิร์ฟเวอร์ส่งทรัพยากรที่สำคัญที่สุดก่อน แม้ว่าระบบจะไม่ส่งคำขอก่อนก็ตาม
การจัดลำดับความสำคัญของสตรีมจะแสดงโดยเบราว์เซอร์ผ่านแผนผัง Dependency และเป็นเพียงข้อความแสดงค่ากำหนด กล่าวคือ เซิร์ฟเวอร์ไม่มีภาระหน้าที่ในการปฏิบัติตาม (หรือแม้แต่พิจารณา) ลำดับความสำคัญที่เบราว์เซอร์กำหนดไว้ การจัดลำดับความสำคัญของสตรีมจะมีประสิทธิภาพมากขึ้นเมื่อมีการแสดงเว็บไซต์ผ่าน CDN มากขึ้น
การติดตั้งใช้งาน CDN ของการจัดลำดับความสำคัญทรัพยากร HTTP/2 จะแตกต่างกันไปอย่างมาก หากต้องการตรวจสอบว่า CDN ของคุณรองรับการจัดลำดับความสำคัญทรัพยากร HTTP/2 อย่างสมบูรณ์และเหมาะสมหรือไม่ โปรดดูที่HTTP/2 ยังเร็วไหม
แม้ว่าการเปลี่ยนอินสแตนซ์ CDN เป็น HTTP/2 ส่วนใหญ่จะเป็นเรื่องของการสลับสวิตช์ แต่คุณก็ต้องทดสอบการเปลี่ยนแปลงนี้อย่างละเอียดถี่ถ้วนก่อนเปิดใช้ในเวอร์ชันที่ใช้งานจริง HTTP/1 และ HTTP/2 ใช้แบบแผนเดียวกันสำหรับส่วนหัวคำขอและส่วนหัวการตอบกลับ แต่ HTTP/2 จะไม่ให้อภัยน้อยกว่าหากไม่ได้ปฏิบัติตามแบบแผนเหล่านี้ ดังนั้น แนวทางปฏิบัติที่ไม่ใช่ข้อกำหนด เช่น การใส่อักขระที่ไม่ใช่ ASCII หรือตัวพิมพ์ใหญ่ในส่วนหัวอาจเริ่มก่อให้เกิดข้อผิดพลาดเมื่อเปิดใช้ HTTP/2 ในกรณีนี้ เบราว์เซอร์จะพยายามดาวน์โหลดทรัพยากรไม่สำเร็จ การพยายามดาวน์โหลดที่ล้มเหลวจะปรากฏในแท็บ "เครือข่าย" ของเครื่องมือสำหรับนักพัฒนาเว็บ นอกจากนี้ ข้อความแสดงข้อผิดพลาด "ERR_HTTP2_PROTOCOL_ERROR" จะแสดงในคอนโซลด้วย
HTTP/3
HTTP/3 สืบทอดมาจาก HTTP/2 ตั้งแต่เดือนกันยายน 2020 เป็นต้นไป เบราว์เซอร์หลักทั้งหมดมีการรองรับแบบทดลองสำหรับ HTTP/3 และ CDN บางแห่งรองรับเบราว์เซอร์นี้ ประสิทธิภาพคือประโยชน์หลักของ HTTP/3 มากกว่า HTTP/2 กล่าวโดยเจาะจงคือ HTTP/3 จะขจัดการบล็อกส่วนหัวในระดับการเชื่อมต่อและลดเวลาที่ใช้ในการตั้งค่าการเชื่อมต่อ
การขจัดการบล็อกบรรทัดแรกและบรรทัด
HTTP/2 เปิดตัว Multiplexing ซึ่งเป็นฟีเจอร์ที่ช่วยให้ใช้การเชื่อมต่อเดียวในการส่งสตรีมข้อมูลหลายสตรีมพร้อมกันได้ อย่างไรก็ตาม เมื่อใช้ HTTP/2 แพ็กเก็ตเดียวที่ตกลงจะบล็อกสตรีมทั้งหมดในการเชื่อมต่อ (ปรากฏการณ์ที่เรียกว่าการบล็อกแบบ Head of Line) เมื่อใช้ HTTP/3 แพ็กเก็ตที่ตกลงจะบล็อกสตรีมเพียงสตรีมเดียวเท่านั้น การปรับปรุงนี้ส่วนใหญ่แล้วเป็นผลของ HTTP/3 ที่ใช้ UDP (HTTP/3 ใช้ UDP ผ่าน QUIC) แทนที่จะเป็น TCP วิธีนี้ทำให้ HTTP/3 มีประโยชน์อย่างยิ่งสำหรับการโอนข้อมูลผ่านเครือข่ายที่แออัดหรือสูญเสียข้อมูล

ลดเวลาตั้งค่าการเชื่อมต่อ
HTTP/3 ใช้ TLS 1.3 จึงมีข้อดีด้านประสิทธิภาพเหมือนกัน กล่าวคือ การสร้างการเชื่อมต่อใหม่ต้องใช้กับการส่งข้อมูลไปกลับเพียงครั้งเดียวเท่านั้น และการกลับมาใช้การเชื่อมต่อเดิมอีกครั้งนั้นไม่จำเป็นต้องดำเนินการไป-กลับใดๆ

HTTP/3 จะมีผลกระทบมากที่สุดต่อผู้ใช้ในการเชื่อมต่อเครือข่ายที่ไม่ดี ไม่เพียงเพราะ HTTP/3 จัดการกับการสูญเสียแพ็กเก็ตได้ดีกว่ารุ่นก่อนหน้า แต่ยังเพราะการประหยัดเวลาสัมบูรณ์ที่เกิดจากการตั้งค่าการเชื่อมต่อ 0-RTT หรือ 1-RTT นั้นมีประสิทธิภาพมากกว่าในเครือข่ายที่มีเวลาในการตอบสนองสูง
การเพิ่มประสิทธิภาพรูปภาพ
โดยทั่วไปบริการเพิ่มประสิทธิภาพรูปภาพ CDN จะเน้นการเพิ่มประสิทธิภาพรูปภาพที่สามารถใช้โดยอัตโนมัติเพื่อลดขนาดการโอนรูปภาพ เช่น การตัดข้อมูล EXIF, ใช้การบีบอัดแบบไม่สูญเสียรายละเอียด และการแปลงรูปภาพเป็นรูปแบบไฟล์ที่ใหม่กว่า (เช่น WebP) รูปภาพคิดเป็นประมาณ 50% ของไบต์การโอนในหน้าเว็บค่ามัธยฐาน ดังนั้นการเพิ่มประสิทธิภาพรูปภาพจึงลดขนาดหน้าเว็บได้อย่างมาก
การทำให้มีขนาดเล็กลง
การลดขนาดจะนำอักขระที่ไม่จำเป็นออกจาก JavaScript, CSS และ HTML ขอแนะนำให้ลดขนาดที่เซิร์ฟเวอร์ต้นทางแทน CDN เจ้าของเว็บไซต์มีบริบทเพิ่มเติมเกี่ยวกับโค้ดที่จะลดขนาด จึงมักใช้เทคนิคการลดขนาดอย่างเข้มงวดมากกว่าเทคนิคที่ CDN ใช้ อย่างไรก็ตาม หากไม่มีตัวเลือกให้ลดขนาดโค้ดที่ต้นทาง การลดขนาดโดย CDN ก็เป็นทางเลือกที่ดี
บทสรุป
- ใช้ CDN: CDN จะแสดงทรัพยากรอย่างรวดเร็ว ลดภาระงานในเซิร์ฟเวอร์ต้นทาง และมีประโยชน์ในการจัดการกับการรับส่งข้อมูลที่เพิ่มขึ้นอย่างรวดเร็ว
- แคชเนื้อหาให้นานที่สุดเท่าที่จะทำได้: ทั้งเนื้อหาแบบคงที่และแบบไดนามิกสามารถและควรแคชได้ แม้ว่าจะมีระยะเวลาที่แตกต่างกัน ตรวจสอบเว็บไซต์ของคุณเป็นระยะเพื่อให้แน่ใจว่าคุณแคชเนื้อหาได้อย่างมีประสิทธิภาพ
- เปิดใช้ฟีเจอร์ด้านประสิทธิภาพของ CDN: ฟีเจอร์ต่างๆ เช่น Brotli, TLS 1.3, HTTP/2 และ HTTP/3 จะช่วยปรับปรุงประสิทธิภาพเพิ่มเติม


