การจัดรูปแบบตัวอักษรเป็นพื้นฐานของการออกแบบที่ดี การสร้างแบรนด์ การอ่านออก และการเข้าถึงได้ง่าย แบบอักษรเว็บช่วยให้คุณทำสิ่งต่างๆ ข้างต้นได้ทั้งหมดและอีกมากมาย เช่น เลือก ค้นหา ซูม และใช้งานกับ DPI สูงได้ ซึ่งช่วยให้การแสดงผลข้อความมีความคมชัดและสอดคล้องกัน ไม่ว่าหน้าจอจะมีขนาดและความละเอียดเท่าใดก็ตาม WebFont มีความสำคัญต่อการออกแบบ UX และประสิทธิภาพที่ดี
การเพิ่มประสิทธิภาพแบบอักษรบนเว็บเป็นส่วนสําคัญของกลยุทธ์ด้านประสิทธิภาพโดยรวม แบบอักษรแต่ละแบบเป็นทรัพยากรเพิ่มเติม และแบบอักษรบางแบบอาจบล็อกการแสดงผลข้อความ แต่การที่หน้าเว็บใช้ WebFonts ไม่ได้หมายความว่าจะต้องแสดงผลช้าลง ในทางตรงกันข้าม ฟอนต์ที่เพิ่มประสิทธิภาพร่วมกับกลยุทธ์ที่รอบคอบเกี่ยวกับวิธีโหลดและใช้งานฟอนต์ในหน้าเว็บจะช่วยลดความจุของหน้าเว็บโดยรวมและปรับปรุงเวลาการแสดงผลของหน้าเว็บได้
โครงสร้างของแบบอักษรเว็บ
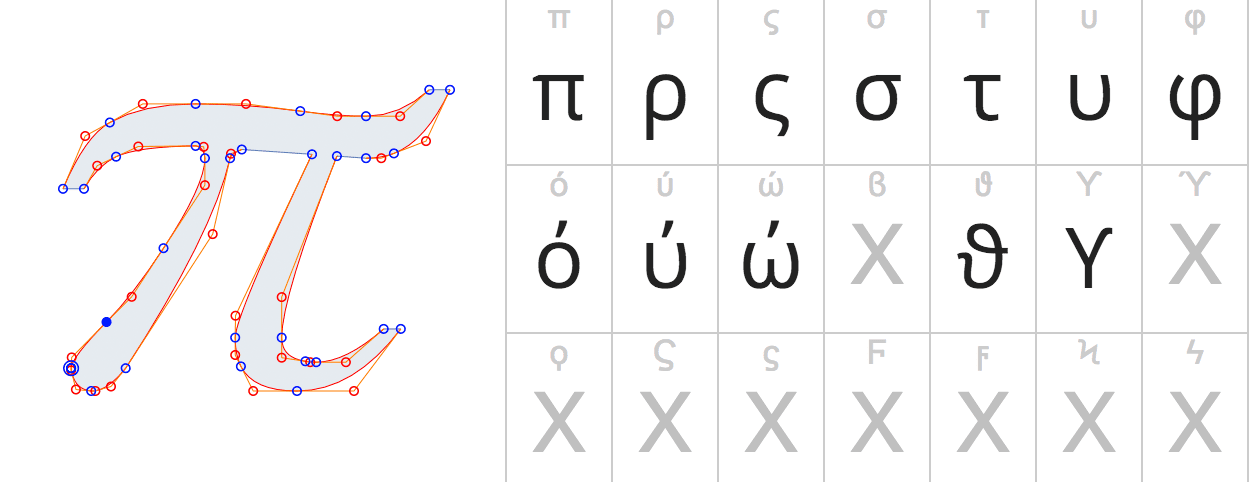
แบบอักษรบนเว็บคือคอลเล็กชันของสัญลักษณ์แต่ละสัญลักษณ์เป็นรูปทรงเวกเตอร์ที่อธิบายถึงตัวอักษรหรือสัญลักษณ์ ด้วยเหตุนี้ ตัวแปรง่ายๆ 2 รายการจึงเป็นตัวกำหนดขนาดของไฟล์แบบอักษรหนึ่งๆ ได้แก่ ความซับซ้อนของเส้นทางเวกเตอร์ของสัญลักษณ์แต่ละรายการและจำนวนสัญลักษณ์ในแบบอักษรหนึ่งๆ ตัวอย่างเช่น Open Sans ซึ่งเป็นหนึ่งใน WebFont ที่ได้รับความนิยมสูงสุดมีอักขระ 897 ตัว ซึ่งรวมถึงอักขระละติน กรีก และซีริลลิก

เมื่อเลือกแบบอักษร คุณควรพิจารณาชุดอักขระที่รองรับ หากต้องแปลเนื้อหาหน้าเว็บเป็นหลายภาษา คุณควรใช้แบบอักษรที่มอบรูปลักษณ์และประสบการณ์การใช้งานที่สอดคล้องกันให้แก่ผู้ใช้ เช่น ชุดแบบอักษร Noto ของ Google มีเป้าหมายเพื่อรองรับภาษาทั้งหมดในโลก อย่างไรก็ตาม โปรดทราบว่าขนาดรวมของ Noto ที่มีทุกภาษาจะส่งผลให้การดาวน์โหลดไฟล์ ZIP มีขนาดใหญ่กว่า 1.1 GB
ในโพสต์นี้ คุณจะเห็นวิธีลดขนาดไฟล์ที่ส่งของแบบอักษรเว็บ
รูปแบบแบบอักษรเว็บ
ปัจจุบันมีรูปแบบคอนเทนเนอร์แบบอักษรที่แนะนำ 2 รูปแบบที่ใช้ในเว็บ ได้แก่
WOFF และ WOFF 2.0 ได้รับการรองรับอย่างกว้างขวาง และเบราว์เซอร์สมัยใหม่ทั้งหมดรองรับ
- แสดงตัวแปร WOFF 2.0 แก่เบราว์เซอร์สมัยใหม่
- หากจำเป็นอย่างยิ่ง เช่น คุณยังคงต้องรองรับ Internet Explorer 11 ให้แสดง WOFF เป็นทางเลือกสำรอง
- หรืออาจพิจารณาไม่ใช้แบบอักษรเว็บสําหรับเบราว์เซอร์เดิมและเปลี่ยนไปใช้แบบอักษรของระบบ วิธีนี้อาจมีประสิทธิภาพมากขึ้นสำหรับอุปกรณ์รุ่นเก่าที่มีข้อจำกัดมากกว่าด้วย
- เนื่องจาก WOFF และ WOFF 2.0 ครอบคลุมฐานทั้งหมดสําหรับเบราว์เซอร์สมัยใหม่และรุ่นเดิมที่ยังคงใช้งานอยู่ คุณจึงไม่จำเป็นต้องใช้ EOT และ TTF อีกต่อไปและอาจส่งผลให้เวลาในการดาวน์โหลดแบบอักษรเว็บนานขึ้น
แบบอักษรเว็บและการบีบอัด
ทั้ง WOFF และ WOFF 2.0 มีการบีบอัดในตัว การบีบอัดภายในของ WOFF 2.0 ใช้ Brotli และบีบอัดได้ดีกว่า WOFF สูงสุด 30% ดูข้อมูลเพิ่มเติมได้ที่รายงานการประเมิน WOFF 2.0
สุดท้ายนี้ โปรดทราบว่ารูปแบบแบบอักษรบางรูปแบบมีข้อมูลเมตาเพิ่มเติม เช่น ข้อมูลการบอกใบ้แบบอักษรและการปรับระยะห่าง ซึ่งอาจไม่จำเป็นในบางแพลตฟอร์ม ซึ่งจะช่วยให้สามารถเพิ่มประสิทธิภาพขนาดไฟล์ได้มากขึ้น ตัวอย่างเช่น Google Fonts มีแบบอักษรที่เพิ่มประสิทธิภาพแล้วมากกว่า 30 แบบสําหรับแบบอักษรแต่ละแบบ และตรวจหาและแสดงแบบอักษรที่เหมาะสําหรับแต่ละแพลตฟอร์มและเบราว์เซอร์โดยอัตโนมัติ
กำหนดชุดแบบอักษรด้วย @font-face
@font-face กฎ at ของ CSS ช่วยให้คุณกำหนดตำแหน่งของแหล่งข้อมูลแบบอักษรหนึ่งๆ ลักษณะของสไตล์ และจุดโค้ด Unicode ที่ควรใช้แบบอักษรนั้น คุณสามารถใช้การประกาศ @font-face ดังกล่าวร่วมกันเพื่อสร้าง "ชุดแบบอักษร" ซึ่งเบราว์เซอร์จะใช้เพื่อประเมินว่าต้องดาวน์โหลดและนําทรัพยากรแบบอักษรใดไปใช้กับหน้าปัจจุบัน
ลองใช้แบบอักษรที่ปรับแต่งได้
แบบอักษรแบบแปรผันสามารถลดขนาดไฟล์ของแบบอักษรได้อย่างมากในกรณีที่คุณต้องการแบบอักษรหลายรูปแบบ คุณจึงไม่ต้องโหลดแบบปกติและแบบหนา รวมถึงแบบเอียง เพียงโหลดไฟล์เดียวที่มีข้อมูลทั้งหมด อย่างไรก็ตาม ขนาดไฟล์แบบอักษรแบบแปรผันจะใหญ่กว่าแบบอักษรรูปแบบเดียว แต่เล็กกว่าแบบอักษรหลายรูปแบบรวมกัน คุณอาจแสดงแบบอักษรย่อยที่สำคัญก่อน แล้วดาวน์โหลดแบบอักษรย่อยอื่นๆ ในภายหลังแทนที่จะแสดงแบบอักษรที่ปรับแต่งได้ขนาดใหญ่แบบเดียว
ปัจจุบันเบราว์เซอร์สมัยใหม่ทั้งหมดรองรับแบบอักษรที่เปลี่ยนแปลงได้ ดูข้อมูลเพิ่มเติมได้ที่ข้อมูลเบื้องต้นเกี่ยวกับแบบอักษรที่เปลี่ยนแปลงได้ในเว็บ
เลือกรูปแบบที่เหมาะสม
การประกาศ @font-face แต่ละรายการระบุชื่อชุดแบบอักษร ซึ่งทำหน้าที่เป็นกลุ่มเชิงตรรกะของการประกาศหลายรายการ พร็อพเพอร์ตี้แบบอักษร เช่น สไตล์ น้ำหนัก และการปรับขนาด และตัวระบุ src ซึ่งระบุรายการตำแหน่งที่จัดลําดับความสําคัญสําหรับทรัพยากรแบบอักษร
@font-face {
font-family: 'Awesome Font';
font-style: normal;
font-weight: 400;
src: local('Awesome Font'),
url('/fonts/awesome.woff2') format('woff2'),
/* Only serve WOFF if necessary. Otherwise,
WOFF 2.0 is fine by itself. */
url('/fonts/awesome.woff') format('woff');
}
@font-face {
font-family: 'Awesome Font';
font-style: italic;
font-weight: 400;
src: local('Awesome Font Italic'),
url('/fonts/awesome-i.woff2') format('woff2'),
url('/fonts/awesome-i.woff') format('woff');
}
ก่อนอื่น โปรดทราบว่าตัวอย่างข้างต้นกำหนดชุดแบบอักษร Awesome Font เดียวที่มี 2 สไตล์ (ปกติและเอียง) ซึ่งแต่ละสไตล์จะชี้ไปยังชุดทรัพยากรแบบอักษรที่แตกต่างกัน ในทางกลับกัน ตัวระบุ src แต่ละรายการจะมีรายการรูปแบบทรัพยากรที่คั่นด้วยคอมมาและจัดลําดับความสําคัญดังนี้
- คำสั่ง
local()ช่วยให้คุณอ้างอิง โหลด และใช้แบบอักษรที่ติดตั้งในเครื่องได้ หากผู้ใช้ติดตั้งแบบอักษรในระบบไว้แล้ว การดำเนินการนี้จะข้ามเครือข่ายโดยสิ้นเชิงและรวดเร็วที่สุด - คำสั่ง
url()ช่วยให้คุณโหลดแบบอักษรภายนอกได้ และอนุญาตให้มีคำแนะนำformat()(ไม่บังคับ) ที่ระบุรูปแบบของแบบอักษรที่อ้างอิงโดย URL ที่ระบุ
เมื่อเบราว์เซอร์พิจารณาว่าจำเป็นต้องใช้แบบอักษร ก็จะวนดูรายการทรัพยากรที่ระบุตามลำดับที่ระบุและพยายามโหลดทรัพยากรที่เหมาะสม ตัวอย่างเช่น จากตัวอย่างข้างต้น
- เบราว์เซอร์จะจัดวางหน้าเว็บและกำหนดว่าต้องใช้รูปแบบแบบอักษรใดเพื่อแสดงผลข้อความที่ระบุในหน้า เบราว์เซอร์จะไม่ดาวน์โหลดแบบอักษรที่ไม่ได้อยู่ใน CSS Object Model (CSSOM) ของหน้า เนื่องจากไม่จำเป็น
- สําหรับแบบอักษรที่จําเป็นแต่ละแบบ เบราว์เซอร์จะตรวจสอบว่าแบบอักษรนั้นพร้อมใช้งานในเครื่องหรือไม่
- หากไม่มีแบบอักษรในเครื่อง เบราว์เซอร์จะวนดูคำจำกัดความภายนอก ดังนี้
- หากมีคำแนะนำรูปแบบอยู่ เบราว์เซอร์จะตรวจสอบว่ารองรับคำแนะนำหรือไม่ก่อนที่จะเริ่มดาวน์โหลด หากเบราว์เซอร์ไม่รองรับคำแนะนำ เบราว์เซอร์จะข้ามไปยังคำแนะนำถัดไป
- หากไม่มีคำแนะนำรูปแบบ เบราว์เซอร์จะดาวน์โหลดทรัพยากร
การใช้คำสั่งแบบภายในและภายนอกร่วมกับคำแนะนำรูปแบบที่เหมาะสมช่วยให้คุณระบุรูปแบบแบบอักษรทั้งหมดที่ใช้ได้และปล่อยให้เบราว์เซอร์จัดการส่วนที่เหลือ จากนั้นเบราว์เซอร์จะระบุทรัพยากรที่จำเป็นและเลือกรูปแบบที่เหมาะสมที่สุด
การแยกชุดย่อยของช่วง Unicode
นอกจากพร็อพเพอร์ตี้แบบอักษร เช่น สไตล์ น้ำหนัก และการยืดแล้ว กฎ @font-face ยังให้คุณกำหนดชุดจุดโค้ด Unicode ที่ทรัพยากรแต่ละรายการรองรับได้ด้วย ซึ่งจะช่วยให้คุณแยกแบบอักษร Unicode ขนาดใหญ่ออกเป็นชุดย่อยที่เล็กลงได้ (เช่น ชุดย่อยของภาษาละติน ซีริลลิก และกรีก) และดาวน์โหลดเฉพาะแบบอักษรที่จำเป็นในการแสดงผลข้อความในหน้าหนึ่งๆ
ข้อบ่งชี้ unicode-range ช่วยให้คุณระบุรายการค่าช่วงที่คั่นด้วยคอมมา โดยแต่ละค่าอาจอยู่ในรูปแบบใดรูปแบบหนึ่งต่อไปนี้
- โค้ดพอยต์เดี่ยว (เช่น
U+416) - ช่วงช่วงเวลา (เช่น
U+400-4ff): ระบุจุดเริ่มต้นและจุดสิ้นสุดของช่วง - ช่วงไวลด์การ์ด (เช่น
U+4??): อักขระ?หมายถึงตัวเลขฐาน 16 ใดก็ได้
เช่น คุณสามารถแยกชุดแบบอักษร Awesome Font ออกเป็นชุดย่อยแบบละตินและญี่ปุ่น โดยเบราว์เซอร์จะดาวน์โหลดชุดย่อยแต่ละชุดตามความจำเป็น
@font-face {
font-family: 'Awesome Font';
font-style: normal;
font-weight: 400;
src: local('Awesome Font'),
url('/fonts/awesome-l.woff2') format('woff2');
/* Latin glyphs */
unicode-range: U+000-5FF;
}
@font-face {
font-family: 'Awesome Font';
font-style: normal;
font-weight: 400;
src: local('Awesome Font'),
url('/fonts/awesome-jp.woff2') format('woff2');
/* Japanese glyphs */
unicode-range: U+3000-9FFF, U+ff??;
}
การใช้ชุดย่อยของช่วง Unicode และไฟล์แยกต่างหากสำหรับแบบอักษรแต่ละรูปแบบช่วยให้คุณกำหนดชุดแบบอักษรแบบผสมที่ดาวน์โหลดได้เร็วและมีประสิทธิภาพมากขึ้น ผู้เข้าชมจะดาวน์โหลดเฉพาะตัวแปรและชุดย่อยที่ต้องการ และจะไม่บังคับให้ดาวน์โหลดชุดย่อยที่อาจไม่เคยเห็นหรือใช้บนหน้าเว็บ
เบราว์เซอร์เกือบทั้งหมดรองรับ unicode-range คุณอาจต้องกลับไปใช้ "การแยกชุดย่อยด้วยตนเอง" เพื่อให้เข้ากันได้กับเบราว์เซอร์เวอร์ชันเก่า ในกรณีนี้ คุณต้องใช้แหล่งข้อมูลแบบฟอนต์เดียวที่มีชุดย่อยที่จำเป็นทั้งหมดและซ่อนส่วนที่เหลือจากเบราว์เซอร์ ตัวอย่างเช่น หากหน้าเว็บใช้เฉพาะอักขระละติน คุณสามารถลบสัญลักษณ์อื่นๆ และแสดงชุดย่อยนั้นๆ เป็นแหล่งข้อมูลที่แยกต่างหากได้
- พิจารณาว่าต้องใช้ชุดย่อยใด
- หากเบราว์เซอร์รองรับชุดย่อยของช่วง Unicode ก็จะเลือกชุดย่อยที่เหมาะสมโดยอัตโนมัติ หน้าเว็บเพียงต้องระบุไฟล์ชุดย่อยและระบุช่วง Unicode ที่เหมาะสมในกฎ
@font-face - หากเบราว์เซอร์ไม่รองรับชุดย่อยของช่วง Unicode หน้าเว็บจะต้องซ่อนชุดย่อยที่ไม่จำเป็นทั้งหมด กล่าวคือ นักพัฒนาซอฟต์แวร์ต้องระบุชุดย่อยที่จำเป็น
- หากเบราว์เซอร์รองรับชุดย่อยของช่วง Unicode ก็จะเลือกชุดย่อยที่เหมาะสมโดยอัตโนมัติ หน้าเว็บเพียงต้องระบุไฟล์ชุดย่อยและระบุช่วง Unicode ที่เหมาะสมในกฎ
- สร้างชุดย่อยแบบอักษร
- ใช้เครื่องมือ pyftsubset แบบโอเพนซอร์สเพื่อเลือกชุดย่อยและเพิ่มประสิทธิภาพแบบอักษร
- เซิร์ฟเวอร์แบบอักษรบางแห่ง เช่น Google Fonts จะแสดงชุดย่อยโดยอัตโนมัติโดยค่าเริ่มต้น
- บริการแบบอักษรบางบริการอนุญาตให้คุณตั้งค่าชุดย่อยด้วยตนเองผ่านพารามิเตอร์การค้นหาที่กำหนดเอง ซึ่งคุณใช้เพื่อระบุชุดย่อยที่จำเป็นสำหรับหน้าเว็บด้วยตนเองได้ โปรดดูเอกสารประกอบจากผู้ให้บริการแบบอักษร
การเลือกแบบอักษรและการสังเคราะห์
ชุดแบบอักษรแต่ละชุดอาจประกอบด้วยรูปแบบย่อยหลายรูปแบบ (ปกติ ตัวหนา ตัวเอียง) และน้ำหนักแบบต่างๆ หลายแบบสำหรับแต่ละสไตล์ ซึ่งแต่ละรายการอาจมีรูปร่างแบบอักขระที่แตกต่างกันมาก เช่น ระยะห่าง ขนาด หรือรูปร่างที่ต่างกันโดยสิ้นเชิง

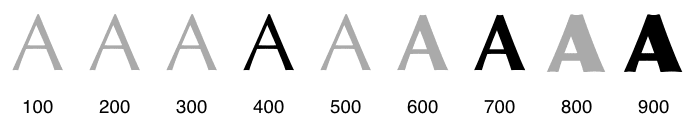
แผนภาพด้านบนแสดงแบบอักษรตระกูลหนึ่งที่มีน้ำหนักแบบหนา 3 แบบ ได้แก่
- 400 (ปกติ)
- 700 (ตัวหนา)
- 900 (หนาพิเศษ)
เบราว์เซอร์จะจับคู่ตัวแปรอื่นๆ ทั้งหมดที่อยู่ตรงกลาง (ระบุด้วยสีเทา) กับตัวแปรที่ใกล้เคียงที่สุดโดยอัตโนมัติ
เมื่อระบุน้ำหนักที่ไม่มีใบหน้า ระบบจะใช้ใบหน้าที่มีน้ำหนักใกล้เคียง โดยทั่วไปแล้ว น้ำหนักแบบหนาจะจับคู่กับใบหน้าที่มีน้ำหนักมากกว่า และน้ำหนักแบบเบาจะจับคู่กับใบหน้าที่มีน้ำหนักน้อยกว่า
อัลกอริทึมการจับคู่แบบอักษร CSS
รูปแบบตัวเอียงจะใช้หลักการเดียวกัน นักออกแบบแบบอักษรจะควบคุมว่าจะผลิตแบบอักษรรูปแบบใด และคุณก็ควบคุมว่าจะเลือกใช้แบบอักษรรูปแบบใดในหน้าเว็บ เนื่องจากตัวแปรแต่ละรายการเป็นการดาวน์โหลดแยกกัน คุณจึงควรจำกัดจำนวนตัวแปรให้น้อย เช่น คุณอาจกำหนดรูปแบบตัวหนา 2 รูปแบบสำหรับชุด Awesome Font ดังนี้
@font-face {
font-family: 'Awesome Font';
font-style: normal;
font-weight: 400;
src: local('Awesome Font'),
url('/fonts/awesome-l.woff2') format('woff2');
/* Latin glyphs */
unicode-range: U+000-5FF;
}
@font-face {
font-family: 'Awesome Font';
font-style: normal;
font-weight: 700;
src: local('Awesome Font'),
url('/fonts/awesome-l-700.woff2') format('woff2');
/* Latin glyphs */
unicode-range: U+000-5FF;
}
ตัวอย่างข้างต้นจะประกาศชุด Awesome Font ที่ประกอบด้วยทรัพยากร 2 รายการซึ่งครอบคลุมชุดอักขระละติน (U+000-5FF) ชุดเดียวกัน แต่มี "น้ำหนัก" ที่แตกต่างกัน 2 แบบ ได้แก่ ตัวปกติ (400) และตัวหนา (700) อย่างไรก็ตาม จะเกิดอะไรขึ้นหากกฎ CSS กฎใดกฎหนึ่งระบุน้ำหนักแบบอักษรอื่น หรือตั้งค่าพร็อพเพอร์ตี้ font-style เป็น italic
- หากไม่มีแบบอักษรที่ตรงกันทุกประการ เบราว์เซอร์จะใช้แบบอักษรที่ใกล้เคียงที่สุดแทน
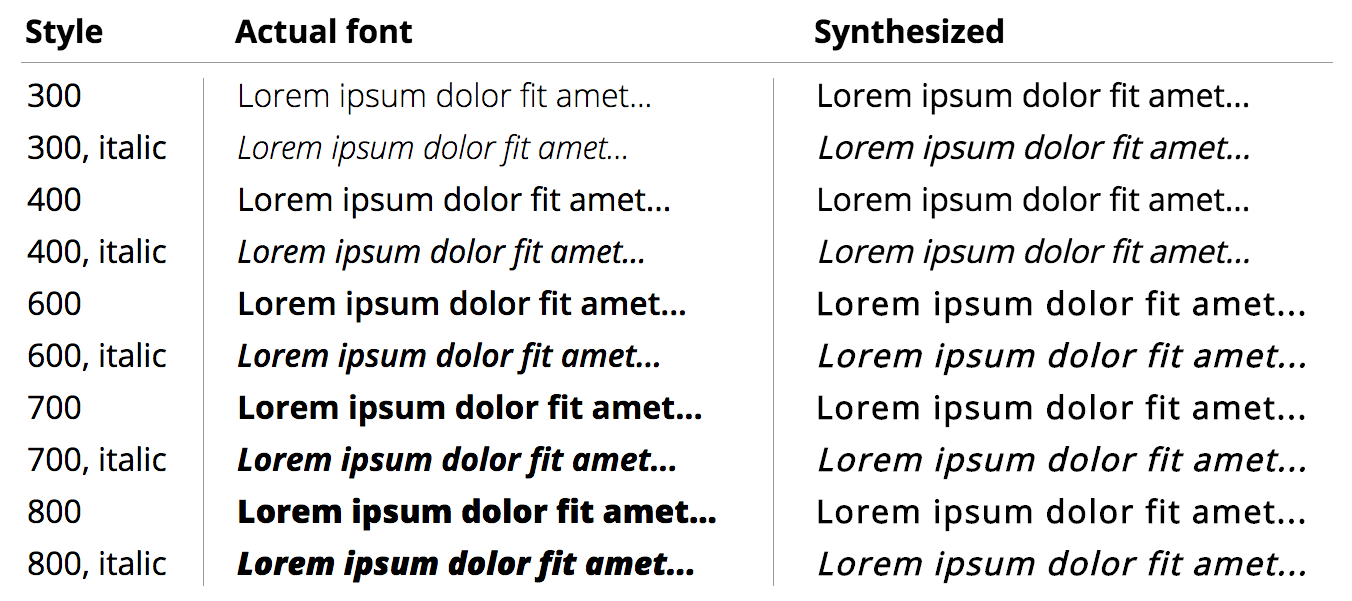
- หากไม่พบรูปแบบที่ตรงกัน (เช่น ไม่ได้ประกาศรูปแบบตัวเอียงในตัวอย่างด้านบน) เบราว์เซอร์จะสังเคราะห์รูปแบบแบบอักษรของตัวเอง

ตัวอย่างด้านบนแสดงความแตกต่างระหว่างผลลัพธ์แบบฟอนต์จริงกับแบบสังเคราะห์ของ Open Sans รูปแบบที่สังเคราะห์ทั้งหมดสร้างขึ้นจากแบบอักษรน้ำหนัก 400 ตัวเดียว ดังที่คุณเห็น ผลลัพธ์มีความแตกต่างกันอย่างเห็นได้ชัด ไม่ได้ระบุรายละเอียดเกี่ยวกับวิธีสร้างตัวแปรตัวหนาและตัวเอียง ผลลัพธ์จึงแตกต่างกันไปในแต่ละเบราว์เซอร์ และขึ้นอยู่กับแบบอักษรเป็นอย่างมาก
เช็กลิสต์การเพิ่มประสิทธิภาพขนาดแบบอักษรในเว็บ
- ตรวจสอบและติดตามการใช้แบบอักษร: อย่าใช้แบบอักษรในหน้าเว็บมากเกินไป และลดจำนวนรูปแบบที่ใช้สำหรับแต่ละแบบอักษร ซึ่งจะช่วยให้ผู้ใช้ได้รับประสบการณ์การใช้งานที่สอดคล้องกันและรวดเร็วยิ่งขึ้น
- หลีกเลี่ยงรูปแบบเดิมหากเป็นไปได้: รูปแบบ EOT, TTF และ WOFF มีขนาดใหญ่กว่า WOFF 2.0 EOT และ TTF เป็นรูปแบบที่ไม่จำเป็นอย่างยิ่ง ส่วน WOFF อาจยอมรับได้หากคุณต้องการรองรับ Internet Explorer 11 หากคุณกำหนดเป้าหมายเฉพาะเบราว์เซอร์สมัยใหม่ การใช้ WOFF 2.0 เท่านั้นเป็นตัวเลือกที่ง่ายที่สุดและมีประสิทธิภาพสูงสุด
- สร้างชุดย่อยของทรัพยากรแบบอักษร: คุณสามารถสร้างชุดย่อยของแบบอักษรหลายแบบหรือแยกออกเป็นช่วง Unicode หลายช่วงเพื่อแสดงเฉพาะแบบอักษรที่หน้าเว็บหนึ่งๆ ต้องการ ซึ่งจะช่วยลดขนาดไฟล์และปรับปรุงความเร็วในการดาวน์โหลดของทรัพยากร อย่างไรก็ตาม เมื่อกําหนดชุดย่อย โปรดเพิ่มประสิทธิภาพเพื่อใช้แบบอักษรซ้ำ เช่น อย่าดาวน์โหลดชุดอักขระที่แตกต่างกันแต่ทับซ้อนกันในแต่ละหน้า แนวทางปฏิบัติแนะนำคือให้แบ่งกลุ่มย่อยตามสคริปต์ เช่น ละตินและซิริลลิก
- ให้ความสําคัญกับ
local()ในรายการsrc: การระบุlocal('Font Name')ไว้ก่อนในรายการsrcจะช่วยให้มั่นใจว่าระบบจะไม่ส่งคําขอ HTTP สําหรับแบบอักษรที่ติดตั้งไว้แล้ว - ใช้ Lighthouse เพื่อทดสอบการบีบอัดข้อความ
ผลต่อ Largest Contentful Paint (LCP) และ Cumulative Layout Shift (CLS)
โหนดข้อความอาจถือเป็นโหนดที่เป็นไปได้สำหรับ Largest Contentful Paint (LCP) ทั้งนี้ขึ้นอยู่กับเนื้อหาของหน้าเว็บ ดังนั้น คุณจึงควรทำให้เว็บฟอนต์มีขนาดเล็กที่สุดเท่าที่จะเป็นไปได้โดยทำตามคำแนะนำในบทความนี้ เพื่อให้ผู้ใช้เห็นข้อความในหน้าเว็บโดยเร็วที่สุด
หากคุณกังวลว่าแม้จะพยายามเพิ่มประสิทธิภาพแล้ว แต่ข้อความในหน้าเว็บอาจใช้เวลานานเกินไปกว่าจะปรากฏเนื่องจากทรัพยากรแบบอักษรเว็บมีขนาดใหญ่ พร็อพเพอร์ตี้ font-display มีการตั้งค่าหลายรายการที่จะช่วยคุณหลีกเลี่ยงข้อความที่มองไม่เห็นขณะที่ดาวน์โหลดแบบอักษร อย่างไรก็ตาม การใช้ค่า swap อาจทําให้เลย์เอาต์เปลี่ยนแปลงอย่างมากซึ่งส่งผลต่อ Cumulative Layout Shift (CLS) ของเว็บไซต์ ลองใช้ค่า optional หรือ fallback หากเป็นไปได้
หากแบบอักษรเว็บมีความสำคัญต่อการสร้างแบรนด์และประสบการณ์ของผู้ใช้ ให้ลองโหลดแบบอักษรล่วงหน้าเพื่อให้เบราว์เซอร์เริ่มขอแบบอักษรได้ ซึ่งจะช่วยลดทั้งระยะเวลาการแลกเปลี่ยนหากคุณใช้ font-display: swap หรือระยะเวลาการบล็อกหากคุณไม่ได้ใช้ font-display


