หลายเว็บไซต์ขอทรัพยากรที่มีขนาดใหญ่ เช่น รูปภาพ ซึ่งไม่ได้ปรับให้เหมาะกับหน้าจอบางประเภท และส่งไฟล์ CSS ขนาดใหญ่ที่มีรูปแบบที่อุปกรณ์บางเครื่องจะไม่มีวันใช้ การใช้การค้นหาสื่อเป็นเทคนิคยอดนิยมในการส่งสไตล์ชีตและชิ้นงานที่ปรับแต่งแล้วไปยังหน้าจอต่างๆ เพื่อลดปริมาณข้อมูลที่โอนไปยังผู้ใช้และปรับปรุงประสิทธิภาพการโหลดหน้าเว็บ คู่มือนี้จะแสดงวิธีใช้ Media Query เพื่อส่งรูปภาพที่มีขนาดเท่าที่จำเป็นเท่านั้น ซึ่งเป็นเทคนิคที่รู้จักกันโดยทั่วไปในชื่อรูปภาพที่ปรับเปลี่ยนตามอุปกรณ์
ข้อกำหนดเบื้องต้น
คู่มือนี้จะถือว่าคุณคุ้นเคยกับเครื่องมือสำหรับนักพัฒนาเว็บใน Chrome คุณสามารถใช้เครื่องมือสำหรับนักพัฒนาเว็บของเบราว์เซอร์อื่นแทนได้หากต้องการ คุณเพียงแค่ต้องแมปภาพหน้าจอ Chrome DevTools ในคู่มือนี้กลับไปยังฟีเจอร์ที่เกี่ยวข้องในเบราว์เซอร์ที่คุณเลือก
ทำความเข้าใจภาพพื้นหลังที่ปรับเปลี่ยนตามอุปกรณ์
ก่อนอื่น ให้วิเคราะห์การรับส่งข้อมูลในเครือข่ายของเดโมที่ยังไม่ได้เพิ่มประสิทธิภาพ
- เปิดเดโมที่ยังไม่ได้เพิ่มประสิทธิภาพในแท็บ Chrome ใหม่
- กด `Control+Shift+J` (หรือ `Command+Option+J` ใน Mac) เพื่อเปิด DevTools
- คลิกแท็บเครือข่าย
- โหลดหน้าซ้ำ
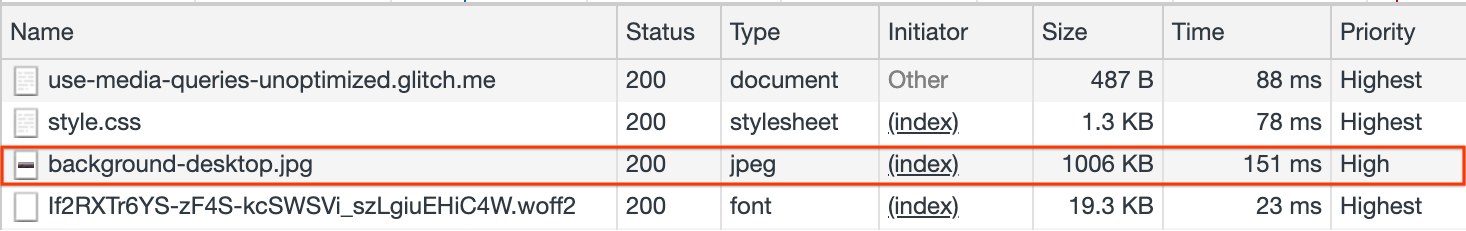
คุณจะเห็นว่ารูปภาพเดียวที่ระบบขอคือ background-desktop.jpg ซึ่งมีขนาด 1006KB

ปรับขนาดหน้าต่างเบราว์เซอร์ แล้วคุณจะเห็นว่าบันทึกเครือข่ายไม่แสดงคำขอใหม่ที่หน้าเว็บสร้างขึ้น ซึ่งหมายความว่าระบบจะใช้พื้นหลังรูปภาพเดียวกันสำหรับทุกขนาดหน้าจอ
คุณดูรูปแบบที่ควบคุมภาพพื้นหลังได้ใน style.css
body {
background-position: center center;
background-attachment: fixed;
background-repeat: no-repeat; background-size: cover;
background-image: url(images/background-desktop.jpg);
}
ความหมายของพร็อพเพอร์ตี้แต่ละรายการที่ใช้มีดังนี้
background-position: center center: จัดกึ่งกลางรูปภาพในแนวตั้งและแนวนอนbackground-repeat: no-repeat: แสดงรูปภาพเพียงครั้งเดียวbackground-attachment: fixed: หลีกเลี่ยงการทำให้ภาพพื้นหลังเลื่อนbackground-size: cover: ปรับขนาดรูปภาพให้ครอบคลุมทั้งคอนเทนเนอร์background-image: url(images/background-desktop.jpg): URL ของรูปภาพ
เมื่อรวมกันแล้ว สไตล์เหล่านี้จะบอกให้เบราว์เซอร์ปรับรูปภาพพื้นหลังให้เข้ากับความสูงและความกว้างของหน้าจอต่างๆ ซึ่งเป็นขั้นตอนแรกในการสร้างพื้นหลังที่ปรับเปลี่ยนตามอุปกรณ์
การใช้รูปภาพพื้นหลังเดียวสำหรับทุกขนาดหน้าจอมีข้อจำกัดบางประการ ดังนี้
- ระบบจะส่งไบต์ในปริมาณเท่ากันไม่ว่าหน้าจอจะมีขนาดเท่าใด แม้ว่าสำหรับอุปกรณ์บางอย่าง เช่น โทรศัพท์ พื้นหลังรูปภาพที่มีขนาดเล็กและน้ำหนักเบากว่าอาจดูดีไม่แพ้กัน โดยทั่วไปแล้ว คุณควรส่งรูปภาพที่มีขนาดเล็กที่สุดเท่าที่จะเป็นไปได้ซึ่งยังคงดูดีบนหน้าจอของผู้ใช้เพื่อปรับปรุงประสิทธิภาพและประหยัดข้อมูลของผู้ใช้
- ในอุปกรณ์ขนาดเล็ก ระบบจะยืดหรือตัดรูปภาพเพื่อให้ครอบคลุมทั้งหน้าจอ ซึ่งอาจซ่อนส่วนที่เกี่ยวข้องของพื้นหลังจากผู้ใช้
ในส่วนถัดไป คุณจะได้เรียนรู้วิธีใช้การเพิ่มประสิทธิภาพเพื่อโหลดภาพพื้นหลังต่างๆ ตามอุปกรณ์ของผู้ใช้
ใช้การค้นหาสื่อ
การใช้ Media Query เป็นเทคนิคที่ใช้กันโดยทั่วไปในการประกาศสไตล์ชีตที่จะใช้กับสื่อหรือประเภทอุปกรณ์บางอย่างเท่านั้น โดยจะใช้กฎ@media ซึ่งช่วยให้คุณกำหนดชุดเบรกพอยต์ที่กำหนดรูปแบบที่เฉพาะเจาะจงได้
เมื่อตรงตามเงื่อนไขที่กำหนดโดย@mediaกฎ (เช่น ความกว้างของหน้าจอหนึ่งๆ) ระบบจะใช้กลุ่มสไตล์ที่กำหนดภายในเบรกพอยต์
คุณสามารถใช้ขั้นตอนต่อไปนี้เพื่อใช้ Media Queries กับเว็บไซต์เพื่อให้ระบบใช้รูปภาพที่แตกต่างกันโดยขึ้นอยู่กับความกว้างสูงสุดของอุปกรณ์ที่ขอหน้าเว็บ
- ใน
style.cssให้นำบรรทัดที่มี URL ของภาพพื้นหลังออก
body {
background-position: center center;
background-attachment: fixed;
background-repeat: no-repeat; background-size: cover;
background-image: url(images/background-desktop.jpg);
}
- จากนั้นสร้างจุดพักสำหรับความกว้างของหน้าจอแต่ละขนาด โดยอิงตามขนาดทั่วไปในหน่วยพิกเซลที่หน้าจออุปกรณ์เคลื่อนที่ แท็บเล็ต และเดสก์ท็อปมักจะมี
สำหรับอุปกรณ์เคลื่อนที่
@media (max-width: 480px) {
body {
background-image: url(images/background-mobile.jpg);
}
}
สำหรับแท็บเล็ต ให้ทำดังนี้
@media (min-width: 481px) and (max-width: 1024px) {
body {
background-image: url(images/background-tablet.jpg);
}
}
สำหรับอุปกรณ์เดสก์ท็อป
@media (min-width: 1025px) {
body {
background-image: url(images/background-desktop.jpg);
}
}
เปิด style.css เวอร์ชันที่เพิ่มประสิทธิภาพแล้วในเบราว์เซอร์เพื่อดูการเปลี่ยนแปลงที่ทำ
วัดผลสำหรับอุปกรณ์ต่างๆ
จากนั้นให้แสดงภาพเว็บไซต์ที่ได้ในขนาดหน้าจอต่างๆ และในอุปกรณ์เคลื่อนที่จำลอง
- เปิดเว็บไซต์ที่เพิ่มประสิทธิภาพในแท็บ Chrome ใหม่
- ทำให้วิวพอร์ตแคบลง (น้อยกว่า
480px) - กด `Control+Shift+J` (หรือ `Command+Option+J` ใน Mac) เพื่อเปิด DevTools
- คลิกแท็บเครือข่าย
- โหลดหน้าซ้ำ
สังเกตว่ามีการขอ
background-mobile.jpgรูปภาพอย่างไร - ขยายวิวพอร์ตให้กว้างขึ้น เมื่อกว้างกว่า
480pxให้สังเกตว่ามีการขอbackground-tablet.jpgอย่างไร เมื่อกว้างกว่า1025pxให้สังเกตว่ามีการขอbackground-desktop.jpgอย่างไร
เมื่อมีการเปลี่ยนความกว้างของหน้าจอเบราว์เซอร์ ระบบจะขอรูปภาพใหม่
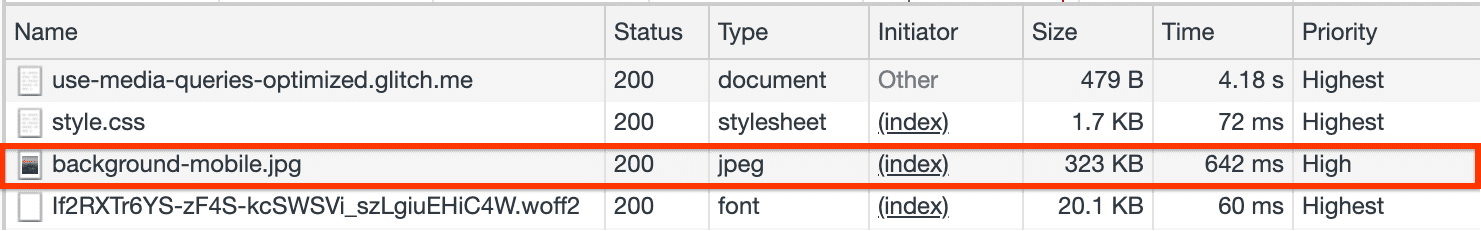
โดยเฉพาะอย่างยิ่งเมื่อความกว้างต่ำกว่าค่าที่กำหนดในเบรกพอยต์สำหรับอุปกรณ์เคลื่อนที่ (480 พิกเซล) คุณจะเห็นบันทึกเครือข่ายต่อไปนี้

พื้นหลังใหม่สำหรับอุปกรณ์เคลื่อนที่มีขนาดเล็กกว่าพื้นหลังสำหรับเดสก์ท็อป 67%
ผลกระทบต่อ Largest Contentful Paint (LCP)
องค์ประกอบที่มีรูปภาพพื้นหลัง CSS ถือเป็นองค์ประกอบที่อาจเป็น Largest Contentful Paint (LCP) อย่างไรก็ตาม เครื่องสแกนการโหลดล่วงหน้าของเบราว์เซอร์ไม่พบรูปภาพพื้นหลัง CSS ซึ่งหมายความว่าคุณอาจทำให้ LCP ของเว็บไซต์ล่าช้าหากไม่ระมัดระวัง
ตัวเลือกแรกที่คุณควรพิจารณาคือรูปภาพที่ถือเป็น LCP ของคุณสามารถทำงานในองค์ประกอบ <img> ที่มีแอตทริบิวต์ srcset และ sizes เพื่อให้ตอบสนองตามอุปกรณ์ได้หรือไม่ ตัวสแกนการโหลดล่วงหน้าของเบราว์เซอร์จะค้นพบองค์ประกอบ <img> และส่งคำขอสำหรับองค์ประกอบเหล่านั้นขณะที่ตัวแยกวิเคราะห์ถูกบล็อกไม่ให้แสดงผล
หากหลีกเลี่ยงการใช้รูปภาพพื้นหลัง CSS ไม่ได้ (หรือไม่อยากหลีกเลี่ยง) ตัวเลือกที่ 2 คือโหลดรูปภาพที่ปรับตามอุปกรณ์ล่วงหน้าเพื่อให้แน่ใจว่าคุณโหลดรูปภาพที่ถูกต้องล่วงหน้าสำหรับขนาดวิวพอร์ตที่เหมาะสม องค์ประกอบ <link> แอตทริบิวต์ media, imagesrcset และ imagesizes จะบอกใบ้ให้เบราว์เซอร์ทราบว่าคำแนะนำทรัพยากรที่ระบุใช้ได้เฉพาะในเงื่อนไขวิวพอร์ตบางอย่างเท่านั้น ซึ่งจะช่วยหลีกเลี่ยงการโหลดล่วงหน้าหลายรายการที่เสียเปล่าเมื่อคุณต้องการโหลดเฉพาะทรัพยากรที่เหมาะกับวิวพอร์ตปัจจุบัน
สรุป
ในคู่มือนี้ คุณได้เรียนรู้วิธีใช้ Media Query เพื่อขอรูปภาพพื้นหลังที่ปรับให้เหมาะกับขนาดหน้าจอที่เฉพาะเจาะจง และประหยัดไบต์เมื่อเข้าถึงเว็บไซต์บนอุปกรณ์ขนาดเล็ก เช่น โทรศัพท์มือถือ
คุณใช้@mediaกฎเพื่อใช้พื้นหลังที่ปรับเปลี่ยนตามอุปกรณ์ เทคนิคนี้ได้รับการรองรับอย่างกว้างขวางในเบราว์เซอร์ทั้งหมด
ฟีเจอร์ CSS ใหม่ image-set() สามารถใช้เพื่อวัตถุประสงค์เดียวกันโดยใช้โค้ดน้อยลง ในขณะที่เขียนบทความนี้ เบราว์เซอร์บางตัวยังไม่รองรับฟีเจอร์นี้ แต่คุณอาจต้องคอยดูว่าการนำไปใช้จะพัฒนาไปอย่างไร เนื่องจากฟีเจอร์นี้อาจเป็นทางเลือกที่น่าสนใจแทนเทคนิคนี้

