Расширение Web Vitals теперь показывает, насколько ваш локальный опыт соотносится с реальным опытом пользователей на местах.
Опубликовано: 2 июля 2021 г.
Core Web Vitals — это наиболее важные показатели, которые необходимо измерить, чтобы понять опыт ваших пользователей, потому что, когда у пользователей хороший опыт, происходят хорошие вещи ! Расширение Web Vitals для Chrome — это один из инструментов в наборе инструментов Web Vitals , который показывает данные о производительности страниц, которые вы посещаете при просмотре веб-страниц.
Производительность страницы зависит от многих факторов, включая качество оборудования и сети. То, как вы воспринимаете страницу на своем компьютере, может сильно отличаться от того, как ее воспринимает большинство пользователей. Вот почему версия 1.0 расширения Web Vitals включает новую функцию, которая объединяет данные реальных пользователей из отчета Chrome UX Report (CrUX) с вашими локальными измерениями Core Web Vitals. Эта функция отображает ваши локальные измерения в контексте того, как другие пользователи использовали те же страницы. Он поставляется с новым блестящим пользовательским интерфейсом, и я рад показать вам, как он работает.
Полевые данные от CruX
CrUX — это общедоступный набор данных о реальном опыте пользователей в Chrome. Он поддерживает некоторые важные инструменты рабочего процесса Core Web Vitals, такие как Search Console и PageSpeed Insights . Необработанные данные миллионов веб-сайтов также доступны для публичного запроса в наборе данных CrUX на BigQuery и CrUX API . Это обновление расширения Web Vitals объединяет данные рабочего стола на уровне страницы и исходного кода из CrUX API.
Данные о пользовательском опыте разбиты на три качественные оценки: хорошо, требует улучшения и плохо. Пороговые значения, используемые для каждого рейтинга, описаны в руководствах для каждой метрики Core Web Vitals: LCP , FID и CLS . Так, например, CrUX API может сказать вам, что 16% реальных пользовательских действий на данной странице оцениваются как имеющие хороший LCP менее чем за 2,5 секунды.
Новый пользовательский интерфейс расширения

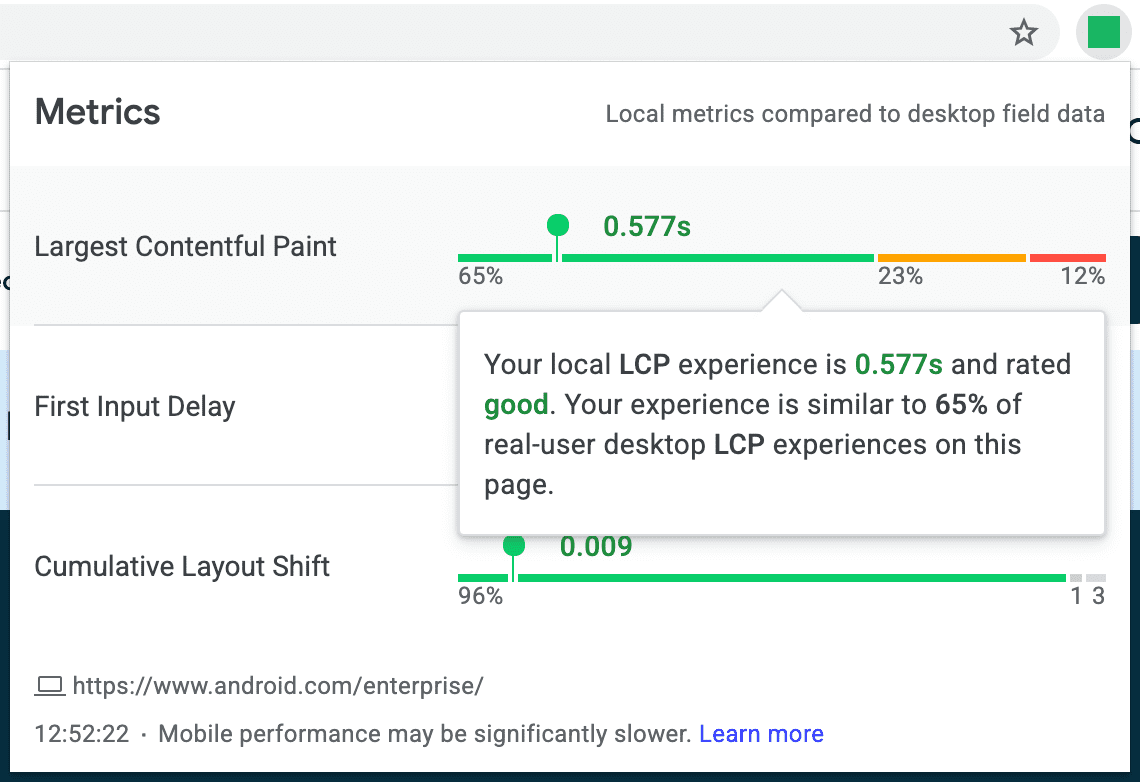
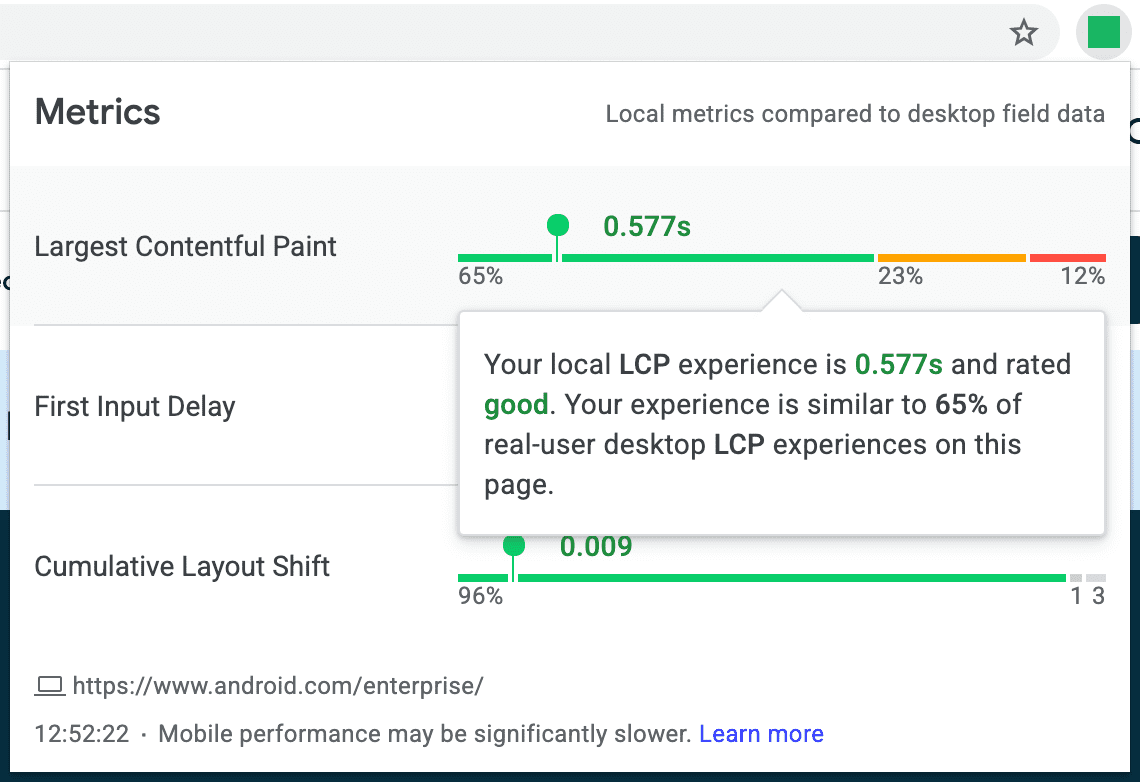
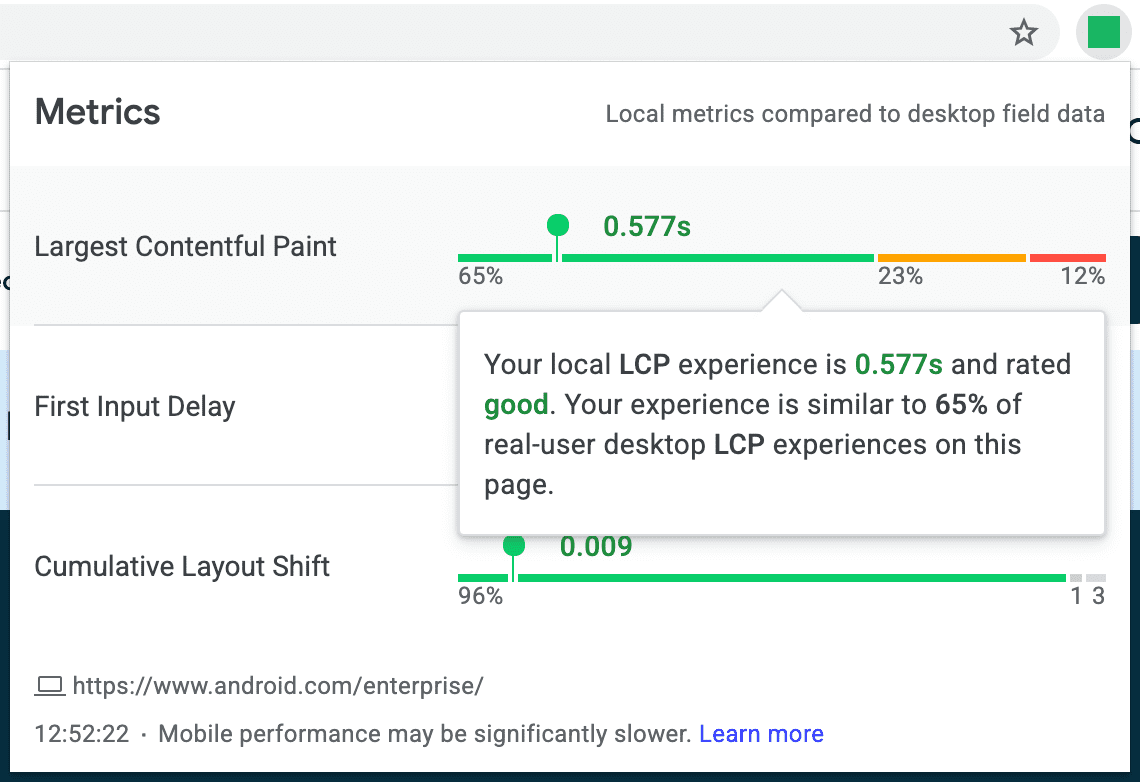
В новом интерфейсе расширения Web Vitals ваш локальный опыт накладывается на более широкий опыт реального пользователя. Это похоже на то, когда вы находитесь в обширном месте, например в торговом центре, и видите большую карту со всеми магазинами и булавку с надписью «ВЫ ЗДЕСЬ», которая поможет вам сориентироваться и найти, куда вы идете.
Распределение данных реальных пользователей из CrUX показано на горизонтальной полосе для каждой метрики. Ваш местный опыт отображается в виде отдельных точек на этих горизонтальных полосах. Положение вашего локального опыта на горизонтальной полосе показывает, где этот опыт находится по отношению к распределениям реальных пользователей. Это должно сразу же дать понять, что ваш местный опыт сильно отличается от опыта других пользователей. Например, если у вас медленная работа LCP и только у 1% пользователей наблюдается аналогичная ситуация, должно быть, произошло что-то необычное.
Возврат к данным исходного уровня

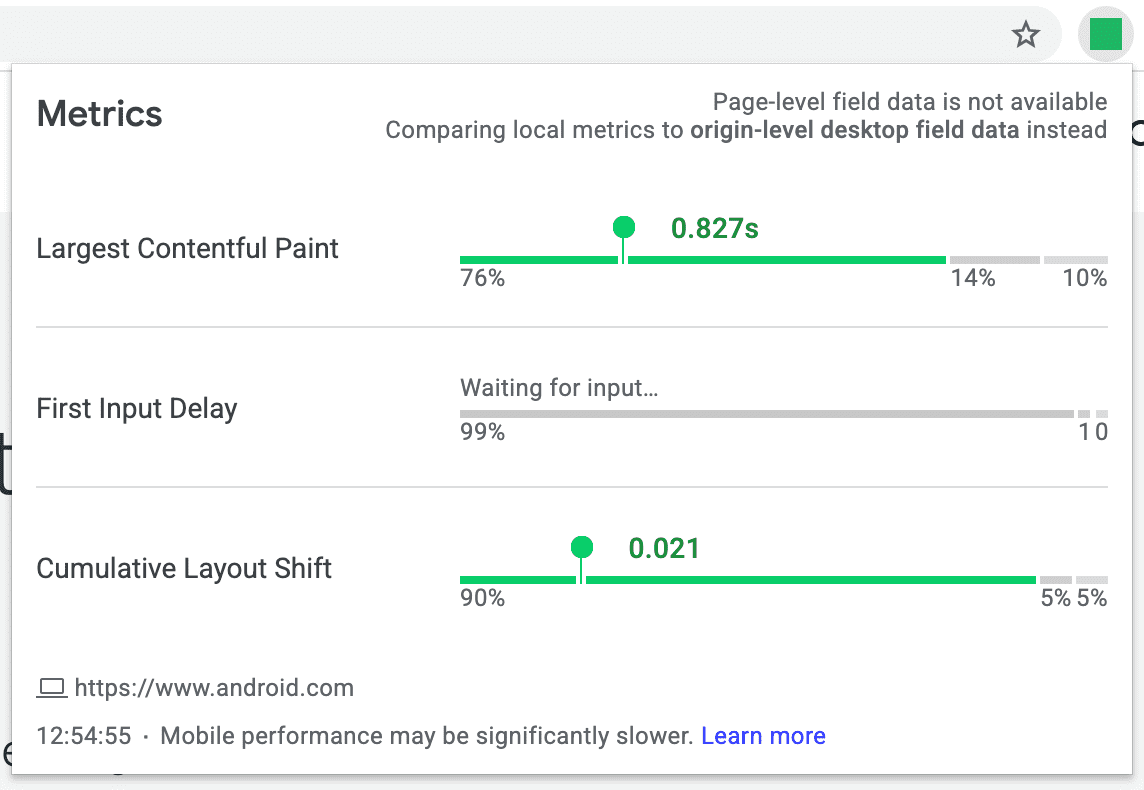
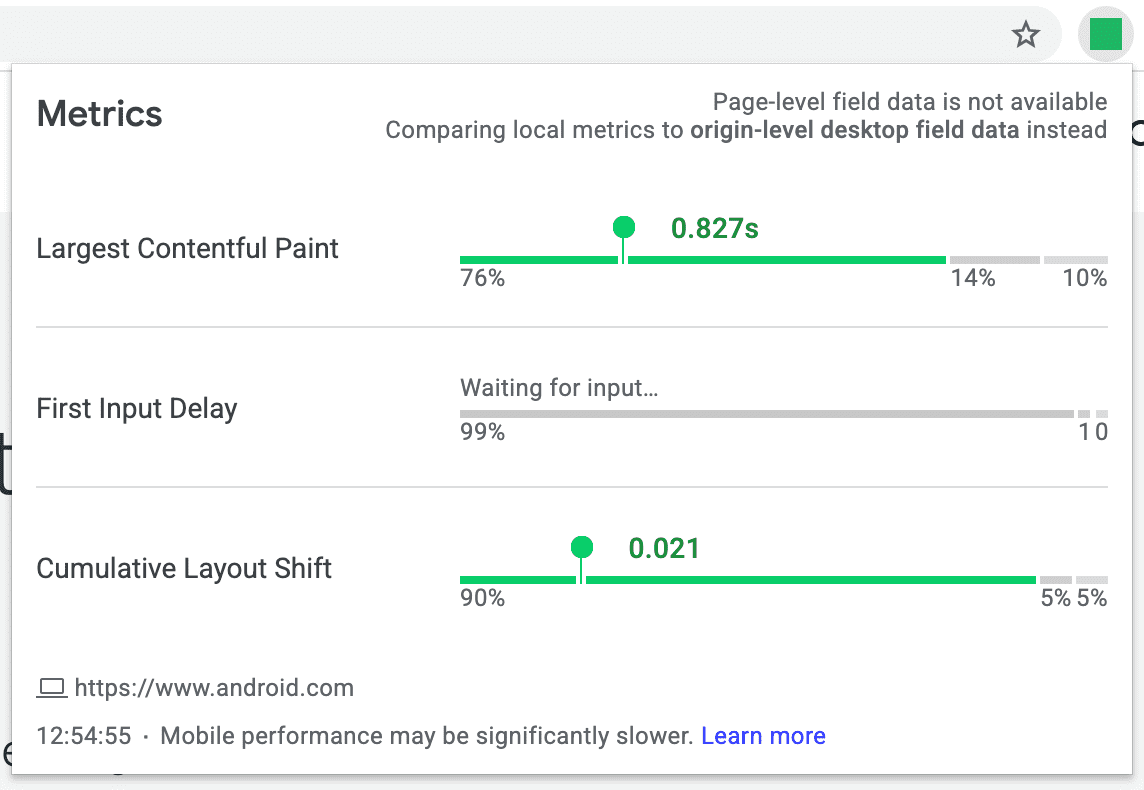
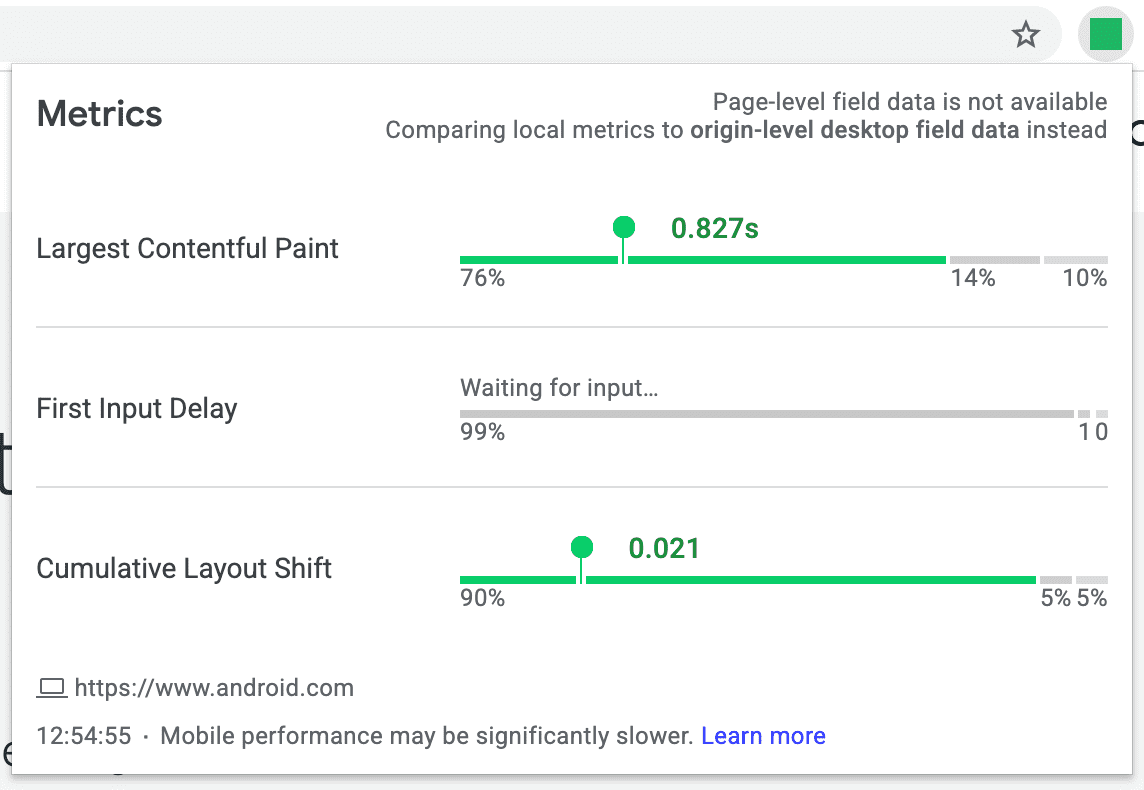
Некоторые страницы не содержат данных уровня URL-адресов в наборе данных CrUX. Это может произойти потому, что страница настолько новая, что ее еще не выбрали, или потому, что у страницы недостаточно трафика для включения в набор данных. В подобных случаях расширение Web Vitals по возможности возвращается к более детальным данным исходного уровня. Эти данные представляют собой совокупный опыт пользователей на всех страницах веб-сайта, поэтому, хотя они могут не иметь непосредственного отношения к работе с вашей конкретной страницей, они все же должны дать некоторое представление о том, как пользователи взаимодействуют с сайтом в целом.
Другой распространенный случай — появление сообщения «Ожидание ввода…». Это связано с тем, что FID является единственным основным веб-показателем, который требует измерения взаимодействия с пользователем, поэтому расширение не будет отображать локальные данные FID, пока вы не начнете взаимодействовать со страницей.
Краевые случаи

Есть несколько менее распространенных крайних случаев, с которыми вы можете столкнуться при использовании расширения.
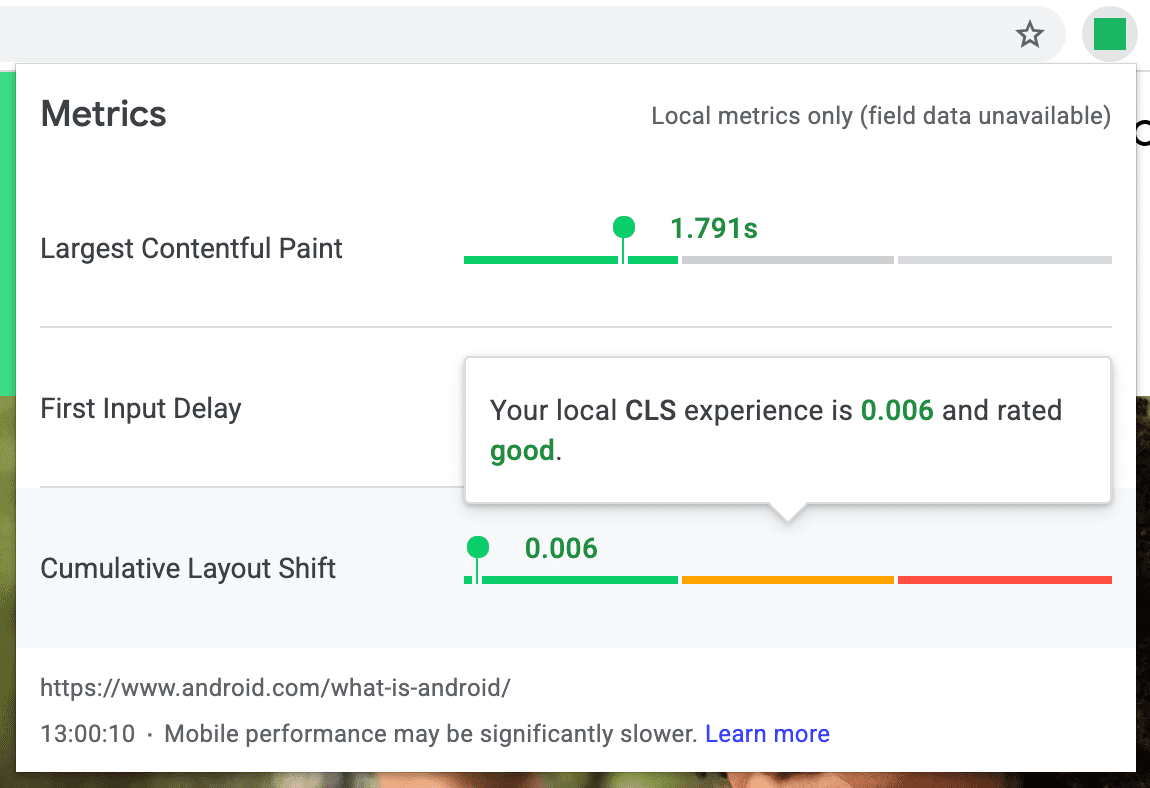
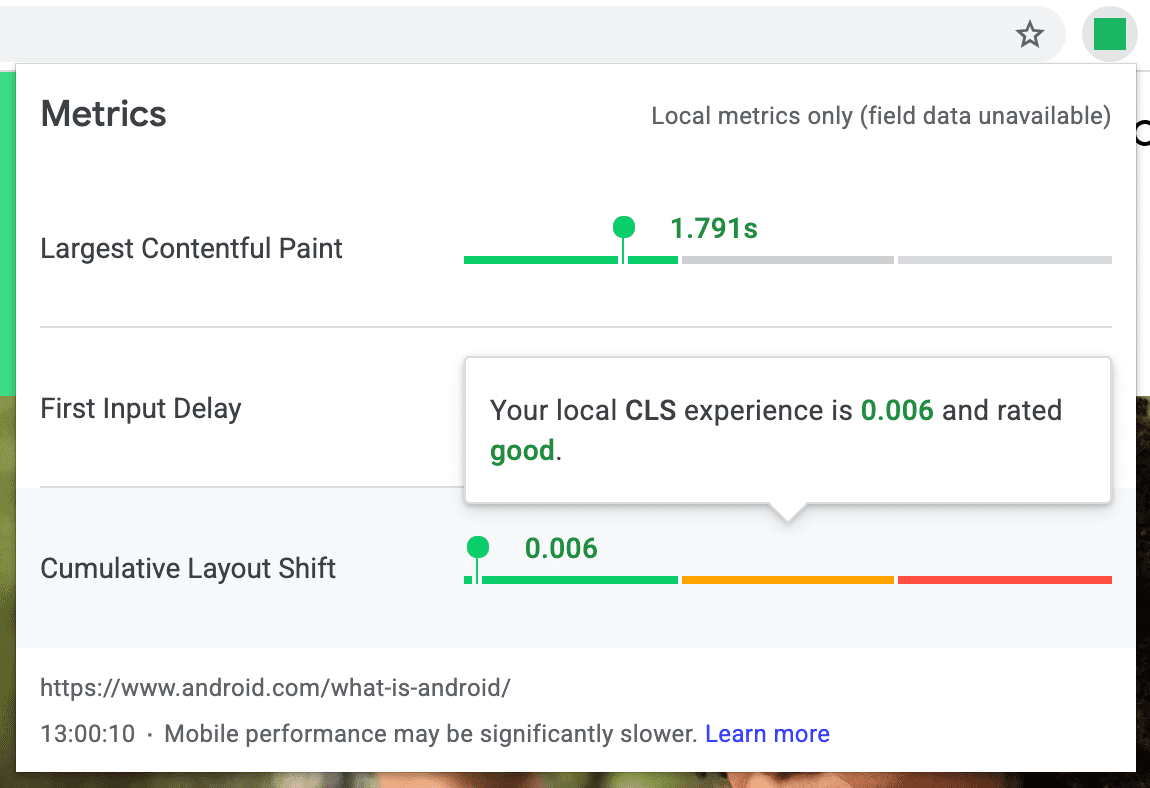
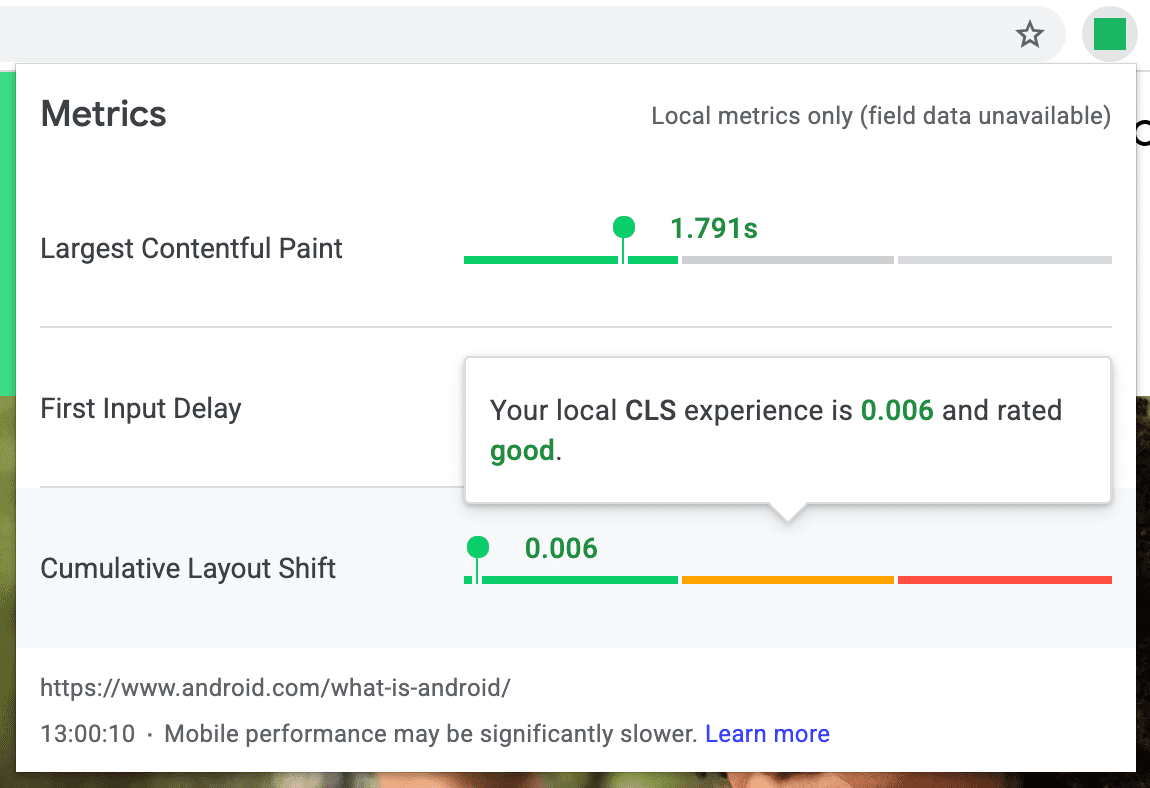
Может случиться так, что по всем источникам будет недостаточно данных. В этом случае расширение просто покажет вам, насколько эффективны ваши местные впечатления.
То, как вы взаимодействуете со страницей, также может повлиять на релевантность данных. Например, загрузка страницы на фоновой вкладке будет учитываться в метрике LCP все время, пока вы не переведете страницу на передний план. Если для переключения на вкладку требуется 90 секунд, на LCP может отображаться значение 91,5 секунды. Когда это произойдет, рядом со значением LCP появится небольшой предупреждающий значок, предупреждающий вас об искусственной инфляции. Обратите внимание, что подобные нерелевантные значения LCP игнорируются в наборе данных CrUX.
Последний крайний случай, о котором следует знать, характерен для FID. Поскольку это зависит от взаимодействия с пользователем, вероятность того, что он будет доступен в наборе данных для страниц и веб-сайтов с меньшим количеством просмотров страниц, снижается. Поэтому, если вы посещаете подобную страницу, вы можете увидеть только данные полей для LCP и CLS. Для полноты картины стоит отметить, что то же самое может произойти с LCP или CLS в крайне редких ситуациях, но на эту проблему преимущественно влияет FID.
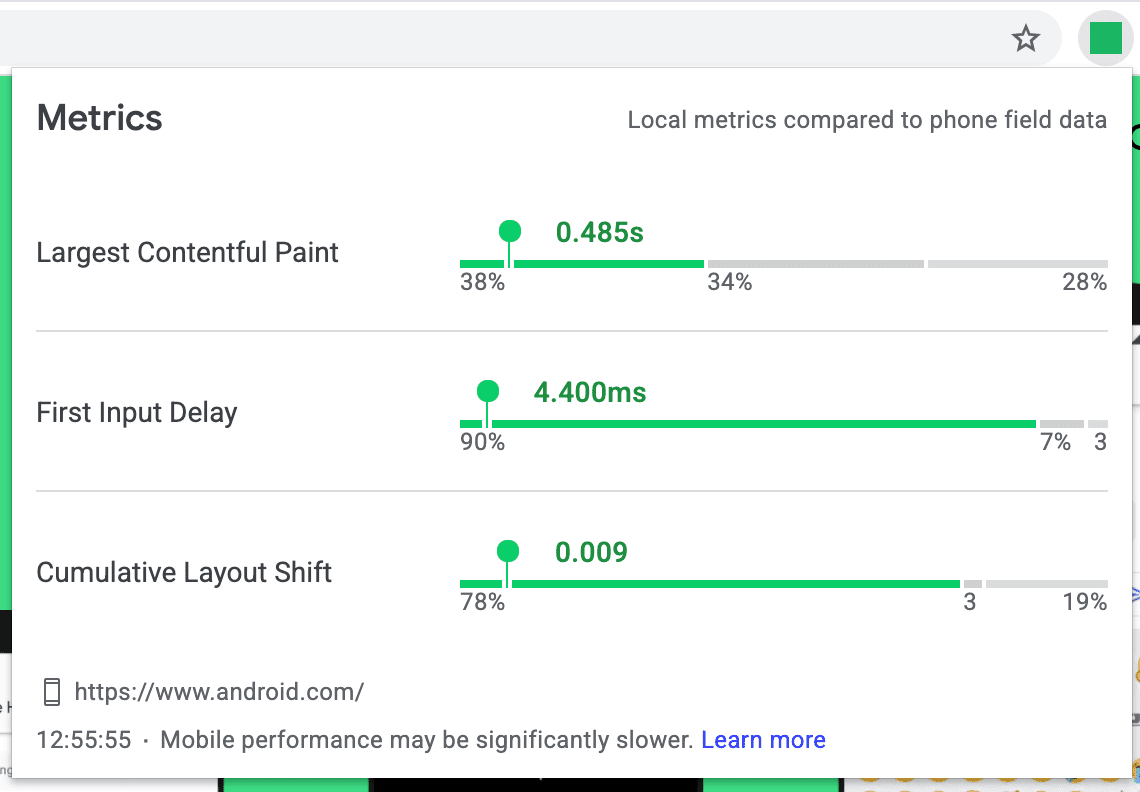
Сравнение полевых данных с телефонов

По умолчанию все данные в расширении Web Vitals соответствуют реальному опыту пользователей настольных компьютеров в полевых условиях. В конце концов, это расширение доступно только в настольных версиях Chrome, поэтому было бы наиболее актуально посмотреть, как пользователи в аналогичных условиях воспринимают страницу или источник.
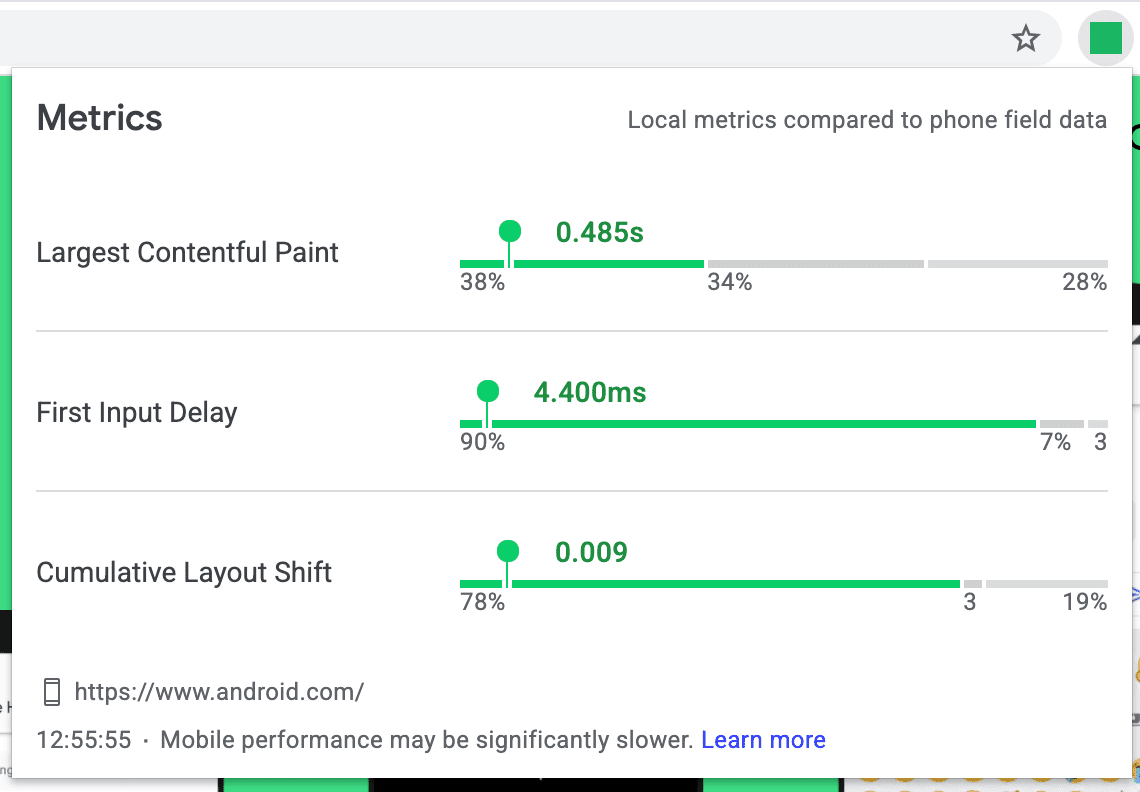
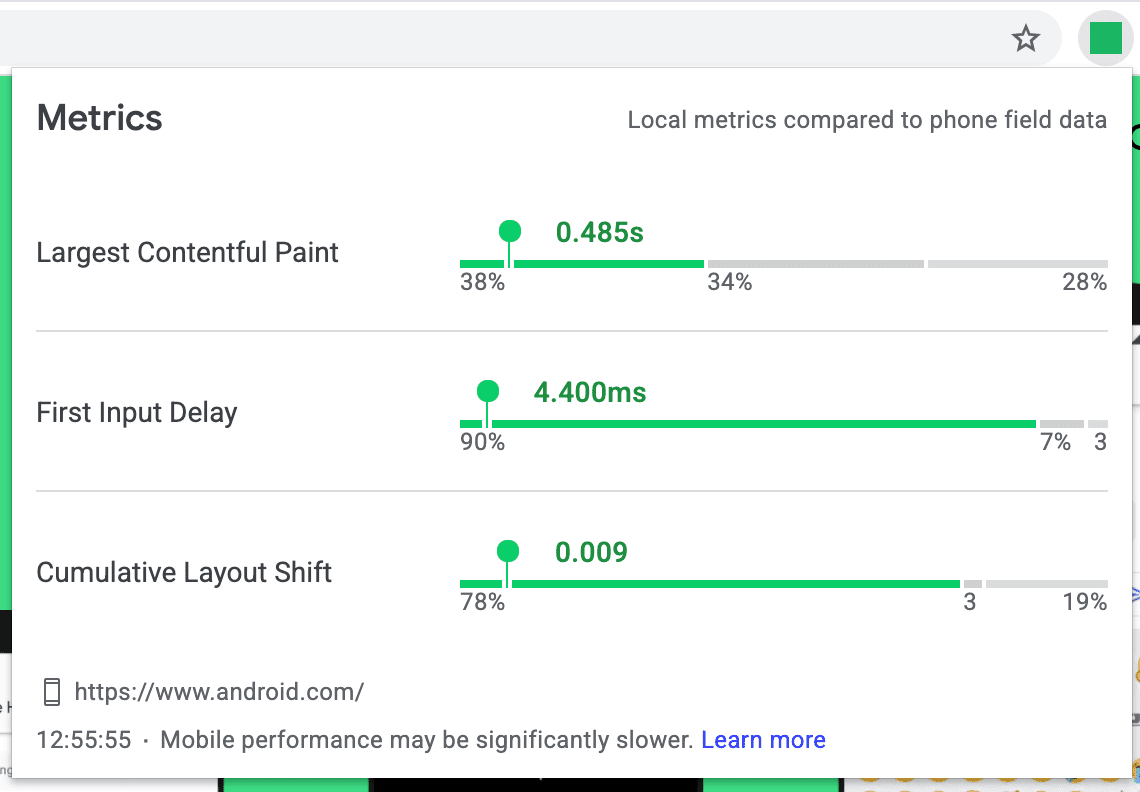
Также важно понимать опыт пользователей телефонов, поэтому расширение имеет расширенную настройку на странице «Параметры», которая позволяет вам увидеть, как ваш местный опыт сравнивается с данными телефона, полученными на местах.
Чтобы включить передачу данных телефона в расширении, выполните следующие действия:
- Щелкните правой кнопкой мыши значок расширения на панели инструментов и выберите «Параметры» .
- Установите флажок «Сравнить локальный опыт с данными поля телефона» .
Пользовательский интерфейс обновится в нескольких местах, чтобы указать, в каком режиме вы находитесь. Имейте в виду, что впечатления реальных пользователей телефонов могут сильно отличаться от ощущений пользователей настольных компьютеров, поэтому используйте эту функцию с осторожностью.
Получите расширение Web Vitals
Чтобы начать использовать последнюю версию расширения Web Vitals, зайдите в Интернет-магазин Chrome и установите ее. Или, если вы уже являетесь пользователем расширения, вы должны быть автоматически обновлены до версии 1.0. Если у вас есть какие-либо отзывы о вашем опыте работы с расширением (запросы функций, отчеты об ошибках и т. д.), сообщите нам об этом в репозитории с открытым исходным кодом на GitHub. Я надеюсь, что это поможет вам лучше понять, каков ваш местный опыт по сравнению с другими реальными пользователями из этой области!
Изображение предоставлено: Марк Гарлик/Библиотека научных фотографий/Getty Images
,Расширение Web Vitals теперь показывает, насколько ваш локальный опыт соотносится с реальным опытом пользователей на местах.
Опубликовано: 2 июля 2021 г.
Core Web Vitals — это наиболее важные показатели, которые необходимо измерить, чтобы понять опыт ваших пользователей, потому что, когда у пользователей хороший опыт, происходят хорошие вещи ! Расширение Web Vitals для Chrome — это один из инструментов в наборе инструментов Web Vitals , который показывает данные о производительности страниц, которые вы посещаете при просмотре веб-страниц.
Производительность страницы зависит от многих факторов, включая качество оборудования и сети. То, как вы воспринимаете страницу на своем компьютере, может сильно отличаться от того, как ее воспринимает большинство пользователей. Вот почему версия 1.0 расширения Web Vitals включает новую функцию, которая объединяет данные реальных пользователей из отчета Chrome UX Report (CrUX) с вашими локальными измерениями Core Web Vitals. Эта функция отображает ваши локальные измерения в контексте того, как другие пользователи использовали те же страницы. Он поставляется с новым блестящим пользовательским интерфейсом, и я рад показать вам, как он работает.
Полевые данные от CruX
CrUX — это общедоступный набор данных о реальном опыте пользователей в Chrome. Он поддерживает некоторые важные инструменты рабочего процесса Core Web Vitals, такие как Search Console и PageSpeed Insights . Необработанные данные миллионов веб-сайтов также доступны для публичного запроса в наборе данных CrUX на BigQuery и CrUX API . Это обновление расширения Web Vitals объединяет данные рабочего стола на уровне страницы и исходного кода из CrUX API.
Данные о пользовательском опыте разбиты на три качественные оценки: хорошо, требует улучшения и плохо. Пороговые значения, используемые для каждого рейтинга, описаны в руководствах для каждой метрики Core Web Vitals: LCP , FID и CLS . Так, например, CrUX API может сказать вам, что 16% реальных пользовательских действий на данной странице оцениваются как имеющие хороший LCP менее чем за 2,5 секунды.
Новый пользовательский интерфейс расширения

В новом интерфейсе расширения Web Vitals ваш локальный опыт накладывается на более широкий опыт реального пользователя. Это похоже на то, когда вы находитесь в обширном месте, например в торговом центре, и видите большую карту со всеми магазинами и булавку с надписью «ВЫ ЗДЕСЬ», которая поможет вам сориентироваться и найти, куда вы идете.
Распределение данных реальных пользователей из CrUX показано на горизонтальной полосе для каждой метрики. Ваш местный опыт отображается в виде отдельных точек на этих горизонтальных полосах. Положение вашего локального опыта на горизонтальной полосе показывает, где этот опыт находится по отношению к распределениям реальных пользователей. Это должно сразу же дать понять, что ваш местный опыт сильно отличается от опыта других пользователей. Например, если у вас медленная работа LCP и только у 1% пользователей наблюдается аналогичная ситуация, должно быть, произошло что-то необычное.
Возврат к данным исходного уровня

Некоторые страницы не содержат данных уровня URL-адресов в наборе данных CrUX. Это может произойти потому, что страница настолько новая, что ее еще не выбрали, или потому, что у страницы недостаточно трафика для включения в набор данных. В подобных случаях расширение Web Vitals по возможности возвращается к более детальным данным исходного уровня. Эти данные представляют собой совокупный опыт пользователей на всех страницах веб-сайта, поэтому, хотя они могут не иметь непосредственного отношения к работе с вашей конкретной страницей, они все же должны дать некоторое представление о том, как пользователи взаимодействуют с сайтом в целом.
Другой распространенный случай — появление сообщения «Ожидание ввода…». Это связано с тем, что FID является единственным основным веб-показателем, который требует измерения взаимодействия с пользователем, поэтому расширение не будет отображать локальные данные FID, пока вы не начнете взаимодействовать со страницей.
Краевые случаи

Есть несколько менее распространенных крайних случаев, с которыми вы можете столкнуться при использовании расширения.
Может случиться так, что по всем источникам будет недостаточно данных. В этом случае расширение просто покажет вам, насколько эффективны ваши местные впечатления.
То, как вы взаимодействуете со страницей, также может повлиять на релевантность данных. Например, загрузка страницы на фоновой вкладке будет учитываться в метрике LCP все время, пока вы не переведете страницу на передний план. Если для переключения на вкладку требуется 90 секунд, на LCP может отображаться значение 91,5 секунды. Когда это произойдет, рядом со значением LCP появится небольшой предупреждающий значок, предупреждающий вас об искусственной инфляции. Обратите внимание, что подобные нерелевантные значения LCP игнорируются в наборе данных CrUX.
Последний крайний случай, о котором следует знать, характерен для FID. Поскольку это зависит от взаимодействия с пользователем, вероятность того, что он будет доступен в наборе данных для страниц и веб-сайтов с меньшим количеством просмотров страниц, снижается. Поэтому, если вы посещаете подобную страницу, вы можете увидеть только данные полей для LCP и CLS. Для полноты картины стоит отметить, что то же самое может произойти с LCP или CLS в крайне редких ситуациях, но на эту проблему преимущественно влияет FID.
Сравнение полевых данных с телефонов

По умолчанию все данные в расширении Web Vitals соответствуют реальному опыту пользователей настольных компьютеров в полевых условиях. В конце концов, это расширение доступно только в настольных версиях Chrome, поэтому было бы наиболее актуально посмотреть, как пользователи в аналогичных условиях воспринимают страницу или источник.
Также важно понимать опыт пользователей телефонов, поэтому расширение имеет расширенную настройку на странице «Параметры», которая позволяет вам увидеть, как ваш местный опыт сравнивается с данными телефона, полученными на местах.
Чтобы включить передачу данных телефона в расширении, выполните следующие действия:
- Щелкните правой кнопкой мыши значок расширения на панели инструментов и выберите «Параметры» .
- Установите флажок «Сравнить локальный опыт с данными поля телефона» .
Пользовательский интерфейс обновится в нескольких местах, чтобы указать, в каком режиме вы находитесь. Имейте в виду, что впечатления реальных пользователей телефонов могут сильно отличаться от ощущений пользователей настольных компьютеров, поэтому используйте эту функцию с осторожностью.
Получите расширение Web Vitals
Чтобы начать использовать последнюю версию расширения Web Vitals, зайдите в Интернет-магазин Chrome и установите ее. Или, если вы уже являетесь пользователем расширения, вы должны быть автоматически обновлены до версии 1.0. Если у вас есть какие-либо отзывы о вашем опыте работы с расширением (запросы функций, отчеты об ошибках и т. д.), сообщите нам об этом в репозитории с открытым исходным кодом на GitHub. Я надеюсь, что это поможет вам лучше понять, каков ваш местный опыт по сравнению с другими реальными пользователями из этой области!
Изображение предоставлено: Марк Гарлик/Библиотека научных фотографий/Getty Images
,Расширение Web Vitals теперь показывает, насколько ваш локальный опыт соотносится с реальным опытом пользователей на местах.
Опубликовано: 2 июля 2021 г.
Core Web Vitals — это наиболее важные показатели, которые необходимо измерить, чтобы понять опыт ваших пользователей, потому что, когда у пользователей хороший опыт, происходят хорошие вещи ! Расширение Web Vitals для Chrome — это один из инструментов в наборе инструментов Web Vitals , который показывает данные о производительности страниц, которые вы посещаете при просмотре веб-страниц.
Производительность страницы зависит от многих факторов, включая качество оборудования и сети. То, как вы воспринимаете страницу на своем компьютере, может сильно отличаться от того, как ее воспринимает большинство пользователей. Вот почему версия 1.0 расширения Web Vitals включает новую функцию, которая объединяет данные реальных пользователей из отчета Chrome UX Report (CrUX) с вашими локальными измерениями Core Web Vitals. Эта функция отображает ваши локальные измерения в контексте того, как другие пользователи использовали те же страницы. Он поставляется с новым блестящим пользовательским интерфейсом, и я рад показать вам, как он работает.
Полевые данные от CruX
CrUX — это общедоступный набор данных о реальном опыте пользователей в Chrome. Он поддерживает некоторые важные инструменты рабочего процесса Core Web Vitals, такие как Search Console и PageSpeed Insights . Необработанные данные миллионов веб-сайтов также доступны для публичного запроса в наборе данных CrUX на BigQuery и CrUX API . Это обновление расширения Web Vitals объединяет данные рабочего стола на уровне страницы и исходного кода из CrUX API.
Данные о пользовательском опыте разбиты на три качественные оценки: хорошо, требует улучшения и плохо. Пороговые значения, используемые для каждого рейтинга, описаны в руководствах для каждой метрики Core Web Vitals: LCP , FID и CLS . Так, например, CrUX API может сказать вам, что 16% реальных пользовательских действий на данной странице оцениваются как имеющие хороший LCP менее чем за 2,5 секунды.
Новый пользовательский интерфейс расширения

В новом интерфейсе расширения Web Vitals ваш локальный опыт накладывается на более широкий опыт реального пользователя. Это похоже на то, когда вы находитесь в обширном месте, например в торговом центре, и видите большую карту со всеми магазинами и булавку с надписью «ВЫ ЗДЕСЬ», которая поможет вам сориентироваться и найти, куда вы идете.
Распределение данных реальных пользователей из CrUX показано на горизонтальной полосе для каждой метрики. Ваш местный опыт отображается в виде отдельных точек на этих горизонтальных полосах. Положение вашего локального опыта на горизонтальной полосе показывает, где этот опыт находится по отношению к распределениям реальных пользователей. Это должно сразу же дать понять, что ваш местный опыт сильно отличается от опыта других пользователей. Например, если у вас медленная работа LCP и только у 1% пользователей наблюдается аналогичная ситуация, должно быть, произошло что-то необычное.
Возврат к данным исходного уровня

Некоторые страницы не содержат данных уровня URL-адресов в наборе данных CrUX. Это может произойти потому, что страница настолько новая, что ее еще не выбрали, или потому, что у страницы недостаточно трафика для включения в набор данных. В подобных случаях расширение Web Vitals по возможности возвращается к более детальным данным исходного уровня. Эти данные представляют собой совокупный опыт пользователей на всех страницах веб-сайта, поэтому, хотя они могут не иметь непосредственного отношения к работе с вашей конкретной страницей, они все же должны дать некоторое представление о том, как пользователи взаимодействуют с сайтом в целом.
Другой распространенный случай — появление сообщения «Ожидание ввода…». Это связано с тем, что FID является единственным основным веб-показателем, который требует измерения взаимодействия с пользователем, поэтому расширение не будет отображать локальные данные FID, пока вы не начнете взаимодействовать со страницей.
Краевые случаи

Есть несколько менее распространенных крайних случаев, с которыми вы можете столкнуться при использовании расширения.
Может случиться так, что по всем источникам будет недостаточно данных. В этом случае расширение просто покажет вам, насколько эффективны ваши местные впечатления.
То, как вы взаимодействуете со страницей, также может повлиять на релевантность данных. Например, загрузка страницы на фоновой вкладке будет учитываться в метрике LCP все время, пока вы не переведете страницу на передний план. Если для переключения на вкладку требуется 90 секунд, на LCP может отображаться значение 91,5 секунды. Когда это произойдет, рядом со значением LCP появится небольшой предупреждающий значок, предупреждающий вас об искусственной инфляции. Обратите внимание, что подобные нерелевантные значения LCP игнорируются в наборе данных CrUX.
Последний крайний случай, о котором следует знать, характерен для FID. Поскольку это зависит от взаимодействия с пользователем, вероятность того, что он будет доступен в наборе данных для страниц и веб-сайтов с меньшим количеством просмотров страниц, снижается. Поэтому, если вы посещаете подобную страницу, вы можете увидеть только данные полей для LCP и CLS. Для полноты картины стоит отметить, что то же самое может произойти с LCP или CLS в крайне редких ситуациях, но на эту проблему преимущественно влияет FID.
Сравнение полевых данных с телефонов

По умолчанию все данные в расширении Web Vitals соответствуют реальному опыту пользователей настольных компьютеров в полевых условиях. В конце концов, это расширение доступно только в настольных версиях Chrome, поэтому было бы наиболее актуально посмотреть, как пользователи в аналогичных условиях воспринимают страницу или источник.
Также важно понимать опыт пользователей телефонов, поэтому расширение имеет расширенную настройку на странице «Параметры», которая позволяет вам увидеть, как ваш местный опыт сравнивается с данными телефона, полученными на местах.
Чтобы включить передачу данных телефона в расширении, выполните следующие действия:
- Щелкните правой кнопкой мыши значок расширения на панели инструментов и выберите «Параметры» .
- Установите флажок «Сравнить локальный опыт с данными поля телефона» .
Пользовательский интерфейс обновится в нескольких местах, чтобы указать, в каком режиме вы находитесь. Имейте в виду, что впечатления реальных пользователей телефонов могут сильно отличаться от ощущений пользователей настольных компьютеров, поэтому используйте эту функцию с осторожностью.
Получите расширение Web Vitals
Чтобы начать использовать последнюю версию расширения Web Vitals, зайдите в Интернет-магазин Chrome и установите ее. Или, если вы уже являетесь пользователем расширения, вы должны быть автоматически обновлены до версии 1.0. Если у вас есть какие-либо отзывы о вашем опыте работы с расширением (запросы функций, отчеты об ошибках и т. д.), сообщите нам об этом в репозитории с открытым исходным кодом на GitHub. Я надеюсь, что это поможет вам лучше понять, каков ваш местный опыт по сравнению с другими реальными пользователями из этой области!
Изображение предоставлено: Марк Гарлик/Библиотека научных фотографий/Getty Images


