The getInstalledRelatedApps() method allows your website to check whether
your iOS/Android/desktop app or PWA is installed on a user's device.
What is the getInstalledRelatedApps() API?

getInstalledRelatedApps() to determine if its
Android app is already installed.
The getInstalledRelatedApps() makes it possible for your page to
check if your mobile or desktop app, or in some cases, if your Progressive
Web App (PWA) is already installed on a user's device, and allows you to
customize the user experience if it is.
For example, if your app is already installed:
- Redirecting the user from a product marketing page directly into your app.
- Centralizing some functionality like notifications in the other app to prevent duplicate notifications.
- Not promoting the installation of your PWA if your other app is already installed.
To use the getInstalledRelatedApps() API, you need to tell your app about
your site, then tell your site about your app. Once you've defined the
relationship between the two, you can check if the app is installed.
Supported app types you can check
| App type | Checkable from |
|---|---|
| Android app |
Android only Chrome 80 or later |
| Windows (UWP) app |
Windows only Chrome 85 or later Edge 85 or later |
|
Progressive Web App Installed in the same scope or a different scope. |
Android only Chrome 84 or later |
Check if your Android app is installed
Your website can check if your Android app is installed.
Android: Chrome 80 or later
Tell your Android app about your website
First, you'll need to update your Android app to define the relationship between your website and Android application using the Digital Asset Links system. This ensures that only your website can check if your Android app is installed.
In the AndroidManifest.xml of your Android app, add an asset_statements
entry:
<manifest>
<application>
…
<meta-data android:name="asset_statements" android:resource="@string/asset_statements" />
…
</application>
</manifest>
Then, in strings.xml, add the following asset statement, updating site with
your domain. Be sure to include the escaping characters.
<string name="asset_statements">
[{
\"relation\": [\"delegate_permission/common.handle_all_urls\"],
\"target\": {
\"namespace\": \"web\",
\"site\": \"https://example.com\"
}
}]
</string>
Once completed, publish your updated Android app to the Play store.
Tell your website about your Android app
Next, tell your website about your Android app by
adding a web app manifest to your page. The manifest must
include the related_applications property, an array that provides the details
about your app, including platform and id.
platformmust beplayidis the GooglePlay application ID for your Android app
{
"related_applications": [{
"platform": "play",
"id": "com.android.chrome",
}]
}
Check if your app is installed
Finally, call navigator.getInstalledRelatedApps() to check if your
Android app is installed.
Try the demo
Check if your Windows (UWP) app is installed
Your website can check if your Windows app (built using UWP) is installed.
Windows: Chrome 85 or later, Edge 85 or later
Tell your Windows app about your website
You'll need to update your Windows app to define the relationship between your website and Windows application using URI Handlers. This ensures that only your website can check if your Windows app is installed.
Add the Windows.appUriHandler extension registration to your app's manifest
file Package.appxmanifest. For example, if your website's address is
example.com you would add the following entry in your app's manifest:
<Applications>
<Application Id="App" ... >
...
<Extensions>
<uap3:Extension Category="windows.appUriHandler">
<uap3:AppUriHandler>
<uap3:Host Name="example.com" />
</uap3:AppUriHandler>
</uap3:Extension>
</Extensions>
</Application>
</Applications>
Note, you may need to add the uap3 namespace to your
<Package> attribute.
Then, create a JSON file (without the .json file extension) named
windows-app-web-link and provide your app's package family name. Place
that file either on your server root, or in the /.well-known/ directory. You
can find the package family name in the Packaging section in the app manifest
designer.
[{
"packageFamilyName": "MyApp_9jmtgj1pbbz6e",
"paths": [ "*" ]
}]
See Enable apps for websites using app URI handlers for complete details on setting up URI handlers.
Tell your website about your Windows app
Next, tell your website about your Windows app by
adding a web app manifest to your page. The manifest must
include related_applications property, an array that provides the details
about your app, including platform and id.
platformmust bewindowsidis your app's package family name, appended by the<Application>Idvalue in yourPackage.appxmanifestfile.
{
"related_applications": [{
"platform": "windows",
"id": "MyApp_9jmtgj1pbbz6e!App",
}]
}
Check if your app is installed
Finally, call navigator.getInstalledRelatedApps() to check if your
Windows app is installed.
Check if your Progressive Web App is already installed (in scope)
Your PWA can check to see if it is already installed. In this case, the page making the request must be on the same domain, and within the scope of your PWA, as defined by the scope in the web app manifest.
Android: Chrome 84 or later
Tell your PWA about itself
Tell your PWA about itself by adding a related_applications entry in your
PWAs web app manifest.
platformmust bewebappurlis the full path to the web app manifest of your PWA
{
…
"scope": "/",
"start_url": "/",
"related_applications": [{
"platform": "webapp",
"url": "https://example.com/manifest.json",
}],
…
}
Check if your PWA is installed
Finally, call navigator.getInstalledRelatedApps() from within the
scope of your PWA to check if it is installed. If
getInstalledRelatedApps() is called outside the scope of your PWA, it will
return false. See the next section for details.
Try the demo
Check if your Progressive Web App is installed (out of scope)
Your website can check if your PWA is installed, even if the page is outside
the scope of your PWA. For example, a landing page served from
/landing/ can check if the PWA served from /pwa/ is installed, or if your
landing page is served from www.example.com and your PWA is served from
app.example.com.
Android: Chrome 84 or later
Tell your PWA about your website
First, you'll need to add digital asset links to the server where your PWA is served from. This will help define the relationship between your website and your PWA, and ensures that only your website can check if your PWA is installed.
Add an assetlinks.json file to the /.well-known/ directory
of the domain where the PWA lives, for example app.example.com. In the site
property, provide the full path to the web app manifest that will perform
the check (not the web app manifest of your PWA).
// Served from https://app.example.com/.well-known/assetlinks.json
[
{
"relation": ["delegate_permission/common.query_webapk"],
"target": {
"namespace": "web",
"site": "https://www.example.com/manifest.json"
}
}
]
Tell your website about your PWA
Next, tell your website about your PWA app by
adding a web app manifest to your page. The manifest must
include the related_applications property, an array that provides the details
about your PWA, including platform and url.
platformmust bewebappurlis the full path to the web app manifest of your PWA
{
"related_applications": [{
"platform": "webapp",
"url": "https://app.example.com/manifest.json",
}]
}
Check if your PWA is installed
Finally, call navigator.getInstalledRelatedApps() to check if your
PWA is installed.
Try the demo
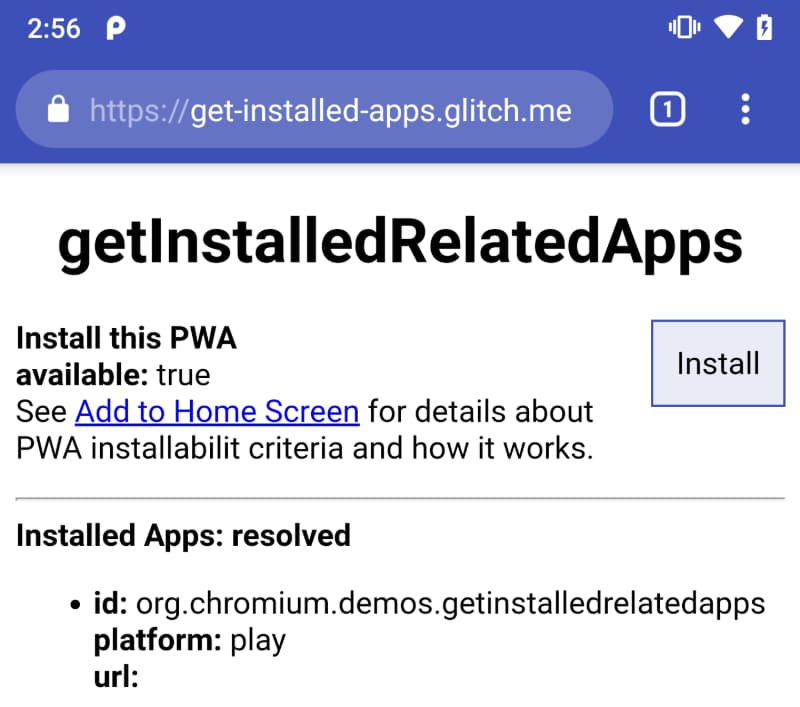
Calling getInstalledRelatedApps()
Calling navigator.getInstalledRelatedApps() returns a promise that
resolves with an array of your apps that are installed on the user's device.
const relatedApps = await navigator.getInstalledRelatedApps();
relatedApps.forEach((app) => {
console.log(app.id, app.platform, app.url);
});
To prevent sites from testing an overly broad set of their own apps, only the first three apps declared in the web app manifest will be taken into account.
Like most other powerful web APIs, the getInstalledRelatedApps() API is
only available when served over HTTPS.
Still have questions?
Still have questions? Check the getInstalledRelatedApps tag on StackOverflow
to see if anyone else has had similar questions. If not, ask your
question there, and be sure to tag it with the
progressive-web-apps tag. Our team frequently monitors
that tag and tries to answer your questions.
Feedback
Did you find a bug with Chrome's implementation? Or is the implementation different from the spec?
- File a bug at https://new.crbug.com. Include as much
detail as you can, provide simple instructions for reproducing the bug, and
enter
Mobile>WebAPKsin the Components box. Glitch works great for sharing quick and easy repros.
Show support for the API
Are you planning to use the getInstalledRelatedApps() API? Your public
support helps the Chrome team to prioritize features and shows other
browser vendors how critical it is to support them.
- Share how you plan to use the API on the WICG Discourse thread.
- Send a tweet to @ChromiumDev using the hashtag
#getInstalledRelatedAppsand let us know where and how you're using it.
Helpful links
- Public explainer for
getInstalledRelatedApps()API - Spec draft
- Tracking bug
- ChromeStatus.com entry
- Blink Component:
Mobile>WebAPKs
Thanks
Special thanks to Sunggook Chue at Microsoft for helping with the details for testing Windows apps, and Rayan Kanso for help with the Chrome details.

