Nuevas métricas, actualización del nivel de rendimiento, nuevas auditorías y mucho más.
Hoy lanzamos Lighthouse 6.0.
Lighthouse es una herramienta automatizada de auditoría de sitios web que ayuda a los desarrolladores con oportunidades y diagnósticos para mejorar la experiencia del usuario en sus sitios. Está disponible en las Herramientas para desarrolladores de Chrome, npm (como módulo de Node y CLI) o como una extensión del navegador (en Chrome y Firefox). Cuenta con muchos servicios de Google, como web.dev/measure y PageSpeed Insights.
Lighthouse 6.0 está disponible inmediatamente en npm y en Chrome Canary. Los demás servicios de Google que usan Lighthouse recibirán la actualización a fin de mes. Se incluirá en Chrome Stable en Chrome 84 (a mediados de julio).
Para probar la CLI de Node de Lighthouse, usa los siguientes comandos:
bash
npm install -g lighthouse
lighthouse https://www.example.com --view
Esta versión de Lighthouse incluye una gran cantidad de cambios que se enumeran en el registro de cambios de la versión 6.0. Cubriremos los aspectos más destacados en este artículo.
- Métricas nuevas
- Actualización sobre el nivel de rendimiento
- Auditorías nuevas
- Lighthouse CI
- Cambio de nombre del panel de Herramientas para desarrolladores de Chrome
- Emulación de dispositivos móviles
- Extensión del navegador
- Presupuestos
- Vínculos de ubicación de origen
- En el horizonte
- Agradecimiento
Métricas nuevas

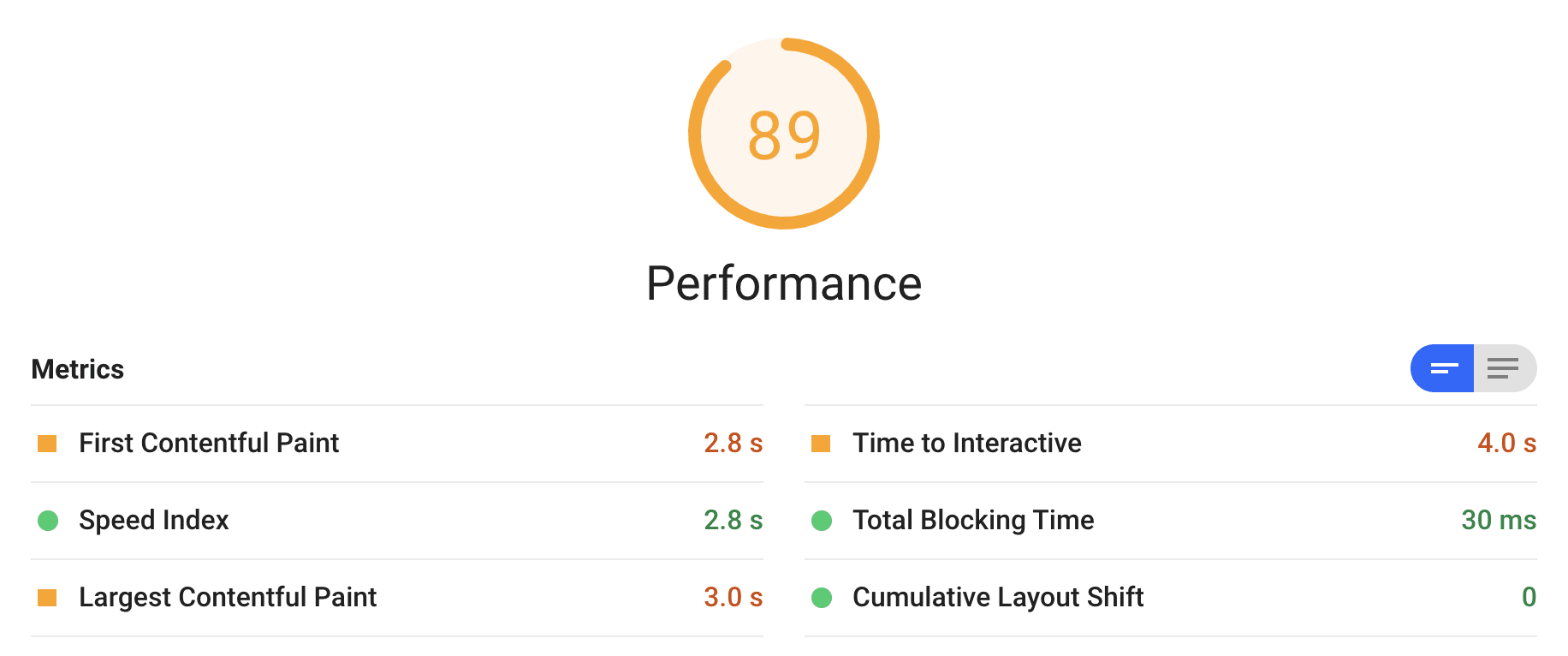
Lighthouse 6.0 incorpora tres métricas nuevas en el informe. Dos de estas métricas nuevas, el Procesamiento de imagen con contenido más grande (LCP) y el Cambio de diseño acumulado (CLS), son implementaciones de lab de Métricas web esenciales.
Procesamiento de imagen con contenido más grande (LCP)
El Largest Contentful Paint (LCP) es una medición de la experiencia de carga percibida. Marca el punto durante la carga de la página en el que se carga el contenido principal (o el "más grande") y el usuario puede verlo. LCP es un complemento importante de First Contentful Paint (FCP), que solo captura el comienzo de la experiencia de carga. LCP proporciona un indicador a los desarrolladores sobre la rapidez con la que un usuario puede ver el contenido de una página. Una puntuación de LCP inferior a 2.5 segundos se considera “buena”.
Para obtener más información, mira este análisis detallado sobre LCP de Paul Ireland.
Cambio de diseño acumulado (CLS)
El Cambio de diseño acumulado (CLS) es una medición de la estabilidad visual. Cuantifica cuánto cambia visualmente el contenido de una página. Una puntuación CLS baja indica a los desarrolladores que sus usuarios no están experimentando cambios de contenido indebidos; una puntuación de CLS inferior a 0.10 se considera "Buena".
El CLS en un entorno de lab se mide hasta el final de la carga de la página. En cambio, en el campo, puedes medir el CLS hasta la primera interacción del usuario o incluir todas las entradas del usuario.
Para obtener más información, mira este análisis detallado de CLS de Annie Sullivan.
Tiempo de bloqueo total (TBT)
El Tiempo de bloqueo total (TBT) cuantifica la capacidad de respuesta de la carga y mide la cantidad de tiempo total en que el subproceso principal se bloqueó el tiempo suficiente para evitar la capacidad de respuesta de la entrada. TBT mide la cantidad de tiempo total entre el primer procesamiento de imagen con contenido (FCP) y el tiempo de carga (TTI). Es una métrica complementaria de TTI y aporta más matices a la cuantificación de la actividad del subproceso principal que bloquea la capacidad de un usuario para interactuar con tu página.
Además, TBT se correlaciona bien con la métrica de campo Retraso de primera entrada (FID), que es una Métrica web esencial.
Actualización sobre el nivel de rendimiento
La puntuación de rendimiento en Lighthouse se calcula a partir de una combinación ponderada de varias métricas para resumir la velocidad de una página. A continuación, se incluye la fórmula de puntuación de rendimiento de 6.0.
| Fase | Nombre de la métrica | Peso de la métrica |
|---|---|---|
| Adelantado (15%) | First Contentful Paint (FCP) | 15% |
| Medio (40%) | Índice de velocidad (SI) | 15% |
| Procesamiento de imagen con contenido más grande (LCP) | 25% | |
| Tarde (15%) | Tiempo de carga (TTI) | 15% |
| Subproceso principal (25%) | Tiempo de bloqueo total (TBT) | 25% |
| Previsibilidad (5%) | Cambio de diseño acumulado (CLS) | 5% |
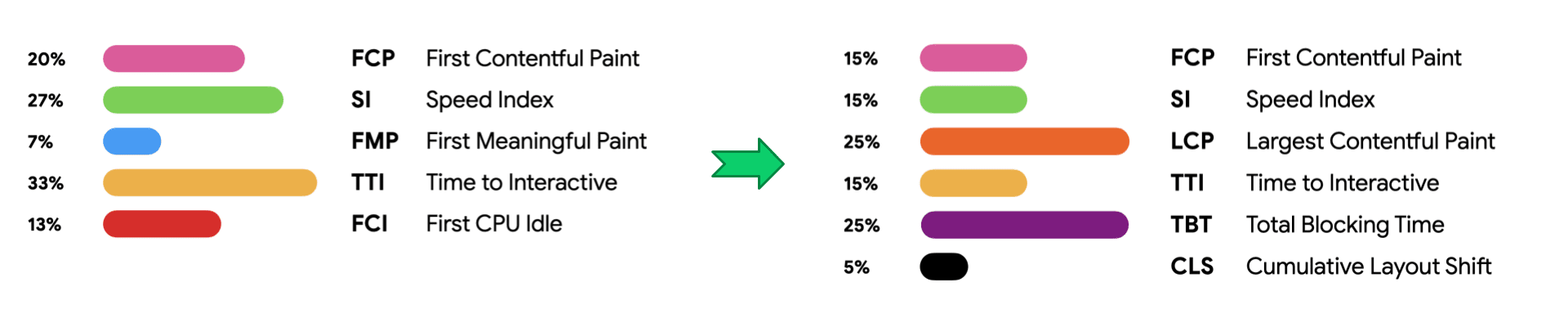
Si bien se agregaron tres métricas nuevas, se quitaron tres antiguas: Primera pintura significativa, Primera CPU inactiva y FID potencial máximo. Se modificaron los pesos de las métricas restantes para enfatizar la interactividad del subproceso principal y la predictibilidad del diseño.
A modo de comparación, aquí se muestra la puntuación de la versión 5:
| Fase | Nombre de la métrica | Peso |
|---|---|---|
| Adelantado (23%) | First Contentful Paint (FCP) | 23% |
| Medio (34%) | Índice de velocidad (SI) | 27% |
| Primera pintura significativa (FMP) | 7% | |
| Finalizado (46%) | Tiempo de carga (TTI) | 33% |
| Primer tiempo de inactividad de la CPU (FCI) | 13% | |
| Subproceso principal | FID potencial máximo | 0% |

Estos son algunos aspectos destacados de los cambios en la puntuación entre las versiones de Lighthouse 5 y 6:
- El peso de TTI se redujo del 33% al 15%. Esto fue en respuesta directa a los comentarios de los usuarios sobre la variabilidad de TTI, así como de incoherencias en las optimizaciones de métricas que generaron mejoras en la experiencia del usuario. TTI sigue siendo un indicador útil cuando una página es completamente interactiva, pero con la TBT como complemento, se reduce la variabilidad. Con este cambio de puntuación, esperamos que se anime a los desarrolladores de manera más eficaz a optimizar la interactividad del usuario.
- La ponderación de FCP se redujo del 23% al 15%. Realizar mediciones solo cuando se pintó el primer píxel (FCP) no nos brindó una imagen completa. Combinar esta función con la medición del momento en que los usuarios pueden ver lo que más les interesa (LCP) refleja mejor la experiencia de carga.
- El FID potencial máximo dejó de estar disponible. Ya no se muestra en el informe, pero aún está disponible en el JSON. Ahora te recomendamos que observes la TBT para cuantificar la interactividad en lugar del mpFID.
- La primera pintura significativa dejó de estar disponible. Esta métrica era demasiado variante y no tenía una ruta viable para la estandarización, ya que la implementación es específica para los procesos internos de renderización de Chrome. Si bien algunos equipos consideran que el momento de la FMP vale la pena en su sitio, la métrica no recibirá mejoras adicionales.
- La primera CPU inactiva dejó de estar disponible porque no es lo suficientemente diferente de TTI. Ahora, TBT y TTI son las métricas de interactividad como referencia.
- El peso de CLS es relativamente bajo, aunque esperamos aumentarlo en una versión principal futura.
Cambios en las puntuaciones
¿Cómo afectan estos cambios a las puntuaciones de los sitios reales? Publicamos un análisis de los cambios de puntuación con dos conjuntos de datos: un conjunto general de sitios y un conjunto de sitios estáticos compilado con Eleventy. En resumen, alrededor del 20% de los sitios observan puntuaciones notablemente más altas, cerca del 30% no presentan casi ningún cambio y alrededor del 50% observa una disminución de al menos cinco puntos.
Los cambios en el nivel se pueden desglosar en los siguientes tres componentes principales:
- cambios en el peso de la puntuación
- correcciones de errores en las implementaciones de métricas subyacentes
- cambios individuales en la curva de puntuación
Los cambios en el peso de la puntuación y la incorporación de tres métricas nuevas generaron la mayoría de los cambios de puntuación generales. Las métricas nuevas que los desarrolladores todavía no optimizan tienen un impacto significativo en la puntuación de rendimiento de la versión 6. Si bien la puntuación de rendimiento promedio del corpus de prueba en la versión 5 fue de alrededor de 50, las puntuaciones promedio en las nuevas métricas Total Blocking Time y Largest Contentful Paint fueron de alrededor de 30. En conjunto, esas dos métricas representan el 50% del peso en la puntuación de rendimiento de Lighthouse versión 6, por lo que, naturalmente, un gran porcentaje de sitios experimentó disminuciones.
La corrección de errores en el cálculo de la métrica subyacente puede generar puntuaciones diferentes. Esto afecta a relativamente pocos sitios, pero puede tener un impacto considerable en ciertas situaciones. En general, alrededor del 8% de los sitios experimentaron una mejora en la puntuación debido a cambios en la implementación de métricas y alrededor del 4% de los sitios experimentaron una disminución en la puntuación debido a cambios en la implementación de métricas. Aproximadamente el 88% de los sitios no se vieron afectados por estas correcciones.
Los cambios individuales en la curva de puntuación también afectaron ligeramente los cambios en la puntuación general. De forma periódica, nos aseguramos de que la curva de puntuación se alinee con las métricas observadas en el conjunto de datos de HTTPArchive. Al excluir los sitios afectados por cambios importantes en la implementación, los pequeños ajustes en la curva de puntuación de las métricas individuales mejoraron las puntuaciones de aproximadamente el 3% de los sitios y disminuyeron las puntuaciones de alrededor del 4%. Aproximadamente el 93% de los sitios no se vieron afectados por este cambio.
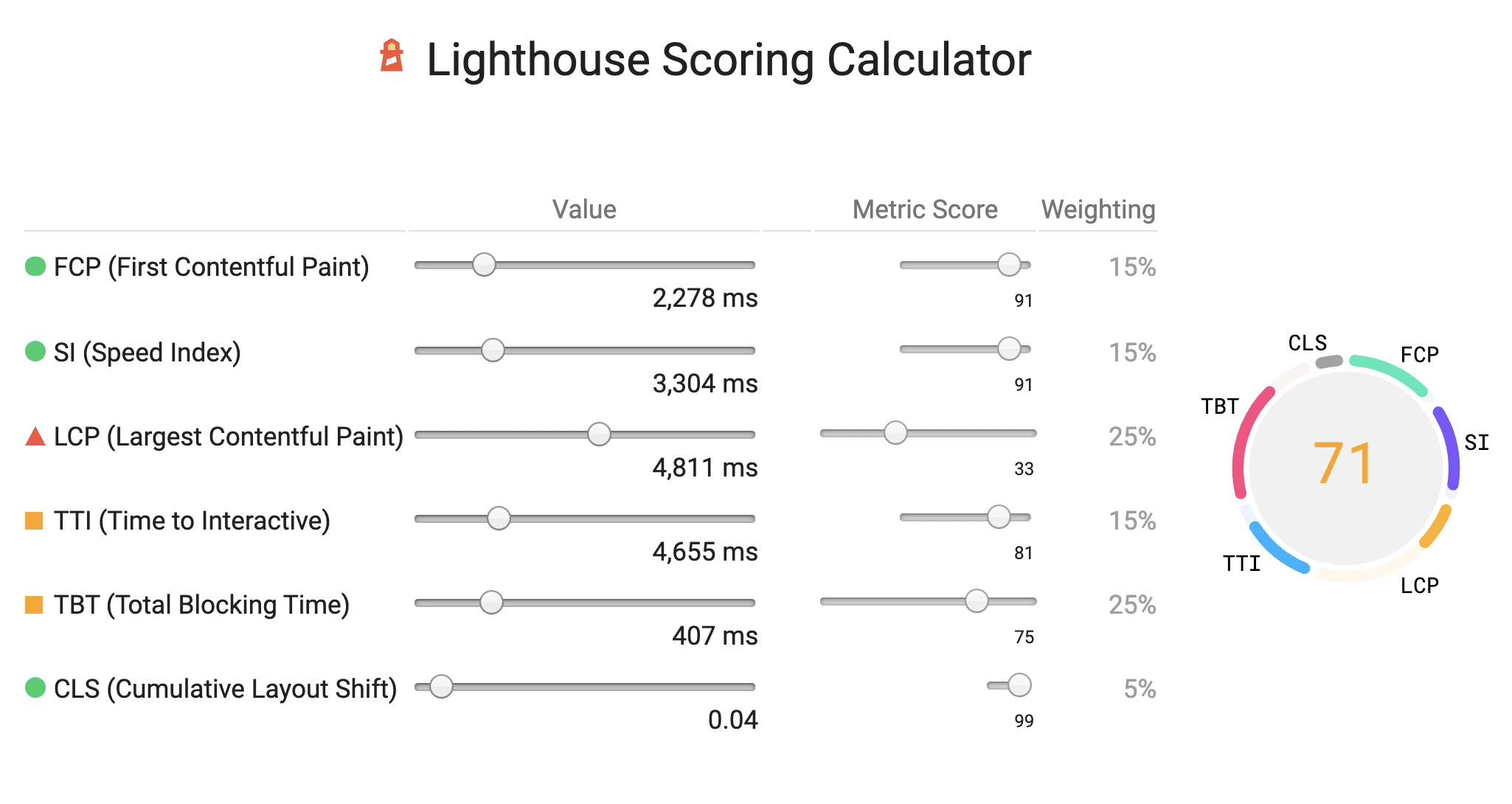
Calculadora de puntuaciones
Publicamos una calculadora de puntuación para ayudarte a explorar la puntuación de rendimiento. La calculadora también te ofrece una comparación entre las puntuaciones de Lighthouse de las versiones 5 y 6. Cuando ejecutas una auditoría con Lighthouse 6.0, el informe incluye un vínculo a la calculadora con tus resultados propagados.

Auditorías nuevas
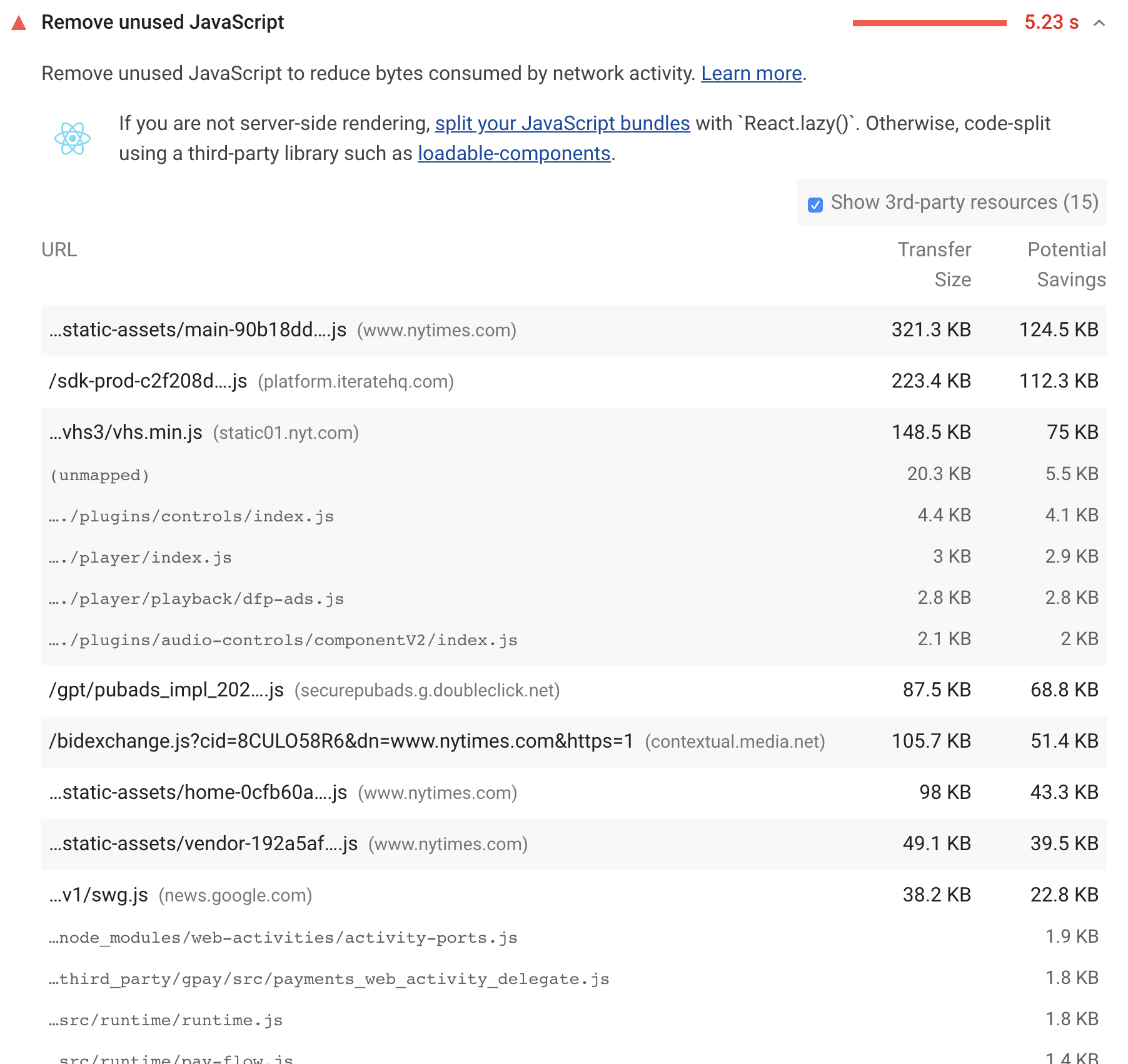
JavaScript sin uso
Aprovechamos la cobertura de código de Herramientas para desarrolladores en una auditoría nueva: JavaScript sin usar.
Esta auditoría no es completamente nueva: se agrega a mediados de 2017, pero, debido a la sobrecarga de rendimiento, se inhabilitó de forma predeterminada para mantener Lighthouse lo más rápido posible. La recopilación de estos datos de cobertura ahora es mucho más eficiente, por lo que podemos habilitarla de forma predeterminada.
Auditorías de accesibilidad
Lighthouse usa la maravillosa biblioteca de axe-core para potenciar la categoría de accesibilidad. En Lighthouse 6.0, agregamos las siguientes auditorías:
- aria-oculto-cuerpo
- aria-oculto-fondo
- aria-input-field-name
- aria-toggle-field-name
- form-field-multiple-labels
- heading-order
- duplique-id-activo
- duplica-id-aria
Ícono enmascarable
Los íconos enmascarables son un nuevo formato de íconos que permite que los íconos de tu AWP se vean bien en todos los tipos de dispositivos. Para que tu AWP se vea lo mejor posible, introdujimos una auditoría nueva para verificar si el manifiesto.json admite este formato nuevo.
Declaración de charset
El elemento meta charset declara qué codificación de caracteres se debe usar para interpretar un documento HTML. Si falta este elemento o si se declara al final del documento, los navegadores emplean una serie de heurísticas para adivinar qué codificación se debe usar. Si un navegador realiza predicciones incorrectas y se encuentra un elemento meta charset tardío, el analizador generalmente descarta todo el trabajo realizado hasta el momento y vuelve a comenzar, lo que genera una experiencia deficiente para el usuario. Esta auditoría nueva verifica que la página tenga una codificación de caracteres válida y que se defina de manera anticipada y anticipada.
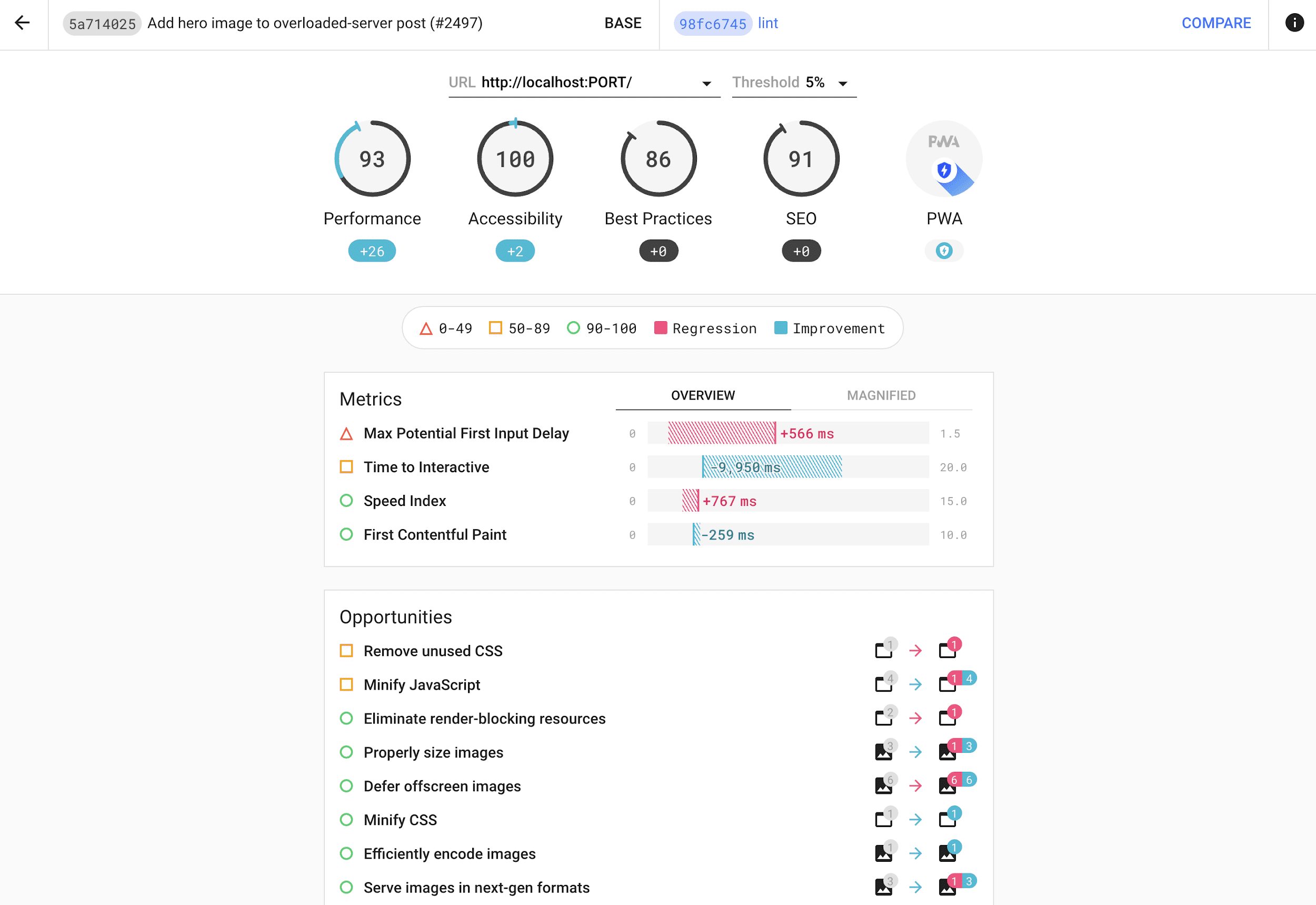
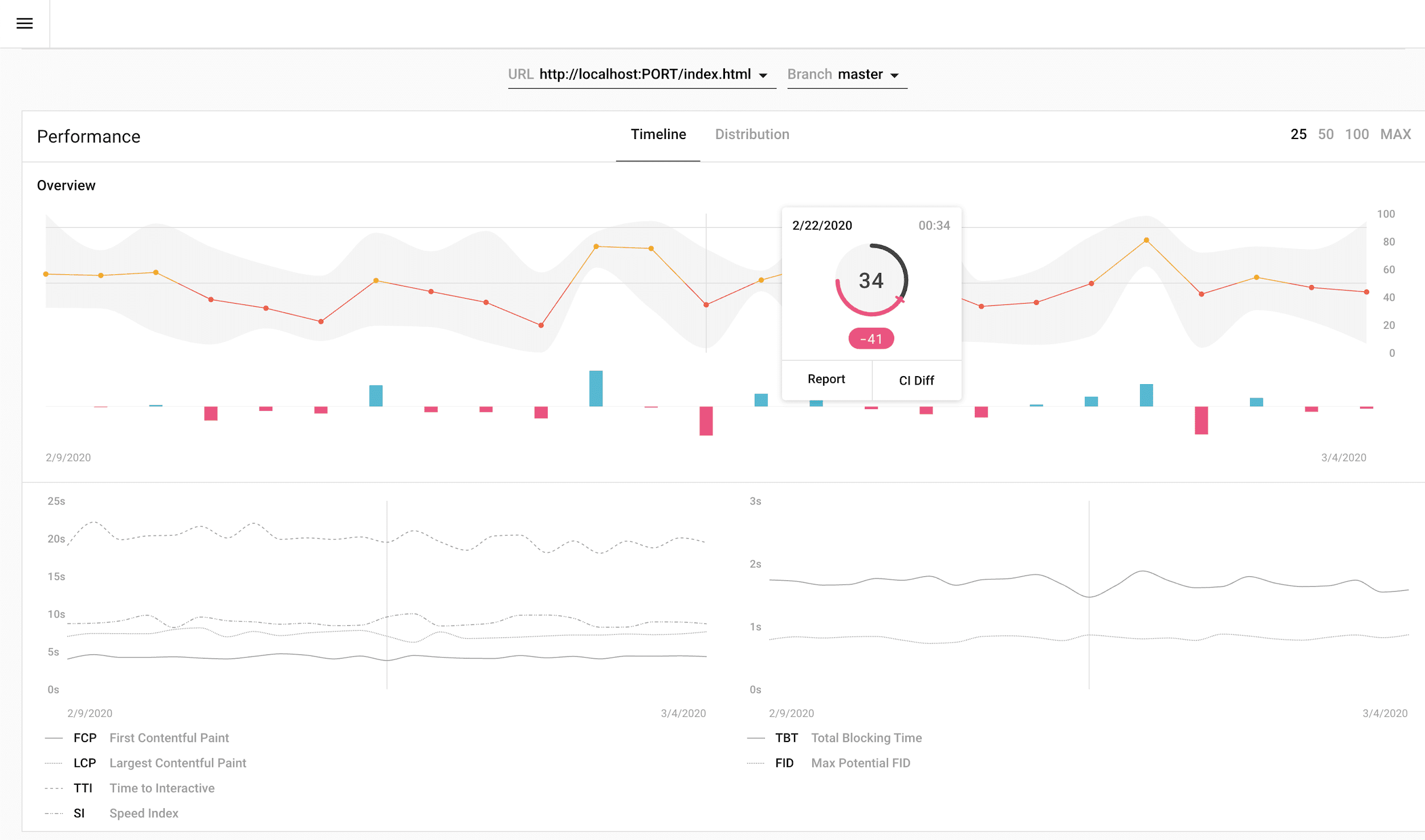
Lighthouse CI
En el CDS de noviembre del año pasado, anunciamos Lighthouse CI, el servidor y la CLI de nodos de código abierto que hace un seguimiento de los resultados de Lighthouse en cada confirmación de la canalización de integración continua. Hemos avanzado mucho desde la versión alfa. Lighthouse CI ahora es compatible con varios proveedores de CI, incluidos Travis, Circle, GitLab y GitHub Actions. Las imágenes de Docker listas para implementar facilitan la configuración, y un nuevo diseño integral del panel ahora revela tendencias en todas las categorías y métricas en Lighthouse para un análisis detallado.
Para comenzar a usar Lighthouse CI en tu proyecto hoy mismo, sigue nuestra guía de introducción.



Se cambió el nombre del panel de Herramientas para desarrolladores de Chrome
Cambiamos el nombre del panel Audits a Lighthouse. Ya se dijo suficiente.
Según el tamaño de la ventana de Herramientas para desarrolladores, es probable que el panel se encuentre detrás del botón ». Puedes arrastrar la
pestaña para cambiar el orden.
Para revelar rápidamente el panel con el menú Comando, haz lo siguiente:
- Presiona "Control + Mayús + J" (o bien "Comando + Opción + J" en Mac) para abrir Herramientas para desarrolladores.
- Presiona
Control+Shift+P(oCommand+Shift+Pen Mac) para abrir el menú Comando. - Comienza a escribir "Lighthouse".
- Presiona
Enter.
Emulación de dispositivos móviles
Lighthouse tiene una mentalidad orientada a los dispositivos móviles. Los problemas de rendimiento son más evidentes en condiciones típicas de dispositivos móviles, pero los desarrolladores no suelen realizar pruebas en esas condiciones. Por eso, la configuración predeterminada en Lighthouse aplica la emulación móvil. La emulación consiste en lo siguiente:
- Simulaciones de red y CPU lentas (a través de un motor de simulación llamado Lantern)
- Emulación de pantalla del dispositivo (la misma que se encuentra en las Herramientas para desarrolladores de Chrome)
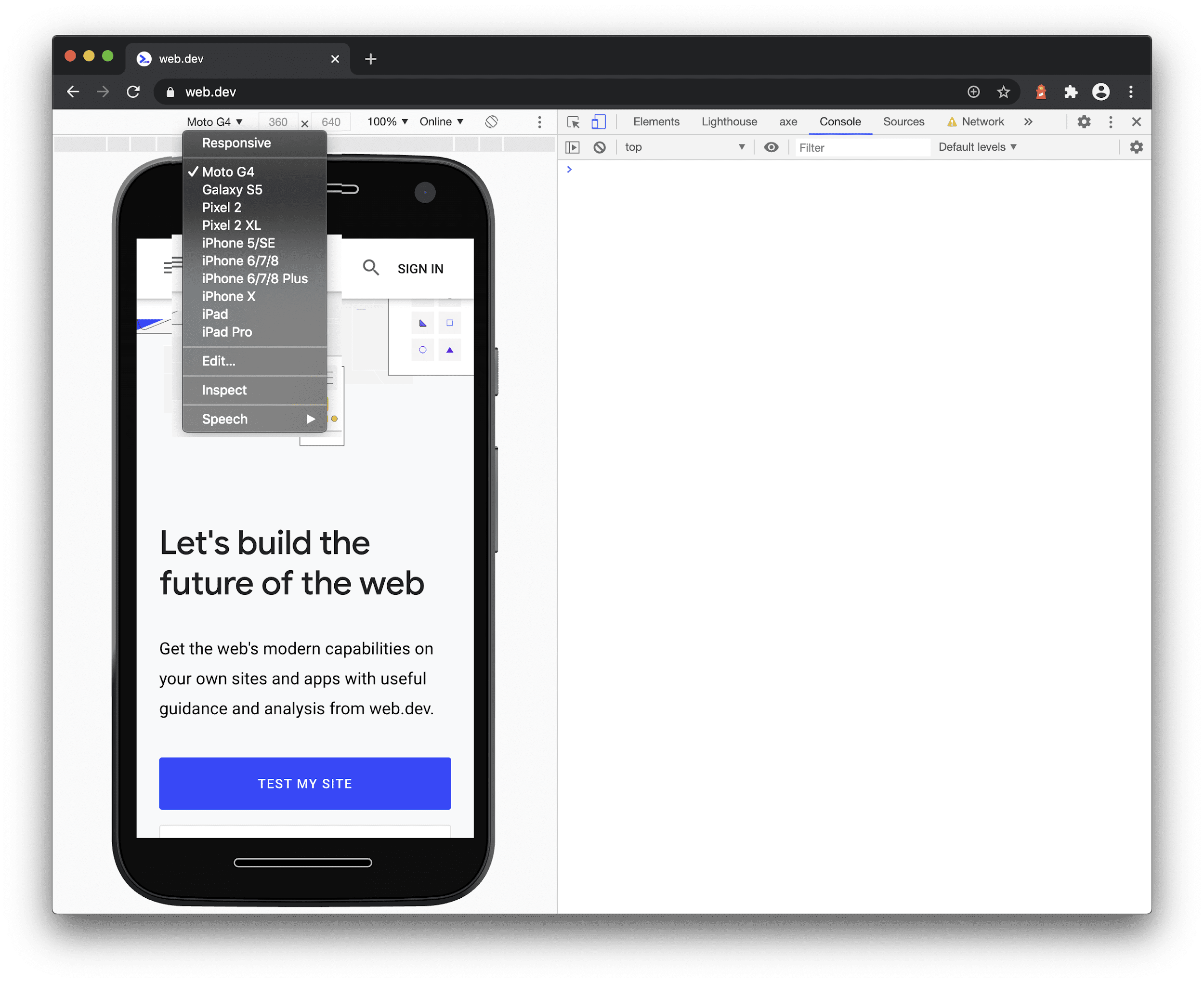
Desde el comienzo, Lighthouse ha utilizado el Nexus 5X como dispositivo de referencia. En los últimos años, la mayoría de los ingenieros de rendimiento han usado el Moto G4 para realizar pruebas. Lighthouse sigue este ejemplo y cambió su dispositivo de referencia a Moto G4. En la práctica, este cambio no es muy notable, pero a continuación se muestran todos los cambios que puede detectar una página web:
- El tamaño de la pantalla se cambia de 412 x 660 px a 360 x 640 px.
- La cadena del usuario-agente se modificó ligeramente, y la parte del dispositivo que antes era
Nexus 5 Build/MRA58Nahora seráMoto G (4).
A partir de Chrome 81, Moto G4 también está disponible en la lista de emulación de dispositivos de las Herramientas para desarrolladores de Chrome.

Extensión del navegador
La extensión de Chrome para Lighthouse fue una forma conveniente de ejecutar Lighthouse de forma local. Lamentablemente, la asistencia era complicada. Creemos que, como el panel Lighthouse de las Herramientas para desarrolladores de Chrome ofrece una mejor experiencia (el informe se integra con otros paneles), podríamos reducir los gastos de ingeniería si simplificamos la extensión de Chrome.
En lugar de ejecutar Lighthouse de manera local, la extensión ahora usa la API de PageSpeed Insights. Reconocemos que esto no será un reemplazo suficiente para algunos de nuestros usuarios. Estas son las diferencias clave:
- PageSpeed Insights no puede auditar sitios web que no son públicos, ya que se ejecuta a través de un servidor remoto y no en tu instancia local de Chrome. Si necesitas auditar un sitio web no público, usa el panel Lighthouse de las Herramientas para desarrolladores o la CLI de Node.
- No se garantiza que PageSpeed Insights use la versión más reciente de Lighthouse. Si quieres usar la versión más reciente, usa la CLI de Node. La extensión de navegador se actualizará aproximadamente 1 o 2 semanas después del lanzamiento.
- PageSpeed Insights es una API de Google, por lo que su uso implica la aceptación de las Condiciones del Servicio de la API de Google. Si no quieres o no puedes aceptar las Condiciones del Servicio, usa el panel Lighthouse de las Herramientas para desarrolladores o la CLI de Node.
La buena noticia es que simplificar la historia del producto nos permitió enfocarnos en otros problemas de ingeniería. Como resultado, lanzamos la extensión de Lighthouse para Firefox.
Presupuestos
Lighthouse 5.0 introdujo los presupuestos de rendimiento que permiten agregar umbrales para cuánto de cada tipo de recurso (como secuencias de comandos, imágenes o CSS) puede entregar una página.
Lighthouse 6.0 agrega compatibilidad con métricas de presupuesto, por lo que ahora puedes establecer umbrales para métricas específicas, como FCP. Por ahora, los presupuestos solo están disponibles para la CLI de Node y la CI de Lighthouse.
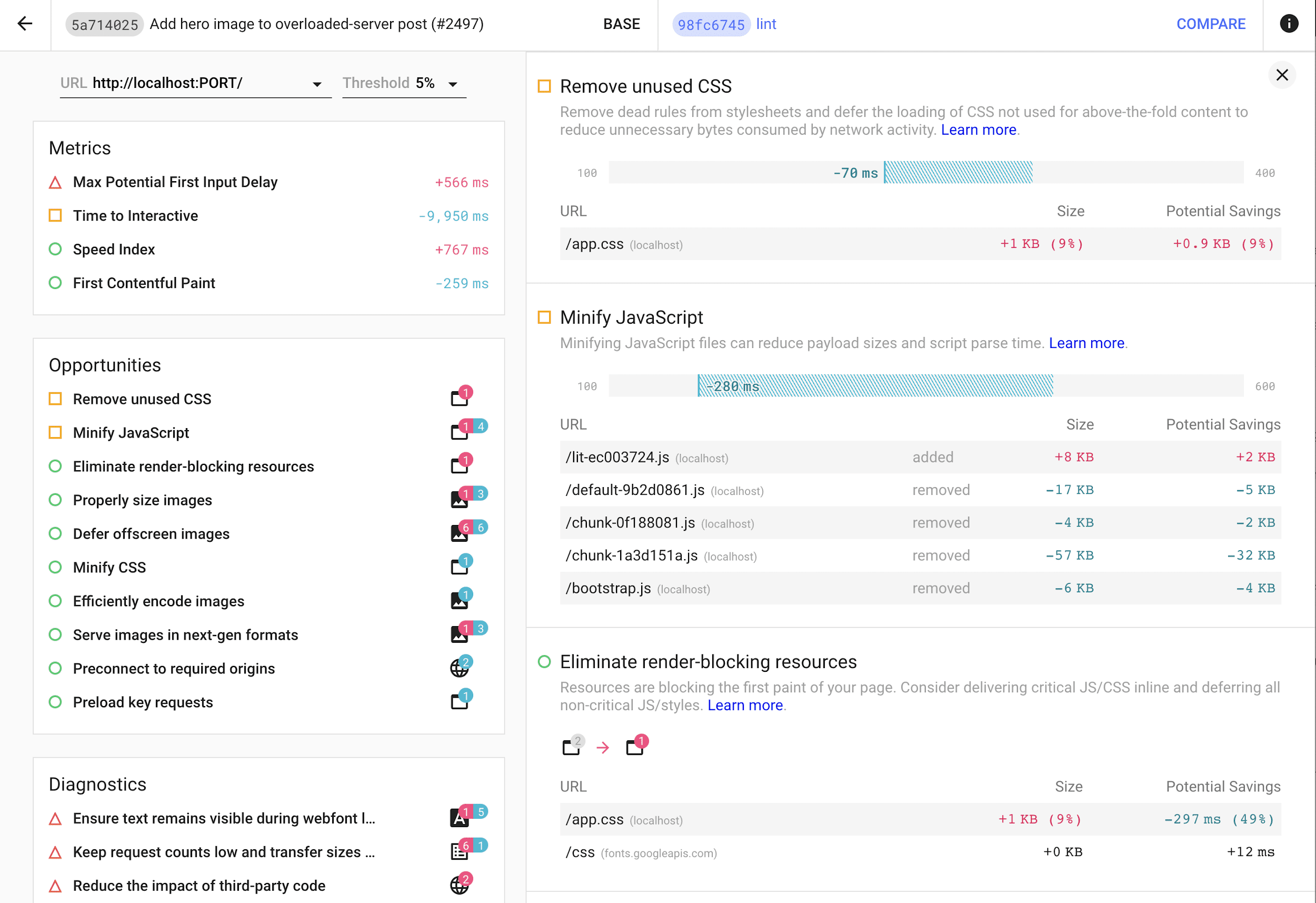
Vínculos de ubicación de origen
Algunos de los problemas que Lighthouse detecta sobre una página se pueden asociar con una línea específica de código fuente, y el informe indicará la línea y el archivo exactos que corresponden. Para facilitar la exploración en Herramientas para desarrolladores, si haces clic en las ubicaciones especificadas en el informe, se abrirán los archivos relevantes en el panel Fuentes.
En el horizonte
Lighthouse comenzó a experimentar con la recopilación de mapas de origen para potenciar nuevas funciones, como las siguientes:
- Detecta módulos duplicados en paquetes de JavaScript.
- Detectar polyfills excesivos o las transformaciones en el código enviado a los navegadores modernos.
- Aumento de la auditoría de JavaScript sin uso para proporcionar un nivel de detalle a nivel de módulo.
- Visualizaciones del diagrama de árbol en las que se destacan los módulos que requieren acciones.
- Muestra el código fuente original de los elementos del informe con una "ubicación de origen".

Estas funciones estarán habilitadas de forma predeterminada en una versión futura de Lighthouse. Por ahora, puedes ver las auditorías experimentales de Lighthouse con la siguiente marca de la CLI:
lighthouse https://web.dev --view --preset experimental
Gracias
Gracias por usar Lighthouse y enviarnos comentarios. Tus comentarios nos ayudan a mejorar Lighthouse y esperamos que Lighthouse 6.0 te facilite mejorar el rendimiento de tus sitios web.
¿Cómo puedes proceder?
- Abre Chrome Canary y prueba el panel Lighthouse.
- Usa la CLI de Node:
npm install -g lighthouse && lighthouse https://yoursite.com --view. - Ejecuta Lighthouse CI con tu proyecto.
- Revisa la documentación de auditoría de Lighthouse.
- Diviértete mejorando la Web.
Nos apasiona la Web y nos encanta trabajar con la comunidad de desarrolladores para crear herramientas que ayuden a mejorarla. Lighthouse es un proyecto de código abierto y les agradecemos a todos los colaboradores que ayudan en todo, desde correcciones de errores tipográficos hasta refactorizaciones de documentación hasta auditorías nuevas. ¿Te interesa colaborar? Consulta el repositorio de GitHub de Lighthouse.


