معیارهای جدید، بهروزرسانی امتیاز عملکرد، ممیزیهای جدید و موارد دیگر.
امروز ما Lighthouse 6.0 را منتشر می کنیم!
Lighthouse یک ابزار حسابرسی وب سایت خودکار است که به توسعه دهندگان با فرصت ها و تشخیص ها کمک می کند تا تجربه کاربری سایت های خود را بهبود بخشند. این ابزار در Chrome DevTools، npm (به عنوان یک ماژول Node و یک CLI) یا به عنوان یک افزونه مرورگر (در Chrome و Firefox ) در دسترس است. بسیاری از سرویسهای Google از جمله web.dev/measure و PageSpeed Insights را نیرو میدهد.
Lighthouse 6.0 بلافاصله در npm و در Chrome Canary در دسترس است. سایر سرویسهای Google که از Lighthouse استفاده میکنند تا پایان ماه بهروزرسانی را دریافت خواهند کرد. در Chrome Stable در Chrome 84 (اواسط ژوئیه) قرار خواهد گرفت.
برای امتحان Lighthouse Node CLI، از دستورات زیر استفاده کنید: bash npm install -g lighthouse lighthouse https://www.example.com --view
این نسخه از Lighthouse دارای تعداد زیادی تغییرات است که در تغییرات 6.0 فهرست شده است. نکات برجسته را در این مقاله پوشش خواهیم داد.
- معیارهای جدید
- به روز رسانی امتیاز عملکرد
- ممیزی های جدید
- فانوس دریایی CI
- پانل Chrome DevTools تغییر نام داد
- شبیه سازی موبایل
- پسوند مرورگر
- بودجه ها
- لینک های مکان منبع
- در افق
- متشکرم
معیارهای جدید

Lighthouse 6.0 سه معیار جدید را به این گزارش معرفی می کند. دو مورد از این معیارهای جدید - بزرگترین رنگ محتوایی (LCP) و تغییر چیدمان تجمعی (CLS) - اجرای آزمایشگاهی Core Web Vitals هستند.
بزرگترین رنگ محتوایی (LCP)
بزرگترین رنگ محتوایی (LCP) اندازه گیری تجربه بارگذاری درک شده است. زمانی که محتوای اصلی یا "بزرگترین" بارگیری شده و برای کاربر قابل مشاهده است، نقطه را در حین بارگذاری صفحه مشخص می کند. LCP یک مکمل مهم برای First Contentful Paint (FCP) است که تنها ابتدای تجربه بارگذاری را به تصویر میکشد. LCP سیگنالی را به توسعه دهندگان ارائه می دهد که نشان می دهد کاربر چقدر سریع می تواند محتوای یک صفحه را ببیند. امتیاز LCP کمتر از 2.5 ثانیه "خوب" در نظر گرفته می شود.
برای اطلاعات بیشتر، این غواصی عمیق در LCP توسط Paul Irish را تماشا کنید .
تغییر چیدمان تجمعی (CLS)
تغییر چیدمان تجمعی (CLS) اندازه گیری ثبات بصری است. این مقدار محتوای یک صفحه را به صورت بصری تغییر می دهد. امتیاز پایین CLS سیگنالی به توسعه دهندگان است مبنی بر اینکه کاربرانشان تغییر محتوای نامناسب را تجربه نمی کنند. امتیاز CLS زیر 0.10 "خوب" در نظر گرفته می شود.
CLS در محیط آزمایشگاه تا پایان بارگذاری صفحه اندازه گیری می شود. در حالی که در میدان، می توانید CLS را تا اولین تعامل کاربر یا شامل تمام ورودی های کاربر اندازه گیری کنید.
برای اطلاعات بیشتر، این غواصی عمیق در CLS توسط آنی سالیوان را تماشا کنید .
زمان انسداد کل (TBT)
زمان انسداد کل (TBT) میزان پاسخگویی بار را تعیین می کند و کل زمانی را که رشته اصلی به اندازه کافی مسدود شده است اندازه می گیرد تا از پاسخگویی ورودی جلوگیری شود. TBT کل زمان بین First Contentful Paint (FCP) و Time to Interactive (TTI) را اندازه گیری می کند. این یک معیار همراه برای TTI است و تفاوت های ظریف بیشتری را برای تعیین کمیت فعالیت رشته اصلی به ارمغان می آورد که توانایی کاربر برای تعامل با صفحه شما را مسدود می کند.
علاوه بر این، TBT به خوبی با متریک میدانی تاخیر ورودی اول (FID)، که یک وب اصلی حیاتی است، همبستگی دارد.
به روز رسانی امتیاز عملکرد
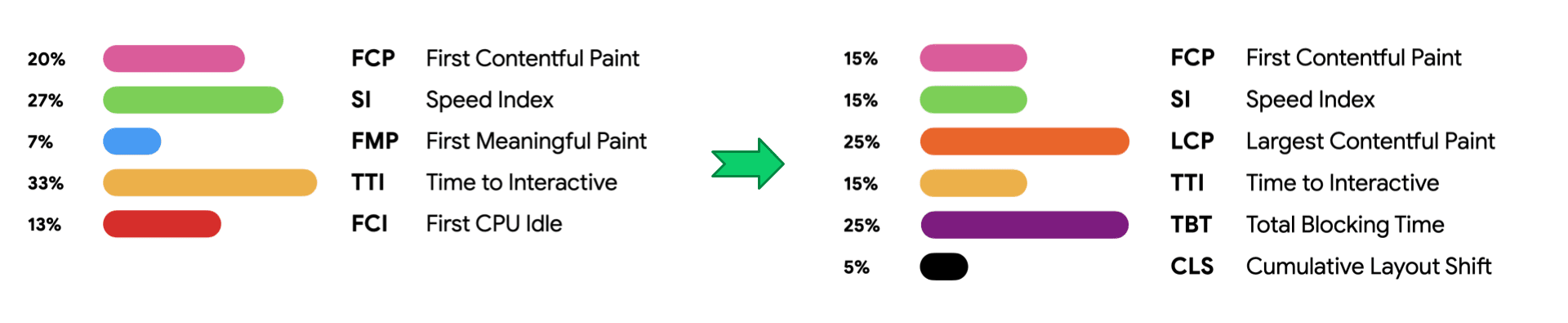
امتیاز عملکرد در Lighthouse از ترکیب وزنی چندین معیار برای خلاصه کردن سرعت یک صفحه محاسبه می شود. فرمول نمره عملکرد 6.0 به شرح زیر است.
| فاز | نام متریک | وزن متریک |
|---|---|---|
| زودهنگام (15%) | اولین رنگ محتوایی (FCP) | 15% |
| میانه (40%) | شاخص سرعت (SI) | 15% |
| بزرگترین رنگ محتوایی (LCP) | 25% | |
| دیر (15%) | زمان تعامل (TTI) | 15% |
| موضوع اصلی (25%) | زمان انسداد کل (TBT) | 25% |
| قابل پیش بینی (5%) | تغییر چیدمان تجمعی (CLS) | 5% |
در حالی که سه معیار جدید اضافه شده است، سه معیار قدیمی حذف شده اند: First Meaningful Paint، First CPU Idle و Max Potential FID. وزن معیارهای باقیمانده برای تأکید بر تعامل رشته اصلی و قابلیت پیشبینی طرح اصلاح شده است.
برای مقایسه، امتیاز نسخه 5 در اینجا آمده است:
| فاز | نام متریک | وزن |
|---|---|---|
| زودهنگام (23%) | اولین رنگ محتوایی (FCP) | 23% |
| میانه (34%) | شاخص سرعت (SI) | 27% |
| اولین رنگ معنی دار (FMP) | 7% | |
| تمام شد (46%) | زمان تعامل (TTI) | 33% |
| اولین CPU Idle (FCI) | 13% | |
| موضوع اصلی | حداکثر پتانسیل FID | 0% |

برخی از نکات برجسته تغییرات امتیازدهی بین نسخه های 5 و 6 لایت هاوس:
- وزن TTI از 33% به 15% کاهش یافته است . این در پاسخ مستقیم به بازخورد کاربر در مورد تنوع TTI، و همچنین تناقضات در بهینهسازیهای متریک بود که منجر به بهبود تجربه کاربر میشد. TTI هنوز یک سیگنال مفید برای زمانی است که یک صفحه کاملاً تعاملی است، با این حال با TBT به عنوان مکمل - تنوع کاهش می یابد . با این تغییر امتیاز، امیدواریم توسعه دهندگان به طور مؤثرتری تشویق شوند تا برای تعامل با کاربر بهینه سازی کنند.
- وزن FCP از 23% به 15% کاهش یافته است. اندازه گیری تنها زمانی که اولین پیکسل رنگ می شود (FCP) تصویر کاملی به ما ارائه نمی دهد. ترکیب آن با اندازهگیری زمانی که کاربران میتوانند آنچه را که به احتمال زیاد به آن اهمیت میدهند (LCP) بهتر منعکسکننده تجربه بارگیری هستند.
- حداکثر پتانسیل FID منسوخ شده است . دیگر در گزارش نشان داده نمیشود، اما همچنان در JSON موجود است. اکنون توصیه می شود به جای mpFID به TBT نگاه کنید تا میزان تعامل خود را کمی کنید.
- First Meaningful Paint منسوخ شده است. این معیار بسیار متنوع بود و هیچ مسیر قابل قبولی برای استانداردسازی نداشت، زیرا پیادهسازی آن مختص موارد داخلی رندر کروم است. در حالی که برخی از تیمها زمانبندی FMP را در سایتشان ارزشمند میدانند، این معیار پیشرفتهای بیشتری دریافت نخواهد کرد.
- اولین CPU Idle منسوخ شده است زیرا به اندازه کافی متمایز از TTI نیست. TBT و TTI معیارهای پیشرو برای تعامل در حال حاضر هستند.
- وزن CLS نسبتاً کم است، اگرچه انتظار داریم در نسخه اصلی آینده آن را افزایش دهیم.
تغییر در نمرات
این تغییرات چگونه بر امتیاز سایت های واقعی تاثیر می گذارد؟ ما تجزیه و تحلیلی از تغییرات امتیاز را با استفاده از دو مجموعه داده منتشر کردهایم: یک مجموعه کلی از سایتها و مجموعهای از سایتهای ثابت ساخته شده با Eleventy . به طور خلاصه، 20٪ از سایت ها امتیازهای قابل توجهی بالاتری دارند، 30٪ تقریباً هیچ تغییری ندارند و 50٪ کاهش حداقل پنج امتیازی را مشاهده می کنند.
تغییرات امتیاز را می توان به سه جزء اصلی تقسیم کرد:
- امتیاز تغییر وزن
- رفع اشکال در پیاده سازی های متریک اساسی
- تغییرات منحنی امتیاز فردی
تغییرات وزن امتیاز و معرفی سه معیار جدید باعث ایجاد اکثریت تغییرات نمره کلی شد. معیارهای جدیدی که توسعهدهندگان هنوز برای بهینهسازی آنها مجبور نیستند، وزن قابل توجهی در امتیاز عملکرد نسخه 6 دارند. در حالی که میانگین نمره عملکرد بدنه آزمایشی در نسخه 5 حدود 50 بود، میانگین نمرات در معیارهای جدید زمان مسدود کردن کل و بزرگترین معیار رنگ محتوایی حدود 30 بود. این دو معیار با هم 50٪ وزن را در نسخه 6 Lighthouse تشکیل می دهند. امتیاز عملکرد، بنابراین به طور طبیعی درصد زیادی از سایت ها کاهش می یابد.
رفع اشکال در محاسبات متریک زیربنایی می تواند منجر به امتیازات متفاوتی شود. این روی سایتهای نسبتا کمی تأثیر میگذارد، اما در شرایط خاص میتواند تأثیر قابلتوجهی داشته باشد. به طور کلی، حدود 8 درصد از سایت ها به دلیل تغییرات اجرای متریک، بهبود امتیاز را تجربه کردند و حدود 4 درصد از سایت ها به دلیل تغییرات پیاده سازی متریک، کاهش امتیاز را تجربه کردند. تقریباً 88٪ از سایت ها تحت تأثیر این اصلاحات قرار نگرفتند.
تغییرات منحنی امتیاز انفرادی نیز بر تغییرات نمره کلی تأثیر گذاشت، هرچند بسیار اندک. ما به صورت دورهای اطمینان میدهیم که منحنی امتیاز با معیارهای مشاهدهشده در مجموعه دادههای HTTPAArchive همسو میشود. به استثنای سایتهایی که تحت تأثیر تغییرات عمده پیادهسازی قرار گرفتهاند، تنظیمات جزئی در منحنی امتیاز برای معیارهای فردی باعث بهبود امتیازات حدود 3 درصد از سایتها و کاهش امتیازات حدود 4 درصد از سایتها شد. تقریباً 93٪ از سایت ها تحت تأثیر این تغییر قرار نگرفتند.
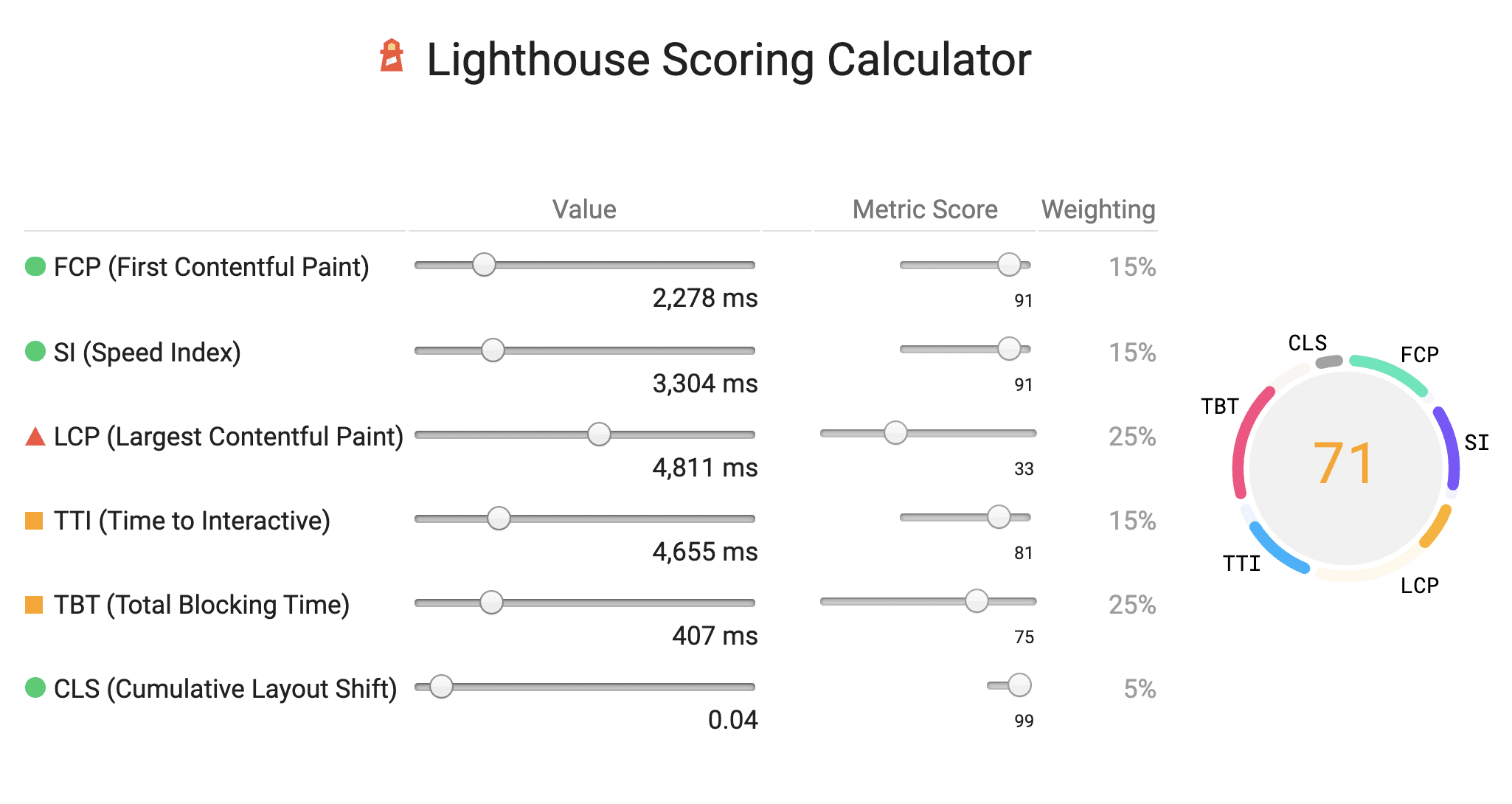
ماشین حساب امتیاز دهی
ما یک ماشین حساب امتیازدهی منتشر کردهایم تا به شما در کشف امتیاز عملکرد کمک کند. ماشین حساب همچنین به شما مقایسه ای بین نمرات Lighthouse نسخه 5 و 6 می دهد. هنگامی که با Lighthouse 6.0 ممیزی را اجرا می کنید، این گزارش با پیوندی به ماشین حساب همراه با نتایج شما همراه است.

ممیزی های جدید
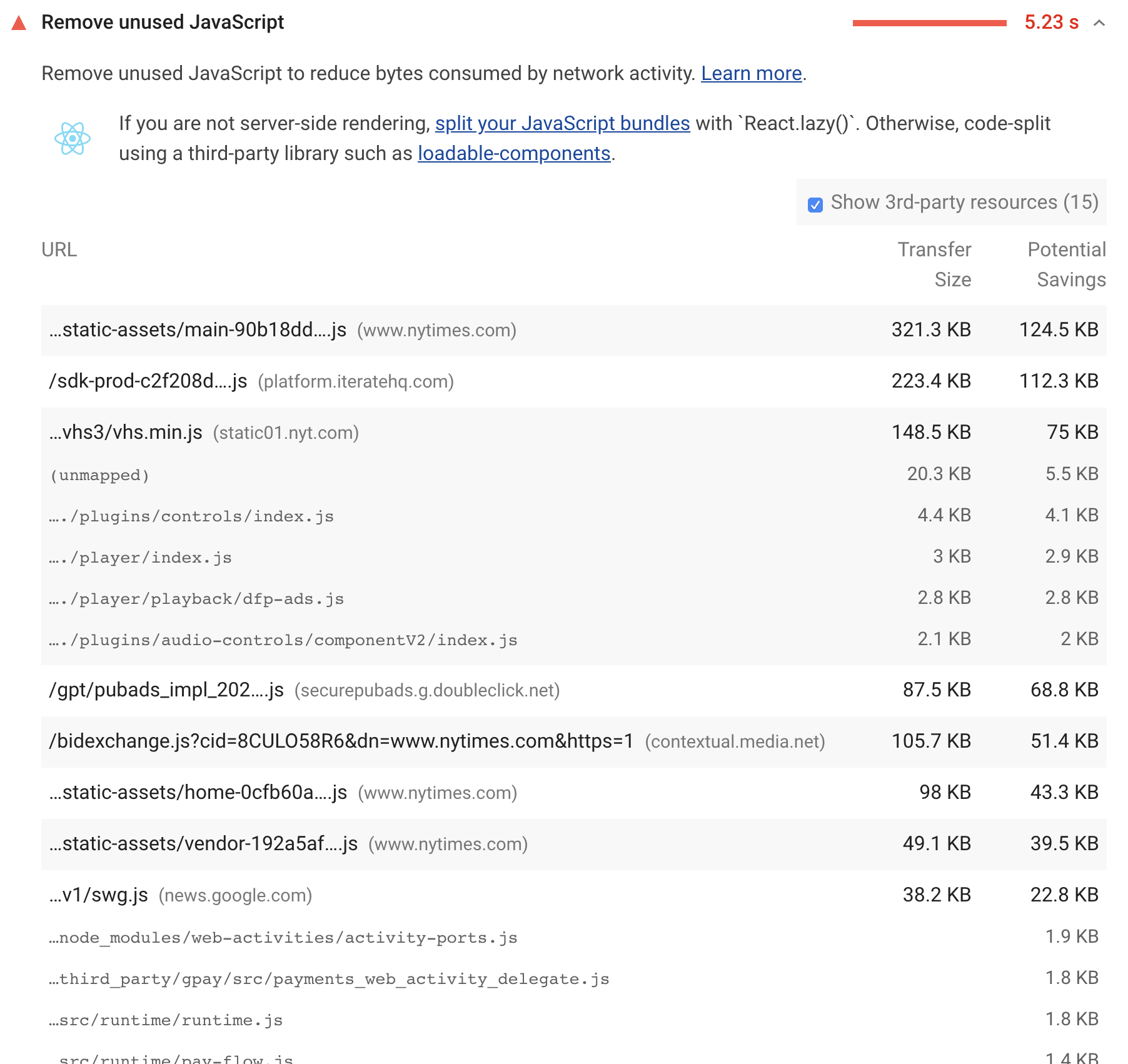
جاوا اسکریپت استفاده نشده
ما از پوشش کد DevTools در ممیزی جدید استفاده می کنیم: جاوا اسکریپت استفاده نشده .
این ممیزی کاملاً جدید نیست: در اواسط سال 2017 اضافه شد، اما به دلیل سربار عملکرد به طور پیشفرض غیرفعال شد تا Lighthouse را تا حد امکان سریع نگه دارد. جمعآوری این دادههای پوشش اکنون بسیار کارآمدتر است، بنابراین با فعال کردن آن بهطور پیشفرض احساس راحتی میکنیم.
ممیزی دسترسی
Lighthouse از کتابخانه فوقالعاده هسته تبر برای تقویت دسته دسترسی استفاده میکند. در Lighthouse 6.0، ما ممیزی های زیر را اضافه کرده ایم:
- aria-hidden-body
- aria-hidden-focus
- aria-input-field-name
- aria-toggle-field-name
- form-field-multiple-labels
- عنوان- ترتیب
- duplicate-id-active
- duplicate-id-aria
نماد ماسک پذیر
نمادهای ماسک پذیر یک قالب نماد جدید است که باعث می شود آیکون های PWA شما در همه انواع دستگاه ها عالی به نظر برسند. برای اینکه PWA شما تا حد امکان خوب به نظر برسد، یک ممیزی جدید برای بررسی اینکه manifest.json شما از این قالب جدید پشتیبانی میکند یا نه، معرفی کردهایم.
بیانیه Charset
عنصر متا charset اعلام می کند که چه رمزگذاری کاراکتری باید برای تفسیر یک سند HTML استفاده شود. اگر این عنصر وجود نداشته باشد، یا اگر دیرتر در سند اعلام شود، مرورگرها از تعدادی اکتشافی برای حدس زدن کدگذاری استفاده میکنند. اگر مرورگر به اشتباه حدس بزند و یک عنصر متا مجموعه نویسه دیرهنگام پیدا شود، تجزیهکننده عموماً تمام کارهایی را که تاکنون انجام دادهاند دور میاندازد و از نو شروع میکند که منجر به تجربیات ضعیفی برای کاربر میشود. این ممیزی جدید تأیید میکند که صفحه دارای یک رمزگذاری کاراکتر معتبر است و در ابتدا و قبل تعریف شده است.
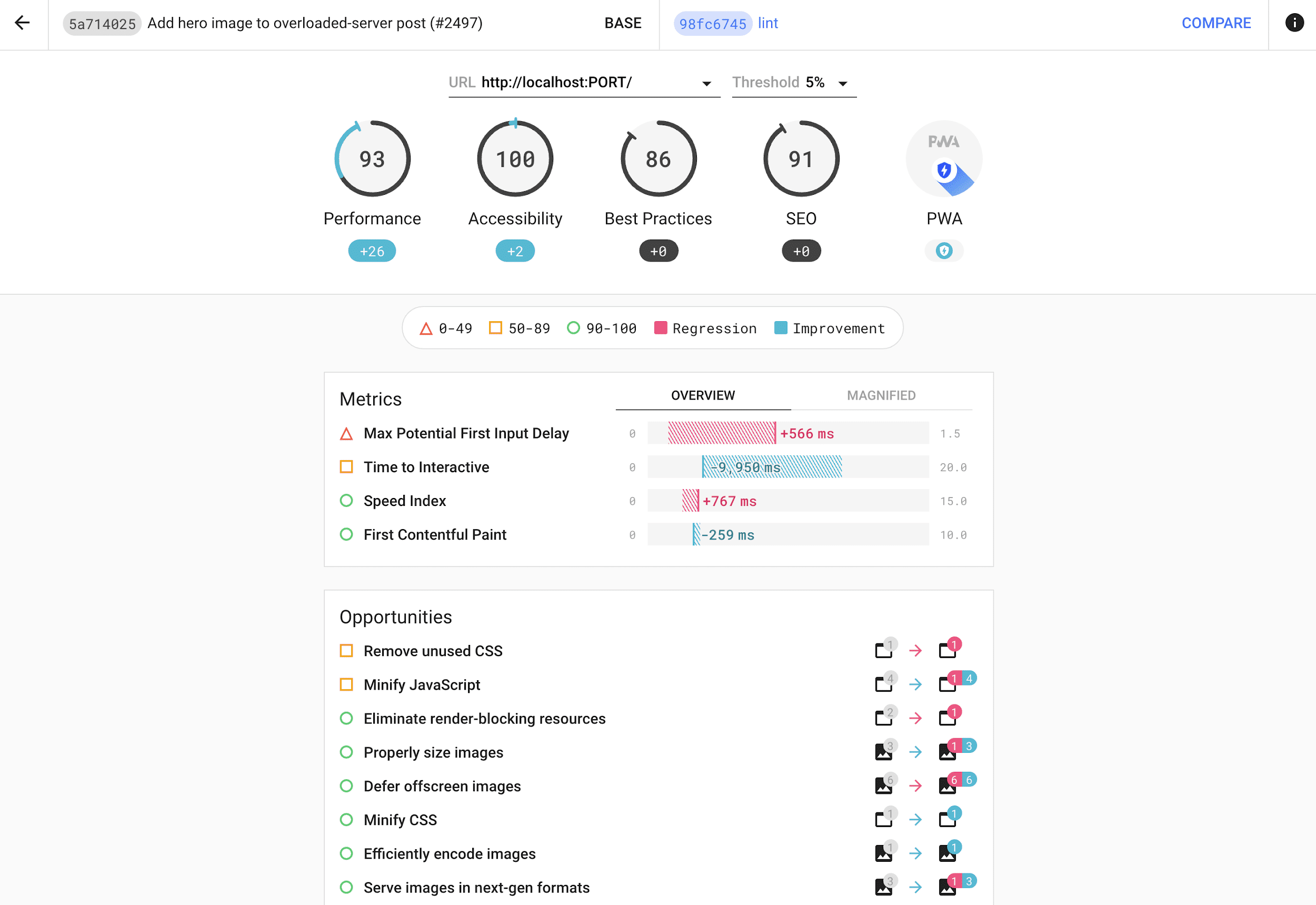
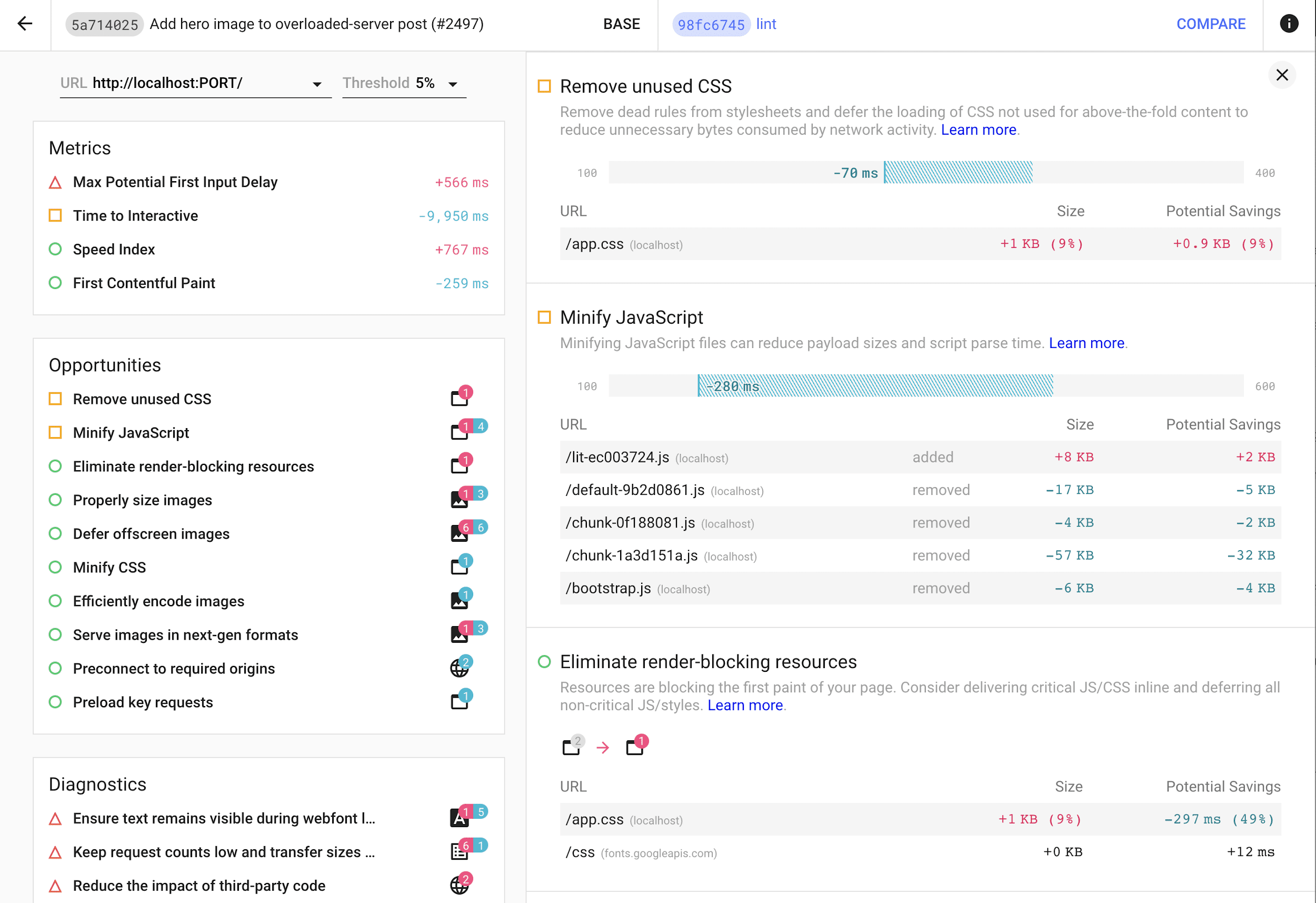
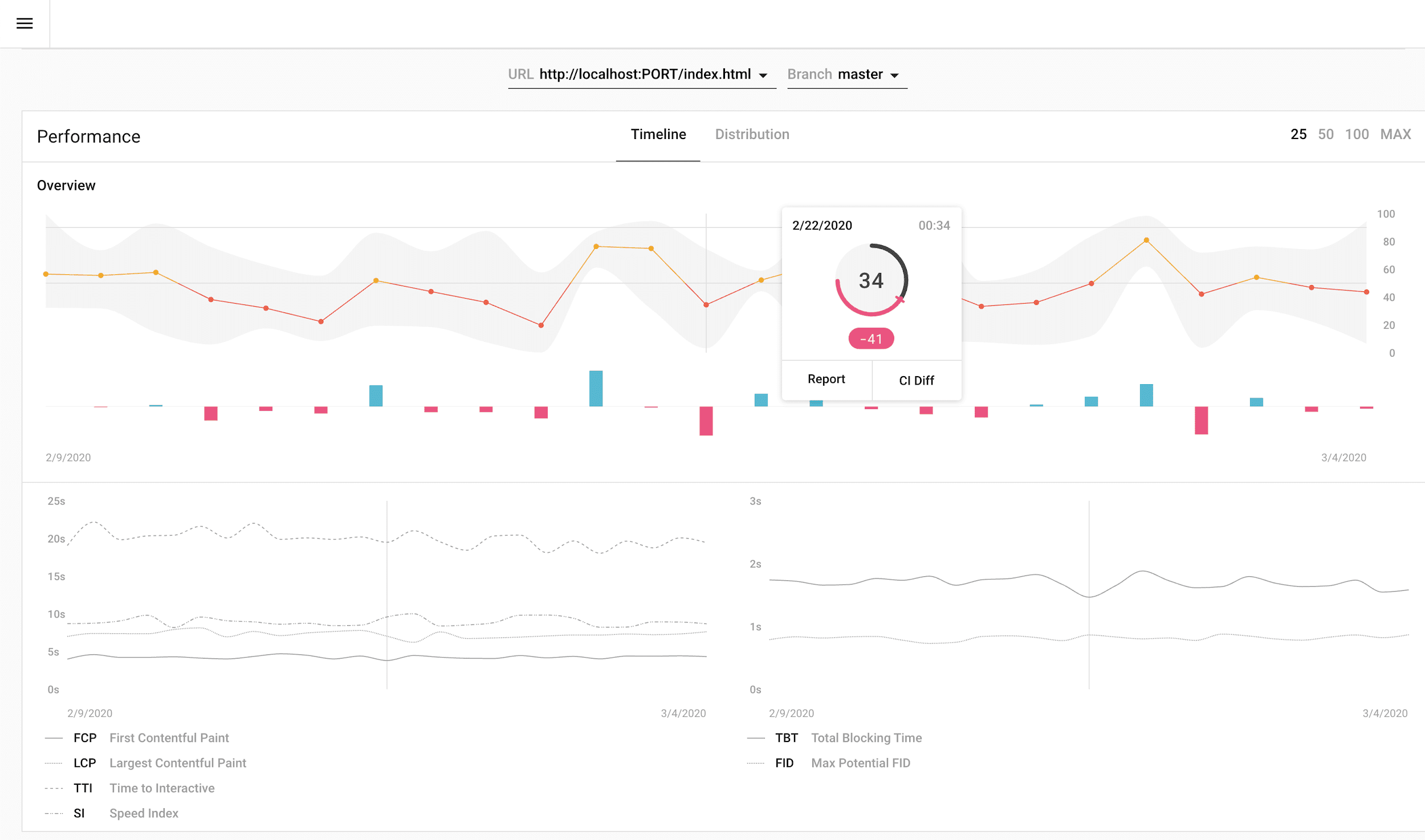
فانوس دریایی CI
در CDS نوامبر گذشته، Lighthouse CI را معرفی کردیم، منبع باز Node CLI و سروری که نتایج Lighthouse را در هر commit در خط لوله یکپارچه سازی مداوم شما ردیابی می کند، و ما از انتشار آلفا راه زیادی را پیموده ایم. Lighthouse CI اکنون از چندین ارائه دهنده CI از جمله Travis، Circle، GitLab و GitHub Actions پشتیبانی می کند. تصاویر آماده برای استقرار داکر ، راهاندازی را آسان میکند، و طراحی مجدد داشبورد جامع اکنون روندها را در هر دسته و معیار در Lighthouse برای تجزیه و تحلیل دقیق نشان میدهد.
استفاده از Lighthouse CI را در پروژه خود از امروز با دنبال کردن راهنمای شروع ما شروع کنید.



پانل Chrome DevTools تغییر نام داد
ما پانل حسابرسی را به پنل Lighthouse تغییر نام دادیم. به اندازه کافی گفت!
بسته به اندازه پنجره DevTools شما، احتمالاً پنل پشت دکمه » قرار دارد. برای تغییر ترتیب می توانید برگه را بکشید.
برای آشکار کردن سریع پانل با منوی Command :
- «Control+Shift+J» (یا «Command+Option+J» در Mac) را فشار دهید تا DevTools باز شود.
-
Control+Shift+P(یاCommand+Shift+Pدر مک) را فشار دهید تا منوی Command باز شود. - شروع به تایپ "Lighthouse" کنید.
-
Enterفشار دهید.
شبیه سازی موبایل
Lighthouse از یک طرز فکر مبتنی بر موبایل پیروی می کند. مشکلات عملکرد در شرایط معمولی تلفن همراه آشکارتر است، اما توسعه دهندگان اغلب در این شرایط آزمایش نمی کنند. به همین دلیل است که پیکربندی پیش فرض در Lighthouse شبیه سازی موبایل را اعمال می کند. شبیه سازی شامل موارد زیر است:
- شبیه سازی کند شبکه و شرایط CPU (از طریق یک موتور شبیه سازی به نام Lantern ).
- شبیه سازی صفحه نمایش دستگاه (همان چیزی که در Chrome DevTools یافت می شود).
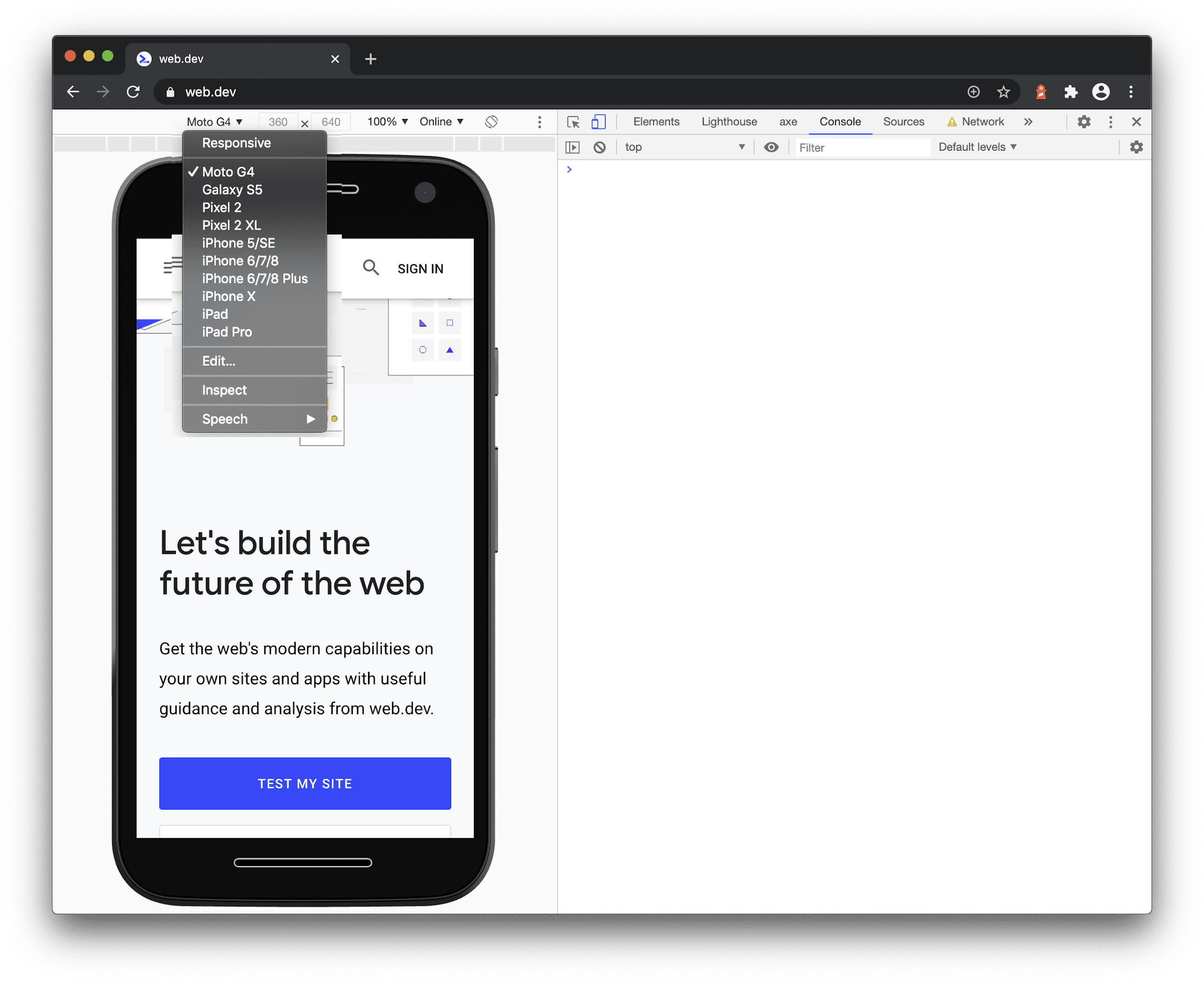
از ابتدا، Lighthouse از Nexus 5X به عنوان دستگاه مرجع خود استفاده کرده است. در سال های اخیر، اکثر مهندسان عملکرد از Moto G4 برای اهداف آزمایشی استفاده کرده اند. اکنون لایتهاوس این روند را دنبال میکند و دستگاه مرجع خود را به Moto G4 تغییر داده است. در عمل، این تغییر چندان قابل توجه نیست، اما در اینجا تمام تغییرات قابل تشخیص توسط یک صفحه وب وجود دارد:
- اندازه صفحه نمایش از 412x660 پیکسل به 360x640 پیکسل تغییر کرده است.
- رشته عامل کاربر کمی تغییر کرده است، بخش دستگاهی که قبلا
Nexus 5 Build/MRA58Nبود، اکنونMoto G (4)خواهد بود.
از Chrome 81، Moto G4 در لیست شبیهسازی دستگاه Chrome DevTools نیز موجود است.

پسوند مرورگر
افزونه Chrome for Lighthouse یک راه راحت برای اجرای Lighthouse به صورت محلی بوده است. متأسفانه، پشتیبانی آن پیچیده بود. ما احساس کردیم که از آنجایی که پنل Chrome DevTools Lighthouse تجربه بهتری است (این گزارش با پانل های دیگر ادغام می شود)، می توانیم با ساده سازی افزونه کروم، هزینه های مهندسی خود را کاهش دهیم.
این افزونه به جای اجرای محلی Lighthouse، اکنون از PageSpeed Insights API استفاده می کند. ما می دانیم که این جایگزینی کافی برای برخی از کاربران ما نخواهد بود. اینها تفاوت های اصلی هستند:
- PageSpeed Insights قادر به بررسی وبسایتهای غیر عمومی نیست، زیرا از طریق یک سرور راه دور اجرا میشود و نه نمونه محلی Chrome شما. اگر نیاز به ممیزی یک وب سایت غیر عمومی دارید، از پنل DevTools Lighthouse یا Node CLI استفاده کنید.
- PageSpeed Insights تضمینی برای استفاده از آخرین نسخه Lighthouse نیست. اگر می خواهید از آخرین نسخه استفاده کنید، از Node CLI استفاده کنید. افزونه مرورگر 1-2 هفته پس از انتشار بهروزرسانی را دریافت میکند.
- PageSpeed Insights یک API Google است، استفاده از آن به منزله پذیرش شرایط سرویس Google API است. اگر مایل نیستید یا نمی توانید شرایط خدمات را بپذیرید، از پنل DevTools Lighthouse یا Node CLI استفاده کنید.
خبر خوب این است که ساده کردن داستان محصول به ما این امکان را می دهد که روی سایر مشکلات مهندسی تمرکز کنیم. در نتیجه، افزونه Lighthouse Firefox را منتشر کردیم!
بودجه ها
Lighthouse 5.0 بودجههای عملکردی را معرفی کرد که از افزودن آستانههایی برای مقدار هر نوع منبع (مانند اسکریپتها، تصاویر یا css) یک صفحه پشتیبانی میکرد.
Lighthouse 6.0 پشتیبانی از معیارهای بودجه بندی را اضافه می کند، بنابراین اکنون می توانید آستانه هایی را برای معیارهای خاصی مانند FCP تعیین کنید. در حال حاضر، بودجه فقط برای Node CLI و Lighthouse CI در دسترس است.
لینک های مکان منبع
برخی از مسائلی که Lighthouse در مورد یک صفحه پیدا می کند را می توان در یک خط خاص از کد منبع ردیابی کرد و گزارش فایل و خط دقیق مربوطه را بیان می کند. برای سهولت کاوش در DevTools، با کلیک بر روی مکانهای مشخصشده در گزارش، فایلهای مربوطه در پنل Sources باز میشوند.
در افق
Lighthouse شروع به آزمایش با جمع آوری نقشه های منبع برای تقویت ویژگی های جدید کرده است، مانند:
- شناسایی ماژول های تکراری در بسته های جاوا اسکریپت.
- تشخیص polyfills یا تبدیل های بیش از حد در کد ارسال شده به مرورگرهای مدرن.
- تقویت ممیزی جاوا اسکریپت استفاده نشده برای ارائه جزئیات در سطح ماژول.
- تجسم نقشه درختی که ماژول هایی را که نیاز به عمل دارند برجسته می کند.
- نمایش کد منبع اصلی برای موارد گزارش با "موقعیت منبع".

این ویژگی ها به طور پیش فرض در نسخه آینده Lighthouse فعال خواهند شد. در حال حاضر، می توانید ممیزی های آزمایشی Lighthouse را با پرچم CLI زیر مشاهده کنید:
lighthouse https://web.dev --view --preset experimental
متشکرم
ما از شما برای استفاده از Lighthouse و ارائه بازخورد سپاسگزاریم. بازخورد شما به ما کمک می کند تا Lighthouse را بهبود بخشیم و امیدواریم Lighthouse 6.0 بهبود عملکرد وب سایت های خود را برای شما آسان تر کند.
در مرحله بعد چه کاری می توانید انجام دهید؟
- Chrome Canary را باز کنید و به پنل Lighthouse بروید.
- از Node CLI:
npm install -g lighthouse && lighthouse https://yoursite.com --viewاستفاده کنید. - Lighthouse CI را با پروژه خود اجرا کنید.
- اسناد ممیزی فانوس دریایی را بررسی کنید.
- از ساخت بهتر وب لذت ببرید!
ما علاقه زیادی به وب داریم و دوست داریم با جامعه توسعه دهندگان برای ایجاد ابزارهایی برای کمک به بهبود وب کار کنیم. Lighthouse یک پروژه منبع باز است و ما از همه مشارکت کنندگانی که در همه چیز از رفع اشتباهات تایپی گرفته تا بازسازهای اسناد و ممیزی های جدید کمک می کنند تشکر فراوان داریم. علاقه مند به مشارکت هستید؟ سوئینگ توسط مخزن فانوس دریایی GitHub .


