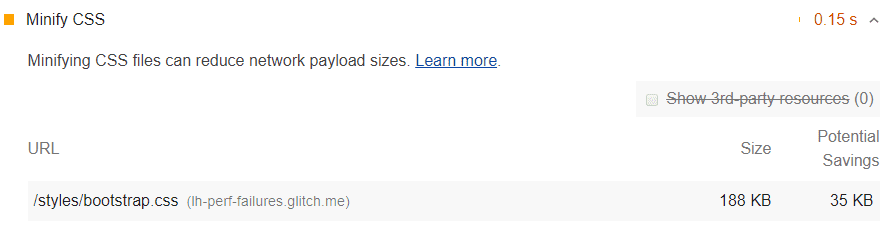
Im Abschnitt „Empfehlungen“ Ihres Lighthouse-Berichts sind alle nicht minimierten CSS-Dateien sowie die potenziellen Einsparungen in Kibibyte (KiB) aufgeführt, wenn diese Dateien minimiert werden:

Wie kann die Komprimierung von CSS-Dateien die Leistung verbessern?
Durch das Minimieren von CSS-Dateien lässt sich die Seitenladezeit verbessern. CSS-Dateien sind oft größer als nötig. Beispiel:
/* Header background should match brand colors. */
h1 {
background-color: #000000;
}
h2 {
background-color: #000000;
}
Kann reduziert werden auf:
h1,
h2 {
background-color: #000000;
}
Aus Sicht des Browsers sind diese beiden Codebeispiele funktional äquivalent, das zweite Beispiel benötigt jedoch weniger Bytes. Mit Minifizierern lässt sich die Byte-Effizienz weiter verbessern, indem Leerzeichen entfernt werden:
h1,
h2 {
background-color: #000000;
}
Einige Minifier nutzen clevere Tricks, um die Bytes zu minimieren.
Der Farbwert #000000 kann beispielsweise weiter auf #000 reduziert werden, was seine Kurzschreibweise ist.
Lighthouse liefert eine Schätzung der potenziellen Einsparungen basierend auf den Kommentaren und Leerzeichen, die in Ihrem CSS gefunden werden.
Das ist eine konservative Schätzung.
Wie bereits erwähnt, können Minifizierer intelligente Optimierungen vornehmen (z. B. #000000 auf #000 reduzieren), um die Dateigröße weiter zu verringern.
Wenn Sie also einen Minifier verwenden, können Sie möglicherweise mehr Einsparungen erzielen, als in Lighthouse angegeben.
CSS-Code komprimieren (CSS reduzieren)
Bei kleinen Websites, die Sie nicht oft aktualisieren, können Sie wahrscheinlich einen Onlinedienst zum manuellen Minimieren Ihrer Dateien verwenden. Sie fügen Ihr CSS in die Benutzeroberfläche des Dienstes ein und es wird eine minimierte Version des Codes zurückgegeben.
Für professionelle Entwickler ist es wahrscheinlich sinnvoll, einen automatisierten Workflow einzurichten, der CSS automatisch komprimiert, bevor der aktualisierte Code bereitgestellt wird. Dies geschieht in der Regel mit einem Build-Tool wie Gulp oder Webpack.
Weitere Informationen zum Minimieren von CSS-Code
Stackspezifische Anleitung
Drupal
Achte darauf, dass die Option „Aggregate CSS files“ (CSS-Dateien aggregieren) unter „Administration“ (Verwaltung) > „Configuration“ (Konfiguration) > „Development“ (Entwicklung) aktiviert ist.
Joomla
Ihre Website lässt sich mit einer Reihe von Joomla-Erweiterungen beschleunigen, durch die Ihre CSS-Stile verkettet und komprimiert werden. Es gibt auch Vorlagen, die diese Funktionen bieten.
Magento
Aktivieren Sie in den Entwicklereinstellungen Ihres Onlineshops die Option CSS-Dateien reduzieren.
React
Wenn Ihr Build-System CSS-Dateien automatisch komprimiert, achten Sie darauf, dass Sie den Produktions-Build Ihrer App verfügbar machen. Das können Sie mit der Erweiterung „React Developer Tools“ prüfen.
WordPress
Ihre Website lässt sich mit einer Reihe von WordPress-Plug-ins beschleunigen, durch die Ihre Stile verkettet und komprimiert werden. Sofern möglich, können Sie diese Reduzierung auch vorab über einen Build-Prozess vornehmen.

