शुरुआती जानकारी
मीडिया सोर्स एक्सटेंशन (MSE)
HTML5 <audio> और <video> एलिमेंट के लिए, लंबे समय तक बफ़रिंग और प्लेबैक कंट्रोल की सुविधा देते हैं. इसे मूल रूप से
एचटीटीपी (डीएएसएच) पर डाइनैमिक अडैप्टिव स्ट्रीमिंग (डीएचए) पर आधारित
वीडियो प्लेयर के लिए बनाया गया था. हालांकि, ऑडियो के लिए इनका इस्तेमाल कैसे किया जा सकता है, यह नीचे बताया गया है. खास तौर पर, एक-दूसरे के साथ वीडियो चलाने की सुविधा के लिए.
आपने शायद कोई ऐसा म्यूज़िक एल्बम सुना होगा जिसमें एक ही गाने के बोल एक से ज़्यादा बार सुनाई देते हैं. ऐसा हो सकता है कि आपने अब तक कोई गाना सुना हो. कलाकार, एक के बाद एक वीडियो चलाने की सुविधा देते हैं. ये अनुभव, कलाकार के लिए होते हैं. साथ ही, यह विनाइल रिकॉर्ड और सीडी का आर्टफ़ैक्ट होता है, जिसमें ऑडियो को एक ही स्ट्रीम के तौर पर लिखा जाता है. माफ़ करें, MP3 और AAC जैसे मॉडर्न ऑडियो कोडेक के काम करने के तरीके की वजह से, ऑडियो को आसानी से इस्तेमाल करने का यह अनुभव अक्सर बंद हो जाता है.
हम नीचे इसकी वजह बताएंगे, लेकिन अब एक डेमो देते हैं. इस शानदार Sintel के पहले तीस सेकंड को, पांच अलग-अलग MP3 फ़ाइलों में काटकर MSE का इस्तेमाल करके फिर से जोड़ा गया है. लाल रेखाएं हर MP3 को बनाने (एन्कोडिंग) के दौरान आने वाली कमियों को दर्शाती हैं; इन बिंदुओं पर आपको ग्लिच सुनाई देगी.
वाह! यह अच्छा अनुभव नहीं है. हम इससे बेहतर काम कर सकते हैं. थोड़ा और काम करके, ऊपर दिए गए डेमो में ठीक उन MP3 फ़ाइलों का इस्तेमाल करके, हम MSE का इस्तेमाल करके उन गैप को हटा सकते हैं. अगले डेमो की हरी लाइनें बताती हैं कि फ़ाइलें कहां से जोड़ी गई हैं और गैप हटा दिए गए हैं. Chrome 38 के बाद के वर्शन पर, इसे आसानी से चलाया जा सकेगा!
एक के बाद एक वीडियो बनाने के कई तरीके हैं. इस डेमो में, हम उन फ़ाइलों के टाइप पर फ़ोकस करेंगे जो किसी सामान्य उपयोगकर्ता के पास हो सकती हैं. इसमें हर फ़ाइल को पहले या बाद के ऑडियो सेगमेंट पर ध्यान दिए बिना, अलग-अलग कोड में बदला गया है.
बुनियादी सेटअप
सबसे पहले, आइए MediaSource इंस्टेंस के बुनियादी सेट अप को ट्रैक करते हैं और उसके बारे में बात करते हैं.
जैसा कि नाम से पता चलता है, मीडिया सोर्स एक्सटेंशन, मौजूदा मीडिया एलिमेंट के सिर्फ़ एक्सटेंशन होते हैं. नीचे, हम अपने MediaSource इंस्टेंस को दिखाने के लिए, ऑडियो एलिमेंट के सोर्स एट्रिब्यूट में एक Object URL असाइन कर रहे हैं. यह ठीक वैसे ही होता है, जैसे कोई स्टैंडर्ड यूआरएल सेट किया जाता है.
var audio = document.createElement('audio');
var mediaSource = new MediaSource();
var SEGMENTS = 5;
mediaSource.addEventListener('sourceopen', function () {
var sourceBuffer = mediaSource.addSourceBuffer('audio/mpeg');
function onAudioLoaded(data, index) {
// Append the ArrayBuffer data into our new SourceBuffer.
sourceBuffer.appendBuffer(data);
}
// Retrieve an audio segment via XHR. For simplicity, we're retrieving the
// entire segment at once, but we could also retrieve it in chunks and append
// each chunk separately. MSE will take care of assembling the pieces.
GET('sintel/sintel_0.mp3', function (data) {
onAudioLoaded(data, 0);
});
});
audio.src = URL.createObjectURL(mediaSource);
MediaSource ऑब्जेक्ट के कनेक्ट होने पर, यह कुछ चीज़ों को शुरू करेगा और आखिर में sourceopen इवेंट ट्रिगर करेगा. इसके बाद, हम एक SourceBuffer बना सकते हैं. ऊपर दिए गए उदाहरण में, हम एक audio/mpeg बना रहे हैं, जो हमारे MP3 सेगमेंट को पार्स और डिकोड कर सकता है. इसके लिए, कई अन्य तरह उपलब्ध हैं.
असामान्य वेवफ़ॉर्म
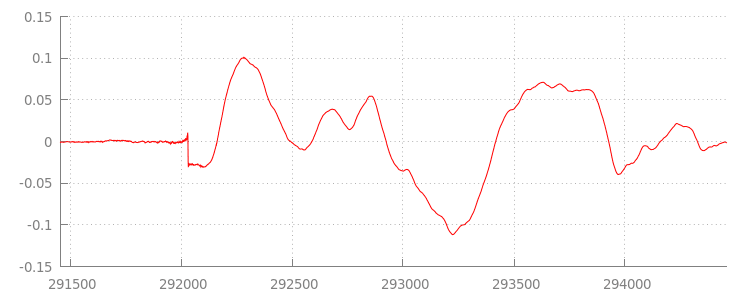
हम थोड़ी देर में कोड पर वापस आएंगे, लेकिन आइए अब उस फ़ाइल पर नज़र डालते हैं जिसे हमने अभी-अभी जोड़ा है, खास तौर पर उसके आखिर में. नीचे, sintel_0.mp3 ट्रैक के दोनों चैनलों पर औसत पिछले 3,000 सैंपल का ग्राफ़ दिया गया है. लाल लाइन पर मौजूद हर पिक्सल, [-1.0, 1.0] की रेंज में
फ़्लोटिंग पॉइंट सैंपल
है.

उन सभी शून्य (मूक) नमूनों में क्या बात है!? ऐसा कोड में बदलने के दौरान शुरू हुए कंप्रेशन आर्टफ़ैक्ट की वजह से होता है. करीब-करीब हर एन्कोडर किसी न किसी तरह की पैडिंग (जगह) उपलब्ध कराता है. इस मामले में, LAME ने फ़ाइल के आखिर में ठीक 576 पैडिंग (जगह) सैंपल जोड़े हैं.
आखिर में पैडिंग (जगह) के अलावा, हर फ़ाइल की शुरुआत में पैडिंग (जगह) भी जोड़ी गई थी. sintel_1.mp3 ट्रैक पर एक नज़र डालने पर, हमें सामने वाले हिस्से पर पैडिंग के एक और 576 सैंपल मौजूद दिखेंगे. पैडिंग (जगह) की संख्या, एन्कोडर और कॉन्टेंट के हिसाब से अलग-अलग होती है. हालांकि, हमें हर फ़ाइल में मौजूद metadata के आधार पर सटीक वैल्यू पता होती है.

हर फ़ाइल की शुरुआत और आखिर में साइलेंस वाले सेक्शन की वजह से, पिछले डेमो में मौजूद सेगमेंट के बीच गड़बड़ियां होती हैं. एक के बाद एक वीडियो चलाने के लिए,
हमें साइलेंस के इन सेक्शन को हटाना होगा. अच्छी बात यह है कि
MediaSource की मदद से इसे आसानी से किया जा सकता है. नीचे, हम इस साइलेंस को हटाने के लिए, विंडो को जोड़ने और टाइमस्टैंप के ऑफ़सेट का इस्तेमाल करने के लिए, onAudioLoaded() के तरीके में बदलाव करेंगे.
कोड का उदाहरण
function onAudioLoaded(data, index) {
// Parsing gapless metadata is unfortunately non trivial and a bit messy, so
// we'll glaze over it here; see the appendix for details.
// ParseGaplessData() will return a dictionary with two elements:
//
// audioDuration: Duration in seconds of all non-padding audio.
// frontPaddingDuration: Duration in seconds of the front padding.
//
var gaplessMetadata = ParseGaplessData(data);
// Each appended segment must be appended relative to the next. To avoid any
// overlaps, we'll use the end timestamp of the last append as the starting
// point for our next append or zero if we haven't appended anything yet.
var appendTime = index > 0 ? sourceBuffer.buffered.end(0) : 0;
// Simply put, an append window allows you to trim off audio (or video) frames
// which fall outside of a specified time range. Here, we'll use the end of
// our last append as the start of our append window and the end of the real
// audio data for this segment as the end of our append window.
sourceBuffer.appendWindowStart = appendTime;
sourceBuffer.appendWindowEnd = appendTime + gaplessMetadata.audioDuration;
// The timestampOffset field essentially tells MediaSource where in the media
// timeline the data given to appendBuffer() should be placed. I.e., if the
// timestampOffset is 1 second, the appended data will start 1 second into
// playback.
//
// MediaSource requires that the media timeline starts from time zero, so we
// need to ensure that the data left after filtering by the append window
// starts at time zero. We'll do this by shifting all of the padding we want
// to discard before our append time (and thus, before our append window).
sourceBuffer.timestampOffset =
appendTime - gaplessMetadata.frontPaddingDuration;
// When appendBuffer() completes, it will fire an updateend event signaling
// that it's okay to append another segment of media. Here, we'll chain the
// append for the next segment to the completion of our current append.
if (index == 0) {
sourceBuffer.addEventListener('updateend', function () {
if (++index < SEGMENTS) {
GET('sintel/sintel_' + index + '.mp3', function (data) {
onAudioLoaded(data, index);
});
} else {
// We've loaded all available segments, so tell MediaSource there are no
// more buffers which will be appended.
mediaSource.endOfStream();
URL.revokeObjectURL(audio.src);
}
});
}
// appendBuffer() will now use the timestamp offset and append window settings
// to filter and timestamp the data we're appending.
//
// Note: While this demo uses very little memory, more complex use cases need
// to be careful about memory usage or garbage collection may remove ranges of
// media in unexpected places.
sourceBuffer.appendBuffer(data);
}
आसान वेवफ़ॉर्म
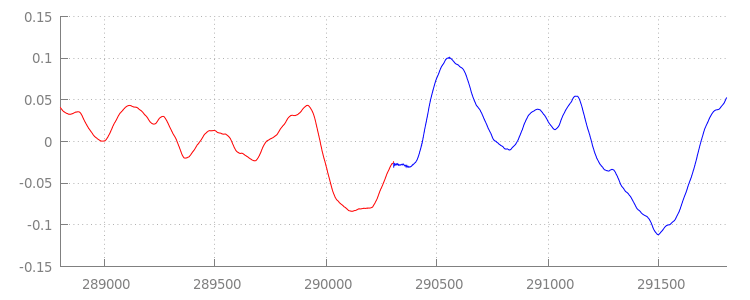
हमने अपनी अपेंडेज़ विंडो लागू करने के बाद वेवफ़ॉर्म पर दोबारा नज़र डालकर देखा कि हमारे नए शानदार कोड ने क्या हासिल किया है. नीचे, आपको दिखेगा कि
sintel_0.mp3
के आखिर में मौजूद साइलेंट सेक्शन
(लाल रंग में) और
sintel_1.mp3
की शुरुआत में मौजूद साइलेंट सेक्शन
(नीले रंग में) हटा दिया गया है. इससे, हम सेगमेंट के बीच आसानी से ट्रांज़िशन कर पाते हैं.

नतीजा
इस तरह, हमने सभी पांच सेगमेंट को आसानी से एक में जोड़ दिया और
इसके बाद, अपना डेमो पूरा किया. जाने से पहले, आपने देखा होगा कि हमारे onAudioLoaded() तरीके में कंटेनर या कोडेक के लिए कोई विचार नहीं है.
इसका मतलब यह है कि कंटेनर या कोडेक के प्रकार पर ध्यान दिए बिना ये सभी तकनीकें काम करेंगी. नीचे, MP3 के बजाय, DASH के लिए तैयार फ़्रैगमेंट वाले फ़्रैगमेंट वाले ओरिजनल डेमो को फिर से चलाया जा सकता है.
अगर आपको इस बारे में ज़्यादा जानना है, तो नीचे दी गई जानकारी देखें. इसमें, बिना किसी रुकावट के कॉन्टेंट बनाने और मेटाडेटा को पार्स करने की सुविधा के बारे में ज़्यादा जानकारी दी गई है. इस डेमो को बेहतर बनाने वाले कोड के बारे में विस्तार से जानने के लिए, gapless.js को भी एक्सप्लोर करें.
पढ़ने के लिए धन्यवाद!
अपेंडिक्स A: गैपलेस कॉन्टेंट बनाना
एक के बाद एक वीडियो बनाने से पहले, उसे सही तरीके से बनाना मुश्किल हो सकता है. नीचे हम इस डेमो में इस्तेमाल किए गए Sintel मीडिया को बनाने के बारे में बताएंगे. शुरू करने के लिए, आपको Sintel के लिए लॉसलेस FLAC साउंडट्रैक की एक कॉपी की ज़रूरत होगी. प्रमोशन के लिए, SHA1 को नीचे शामिल किया गया है. टूल के लिए, आपको FFmpeg, MP4Box, LAME, और afconvert को इस्तेमाल करने के साथ-साथ, एक प्रयोग की ज़रूरत होगी.
unzip Jan_Morgenstern-Sintel-FLAC.zip
sha1sum 1-Snow_Fight.flac
# 0535ca207ccba70d538f7324916a3f1a3d550194 1-Snow_Fight.flac
सबसे पहले, हम 1-Snow_Fight.flac ट्रैक को शुरुआती 31.5 सेकंड में बांट देंगे. हम 28 सेकंड
से शुरू करके 2.5 सेकंड का फ़ेड आउट भी जोड़ना चाहते हैं, ताकि प्लेबैक खत्म होने पर
किसी भी क्लिक से बचा जा सके. नीचे दी गई FFmpeg कमांड लाइन का इस्तेमाल करके, हम यह सब कर सकते हैं. साथ ही, नतीजों को sintel.flac में दे सकते हैं.
ffmpeg -i 1-Snow_Fight.flac -t 31.5 -af "afade=t=out:st=28:d=2.5" sintel.flac
इसके बाद, हम फ़ाइल को पांच वेव फ़ाइलों में बांट देंगे. हर फ़ाइल में 6.5 सेकंड का डेटा होगा. वेव का इस्तेमाल करना सबसे आसान होता है, क्योंकि करीब-करीब हर एन्कोडर में इसे डाला जा सकता है. हम FFmpeg की मदद से ऐसा कर सकते हैं. इसके बाद, sintel_0.wav, sintel_1.wav, sintel_2.wav, sintel_3.wav, और sintel_4.wav पर इसका इस्तेमाल किया जा सकेगा.
ffmpeg -i sintel.flac -acodec pcm_f32le -map 0 -f segment \
-segment_list out.list -segment_time 6.5 sintel_%d.wav
अब MP3 फ़ाइलें बनाते हैं. LAME में लगातार कॉन्टेंट बनाने के कई विकल्प हैं. अगर कॉन्टेंट का कंट्रोल आपके पास है, तो सेगमेंट के बीच पैडिंग (जगह) से बचने के लिए, सभी फ़ाइलों की बैच एन्कोडिंग के साथ --nogap का इस्तेमाल किया जा सकता है.
हालांकि, इस डेमो में हम इस पैडिंग (जगह) का इस्तेमाल करना चाहते हैं. हम वेव फ़ाइलों की, अच्छी क्वालिटी वाली वीबीआर एन्कोडिंग का इस्तेमाल करेंगे.
lame -V=2 sintel_0.wav sintel_0.mp3
lame -V=2 sintel_1.wav sintel_1.mp3
lame -V=2 sintel_2.wav sintel_2.mp3
lame -V=2 sintel_3.wav sintel_3.mp3
lame -V=2 sintel_4.wav sintel_4.mp3
MP3 फ़ाइलें बनाने के लिए बस इन चीज़ों की ज़रूरत है. आइए, अब फ़्रैगमेंट की गई MP4 फ़ाइलों को बनाने के बारे में बात करते हैं. मीडिया बनाने के लिए, हम Apple के निर्देशों का पालन करेंगे. इस तरह का मीडिया आइट्यून के लिए बनाया गया है. नीचे, हम सुझाए गए पैरामीटर का इस्तेमाल करके, वेव फ़ाइलों को MP4 कंटेनर में AAC के तौर पर एन्कोड करने से पहले, निर्देशों के मुताबिक इंटरमीडिएट सीएएफ़ फ़ाइलों में बदल देंगे.
afconvert sintel_0.wav sintel_0_intermediate.caf -d 0 -f caff \
--soundcheck-generate
afconvert sintel_1.wav sintel_1_intermediate.caf -d 0 -f caff \
--soundcheck-generate
afconvert sintel_2.wav sintel_2_intermediate.caf -d 0 -f caff \
--soundcheck-generate
afconvert sintel_3.wav sintel_3_intermediate.caf -d 0 -f caff \
--soundcheck-generate
afconvert sintel_4.wav sintel_4_intermediate.caf -d 0 -f caff \
--soundcheck-generate
afconvert sintel_0_intermediate.caf -d aac -f m4af -u pgcm 2 --soundcheck-read \
-b 256000 -q 127 -s 2 sintel_0.m4a
afconvert sintel_1_intermediate.caf -d aac -f m4af -u pgcm 2 --soundcheck-read \
-b 256000 -q 127 -s 2 sintel_1.m4a
afconvert sintel_2_intermediate.caf -d aac -f m4af -u pgcm 2 --soundcheck-read \
-b 256000 -q 127 -s 2 sintel_2.m4a
afconvert sintel_3_intermediate.caf -d aac -f m4af -u pgcm 2 --soundcheck-read \
-b 256000 -q 127 -s 2 sintel_3.m4a
afconvert sintel_4_intermediate.caf -d aac -f m4af -u pgcm 2 --soundcheck-read \
-b 256000 -q 127 -s 2 sintel_4.m4a
अब हमारे पास ऐसी कई M4A फ़ाइलें हैं जिन्हें MediaSource के साथ इस्तेमाल करने से पहले, हमें उन्हें
फ़्रैगमेंट
करना होगा. इसके लिए, हम एक सेकंड के फ़्रैगमेंट का इस्तेमाल करेंगे. MP4Box,
हर फ़्रैगमेंट वाले MP4 को sintel_#_dashinit.mp4 के साथ-साथ
MPEG-DASH मेनिफ़ेस्ट (sintel_#_dash.mpd) के तौर पर सेव करेगा, जिसे खारिज किया जा सकता है.
MP4Box -dash 1000 sintel_0.m4a && mv sintel_0_dashinit.mp4 sintel_0.mp4
MP4Box -dash 1000 sintel_1.m4a && mv sintel_1_dashinit.mp4 sintel_1.mp4
MP4Box -dash 1000 sintel_2.m4a && mv sintel_2_dashinit.mp4 sintel_2.mp4
MP4Box -dash 1000 sintel_3.m4a && mv sintel_3_dashinit.mp4 sintel_3.mp4
MP4Box -dash 1000 sintel_4.m4a && mv sintel_4_dashinit.mp4 sintel_4.mp4
rm sintel_{0,1,2,3,4}_dash.mpd
हो गया! अब हमारे पास सही मेटाडेटा के साथ फ़्रैगमेंट वाली MP4 और MP3 फ़ाइलें हैं जिनके पास बिना किसी रुकावट के वीडियो चलाने की सुविधा है. यह मेटाडेटा कैसा दिखता है, इस बारे में ज़्यादा जानकारी के लिए, अपेंडिक्स B देखें.
अपेंडिक्स B: गैपलेस मेटाडेटा को पार्स करना
गैपलेस कॉन्टेंट बनाने की तरह ही, गैपलेस मेटाडेटा को पार्स करना मुश्किल हो सकता है, क्योंकि स्टोरेज के लिए कोई स्टैंडर्ड तरीका मौजूद नहीं है. नीचे हम बताएंगे कि दो सबसे ज़्यादा इस्तेमाल किए जाने वाले एन्कोडर, LAME और iTunes, अपने गैपलेस मेटाडेटा को कैसे स्टोर करते हैं. चलिए, कुछ हेल्पर तरीके सेट करके और ऊपर इस्तेमाल किए गए ParseGaplessData() के लिए एक आउटलाइन सेट करके शुरू करते हैं.
// Since most MP3 encoders store the gapless metadata in binary, we'll need a
// method for turning bytes into integers. Note: This doesn't work for values
// larger than 2^30 since we'll overflow the signed integer type when shifting.
function ReadInt(buffer) {
var result = buffer.charCodeAt(0);
for (var i = 1; i < buffer.length; ++i) {
result <<= 8;
result += buffer.charCodeAt(i);
}
return result;
}
function ParseGaplessData(arrayBuffer) {
// Gapless data is generally within the first 512 bytes, so limit parsing.
var byteStr = new TextDecoder().decode(arrayBuffer.slice(0, 512));
var frontPadding = 0, endPadding = 0, realSamples = 0;
// ... we'll fill this in as we go below.
हम सबसे पहले Apple के iTunes मेटाडेटा फ़ॉर्मैट के बारे में बात करेंगे, क्योंकि इसे पार्स करना और समझाना सबसे आसान है. MP3 और M4A फ़ाइलों में iTunes (और afconversion) ASCII में इस तरह से एक छोटा सेक्शन लिखें:
iTunSMPB[ 26 bytes ]0000000 00000840 000001C0 0000000000046E00
इसे MP3 कंटेनर में ID3 टैग और MP4 कंटेनर के अंदर मेटाडेटा ऐटम में लिखा जाता है. अपने मकसद के लिए, हम पहले
0000000 टोकन को अनदेखा कर सकते हैं. अगले तीन टोकन, फ़्रंट पैडिंग (जगह), एंड पैडिंग (जगह) और
कुल नॉन-पैडिंग वाले सैंपल की संख्या हैं. इनमें से हर एक को ऑडियो के सैंपल रेट से भाग देने पर, हमें हर एक की अवधि का पता चलता है.
// iTunes encodes the gapless data as hex strings like so:
//
// 'iTunSMPB[ 26 bytes ]0000000 00000840 000001C0 0000000000046E00'
// 'iTunSMPB[ 26 bytes ]####### frontpad endpad real samples'
//
// The approach here elides the complexity of actually parsing MP4 atoms. It
// may not work for all files without some tweaks.
var iTunesDataIndex = byteStr.indexOf('iTunSMPB');
if (iTunesDataIndex != -1) {
var frontPaddingIndex = iTunesDataIndex + 34;
frontPadding = parseInt(byteStr.substr(frontPaddingIndex, 8), 16);
var endPaddingIndex = frontPaddingIndex + 9;
endPadding = parseInt(byteStr.substr(endPaddingIndex, 8), 16);
var sampleCountIndex = endPaddingIndex + 9;
realSamples = parseInt(byteStr.substr(sampleCountIndex, 16), 16);
}
वहीं दूसरी ओर, ज़्यादातर ओपन सोर्स MP3 एन्कोडर एक खास Xing हेडर में गैप वाले मेटाडेटा को स्टोर करेंगे. यह साइलेंट MPEG फ़्रेम के अंदर रखा जाता है. यह साइलेंट एमपीईजी फ़्रेम के अंदर होता है. इसलिए, जो डिकोडर Xing हेडर को नहीं समझ पाते वे सिर्फ़ साइलेंट मोड पर चले जाएंगे. अफ़सोस की बात यह है कि यह टैग हमेशा मौजूद नहीं होता है. साथ ही, इसमें कई वैकल्पिक फ़ील्ड भी होते हैं. इस डेमो के लिए, हमारे पास मीडिया का कंट्रोल होता है. हालांकि, व्यावहारिक तौर पर, यह जानने के लिए कुछ अतिरिक्त सुरक्षा जांचों की ज़रूरत होगी कि गैपलेस मेटाडेटा कब उपलब्ध होता है.
सबसे पहले, हम सैंपल की कुल संख्या को पार्स करेंगे. आसान रखने के लिए, हम इसे Xing हेडर से पढ़ेंगे, लेकिन इसे सामान्य MPEG ऑडियो हेडर से बनाया जा सकता है.
Xing हेडर को Xing या Info टैग से मार्क किया जा सकता है. इस टैग के ठीक 4 बाइट
बाद में फ़ाइल में फ़्रेम की कुल संख्या दिखाने वाले 32-बिट हो जाएंगे; इस वैल्यू को हर फ़्रेम में
सैंपल की संख्या से गुणा करने पर, हमें फ़ाइल के कुल सैंपल मिलेंगे.
// Xing padding is encoded as 24bits within the header. Note: This code will
// only work for Layer3 Version 1 and Layer2 MP3 files with XING frame counts
// and gapless information. See the following document for more details:
// http://www.codeproject.com/Articles/8295/MPEG-Audio-Frame-Header
var xingDataIndex = byteStr.indexOf('Xing');
if (xingDataIndex == -1) xingDataIndex = byteStr.indexOf('Info');
if (xingDataIndex != -1) {
// See section 2.3.1 in the link above for the specifics on parsing the Xing
// frame count.
var frameCountIndex = xingDataIndex + 8;
var frameCount = ReadInt(byteStr.substr(frameCountIndex, 4));
// For Layer3 Version 1 and Layer2 there are 1152 samples per frame. See
// section 2.1.5 in the link above for more details.
var paddedSamples = frameCount * 1152;
// ... we'll cover this below.
अब हमारे पास कुल सैंपल की संख्या है, जिसे आगे बढ़ाया जा सकता है. इसके लिए, हमें पैडिंग सैंपल की संख्या की जानकारी देनी होगी. आपके एन्कोडर के आधार पर इसे Xing हेडर में नेस्ट किए गए LAME या Lavf टैग के तहत लिखा जा सकता है. इस हेडर के ठीक 17 बाइट बाद आगे और आखिरी की पैडिंग को अलग-अलग 12-बिट में दिखाने के लिए तीन बाइट की ज़रूरत होती है.
xingDataIndex = byteStr.indexOf('LAME');
if (xingDataIndex == -1) xingDataIndex = byteStr.indexOf('Lavf');
if (xingDataIndex != -1) {
// See http://gabriel.mp3-tech.org/mp3infotag.html#delays for details of
// how this information is encoded and parsed.
var gaplessDataIndex = xingDataIndex + 21;
var gaplessBits = ReadInt(byteStr.substr(gaplessDataIndex, 3));
// Upper 12 bits are the front padding, lower are the end padding.
frontPadding = gaplessBits >> 12;
endPadding = gaplessBits & 0xFFF;
}
realSamples = paddedSamples - (frontPadding + endPadding);
}
return {
audioDuration: realSamples * SECONDS_PER_SAMPLE,
frontPaddingDuration: frontPadding * SECONDS_PER_SAMPLE
};
}
साथ ही, हमारे पास बिना गैप वाले ज़्यादातर कॉन्टेंट को पार्स करने की सुविधा है. हालांकि, आम तौर पर किनारे के मामले बहुत ज़्यादा होते हैं. इसलिए, प्रोडक्शन में मिलते-जुलते कोड का इस्तेमाल करने से पहले सावधानी बरतने की सलाह दी जाती है.
अपेंडिक्स C: कचरा हटाने के लिए
SourceBuffer इंस्टेंस से जुड़ी मेमोरी को हमेशा कचरा इकट्ठा किया जाता है. ऐसा कॉन्टेंट के टाइप, प्लैटफ़ॉर्म के हिसाब से तय की गई सीमाओं, और गेम खेलने की मौजूदा स्थिति के हिसाब से किया जाता है. Chrome में, पहले से सुने गए बफ़र की मदद से, मेमोरी को सबसे पहले फिर से हासिल किया जाएगा.
हालांकि, अगर मेमोरी का इस्तेमाल, प्लैटफ़ॉर्म के हिसाब से तय की गई सीमा से ज़्यादा हो जाता है, तो यह मेमोरी नहीं चलाए गए बफ़र से मेमोरी को हटा देगा.
जब फिर से ली गई मेमोरी की वजह से प्लेबैक टाइमलाइन में गैप आ जाता है, तो गैप काफ़ी छोटा होने पर या गैप बहुत बड़ा होने पर पूरी तरह रुक सकता है. दोनों ही उपयोगकर्ताओं का अनुभव अच्छा नहीं होता है. इसलिए, एक बार में बहुत ज़्यादा डेटा जोड़ने से बचना चाहिए. साथ ही, मीडिया टाइमलाइन से उन रेंज को मैन्युअल तौर पर हटाना जो अब ज़रूरी नहीं हैं.
रेंज को हर SourceBuffer पर remove() तरीके से हटाया जा सकता है; जिसमें [start, end] की रेंज सेकंड में होती है.
appendBuffer() की तरह ही, हर remove() पूरा होने पर updateend इवेंट सक्रिय करेगा. जब तक इवेंट सक्रिय नहीं होता, तब तक कोई दूसरी कार्रवाई हटाने या जोड़ने की कार्रवाई जारी नहीं की जानी चाहिए.
डेस्कटॉप Chrome पर, एक बार में करीब 12 मेगाबाइट ऑडियो कॉन्टेंट और 150 मेगाबाइट वीडियो कॉन्टेंट, मेमोरी में रखा जा सकता है. आपको सभी ब्राउज़र या प्लैटफ़ॉर्म पर इन वैल्यू पर भरोसा नहीं करना चाहिए. उदाहरण के लिए, ये हैं मोबाइल डिवाइस को नहीं.
ट्रैश कलेक्शन का असर सिर्फ़ SourceBuffers में जोड़े गए डेटा पर पड़ता है. JavaScript वैरिएबल में, इस बात की कोई सीमा नहीं है कि
आप कितने डेटा को बफ़र रख सकते हैं. ज़रूरत पड़ने पर,
उस डेटा को उसी पोज़िशन में दोबारा जोड़ा जा सकता है.

