Vous pouvez utiliser Thumbor sans frais pour redimensionner, compresser et transformer des images à la demande.
Thumbor est un CDN sans frais et Open Source, qui facilite la compression, le redimensionnement et la transformation des images. Ce post vous permet d'essayer Thumbor directement sans avoir à installer quoi que ce soit. Nous avons configuré un serveur Thumbor sandbox que vous pouvez essayer sur http://34.67.235.246:8888. L'image que vous allez tester est disponible à l'adresse http://34.67.235.246:8888/unsafe/https://web.dev/backdrop-filter/hero.jpg.
Prérequis
Dans cet article, nous partons du principe que vous comprenez comment les CDN images peuvent améliorer vos performances de chargement. Si ce n'est pas le cas, consultez Utiliser des CDN pour les images pour optimiser les images. Nous partons également du principe que vous avez déjà créé des sites Web de base.
Format d'URL Thumbor
Comme indiqué dans la section Utiliser des CDN pour les images pour optimiser les images, chaque CDN image utilise un format d'URL légèrement différent pour les images. La figure 1 représente le format de Thumbor.

Origine
Comme toutes les origines, l'origine d'une URL Thumbor se compose de trois parties: un schéma (qui est presque toujours http ou https), un hôte et un port. Dans cet exemple, l'hôte est identifié à l'aide d'une adresse IP, mais si vous utilisez un serveur DNS, il peut ressembler à thumbor-server.my-site.com. Par défaut, Thumbor utilise le port 8888 pour diffuser les images.
Recommandations
La partie unsafe de l'URL indique que vous utilisez Thumbor sans clé de sécurité. Une clé de sécurité empêche les utilisateurs d'apporter des modifications non autorisées aux URL de vos images. En modifiant l'URL de l'image, un utilisateur pourrait utiliser votre serveur (et votre facture d'hébergement) pour redimensionner ses images ou, plus malveillant, pour surcharger votre serveur. Ce guide ne traite pas de la configuration de la fonctionnalité de clé de sécurité de Thumbor.
Taille
Cette partie de l'URL spécifie la taille souhaitée de l'image de sortie. Vous pouvez omettre cette valeur si vous ne souhaitez pas modifier la taille de l'image. Thumbor utilise différentes approches, comme le recadrage ou l'ajustement, pour obtenir la taille souhaitée, en fonction des autres paramètres d'URL. La section suivante de cet article explique plus en détail comment redimensionner des images.
Essayez maintenant :
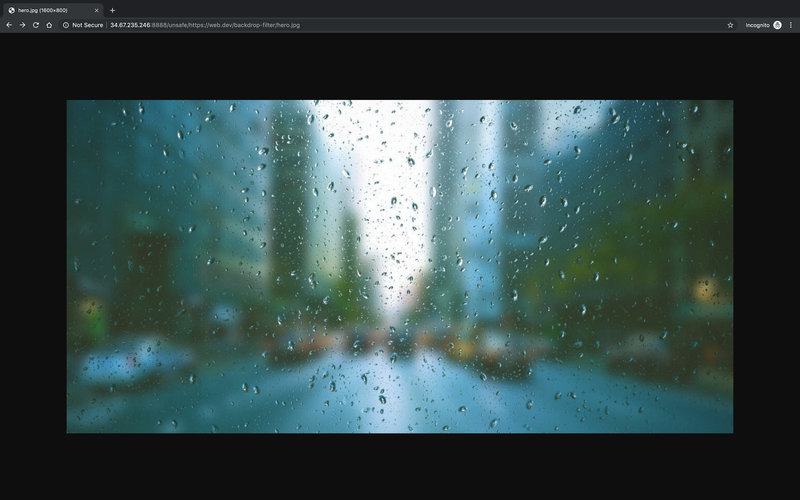
Cliquez sur l'URL suivante pour afficher l'image dans sa taille d'origine dans un nouvel onglet: http://34.67.235.246:8888/unsafe/https://web.dev/backdrop-filter/hero.jpg

Image d'origine Redimensionnez l'image au format 100 x 100 pixels: http://34.67.235.246:8888/unsafe/100x100/https://web.dev/backdrop-filter/hero.jpg.

Filtres
Les filtres transforment une image. La partie filtres du segment d'URL commence par filters:, suivi d'une liste de filtres séparés par le signe deux-points. Vous pouvez l'omettre si vous n'utilisez aucun filtre. La syntaxe des filtres individuels ressemble à un appel de fonction (par exemple, grayscale()) contenant zéro ou plusieurs arguments.
Essayez maintenant :
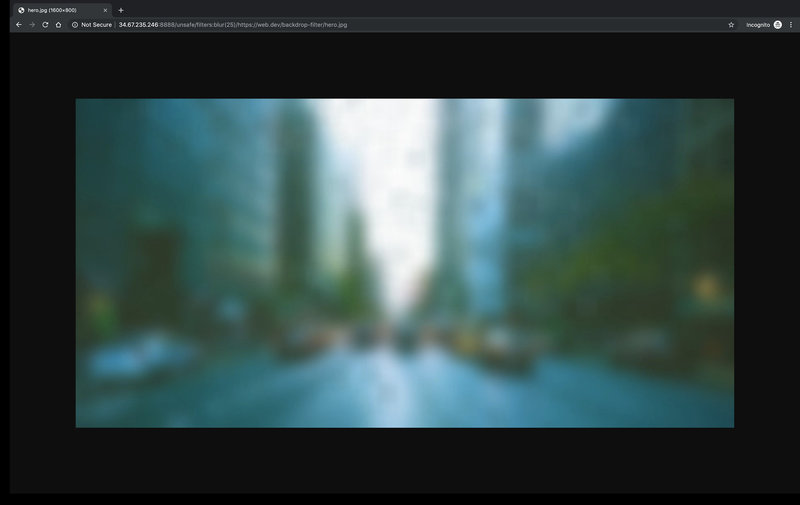
Appliquer un seul filtre: effet de flou gaussien avec un rayon de 25 pixels: http://34.67.235.246:8888/unsafe/filters:blur(25)/https://web.dev/backdrop-filter/hero.jpg

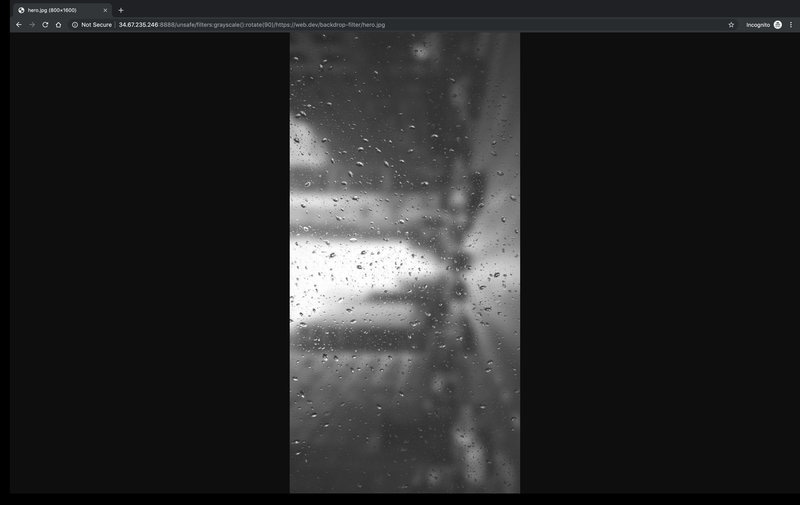
Image floutée Appliquer plusieurs filtres. Convertissez l'image en niveaux de gris et rotate de 90 degrés: http://34.67.235.246:8888/unsafe/filters:grayscale():blur(90)/https://web.dev/backdrop-filter/hero.jpg

Transformer des images
Cette section porte sur les fonctionnalités Thumbor les plus pertinentes pour les performances: la compression, le redimensionnement et la conversion entre les formats de fichiers.
Compression
Le filtre de qualité compresse les images JPEG au niveau de qualité d'image souhaité (1 à 100). Si aucun niveau de qualité n'est indiqué, Thumbor compresse l'image à un niveau de qualité de 80. Il s'agit d'un bon exemple par défaut: les niveaux de qualité 80-85 ont généralement peu d'effet perceptible sur la qualité de l'image, mais diminuent généralement la taille de l'image de 30 à 40%.
Essayez maintenant :
Compressez l'image à une qualité de 1 (très mauvaise): http://34.67.235.246:8888/unsafe/filters:quality(1)/https://web.dev/backdrop-filter/hero.jpg

Image de mauvaise qualité Compressez l'image à l'aide des paramètres de compression par défaut de Thumbor: http://34.67.235.246:8888/unsafe/filters:quality()/https://web.dev/backdrop-filter/hero.jpg

Redimensionner
Pour redimensionner une image tout en conservant ses proportions d'origine, utilisez le format $WIDTHx0 ou 0x$HEIGHT dans la partie size de la chaîne de l'URL.
Essayez maintenant :
Redimensionnez l'image pour obtenir une largeur de 200 pixels tout en conservant ses proportions d'origine: http://34.67.235.246:8888/unsafe/200x0/https://web.dev/backdrop-filter/hero.jpg.

Image redimensionnée à 200 pixels Redimensionnez l'image à une hauteur de 500 pixels tout en conservant les proportions d'origine: http://34.67.235.246:8888/unsafe/0x500/https://web.dev/backdrop-filter/hero.jpg.

Vous pouvez également redimensionner les images selon un pourcentage de l'original à l'aide du filtre de proportion. Si la taille est spécifiée conjointement avec le filtre de proportions, l'image est redimensionnée, puis le filtre de proportions est appliqué.
Essayez maintenant :
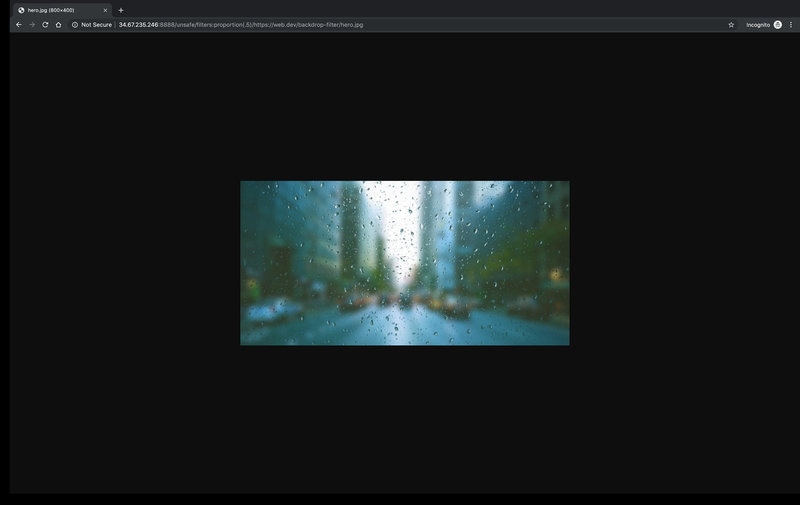
Redimensionnez l'image pour qu'elle corresponde à 50% de l'original: http://34.67.235.246:8888/unsafe/filters:proportion(.5)/https://web.dev/backdrop-filter/hero.jpg.

Image redimensionnée à 50% de la taille de l'original Redimensionnez l'image à une largeur de 1 000 pixels, puis redimensionnez-la à 10% de sa taille actuelle: http://34.67.235.246:8888/unsafe/1000x/filters:proportion(.1)/https://web.dev/backdrop-filter/hero.jpg.

Ces méthodes ne sont que quelques-unes des nombreuses options de recadrage et de redimensionnement proposées par Thumbor. Pour en savoir plus sur les autres options, consultez Utilisation.
Formats de fichiers
Le filtre format convertit les images au format jpeg, webp, gif ou png. N'oubliez pas que si vous optimisez les performances, vous devez utiliser le format JPEG ou WebP, car les fichiers PNG et GIF ont tendance à être beaucoup plus volumineux et à ne pas être compressés.
Essayez maintenant :
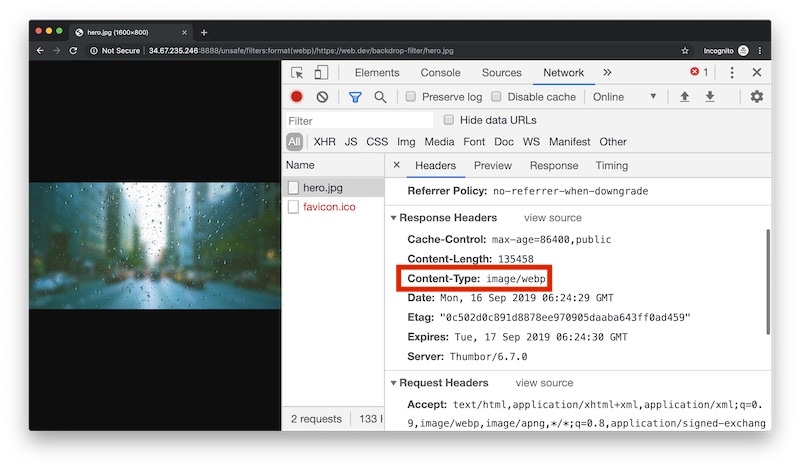
- Convertissez l'image au format WebP. Si vous ouvrez le panneau Network (Réseau) des outils de développement, l'en-tête de réponse Content-Type du document indique que le serveur a renvoyé une image WebP: http://34.67.235.246:8888/unsafe/filters:format(webp)/https://web.dev/backdrop-filter/hero.jpg.

content-type affiché dans les outils de développementÉtapes suivantes
Essayez d'autres filtres et transformations sur l'image hero.jpg.
Si vous suivez votre propre installation de Thumbor, consultez l'annexe ci-dessous qui explique comment et pourquoi utiliser le fichier thumbor.conf.
Annexe: thumbor.conf
La plupart des options de configuration abordées dans cet article, entre autres, peuvent être définies comme valeurs par défaut en configurant et en utilisant un fichier de configuration thumbor.conf. Les paramètres du fichier thumbor.conf seront appliqués à toutes les images, sauf s'ils sont remplacés par les paramètres de chaîne d'URL.
Exécutez la commande
thumbor-configpour créer un fichierthumbor.conf.thumbor-config > ./thumbor.confOuvrez le nouveau fichier
thumbor.conf. La commandethumbor-configa généré un fichier qui répertorie et décrit toutes les options de configuration de Thumbor.Configurez les paramètres en annulant la mise en commentaire des lignes et en modifiant les valeurs par défaut. Il peut être utile de définir les paramètres suivants:
QUALITYAUTO_WEBPMAX_WIDTHetMAX_HEIGHTALLOW_ANIMATED_GIFS
Exécutez Thumbor avec l'indicateur
--confpour utiliser vos paramètresthumbor.conf.thumbor --conf /path/to/thumbor.conf


