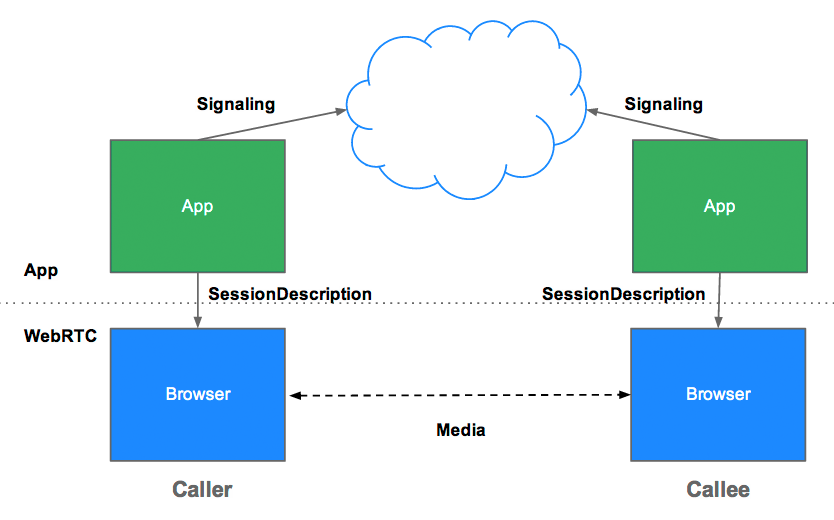
सिग्नलिंग क्या है?
सिग्नलिंग, कम्यूनिकेशन को मैनेज करने की प्रोसेस है. किसी WebRTC ऐप्लिकेशन को कॉल सेट अप करने के लिए, उसके क्लाइंट को यह जानकारी शेयर करनी होती है:
- सेशन कंट्रोल करने वाले मैसेज, जिनका इस्तेमाल बातचीत शुरू करने या बंद करने के लिए किया जाता है
- गड़बड़ी के मैसेज
- मीडिया मेटाडेटा, जैसे कि कोडेक, कोडेक सेटिंग, बैंडविथ, और मीडिया टाइप
- सुरक्षित कनेक्शन बनाने के लिए इस्तेमाल किया गया मुख्य डेटा
- नेटवर्क डेटा. जैसे, होस्ट का आईपी पता और पोर्ट, जो बाहरी दुनिया को दिखता है
सिग्नल भेजने की इस प्रोसेस में, क्लाइंट को एक-दूसरे के साथ मैसेज भेजने और पाने का तरीका चाहिए होता है. WebRTC API में इस तरीके का इस्तेमाल नहीं किया जाता. आपको इसे खुद बनाना होगा. इस लेख में आगे, सिग्नलिंग सेवा बनाने के तरीके बताए गए हैं. हालांकि, इससे पहले आपको कुछ जानकारी देनी होगी.
WebRTC में सिग्नलिंग को क्यों तय नहीं किया जाता?
WebRTC के स्टैंडर्ड में, सिग्नल भेजने के तरीके और प्रोटोकॉल के बारे में नहीं बताया गया है. ऐसा इसलिए किया गया है, ताकि एक ही तरह की जानकारी बार-बार न दी जाए और पहले से मौजूद टेक्नोलॉजी के साथ ज़्यादा से ज़्यादा काम किया जा सके. इस तरीके के बारे में JavaScript Session Establishment Protocol (JSEP) में बताया गया है:
JSEP के आर्किटेक्चर में, ब्राउज़र को स्टेट सेव करने की ज़रूरत नहीं होती. इसका मतलब है कि यह सिग्नलिंग स्टेट मशीन के तौर पर काम करता है. उदाहरण के लिए, अगर हर बार पेज को फिर से लोड करने पर सिग्नल देने वाला डेटा मिट जाता है, तो यह समस्या हो सकती है. इसके बजाय, सिग्नल की स्थिति को सर्वर पर सेव किया जा सकता है.

JSEP के लिए, पीयर के बीच ऑफ़र और जवाब के साथ-साथ ऊपर बताया गया मीडिया मेटाडेटा भी शेयर करना ज़रूरी है. ऑफ़र और जवाब, सेशन के ब्यौरे के प्रोटोकॉल (एसडीपी) फ़ॉर्मैट में भेजे जाते हैं. यह फ़ॉर्मैट इस तरह दिखता है:
v=0
o=- 7614219274584779017 2 IN IP4 127.0.0.1
s=-
t=0 0
a=group:BUNDLE audio video
a=msid-semantic: WMS
m=audio 1 RTP/SAVPF 111 103 104 0 8 107 106 105 13 126
c=IN IP4 0.0.0.0
a=rtcp:1 IN IP4 0.0.0.0
a=ice-ufrag:W2TGCZw2NZHuwlnf
a=ice-pwd:xdQEccP40E+P0L5qTyzDgfmW
a=extmap:1 urn:ietf:params:rtp-hdrext:ssrc-audio-level
a=mid:audio
a=rtcp-mux
a=crypto:1 AES_CM_128_HMAC_SHA1_80 inline:9c1AHz27dZ9xPI91YNfSlI67/EMkjHHIHORiClQe
a=rtpmap:111 opus/48000/2
…
क्या आपको जानना है कि एसडीपी से जुड़ी इस जटिल शब्दावली का क्या मतलब है? इंटरनेट इंजीनियरिंग टास्क फ़ोर्स (आईईटीएफ़) के उदाहरण देखें.
ध्यान रखें कि WebRTC को इस तरह से डिज़ाइन किया गया है कि ऑफ़र या जवाब को लोकल या रिमोट ब्यौरे के तौर पर सेट करने से पहले, उसमें बदलाव किया जा सकता है. इसके लिए, SDP टेक्स्ट में मौजूद वैल्यू में बदलाव करें. उदाहरण के लिए, appr.tc में मौजूद preferAudioCodec() फ़ंक्शन का इस्तेमाल, डिफ़ॉल्ट कोडेक और बिटरेट सेट करने के लिए किया जा सकता है. JavaScript की मदद से एसडीपी में बदलाव करना थोड़ा मुश्किल होता है. इस बारे में चर्चा चल रही है कि WebRTC के आने वाले वर्शन में, JSON का इस्तेमाल किया जाना चाहिए या नहीं. हालांकि, एसडीपी का इस्तेमाल जारी रखने के कुछ फ़ायदे हैं.
RTCPeerConnection एपीआई और सिग्नलिंग: ऑफ़र, जवाब, और कैंडिडेट
RTCPeerConnection एक एपीआई है. इसका इस्तेमाल WebRTC ऐप्लिकेशन, पीयर के बीच कनेक्शन बनाने और ऑडियो और वीडियो के ज़रिए कम्यूनिकेट करने के लिए करते हैं.
इस प्रोसेस को शुरू करने के लिए, RTCPeerConnection को दो टास्क करने होते हैं:
- स्थानीय मीडिया की स्थितियों का पता लगाएं. जैसे, रिज़ॉल्यूशन और कोडेक की क्षमताएं. यह मेटाडेटा, ऑफ़र और जवाब देने की सुविधा के लिए इस्तेमाल किया जाता है.
- ऐप्लिकेशन के होस्ट के लिए संभावित नेटवर्क पते पाएं. इन्हें उम्मीदवार कहा जाता है.
स्थानीय डेटा का पता चलने के बाद, इसे रिमोट पीयर के साथ सिग्नलिंग मेकेनिज़्म के ज़रिए शेयर किया जाना चाहिए.
मान लें कि ऐलिस, ईव को कॉल करने की कोशिश कर रही है. यहां ऑफ़र/जवाब के पूरे प्रोसेस के बारे में बताया गया है:
- ऐलिस एक
RTCPeerConnectionऑब्जेक्ट बनाती है. - ऐलिस,
RTCPeerConnectioncreateOffer()तरीके का इस्तेमाल करके एक ऑफ़र (एसडीपी सेशन का ब्यौरा) बनाती है. - ऐलिस ने अपने ऑफ़र के साथ
setLocalDescription()को कॉल किया. - ऐलिस, ऑफ़र को स्ट्रिंग में बदलती है और उसे ईव को भेजने के लिए, सिग्नलिंग मेकेनिज़्म का इस्तेमाल करती है.
- ईव, ऐलिस के ऑफ़र के बारे में बताने के लिए
setRemoteDescription()को कॉल करती है, ताकिRTCPeerConnectionको ऐलिस के सेटअप के बारे में पता चल सके. - Eve,
createAnswer()को कॉल करती है. इसके लिए, सफलता से जुड़ा कॉलबैक, स्थानीय सेशन के बारे में जानकारी देता है. यह जानकारी, Eve के जवाब के तौर पर होती है. - ईव,
setLocalDescription()को कॉल करके, अपने जवाब को स्थानीय जानकारी के तौर पर सेट करती है. - इसके बाद, ईव सिग्नलिंग मेकेनिज़्म का इस्तेमाल करके, स्ट्रिंग के तौर पर जवाब को एलिस को भेजती है.
- ऐलिस,
setRemoteDescription()का इस्तेमाल करके ईव के जवाब को रिमोट सेशन के ब्यौरे के तौर पर सेट करती है.
एलिस और ईव को भी नेटवर्क की जानकारी शेयर करनी होगी. "उम्मीदवारों का पता लगाना" का मतलब, ICE फ़्रेमवर्क का इस्तेमाल करके नेटवर्क इंटरफ़ेस और पोर्ट का पता लगाने की प्रोसेस से है.
- ऐलिस,
onicecandidateहैंडलर के साथ एकRTCPeerConnectionऑब्जेक्ट बनाती है. - नेटवर्क कैंडिडेट उपलब्ध होने पर, हैंडलर को कॉल किया जाता है.
- हैंडलर में, एलिस अपने सिग्नलिंग चैनल के ज़रिए, स्ट्रिंग के तौर पर सेव किए गए उम्मीदवार के डेटा को ईव को भेजती है.
- जब ईव को एलिस से उम्मीदवार का मैसेज मिलता है, तो वह
addIceCandidate()को कॉल करके, उम्मीदवार को रिमोट पीयर के ब्यौरे में जोड़ती है.
JSEP, ICE कैंडिडेट ट्रिकलिंग के साथ काम करता है. इससे कॉल करने वाला व्यक्ति, शुरुआती ऑफ़र के बाद कॉल पाने वाले व्यक्ति को धीरे-धीरे कैंडिडेट उपलब्ध करा सकता है. साथ ही, कॉल पाने वाला व्यक्ति सभी कैंडिडेट के आने का इंतज़ार किए बिना, कॉल पर कार्रवाई शुरू कर सकता है और कनेक्शन सेट अप कर सकता है.
सिग्नलिंग के लिए WebRTC कोड
नीचे दिया गया कोड स्निपेट, W3C कोड का एक उदाहरण है. इसमें पूरी सिग्नलिंग प्रोसेस के बारे में बताया गया है. कोड में यह माना जाता है कि कुछ सिग्नलिंग मेकेनिज़्म, SignalingChannel मौजूद हैं. सिग्नलिंग के बारे में ज़्यादा जानकारी बाद में दी गई है.
// handles JSON.stringify/parse
const signaling = new SignalingChannel();
const constraints = {audio: true, video: true};
const configuration = {iceServers: [{urls: 'stun:stun.example.org'}]};
const pc = new RTCPeerConnection(configuration);
// Send any ice candidates to the other peer.
pc.onicecandidate = ({candidate}) => signaling.send({candidate});
// Let the "negotiationneeded" event trigger offer generation.
pc.onnegotiationneeded = async () => {
try {
await pc.setLocalDescription(await pc.createOffer());
// send the offer to the other peer
signaling.send({desc: pc.localDescription});
} catch (err) {
console.error(err);
}
};
// After remote track media arrives, show it in remote video element.
pc.ontrack = (event) => {
// Don't set srcObject again if it is already set.
if (remoteView.srcObject) return;
remoteView.srcObject = event.streams[0];
};
// Call start() to initiate.
async function start() {
try {
// Get local stream, show it in self-view, and add it to be sent.
const stream =
await navigator.mediaDevices.getUserMedia(constraints);
stream.getTracks().forEach((track) =>
pc.addTrack(track, stream));
selfView.srcObject = stream;
} catch (err) {
console.error(err);
}
}
signaling.onmessage = async ({desc, candidate}) => {
try {
if (desc) {
// If you get an offer, you need to reply with an answer.
if (desc.type === 'offer') {
await pc.setRemoteDescription(desc);
const stream =
await navigator.mediaDevices.getUserMedia(constraints);
stream.getTracks().forEach((track) =>
pc.addTrack(track, stream));
await pc.setLocalDescription(await pc.createAnswer());
signaling.send({desc: pc.localDescription});
} else if (desc.type === 'answer') {
await pc.setRemoteDescription(desc);
} else {
console.log('Unsupported SDP type.');
}
} else if (candidate) {
await pc.addIceCandidate(candidate);
}
} catch (err) {
console.error(err);
}
};
ऑफ़र/जवाब और कैंडिडेट-एक्सचेंज की प्रोसेस को ऐक्शन में देखने के लिए, simpl.info RTCPeerConnection देखें. साथ ही, सिंगल-पेज वीडियो चैट के उदाहरण के लिए, कंसोल लॉग देखें. अगर आपको ज़्यादा जानकारी चाहिए, तो Google Chrome में about://webrtc-internals पेज या Opera में opera://webrtc-internals पेज से, WebRTC सिग्नलिंग और आंकड़ों का पूरा डंप डाउनलोड करें.
मिलते-जुलते ऐप्लिकेशन का पता चलना
यह "मैं किसी से बात कैसे करूं?" पूछने का एक शानदार तरीका है
टेलीफ़ोन कॉल के लिए, आपके पास टेलीफ़ोन नंबर और डायरेक्ट्री होती हैं. ऑनलाइन वीडियो चैट और मैसेजिंग के लिए, आपको पहचान और मौजूदगी को मैनेज करने वाले सिस्टम की ज़रूरत होती है. साथ ही, उपयोगकर्ताओं के लिए सेशन शुरू करने का तरीका भी होना चाहिए. WebRTC ऐप्लिकेशन में, क्लाइंट को एक-दूसरे को यह सूचना देने का तरीका होना चाहिए कि उन्हें कॉल शुरू करनी है या उसमें शामिल होना है.
WebRTC में पीयर डिस्कवरी के तरीके तय नहीं किए जाते. इसलिए, यहां विकल्पों के बारे में जानकारी नहीं दी गई है. इसके लिए, यूआरएल को ईमेल या मैसेज करना काफ़ी है. Talky, tawk.to, और Browser Meeting जैसे वीडियो चैट ऐप्लिकेशन के लिए, कस्टम लिंक शेयर करके लोगों को कॉल में शामिल होने का न्योता भेजा जाता है. डेवलपर क्रिस बॉल ने serverless-webrtc नाम का एक दिलचस्प एक्सपेरिमेंट किया है. इससे WebRTC कॉल में शामिल लोग, अपनी पसंद की किसी भी मैसेजिंग सेवा के ज़रिए मेटाडेटा शेयर कर सकते हैं. जैसे, आईएम, ईमेल या कबूतर.
सिग्नलिंग सेवा कैसे बनाई जा सकती है?
हम फिर से बता दें कि सिग्नलिंग प्रोटोकॉल और तरीकों को WebRTC स्टैंडर्ड के हिसाब से तय नहीं किया जाता. आप चाहे जो भी विकल्प चुनें, आपको क्लाइंट के बीच सिग्नलिंग मैसेज और ऐप्लिकेशन डेटा को ट्रांसफ़र करने के लिए, इंटरमीडियरी सर्वर की ज़रूरत होगी. माफ़ करें, वेब ऐप्लिकेशन सीधे तौर पर इंटरनेट से यह नहीं कह सकता कि "मुझे अपने दोस्त से कनेक्ट करो!"
शुक्र है कि सिग्नलिंग मैसेज छोटे होते हैं और ज़्यादातर कॉल की शुरुआत में ही भेजे जाते हैं. वीडियो चैट सेशन के लिए, appr.tc के साथ टेस्टिंग में, सिग्नलिंग सेवा ने कुल 30 से 45 मैसेज हैंडल किए. इन सभी मैसेज का कुल साइज़ करीब 10 केबी था.
WebRTC सिग्नलिंग सेवाओं को बैंडविड्थ की ज़्यादा ज़रूरत नहीं होती. साथ ही, ये ज़्यादा प्रोसेसिंग या मेमोरी का इस्तेमाल नहीं करती हैं. ऐसा इसलिए, क्योंकि इन्हें सिर्फ़ मैसेज रिले करने होते हैं और सेशन की स्थिति से जुड़े कम डेटा को बनाए रखना होता है. जैसे, कौनसे क्लाइंट कनेक्ट किए गए हैं.
सर्वर से क्लाइंट को पुश मैसेज
सिग्नलिंग के लिए मैसेज सेवा को दोनों दिशाओं में काम करना चाहिए: क्लाइंट से सर्वर और सर्वर से क्लाइंट. दोनों दिशाओं में होने वाला कम्यूनिकेशन, एचटीटीपी क्लाइंट/सर्वर के अनुरोध/जवाब मॉडल के ख़िलाफ़ है. हालांकि, वेब सर्वर पर चल रही किसी सेवा से ब्राउज़र में चल रहे वेब ऐप्लिकेशन को डेटा भेजने के लिए, कई सालों से लॉन्ग पोलिंग जैसे कई हैक डेवलप किए गए हैं.
हाल ही में, EventSource API को बड़े पैमाने पर लागू किया गया है. इससे सर्वर-सेंट इवेंट चालू हो जाते हैं. ये ऐसे इवेंट होते हैं जिनमें एचटीटीपी के ज़रिए, वेब सर्वर से ब्राउज़र क्लाइंट को डेटा भेजा जाता है. EventSource को एकतरफ़ा मैसेजिंग के लिए डिज़ाइन किया गया है. हालांकि, इसका इस्तेमाल XHR के साथ मिलाकर, सिग्नलिंग मैसेज के आदान-प्रदान के लिए सेवा बनाने के लिए किया जा सकता है. सिग्नलिंग सेवा, कॉल करने वाले व्यक्ति का मैसेज पास करती है. यह मैसेज, XHR अनुरोध के ज़रिए डिलीवर किया जाता है. इसके बाद, इसे EventSource के ज़रिए कॉल पाने वाले व्यक्ति को भेजा जाता है.
WebSocket एक बेहतर समाधान है. इसे क्लाइंट-सर्वर के बीच फ़ुल डुप्लेक्स कम्यूनिकेशन के लिए डिज़ाइन किया गया है. इसका मतलब है कि मैसेज एक ही समय में दोनों दिशाओं में भेजे जा सकते हैं. प्योर WebSocket या सर्वर-सेंट इवेंट (EventSource) का इस्तेमाल करके बनाई गई सिग्नलिंग सेवा का एक फ़ायदा यह है कि इन एपीआई के बैकएंड को, कई वेब फ़्रेमवर्क पर लागू किया जा सकता है. ये वेब फ़्रेमवर्क, PHP, Python, और Ruby जैसी भाषाओं के लिए ज़्यादातर वेब-होस्टिंग पैकेज में उपलब्ध होते हैं.
Opera Mini को छोड़कर, सभी मॉडर्न ब्राउज़र WebSocket के साथ काम करते हैं. इससे भी ज़्यादा ज़रूरी बात यह है कि WebRTC के साथ काम करने वाले सभी ब्राउज़र, WebSocket के साथ भी काम करते हैं. ये ब्राउज़र, डेस्कटॉप और मोबाइल, दोनों पर काम करते हैं. सभी कनेक्शन के लिए TLS का इस्तेमाल किया जाना चाहिए, ताकि यह पक्का किया जा सके कि मैसेज को बिना एन्क्रिप्ट (सुरक्षित) किए इंटरसेप्ट न किया जा सके. साथ ही, प्रॉक्सी ट्रैवर्सल से जुड़ी समस्याओं को कम किया जा सके. (WebSocket और प्रॉक्सी ट्रैवर्सल के बारे में ज़्यादा जानकारी के लिए, इल्या ग्रिगोरिक की किताब हाई परफ़ॉर्मेंस ब्राउज़र नेटवर्किंग में WebRTC चैप्टर देखें.)
सिग्नलिंग को मैनेज करने का एक और तरीका है. इसके लिए, WebRTC क्लाइंट को Ajax के ज़रिए मैसेजिंग सर्वर को बार-बार पोल करना होता है. हालांकि, इससे नेटवर्क के बहुत ज़्यादा अनुरोध होते हैं. यह समस्या, खास तौर पर मोबाइल डिवाइसों के लिए होती है. सेशन शुरू होने के बाद भी, पियर को सिग्नलिंग मैसेज के लिए पोल करना पड़ता है. ऐसा तब करना होता है, जब दूसरे पियर बदलाव करते हैं या सेशन खत्म करते हैं. WebRTC Book ऐप्लिकेशन के उदाहरण में, इस विकल्प का इस्तेमाल किया गया है. साथ ही, पोलिंग फ़्रीक्वेंसी के लिए कुछ ऑप्टिमाइज़ेशन किए गए हैं.
स्केल सिग्नलिंग
सिग्नलिंग सेवा, हर क्लाइंट के लिए कम बैंडविथ और सीपीयू का इस्तेमाल करती है. हालांकि, किसी लोकप्रिय ऐप्लिकेशन के सिग्नलिंग सर्वर को अलग-अलग जगहों से एक साथ कई मैसेज हैंडल करने पड़ सकते हैं. ज़्यादा ट्रैफ़िक वाले WebRTC ऐप्लिकेशन को ऐसे सिग्नलिंग सर्वर की ज़रूरत होती है जो ज़्यादा लोड को मैनेज कर सकें. यहां ज़्यादा जानकारी नहीं दी गई है. हालांकि, ज़्यादा वॉल्यूम और बेहतर परफ़ॉर्मेंस वाली मैसेजिंग के लिए कई विकल्प उपलब्ध हैं. इनमें ये शामिल हैं:
एक्सटेंसिबल मैसेजिंग ऐंड प्रेज़ेंस प्रोटोकॉल (एक्सएमपीपी). इसे मूल रूप से जैबर के नाम से जाना जाता था. यह इंस्टैंट मैसेजिंग के लिए बनाया गया प्रोटोकॉल है. इसका इस्तेमाल सिग्नलिंग के लिए किया जा सकता है. सर्वर के लिए उपलब्ध एक्सएमपीपी के वर्शन में ejabberd और Openfire शामिल हैं. Strophe.js जैसे JavaScript क्लाइंट, दोनों दिशाओं में स्ट्रीमिंग की नकल करने के लिए BOSH का इस्तेमाल करते हैं. हालांकि, कई वजहों से BOSH, WebSocket जितना असरदार नहीं हो सकता. साथ ही, इन्हीं वजहों से यह अच्छी तरह से काम नहीं कर सकता.) (इसके अलावा, Jingle, XMPP का एक एक्सटेंशन है. इसका इस्तेमाल वॉइस और वीडियो की सुविधा चालू करने के लिए किया जाता है. WebRTC प्रोजेक्ट, libjingle लाइब्रेरी से नेटवर्क और ट्रांसपोर्ट कॉम्पोनेंट का इस्तेमाल करता है. यह Jingle का C++ वर्शन है.)
ओपन सोर्स लाइब्रेरी, जैसे कि ZeroMQ (इसका इस्तेमाल TokBox, Rumour सेवा के लिए करता है) और OpenMQ (NullMQ, ZeroMQ के कॉन्सेप्ट को वेब प्लैटफ़ॉर्म पर लागू करता है. इसके लिए, WebSocket पर STOMP प्रोटोकॉल का इस्तेमाल किया जाता है.)
WebSocket का इस्तेमाल करने वाले कमर्शियल क्लाउड-मैसेजिंग प्लैटफ़ॉर्म. हालांकि, ये प्लैटफ़ॉर्म लॉन्ग पोलिंग पर वापस आ सकते हैं. जैसे, Pusher, Kaazing, और PubNub. PubNub के पास WebRTC के लिए एपीआई भी है.
कमर्शियल WebRTC प्लैटफ़ॉर्म, जैसे कि vLine
(डेवलपर फ़िल लेगेटर की रीयल-टाइम वेब टेक्नोलॉजी गाइड में, मैसेजिंग सेवाओं और लाइब्रेरी की पूरी सूची दी गई है.)
Node पर Socket.io की मदद से सिग्नलिंग सेवा बनाना
यहां एक सामान्य वेब ऐप्लिकेशन का कोड दिया गया है. यह Node पर Socket.io का इस्तेमाल करके बनाई गई सिग्नलिंग सेवा का इस्तेमाल करता है. Socket.io के डिज़ाइन की वजह से, मैसेज भेजने और पाने की सेवा को आसानी से बनाया जा सकता है. साथ ही, Socket.io खास तौर पर WebRTC सिग्नलिंग के लिए सही है, क्योंकि इसमें रूम का कॉन्सेप्ट पहले से मौजूद होता है. इस उदाहरण को प्रोडक्शन-ग्रेड सिग्नलिंग सेवा के तौर पर स्केल करने के लिए डिज़ाइन नहीं किया गया है. हालांकि, इसे कम संख्या में उपयोगकर्ताओं के लिए समझना आसान है.
Socket.io, फ़ॉलबैक के साथ WebSocket का इस्तेमाल करता है: AJAX लॉन्ग पोलिंग, AJAX मल्टीपार्ट स्ट्रीमिंग, Forever Iframe, और JSONP पोलिंग. इसे कई बैकएंड में पोर्ट किया गया है. हालांकि, यह इस उदाहरण में इस्तेमाल किए गए Node वर्शन के लिए सबसे ज़्यादा जाना जाता है.
इस उदाहरण में WebRTC का इस्तेमाल नहीं किया गया है. इसे सिर्फ़ यह दिखाने के लिए डिज़ाइन किया गया है कि वेब ऐप्लिकेशन में सिग्नलिंग कैसे बनाई जाती है. कंसोल लॉग देखें और जानें कि जब क्लाइंट किसी रूम में शामिल होते हैं और मैसेज का आदान-प्रदान करते हैं, तो क्या होता है. इस WebRTC कोडलैब में, इसे WebRTC वीडियो चैट ऐप्लिकेशन में इंटिग्रेट करने के बारे में सिलसिलेवार निर्देश दिए गए हैं.
यहां क्लाइंट index.html दिया गया है:
<!DOCTYPE html>
<html>
<head>
<title>WebRTC client</title>
</head>
<body>
<script src='/socket.io/socket.io.js'></script>
<script src='js/main.js'></script>
</body>
</html>
यहां क्लाइंट में रेफ़र की गई JavaScript फ़ाइल main.js दी गई है:
const isInitiator;
room = prompt('Enter room name:');
const socket = io.connect();
if (room !== '') {
console.log('Joining room ' + room);
socket.emit('create or join', room);
}
socket.on('full', (room) => {
console.log('Room ' + room + ' is full');
});
socket.on('empty', (room) => {
isInitiator = true;
console.log('Room ' + room + ' is empty');
});
socket.on('join', (room) => {
console.log('Making request to join room ' + room);
console.log('You are the initiator!');
});
socket.on('log', (array) => {
console.log.apply(console, array);
});
यहां पूरा सर्वर ऐप्लिकेशन दिया गया है:
const static = require('node-static');
const http = require('http');
const file = new(static.Server)();
const app = http.createServer(function (req, res) {
file.serve(req, res);
}).listen(2013);
const io = require('socket.io').listen(app);
io.sockets.on('connection', (socket) => {
// Convenience function to log server messages to the client
function log(){
const array = ['>>> Message from server: '];
for (const i = 0; i < arguments.length; i++) {
array.push(arguments[i]);
}
socket.emit('log', array);
}
socket.on('message', (message) => {
log('Got message:', message);
// For a real app, would be room only (not broadcast)
socket.broadcast.emit('message', message);
});
socket.on('create or join', (room) => {
const numClients = io.sockets.clients(room).length;
log('Room ' + room + ' has ' + numClients + ' client(s)');
log('Request to create or join room ' + room);
if (numClients === 0){
socket.join(room);
socket.emit('created', room);
} else if (numClients === 1) {
io.sockets.in(room).emit('join', room);
socket.join(room);
socket.emit('joined', room);
} else { // max two clients
socket.emit('full', room);
}
socket.emit('emit(): client ' + socket.id +
' joined room ' + room);
socket.broadcast.emit('broadcast(): client ' + socket.id +
' joined room ' + room);
});
});
(इसके लिए, आपको node-static के बारे में जानने की ज़रूरत नहीं है. इस उदाहरण में इसका इस्तेमाल किया गया है.)
इस ऐप्लिकेशन को लोकलहोस्ट पर चलाने के लिए, आपके पास Node, Socket.IO, और node-static इंस्टॉल होना चाहिए. Node को Node.js से डाउनलोड किया जा सकता है. इसे इंस्टॉल करना आसान और तेज़ है. Socket.IO और node-static इंस्टॉल करने के लिए, अपने ऐप्लिकेशन डायरेक्ट्री में मौजूद टर्मिनल से Node Package Manager चलाएं:
npm install socket.io
npm install node-static
सर्वर शुरू करने के लिए, अपने ऐप्लिकेशन की डायरेक्ट्री में मौजूद टर्मिनल से यह कमांड चलाएं:
node server.js
अपने ब्राउज़र में, localhost:2013 खोलें. किसी भी ब्राउज़र में नया टैब या विंडो खोलें. इसके बाद, localhost:2013 को फिर से खोलें. यह देखने के लिए कि क्या हो रहा है, कंसोल देखें. Chrome और Opera में, Google Chrome Developer Tools के ज़रिए कंसोल को ऐक्सेस किया जा सकता है. इसके लिए, Ctrl+Shift+J (या Mac पर Command+Option+J) दबाएं.
सिग्नल देने के लिए, चाहे कोई भी तरीका चुना जाए, आपके बैकएंड और क्लाइंट ऐप्लिकेशन को कम से कम इस उदाहरण जैसी सेवाएं देनी होंगी.
सिग्नलिंग से जुड़ी समस्याएं
RTCPeerConnection,setLocalDescription()को कॉल किए जाने तक, उम्मीदवारों की जानकारी इकट्ठा नहीं करेगा. यह JSEP IETF ड्राफ़्ट में ज़रूरी है.- ट्रिकल आईसीई का फ़ायदा लें. उम्मीदवारों के आने के बाद,
addIceCandidate()को कॉल करें.
पहले से तैयार सिग्नलिंग सर्वर
अगर आपको खुद का सर्वर नहीं बनाना है, तो WebRTC सिग्नलिंग के लिए कई सर्वर उपलब्ध हैं. ये सर्वर, पिछले उदाहरण की तरह Socket.IO का इस्तेमाल करते हैं. साथ ही, इन्हें WebRTC क्लाइंट JavaScript लाइब्रेरी के साथ इंटिग्रेट किया जाता है:
- webRTC.io, WebRTC के लिए पहली ऐब्स्ट्रैक्शन लाइब्रेरी में से एक है.
- Signalmaster एक सिग्नलिंग सर्वर है. इसे SimpleWebRTC JavaScript क्लाइंट लाइब्रेरी के साथ इस्तेमाल करने के लिए बनाया गया है.
अगर आपको कोई कोड नहीं लिखना है, तो vLine, OpenTok, और Asterisk जैसी कंपनियों के कमर्शियल WebRTC प्लैटफ़ॉर्म उपलब्ध हैं.
आपको बता दें कि WebRTC की शुरुआत में, Ericsson ने Apache पर PHP का इस्तेमाल करके एक सिग्नलिंग सर्वर बनाया था. अब यह कुछ हद तक पुराना हो गया है. हालांकि, अगर आपको इसी तरह का कोई कोड इस्तेमाल करना है, तो इसे देखा जा सकता है.
सिग्नलिंग की सुरक्षा
"सुरक्षा का मतलब है कि कुछ भी न हो."
सलमान रुश्दी
सभी WebRTC कॉम्पोनेंट के लिए, एन्क्रिप्शन ज़रूरी है.
हालांकि, सिग्नलिंग के तरीके WebRTC स्टैंडर्ड के हिसाब से तय नहीं होते. इसलिए, सिग्नलिंग को सुरक्षित बनाने की ज़िम्मेदारी आपकी है. अगर कोई हमलावर सिग्नलिंग को हाइजैक कर लेता है, तो वह सेशन बंद कर सकता है, कनेक्शन रीडायरेक्ट कर सकता है, और कॉन्टेंट को रिकॉर्ड, बदल या इंजेक्ट कर सकता है.
सिग्नलिंग को सुरक्षित करने के लिए, सुरक्षित प्रोटोकॉल - एचटीटीपीएस और डब्ल्यूएसएस (उदाहरण के लिए, टीएलएस) का इस्तेमाल करना सबसे ज़रूरी है. इससे यह पक्का किया जा सकता है कि मैसेज को बिना एन्क्रिप्ट (सुरक्षित) किए इंटरसेप्ट न किया जा सके. साथ ही, इस बात का ध्यान रखें कि सिग्नलिंग मैसेज को इस तरह से ब्रॉडकास्ट न किया जाए कि एक ही सिग्नलिंग सर्वर का इस्तेमाल करने वाले अन्य कॉल करने वाले लोग उन्हें ऐक्सेस कर सकें.
सिग्नल भेजने के बाद: NAT और फ़ायरवॉल से निपटने के लिए ICE का इस्तेमाल करना
मेटाडेटा सिग्नलिंग के लिए, WebRTC ऐप्लिकेशन इंटरमीडियरी सर्वर का इस्तेमाल करते हैं. हालांकि, सेशन शुरू होने के बाद मीडिया और डेटा स्ट्रीमिंग के लिए, RTCPeerConnection क्लाइंट को सीधे तौर पर या पीयर-टू-पीयर कनेक्ट करने की कोशिश करता है.
अगर यह सब बहुत आसान होता, तो हर WebRTC एंडपॉइंट का एक यूनीक पता होता. इस पते को अन्य साथियों के साथ शेयर करके, सीधे तौर पर बातचीत की जा सकती थी.

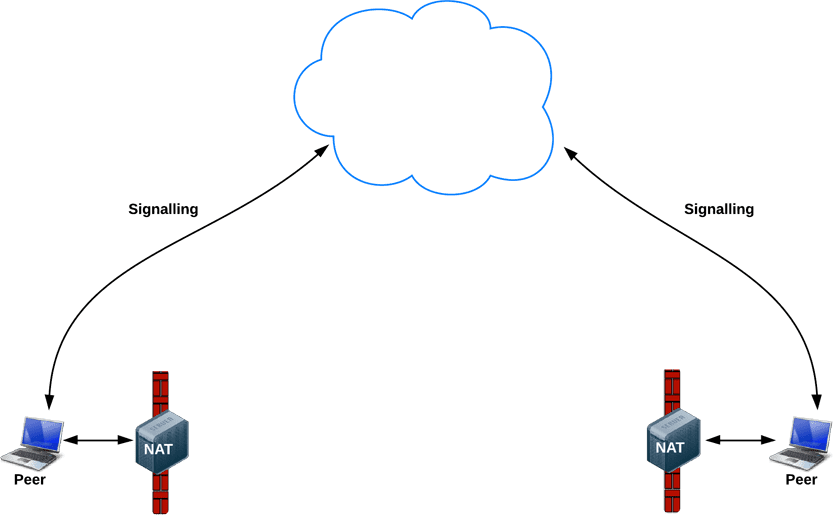
असल में, ज़्यादातर डिवाइस NAT की एक या उससे ज़्यादा लेयर के पीछे होते हैं. कुछ डिवाइसों में एंटीवायरस सॉफ़्टवेयर होता है, जो कुछ पोर्ट और प्रोटोकॉल को ब्लॉक करता है. साथ ही, कई डिवाइस प्रॉक्सी और कॉर्पोरेट फ़ायरवॉल के पीछे होते हैं. फ़ायरवॉल और NAT को एक ही डिवाइस से लागू किया जा सकता है. जैसे, घर का वाईफ़ाई राऊटर.

WebRTC ऐप्लिकेशन, असल ज़िंदगी की नेटवर्किंग की मुश्किलों को दूर करने के लिए, ICE फ़्रेमवर्क का इस्तेमाल कर सकते हैं. इसके लिए, आपके ऐप्लिकेशन को RTCPeerConnection को आईसीई सर्वर के यूआरएल भेजने होंगे. इस बारे में इस लेख में बताया गया है.
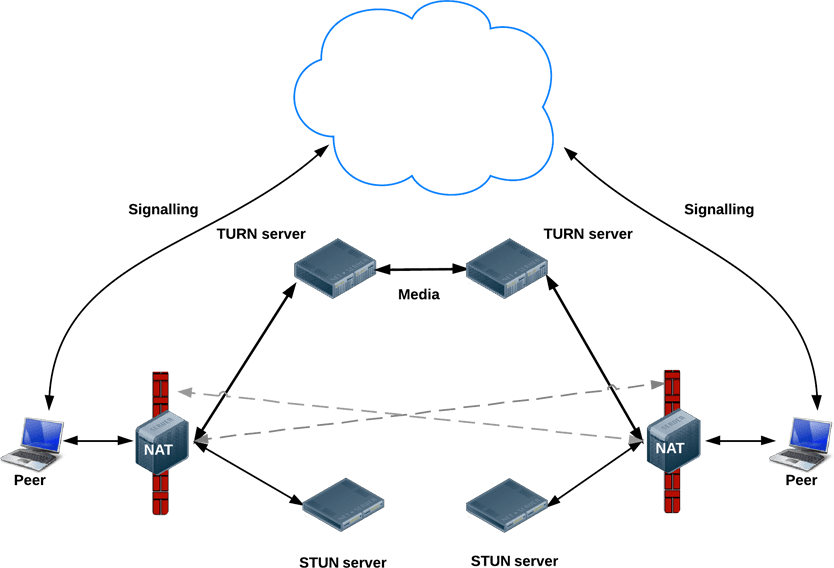
ICE, पियर को कनेक्ट करने के लिए सबसे सही पाथ ढूंढने की कोशिश करता है. यह सभी विकल्पों को एक साथ आज़माता है और सबसे सही विकल्प चुनता है. ICE, सबसे पहले डिवाइस के ऑपरेटिंग सिस्टम और नेटवर्क कार्ड से मिले होस्ट पते का इस्तेमाल करके कनेक्शन बनाने की कोशिश करता है. अगर ऐसा नहीं होता है (एनएटी के पीछे मौजूद डिवाइसों के लिए ऐसा ही होगा), तो ICE, STUN सर्वर का इस्तेमाल करके बाहरी पता हासिल करता है. अगर ऐसा नहीं होता है, तो ट्रैफ़िक को TURN रिले सर्वर के ज़रिए रूट किया जाता है.
दूसरे शब्दों में, STUN सर्वर का इस्तेमाल बाहरी नेटवर्क का पता पाने के लिए किया जाता है. वहीं, डायरेक्ट (पीयर-टू-पीयर) कनेक्शन काम न करने पर, TURN सर्वर का इस्तेमाल ट्रैफ़िक को रिले करने के लिए किया जाता है.
हर टीयूआरएन सर्वर, स्टन के साथ काम करता है. TURN सर्वर, STUN सर्वर होता है. इसमें पहले से मौजूद रिले करने की सुविधा भी होती है. ICE, NAT सेटअप की जटिलताओं को भी मैनेज करता है. असल में, NAT होल-पंचिंग के लिए सिर्फ़ सार्वजनिक आईपी:पोर्ट पते से ज़्यादा जानकारी की ज़रूरत पड़ सकती है.
STUN और/या TURN सर्वर के यूआरएल, WebRTC ऐप्लिकेशन में (ज़रूरी नहीं) iceServers कॉन्फ़िगरेशन ऑब्जेक्ट के ज़रिए तय किए जाते हैं. यह ऑब्जेक्ट, RTCPeerConnection कंस्ट्रक्टर का पहला आर्ग्युमेंट होता है. appr.tc के लिए, यह वैल्यू इस तरह दिखती है:
{
'iceServers': [
{
'urls': 'stun:stun.l.google.com:19302'
},
{
'urls': 'turn:192.158.29.39:3478?transport=udp',
'credential': 'JZEOEt2V3Qb0y27GRntt2u2PAYA=',
'username': '28224511:1379330808'
},
{
'urls': 'turn:192.158.29.39:3478?transport=tcp',
'credential': 'JZEOEt2V3Qb0y27GRntt2u2PAYA=',
'username': '28224511:1379330808'
}
]
}
RTCPeerConnection के पास यह जानकारी होने के बाद, ICE अपने-आप काम करने लगता है. RTCPeerConnection, पीयर के बीच सबसे सही पाथ का पता लगाने के लिए, ICE फ़्रेमवर्क का इस्तेमाल करता है. साथ ही, ज़रूरत पड़ने पर STUN और TURN सर्वर के साथ काम करता है.
STUN
एनएटी, किसी डिवाइस को निजी लोकल नेटवर्क में इस्तेमाल करने के लिए आईपी पता देता है. हालांकि, इस पते का इस्तेमाल बाहर नहीं किया जा सकता. सार्वजनिक पते के बिना, WebRTC पियर एक-दूसरे से कम्यूनिकेट नहीं कर सकते. इस समस्या से बचने के लिए, WebRTC STUN का इस्तेमाल करता है.
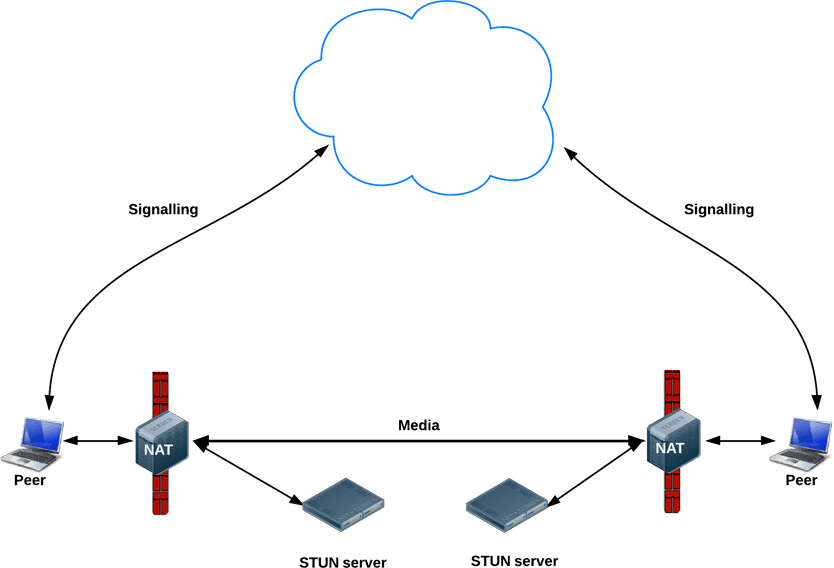
एसटीयूएन सर्वर, सार्वजनिक इंटरनेट पर मौजूद होते हैं. इनका काम सिर्फ़ इतना होता है कि ये किसी इनकमिंग अनुरोध (एनएटी के पीछे चल रहे ऐप्लिकेशन से मिला अनुरोध) के आईपी:पोर्ट पते की जांच करें और उस पते को जवाब के तौर पर वापस भेजें. दूसरे शब्दों में कहें, तो ऐप्लिकेशन, STUN सर्वर का इस्तेमाल करके सार्वजनिक तौर पर अपना आईपी:पोर्ट ढूंढता है. इस प्रोसेस की मदद से, WebRTC पीयर को सार्वजनिक तौर पर ऐक्सेस किया जा सकने वाला पता मिलता है. इसके बाद, वह इसे सिग्नलिंग मैकेनिज़्म के ज़रिए दूसरे पीयर को भेजता है, ताकि डायरेक्ट लिंक सेट अप किया जा सके. (असल में, अलग-अलग NAT अलग-अलग तरीके से काम करते हैं और NAT की कई लेयर हो सकती हैं. हालांकि, सिद्धांत अब भी वही है.)
STUN सर्वर को ज़्यादा काम नहीं करना पड़ता और न ही ज़्यादा जानकारी याद रखनी पड़ती है. इसलिए, कम स्पेसिफ़िकेशन वाले STUN सर्वर भी ज़्यादा अनुरोधों को हैंडल कर सकते हैं.
ज़्यादातर WebRTC कॉल, STUN का इस्तेमाल करके कनेक्ट हो जाते हैं. Webrtcstats.com के मुताबिक, यह आंकड़ा 86% है. हालांकि, फ़ायरवॉल और जटिल NAT कॉन्फ़िगरेशन के पीछे मौजूद पीयर के बीच होने वाले कॉल के लिए, यह आंकड़ा कम हो सकता है.

TURN
RTCPeerConnection, यूडीपी पर पियर के बीच सीधे तौर पर कम्यूनिकेशन सेट अप करने की कोशिश करता है. अगर ऐसा नहीं होता है, तो RTCPeerConnection टीसीपी का इस्तेमाल करता है. अगर ऐसा नहीं होता है, तो TURN सर्वर का इस्तेमाल फ़ॉलबैक के तौर पर किया जा सकता है. ये सर्वर, एंडपॉइंट के बीच डेटा को रिले करते हैं.
हम आपको फिर से बता दें कि TURN का इस्तेमाल, पियर के बीच ऑडियो, वीडियो, और डेटा स्ट्रीमिंग को रिले करने के लिए किया जाता है. इसका इस्तेमाल सिग्नलिंग डेटा के लिए नहीं किया जाता!
TURN सर्वर के सार्वजनिक पते होते हैं. इसलिए, पीयर उनसे संपर्क कर सकते हैं. भले ही, पीयर फ़ायरवॉल या प्रॉक्सी के पीछे हों. TURN सर्वर का काम, स्ट्रीम को रिले करना होता है. हालांकि, STUN सर्वर के उलट, ये सर्वर बहुत ज़्यादा बैंडविथ का इस्तेमाल करते हैं. दूसरे शब्दों में कहें, तो TURN सर्वर को ज़्यादा बेहतर होना चाहिए.

इस डायग्राम में, TURN को काम करते हुए दिखाया गया है. प्योर STUN काम नहीं करता है. इसलिए, हर पीयर TURN सर्वर का इस्तेमाल करता है.
STUN और TURN सर्वर डिप्लॉय करना
जांच के लिए, Google एक सार्वजनिक STUN सर्वर, stun.l.google.com:19302 चलाता है. इसका इस्तेमाल appr.tc करता है. प्रोडक्शन STUN/TURN सेवा के लिए, rfc5766-turn-server का इस्तेमाल करें. STUN और TURN सर्वर के लिए सोर्स कोड, GitHub पर उपलब्ध है. यहां आपको सर्वर इंस्टॉल करने के बारे में जानकारी देने वाले कई सोर्स के लिंक भी मिल सकते हैं. Amazon Web Services के लिए वीएम इमेज भी उपलब्ध है.
TURN सर्वर के तौर पर restund का इस्तेमाल किया जा सकता है. यह सोर्स कोड के तौर पर उपलब्ध है. साथ ही, AWS के लिए भी उपलब्ध है. Compute Engine पर restund सेट अप करने के निर्देश यहां दिए गए हैं.
- tcp=443, udp/tcp=3478 के लिए फ़ायरवॉल खोलें.
- चार इंस्टेंस बनाएं. हर सार्वजनिक आईपी के लिए एक इंस्टेंस और स्टैंडर्ड Ubuntu 12.06 इमेज का इस्तेमाल करें.
- लोकल फ़ायरवॉल कॉन्फ़िगरेशन सेट अप करें (किसी भी आईपी पते से किसी भी आईपी पते को अनुमति दें).
- टूल इंस्टॉल करें:
shell sudo apt-get install make sudo apt-get install gcc - creytiv.com/re.html से libre इंस्टॉल करें.
- creytiv.com/restund.html से restund फ़ेच करें और अनपैक करें./
wgethancke.name/restund-auth.patch को डाउनलोड करें औरpatch -p1 < restund-auth.patchका इस्तेमाल करके इसे लागू करें.- Libre और restund के लिए,
make,sudo make installचलाएं. restund.confको अपनी ज़रूरतों के हिसाब से बदलें. इसके लिए, आईपी पतों को बदलें और पक्का करें कि इसमें वही शेयर किया गया सीक्रेट शामिल हो. इसके बाद, इसे/etcमें कॉपी करें.restund/etc/restundको/etc/init.d/में कॉपी करें.- restund को कॉन्फ़िगर करें:
LD_LIBRARY_PATHसेट करें.restund.confको/etc/restund.confमें कॉपी करें.- सही 10 का इस्तेमाल करने के लिए,
restund.confको सेट करें. आईपी पता.
- restund चलाएं
- रिमोट मशीन से stund क्लाइंट का इस्तेमाल करके टेस्ट करें:
./client IP:port
एक से ज़्यादा लोगों के साथ बातचीत करने की सुविधा: WebRTC
आपको TURN सेवाओं को ऐक्सेस करने के लिए REST API के लिए, जस्टिन उबेर्ती के सुझाए गए IETF स्टैंडर्ड को भी देखना चाहिए.
मीडिया स्ट्रीमिंग के लिए, ऐसे कई इस्तेमाल के उदाहरणों के बारे में आसानी से सोचा जा सकता है जो आमने-सामने की सामान्य बातचीत से अलग हों. उदाहरण के लिए, ऑफ़िस के साथियों के बीच वीडियो कॉन्फ़्रेंसिंग या एक स्पीकर वाला कोई सार्वजनिक इवेंट, जिसमें सैकड़ों या लाखों दर्शक शामिल हों.
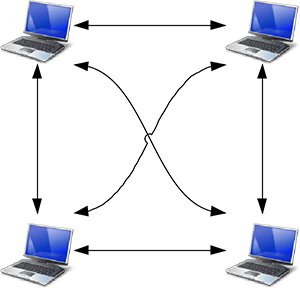
WebRTC ऐप्लिकेशन, कई RTCPeerConnections का इस्तेमाल कर सकता है, ताकि हर एंडपॉइंट, मेश कॉन्फ़िगरेशन में मौजूद हर दूसरे एंडपॉइंट से कनेक्ट हो सके. talky.io जैसे ऐप्लिकेशन इसी तरीके का इस्तेमाल करते हैं. यह तरीका, कुछ साथियों के साथ मिलकर काम करने के लिए बहुत अच्छा है. इसके अलावा, प्रोसेसिंग और बैंडविथ का इस्तेमाल बहुत ज़्यादा हो जाता है. ऐसा खास तौर पर मोबाइल क्लाइंट के लिए होता है.

इसके अलावा, WebRTC ऐप्लिकेशन, स्टार कॉन्फ़िगरेशन में सभी को स्ट्रीम डिस्ट्रिब्यूट करने के लिए एक एंडपॉइंट चुन सकता है. किसी सर्वर पर WebRTC एंडपॉइंट को चलाया जा सकता है. साथ ही, दोबारा डिस्ट्रिब्यूट करने का अपना तरीका बनाया जा सकता है. webrtc.org ने क्लाइंट ऐप्लिकेशन का एक सैंपल उपलब्ध कराया है.
Chrome 31 और Opera 18 के बाद से, एक RTCPeerConnection से मिले MediaStream को दूसरे RTCPeerConnection के इनपुट के तौर पर इस्तेमाल किया जा सकता है. इससे ज़्यादा फ़्लेक्सिबल आर्किटेक्चर चालू किए जा सकते हैं. ऐसा इसलिए, क्योंकि इससे वेब ऐप्लिकेशन को कॉल-राउटिंग को मैनेज करने की सुविधा मिलती है. इसके लिए, उसे यह चुनने का विकल्प मिलता है कि उसे किस अन्य पीयर से कनेक्ट करना है. इसे ऐक्शन में देखने के लिए, WebRTC के सैंपल, पीयर कनेक्शन रिले और WebRTC के सैंपल, एक से ज़्यादा पीयर कनेक्शन देखें.
मल्टीपॉइंट कंट्रोल यूनिट
ज़्यादा एंडपॉइंट के लिए, मल्टीपॉइंट कंट्रोल यूनिट (एमसीयू) का इस्तेमाल करना बेहतर विकल्प है. यह एक ऐसा सर्वर है जो कई लोगों के बीच मीडिया को डिस्ट्रिब्यूट करने के लिए, ब्रिज के तौर पर काम करता है. एमसीयू, वीडियो कॉन्फ़्रेंस में अलग-अलग रिज़ॉल्यूशन, कोडेक, और फ़्रेम रेट को मैनेज कर सकते हैं. साथ ही, ट्रांसकोडिंग को मैनेज कर सकते हैं, स्ट्रीम को चुनिंदा तौर पर फ़ॉरवर्ड कर सकते हैं, और ऑडियो और वीडियो को मिक्स या रिकॉर्ड कर सकते हैं. एक से ज़्यादा लोगों के साथ कॉल करने के लिए, कई बातों का ध्यान रखना होता है. खास तौर पर, एक से ज़्यादा वीडियो इनपुट को कैसे दिखाया जाए और कई स्रोतों से ऑडियो को कैसे मिक्स किया जाए. vLine जैसे क्लाउड प्लैटफ़ॉर्म भी, ट्रैफ़िक रूटिंग को ऑप्टिमाइज़ करने की कोशिश करते हैं.
पूरा एमसीयू हार्डवेयर पैकेज खरीदा जा सकता है या अपनी ज़रूरत के हिसाब से पैकेज बनाया जा सकता है.

ओपन सोर्स एमसीयू सॉफ़्टवेयर के कई विकल्प उपलब्ध हैं. उदाहरण के लिए, Licode (पहले इसे Lynckia के नाम से जाना जाता था) WebRTC के लिए ओपन सोर्स MCU बनाता है. OpenTok में Mantis है.
ब्राउज़र के अलावा: वीओआईपी, टेलीफ़ोन, और मैसेजिंग
WebRTC के स्टैंडर्ड होने की वजह से, ब्राउज़र में चल रहे WebRTC ऐप्लिकेशन और किसी दूसरे कम्यूनिकेशन प्लैटफ़ॉर्म पर चल रहे डिवाइस या प्लैटफ़ॉर्म के बीच कम्यूनिकेशन किया जा सकता है. जैसे, टेलीफ़ोन या वीडियो कॉन्फ़्रेंसिंग सिस्टम.
एसआईपी एक सिग्नलिंग प्रोटोकॉल है. इसका इस्तेमाल वीओआईपी और वीडियो कॉन्फ़्रेंसिंग सिस्टम करते हैं. WebRTC वेब ऐप्लिकेशन और वीडियो कॉन्फ़्रेंसिंग सिस्टम जैसे एसआईपी क्लाइंट के बीच कम्यूनिकेशन चालू करने के लिए, WebRTC को सिग्नलिंग के लिए प्रॉक्सी सर्वर की ज़रूरत होती है. सिग्नलिंग, गेटवे से होकर गुज़रनी चाहिए. हालांकि, कम्यूनिकेशन शुरू होने के बाद, एसआरटीपी ट्रैफ़िक (वीडियो और ऑडियो) सीधे पीयर टू पीयर फ़्लो हो सकता है.
पब्लिक स्विच्ड टेलीफ़ोन नेटवर्क (पीएसटीएन), सभी "सामान्य" ऐनलॉग टेलीफ़ोन का सर्किट-स्विच्ड नेटवर्क है. WebRTC वेब ऐप्लिकेशन और टेलीफ़ोन के बीच होने वाली कॉल के लिए, ट्रैफ़िक को पीएसटीएन गेटवे से होकर गुज़रना होगा. इसी तरह, WebRTC वेब ऐप्लिकेशन को Jingle एंडपॉइंट, जैसे कि आईएम क्लाइंट से कम्यूनिकेट करने के लिए, इंटरमीडियरी XMPP सर्वर की ज़रूरत होती है. Jingle को Google ने XMPP के एक्सटेंशन के तौर पर डेवलप किया था. इससे मैसेजिंग सेवाओं के लिए, वॉइस और वीडियो की सुविधा चालू की जा सकती है. WebRTC के मौजूदा वर्शन, C++ libjingle लाइब्रेरी पर आधारित हैं. यह Jingle का एक वर्शन है, जिसे शुरुआत में Talk के लिए डेवलप किया गया था.
कई ऐप्लिकेशन, लाइब्रेरी, और प्लैटफ़ॉर्म, WebRTC की इस सुविधा का इस्तेमाल करते हैं:
- sipML5: यह ओपन सोर्स JavaScript SIP क्लाइंट है
- jsSIP: JavaScript SIP लाइब्रेरी
- Phono: यह एक ओपन सोर्स JavaScript फ़ोन एपीआई है, जिसे प्लगिन के तौर पर बनाया गया है
- Zingaya: यह एक ऐसा फ़ोन विजेट है जिसे एम्बेड किया जा सकता है
- Twilio: कॉल और मैसेज सेवा
- Uberconference: conferencing
sipML5 डेवलपर ने webrtc2sip गेटवे भी बनाया है. Tethr और Tropo ने OpenBTS सेल का इस्तेमाल करके, "ब्रीफ़केस में" आपदा के समय कम्यूनिकेशन के लिए एक फ़्रेमवर्क दिखाया है. इससे WebRTC के ज़रिए, फ़ीचर फ़ोन और कंप्यूटर के बीच कम्यूनिकेशन किया जा सकता है. यह बिना किसी कैरियर के टेलीफ़ोन से बातचीत करने की सुविधा है!
ज़्यादा जानें
WebRTC कोडलैब में, Node पर चलने वाली Socket.io सिग्नलिंग सेवा का इस्तेमाल करके, वीडियो और टेक्स्ट चैट ऐप्लिकेशन बनाने के लिए सिलसिलेवार निर्देश दिए गए हैं.
WebRTC के तकनीकी लीड, जस्टिन उबेर्ती का Google I/O 2013 में WebRTC के बारे में दिया गया प्रज़ेंटेशन
Chris Wilson का SFHTML5 प्रज़ेंटेशन - Introduction to WebRTC Apps
350 पन्नों वाली किताब WebRTC: APIs and RTCWEB Protocols of the HTML5 Real-Time Web में, डेटा और सिग्नलिंग पाथवे के बारे में काफ़ी जानकारी दी गई है. इसमें नेटवर्क टोपोलॉजी के कई डायग्राम भी शामिल हैं.
WebRTC और सिग्नलिंग: दो सालों में हमने क्या सीखा - TokBox की ब्लॉग पोस्ट में बताया गया है कि स्पेसिफ़िकेशन से सिग्नलिंग को बाहर क्यों रखा गया
बेन स्ट्रॉन्ग की किताब A Practical Guide to Building WebRTC Apps में, WebRTC टोपोलॉजी और इन्फ़्रास्ट्रक्चर के बारे में काफ़ी जानकारी दी गई है.
इल्या ग्रिगोरिक की किताब हाई परफ़ॉर्मेंस ब्राउज़र नेटवर्किंग के WebRTC चैप्टर में, WebRTC के आर्किटेक्चर, इस्तेमाल के उदाहरणों, और परफ़ॉर्मेंस के बारे में पूरी जानकारी दी गई है.


