Mit der ursprungsübergreifenden Isolierung können auf einer Webseite leistungsstarke Funktionen wie „SharedArrayBuffer“ verwendet werden. In diesem Artikel wird erläutert, wie Sie die plattformübergreifende Isolation auf Ihrer Website aktivieren.
In dieser Anleitung erfahren Sie, wie Sie die plattformübergreifende Isolation aktivieren. Die plattformübergreifende Isolation ist erforderlich, wenn Sie SharedArrayBuffer, performance.measureUserAgentSpecificMemory() oder einen Timer mit hoher Auflösung und besserer Präzision verwenden möchten.
Wenn Sie die ursprungsübergreifende Isolation aktivieren möchten, sollten Sie die Auswirkungen auf andere ursprungsübergreifende Ressourcen auf Ihrer Website wie Anzeigen-Placements prüfen.
SharedArrayBuffer verwendet wirdSharedArrayBuffer verwenden, nicht mehr ohne ursprungsübergreifende Isolierung. Wenn Sie aufgrund einer Meldung zur Einstellung von SharedArrayBuffer auf diese Seite gelangt sind, wird SharedArrayBuffer wahrscheinlich entweder auf Ihrer Website oder in einer der eingebetteten Ressourcen verwendet. Damit auf Ihrer Website aufgrund der Einstellung keine Probleme auftreten, sollten Sie zuerst ermitteln, wo die Funktion verwendet wird.Wenn Sie nicht sicher sind, wo auf Ihrer Website ein SharedArrayBuffer verwendet wird, haben Sie zwei Möglichkeiten, das herauszufinden:
- Chrome-Entwicklertools verwenden
- (Fortgeschrittene Nutzer) Einstellungsberichte verwenden
Wenn Sie bereits wissen, wo Sie SharedArrayBuffer verwenden, fahren Sie mit Auswirkungen der plattformübergreifenden Isolation analysieren fort.
Chrome-Entwicklertools verwenden
Mit den Chrome-Entwicklertools können Entwickler Websites prüfen.
- Öffnen Sie die Chrome-Entwicklertools auf der Seite, auf der Sie vermuten, dass
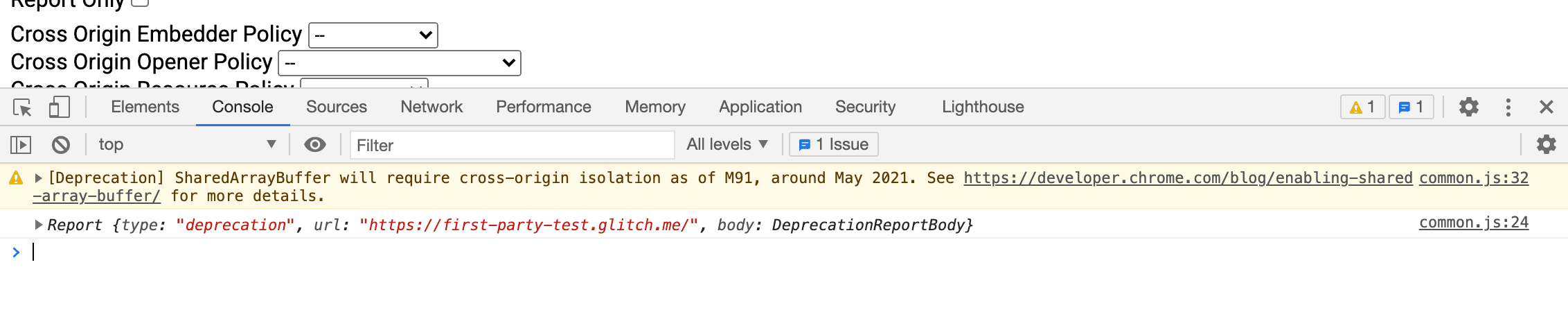
SharedArrayBufferverwendet wird. - Wählen Sie das Steuerfeld Console aus.
- Wenn auf der Seite
SharedArrayBufferverwendet wird, wird die folgende Meldung angezeigt:[Deprecation] SharedArrayBuffer will require cross-origin isolation as of M92, around May 2021. See https://developer.chrome.com/blog/enabling-shared-array-buffer/ for more details. common-bundle.js:535
- Der Dateiname und die Zeilennummer am Ende der Meldung (z. B.
common-bundle.js:535) geben an, woher dieSharedArrayBufferstammt. Wenn es sich um eine Drittanbieterbibliothek handelt, wenden Sie sich an den Entwickler, um das Problem zu beheben. Wenn es als Teil Ihrer Website implementiert ist, folgen Sie der Anleitung unten, um die plattformübergreifende Isolation zu aktivieren.

(Fortgeschrittene Nutzer) Einstellungsberichte verwenden
Einige Browser haben eine Funktion zum Melden der Einstellung von APIs an einen bestimmten Endpunkt.
- Richten Sie einen Berichtsserver für die Einstellung ein und rufen Sie die URL für die Berichterstellung ab. Sie können dazu entweder einen öffentlichen Dienst verwenden oder einen selbst erstellen.
- Lege mithilfe der URL den folgenden HTTP-Header auf Seiten fest, auf denen möglicherweise
SharedArrayBufferausgeliefert wird.Report-To: {"group":"default","max_age":86400,"endpoints":[{"url":"THE_DEPRECATION_ENDPOINT_URL"}]} - Sobald die Kopfzeile übernommen wird, sollten für den von Ihnen registrierten Endpunkt Berichte zur Einstellung erfasst werden.
Eine Beispielimplementierung finden Sie hier: https://cross-origin-isolation.glitch.me.
Auswirkungen der ursprungsübergreifenden Isolierung analysieren
Wäre es nicht toll, wenn Sie die Auswirkungen der Aktivierung der plattformübergreifenden Isolation auf Ihre Website bewerten könnten, ohne dass etwas kaputtgeht? Mit den HTTP-Headern Cross-Origin-Opener-Policy-Report-Only und Cross-Origin-Embedder-Policy-Report-Only ist das möglich.
- Legen Sie
Cross-Origin-Opener-Policy-Report-Only: same-originfür das Dokument der obersten Ebene fest. Wie der Name schon sagt, werden mit dieser Überschrift nur Berichte über die Auswirkungen gesendet, dieCOOP: same-originauf Ihre Website haben würde. Die Kommunikation mit Pop-up-Fenster wird dadurch nicht deaktiviert. - Richten Sie die Berichterstellung ein und konfigurieren Sie einen Webserver, um die Berichte zu empfangen und zu speichern.
- Legen Sie
Cross-Origin-Embedder-Policy-Report-Only: require-corpfür das Dokument der obersten Ebene fest. Auch mit diesem Header können Sie die Auswirkungen der Aktivierung vonCOEP: require-corpsehen, ohne dass sich dies auf die Funktion Ihrer Website auswirkt. Sie können diesen Header so konfigurieren, dass Berichte an denselben Berichtsserver gesendet werden, den Sie im vorherigen Schritt eingerichtet haben.
Auswirkungen der ursprungsübergreifenden Isolierung minimieren
Nachdem Sie ermittelt haben, welche Ressourcen von der plattformübergreifenden Isolation betroffen sind, finden Sie hier allgemeine Richtlinien dazu, wie Sie diese plattformübergreifenden Ressourcen aktivieren:
- Legen Sie für plattformübergreifende Ressourcen wie Bilder, Scripts, Stylesheets, Iframes usw. den Header
Cross-Origin-Resource-Policy: cross-originfest. Legen Sie für Ressourcen auf derselben Website den HeaderCross-Origin-Resource-Policy: same-sitefest. - Bei Ressourcen, die mit CORS geladen werden können, muss CORS aktiviert sein. Legen Sie dazu das
crossorigin-Attribut im HTML-Tag fest (z. B.<img src="example.jpg" crossorigin>). Bei JavaScript-Abrufanfragen mussrequest.modeaufcorsfestgelegt sein. - Wenn Sie leistungsstarke Funktionen wie
SharedArrayBufferin einem geladenen iframe verwenden möchten, hängen Sieallow="cross-origin-isolated"an<iframe>an. - Wenn Ressourcen mit unterschiedlichen Ursprüngen, die in Iframes oder Worker-Scripts geladen werden, eine weitere Ebene von Iframes oder Worker-Scripts umfassen, wenden Sie die in diesem Abschnitt beschriebenen Schritte rekursiv an, bevor Sie fortfahren.
- Sobald Sie bestätigt haben, dass alle plattformübergreifenden Ressourcen aktiviert sind, legen Sie den
Cross-Origin-Embedder-Policy: require-corp-Header für iframes und Worker-Scripts fest. Dies ist unabhängig von der Herkunft der Ressourcen erforderlich. - Es dürfen keine Pop-up-Fenster mit unterschiedlichen Ursprüngen vorhanden sein, für die die Kommunikation über
postMessage()erforderlich ist. Wenn die plattformübergreifende Isolation aktiviert ist, können sie nicht mehr verwendet werden. Sie können die Kommunikation in ein anderes Dokument verschieben, das nicht plattformübergreifend isoliert ist, oder eine andere Kommunikationsmethode verwenden (z. B. HTTP-Anfragen).
Cross-Origin-Isolation aktivieren
Nachdem Sie die Auswirkungen durch die ursprungsübergreifende Isolation minimiert haben, finden Sie hier allgemeine Richtlinien zum Aktivieren der ursprungsübergreifenden Isolation:
- Legen Sie die
Cross-Origin-Opener-Policy: same-origin-Überschrift im Dokument der obersten Ebene fest. Wenn SieCross-Origin-Opener-Policy-Report-Only: same-originfestgelegt hatten, ersetzen Sie es. Dadurch wird die Kommunikation zwischen dem übergeordneten Dokument und seinen Pop-up-Fenster blockiert. - Legen Sie die
Cross-Origin-Embedder-Policy: require-corp-Überschrift im Dokument der obersten Ebene fest. Wenn SieCross-Origin-Embedder-Policy-Report-Only: require-corpfestgelegt hatten, ersetzen Sie es. Dadurch wird das Laden von plattformübergreifenden Ressourcen blockiert, die nicht aktiviert sind. - Prüfen Sie, ob
self.crossOriginIsolatedin der Consoletruezurückgibt, um zu bestätigen, dass Ihre Seite plattformübergreifend isoliert ist.

