Ressourcen zwischen Ursprungen sicher teilen
Die Same-Origin-Richtlinie des Browsers verhindert das Lesen einer Ressource aus einer anderen Quelle. Dieser Mechanismus verhindert, dass bösartige Websites Daten anderer Websites lesen, aber auch legitime Nutzungen.
Moderne Webanwendungen müssen häufig Ressourcen von einer anderen Quelle abrufen, z. B. JSON-Daten aus einer anderen Domain oder Bilder von einer anderen Website in ein <canvas>-Element laden. Das können öffentliche Ressourcen sein, die für alle lesbar sein sollten, aber durch die Same-Origin-Richtlinie blockiert werden. Bisher haben Entwickler Umgehungslösungen wie JSONP verwendet.
Mit Cross-Origin Resource Sharing (CORS) lässt sich dieses Problem auf standardisierte Weise beheben. Wenn CORS aktiviert ist, kann der Server dem Browser mitteilen, dass er einen zusätzlichen Ursprung verwenden kann.
Wie funktioniert eine Ressourcenanfrage im Web?

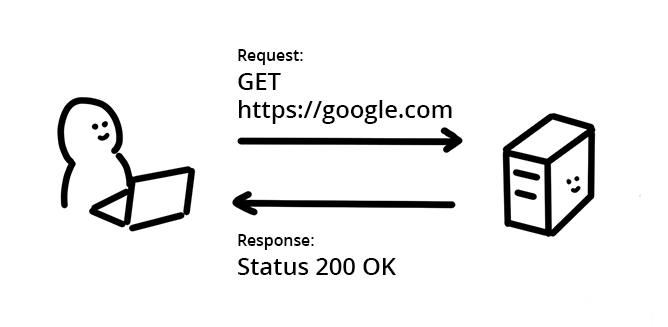
Ein Browser und ein Server können Daten über das Netzwerk mithilfe des HyperText Transfer Protocol (HTTP) austauschen. HTTP definiert die Kommunikationsregeln zwischen dem Anfragenden und dem Beantworter, einschließlich der Informationen, die zum Abrufen einer Ressource erforderlich sind.
Der HTTP-Header verhandelt den Nachrichtenaustausch zwischen dem Client und dem Server und wird verwendet, um den Zugriff zu bestimmen. Sowohl die Anfrage des Browsers als auch die Antwortnachricht des Servers sind in einen Header und einen Textkörper unterteilt.
Header
Informationen zur Nachricht, z. B. der Nachrichtentyp oder die Codierung der Nachricht. Ein Header kann verschiedene Informationen in Form von Schlüssel/Wert-Paaren enthalten. Der Anfrage- und der Antwortheader enthalten unterschiedliche Informationen.
Beispiel für einen Anfrageheader
Accept: text/html
Cookie: Version=1
Dieser Header entspricht der Aussage „Ich möchte als Antwort HTML erhalten. Hier ist ein Keks, den ich habe.“
Beispiel für einen Antwortheader
Content-Encoding: gzip
Cache-Control: no-store
Dieser Header entspricht der Aussage „Die Daten in dieser Antwort sind mit gzip codiert. Speichern Sie diese Informationen nicht im Cache.“
Text
Die Nachricht selbst. Das kann reiner Text, ein Bild-Binärformat, JSON, HTML oder viele andere Formate sein.
Wie funktioniert CORS?
Die Same-Origin-Richtlinie weist den Browser an, quellenübergreifende Anfragen zu blockieren. Wenn Sie eine öffentliche Ressource von einem anderen Ursprung benötigen, teilt der Server, der die Ressource bereitstellt, dem Browser mit, dass der Ursprung, von dem die Anfrage gesendet wird, auf die Ressource zugreifen kann. Der Browser merkt sich das und erlaubt die Cross-Origin Resource Sharing-Nutzung für diese Ressource.
Schritt 1: Clientanfrage (Browser)
Wenn der Browser eine ursprungsübergreifende Anfrage stellt, fügt er einen Origin-Header mit dem aktuellen Ursprung (Schema, Host und Port) hinzu.
Schritt 2: Serverantwort
Wenn ein Server diesen Header sieht und den Zugriff zulassen möchte, fügt er der Antwort einen Access-Control-Allow-Origin-Header hinzu, in dem der Ursprung der Anfrage angegeben ist (oder *, um jeden Ursprung zuzulassen).
Schritt 3: Browser empfängt Antwort
Wenn der Browser diese Antwort mit einem entsprechenden Access-Control-Allow-Origin-Header sieht, gibt er die Antwortdaten an die Clientwebsite weiter.
Anmeldedaten mit CORS teilen
Aus Datenschutzgründen wird CORS normalerweise für anonyme Anfragen verwendet, bei denen der Anfragende nicht identifiziert wird. Wenn Sie bei der Verwendung von CORS Cookies senden möchten, mit denen der Absender identifiziert werden kann, müssen Sie der Anfrage und der Antwort zusätzliche Header hinzufügen.
Anfrage
Fügen Sie den Abrufoptionen credentials: 'include' hinzu, wie im folgenden Beispiel gezeigt.
Dazu gehört das Cookie mit der Anfrage:
fetch('https://example.com', {
mode: 'cors',
credentials: 'include'
})
Antwort
Access-Control-Allow-Origin muss auf einen bestimmten Ursprung festgelegt sein (kein Platzhalter mit *) und Access-Control-Allow-Credentials muss auf true gesetzt sein.
HTTP/1.1 200 OK
Access-Control-Allow-Origin: https://example.com
Access-Control-Allow-Credentials: true
Preflight-Anfragen für komplexe HTTP-Aufrufe
Wenn eine Webanwendung eine komplexe HTTP-Anfrage stellt, fügt der Browser dem Anfang der Anfragekette eine Preflight-Anfrage hinzu.
In der CORS-Spezifikation wird eine komplexe Anfrage so definiert:
- Eine Anfrage, die andere Methoden als GET, POST oder HEAD verwendet.
- Eine Anfrage, die andere Header als
Accept,Accept-LanguageoderContent-Languageenthält. - Eine Anfrage mit einem anderen
Content-Type-Header alsapplication/x-www-form-urlencoded,multipart/form-dataodertext/plain.
Browser erstellen automatisch alle erforderlichen Preflight-Anfragen und senden sie vor der eigentlichen Anfragenachricht. Die Preflight-Anfrage ist eine OPTIONS-Anfrage, wie im folgenden Beispiel:
OPTIONS /data HTTP/1.1
Origin: https://example.com
Access-Control-Request-Method: DELETE
Auf der Serverseite antwortet die App, die die Anfrage empfängt, auf die Preflight-Anfrage mit Informationen zu den Methoden, die die Anwendung von diesem Ursprung akzeptiert:
HTTP/1.1 200 OK
Access-Control-Allow-Origin: https://example.com
Access-Control-Allow-Methods: GET, DELETE, HEAD, OPTIONS
Die Serverantwort kann auch einen Access-Control-Max-Age-Header enthalten, um die Dauer in Sekunden anzugeben, für die Preflight-Ergebnisse im Cache gespeichert werden sollen. So kann der Client mehrere komplexe Anfragen senden, ohne die Preflight-Anfrage wiederholen zu müssen.
