Mọi người trên thế giới đều có thể sử dụng World Wide Web như bình thường! Điều đó có nghĩa là bất kỳ ai truy cập Internet đều có thể truy cập vào trang web của bạn, bất kể họ ở đâu, đang sử dụng thiết bị nào hoặc ngôn ngữ của họ.
Mục tiêu của thiết kế thích ứng là cung cấp nội dung của bạn cho mọi người. Áp dụng triết lý đó vào ngôn ngữ của con người là động lực thúc đẩy quốc tế hoá — giúp bạn chuẩn bị nội dung và thiết kế cho khán giả quốc tế.
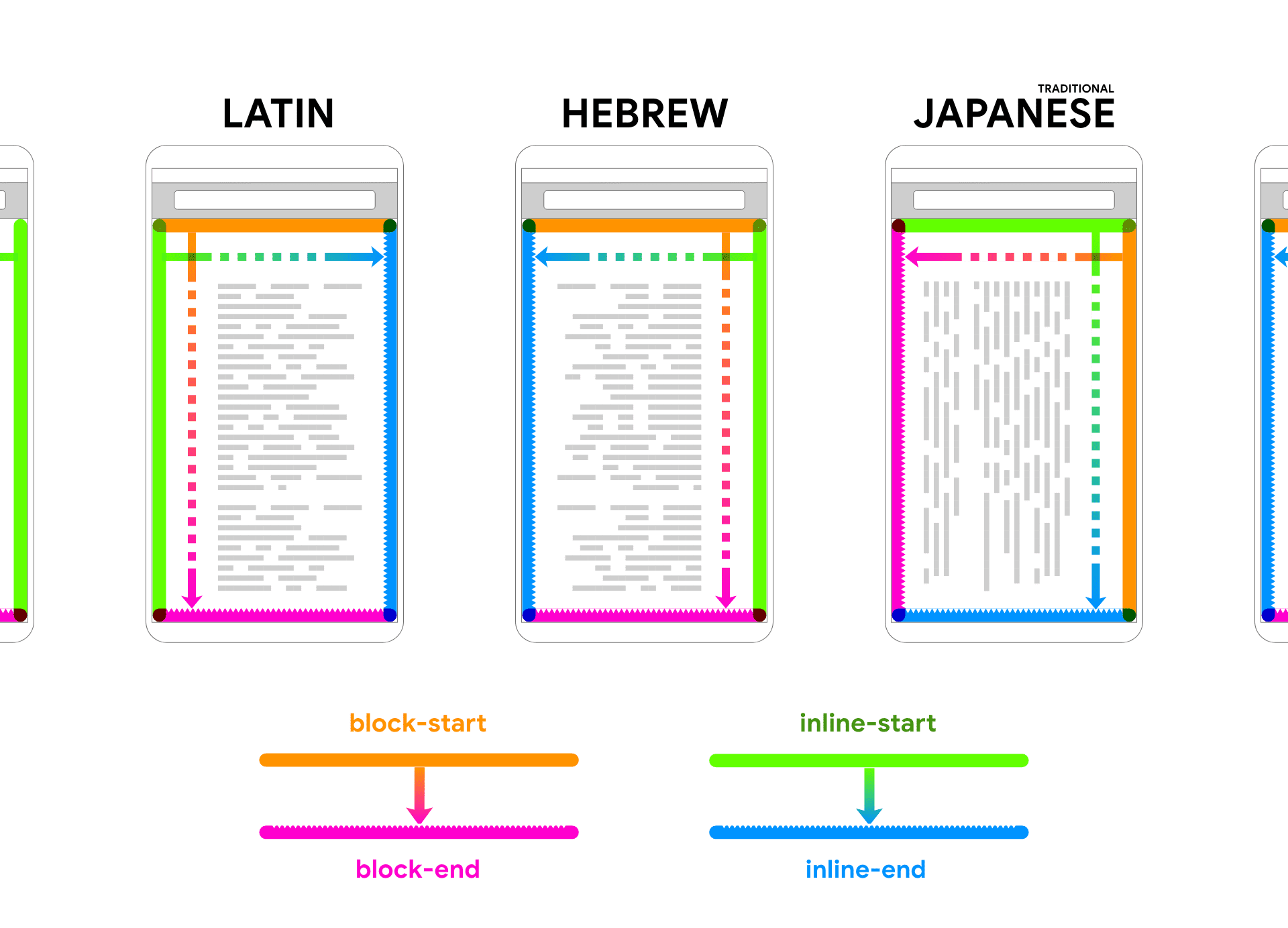
Thuộc tính logic
Tiếng Anh được viết từ trái sang phải và từ trên xuống dưới, nhưng không phải tất cả các ngôn ngữ đều được viết theo cách này. Một số ngôn ngữ như tiếng Ả Rập và tiếng Do Thái đọc từ phải sang trái, và một số kiểu chữ tiếng Nhật được đọc theo chiều dọc thay vì chiều ngang. Để phù hợp với các chế độ viết này, thuộc tính logic được giới thiệu trong CSS.
Nếu viết CSS, bạn có thể đã sử dụng các từ khóa định hướng như "trái", "phải", "trên cùng" và "dưới cùng". Các từ khoá này đề cập đến bố cục vật lý trên thiết bị của người dùng.
Mặt khác, thuộc tính logic tham chiếu đến các cạnh của hộp vì chúng liên quan đến luồng nội dung. Nếu chế độ viết thay đổi thì CSS được viết bằng các thuộc tính logic sẽ cập nhật tương ứng. Đó không phải là trường hợp với các thuộc tính định hướng.
Trong khi thuộc tính định hướng margin-left luôn đề cập đến lề ở bên trái của hộp nội dung,
thuộc tính logic margin-inline-start là lề ở bên trái của hộp nội dung bằng ngôn ngữ từ trái sang phải,
và lề ở bên phải của hộp nội dung bằng ngôn ngữ từ phải sang trái.
Để thiết kế của bạn thích ứng với nhiều chế độ viết, hãy tránh các thuộc tính có hướng. Thay vào đó, hãy sử dụng các thuộc tính logic.
.byline {
text-align: right;
}
.byline {
text-align: end;
}
Khi CSS có một giá trị định hướng cụ thể như left hoặc right,
có thuộc tính logic tương ứng. Trước đây, chúng tôi có margin-left, giờ đây, chúng tôi cũng có margin-inline-start.
Trong ngôn ngữ như tiếng Anh, nơi văn bản di chuyển từ trái sang phải,
inline-start tương ứng với "trái" và inline-end tương ứng với "phải".
Tương tự, trong một ngôn ngữ như tiếng Anh, nơi văn bản được viết từ trên xuống dưới,
block-start tương ứng với "trên cùng" và block-end tương ứng với "dưới cùng".

Nếu bạn sử dụng các thuộc tính logic trong CSS của mình, bạn có thể sử dụng cùng một biểu định kiểu cho bản dịch các trang của mình. Ngay cả khi trang được dịch sang các ngôn ngữ được viết từ phải sang trái hoặc từ dưới lên trên, thiết kế của bạn vẫn sẽ điều chỉnh theo. Bạn không cần tạo thiết kế riêng cho từng ngôn ngữ. Bằng cách sử dụng các thuộc tính logic, thiết kế của bạn sẽ thích ứng với mọi chế độ viết. Điều đó có nghĩa là thiết kế của bạn có thể tiếp cận nhiều người hơn mà bạn không cần phải mất thời gian tạo các thiết kế riêng cho mỗi ngôn ngữ.
Các kỹ thuật bố cục CSS hiện đại như grid và flexbox sử dụng các thuộc tính logic theo mặc định.
Nếu bạn suy nghĩ theo inline-start và block-start thay vì left và top
thì bạn sẽ thấy những kỹ thuật hiện đại này dễ hiểu hơn.
Lấy một mẫu phổ biến như biểu tượng bên cạnh văn bản nào đó hoặc nhãn bên cạnh một trường biểu mẫu. Thay vì nghĩ rằng "nhãn nên có lề ở bên phải", nghĩ rằng "nhãn nên có lề ở cuối trục cùng dòng".
label {
margin-right: 0.5em;
}
label {
margin-inline-end: 0.5em;
}
Nếu trang đó được dịch sang ngôn ngữ từ phải sang trái,
thì bạn không cần cập nhật kiểu.
Bạn có thể bắt chước hiệu ứng khi xem các trang của mình bằng ngôn ngữ viết từ phải sang trái bằng cách sử dụng thuộc tính dir trên phần tử html.
Giá trị ltr có nghĩa là "từ trái sang phải". Giá trị "rtl" có nghĩa là "từ phải sang trái".
Nếu bạn muốn thử nghiệm với tất cả các hoán vị của hướng tài liệu (trục khối) và chế độ ghi (trục cùng dòng), sau đây là bản minh hoạ tương tác.
Xác định ngôn ngữ của trang
Bạn nên xác định ngôn ngữ trên trang bằng cách dùng thuộc tính lang trên phần tử html.
<html lang="en">
Ví dụ đó là cho một trang bằng tiếng Anh. Bạn có thể đưa ra ý kiến cụ thể hơn nữa. Dưới đây là cách bạn khai báo rằng một trang sử dụng tiếng Anh (Mỹ):
<html lang="en-us">
Việc khai báo ngôn ngữ cho tài liệu rất hữu ích cho các công cụ tìm kiếm. API này cũng hữu ích đối với các công nghệ hỗ trợ như trình đọc màn hình và trợ lý thoại. Bằng cách cung cấp siêu dữ liệu về ngôn ngữ, bạn sẽ giúp những bộ tổng hợp giọng nói như vậy phát âm chính xác nội dung của mình.
Thuộc tính lang có thể có trên mọi phần tử HTML, không chỉ html. Nếu bạn chuyển đổi ngôn ngữ trong trang web của mình, hãy chỉ ra thay đổi đó.
Trong trường hợp này, một từ bằng tiếng Đức:
<p>I felt some <span lang="de">schadenfreude</span>.</p>
Xác định ngôn ngữ của tài liệu được liên kết
Bạn có thể dùng một thuộc tính khác có tên là hreflang trên các đường liên kết.
hreflang sử dụng ký hiệu mã ngôn ngữ giống như thuộc tính lang và mô tả ngôn ngữ của tài liệu được liên kết.
Nếu có bản dịch toàn bộ trang của bạn bằng tiếng Đức, hãy liên kết tới bản dịch đó như sau:
<a href="/path/to/german/version" hreflang="de">German version</a>
Nếu bạn sử dụng văn bản bằng tiếng Đức để mô tả mối liên kết đến phiên bản tiếng Đức, hãy sử dụng cả hreflang và lang.
Ở đây, văn bản "Phiên bản Đức" được đánh dấu là bằng tiếng Đức và đường liên kết đến trang đích cũng được đánh dấu là bằng tiếng Đức:
<a href="/path/to/german/version" hreflang="de" lang="de">Deutsche Version</a>
Bạn cũng có thể dùng thuộc tính hreflang trên phần tử link. Mã này nằm trong head của tài liệu:
<link href="/path/to/german/version" rel="alternate" hreflang="de">
Nhưng không giống như thuộc tính lang có thể sử dụng bất kỳ phần tử nào, hreflang chỉ có thể áp dụng cho các phần tử a và link.
Cân nhắc khả năng quốc tế hoá trong thiết kế của bạn
Khi bạn thiết kế trang web sẽ được dịch sang các ngôn ngữ và chế độ viết khác, hãy suy nghĩ về những yếu tố sau:
- Một số ngôn ngữ (như tiếng Đức) có cách sử dụng phổ biến là từ dài. Giao diện của bạn cần phải thích ứng với những từ này, vì vậy, bạn nên tránh thiết kế cột hẹp. Bạn cũng có thể sử dụng CSS để tạo dấu gạch nối.
- Hãy đảm bảo các giá trị
line-heightcủa bạn có thể chứa các ký tự như dấu trọng âm và các dấu phụ khác. Các dòng văn bản trông đẹp bằng tiếng Anh có thể chồng chéo lên nhau ở một ngôn ngữ khác. - Nếu bạn đang sử dụng phông chữ trên web, hãy đảm bảo phông chữ đó có phạm vi ký tự đủ rộng để bao gồm các ngôn ngữ bạn sẽ dịch sang.
- Đừng tạo hình ảnh có văn bản. Nếu làm như vậy, bạn sẽ phải tạo hình ảnh riêng cho từng ngôn ngữ. Thay vào đó, hãy tách văn bản và hình ảnh, đồng thời sử dụng CSS để phủ văn bản lên hình ảnh.
Hướng ra quốc tế
Các thuộc tính như lang và hreflang giúp HTML của bạn có ý nghĩa hơn để quốc tế hoá.
Tương tự, các thuộc tính logic giúp CSS của bạn dễ thích ứng hơn.
Nếu bạn đã quen suy nghĩ về top, bottom, left và right,
có thể khó bắt đầu nghĩ về block start, block end, inline start và inline end thay thế.
Nhưng rất xứng đáng. Thuộc tính logic là chìa khoá để tạo bố cục thích ứng thực sự.
Kiểm tra kiến thức
Kiểm tra kiến thức của bạn về quốc tế hoá.
Trong tiếng Anh, cạnh right thực của hộp, là phía nào hợp lý?
block-starttop bằng tiếng Anhblock-endbottom bằng tiếng Anhinline-startleft bằng tiếng Anhinline-endBạn nên thêm thuộc tính nào vào HTML để làm cho HTML có ý nghĩa hơn cho việc quốc tế hóa?
englishlanglanguagei18nTiếp theo, bạn sẽ tìm hiểu cách tiếp cận bố cục cấp trang, còn được gọi là bố cục macro.

