Всемирная паутина доступна каждому в мире — это прямо в названии! Это означает, что ваш веб-сайт потенциально доступен любому, у кого есть доступ к Интернету, независимо от того, где он находится, какое устройство использует или на каких языках говорит.
Цель адаптивного дизайна — сделать ваш контент доступным для всех. Применение той же философии к человеческим языкам является движущей силой интернационализации — подготовки вашего контента и дизайна для международной аудитории.
Логические свойства
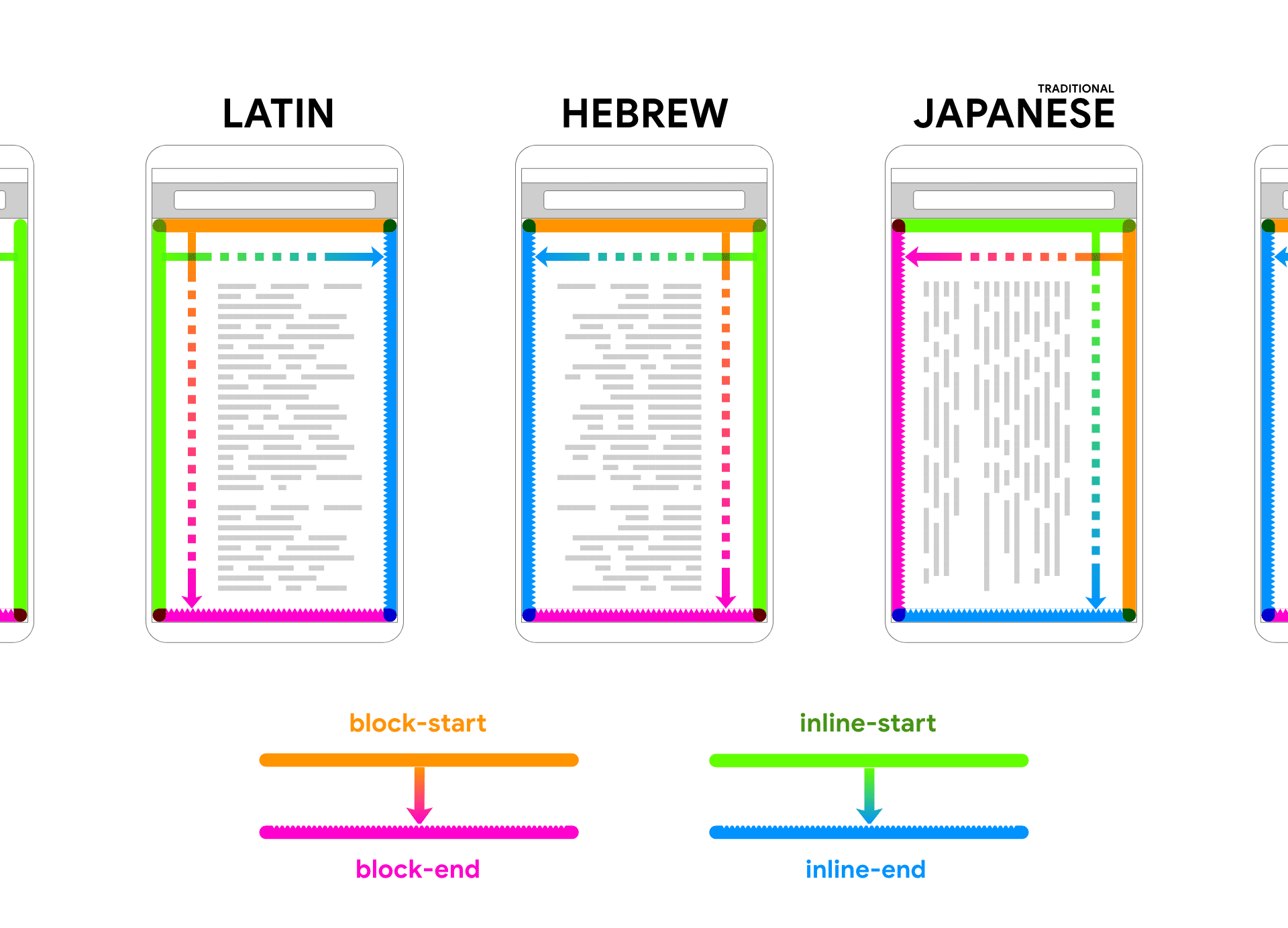
В английском языке пишут слева направо и сверху вниз, но не все языки пишутся таким образом. Некоторые языки, такие как арабский и иврит, читаются справа налево, а некоторые японские шрифты читаются вертикально, а не горизонтально. Чтобы учесть эти режимы записи, в CSS были введены логические свойства.
Если вы пишете CSS, вы, возможно, использовали ключевые слова направления, такие как «слева», «справа», «сверху» и «снизу». Эти ключевые слова относятся к физическому расположению устройства пользователя.
С другой стороны, логические свойства относятся к краям блока, поскольку они связаны с потоком контента. Если режим записи изменится, CSS, написанный с логическими свойствами, обновится соответствующим образом. Это не относится к направленным свойствам.
В то время как направленное margin-left всегда относится к полю на левой стороне поля содержимого, логическое margin-inline-start относится к полю на левой стороне поля содержимого в языке с письмом слева направо. и поле с правой стороны поля содержимого с письмом справа налево.
Чтобы ваши проекты могли адаптироваться к различным режимам письма, избегайте свойств направленности. Вместо этого используйте логические свойства.
.byline {
text-align: right;
}
.byline {
text-align: end;
}
Когда CSS имеет определенное значение направления, например left или right , существует соответствующее логическое свойство. Там, где раньше у нас был margin-left теперь у нас также есть margin-inline-start .
В таком языке, как английский, где текст течет слева направо, inline-start соответствует «left», а inline-end соответствует «right».
Аналогично, в таком языке, как английский, где текст пишется сверху вниз, block-start соответствует «верху», а block-end соответствует «низу».

Если вы используете логические свойства в своем CSS, вы можете использовать ту же таблицу стилей для переводов своих страниц. Даже если ваши страницы переведены на языки, написанные справа налево или снизу вверх, ваш дизайн будет соответствующим образом изменен. Вам не нужно делать отдельные дизайны для каждого языка. Используя логические свойства, ваш дизайн будет реагировать на каждый режим письма. Это означает, что ваш дизайн сможет охватить больше людей, и вам не придется тратить время на создание отдельных дизайнов для каждого языка.
Современные методы макетирования CSS, такие как сетка и флексбокс, по умолчанию используют логические свойства. Если вы думаете с точки зрения inline-start и block-start а не left и top , то вам будет легче понять эти современные методы.
Возьмите общий шаблон, например значок рядом с текстом или метку рядом с полем формы. Вместо того, чтобы думать: «У метки должно быть поле справа», подумайте: «У метки должно быть поле на конце ее линейной оси».
label {
margin-right: 0.5em;
}
label {
margin-inline-end: 0.5em;
}
Если эта страница переведена на язык с письмом справа налево, стили обновлять не нужно. Вы можете имитировать эффект просмотра страниц с письмом справа налево, используя атрибут dir в своем html элементе. Значение ltr означает «слева направо». Значение «rtl» означает «справа налево».
Если вы хотите поэкспериментировать со всеми перестановками направлений документа (ось блока) и режимов письма (встроенная ось), вот интерактивная демонстрация .
Определить язык страницы
Рекомендуется определить язык вашей страницы, используя атрибут lang в элементе html .
<html lang="en">
Этот пример относится к странице на английском языке. Можно еще конкретнее. Вот как вы заявляете, что на странице используется американский английский:
<html lang="en-us">
Объявление языка вашего документа полезно для поисковых систем. Это также полезно для вспомогательных технологий, таких как программы чтения с экрана и голосовые помощники. Предоставляя языковые метаданные, вы помогаете таким синтезаторам речи правильно произносить ваш контент.
Атрибут lang может применяться к любому элементу HTML, а не только html . Если вы переключаете языки на своей веб-странице, укажите это изменение. В данном случае одно слово на немецком:
<p>I felt some <span lang="de">schadenfreude</span>.</p>
Определить язык связанного документа
Есть еще один атрибут, называемый hreflang , который вы можете использовать для ссылок. hreflang использует ту же нотацию кода языка, что и атрибут lang , и описывает язык связанного документа. Если есть перевод всей вашей страницы на немецкий язык, дайте ссылку на нее следующим образом:
<a href="/path/to/german/version" hreflang="de">German version</a>
Если вы используете текст на немецком языке для описания ссылки на немецкую версию, используйте как hreflang , так и lang . Здесь текст «Немецкая версия» помечен как на немецком языке, а ссылка назначения также помечена как на немецком языке:
<a href="/path/to/german/version" hreflang="de" lang="de">Deutsche Version</a>
Вы также можете использовать атрибут hreflang в элементе link . Это идет в head вашего документа:
<link href="/path/to/german/version" rel="alternate" hreflang="de">
Но в отличие от атрибута lang , который может применяться к любому элементу, hreflang можно применять только к элементам a и link .
Учитывайте интернационализацию в своем дизайне
Когда вы разрабатываете веб-сайты, которые будут переведены на другие языки и способы написания, подумайте о следующих факторах:
- В некоторых языках, например в немецком, широко используются длинные слова. Ваш интерфейс должен адаптироваться к этим словам, поэтому избегайте создания узких столбцов. Вы также можете использовать CSS для введения дефисов .
- Убедитесь, что значения
line-heightподходят для таких символов, как диакритические знаки и другие диакритические знаки. Строки текста, которые хорошо выглядят на английском языке, могут перекрываться на другом языке. - Если вы используете веб-шрифт, убедитесь, что он имеет достаточно широкий диапазон символов, чтобы охватить языки, на которые вы будете переводить.
- Не создавайте изображения, содержащие текст. В этом случае вам придется создать отдельные изображения для каждого языка. Вместо этого разделите текст и изображение и используйте CSS для наложения текста на изображение.
Мыслите на международном уровне
Такие атрибуты, как lang и hreflang делают ваш HTML более значимым для интернационализации. Аналогично, логические свойства делают ваш CSS более адаптируемым.
Если вы привыкли мыслить категориями top , bottom , left и right , вам может быть сложно вместо этого начать думать о block start , block end , inline start и inline end . Но оно того стоит. Логические свойства являются ключом к созданию действительно адаптивных макетов.
Проверьте свое понимание
Проверьте свои знания в области интернационализации.
По-английски физическая right сторона коробки — это логически какая сторона?
block-starttopblock-endbottominline-startleftinline-endКакой атрибут следует добавить в HTML, чтобы сделать его более значимым для интернационализации?
englishlanglanguagei18nДалее вы узнаете, как работать с макетами уровня страницы, также известными как макеты макросов .

