ওয়েবে পাঠ্য স্বয়ংক্রিয়ভাবে স্ক্রিনের প্রান্তে মোড়ানো হয় যাতে এটি উপচে না পড়ে। অন্যদিকে, চিত্রগুলির একটি অন্তর্নিহিত আকার রয়েছে। যদি একটি চিত্র স্ক্রিনের চেয়ে চওড়া হয়, তবে ছবিটি উপচে পড়ে এবং ব্যবহারকারীকে এটির সমস্ত দেখতে অনুভূমিকভাবে স্ক্রোল করতে হয়।
সৌভাগ্যবশত, CSS আপনাকে এটিকে আটকাতে টুল দেয়।
আপনার ইমেজ সীমাবদ্ধ
আপনার স্টাইল শীটে, আপনি ঘোষণা করতে max-inline-size ব্যবহার করতে পারেন যে চিত্রগুলিকে তাদের ধারণ করা উপাদানের চেয়ে বড় আকারে রেন্ডার করা যাবে না।
img {
max-inline-size: 100%;
block-size: auto;
}
আপনি ভিডিও এবং আইফ্রেমের মতো অন্যান্য ধরণের এম্বেড করা সামগ্রীতেও একই নিয়ম প্রয়োগ করতে পারেন।
img,
video,
iframe {
max-inline-size: 100%;
block-size: auto;
}
এই নিয়মের জায়গায়, ব্রাউজারগুলি স্বয়ংক্রিয়ভাবে স্ক্রীনে ফিট করার জন্য চিত্রগুলিকে স্কেল করে।

auto একটি block-size মান যোগ করার অর্থ হল ব্রাউজার আপনার চিত্রগুলির আকারের অনুপাত সংরক্ষণ করে।
কখনও কখনও, একটি চিত্রের মাত্রা একটি বিষয়বস্তু ব্যবস্থাপনা সিস্টেম (CMS) বা অন্যান্য সামগ্রী বিতরণ সিস্টেম দ্বারা সেট করা হয়। যদি আপনার ডিজাইনের জন্য CMS-এর ডিফল্ট থেকে ভিন্ন আকৃতির অনুপাতের প্রয়োজন হয়, তাহলে আপনি আপনার সাইটের নকশা সংরক্ষণ করতে aspect-ratio বৈশিষ্ট্য ব্যবহার করতে পারেন:
img {
max-inline-size: 100%;
block-size: auto;
aspect-ratio: 2/1;
}
দুর্ভাগ্যবশত, এর মানে প্রায়ই ব্রাউজারকে ইমেজটিকে স্কোয়াশ করতে হবে বা প্রসারিত করতে হবে যাতে এটি উদ্দেশ্যযুক্ত স্থানে ফিট করে।

স্কোয়াশিং এবং স্ট্রেচিং প্রতিরোধ করতে, object-fit বৈশিষ্ট্য ব্যবহার করুন।
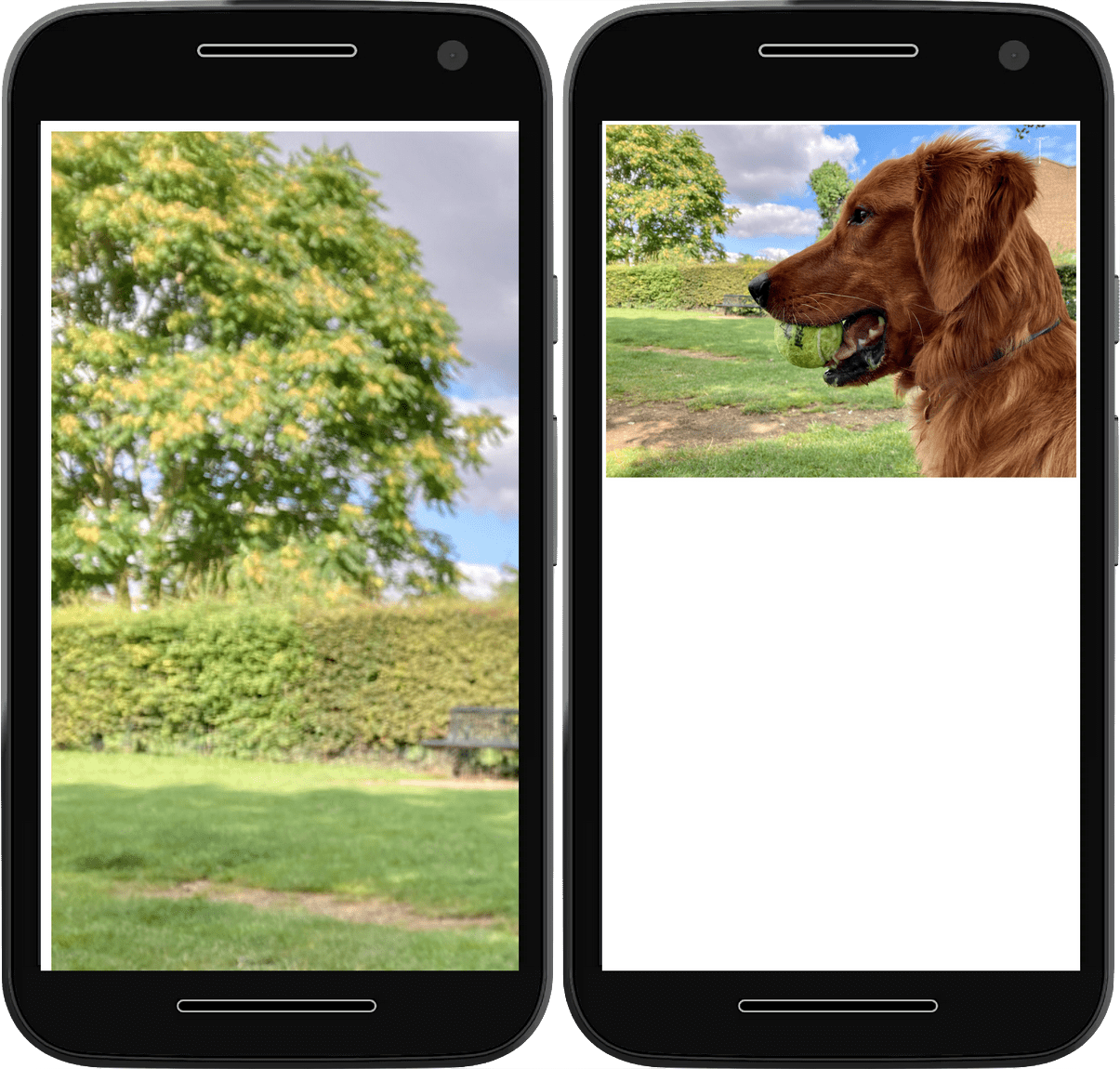
contain একটি object-fit মান ব্রাউজারকে ইমেজের আকৃতির অনুপাত সংরক্ষণ করতে বলে, প্রয়োজনে ছবির চারপাশে খালি জায়গা রেখে।
img {
max-inline-size: 100%;
block-size: auto;
aspect-ratio: 2/1;
object-fit: contain;
}
cover একটি object-fit মান ব্রাউজারকে ইমেজের অ্যাসপেক্ট রেশিও সংরক্ষণ করতে বলে, প্রয়োজনে ইমেজ ক্রপ করে।
img {
max-inline-size: 100%;
block-size: auto;
aspect-ratio: 2/1;
object-fit: cover;
}


আপনি অবজেক্ট-পজিশন বৈশিষ্ট্য ব্যবহার করে চিত্র ক্রপের অবস্থান পরিবর্তন করতে পারেন। এটি ক্রপের ফোকাসকে সামঞ্জস্য করে, যাতে আপনি নিশ্চিত করতে পারেন যে ছবিটির সবচেয়ে গুরুত্বপূর্ণ অংশটি এখনও দৃশ্যমান।
img {
max-inline-size: 100%;
block-size: auto;
aspect-ratio: 2/1;
object-fit: cover;
object-position: top center;
}

object-position সেট করতে পারেন.আপনার ইমেজ বিতরণ
এই CSS নিয়মগুলি ব্রাউজারকে বলে যে আপনি কীভাবে চিত্রগুলি রেন্ডার করতে চান৷ ব্রাউজার কীভাবে সেই ছবিগুলি পরিচালনা করবে সে সম্পর্কে আপনি আপনার HTML-এ ইঙ্গিতও দিতে পারেন।
সাইজিং জন্য ইঙ্গিত
আপনি যদি আপনার চিত্রের মাত্রা জানেন তবে সর্বদা width এবং height বৈশিষ্ট্যগুলি অন্তর্ভুক্ত করুন। এমনকি আপনার max-inline-size নিয়মের কারণে ছবিটি ভিন্ন আকারে রেন্ডার করা হলেও, ব্রাউজারটি এখনও প্রস্থ থেকে উচ্চতার অনুপাত জানে এবং সঠিক পরিমাণ স্থান আলাদা করতে পারে। ইমেজ লোড হওয়ার সময় এটি আপনার অন্যান্য বিষয়বস্তুকে ঝাঁপিয়ে পড়তে বাধা দেয়।
<img
src="image.png"
alt="A description of the image."
width="300"
height="200"
>
লোড করার জন্য ইঙ্গিত
ভিউপোর্টের মধ্যে বা কাছাকাছি না হওয়া পর্যন্ত ছবিটি লোড করতে বিলম্ব করতে হবে কিনা তা ব্রাউজারকে জানাতে loading বৈশিষ্ট্যটি ব্যবহার করুন৷ ভাঁজের নীচের চিত্রগুলির জন্য, lazy একটি মান ব্যবহার করুন। ব্রাউজারটি অলস ছবি লোড করবে না যতক্ষণ না ব্যবহারকারী এতটা নিচে স্ক্রোল করে যে ছবিটি দৃশ্যে আসতে চলেছে। ব্যবহারকারী যদি কখনো স্ক্রোল না করে, তাহলে ছবিটি কখনো লোড হয় না।
<img
src="image.png"
alt="A description of the image."
width="300"
height="200"
loading="lazy"
>
ভাঁজের উপরে একটি হিরো ইমেজের জন্য, loading ব্যবহার করবেন না। যদি আপনার সাইট স্বয়ংক্রিয়ভাবে loading="lazy" অ্যাট্রিবিউট প্রয়োগ করে, তাহলে আপনি সাধারণত অলস লোড হওয়া থেকে ছবিগুলিকে আটকাতে eager এর ডিফল্ট মান loading সেট করতে পারেন:
<img
src="hero.jpg"
alt="A description of the image."
width="1200"
height="800"
loading="eager"
>
অগ্রাধিকার আনুন
গুরুত্বপূর্ণ ইমেজগুলির জন্য-যেমন LCP ইমেজ, আপনি fetchpriority অ্যাট্রিবিউটকে high সেট করে ফেচ অগ্রাধিকার ব্যবহার করে লোডিংকে আরও অগ্রাধিকার দিতে পারেন:
<img
src="hero.jpg"
alt="A description of the image."
width="1200"
height="800"
loading="eager"
fetchpriority="high"
>
এটি ব্রাউজারটিকে এখনই এবং উচ্চ অগ্রাধিকারে চিত্রটি আনতে বলে, ব্রাউজারটি তার বিন্যাস শেষ না হওয়া পর্যন্ত অপেক্ষা না করে এবং সাধারণভাবে চিত্রগুলি নিয়ে আসে।
যাইহোক, যখন আপনি ব্রাউজারকে একটি রিসোর্স ডাউনলোড করতে অগ্রাধিকার দিতে বলেন, যেমন একটি ইমেজ, ব্রাউজারকে অবশ্যই অন্য রিসোর্স যেমন স্ক্রিপ্ট বা ফন্ট ফাইলকে অগ্রাধিকার দিতে হবে। একটি ছবিতে শুধুমাত্র fetchpriority="high" সেট করুন যদি এটি সত্যিই অত্যাবশ্যক হয়।
প্রিলোড করার জন্য ইঙ্গিত
প্রারম্ভিক HTML ফাইলে সমস্ত ছবি অন্তর্ভুক্ত করে যখনই সম্ভব প্রিলোডিং এড়াতে ভাল। যাইহোক, কিছু ছবি অনুপলব্ধ হতে পারে, যেমন JavaScript দ্বারা যোগ করা ছবি বা একটি CSS ব্যাকগ্রাউন্ড ইমেজ ।
আপনি আগে থেকে এই গুরুত্বপূর্ণ ছবিগুলি আনতে ব্রাউজার পেতে প্রিলোডিং ব্যবহার করতে পারেন৷ সত্যিই গুরুত্বপূর্ণ চিত্রগুলির জন্য, আপনি এই প্রিলোডিংটিকে fetchpriority বৈশিষ্ট্যের সাথে একত্রিত করতে পারেন:
<link rel="preload" href="hero.jpg" as="image" fetchpriority="high">
আবার, ব্রাউজারের অগ্রাধিকারমূলক হিউরিস্টিকগুলিকে প্রায়শই ওভাররাইড করা এড়াতে এই বৈশিষ্ট্যগুলি সামান্য ব্যবহার করুন৷ এগুলোর অতিরিক্ত ব্যবহার কর্মক্ষমতার অবনতি ঘটাতে পারে।
কিছু ব্রাউজার imagesrcset এবং imagesizes বৈশিষ্ট্য ব্যবহার করে srcset এর উপর ভিত্তি করে প্রতিক্রিয়াশীল ছবি প্রিলোড করা সমর্থন করে। যেমন:
<link rel="preload" imagesrcset="hero_sm.jpg 1x hero_med.jpg 2x hero_lg.jpg 3x" as="image" fetchpriority="high">
href ফলব্যাক বাদ দিয়ে, আপনি নিশ্চিত করতে পারেন যে srcset সমর্থন ছাড়া ব্রাউজারগুলি এখনও সঠিক চিত্রটি প্রিলোড করছে।
আপনি নির্দিষ্ট ফর্ম্যাটের ব্রাউজার সমর্থনের উপর ভিত্তি করে বিভিন্ন বিন্যাসে ছবিগুলি প্রিলোড করতে পারবেন না। এটি করার চেষ্টা করলে অতিরিক্ত ডাউনলোড হতে পারে যা ব্যবহারকারীদের ডেটা নষ্ট করে।
ইমেজ ডিকোডিং
এছাড়াও একটি decoding বৈশিষ্ট্য রয়েছে যা আপনি img উপাদানগুলিতে যোগ করতে পারেন। আপনি ব্রাউজারকে বলতে পারেন যে ছবিটি অ্যাসিঙ্ক্রোনাসভাবে ডিকোড করা যেতে পারে, তাই এটি অন্যান্য সামগ্রী প্রক্রিয়াকরণকে অগ্রাধিকার দিতে পারে।
<img
src="image.png"
alt="A description of the image."
width="300"
height="200"
loading="lazy"
decoding="async"
>
আপনি sync মানটি ব্যবহার করতে পারেন যদি চিত্রটি নিজেই অগ্রাধিকার দেওয়ার জন্য সামগ্রীর সবচেয়ে গুরুত্বপূর্ণ অংশ হয়।
<img
src="hero.jpg"
alt="A description of the image."
width="1200"
height="800"
loading="eager"
decoding="sync"
>
decoding বৈশিষ্ট্য চিত্রটি কত দ্রুত ডিকোড করে তা পরিবর্তন করে না। অন্য বিষয়বস্তু রেন্ডার করার আগে ব্রাউজার এই ইমেজ ডিকোডিং হওয়ার জন্য অপেক্ষা করে কিনা তা শুধুমাত্র প্রভাবিত করে।
বেশিরভাগ ক্ষেত্রে এটির খুব বেশি প্রভাব পড়ে না, তবে কখনও কখনও এটি ব্রাউজারটিকে আপনার চিত্র বা অন্যান্য সামগ্রীকে কিছুটা দ্রুত প্রদর্শন করতে দেয়। উদাহরণস্বরূপ, অনেকগুলি উপাদান সহ একটি বড় নথির জন্য যা রেন্ডার হতে সময় নেয় এবং বড় চিত্রগুলির সাথে যেগুলি ডিকোড করতে অনেক সময় নেয়, গুরুত্বপূর্ণ চিত্রগুলিতে sync সেট করা ব্রাউজারকে ছবিটির জন্য অপেক্ষা করতে এবং উভয়কে একবারে রেন্ডার করতে বলে৷ বিকল্পভাবে, আপনি ব্রাউজারকে দ্রুত বিষয়বস্তু প্রদর্শন করতে এবং চিত্রের ডিকোড করার জন্য অপেক্ষা না করে async সেট করতে পারেন।
যাইহোক, ভাল বিকল্প হল সাধারণত অতিরিক্ত DOM মাপ এড়ানোর চেষ্টা করা এবং decoding ব্যবহার না করে ডিকোডিং সময় কমাতে প্রতিক্রিয়াশীল ছবি ব্যবহার করা।
srcset সহ প্রতিক্রিয়াশীল ছবি
সেই max-inline-size: 100% ঘোষণা, আপনার ছবিগুলি তাদের কন্টেইনার থেকে বেরিয়ে আসতে পারে না। যাইহোক, যদি একজন ব্যবহারকারীর একটি ছোট স্ক্রীন এবং একটি কম-ব্যান্ডউইথ নেটওয়ার্ক থাকে, তাহলে তারা একই আকারের ছবি ডাউনলোড করে বড় স্ক্রীনের ব্যবহারকারীরা ডেটা নষ্ট করে।
এই সমস্যাটি সমাধান করতে, একই চিত্রের বিভিন্ন আকারে একাধিক সংস্করণ যোগ করুন এবং ব্রাউজারকে এই আকারগুলি বিদ্যমান এবং কখন ব্যবহার করতে হবে তা জানাতে srcset বৈশিষ্ট্য ব্যবহার করুন৷
প্রস্থ বর্ণনাকারী
আপনি মানগুলির একটি কমা দ্বারা পৃথক করা তালিকা ব্যবহার করে একটি srcset সংজ্ঞায়িত করতে পারেন। প্রতিটি মান হল একটি ছবির URL, একটি স্পেস অনুসরণ করে, চিত্র সম্পর্কে কিছু মেটাডেটা অনুসরণ করে, যাকে বর্ণনাকারী বলা হয়।
এই উদাহরণে, মেটাডেটা w ইউনিট ব্যবহার করে প্রতিটি ছবির প্রস্থ বর্ণনা করে। এক w হল এক পিক্সেলের প্রস্থ।
<img
src="small-image.png"
alt="A description of the image."
width="300"
height="200"
loading="lazy"
decoding="async"
srcset="small-image.png 300w,
medium-image.png 600w,
large-image.png 1200w"
>
srcset অ্যাট্রিবিউট src অ্যাট্রিবিউটকে প্রতিস্থাপনের পরিবর্তে পরিপূরক করে। আপনার এখনও একটি বৈধ src বৈশিষ্ট্য থাকা দরকার, তবে ব্রাউজারটি srcset এ তালিকাভুক্ত বিকল্পগুলির একটি দিয়ে তার মান প্রতিস্থাপন করতে পারে। ব্যান্ডউইথ সংরক্ষণ করতে, ব্রাউজার শুধুমাত্র প্রয়োজন হলে বড় ছবি ডাউনলোড করে।
মাপ
আপনি যদি প্রস্থের বর্ণনাকারী ব্যবহার করেন তবে ব্রাউজারকে আরও তথ্য দিতে আপনাকে অবশ্যই sizes বৈশিষ্ট্যগুলি ব্যবহার করতে হবে। এটি ব্রাউজারকে বলে যে আপনি বিভিন্ন অবস্থার অধীনে চিত্রটি কী আকারে প্রদর্শিত হবে বলে আশা করেন৷ এই শর্তগুলি একটি মিডিয়া ক্যোয়ারীতে উল্লেখ করা হয়েছে।
sizes বৈশিষ্ট্য মিডিয়া ক্যোয়ারী এবং ছবির প্রস্থের একটি কমা দ্বারা পৃথক করা তালিকা নেয়।
<img
src="small-image.png"
alt="A description of the image."
width="300"
height="200"
loading="lazy"
decoding="async"
srcset="small-image.png 300w,
medium-image.png 600w,
large-image.png 1200w"
sizes="(min-width: 66em) 33vw,
(min-width: 44em) 50vw,
100vw"
>
এই উদাহরণে, আপনি ব্রাউজারকে বলছেন যে 66em এর বেশি প্রস্থের একটি ভিউপোর্টে, এটি পর্দার এক তৃতীয়াংশের চেয়ে বেশি প্রশস্ত চিত্রটি প্রদর্শন করবে না (উদাহরণস্বরূপ, একটি তিন-কলাম বিন্যাসের ভিতরে)।
44em এবং 66em মধ্যে ভিউপোর্ট প্রস্থের জন্য, স্ক্রীনের অর্ধেক প্রস্থে চিত্রটি প্রদর্শন করুন (একটি দুই-কলামের লেআউটের মতো)।
44em এর চেয়ে সংকীর্ণ যেকোনো কিছুর জন্য, স্ক্রীনের পুরো প্রস্থে ছবিটি প্রদর্শন করুন।
এর মানে হল যে সবচেয়ে বড় ইমেজটি অগত্যা প্রশস্ত স্ক্রিনের জন্য ব্যবহার করা হবে না। একটি প্রশস্ত ব্রাউজার উইন্ডো যা একটি বহু-কলাম বিন্যাস প্রদর্শন করতে পারে এমন একটি চিত্র ব্যবহার করে যা একটি কলামে ফিট করে, যা একটি সংকীর্ণ স্ক্রিনে একক-কলাম বিন্যাসের জন্য ব্যবহৃত একটি চিত্রের চেয়ে ছোট হতে পারে।
পিক্সেল ঘনত্ব বর্ণনাকারী
আপনি উচ্চ-ঘনত্বের ডিসপ্লেতে দেখানোর জন্য চিত্রগুলির একটি বিকল্প সংস্করণ প্রদান করার জন্য বর্ণনাকারীগুলি ব্যবহার করতে পারেন, তাদের প্রদান করা উচ্চতর রেজোলিউশনে চিত্রগুলিকে তীক্ষ্ণ দেখাতে।

src অ্যাট্রিবিউটে চিত্রের সাথে সম্পর্কিত চিত্রের পিক্সেল ঘনত্ব বর্ণনা করতে ঘনত্ব বর্ণনাকারী ব্যবহার করুন। ঘনত্ব বর্ণনাকারী হল একটি সংখ্যা যার পরে অক্ষর x, যেমন 1x বা 2x ।
<img
src="small-image.png"
alt="A description of the image."
width="300"
height="200"
loading="lazy"
decoding="async"
srcset="small-image.png 1x,
medium-image.png 2x,
large-image.png 3x"
>
যদি small-image.png আকার 300 বাই 200 পিক্সেল হয় এবং medium-image.png 600 বাই 400 পিক্সেল হয়, তাহলে srcset তালিকায় medium-image.png এর পরে 2x থাকতে পারে।
আপনাকে পূর্ণ সংখ্যা ব্যবহার করতে হবে না। ছবির অন্য সংস্করণের আকার 450 বাই 300 পিক্সেল হলে, আপনি এটি 1.5x দিয়ে বর্ণনা করতে পারেন।
উপস্থাপনামূলক ছবি
এইচটিএমএল এর ছবি হল বিষয়বস্তু। এই কারণেই আপনি স্ক্রিন রিডার এবং সার্চ ইঞ্জিনের জন্য চিত্রের বর্ণনা সহ alt বৈশিষ্ট্য অন্তর্ভুক্ত করেন৷
আপনি যদি কোনো অর্থপূর্ণ বিষয়বস্তু ছাড়াই আলংকারিক কোনো ছবি এম্বেড করেন, তাহলে আপনি একটি খালি alt অ্যাট্রিবিউট ব্যবহার করতে পারেন।
<img
src="flourish.png"
alt=""
width="400"
height="50"
>
আপনাকে সর্বদা alt বৈশিষ্ট্য অন্তর্ভুক্ত করতে হবে, এমনকি যদি এটি খালি থাকে। একটি খালি alt অ্যাট্রিবিউট একটি স্ক্রিন রিডারকে বলে যে ছবিটি উপস্থাপনামূলক। একটি অনুপস্থিত alt বৈশিষ্ট্য সেই তথ্য প্রদান করে না।
আদর্শভাবে, উপস্থাপনামূলক বা আলংকারিক চিত্রগুলি HTML এর পরিবর্তে CSS এর সাথে অন্তর্ভুক্ত করা হয়। HTML হল কাঠামোর জন্য। CSS হল উপস্থাপনার জন্য।
পটভূমি ছবি
উপস্থাপনামূলক ছবি লোড করতে CSS-এ background-image প্রপার্টি ব্যবহার করুন।
element {
background-image: url(flourish.png);
}
আপনি background-image জন্য image-set ফাংশন ব্যবহার করে একাধিক ইমেজ প্রার্থী নির্দিষ্ট করতে পারেন।
CSS-এ image-set ফাংশন অনেকটা HTML-এর srcset অ্যাট্রিবিউটের মতো কাজ করে। প্রতিটির জন্য একটি পিক্সেল ঘনত্ব বর্ণনাকারী সহ চিত্রগুলির একটি তালিকা প্রদান করুন৷
element {
background-image: image-set(
small-image.png 1x,
medium-image.png 2x,
large-image.png 3x
);
}
ব্রাউজার ডিভাইসের পিক্সেল ঘনত্বের জন্য সবচেয়ে উপযুক্ত ছবি বেছে নেয়।
আপনি যখন আপনার সাইটে ছবি যোগ করছেন তখন অনেক বিষয় বিবেচনা করতে হবে, যার মধ্যে রয়েছে:
- প্রতিটি ছবির জন্য সঠিক স্থান সংরক্ষণ করা।
- আপনার কত মাপ প্রয়োজন তা বের করা।
- চিত্রটি বিষয়বস্তু বা আলংকারিক কিনা তা নির্ধারণ করা।
আপনার ইমেজ সঠিক পেতে সময় ব্যয় মূল্য. খারাপ ইমেজ কৌশল আপনার ব্যবহারকারীদের বিরক্ত এবং হতাশ করতে পারে। ব্যবহারকারীর ডিভাইস বা নেটওয়ার্ক সংযোগ নির্বিশেষে একটি ভাল চিত্র কৌশল আপনার সাইটকে চটকদার এবং তীক্ষ্ণ মনে করে।
আপনার ছবিগুলির উপর আপনাকে আরও নিয়ন্ত্রণ দেওয়ার জন্য আপনার টুলকিটে আরও একটি HTML উপাদান রয়েছে: picture উপাদান ।
আপনার উপলব্ধি পরীক্ষা করুন
ইমেজ আপনার জ্ঞান পরীক্ষা.
চিত্রগুলি ভিউপোর্টের মধ্যে ফিট করার জন্য শৈলীগুলি অবশ্যই যুক্ত করতে হবে৷
যখন একটি চিত্রের উচ্চতা এবং প্রস্থ একটি অপ্রাকৃত অনুপাতের মধ্যে বাধ্য করা হয়, কোন শৈলীগুলি এই অনুপাতের সাথে চিত্রটি কীভাবে ফিট করে তা সামঞ্জস্য করতে সাহায্য করতে পারে?
object-fitcontain এবং cover মতো কীওয়ার্ডগুলির সাথে চিত্রটি কীভাবে ফিট করে তা নির্দিষ্ট করুন।image-fitfit-imageaspect-ratio আপনার চিত্রগুলিতে height এবং width স্থাপন করা CSSকে এটিকে ভিন্নভাবে স্টাইল করতে সক্ষম হতে বাধা দেয়।
srcset অ্যাট্রিবিউট src অ্যাট্রিবিউটকে _______ করে না, এটি _______ করে।
srcset অবশ্যই src বৈশিষ্ট্য প্রতিস্থাপন করে না। একটি ছবিতে অনুপস্থিত alt একটি খালি alt এর মতই।
alt অ্যাট্রিবিউট একটি স্ক্রিন রিডারকে বলে যে এই ছবিটি উপস্থাপনামূলক৷alt সংকেত একটি স্ক্রীন রিডারকে কিছুই দেয় না।
