Back/forward cache (or bfcache) is a browser optimization that enables instant back and forward navigation. It significantly improves the browsing experience for users, especially for websites that involve many back and forth navigations.
web.dev article on bfcache
Yahoo! JAPAN News, one of the most popular news platforms in Japan, drove a concerted effort to improve their bfcache hit rate and saw significant user experience and business improvements as a result. Specifically, the results of the A/B test they conducted showed that pages that use bfcache had a 9% increase in ads revenue.
This case study will explain how Yahoo! JAPAN News removed the blockers for bfcache, and how bfcache drastically improved the user experience.
Removing blockers for bfcache
bfcache has been available since Chrome 86, and is also available on all modern browsers. However, taking full advantage of bfcache requires removing potential blockers on one's website. Some major blockers that Yahoo! JAPAN News faced were:
- Use of
unloadhandlers - Use of the
no-storedirective onCache-controlheaders
You can check what major blockers there are for your website by going to Chrome Dev Tools > Applications > Back/forward Cache (more details), or by using the notRestoredReasons API to get a more comprehensive view of blockers based on actual usage in the field.
Here's how Yahoo! JAPAN News has removed their blockers:
- Unload Handlers: Use the
pagehideevent instead ofunloadevent, as theunloadevent is very unreliable. Also,Permissions-Policy: unload=()was launched in Chrome 115 so that the websites can reliably removeunloadhandlers for specific origins. Chrome is also planning to gradually deprecateunloadhandlers. Cache-control: no-store(or CCNS for short): Changing theCache-controlheader fromno-storetono-cachecan enable bfcache. Chrome is also planning to start caching for bfcache even with ano-storeheader in certain circumstances.
CCNS is intended for pages that should never be cached under any circumstances. This comes with the caveat that any page with CCNS will not be able to benefit from any caching technology, including CDN edge servers and local caches.
If you have a CCNS header, this is a great opportunity to discuss what the right Cache-control strategies are for your website. Here are the main differences between no-store and no-cache.
If you are interested in learning more about Cache-control options, this flowchart is a great help.
Impact of bfcache in numbers
To measure the impact of bfcache, Yahoo! JAPAN News conducted an A/B test for 2 weeks, where they served a version of their pages with their bfcache fixes to one group, and a version with pages ineligible for bfcache to another. They picked the URL paths with a significant amount of traffic so that the test could achieve meaningful results. There were no other visual or functional difference between the 2 versions.
Here's a video comparing the website with bfcache and without bfcache. You can see that the website with bfcache enabled loads significantly faster during a back or forward navigation.
What's really promising is that the group with bfcache enabled had a significant increase in page views and ads revenue, especially on mobile devices.
Here are details about the impact observed by Yahoo! JAPAN News with their bfcache A/B test. (Further information can be found in their case study article).
When back/forward navigations between pages become instantaneous with bfcache, users tend to stay on pages longer, thus increasing ad views, leading to an increase of ad revenue.
bfcache enhances seamless user experience on the website
When pages load instantly, navigations feel more seamless.
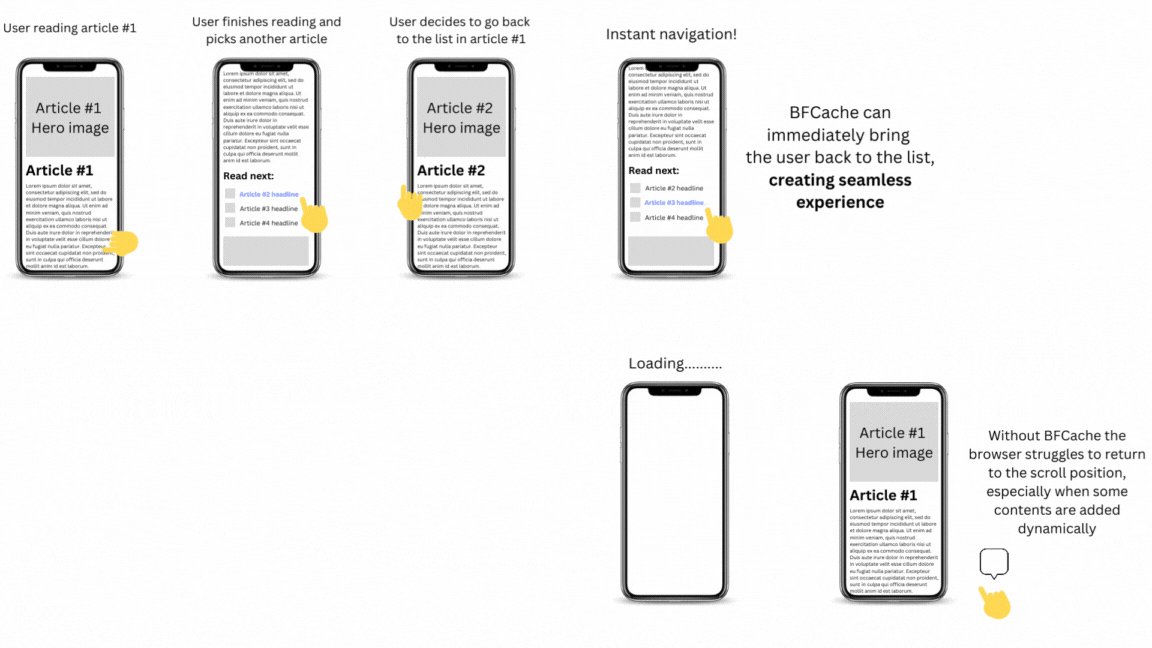
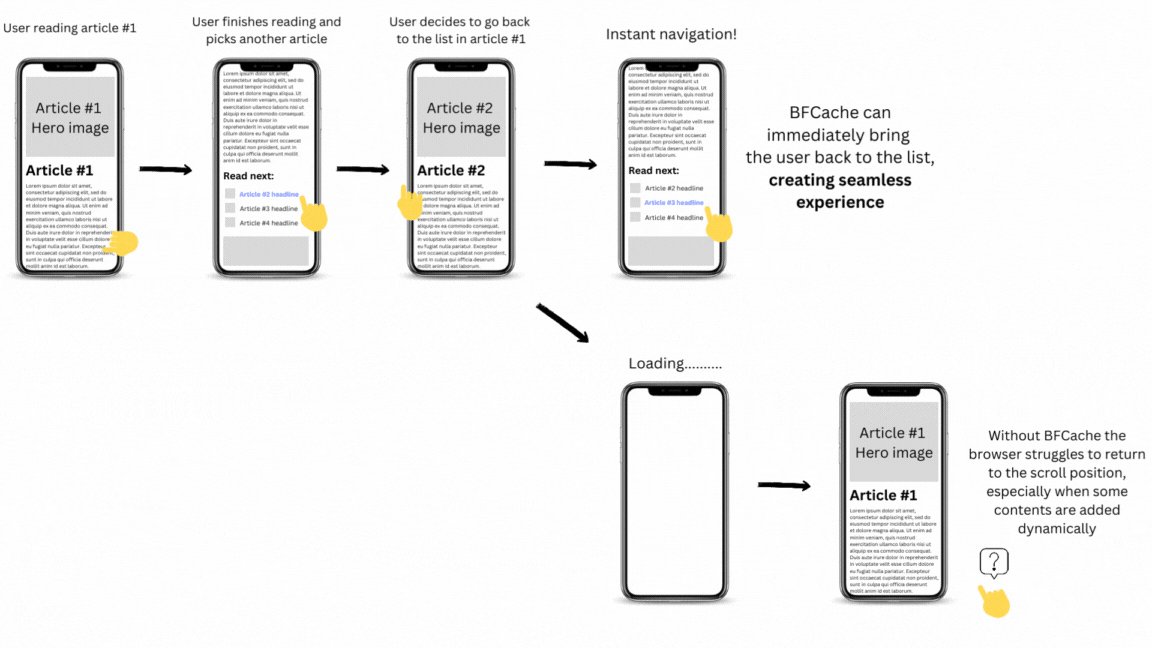
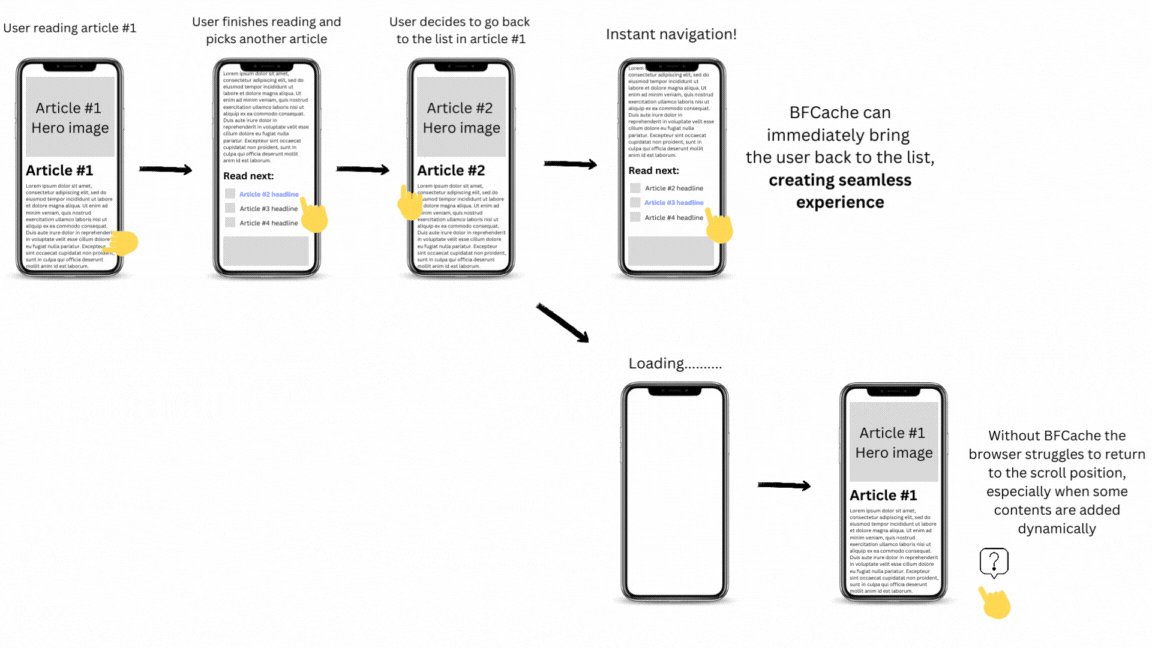
In Yahoo! JAPAN News, one of the major user journey is as follows:
- Go to the article list
- Click on one article to read
- Go back to the article list
- Click on another article to read
Before bfcache, when users finished reading an article (step 2), they had to wait for the article list page to load again. This could be a friction factor for users who just want to go back to the article list to pick out another article to read.
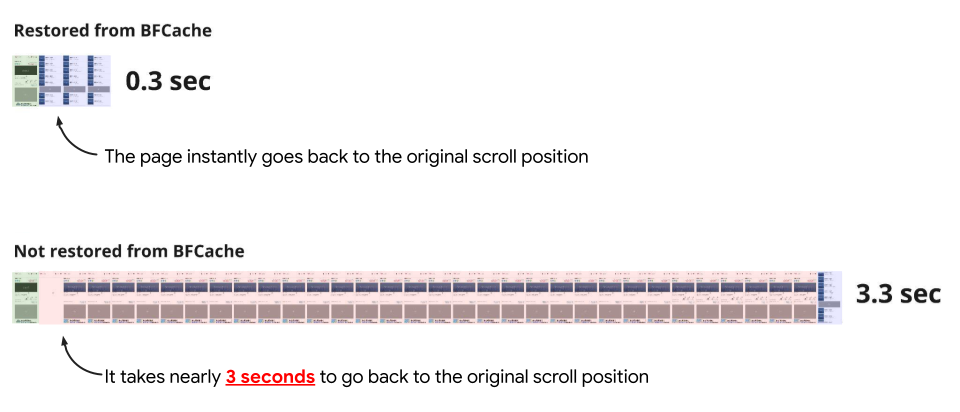
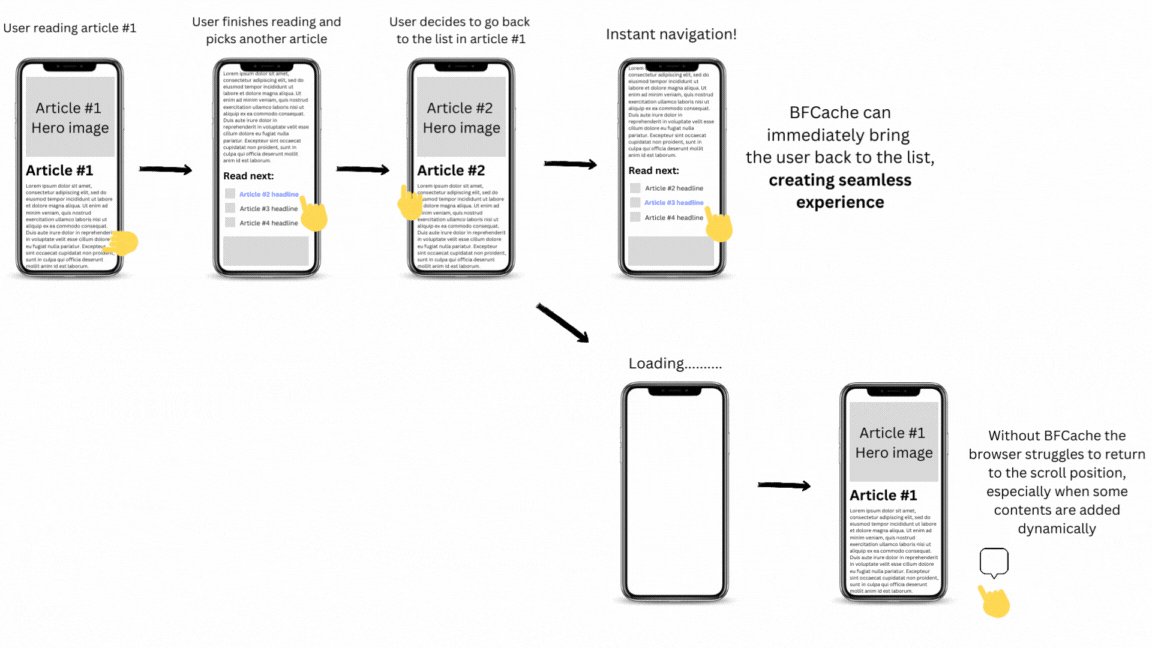
Another source of friction during backward navigation was the scroll position. In practice, the browser tries to restore the scroll position when a backward navigation happens. However, because of dynamically-added ads or other layout changes, the scroll position often gets incorrectly restored, which could cause users to lose their bearings or even leave the page. This is never an issue when a backward navigation is powered by bfcache: the scroll position is immediately and correctly restored.

Now with bfcache, the friction in the user journey is gone—users can instantly navigate back to the article list page and pick another article to read without having to wait for the article list page to load.
The same thing happens when users browse from one article directly to another and back:

In a nutshell, the benefits of using bfcache for Yahoo! JAPAN News includes:
- Increased pageviews: Users were more likely to navigate within the website when pages were cached with bfcache.
- Increased revenue: As a result of increased pageviews per session, ads impression increased, which resulted in a 9% increase in revenue on mobile compared with the test group without bfcache.
Conclusion
In short, bfcache not only makes your website instant, but can also reduce friction in overall user experience and increase engagement within your website.
The Chrome team is continually looking at bfcache blockers—especially the two reasons listed in this article as they are common reasons bfcache is not used. In the future, these may not prevent bfcache usage, but there's no need to wait until then. You can benefit from bfcache by looking at your bfcache blockers and avoiding these common, and other less common, patterns.

