Web Vitals 拡張機能で、ローカル環境でのパフォーマンスが、実際のユーザー エクスペリエンスと比較してどの程度かを確認できるようになりました。
公開日: 2021 年 7 月 2 日
Core Web Vitals は、ユーザー エクスペリエンスを把握するために測定すべき最も重要な指標です。ユーザー エクスペリエンスが良好であれば、良い結果がもたらされます。Chrome の Web Vitals 拡張機能は Web Vitals ツールボックスの 1 つのツールであり、ウェブの閲覧時にアクセスしたページのパフォーマンス データを表示します。
ページのパフォーマンスは、ハードウェアやネットワークの品質など、さまざまな要因によって異なります。マシンでのページのエクスペリエンスは、大部分のユーザー エクスペリエンスとは大きく異なる場合があります。そのため、ウェブ バイタル拡張機能のバージョン 1.0 には、Chrome UX レポート(CrUX)の実際のユーザーデータとローカルのウェブに関する主な指標の測定結果を統合する新機能が含まれています。この機能では、他のユーザーが同じページをどのように使用したかのコンテキストで、ローカル測定結果が表示されます。新しい UI が導入され、その使い方をご紹介します。
CrUX のフィールドデータ
CrUX は、Chrome での実際のユーザー エクスペリエンスの公開データセットです。Search Console や PageSpeed Insights など、Core Web Vitals ワークフローの重要なツールの一部は、この API を活用しています。数百万ものウェブサイトの元データは、BigQuery の CrUX データセットと CrUX API で一般公開されており、クエリできます。このウェブ バイタル拡張機能の更新では、CrUX API のページレベルとオリジンレベルのデスクトップ データが統合されています。
ユーザー エクスペリエンスのデータは、良好、改善が必要、悪いの 3 つの定性的な評価に分類されます。各評価に使用されるしきい値は、Core Web Vitals の各指標(LCP、FID、CLS)のガイドに記載されています。たとえば、CrUX API を使用すると、特定のページでの実際のユーザー エクスペリエンスの 16% が、2.5 秒未満の LCP で良好であると評価されていることがわかります。
新しい拡張機能の UI

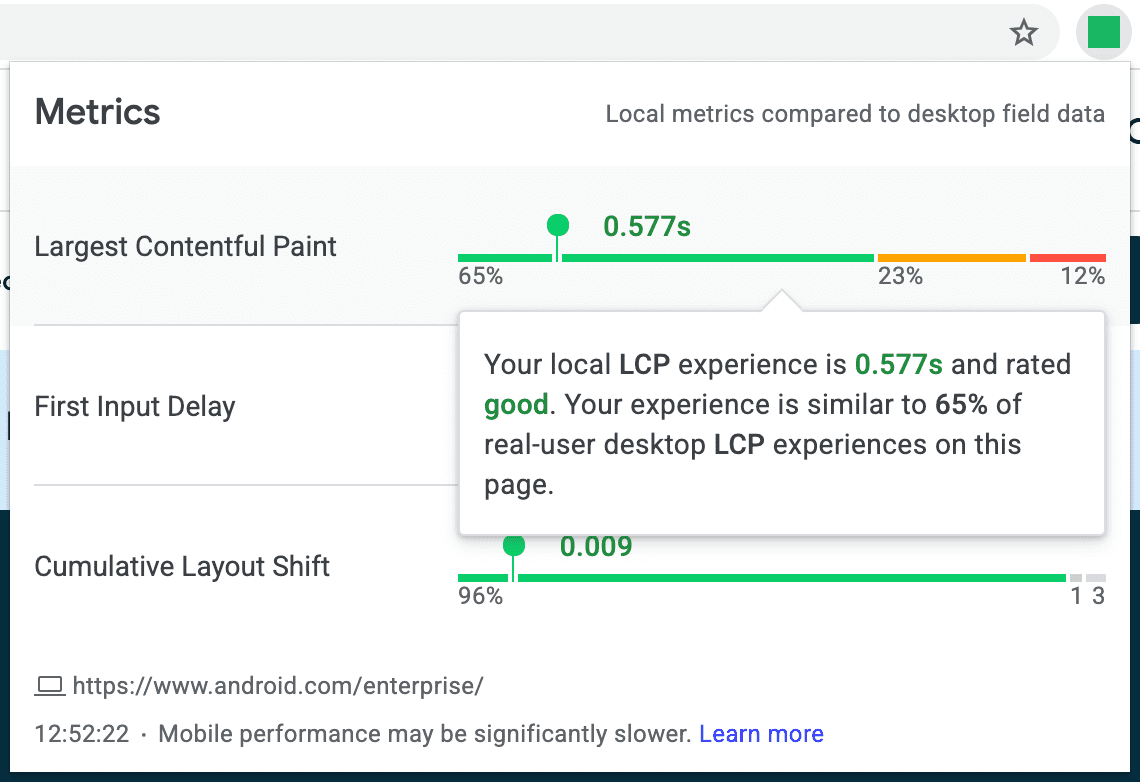
新しい Web Vitals 拡張機能のインターフェースでは、ローカル エクスペリエンスが、より広範な実際のユーザー エクスペリエンスの上に重ねて表示されます。ショッピング モールのような広大な場所にいて、すべての店舗が掲載された大きな地図と「現在地」というピンが付いたピンがあるので、自分がどこにいるかを確認して、行き先を探すようなものです。
CrUX からのリアルユーザー データの分布は、各指標の水平バー上に配置されています。ローカル エクスペリエンスは、横棒に単一の点として表示されます。ローカル エクスペリエンスの横棒の位置は、実際のユーザー分布と比較したエクスペリエンスの位置を示します。これにより、ローカル エクスペリエンスが他のユーザーと大きく異なる場合はすぐにわかります。たとえば、LCP が遅く、同様のエクスペリエンスを経験しているユーザーが 1% のみの場合は、異常な事象が発生していると考えられます。
オリジンレベルのデータにフォールバックする

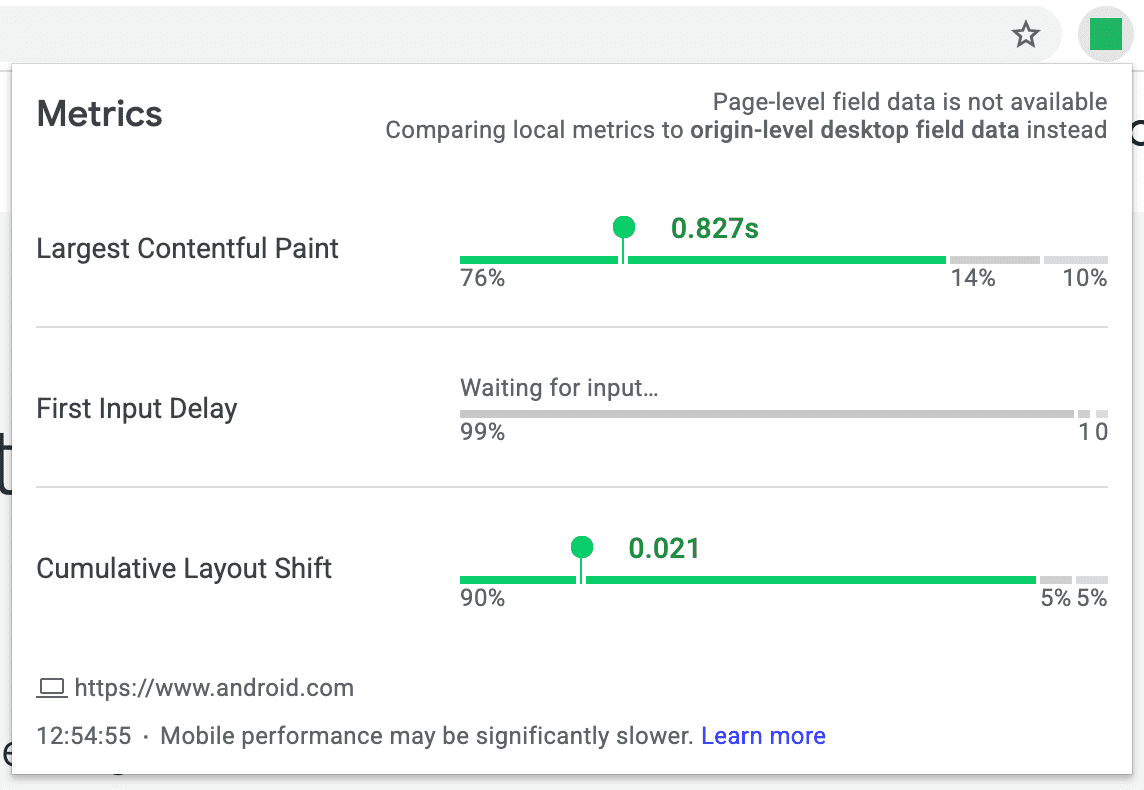
一部のページには、CrUX データセットに URL レベルのデータがありません。これは、ページが非常に新しいためまだ取得されていないか、ページのトラフィックが不足しているためにデータセットに含めることができない場合に発生することがあります。このような場合、Web Vitals 拡張機能は可能な限り、より詳細なオリジンレベルのデータにフォールバックします。このデータは、ウェブサイトのすべてのページでのユーザー エクスペリエンスの集計を表すため、特定のページ エクスペリエンスに直接関係するものではありませんが、サイト全体でのユーザー エクスペリエンスについての分析情報は得られます。
よくあるケースとして、「入力を待機しています」というメッセージが表示されることがあります。これは、FID がユーザー インタラクションの測定を必要とする唯一の Core Web Vitals であるためです。そのため、ページを操作するまで、拡張機能にローカルの FID データは表示されません。
エッジケース

拡張機能の使用中に、まれに発生するエグジット ケースがあります。
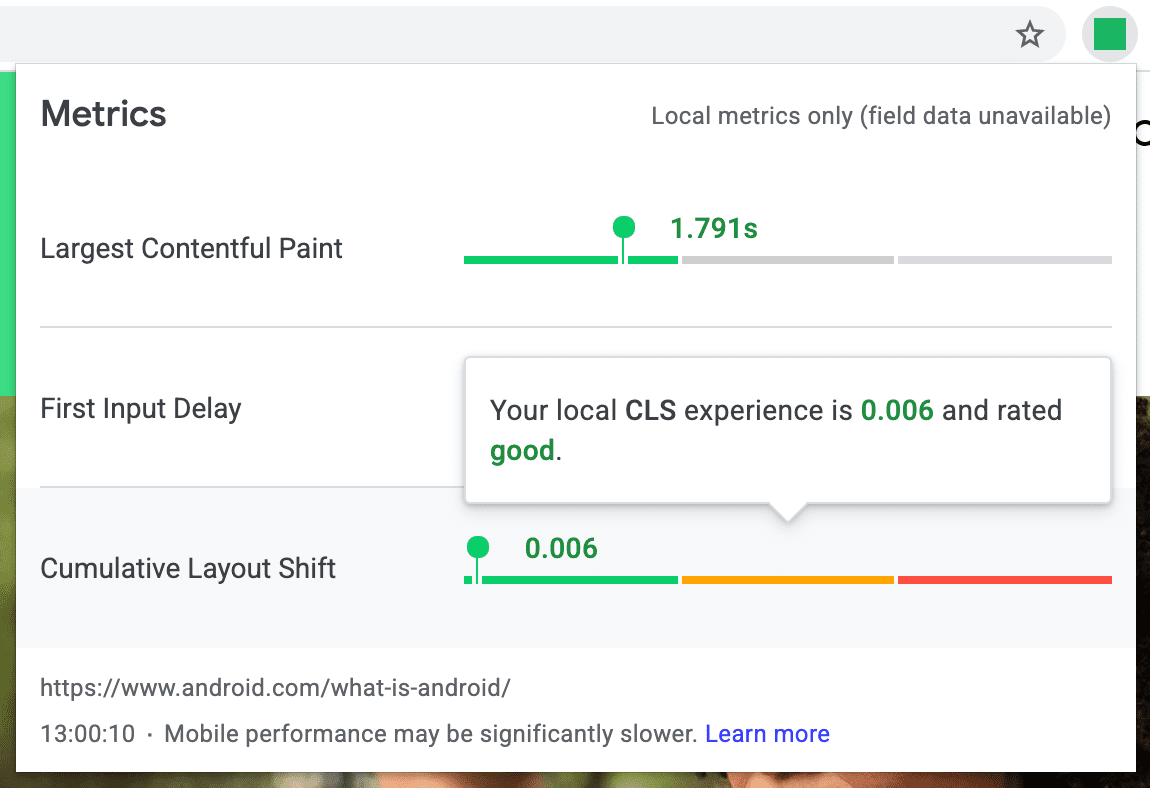
オリジン全体にデータが不足している場合があります。その場合、拡張機能にはローカル エクスペリエンスのパフォーマンスのみが表示されます。
ページの操作方法も、データの関連性に影響することがあります。たとえば、バックグラウンド タブでページを読み込むと、ページをフォアグラウンドに表示するまでの時間がすべて LCP 指標にカウントされます。タブに切り替えるのに 90 秒かかった場合、LCP は 91.5 秒と表示されることがあります。この場合、LCP 値の横に小さな警告アイコンが表示され、値が不自然に増加していることが警告されます。この種の無関係な LCP 値は、CrUX データセットでは無視されます。
最後に注意が必要なエッジケースは、FID に固有のものです。ユーザー インタラクションに依存するため、ページビューの少ないページとウェブサイトのデータセットでデータを利用できる可能性は低くなります。そのため、そのようなページにアクセスした場合、LCP と CLS のフィールドデータのみが表示される場合があります。完全性を期すために、ごくまれに LCP や CLS で同じ状況が発生する場合もありますが、この問題は主に FID の影響を受けます。
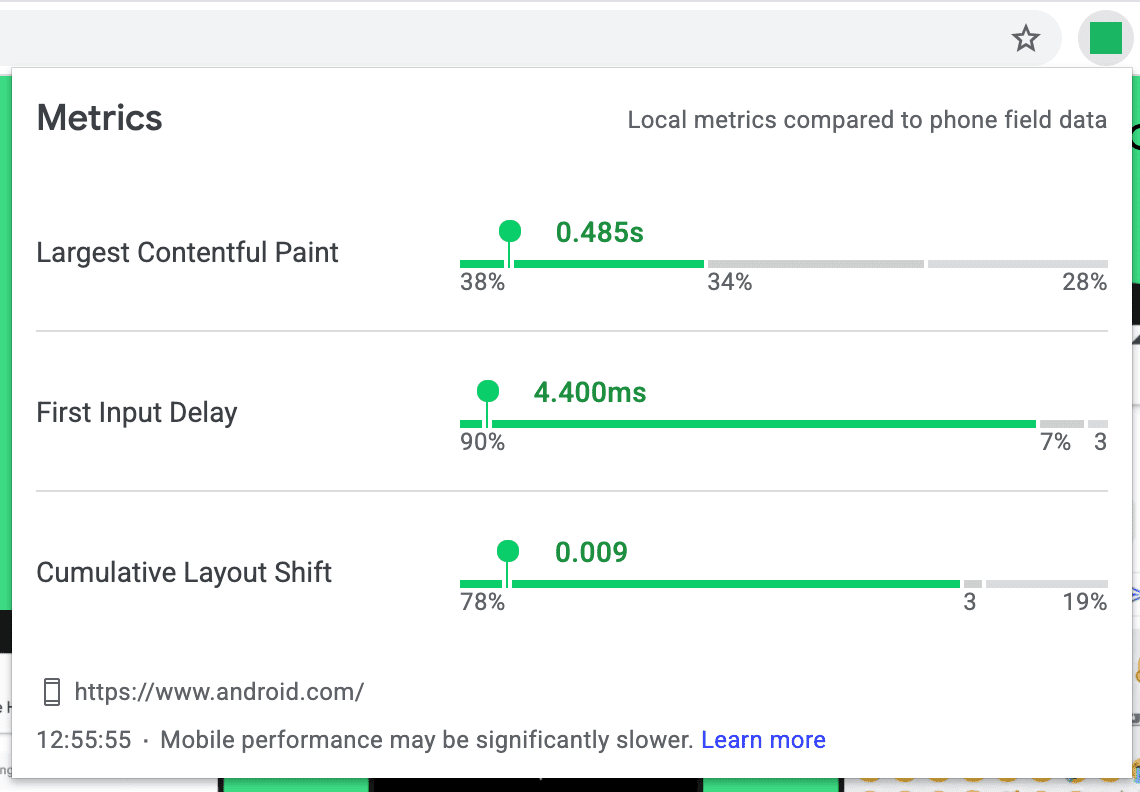
スマートフォンのフィールド データを比較する

デフォルトでは、Web Vitals 拡張機能のデータはすべて、実際のデスクトップ ユーザーのフィールドでの動作に対応しています。結局のところ、この拡張機能は Chrome のデスクトップ バージョンでのみ使用できるため、同様の条件下でユーザーがページまたはオリジンをどのように使用しているかを確認するのが最も関連性が高いでしょう。
スマートフォン ユーザーのエクスペリエンスも把握することが重要です。そのため、この拡張機能の [オプション] ページには、ローカル エクスペリエンスとフィールドのスマートフォン データとの比較を確認できる詳細設定があります。
拡張機能でモバイルデータを有効にする手順は次のとおりです。
- ツールバーの拡張機能アイコンを右クリックし、[オプション] を選択します。
- [ローカル エクスペリエンスをスマートフォンのフィールドデータと比較する] オプションをオンにします。
どのモードになっているかを示して、UI がいくつかの場所で更新されます。実際のスマートフォン ユーザーの操作はパソコン ユーザーの操作と大きく異なる可能性があるため、この機能は慎重に使用してください。
Web Vitals 拡張機能を取得する
Web Vitals 拡張機能の最新バージョンの使用を開始するには、Chrome ウェブストアにアクセスしてインストールします。すでに拡張機能を使用している場合は、バージョン 1.0 に自動的にアップグレードされます。拡張機能に関するフィードバック(機能リクエスト、バグレポートなど)がある場合は、GitHub のオープンソース リポジトリで Google にご連絡ください。地域のユーザー エクスペリエンスが、他の地域の実際のユーザーと比較してどの程度なのかを把握するうえで、本レポートがお役に立てば幸いです。
画像クレジット: Mark Garlick/Science Photo Library/Getty Images


