Opcje powiadomień są podzielone na 2 sekcje. Jedna dotyczy aspektów wizualnych (ta sekcja) i drugiej, która przedstawia aspekty związane z zachowaniem powiadomień (następna sekcja).
Różne opcje powiadomień w różnych przeglądarkach na różnych platformach możesz wypróbować, korzystając z generatora powiadomień Petera Beverloo.
Opcje wizualne
Interfejs API do wyświetlania powiadomień jest prosty:
<ServiceWorkerRegistration>.showNotification(<title>, <options>);
Oba argumenty (title i options) są opcjonalne.
Tytuł jest ciągiem tekstowym, a opcje mogą być takie jak:
{
"//": "Visual Options",
"body": "<String>",
"icon": "<URL String>",
"image": "<URL String>",
"badge": "<URL String>",
"dir": "<String of 'auto' | 'ltr' | 'rtl'>",
"timestamp": "<Long>"
"//": "Both visual & behavioral options",
"actions": "<Array of Strings>",
"data": "<Anything>",
"//": "Behavioral Options",
"tag": "<String>",
"requireInteraction": "<boolean>",
"renotify": "<Boolean>",
"vibrate": "<Array of Integers>",
"sound": "<URL String>",
"silent": "<Boolean>",
}
Przyjrzyjmy się opcjom wizualnym:

Opcje tytułu i treści
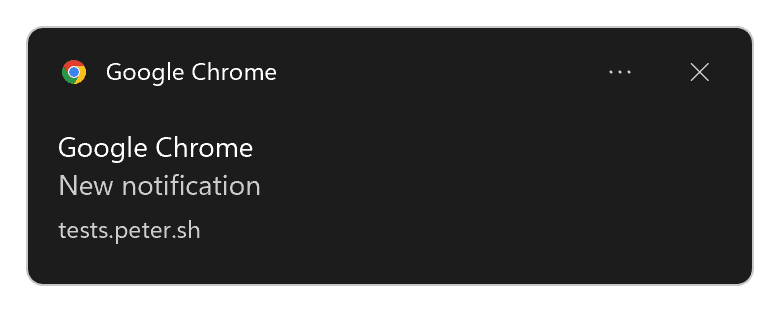
Tak wygląda powiadomienie bez tytułu i opcji w Chrome w systemie Windows:

Jak widać, nazwa przeglądarki jest używana jako tytuł, a obiekt zastępczy „Nowe powiadomienie” jest używany jako treść powiadomienia.
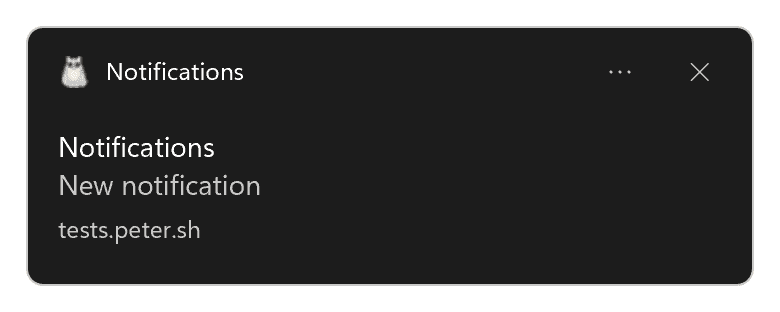
Jeśli na urządzeniu jest zainstalowana progresywna aplikacja internetowa, zamiast nazwy przeglądarki wyświetlana będzie jej nazwa:

Jeśli uruchomiliśmy ten kod:
const title = 'Simple Title';
const options = {
body: 'Simple piece of body text.\nSecond line of body text :)',
};
registration.showNotification(title, options);
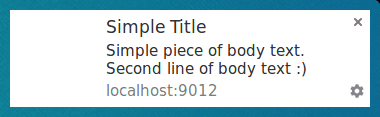
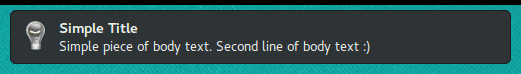
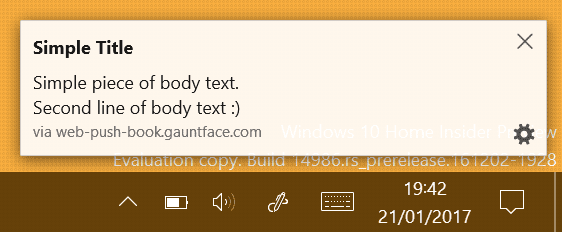
w Chrome w systemie Linux pojawiłoby się takie powiadomienie:

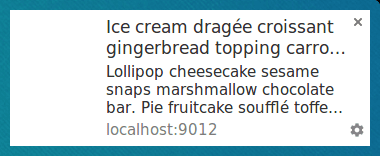
W przeglądarce Firefox w systemie Linux wygląda to tak:

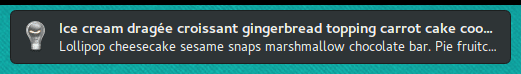
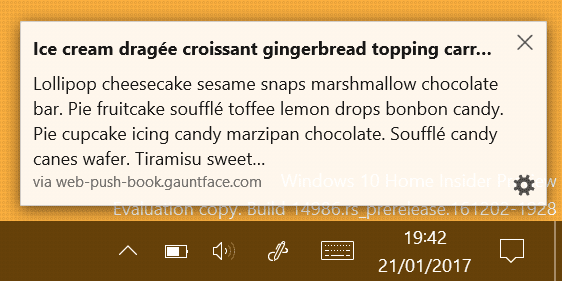
Tak wygląda powiadomienie z dużą ilością tekstu w tytule i treści w Chrome w Linuksie:

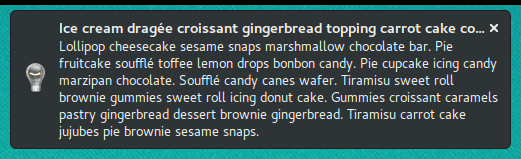
Firefox w Linuksie zwija tekst główny aż do momentu najechania kursorem na powiadomienie, co powoduje rozwinięcie powiadomienia:


Te same powiadomienia w przeglądarce Firefox w systemie Windows wyglądają tak:


Jak widać, to samo powiadomienie może wyglądać inaczej w różnych przeglądarkach. Może też wyglądać inaczej w tej samej przeglądarce na różnych platformach.
Chrome i Firefox korzystają z powiadomień systemowych i centrum powiadomień na platformach, na których są one dostępne.
Na przykład powiadomienia systemowe w systemie macOS nie obsługują obrazów ani działań (przycisków i odpowiedzi w tekście).
Chrome ma też niestandardowe powiadomienia wyświetlane na wszystkich platformach stacjonarnych. Aby go włączyć, ustaw flagę chrome://flags/#enable-system-notifications na stan Disabled.
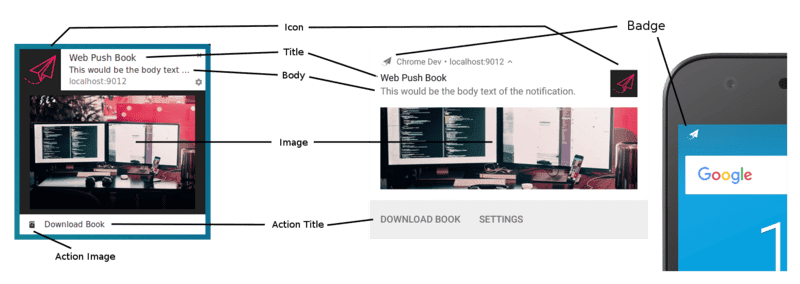
Ikona
Opcja icon to właściwie mały obraz, który możesz wyświetlać obok tytułu i tekstu głównego.
W kodzie musisz podać adres URL obrazu, który chcesz wczytać:
const title = 'Icon Notification';
const options = {
icon: '/images/demos/icon-512x512.png',
};
registration.showNotification(title, options);
W Chrome na urządzeniu z Linuksem otrzymujesz to powiadomienie:
![]()
oraz w przeglądarce Firefox w systemie Linux:
![]()
Niestety nie ma jednoznacznych wytycznych dotyczących rozmiaru ikony.
Android chce mieć obraz w rozdzielczości 64 dp (czyli wielokrotność 64 pikseli urządzenia).
Przy założeniu, że najwyższy współczynnik pikseli na urządzeniu to 3, ikona ma co najmniej 192 piksele.
Plakietka
badge to mała ikona monochromatyczna, która przedstawia użytkownikowi nieco więcej informacji o tym, skąd pochodzi powiadomienie:
const title = 'Badge Notification';
const options = {
badge: '/images/demos/badge-128x128.png',
};
registration.showNotification(title, options);
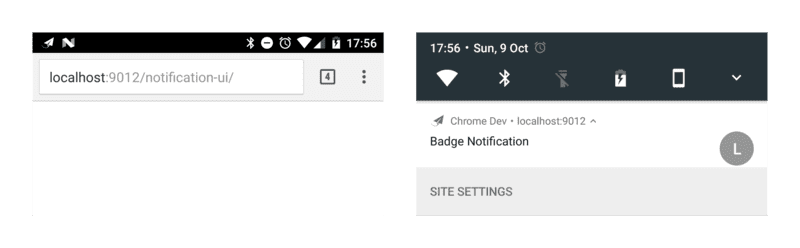
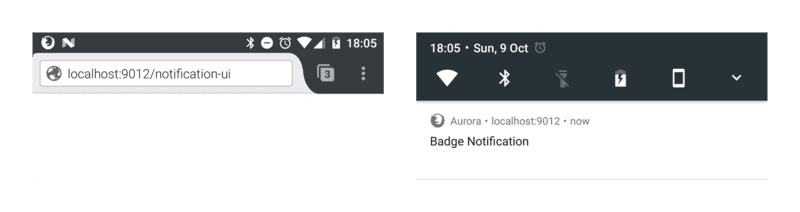
Plakietka jest obecnie używana tylko w Chrome na urządzeniach z Androidem.

W innych przeglądarkach (lub w Chrome bez plakietki) zobaczysz ikonę przeglądarki.

Podobnie jak w przypadku opcji icon, nie ma żadnych konkretnych wytycznych dotyczących wyboru rozmiaru.
Zgodnie z wytycznymi dotyczącymi Androida zalecany rozmiar to 24 piksele pomnożone przez współczynnik pikseli urządzenia.
Oznacza to, że obraz o rozmiarze co najmniej 72 pikseli powinien być dobry (przy założeniu, że maksymalny współczynnik pikseli urządzenia to 3).
Obraz
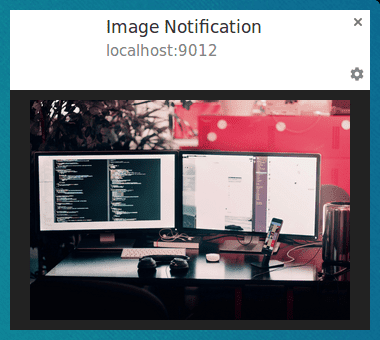
Opcja image umożliwia wyświetlenie większego obrazu użytkownikowi. Jest to szczególnie przydatne w przypadku wyświetlania użytkownikowi obrazu podglądu.
const title = 'Image Notification';
const options = {
image: '/images/demos/unsplash-farzad-nazifi-1600x1100.jpg',
};
registration.showNotification(title, options);
W Chrome w Linuksie powiadomienie będzie wyglądać tak:

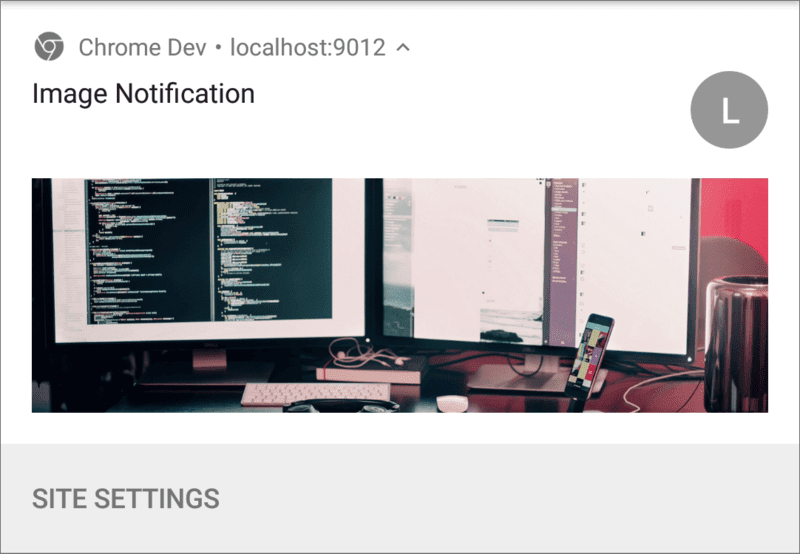
W Chrome na Androidzie przycinanie i proporcje różnią się:

Biorąc pod uwagę różnice w stosunku do treści na komputery i urządzenia mobilne, bardzo trudno jest podać jakieś wskazówki.
Ponieważ Chrome na komputerze nie wypełnia dostępnego miejsca, a ma współczynnik proporcji 4:3, być może najlepszym rozwiązaniem jest wyświetlenie obrazu o tym współczynniku i umożliwienie Androida jego przycięcia. Opcja image może się jednak nadal zmienić.
W przypadku Androida jedyną wytycznymi jest szerokość 450 dp.
Kierując się tą wskazówką, dobrym wyborem będzie obraz o szerokości 1350 pikseli lub większej.
Czynności (przyciski)
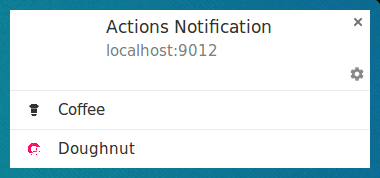
Możesz określić actions, aby wyświetlać przyciski z powiadomieniem:
const title = 'Actions Notification';
const options = {
actions: [
{
action: 'coffee-action',
type: 'button',
title: 'Coffee',
icon: '/images/demos/action-1-128x128.png',
},
{
action: 'doughnut-action',
type: 'button',
title: 'Doughnut',
icon: '/images/demos/action-2-128x128.png',
},
{
action: 'gramophone-action',
type: 'button',
title: 'Gramophone',
icon: '/images/demos/action-3-128x128.png',
},
{
action: 'atom-action',
type: 'button',
title: 'Atom',
icon: '/images/demos/action-4-128x128.png',
},
],
};
registration.showNotification(title, options);
Dla każdego działania możesz zdefiniować title, action (czyli identyfikator), icon i type. Tytuł i ikona to elementy widoczne w powiadomieniu. Jest on używany po wykryciu kliknięcia przycisku polecenia (więcej informacji na ten temat znajdziesz w następnej sekcji). Ten typ można pominąć, bo wartością domyślną jest 'button'.
W tej chwili piszemy tylko działania dotyczące Chrome i Opery na Androida.
W przykładzie powyżej zdefiniowano 4 działania, które pokazują, że można zdefiniować więcej działań niż będzie w nich wyświetlanych. Jeśli chcesz poznać liczbę działań, które będą wyświetlane w przeglądarce, sprawdź window.Notification?.maxActions:
const maxVisibleActions = window.Notification?.maxActions;
if (maxVisibleActions) {
options.body = `Up to ${maxVisibleActions} notification actions can be displayed.`;
} else {
options.body = 'Notification actions are not supported.';
}
Na komputerach ikony przycisku polecenia mają odpowiednie kolory (zobacz różowy pierścień):

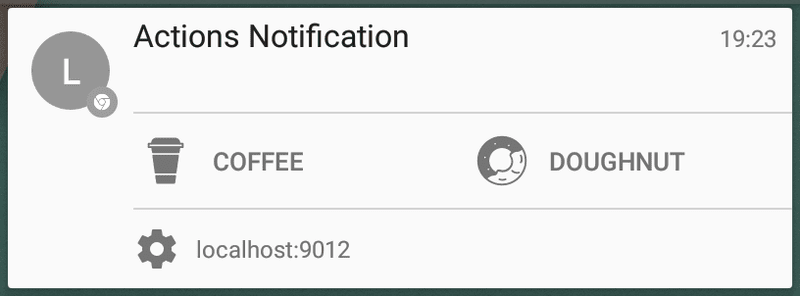
Na Androidzie 6 i starszych ikonach kolory są dopasowane do schematu kolorów systemu:

Na Androidzie 7 i nowszych ikony działań w ogóle się nie wyświetlają.
Mamy nadzieję, że Chrome zmieni swoje działanie na komputerze, aby dopasować go do Androida (czyli zastosuje odpowiedni schemat kolorów, aby ikony pasowały do wyglądu i stylu systemu). Tymczasem możesz dostosować kolor tekstu do Chrome, nadając ikonom kolor #333333.
Warto też podkreślić, że na Androidzie ikony wyglądają wyraźnie, ale nie na komputerze.
Najlepszy rozmiar obrazu w Chrome na komputerze to 24 x 24 piksele. Ta funkcja wygląda niewłaściwie na Androidzie.
Oto sprawdzone metody, jakie możemy wykorzystać:
- Trzymaj się spójnego schematu kolorów ikon, aby przynajmniej wszystkie ikony były spójne dla użytkownika.
- Upewnij się, że działają one w trybie monochromatycznym, ponieważ niektóre platformy mogą tak je wyświetlać.
- Przetestuj rozmiar i zobacz, co Ci odpowiada. Rozmiar 128 × 128 pikseli dobrze sprawdza się na Androidzie, ale na komputerze jest niskiej jakości.
- Ikony działań w ogóle nie będą się wyświetlać.
Pracujemy nad definiowaniem różnych rozmiarów ikon w specyfikacji powiadomień. Wygląda jednak na to, że minie trochę czasu, zanim cokolwiek zostanie uzgodnione.
Czynności (odpowiedzi w tekście)
Możesz dodać odpowiedź bezpośrednią do powiadomienia, definiując działanie typu 'text':
const title = 'Alexey Rodionov';
const options = {
body: 'How are you doing? )',
image: '/images/demos/avatar-512x512.jpg',
icon: '/images/demos/icon-512x512.png',
badge: '/images/demos/badge-128x128.png',
actions: [
{
action: 'reply',
type: 'text',
title: 'Reply',
icon: '/images/demos/action-5-128x128.png',
}
],
};
registration.showNotification(title, options);
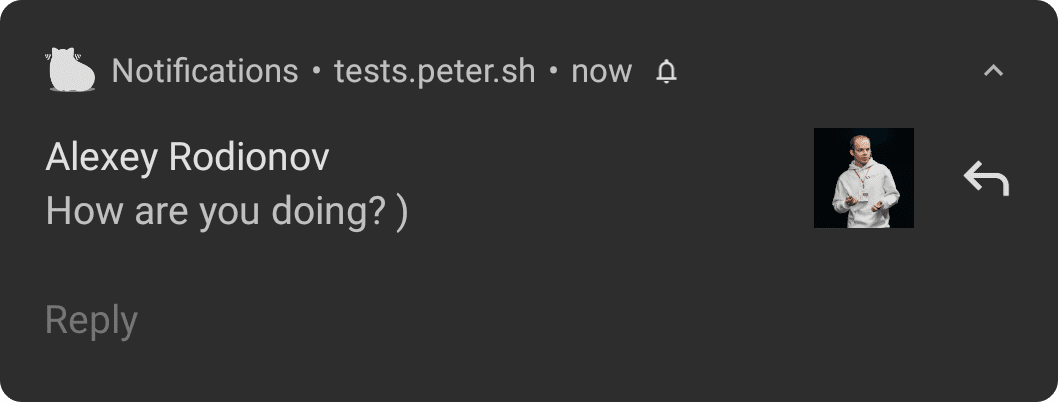
Tak będzie to wyglądać na Androidzie:

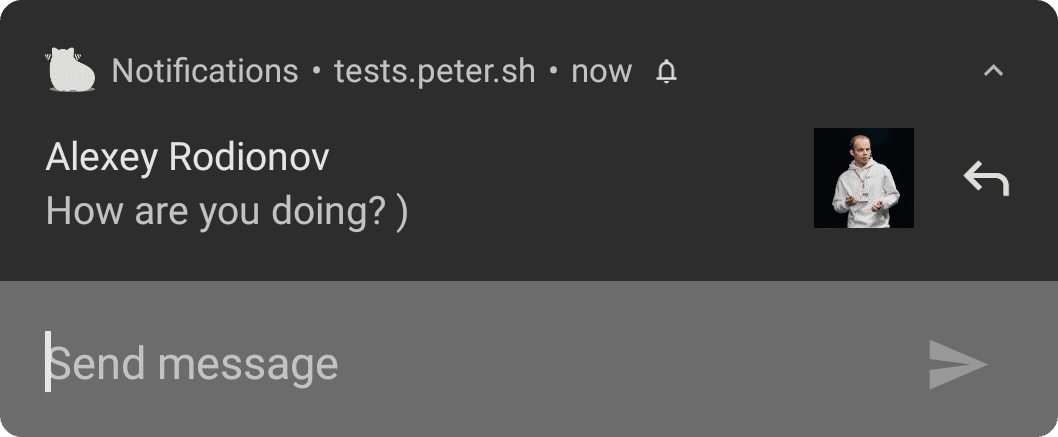
Kliknięcie przycisku polecenia spowoduje otwarcie pola do wprowadzania tekstu:

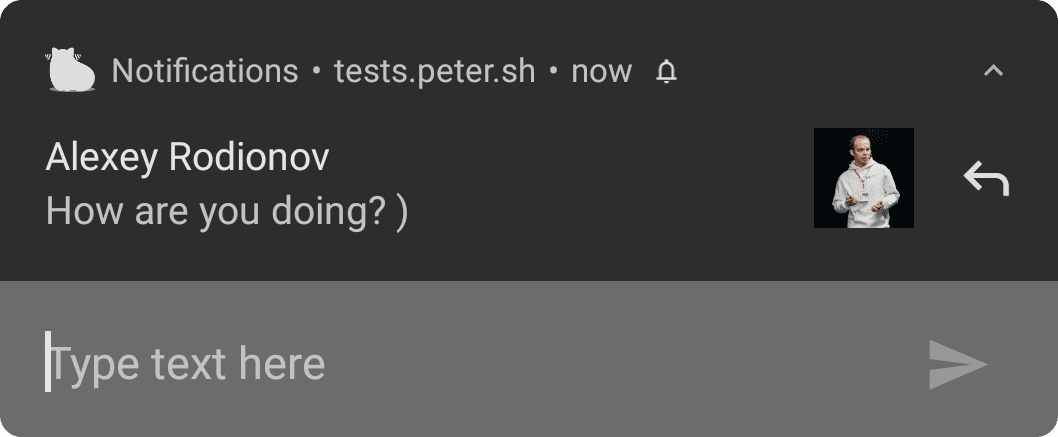
Możesz dostosować obiekt zastępczy pola wprowadzania tekstu:
const title = 'Alexey Rodionov';
const options = {
body: 'How are you doing? )',
icon: '/images/demos/avatar-512x512.jpg',
badge: '/images/demos/badge-128x128.png',
actions: [
{
action: 'reply',
type: 'text',
title: 'Reply',
icon: '/images/demos/action-5-128x128.png',
placeholder: 'Type text here',
}
],
};
registration.showNotification(title, options);

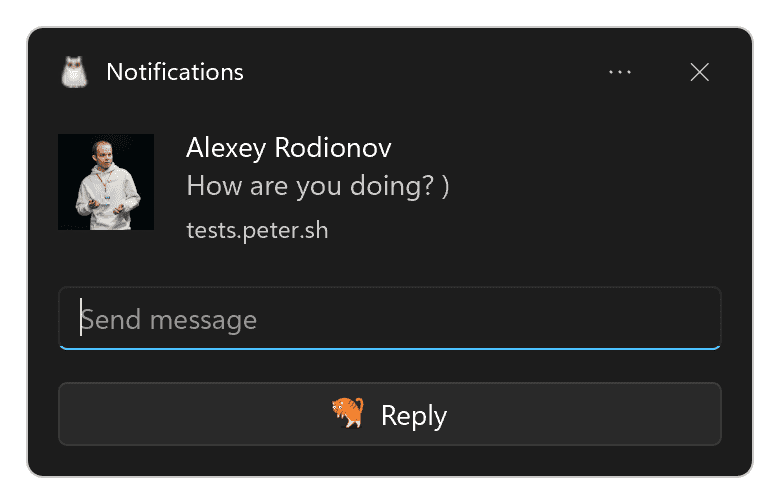
W Chrome w systemie Windows pole wprowadzania tekstu jest zawsze widoczne bez konieczności klikania przycisku polecenia:

Możesz dodać więcej niż 1 odpowiedź w tekście lub połączyć przyciski i odpowiedzi w tekście:
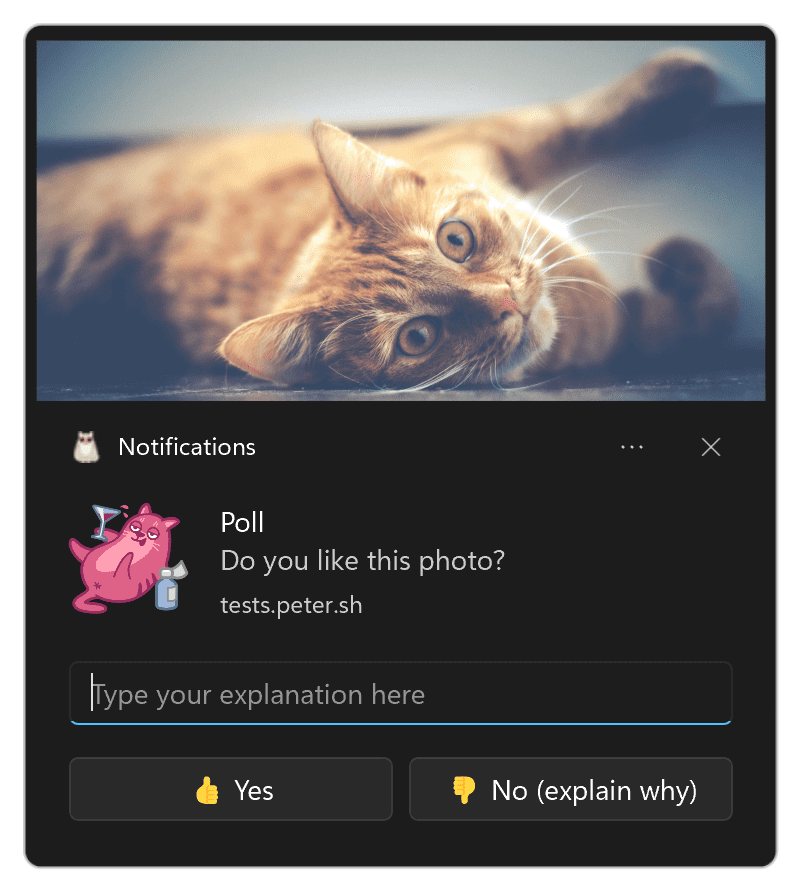
const title = 'Poll';
const options = {
body: 'Do you like this photo?',
image: '/images/demos/cat-image.jpg',
icon: '/images/demos/icon-512x512.png',
badge: '/images/demos/badge-128x128.png',
actions: [
{
action: 'yes',
type: 'button',
title: '👍 Yes',
},
{
action: 'no',
type: 'text',
title: '👎 No (explain why)',
placeholder: 'Type your explanation here',
},
],
};
registration.showNotification(title, options);

Kierunek
Parametr dir pozwala określić, w jakim kierunku wyświetlać tekst – od prawej do lewej czy od lewej do prawej.
Podczas testów okazało się, że kierunek jest w dużej mierze określany na podstawie tekstu, a nie tego parametru. Zgodnie ze specyfikacją ma to sugerować przeglądarce układ opcji, takich jak działania, ale nie widzę żadnej różnicy.
Prawdopodobnie najlepiej określ, czy to możliwe. W przeciwnym razie przeglądarka powinna działać prawidłowo zgodnie z wyświetlonym tekstem.
Parametr powinien mieć wartość auto, ltr lub rtl.
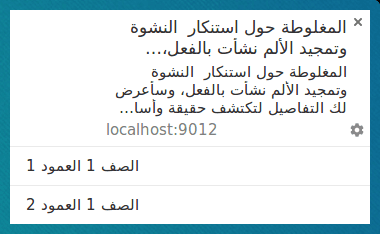
Język pisany od prawej do lewej w Chrome w systemie Linux wygląda tak:

W przeglądarce Firefox (po najechaniu kursorem na ikonę) zobaczysz:

Wibracje
Opcja wibracji pozwala zdefiniować wzór wibracji, który będzie wykonywany podczas wyświetlania powiadomienia (przy założeniu, że bieżące ustawienia użytkownika zezwalają na wibracje (tzn. urządzenie nie jest w trybie cichym).
Format opcji wibracji powinien być tablicą liczb opisujących liczbę milisekund, przez które urządzenie ma wibrować, oraz liczba milisekund, przez które urządzenie nie powinno wibrować.
const title = 'Vibrate Notification';
const options = {
// Star Wars shamelessly taken from the awesome Peter Beverloo
// https://tests.peter.sh/notification-generator/
vibrate: [
500, 110, 500, 110, 450, 110, 200, 110, 170, 40, 450, 110, 200, 110, 170,
40, 500,
],
};
registration.showNotification(title, options);
Dotyczy to tylko urządzeń obsługujących wibracje.
Dźwięk
Parametr dźwięku pozwala zdefiniować dźwięk, który ma być odtwarzany po otrzymaniu powiadomienia.
Obecnie żadna przeglądarka nie obsługuje tej opcji.
const title = 'Sound Notification';
const options = {
sound: '/demos/notification-examples/audio/notification-sound.mp3',
};
registration.showNotification(title, options);
sygnatura czasowa,
Sygnatura czasowa pozwala wskazać platformie czas, o którym wystąpiło zdarzenie, które spowodowało wysłanie powiadomienia push.
Wartość timestamp powinna być liczbą milisekund od godziny 00:00:00 czasu UTC, czyli 1 stycznia 1970 r. (czyli czas uniksowy).
const title = 'Timestamp Notification';
const options = {
body: 'Timestamp is set to "01 Jan 2000 00:00:00".',
timestamp: Date.parse('01 Jan 2000 00:00:00'),
};
registration.showNotification(title, options);
Sprawdzone metody na zapewnienie wygody użytkowania
Największą usterką UX, jaką doświadczyłem w przypadku powiadomień, jest brak doprecyzowania informacji wyświetlanych w powiadomieniu.
Zastanów się, dlaczego dana wiadomość push została wysłana przez Ciebie, i upewnij się, że wszystkie opcje powiadomień zostały użyte, aby użytkownicy rozumieli, dlaczego czytają je.
Szczerze mówiąc, łatwo jest analizować przykłady i myśleć: „nigdy nie popełnię tego błędu”. Łatwiej jest jednak wpaść w pułapkę, niż mogłoby się wydawać.
Unikaj typowych problemów, których należy unikać:
- Nie umieszczaj witryny w tytule ani treści. Przeglądarki podają w powiadomieniu Twoją domenę, więc nie powielaj jej.
- Wykorzystaj wszystkie dostępne informacje. Jeśli wysyłasz wiadomość push, ponieważ ktoś wysłał wiadomość do użytkownika, zamiast tytułu „Nowa wiadomość” i treści „Kliknij tutaj, aby ją przeczytać”, użyj tytułu „Jan właśnie wysłał nową wiadomość” i ustaw treść powiadomienia jako część wiadomości.
Przeglądarki i wykrywanie funkcji
Obecnie między Chrome a Firefoksem pod względem obsługi powiadomień jest dość duża.
Na szczęście obsługę funkcji powiadomień możesz wykryć, sprawdzając prototyp window.Notification.
Załóżmy, że chcemy sprawdzić, czy powiadomienie obsługuje przyciski poleceń, robimy to w następujący sposób:
if ('actions' in window.Notification?.prototype) {
// Action buttons are supported.
} else {
// Action buttons are NOT supported.
}
Dzięki temu możemy zmienić powiadomienia wyświetlane użytkownikom.
W przypadku innych opcji wykonaj te same czynności co powyżej, zastępując 'actions' odpowiednią nazwą parametru.
Co dalej
- Omówienie powiadomień push w przeglądarce
- Jak działa funkcja push
- Subskrybowanie konta użytkownika
- UX uprawnień
- Wysyłanie wiadomości przy użyciu bibliotek Web Pushs
- Protokół Web Push Protocol
- Obsługa zdarzeń push
- Wyświetlanie powiadomienia
- Sposób działania powiadomień
- Typowe wzorce powiadomień
- Najczęstsze pytania dotyczące powiadomień push
- Typowe problemy i zgłaszanie błędów


