Ngày xuất bản: ngày 31 tháng 3 năm 2014
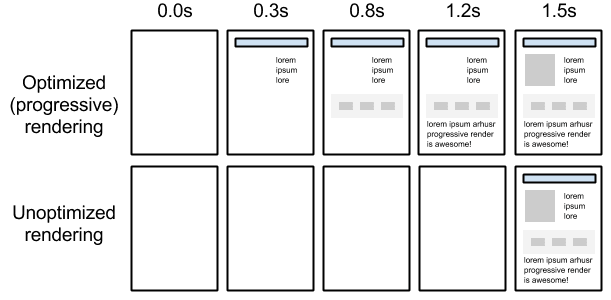
Tối ưu hoá đường dẫn kết xuất quan trọng là việc ưu tiên hiển thị nội dung liên quan đến hành động hiện tại của người dùng.
Việc cung cấp trải nghiệm web nhanh đòi hỏi trình duyệt thực hiện rất nhiều việc. Hầu hết công việc này bị ẩn với tư cách nhà phát triển web: chúng tôi viết mã đánh dấu và hiện ra trên màn hình. Nhưng chính xác thì trình duyệt tiêu thụ HTML, CSS và JavaScript của chúng tôi để hiển thị các pixel trên màn hình?
Việc tối ưu hoá hiệu suất là để hiểu những gì xảy ra trong các bước trung gian này giữa việc nhận các byte HTML, CSS và JavaScript và quá trình xử lý cần thiết để biến các byte đó thành pixel được kết xuất – đó là đường dẫn kết xuất quan trọng.

Bằng cách tối ưu hoá đường dẫn hiển thị quan trọng, chúng ta có thể cải thiện đáng kể lần đầu tiên hiển thị các trang của chúng tôi. Hơn nữa, việc hiểu rõ đường dẫn kết xuất quan trọng cũng là nền tảng để xây dựng các ứng dụng tương tác hoạt động hiệu quả. Quy trình cập nhật tương tác cũng giống như vậy, chỉ cần thực hiện trong một vòng lặp liên tục và lý tưởng là ở tốc độ 60 khung hình/giây! Nhưng trước tiên, hãy xem tổng quan về cách trình duyệt hiển thị một trang đơn giản.
Tài nguyên khác
- Xây dựng mô hình đối tượng
- Xây dựng, Bố cục và Hiển thị cây
- CSS chặn hiển thị
- Thêm Khả năng tương tác với JavaScript
- Đo lường đường dẫn hiển thị quan trọng
- Phân tích hiệu suất đường dẫn hiển thị quan trọng
- Tối ưu hoá đường dẫn hiển thị quan trọng
- Quy tắc và đề xuất của PageSpeed


