Ngày xuất bản: 31 tháng 3 năm 2014
Nền tảng của mọi chiến lược hiệu suất vững chắc là hoạt động đo lường và thiết lập chỉ số hiệu quả. Bạn không thể tối ưu hoá những gì bạn không đo lường được. Hướng dẫn này giải thích các phương pháp đo lường hiệu suất đường hiển thị quan trọng (CRP).
- Phương pháp Lighthouse chạy một loạt các kiểm thử tự động đối với một trang, sau đó tạo báo cáo về hiệu suất CRP của trang đó. Phương pháp này cung cấp thông tin tổng quan nhanh và cơ bản ở cấp cao về hiệu suất CRP của một trang cụ thể được tải trong trình duyệt, cho phép bạn nhanh chóng kiểm thử, lặp lại và cải thiện hiệu suất của trang đó.
- Phương pháp Navigation Timing API (API Thời gian điều hướng) ghi lại các chỉ số Giám sát người dùng thực (RUM). Như tên gọi, các chỉ số này được thu thập từ hoạt động tương tác của người dùng thực tế với trang web của bạn và cung cấp thông tin chính xác về hiệu suất CRP trong thực tế mà người dùng trải nghiệm trên nhiều thiết bị và điều kiện mạng.
Nhìn chung, một phương pháp hay là sử dụng Lighthouse để xác định các cơ hội tối ưu hoá CRP rõ ràng, sau đó đo lường mã bằng Navigation Timing API để theo dõi hiệu suất của ứng dụng trong thực tế.
Kiểm tra một trang bằng Lighthouse
Lighthouse là một công cụ kiểm tra ứng dụng web, chạy một loạt các kiểm thử trên một trang nhất định, sau đó hiển thị kết quả của trang trong một báo cáo tổng hợp. Bạn có thể chạy Lighthouse dưới dạng một Tiện ích Chrome hoặc mô-đun NPM. Điều này rất hữu ích khi tích hợp Lighthouse với các hệ thống tích hợp liên tục.
Hãy đọc bài viết Kiểm tra ứng dụng web bằng Lighthouse để bắt đầu.

Trang bị công cụ cho mã của bạn bằng Navigation Timing API
Sự kết hợp giữa Navigation Timing API và các sự kiện khác của trình duyệt được phát ra khi trang tải cho phép bạn ghi lại và ghi nhận hiệu suất CRP thực tế của bất kỳ trang nào.

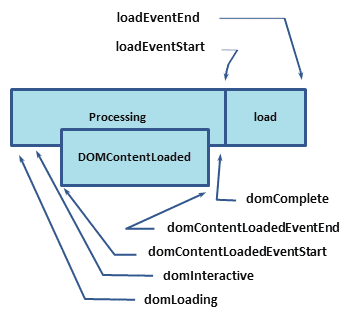
Vậy những dấu thời gian này có ý nghĩa gì?
domLoading: đây là dấu thời gian bắt đầu của toàn bộ quy trình, trình duyệt sắp bắt đầu phân tích cú pháp các byte đầu tiên nhận được của tài liệu HTML.domInteractive: đánh dấu thời điểm trình duyệt đã hoàn tất việc phân tích cú pháp tất cả HTML và quá trình tạo DOM đã hoàn tất.domContentLoaded: đánh dấu thời điểm cả DOM đã sẵn sàng và không có biểu định kiểu nào chặn quá trình thực thi JavaScript – tức là giờ đây, chúng ta có thể (có khả năng) tạo cây kết xuất.- Nhiều khung JavaScript đợi sự kiện này trước khi bắt đầu thực thi logic của riêng chúng. Vì lý do này, trình duyệt sẽ ghi lại dấu thời gian
EventStartvàEventEndđể cho phép chúng tôi theo dõi thời gian thực thi này.
- Nhiều khung JavaScript đợi sự kiện này trước khi bắt đầu thực thi logic của riêng chúng. Vì lý do này, trình duyệt sẽ ghi lại dấu thời gian
domComplete: như tên gọi, tất cả quá trình xử lý đã hoàn tất và tất cả tài nguyên trên trang (hình ảnh, v.v.) đã tải xuống xong – nói cách khác, biểu tượng tải đang xoay đã dừng xoay.loadEvent: là bước cuối cùng trong mỗi lần tải trang, trình duyệt sẽ kích hoạt sự kiệnonloadcó thể kích hoạt thêm logic ứng dụng.
Quy cách HTML quy định các điều kiện cụ thể cho từng sự kiện: thời điểm kích hoạt, điều kiện cần đáp ứng và những điểm cần lưu ý quan trọng khác
Đối với mục đích của chúng ta, hãy tập trung vào một số cột mốc chính cho CRP:
domInteractiveđánh dấu thời điểm DOM sẵn sàng.domContentLoadedthường đánh dấu thời điểm cả DOM và CSSOM đều đã sẵn sàng.- Nếu không có JavaScript chặn trình phân tích cú pháp thì
DOMContentLoadedsẽ kích hoạt ngay saudomInteractive.
- Nếu không có JavaScript chặn trình phân tích cú pháp thì
domCompleteđánh dấu thời điểm trang và tất cả các tài nguyên phụ của trang đã sẵn sàng.
<!DOCTYPE html>
<html>
<head>
<title>Critical Path: Measure</title>
<meta name="viewport" content="width=device-width,initial-scale=1" />
<link href="style.css" rel="stylesheet" />
<script>
function measureCRP() {
var t = window.performance.timing,
interactive = t.domInteractive - t.domLoading,
dcl = t.domContentLoadedEventStart - t.domLoading,
complete = t.domComplete - t.domLoading;
var stats = document.createElement('p');
stats.textContent =
'interactive: ' +
interactive +
'ms, ' +
'dcl: ' +
dcl +
'ms, complete: ' +
complete +
'ms';
document.body.appendChild(stats);
}
</script>
</head>
<body onload="measureCRP()">
<p>Hello <span>web performance</span> students!</p>
<div><img src="awesome-photo.jpg" /></div>
</body>
</html>
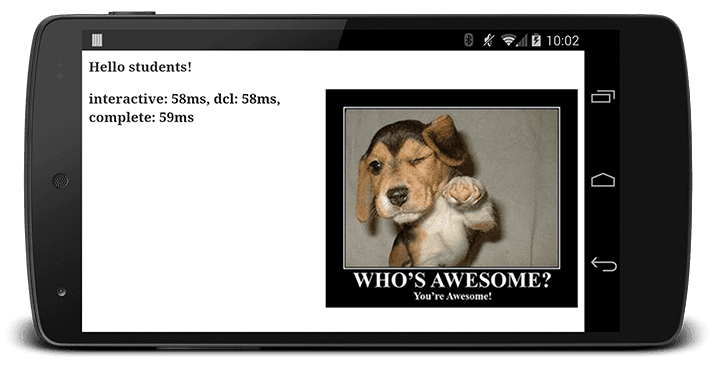
Trong ví dụ này, Navigation Timing API sẽ ghi lại tất cả các dấu thời gian có liên quan.
Mã của chúng ta sẽ đợi sự kiện onload kích hoạt, tức là sau domInteractive, domContentLoaded và domComplete. Sau đó, nó sẽ tính toán sự khác biệt giữa các dấu thời gian.

Giờ đây, chúng ta có một số mốc quan trọng cụ thể cần theo dõi và một hàm cơ bản để xuất các phép đo này. Bạn có thể sửa đổi mã này để gửi các chỉ số này đến một máy chủ phân tích thay vì in kết quả. Sau đó, bạn có thể theo dõi hiệu suất trang và xác định những trang có thể hưởng lợi từ việc tối ưu hoá.
Còn Công cụ cho nhà phát triển thì sao?
Mặc dù đôi khi các tài liệu này sử dụng bảng điều khiển Mạng của Công cụ của Chrome cho nhà phát triển để minh hoạ các khái niệm về CRP, nhưng Công cụ cho nhà phát triển không phù hợp với các phép đo CRP vì công cụ này không có cơ chế tích hợp để cô lập các tài nguyên quan trọng. Chạy quy trình kiểm tra Lighthouse để giúp xác định những tài nguyên như vậy.


