Ngày xuất bản: 31 tháng 3 năm 2014
Trước khi có thể hiển thị trang, trình duyệt cần tạo cây DOM và CSSOM. Do đó, chúng ta cần đảm bảo phân phối cả HTML và CSS cho trình duyệt nhanh nhất có thể.
Tóm tắt
- Byte → ký tự → mã thông báo → nút → mô hình đối tượng.
- Mã đánh dấu HTML được chuyển đổi thành Mô hình đối tượng tài liệu (DOM); mã đánh dấu CSS được chuyển đổi thành Mô hình đối tượng CSS (CSSOM).
- DOM và CSSOM là các cấu trúc dữ liệu độc lập.
- Bảng điều khiển Hiệu suất của Công cụ cho nhà phát triển Chrome cho phép chúng ta ghi lại và kiểm tra chi phí xây dựng và xử lý của DOM và CSSOM.
Mô hình đối tượng tài liệu (DOM)
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width,initial-scale=1" />
<link href="style.css" rel="stylesheet" />
<title>Critical Path</title>
</head>
<body>
<p>Hello <span>web performance</span> students!</p>
<div><img src="awesome-photo.jpg" /></div>
</body>
</html>
Bắt đầu với trường hợp đơn giản nhất có thể: một trang HTML thuần tuý có một số văn bản và một hình ảnh. Trình duyệt xử lý trang này như thế nào?

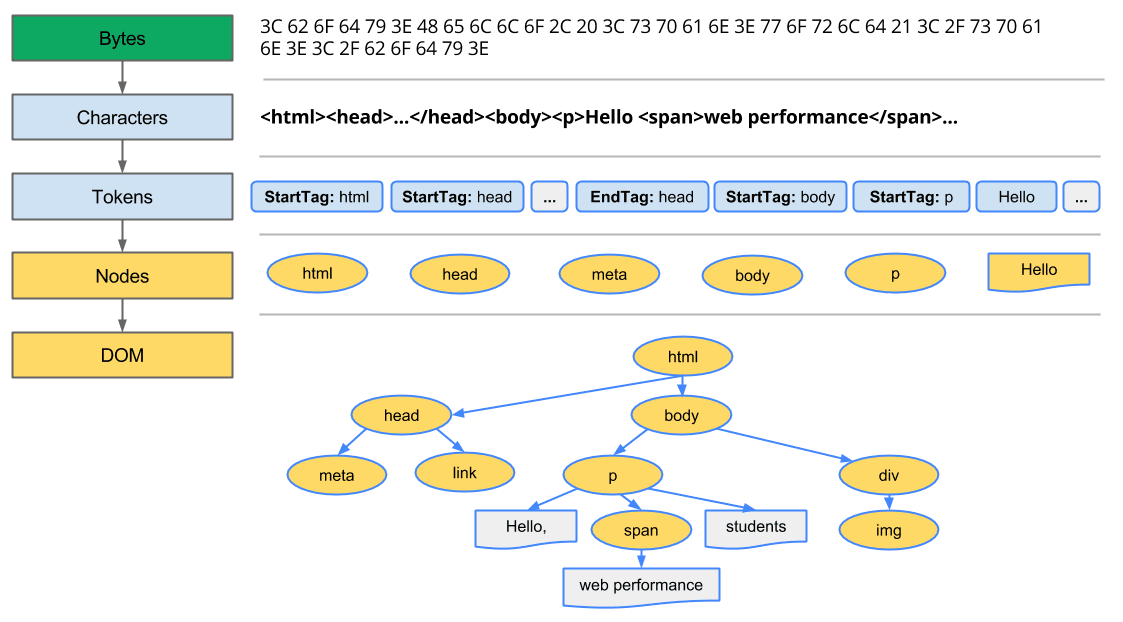
- Chuyển đổi: Trình duyệt đọc các byte thô của HTML từ ổ đĩa hoặc mạng và dịch các byte đó thành các ký tự riêng lẻ dựa trên mã hoá được chỉ định của tệp (ví dụ: UTF-8).
- Tạo mã thông báo: Trình duyệt chuyển đổi các chuỗi ký tự thành các mã thông báo riêng biệt – như được chỉ định theo tiêu chuẩn HTML5 của W3C, ví dụ:
<html>,<body>– và các chuỗi khác trong dấu ngoặc nhọn. Mỗi mã thông báo có một ý nghĩa đặc biệt và bộ quy tắc riêng. - Phân tích cú pháp: Các mã thông báo được phát ra được chuyển đổi thành "đối tượng", xác định các thuộc tính và quy tắc của chúng.
- Tạo DOM: Cuối cùng, vì mã đánh dấu HTML xác định mối quan hệ giữa các thẻ khác nhau (một số thẻ nằm trong các thẻ khác), nên các đối tượng đã tạo được liên kết trong cấu trúc dữ liệu dạng cây, đồng thời ghi lại mối quan hệ mẹ con được xác định trong mã đánh dấu ban đầu: đối tượng HTML là đối tượng mẹ của đối tượng body, body là đối tượng mẹ của đối tượng paragraph, cho đến khi toàn bộ nội dung của tài liệu được tạo.

Kết quả cuối cùng của toàn bộ quá trình này là Mô hình đối tượng tài liệu (DOM) của trang đơn giản mà trình duyệt sử dụng cho mọi hoạt động xử lý tiếp theo của trang.
Mỗi khi trình duyệt xử lý mã đánh dấu HTML, trình duyệt sẽ trải qua tất cả các bước đã xác định trước đó: chuyển đổi byte thành ký tự, xác định mã thông báo, chuyển đổi mã thông báo thành nút và tạo cây DOM. Toàn bộ quá trình này có thể mất chút thời gian, đặc biệt là nếu chúng ta có một lượng lớn HTML cần xử lý.

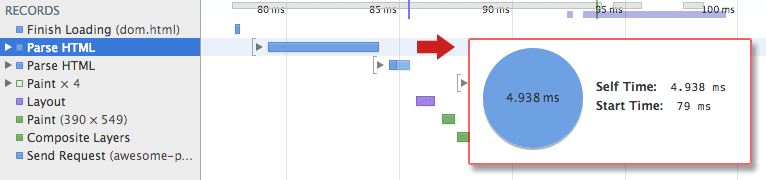
Nếu mở Công cụ của Chrome cho nhà phát triển và ghi lại tiến trình trong khi trang đang tải, bạn có thể thấy thời gian thực tế để thực hiện bước này. Trong ví dụ trước, chúng ta mất khoảng 5 mili giây để chuyển đổi một đoạn HTML thành cây DOM. Đối với một trang lớn hơn, quá trình này có thể mất nhiều thời gian hơn đáng kể. Khi tạo ảnh động mượt mà, việc này có thể trở thành nút thắt cổ chai nếu trình duyệt phải xử lý một lượng lớn HTML.
Cây DOM ghi lại các thuộc tính và mối quan hệ của mã đánh dấu tài liệu, nhưng không cho chúng ta biết phần tử sẽ trông như thế nào khi hiển thị. Đó là trách nhiệm của CSSOM.
Mô hình đối tượng CSS (CSSOM)
Trong khi đang tạo DOM của trang cơ bản, trình duyệt đã gặp một phần tử <link> trong <head> của tài liệu tham chiếu đến một trang kiểu CSS bên ngoài: style.css. Dự đoán rằng cần tài nguyên này để hiển thị trang, ứng dụng sẽ ngay lập tức gửi yêu cầu cho tài nguyên này. Yêu cầu này sẽ trả về nội dung sau:
body {
font-size: 16px;
}
p {
font-weight: bold;
}
span {
color: red;
}
p span {
display: none;
}
img {
float: right;
}
Chúng ta có thể khai báo kiểu trực tiếp trong mã đánh dấu HTML (nội tuyến), nhưng việc giữ CSS độc lập với HTML cho phép chúng ta coi nội dung và thiết kế là các vấn đề riêng biệt: nhà thiết kế có thể làm việc trên CSS, nhà phát triển có thể tập trung vào HTML, cũng như các vấn đề khác.
Cũng như với HTML, chúng ta cần chuyển đổi các quy tắc CSS đã nhận được thành một nội dung mà trình duyệt có thể hiểu và xử lý. Do đó, chúng ta lặp lại quy trình HTML, nhưng dành cho CSS thay vì HTML:

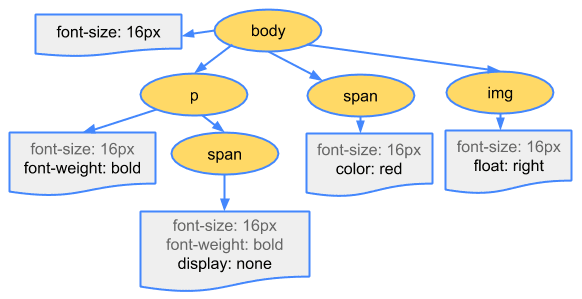
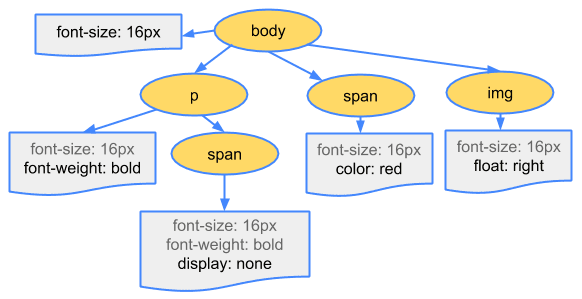
Các byte CSS được chuyển đổi thành ký tự, sau đó là mã thông báo, sau đó là nút và cuối cùng được liên kết thành cấu trúc cây có tên là "Mô hình đối tượng CSS" (CSSOM):

Tại sao CSSOM có cấu trúc cây? Khi tính toán tập hợp kiểu cuối cùng cho bất kỳ đối tượng nào trên trang, trình duyệt sẽ bắt đầu bằng quy tắc chung nhất áp dụng cho nút đó (ví dụ: nếu đó là phần tử con của phần tử body, thì tất cả kiểu body sẽ áp dụng) và sau đó tinh chỉnh đệ quy các kiểu đã tính toán bằng cách áp dụng các quy tắc cụ thể hơn; tức là các quy tắc "tuần tự xuống".
Để hiểu rõ hơn, hãy xem xét cây CSSOM được mô tả trước đó. Mọi văn bản nằm trong thẻ <span> được đặt trong phần tử body, có kích thước phông chữ là 16 pixel và có văn bản màu đỏ – lệnh font-size sẽ chuyển xuống từ body đến span. Tuy nhiên, nếu span là phần tử con của thẻ đoạn văn (p), thì nội dung của thẻ này sẽ không hiển thị.
Ngoài ra, xin lưu ý rằng cây được mô tả trước đó không phải là cây CSSOM hoàn chỉnh và chỉ hiển thị các kiểu mà chúng ta quyết định ghi đè trong trang kiểu. Mỗi trình duyệt cung cấp một bộ kiểu mặc định còn gọi là "kiểu tác nhân người dùng". Đó là những kiểu mà chúng ta thấy khi không cung cấp kiểu nào của riêng mình và các kiểu của chúng ta sẽ ghi đè các kiểu mặc định này.
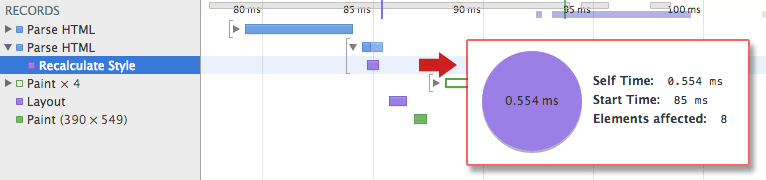
Để tìm hiểu thời gian xử lý CSS, bạn có thể ghi lại tiến trình trong DevTools và tìm sự kiện "Tính toán lại kiểu": không giống như quá trình phân tích cú pháp DOM, tiến trình không hiển thị mục "Phân tích cú pháp CSS" riêng biệt, mà thay vào đó sẽ ghi lại quá trình phân tích cú pháp và tạo cây CSSOM, cùng với việc tính toán đệ quy của các kiểu được tính toán trong một sự kiện này.

Tệp kiểu không quan trọng của chúng ta mất khoảng 0, 6 mili giây để xử lý và ảnh hưởng đến 8 phần tử trên trang – không nhiều, nhưng xin nhắc lại là không miễn phí. Tuy nhiên, tám nguyên tố này đến từ đâu? CSSOM và DOM là các cấu trúc dữ liệu độc lập! Hóa ra, trình duyệt đang ẩn một bước quan trọng. Tiếp theo, chúng ta sẽ tìm hiểu về cây kết xuất, liên kết DOM và CSSOM với nhau.

