Haben Sie schon einmal versucht, Text auf einem Bildschirm zu lesen, der aufgrund des Farbschemas schwer zu lesen war, oder hatten Sie Probleme, den Bildschirm bei sehr hellem oder schwachem Licht zu sehen? Oder haben Sie ein dauerhaftes Problem mit der Farbwahrnehmung, wie die geschätzten 300 Millionen Menschen mit Farbenblindheit oder die 253 Millionen Menschen mit eingeschränktem Sehvermögen?
Als Designer oder Entwickler müssen Sie verstehen, wie Menschen Farbe und Kontrast wahrnehmen, sei es vorübergehend, situativ oder dauerhaft. So können Sie die visuellen Bedürfnisse der Nutzer bestmöglich unterstützen.
In diesem Modul werden einige grundlegende Informationen zu barrierefreien Farben und Kontrasten vermittelt.
Farbe wahrnehmen

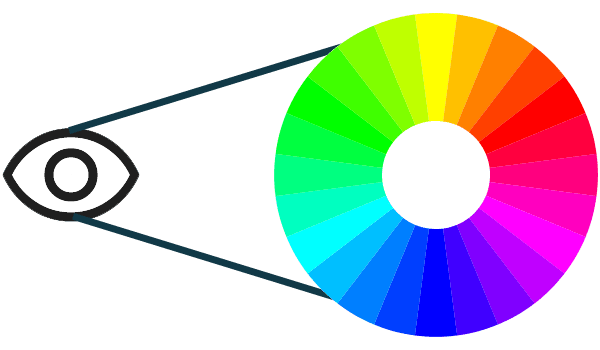
Wussten Sie, dass Objekte keine Farbe haben, sondern Lichtwellenlängen reflektieren? Wenn Sie Farben sehen, nehmen Ihre Augen diese Wellenlängen auf, verarbeiten sie und wandeln sie in Farben um.
Bei der digitalen Barrierefreiheit sprechen wir von diesen Wellenlängen in Bezug auf Farbton, Sättigung und Helligkeit (HSL). Das HSL-Modell wurde als Alternative zum RGB-Farbmodell entwickelt und entspricht eher der Wahrnehmung von Farben durch den Menschen.
Der Farbton ist eine qualitative Beschreibung einer Farbe wie Rot, Grün oder Blau. Dabei hat jeder Farbton einen bestimmten Punkt im Farbspektrum mit Werten von 0 bis 360, wobei Rot bei 0, Grün bei 120 und Blau bei 240 liegt.
Die Sättigung ist die Intensität einer Farbe, gemessen in Prozent zwischen 0 % und 100%. Eine Farbe mit voller Sättigung (100%) ist sehr lebhaft, während eine Farbe ohne Sättigung (0%) Graustufen oder Schwarz-Weiß ist.
Die Helligkeit ist der helle oder dunkle Charakter einer Farbe, gemessen in Prozentwerten von 0% (Schwarz) bis 100% (Weiß).
Farbkontrast messen
Um Menschen mit verschiedenen Sehbehinderungen zu unterstützen, hat die WAI-Gruppe eine Formel für den Farbkontrast entwickelt, um dafür zu sorgen, dass ein ausreichender Kontrast zwischen Text und Hintergrund besteht. Wenn diese Farbkontrastverhältnisse eingehalten werden, können Menschen mit mäßig eingeschränktem Sehvermögen Text vor dem Hintergrund lesen, ohne dass sie Hilfstechnologien zur Kontrastverstärkung benötigen.
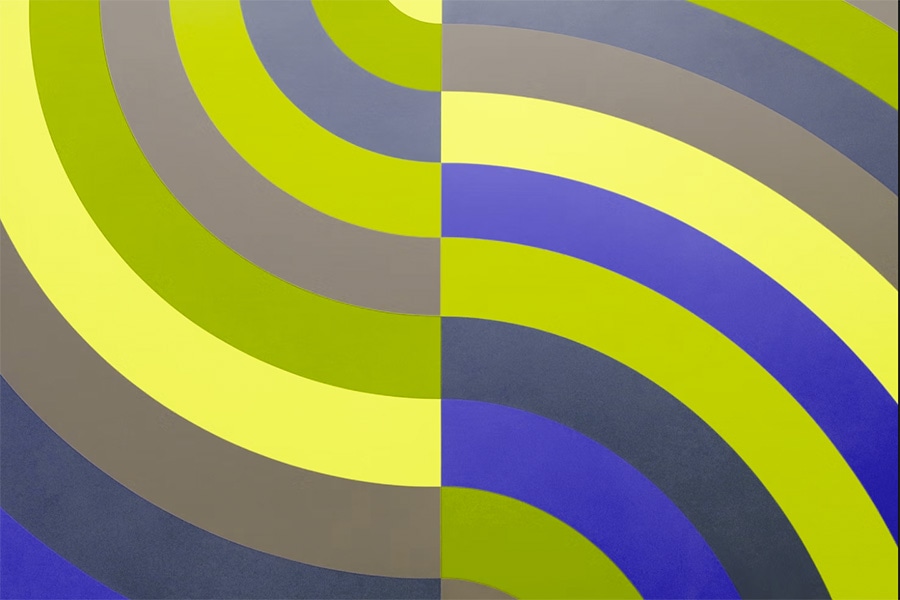
Sehen Sie sich Bilder mit einer lebendigen Farbpalette an und vergleichen Sie, wie dieses Bild für Menschen mit bestimmten Formen der Farbfehlsichtigkeit erscheinen würde.


Auf der linken Seite ist Regenbogensand mit den Farben Lila, Rot, Orange, Gelb, Aquagrün, Hellblau und Dunkelblau zu sehen. Rechts ist ein helleres, mehrfarbiges Regenbogenmuster zu sehen.
Deuteranopie


Deuteranopie (auch als Grünblindheit bezeichnet) tritt bei 1% bis 5% der Männer und 0,35% bis 0,1% der Frauen auf.
Menschen mit Deuteranopie haben eine verminderte Empfindlichkeit gegenüber grünem Licht. Dieser Farbenblindheitsfilter simuliert, wie diese Art von Farbenblindheit aussehen könnte.
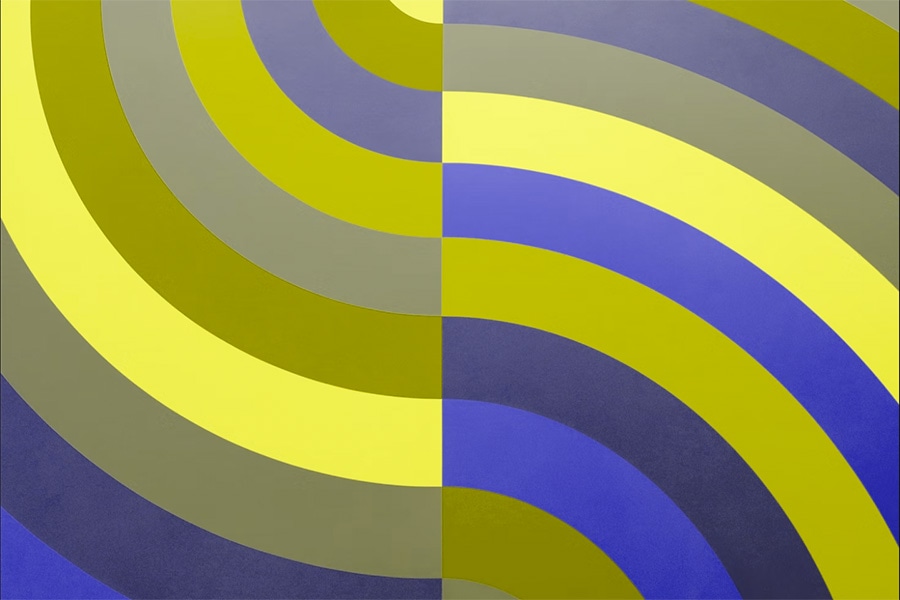
Protanopie


Rot-Grün-Sehschwäche (auch Rotblindheit genannt) tritt bei 1,01% bis 1,08% der Männer und 0,02% bis 0,03% der Frauen auf.
Menschen mit Protanopie haben eine verminderte Empfindlichkeit gegenüber rotem Licht. Dieser Farbenblindheitsfilter simuliert, wie diese Art von Farbenblindheit aussehen könnte.
Achromatopsie oder Monochromatismus


Achromatopsie oder Monochromatismus (oder vollständige Farbblindheit) kommt sehr, sehr selten vor.
Menschen mit Achromatopsie oder Monochromatismus können Rot-, Grün- oder Blaulicht fast nicht wahrnehmen. Dieser Filter simuliert, wie diese Art von Farbenblindheit aussehen könnte.
Farbkontrast berechnen
Bei der Farbkontrastformel wird die relative Leuchtkraft von Farben verwendet, um den Kontrast zu bestimmen, der zwischen 1 und 21 liegen kann. Diese Formel wird oft zu [color value]:1 verkürzt. So hat beispielsweise reines Schwarz auf reinem Weiß das höchste Farbkontrastverhältnis von 21:1.
(L1 + 0.05) / (L2 + 0.05)
L1 is the relative luminance of the lighter color
L2 is the relative luminance of the darker colors
Text in normaler Größe, einschließlich Textbildern, muss ein Farbkontrastverhältnis von 4.5:1 haben, um die Mindestanforderungen der WCAG für Farben zu erfüllen.
Großer Text und wichtige Symbole müssen ein Farbkontrastverhältnis von 3:1 haben.
Großer Text hat eine Schriftgröße von mindestens 18 pt (24 px) oder 14 pt (18,5 px) in Fettdruck. Logos und dekorative Elemente sind von diesen Anforderungen an den Farbkontrast ausgenommen.
Zum Glück sind keine fortgeschrittenen mathematischen Kenntnisse erforderlich, da es viele Tools gibt, die die Farbkontrastberechnungen für Sie erledigen. Mit Tools wie Adobe Color, Color Contrast Analyzer, Leonardo und der Farbvorlage in den Chrome-Entwicklertools können Sie schnell die Farbkontrastverhältnisse ermitteln und Vorschläge erhalten, wie Sie die inklusivesten Farbpaare und ‑paletten erstellen.
Farben verwenden
Ohne einen guten Farbkontrast sind Wörter, Symbole und andere grafische Elemente schwer zu erkennen und das Design kann schnell unzugänglich werden. Es ist jedoch auch wichtig, darauf zu achten, wie die Farbe auf dem Bildschirm verwendet wird, da Sie nicht nur Farbe verwenden können, um Informationen, Aktionen zu vermitteln oder ein visuelles Element zu unterscheiden.
Wenn Sie beispielsweise sagen: Klicken Sie auf die grüne Schaltfläche, um fortzufahren, aber keine zusätzlichen Inhalte oder Kennungen für die Schaltfläche angeben, ist es für Menschen mit bestimmten Formen der Farbfehlsichtigkeit schwierig zu erkennen, auf welche Schaltfläche sie klicken sollen. Ähnlich werden in vielen Grafiken, Diagrammen und Tabellen nur Farben verwendet, um Informationen zu vermitteln. Es ist wichtig, eine weitere Kennung wie ein Muster, Text oder Symbol hinzuzufügen, damit Nutzer die Inhalte besser verstehen können.
Wenn Sie Ihre digitalen Produkte in Graustufen ansehen, können Sie potenzielle Farbprobleme schnell erkennen.
Medienabfragen, die auf Farben ausgerichtet sind
Neben der Prüfung des Farbkontrastverhältnisses und der Verwendung von Farben auf dem Bildschirm sollten Sie auch die immer beliebteren und unterstützten Mediaabfragen anwenden, die Nutzern mehr Kontrolle darüber bieten, was auf dem Bildschirm angezeigt wird.
Mit der Mediaabfrage @prefers-color-scheme können Sie beispielsweise ein dunkles Design erstellen, das für Menschen mit Fotophobie oder Lichtempfindlichkeit hilfreich sein kann. Sie können auch ein Design mit hohem Kontrast mit @prefers-contrast erstellen, das für Menschen mit Farbfehlsichtigkeit und Kontrastsensibilität geeignet ist.
Bevorzugtes Farbschema
Mit der Medienabfrage @prefers-color-scheme können Nutzer eine helle oder dunkle Version der Website oder App auswählen, die sie gerade besuchen. Sie können diese Designänderung selbst testen, indem Sie die Einstellungen für das helle oder dunkle Design ändern und einen Browser aufrufen, der diese Mediaabfrage unterstützt. Lesen Sie die Anleitungen für den dunklen Modus unter Mac und Windows.



Kontrast bevorzugt
Die Medienabfrage @prefers-contrast prüft in den Betriebssystemeinstellungen des Nutzers, ob der Modus mit hohem Kontrast aktiviert oder deaktiviert ist. Sie können diese Themenänderung testen, indem Sie Ihre Kontrasteinstellungen ändern und einen Browser aufrufen, der diese Medienabfrage unterstützt (Mac- und Windows-Einstellungen für den Modus mit hohem Kontrast).


Medienabfragen überlagern
Sie können mehrere farbenbezogene Medienabfragen verwenden, um Ihren Nutzern noch mehr Auswahlmöglichkeiten zu bieten. In diesem Beispiel haben wir @prefers-color-scheme und @prefers-contrast übereinander gestapelt.




Wissen testen
Testen Sie Ihr Wissen über Farbe und Kontrast
Die Farbe allein ist keine ausreichende Kennzeichnung für die Dokumentation. Was hilft den Lesern noch, UI-Elemente zu identifizieren?
