Erişilebilir resimler ilk bakışta kolay bir konu gibi görünebilir. Bir resme "alternatif metin" eklemeniz yeterlidir. Ancak bu konu bazılarının düşündüğünden daha incelikli. Bu bölümde aşağıdakileri ele alacağız:
- Resimleri erişilebilir hale getirmek için kodu güncelleme.
- Kullanıcılarla hangi bilgilerin paylaşılması gerektiği ve bu bilgilerin nerede paylaşılacağı.
- Engelli kullanıcıları desteklemek için resimlerinizi iyileştirmenin diğer yolları.
Resim amacı ve bağlamı
Tek bir kod satırı bile yazmadan önce nokta resminin amacını, nerede bulunacağını ve nasıl kullanılacağını düşünün. Kendinize bu soruları sorarak ekran okuyucu gibi yardımcı teknolojileri (AT) kullanan bir kullanıcıya bilgileri en iyi şekilde nasıl ileteceğinizi belirleyebilirsiniz.
Kendinize şu soruları sorabilirsiniz:
- Resim, özelliğin veya sayfanın bağlamını anlamak için gerekli mi?
- Resim ne tür bir bilgi vermeye çalışıyor?
- Resim basit mi yoksa karmaşık mı?
- Resim duygu uyandırıyor mu yoksa kullanıcıyı işlem yapmaya yönlendiriyor mu?
- Yoksa resim, gerçek bir amacı olmayan görsel bir "göz boyama" mı?
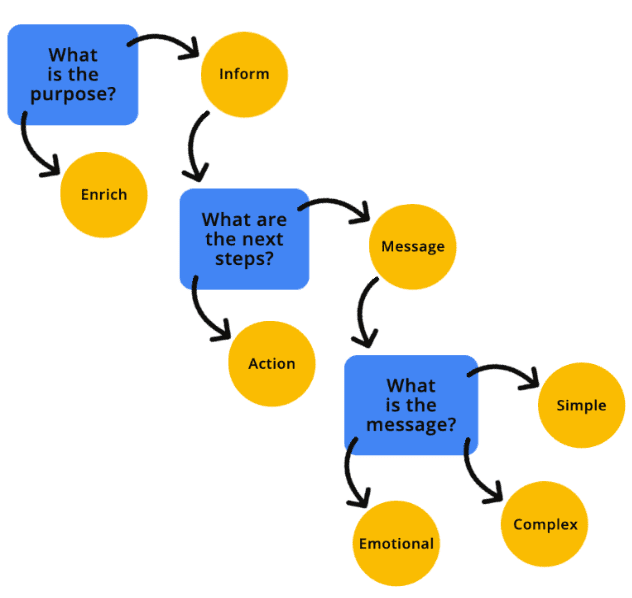
Görsel karar ağacı gibi görsel bir akış şeması, resminizin hangi kategoriye ait olduğuna karar vermenize yardımcı olabilir.
Tarayıcı uzantısı veya başka yöntemler kullanarak sitenizdeki ya da web uygulamanızdaki resimleri gizlemeyi deneyin. Ardından kendinize şu soruyu sorun: "Kalan içeriği anlıyor muyum?" Cevap evetse büyük olasılıkla dekoratif bir resimdir. Aksi takdirde, görsel bir şekilde bilgilendirici ve bağlama uygun olmalıdır. Resmin amacını belirledikten sonra, bu amaç için en doğru kodlama yöntemini belirleyebilirsiniz.

Dekoratif resimler
Süsleme amaçlı resim, kullanıcının bağlamı daha iyi anlamasına olanak tanıyan ek bağlam veya bilgi eklemeyen bir görsel öğedir. Dekoratif resimler ek niteliktedir ve içerik yerine stil sağlayabilir.
Bir resmin dekoratif olduğuna karar verirseniz resim, AT'lerden programatik olarak gizlenmelidir. Bir resmi gizlenecek şekilde programladığınızda, AT'ye sayfanın içeriğini, bağlamını veya işlemini anlamak için resmin gerekli olmadığını bildirirsiniz. Boş veya null metin alternatifi kullanma, ARIA uygulama ya da resmi CSS arka planı olarak ekleme gibi birçok yöntemle resimleri gizleyebilirsiniz. Dekoratif bir resmin kullanıcılardan nasıl gizleneceğine dair birkaç örnek aşağıda verilmiştir.
Boş veya null alt
Boş veya null alternatif metin özelliği, eksik alternatif metin özelliğinden farklıdır. Alternatif metin özelliği eksikse AT, kullanıcıya resim hakkında daha fazla bilgi vermek için dosya adını veya çevredeki içeriği okuyabilir.
Rol presentation veya none olarak ayarlandı
presentation veya none olarak ayarlanan bir rol, öğenin semantiklerini erişilebilirlik ağacına gösterilmekten kaldırır.
Bu sırada aria-hidden= "true", öğenin tamamını ve tüm alt öğelerini erişilebilirlik API'sinden kaldırır.
<!-- All of these choices lead to the same result. -->
<img src=".../Ladybug.jpg" role="presentation">
<img src=".../Ladybug.jpg" role="none">
<img src=".../Ladybug.jpg" aria-hidden="true">
Gizlemek istemediğiniz öğeleri gizleyebileceği için aria-hidden seçeneğini dikkatli bir şekilde kullanın.
CSS'de resimler
CSS ile arka plan resmi eklediğinizde ekran okuyucular resim dosyasını algılayamaz. Bu yöntemi uygulamadan önce resmin gizlenmesini istediğinizden emin olun.
Bilgilendirici görseller
Bilgilendirici resim, bir kavramı, fikri veya duyguyu aktaran resimdir. Bilgilendirici görseller arasında gerçek nesnelerin fotoğrafları, temel simgeler, basit çizimler ve metin görselleri bulunur.
Resminiz bilgilendiriciyse resmin amacını açıklayan programlı alternatif metin eklemeniz gerekir. Alternatif resim açıklamaları (genellikle "alternatif metin" olarak kısaltılır), AT kullanıcılarına bir resimle ilgili daha fazla bağlam bilgisi verir ve resmin mesajını ya da amacını daha iyi anlamalarına yardımcı olur.
<img> öğeleri için alternatif açıklamalar, alt özelliği eklenerek eklenir. Bu özellik, işaret ettiği dosya türünden (ör. .jpg, .png, .svg vb.) bağımsızdır.
<img src=".../Ladybug_Swarm.jpg" alt="A swarm of red ladybugs is resting on the leaves of my prize rose bush.">
Ancak <svg> öğelerini satır içi olarak kullandığınızda erişilebilirliğe dikkat etmeniz gerekir.
Öncelikle, SVG'ler anlamsal olarak kodlandığından AT bunları varsayılan olarak atlar.
Dekoratif bir resminiz varsa bu sorun teşkil etmez. AT, bu resmi amaçlanan şekilde yoksayar. Ancak bilgilendirici bir resminiz varsa AT'nin resmi resim olarak tanıması için kalıba bir ARIA role="img" eklenmelidir.
İkinci olarak, <svg> öğeleri alt özelliğini kullanmaz. Bu nedenle, bilgilendirici resimlerinize alternatif açıklamalar eklemek için farklı kodlama yöntemleri kullanılmalıdır.
<svg role="img" ...>
<title>Cartoon drawing of a red, black, and gray ladybug.</title>
</svg>
İşlevsel resimler
Fonksiyonel resimler bir işleme bağlıdır. İşlevsel bir resme örnek olarak ana sayfaya bağlantı veren bir logo, arama düğmesi olarak kullanılan bir büyüteç veya sizi farklı bir web sitesine ya da uygulamaya yönlendiren bir sosyal medya simgesi verilebilir.
Bilgilendirici resimler gibi işlevsel resimler de tüm kullanıcıları amaçlarıyla ilgili bilgilendirmek için alternatif bir açıklama içermelidir. Bilgilendirici bir resmin aksine, her işlevsel resmin görsel yönlerini değil, resmin işlemini tanımlaması gerekir.
Logo örneğinde, hem bilgi veren hem de bağlantı işlevi gören bir resim olduğu için resim hem bilgilendirici hem de işlem yapılabilirdir. Bu gibi durumlarda her öğeye alternatif açıklamalar ekleyebilirsiniz ancak bu zorunlu değildir.
Resimlere alternatif açıklamalar eklemenin bir yolu görsel olarak gizli metin kullanmaktır. Bu yöntemi kullandığınızda metin DOM'da olduğu için ekran okuyucular tarafından okunur ancak özel CSS'nin yardımıyla görsel olarak gizlenir.
Kod snippet'inden "Ana sayfaya gidin" ifadesinin sarmalayıcı başlığı, resim alternatif metninin ise "Bahçeniz için sevimli uğur böcekleri" olduğunu görebilirsiniz. Logo kodunu ekran okuyucuyla dinlediğinizde, tek bir resimde hem görsel hem de hareketi duyarsınız.
<div title="Navigate to the homepage">
<a href="/">
<img src=".../Ladybug_Logo.png" alt="Lovely Ladybugs for your Lawn"/>
</a>
</div>
Karmaşık resimler
Karmaşık resimler genellikle dekoratif, bilgilendirici veya işlevsel resimlerden daha fazla açıklama gerektirir. İletinin tamamını iletmek için hem kısa hem de uzun bir alternatif açıklama gerekir. Karmaşık resimler arasında infografikler, haritalar, grafikler/tablolar ve karmaşık resimler bulunur.
Diğer resim türlerinde olduğu gibi, karmaşık resimlerinize alternatif açıklamalar eklemek için kullanabileceğiniz farklı yöntemler vardır.
<img src=".../Ladybug_Anatomy.svg" alt="Diagram of the anatomy of a ladybug.">
<a href="ladybug-science.html">Learn more about the anatomy of a ladybug</a>
Bir resme ek açıklama eklemenin bir yolu, bir kaynağa bağlantı vermek veya sayfanın ilerleyen kısmındaki daha uzun bir açıklamaya atlama bağlantısı sağlamaktır. Bu yöntem, yalnızca AT kullanıcıları için değil, aynı zamanda bu ek resim bilgilerinin kodda gizlenmek yerine ekranda kolayca bulunabilmesinden yararlanabilecek bilişsel, öğrenme ve okuma gibi engelli insanlara da yardımcı olur.
Kullanabileceğiniz başka bir yöntem de aria-describedby özelliğini <img> öğesine eklemektir. Resmi, daha uzun bir açıklama içeren bir kimliğe programatik olarak bağlayabilirsiniz. Bu yöntem, resim ile tam açıklama arasında güçlü bir ilişki oluşturur. Genişletilmiş açıklamayı ekranda gösterebilir veya görsel olarak gizleyebilirsiniz. Ancak daha fazla kullanıcıya destek olmak için açıklamayı görünür tutabilirsiniz.
Kısa alternatif açıklamaları daha uzun bir açıklamayla gruplandırmanın bir başka yolu da <figure> ve <figcaption> öğelerini kullanmaktır. Bu öğeler, öğeleri anlamsal olarak gruplandırarak resim ile açıklaması arasında daha güçlü bir ilişki oluşturması açısından aria-describedby'e benzer şekilde çalışır.
ARIA role="group" eklemek, <figure> öğesinin anlamsal özelliklerini desteklemeyen eski web tarayıcılarla geriye dönük uyumluluk sağlar.
Alternatif metinle ilgili en iyi uygulamalar
Elbette alternatif metin eklemek yeterli değildir. Metin anlamlı olmalıdır. Örneğin, resminiz ödüllü gül ağacınızın yapraklarını yiyen bir uğur böceği sürüsü hakkındaysa ancak alternatif metniniz "böcekler" yazıyorsa bu, resmin mesajını ve amacını tam olarak aktarır mı? Kesinlikle hayır.
Alternatif açıklamaların olabildiğince fazla alakalı görsel bilgi içermesi ve kısa olması gerekir. Ekran okuyucunun okuyabileceği karakter sayısıyla ilgili bir sınır olmasa da okuyucunun yorulmasını önlemek için alternatif metninizin en fazla 150 karakter olması önerilir. Resme ek bağlam eklemeniz gerekiyorsa karmaşık resim kalıplarından birini kullanabilir, altyazı metni ekleyebilir veya ana metinde resmi daha ayrıntılı şekilde açıklayabilirsiniz.
Alternatif metinle ilgili en iyi uygulamalardan bazıları şunlardır:
- Ekran okuyucu bu dosya türlerini sizin için tanımlayacağından, açıklamada "resmi" veya "fotoğrafı" gibi kelimeler kullanmaktan kaçının.
- Resimlerinizi adlandırırken olabildiğince tutarlı ve doğru olun. Alternatif metin eksik veya yoksayıldığında resim adları yedek olarak kullanılır.
- Resim adlarınızda veya alternatif metinlerinizde alfanümerik olmayan karakterler (ör. #, 9, &) kullanmaktan kaçının ve kelimeler arasında alt çizgi yerine kısa çizgi kullanın.
- Mümkün olduğunda uygun noktalama işaretleri kullanın. Bu olmadan resim açıklamaları, bitmeyen uzun bir cümle gibi okunur.
- Alternatif metni bir robot gibi değil, insan gibi yazın. Anahtar kelime doldurma, kimseye fayda sağlamaz. Ekran okuyucu kullanan kullanıcılar rahatsız olur ve arama motoru algoritmaları sizi cezalandırır.
Öğrendiklerinizi test etme
Bilginizi test edin.
Karmaşık resimleri nasıl erişilebilir hale getirebilirsiniz?
aria-describedby özelliğini ekleyin.