कुछ ऐसी चीज़ें हैं जो PNG (पोर्टेबल नेटवर्क ग्राफ़िक) को दूसरे फ़ॉर्मैट से अलग बनाती हैं. हालांकि, इसे GIF की जगह लेने के मकसद से बनाया गया था (लंबे समय से, पेटेंट विवाद की वजह से), यह कई मायनों में GIF से मिलता-जुलता है. PNG भी लॉसलेस कंप्रेशन का इस्तेमाल करती है, इसका मतलब है कि इमेज का डेटा कंप्रेस किया जाएगा और विज़ुअल फ़िडेलिटी में कोई कमी नहीं आएगी. किसी इमेज के रंग पटल को मापा जा सकता है—कोई “इंडेक्स किया गया रंग”, जिसमें GIF की तरह ही PNG में 256 रंगों तक के पैलेट का इस्तेमाल किया जा सकता है. आम तौर पर, इस्तेमाल होने वाले “truecolor” PNG में कई और रंग हो सकते हैं. जैसे कि 1.6 करोड़ तक.
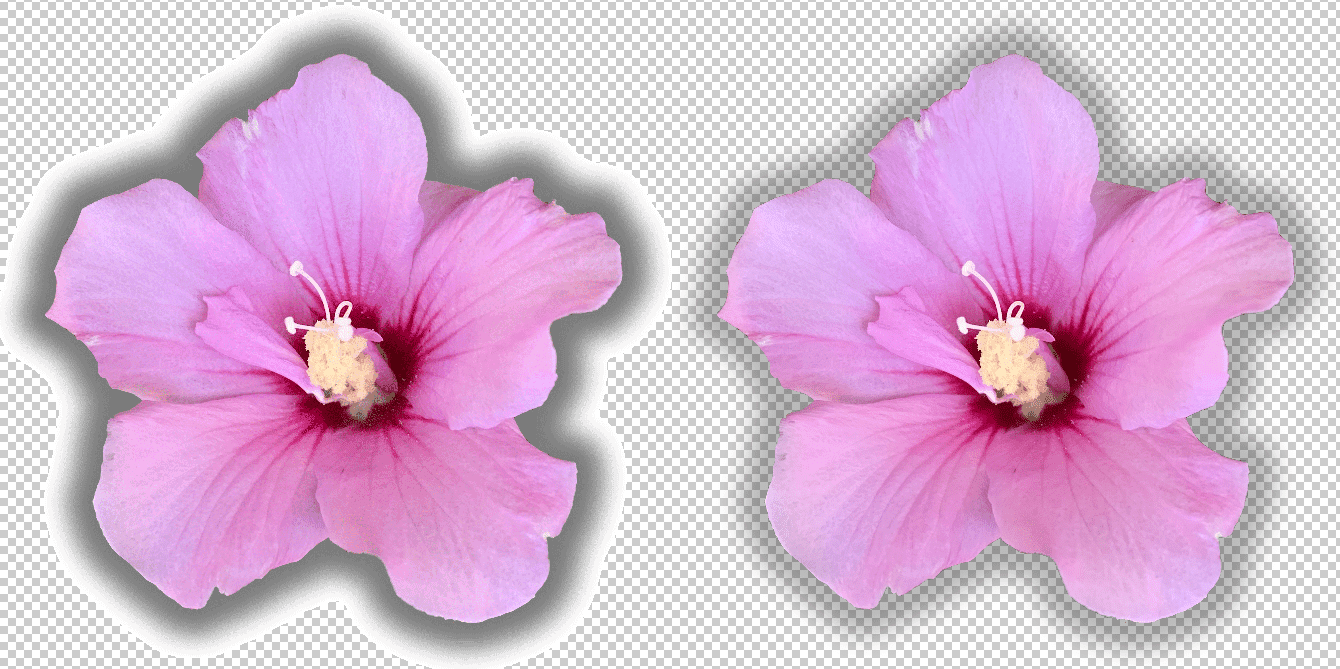
PNG और GIF, दोनों पारदर्शिता का समर्थन करते हैं, हालांकि एक बड़ा अंतर है. GIF, पारदर्शिता को एक बाइनरी प्रस्ताव के रूप में देखता है—पिक्सल, या तो अपारदर्शी रंग या पूरी तरह से पारदर्शी होता है. PNG “ऐल्फ़ा चैनल” पारदर्शिता के साथ काम करता है. इसका मतलब है कि हर पिक्सल को 0 (पूरी तरह से पारदर्शी) और 255 (पूरी तरह से ओपेक) के बीच पारदर्शिता के स्तर पर सेट किया जा सकता है.

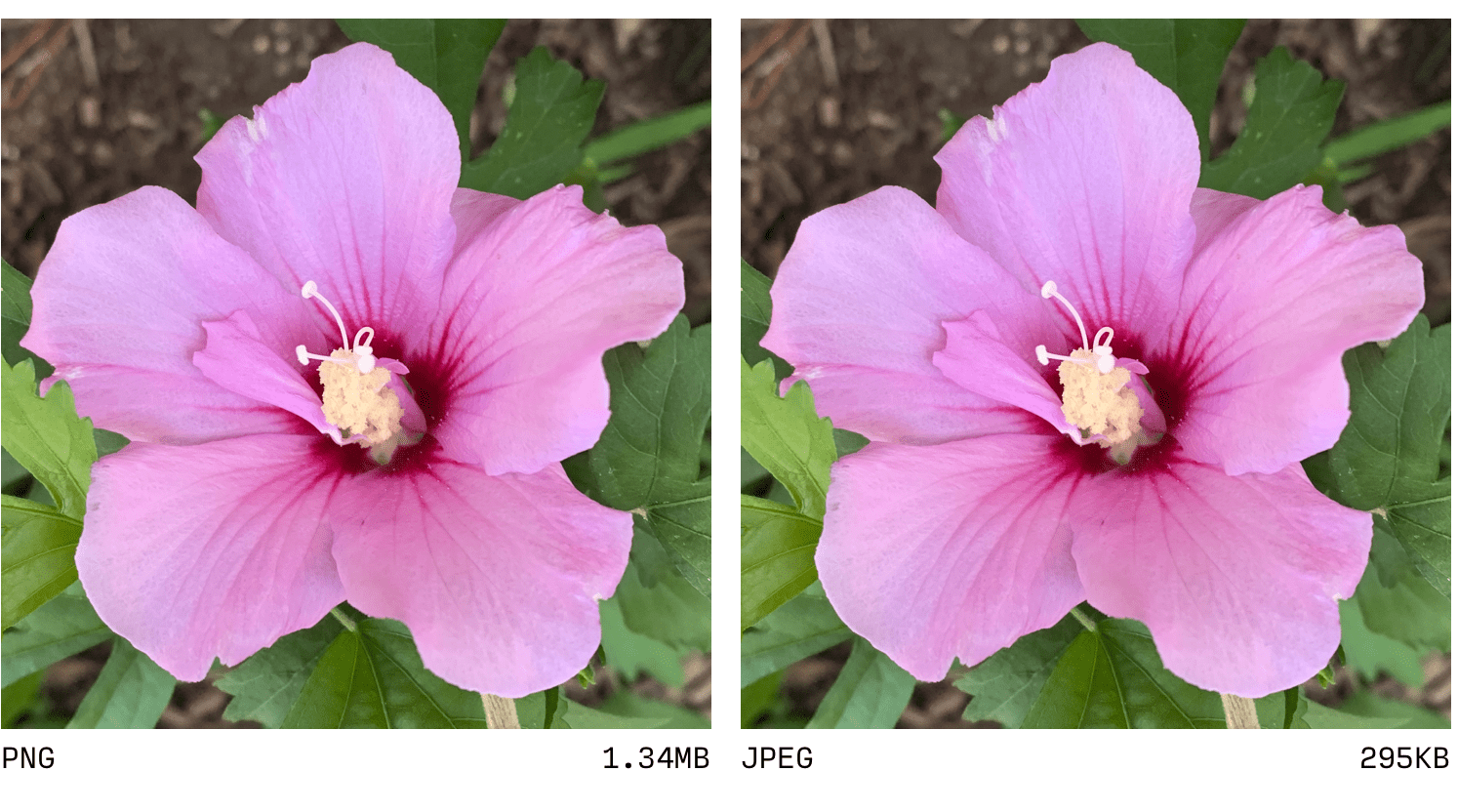
व्यावहारिक तौर पर, मात्रा और लॉसलेस कंप्रेशन की कमी का मतलब है कि इमेज को PNG के तौर पर सेव करने से विज़ुअल क्वालिटी में गिरावट नहीं आएगी. हालांकि, इसकी वजह से वेब फ़्रेंडली कोड में बदलने के तरीकों की तुलना में, फ़ाइल का साइज़ बहुत बड़ा होता है. PNG के ट्रांसफ़र साइज़ का मतलब है कि फ़ोटोग्राफ़िक कॉन्टेंट के लिए ये सही विकल्प नहीं हैं.

पिछले कई सालों में, इस्तेमाल के किसी एक उदाहरण के लिए, PNG इस्तेमाल करना ज़्यादा आम बात थी. इससे सेमी-पारदर्शिता के साथ काम करने वाली, सिर्फ़ रास्टर एन्कोडिंग ही इस्तेमाल की जाती थी. फ़िलहाल, PNG को सिर्फ़ ऐसे आर्टवर्क के लिए माना जाना चाहिए जिसके लिए सेमी-पारदर्शिता ज़रूरी हो. उदाहरण के लिए, कंपनी का लोगो जिसमें ड्रॉप शैडो दिख रहा हो. साथ ही, इसकी तुलना सेमी-पारदर्शिता के साथ काम करने वाले ज़्यादा आधुनिक फ़ॉर्मैट से की जानी चाहिए, जैसे कि WebP.
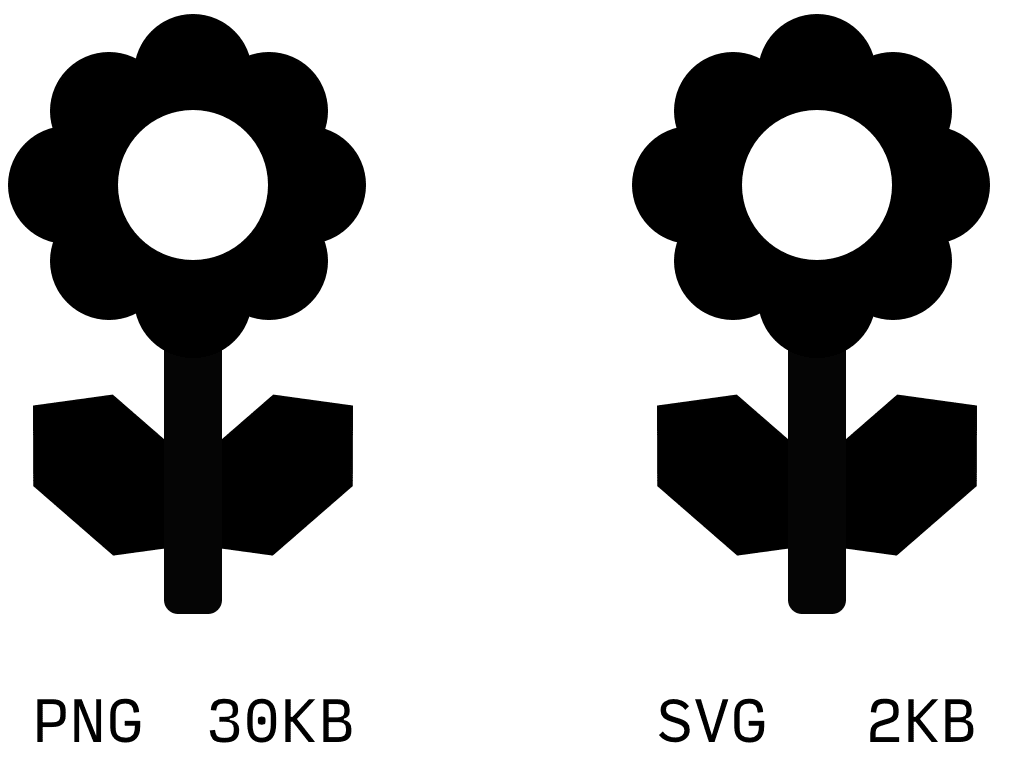
GIF की तरह, PNG को भी इस्तेमाल के ऐसे मामलों को हल करने के लिए डिज़ाइन किया गया था जो SVG फ़ाइल साइज़, दोनों के हिसाब से अक्सर बेहतर तरीके से काम करते हैं. इस वजह से, कभी-कभी आपको ऐसे ब्राउज़र में यूज़र इंटरफ़ेस (यूआई) एलिमेंट के फ़ॉलबैक वर्शन के तौर पर PNG दिखेगा जो SVG के साथ काम नहीं करते. हालांकि, ऐसा बहुत कम होता है.

व्यावहारिक तौर पर, किसी सोर्स इमेज के मैनेज किए जा सकने वाले “कैननिकल” वर्शन को बनाए रखने के लिए, PNG एक अच्छा विकल्प है. इसे आपके आस-पास के डेवलपमेंट एनवायरमेंट में सेव किया जाता है या किसी प्रोजेक्ट रिपॉज़िटरी (डेटा स्टोर करने की जगह) में सेव किया जाता है. ऐसा इसलिए, क्योंकि ज़रूरत पड़ने पर उस इमेज के आने वाले वर्शन में बदलाव करना या उसे फिर से सेव करना पड़ सकता है.
हालांकि, इस बात पर ध्यान देना ज़रूरी है कि कोड में बदलने के स्टैंडर्ड तरीके का इस्तेमाल करने के बावजूद, एडिटिंग के अलग-अलग टूल में, डेटा को कोड में बदलने के अलग-अलग तरीके होते हैं—कुछ दूसरे टूल की तुलना में ज़्यादा असरदार होते हैं. किसी भी कॉन्टेक्स्ट में PNG ट्रांसफ़र करने से पहले, अपनी फ़ाइलों को Squoosh या ImageOptim जैसे टूल की मदद से चलाएं.

