Google মূলত WebP কে একটি ক্ষতিকর ইমেজ ফরম্যাট হিসেবে JPEG কে ছাড়িয়ে নিয়েছিল, যেটি JPEG হিসাবে এনকোড করা তুলনীয়-মানের ইমেজ ফাইলের চেয়ে ছোট ফাইল তৈরি করতে সক্ষম ছিল। পরবর্তীতে ফরম্যাটের আপডেটগুলি লসলেস কম্প্রেশন, PNG-এর মতো আলফা চ্যানেল ট্রান্সপারেন্সি, এবং GIF-এর মতো অ্যানিমেশন-এর বিকল্প প্রবর্তন করে—যার সবগুলোই JPEG-স্টাইলের ক্ষতিকর কম্প্রেশনের পাশাপাশি ব্যবহার করা যেতে পারে। WebP একটি অবিশ্বাস্যভাবে বহুমুখী বিন্যাস।
WebP-এর ক্ষতিকর কম্প্রেশন অ্যালগরিদম এমন একটি পদ্ধতির উপর ভিত্তি করে তৈরি করা হয়েছে যা VP8 ভিডিও কোডেক ভিডিওতে কীফ্রেম কম্প্রেস করতে ব্যবহার করে। উচ্চ স্তরে, এটি JPEG এনকোডিংয়ের মতো: WebP পৃথক পিক্সেলের পরিবর্তে "ব্লক" এর পরিপ্রেক্ষিতে কাজ করে এবং এতে লুমিন্যান্স এবং ক্রোমিন্যান্সের মধ্যে একই রকম বিভাজন রয়েছে। WebP-এর লুমা ব্লকগুলি 16x16, যখন ক্রোমা ব্লকগুলি 8x8, এবং সেই "ম্যাক্রোব্লকগুলি" আরও 4x4 সাব-ব্লকগুলিতে বিভক্ত।
যেখানে WebP JPEG থেকে আমূলভাবে আলাদা তা দুটি বৈশিষ্ট্যের মধ্যে রয়েছে: "ব্লক প্রেডিকশন" এবং "অ্যাডাপ্টিভ ব্লক কোয়ান্টাইজেশন।"
ব্লক পূর্বাভাস
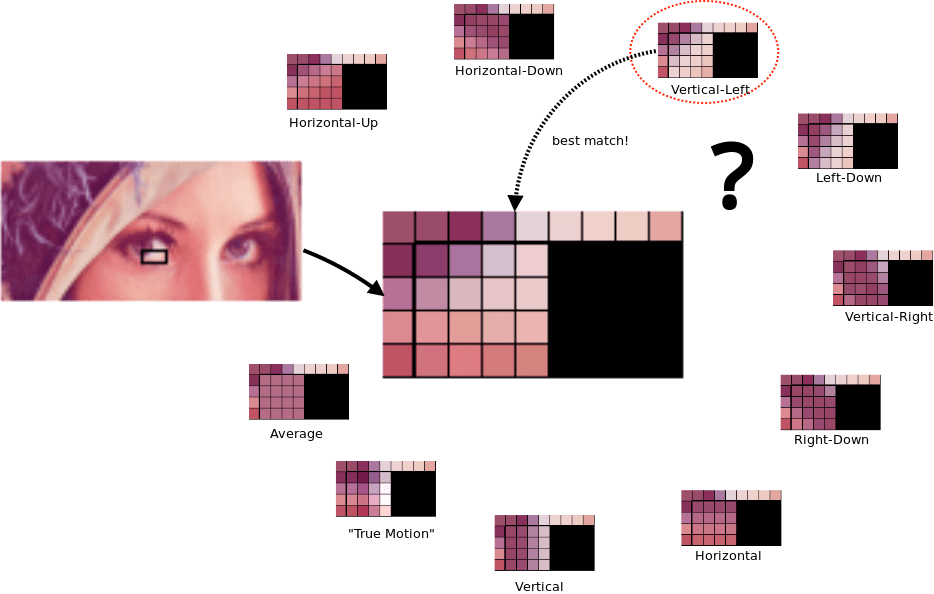
ব্লক পূর্বাভাস হল এমন একটি প্রক্রিয়া যার মাধ্যমে প্রতিটি ক্রোমিন্যান্স এবং লুমিন্যান্স ব্লকের বিষয়বস্তু তাদের আশেপাশের ব্লকের মানগুলির উপর ভিত্তি করে ভবিষ্যদ্বাণী করা হয়-বিশেষ করে বর্তমান ব্লকের উপরের এবং বাম দিকের ব্লকগুলি। আপনি যেমন কল্পনা করতে পারেন, এই কাজটি করে এমন অ্যালগরিদমগুলি মোটামুটি জটিল, তবে এটিকে সরল ভাষায় বলতে গেলে: "যদি বর্তমান ব্লকের উপরে নীল থাকে এবং বর্তমান ব্লকের বাম দিকে নীল থাকে, ধরে নিন এই ব্লকটি নীল।"
প্রকৃতপক্ষে, PNG এবং JPEG উভয়ই এই ধরণের ভবিষ্যদ্বাণী কিছু মাত্রায় করে। WebP, যাইহোক, এটি অনন্য যে এটি আশেপাশের ব্লকের ডেটার নমুনা নেয় এবং তারপরে বিভিন্ন "ভবিষ্যদ্বাণী মোড" এর মাধ্যমে বর্তমান ব্লককে পপুলেট করার চেষ্টা করে, কার্যকরভাবে চিত্রের অনুপস্থিত অংশটিকে "আঁকতে" চেষ্টা করে। প্রতিটি ভবিষ্যদ্বাণী মোড দ্বারা প্রদত্ত ফলাফলগুলি তারপর বাস্তব চিত্র ডেটার সাথে তুলনা করা হয় এবং নিকটতম ভবিষ্যদ্বাণীমূলক মিলটি নির্বাচন করা হয়।

এমনকি নিকটতম ভবিষ্যদ্বাণীমূলক ম্যাচটি অবশ্যই সম্পূর্ণ সঠিক হবে না, তাই সেই ব্লকের ভবিষ্যদ্বাণীকৃত এবং প্রকৃত মানগুলির মধ্যে পার্থক্যগুলি ফাইলটিতে এনকোড করা হয়েছে। ইমেজ ডিকোড করার সময়, রেন্ডারিং ইঞ্জিন একই ভবিষ্যদ্বাণীমূলক যুক্তি প্রয়োগ করতে একই ডেটা ব্যবহার করে, যার ফলে প্রতিটি ব্লকের জন্য একই ভবিষ্যদ্বাণী করা মান হয়। ভবিষ্যদ্বাণী এবং ফাইলটিতে এনকোড করা প্রত্যাশিত চিত্রের মধ্যে পার্থক্যটি তারপরে ভবিষ্যদ্বাণীগুলির উপর প্রয়োগ করা হয় - যেভাবে একটি গিট কমিট একটি ডিফারেনশিয়াল প্যাচকে উপস্থাপন করে যা ফাইলের একেবারে নতুন অনুলিপির পরিবর্তে স্থানীয় ফাইলে প্রয়োগ করা হয়।
ব্যাখ্যা করার জন্য: সত্যিকারের ভবিষ্যদ্বাণীমূলক অ্যালগরিদমের সাথে জড়িত জটিল গণিতের মধ্যে খনন করার পরিবর্তে, আমরা একটি একক ভবিষ্যদ্বাণী মোড সহ একটি WebP-এর মতো এনকোডিং উদ্ভাবন করব, এবং উত্তরাধিকার বিন্যাসগুলির সাথে যেভাবে আমরা করেছি সেইভাবে দক্ষতার সাথে সংখ্যাগুলির একটি গ্রিড রিলে করতে এটি ব্যবহার করব৷ . আমাদের অ্যালগরিদমের একটি একক ভবিষ্যদ্বাণী মোড রয়েছে, যাকে আমরা বলব "পূর্বাভাস মোড এক:" প্রতিটি ব্লকের মান হল 1 দিয়ে শুরু করে তার উপরে এবং এর বাম দিকে থাকা ব্লকগুলির মানের সমষ্টি৷
এখন, বলুন আমরা নিম্নলিখিত বাস্তব চিত্র ডেটা দিয়ে শুরু করছি:
111151111
122456389
একটি 2x9 গ্রিডের বিষয়বস্তু নির্ধারণ করতে আমাদের ভবিষ্যদ্বাণীমূলক মডেল ব্যবহার করে, আমরা নিম্নলিখিত ফলাফল পাব:
111111111
123456789
আমাদের আবিষ্কৃত ভবিষ্যদ্বাণীমূলক অ্যালগরিদমের জন্য আমাদের ডেটা উপযুক্ত—ভবিষ্যদ্বাণী করা ডেটা আমাদের বাস্তব ডেটার সাথে ঘনিষ্ঠ মিল। নিখুঁত ফিট নয়, অবশ্যই- প্রকৃত ডেটাতে বেশ কয়েকটি ব্লক রয়েছে যা ভবিষ্যদ্বাণী করা ডেটা থেকে আলাদা। সুতরাং, আমরা যে এনকোডিংটি পাঠাই তাতে শুধুমাত্র ভবিষ্যদ্বাণী পদ্ধতি ব্যবহার করা হয় না, তবে যেকোন ব্লকের একটি পার্থক্য যা তাদের পূর্বাভাসিত মান থেকে আলাদা হওয়া উচিত:
_ _ _ _ +4 _ _ _ _
_ _ -1 _ _ _ -4 _ _
আমরা আলোচনা করেছি এমন কিছু লিগ্যাসি ফরম্যাট এনকোডিংগুলির মতো একই ধরণের সরল ভাষায় রাখুন:
ভবিষ্যদ্বাণী মোড এক ব্যবহার করে 2x9 গ্রিড। +4 থেকে 1x5, -1 থেকে 2x3, -4 থেকে 2x7।
শেষ ফলাফল একটি অবিশ্বাস্যভাবে দক্ষ এনকোডেড ফাইল।
অভিযোজিত ব্লক কোয়ান্টাইজেশন
JPEG কম্প্রেশন হল একটি কম্বল অপারেশন, চিত্রের প্রতিটি ব্লকে একই মাত্রার পরিমাপ প্রয়োগ করে। একটি ইউনিফর্ম কম্পোজিশন সহ একটি ছবিতে, এটি অবশ্যই বোধগম্য হয়-কিন্তু বাস্তব-বিশ্বের ফটোগ্রাফগুলি আমাদের চারপাশের বিশ্বের চেয়ে বেশি অভিন্ন নয়৷ অনুশীলনে, এর মানে হল যে আমাদের JPEG কম্প্রেশন সেটিংস উচ্চ ফ্রিকোয়েন্সি বিশদ দ্বারা নির্ধারিত হয় না-যেখানে JPEG কম্প্রেশন এক্সেল হয়-কিন্তু আমাদের চিত্রের অংশগুলির দ্বারা যেখানে কম্প্রেশন আর্টিফ্যাক্টগুলি প্রদর্শিত হওয়ার সম্ভাবনা বেশি।

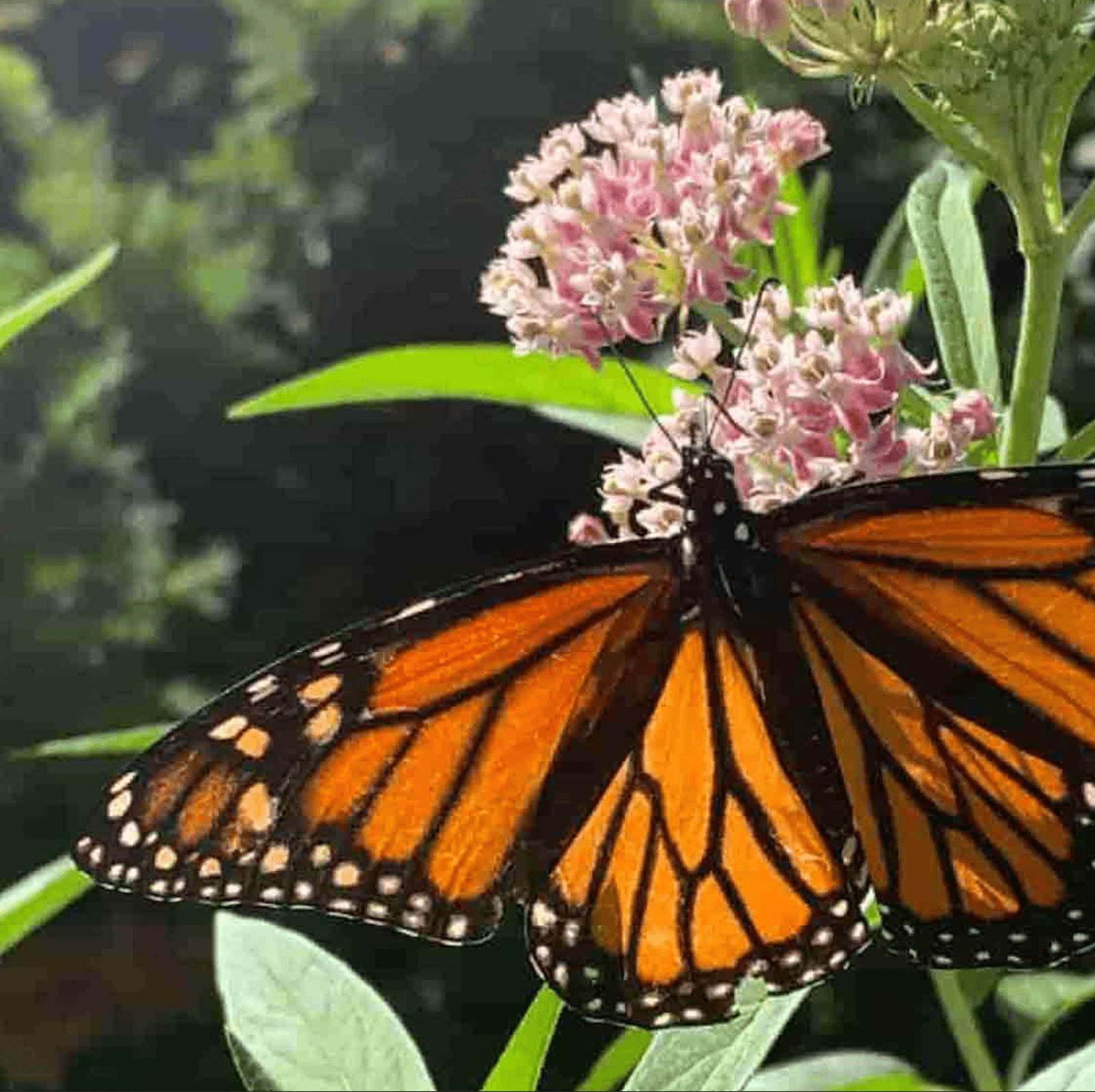
আপনি এই অতিরঞ্জিত উদাহরণে দেখতে পাচ্ছেন, সামনের অংশে রাজার ডানাগুলি তুলনামূলকভাবে তীক্ষ্ণ দেখায় - উচ্চ-রেজোলিউশনের আসলটির সাথে তুলনা করলে কিছুটা দানাদার, তবে এটির সাথে তুলনা করার জন্য আসলটি ছাড়া অবশ্যই লক্ষণীয় নয়। একইভাবে, মিল্কউইডের বিস্তারিত পুষ্পমঞ্জরী এবং অগ্রভাগে পাতাগুলি—আপনি এবং আমি আমাদের প্রশিক্ষিত চোখ দিয়ে কম্প্রেশন আর্টিফ্যাক্টের চিহ্ন দেখতে পারি, তবে এমনকি কম্প্রেশনটি যুক্তিসঙ্গত স্তরের বাইরেও ডায়াল করার পরেও ফোরগ্রাউন্ডের জিনিসগুলিকে খুব সুন্দর দেখায়। ছবির উপরের বাম দিকে কম ফ্রিকোয়েন্সি তথ্য - পাতার ঝাপসা সবুজ পটভূমি - ভয়ানক দেখায়৷ এমনকি একজন অপ্রশিক্ষিত দর্শকও অবিলম্বে গুণমানের সমস্যাটি লক্ষ্য করবে—ব্যাকগ্রাউন্ডের সূক্ষ্ম গ্রেডিয়েন্টগুলি জ্যাগড, সলিড-কালার ব্লকে বৃত্তাকার হয়।
এটি এড়ানোর জন্য, WebP পরিমাপকরণের জন্য একটি অভিযোজিত পদ্ধতি গ্রহণ করে: একটি চিত্রকে চারটি দৃশ্যমান অনুরূপ বিভাগে বিভক্ত করা হয় এবং সেই অংশগুলির জন্য কম্প্রেশন প্যারামিটারগুলি স্বাধীনভাবে সুর করা হয়। WebP এর সাথে একই আউটসাইজ কম্প্রেশন ব্যবহার করা:

এই উভয় ইমেজ ফাইলের আকার প্রায় একই. আমরা যখন রাজার ডানার দিকে তাকাই তখন গুণমানটি প্রায় একই রকম—আপনি যদি খুব, খুব কাছ থেকে দেখেন তবে শেষ ফলাফলে আপনি কয়েকটি ক্ষুদ্র পার্থক্য দেখতে পাবেন, কিন্তু সামগ্রিক মানের মধ্যে কোনো বাস্তব পার্থক্য নেই। WebP-এ, মিল্কউইডের ফুলগুলি একটু তীক্ষ্ণ—আবারও, সম্ভবত লক্ষণীয় হওয়ার জন্য যথেষ্ট নয় যদি না আপনি দুটি পাশাপাশি তুলনা করছেন এবং সত্যিই আমরা যেভাবে মানের পার্থক্য খুঁজছেন। পটভূমি সম্পূর্ণভাবে একটি ভিন্ন গল্প: এটিতে JPEG এর স্পষ্টভাবে স্পষ্ট শিল্পকর্মের সবেমাত্র একটি ট্রেস আছে। WebP আমাদেরকে একই ফাইলের আকার দেয়, কিন্তু অনেক উচ্চ মানের চিত্র দেয়—কিছু ক্ষুদ্র বিবরণ দিন বা নিন যা আমাদের সাইকোভিজ্যুয়াল সিস্টেমগুলি সনাক্ত করতে সক্ষম হবে না যদি আমরা দুটিকে এত ঘনিষ্ঠভাবে তুলনা না করি।
WebP ব্যবহার করে
WebP-এর অভ্যন্তরীণগুলি JPEG এনকোডিংয়ের তুলনায় যথেষ্ট জটিল হতে পারে, কিন্তু আমাদের দৈনন্দিন কাজের উদ্দেশ্যে ঠিক ততটাই সহজ: WebP-এর এনকোডিংয়ের সমস্ত জটিলতা একটি একক "গুণমান" মানের চারপাশে প্রমিত করা হয়- JPEG-এর মতোই 0-100 থেকে প্রকাশ করা হয়। . এবং আবারও, এটি বলার অপেক্ষা রাখে না যে আপনি একটি একক ওভারআর্চিং "গুণমান" সেটিং এর মধ্যে সীমাবদ্ধ । আপনি WebP এনকোডিংয়ের সমস্ত সূক্ষ্ম বিবরণের সাথে টিঙ্কার করতে পারেন—এবং করা উচিত, যদি কেবলমাত্র এই সাধারণভাবে-অদৃশ্য সেটিংস কীভাবে ফাইলের আকার এবং গুণমানকে প্রভাবিত করতে পারে সে সম্পর্কে আরও ভাল বোঝার জন্য।
Google একটি cwebp কমান্ড লাইন এনকোডার অফার করে যা আপনাকে পৃথক ফাইল বা চিত্রগুলির সম্পূর্ণ ডিরেক্টরি রূপান্তর বা সংকুচিত করতে দেয়:
$ cwebp -q 80 butterfly.jpg -o butterfly.webp
Saving file 'butterfly.webp'
File: butterfly.jpg
Dimension: 1676 x 1418
Output: 208418 bytes Y-U-V-All-PSNR 41.00 43.99 44.95 41.87 dB
(0.70 bpp)
block count: intra4: 7644 (81.80%)
Intra16: 1701 (18.20%)
Skipped: 63 (0.67%)
bytes used: header: 249 (0.1%)
mode-partition: 36885 (17.7%)
Residuals bytes |segment 1|segment 2|segment 3|segment 4| total
macroblocks: | 8%| 22%| 26%| 44%| 9345
quantizer: | 27 | 25 | 21 | 13 |
filter level: | 8 | 6 | 19 | 16 |
এবং আপনি যদি কমান্ড লাইনের দিকে ঝুঁকে না থাকেন, তাহলে Squosh আমাদেরকে ঠিক একইভাবে WebP এনকোডিংয়ের জন্য পরিবেশন করবে। এটি আমাদের বিভিন্ন এনকোডিং, সেটিংস, গুণমানের স্তর এবং JPEG এনকোডিং থেকে ফাইলের আকারের পার্থক্যগুলির মধ্যে পাশাপাশি তুলনা করার বিকল্প দেয়৷

