À l'origine, Google a développé WebP comme un format d'image avec pertes pour remplacer JPEG, un format capable de produire des fichiers plus petits qu'un fichier image de qualité comparable codé en JPEG. Les mises à jour ultérieures du format ont introduit une option de compression sans perte, Transparence du canal alpha de type PNG et animation de type GIF, tous pouvant être utilisés en complément d'une compression avec pertes de style JPEG. WebP est un format incroyablement polyvalent.
L'algorithme de compression avec pertes WebP repose sur une méthode utilisée par le codec vidéo VP8. pour compresser les images clés dans les vidéos. De manière générale, il est semblable à l'encodage JPEG: WebP fonctionne en termes de "blocs" plutôt que des pixels individuels, et présente une division similaire entre la luminance et la chrominance. Les blocs de luma de WebP sont de 16 x 16, les blocs de chroma de 8 x 8, et les "macroblocs" sont subdivisé en sous-blocs 4x4.
Lorsque WebP diffère radicalement de JPEG, il y a deux caractéristiques : la "prédiction par bloc" et "quantification de blocs adaptative".
Prédiction des blocs
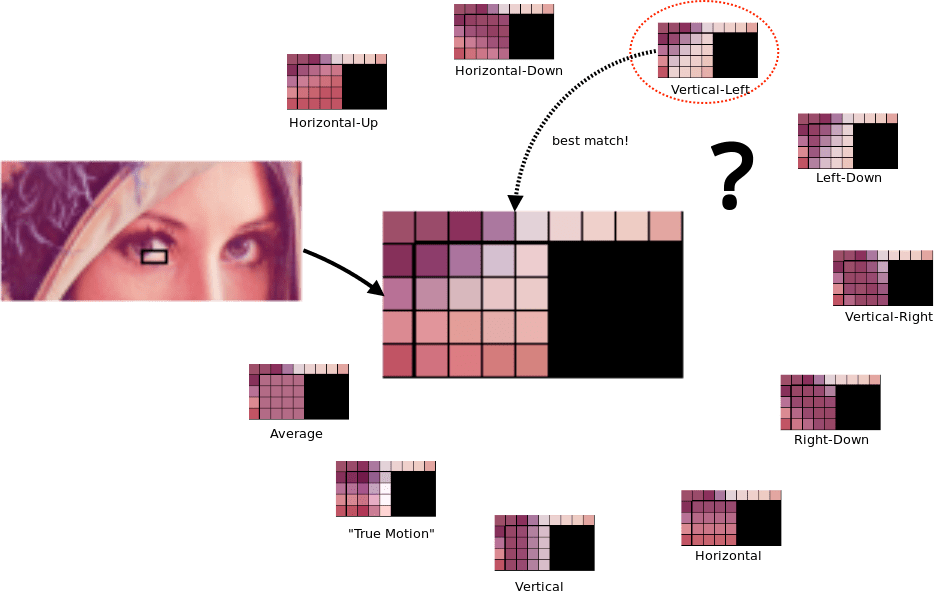
La prédiction par bloc est le processus par lequel le contenu de chaque bloc de chrominance et de luminance est prédit en fonction des valeurs de leurs blocs environnants, en particulier les blocs situés au-dessus et à gauche du bloc actuel. Comme vous pouvez l'imaginer, les algorithmes qui effectuent cette tâche sont assez complexes, mais pour faire simple : "s'il y a du bleu au-dessus du bloc actuel et du bleu à gauche." du bloc actuel, supposons que ce bloc soit bleu. »
En réalité, les fichiers PNG et JPEG effectuent également ce type de prédiction dans une certaine mesure. WebP, cependant, est unique en ce sens qu'il échantillonne l'environnement blocs données, puis tente de remplir le bloc actuel par le biais de plusieurs "modes de prédiction", en essayant de "dessiner" la partie manquante de l'image. Les résultats fournis par chaque mode de prédiction sont ensuite comparés aux données d'images réelles et l'image la plus proche pour la prédiction est sélectionnée.

Même la correspondance prédictive la plus proche n'est pas parfaite. La différence entre les prédictions les valeurs réelles de ce bloc sont encodées dans le fichier. Lors du décodage de l'image, le moteur de rendu utilise les mêmes données pour appliquer avec la même logique prédictive, avec les mêmes valeurs prédites pour chaque bloc. La différence entre la prédiction et la l'image attendue encodée dans le fichier est ensuite appliquée aux prédictions, de la même manière qu'un commit Git représente un différentiel. correctif qui est appliqué sur le fichier local, plutôt que sur une toute nouvelle copie du fichier.
Par exemple, au lieu d'examiner les calculs complexes liés à l'algorithme prédictif réel, nous allons inventer un encodage de type WebP. avec un seul mode de prédiction, et nous l'utiliserons pour transmettre efficacement une grille de nombres comme nous le faisions avec les anciens formats. Notre algorithme dispose d'un mode de prédiction unique, que nous appellerons "mode de prédiction 1" : la valeur de chaque bloc est la somme des valeurs des blocs ci-dessus et à gauche de celle-ci, en commençant par 1.
Supposons maintenant que nous commencions avec les données d'images réelles suivantes:
111151111
122456389
En utilisant notre modèle prédictif pour déterminer le contenu d'une grille de 2 x 9, nous obtiendrions le résultat suivant:
111111111
123456789
Nos données sont parfaitement adaptées à l'algorithme prédictif que nous avons inventé : les données prédites se rapprochent de nos données réelles. Pas une correspondance parfaite, évidemment, les données réelles comportent plusieurs blocs différents des données prédites. L'encodage que nous envoyons inclut non seulement la méthode de prédiction à utiliser, mais aussi la différence entre les blocs devant différer de leurs valeurs prédites:
_ _ _ _ +4 _ _ _ _
_ _ -1 _ _ _ -4 _ _
Utilisez le même type de langage que certains des encodages des anciens formats dont nous avons parlé:
une grille 2x9 utilisant le mode de prédiction 1. +4 à 1x5, -1 à 2x3, -4 à 2x7.
Le résultat final est un fichier encodé d'une efficacité incroyable.
Quantification de blocs adaptative
La compression JPEG est une opération globale qui applique le même niveau de quantification à chaque bloc de l'image. Dans une image avec une composition uniforme, cela a du sens, mais les photographies du monde réel ne sont pas plus uniformes que le monde qui nous entoure. En pratique, cela signifie que nos paramètres de compression JPEG ne sont pas déterminés par les détails de la haute fréquence, où JPEG la compression est parfaite, mais en ce qui concerne les parties de l'image où les artefacts de compression sont les plus susceptibles d'apparaître.

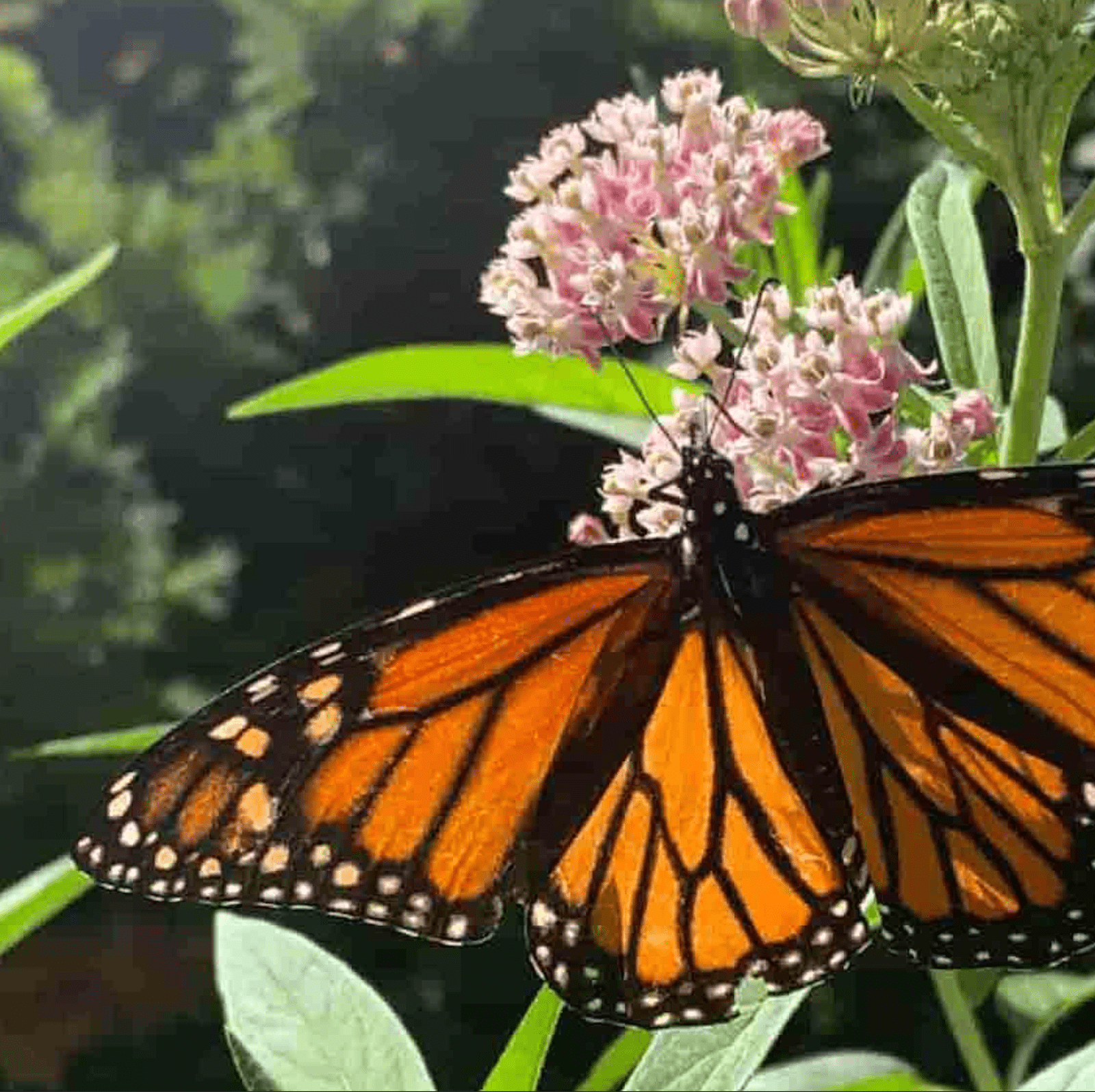
Comme vous pouvez le voir dans cet exemple exagéré, les ailes du monarque au premier plan semblent relativement pointues : un peu granuleuses par rapport à l'original haute résolution, mais il n'est certainement pas visible sans l'original à des fins de comparaison. De même, vous pouvez voir des traces de compression en raison de l'inflorescence détaillée de l'aspirine et des feuilles au premier plan. avec nos yeux entraînés, mais même lorsque la compression est augmentée bien au-delà des niveaux raisonnables, les choses au premier plan reste nette. Les informations de basse fréquence en haut à gauche de l'image (le fond vert flou de feuilles) semblent terrible. Même un lecteur non entraîné remarquera immédiatement le problème de qualité : les dégradés subtils en arrière-plan sont arrondies à des blocs de couleur unie et irrégulières.
Pour éviter cela, WebP adopte une approche adaptative de la quantification: une image peut être divisée en quatre éléments visuellement similaires segments et les paramètres de compression de ces segments sont réglés indépendamment. Utiliser la même compression surdimensionnée avec WebP:

La taille de ces deux fichiers image est à peu près identique. La qualité est à peu près identique si l'on observe les ailes du monarque : vous pouvez repérer de petites différences dans le résultat final si vous regardez de très près, mais pas de réelle différence de qualité globale. Dans le WebP, les fleurs de l'aspirateur ne sont qu'un peu plus pointues. Encore une fois, elles ne sont probablement pas assez visibles à moins que vous ne soyez comparer les deux côte à côte et chercher à connaître les différences de qualité, comme nous le sommes. L'arrière-plan est différent dans son ensemble: il y a à peine une trace des artefacts de JPEG flamboyants. WebP nous donne la même taille de fichier, d'une image de qualité : donnez ou prenez de minuscules détails que nos systèmes psychovisuels ne seraient pas en mesure de détecter s'ils ne comparaient pas de si près les deux.
Utiliser WebP
Les composants internes de WebP peuvent être considérablement plus complexes que l'encodage JPEG, mais ils sont tout aussi simples pour les besoins de notre La complexité de l'encodage WebP est standardisée, autour d'une seule "qualité" exprimée entre 0 et 100, comme pour JPEG. Cela ne veut pas dire que vous êtes limité à une seule "qualité" globale. . Vous pouvez et devriez bricoler les moindres détails de l'encodage WebP, ne serait-ce que pour mieux comprendre l'impact de ces paramètres normalement invisibles la taille et la qualité du fichier.
Google propose un encodeur de ligne de commande cwebp qui vous permet de convertir ou de compresser des fichiers individuels ou des répertoires d'images complets:
$ cwebp -q 80 butterfly.jpg -o butterfly.webp
Saving file 'butterfly.webp'
File: butterfly.jpg
Dimension: 1676 x 1418
Output: 208418 bytes Y-U-V-All-PSNR 41.00 43.99 44.95 41.87 dB
(0.70 bpp)
block count: intra4: 7644 (81.80%)
Intra16: 1701 (18.20%)
Skipped: 63 (0.67%)
bytes used: header: 249 (0.1%)
mode-partition: 36885 (17.7%)
Residuals bytes |segment 1|segment 2|segment 3|segment 4| total
macroblocks: | 8%| 22%| 26%| 44%| 9345
quantizer: | 27 | 25 | 21 | 13 |
filter level: | 8 | 6 | 19 | 16 |
Et si vous n'êtes pas enclin à utiliser la ligne de commande, Squoosh vous servira tout aussi bien pour encoder le WebP. Cela nous donne la possibilité de comparaisons entre différents encodages, paramètres, niveaux de qualité et différences de taille de fichier par rapport à l'encodage JPEG.

