Манифест веб-приложения — это файл JSON, который сообщает браузеру, как ваше прогрессивное веб-приложение (PWA) должно вести себя при установке на настольный компьютер или мобильное устройство пользователя. Как минимум, типичный файл манифеста включает в себя:
- Название приложения
- Значки, которые должно использовать приложение
- URL-адрес, который должен открываться при запуске приложения.
Создайте файл манифеста
Файл манифеста может иметь любое имя, но обычно он называется manifest.json и обслуживается из корня (каталога верхнего уровня вашего веб-сайта). Спецификация предполагает, что расширение должно быть .webmanifest , но вы можете использовать файлы JSON, чтобы сделать ваши манифесты более понятными для чтения.
Типичный манифест выглядит так:
{
"short_name": "Weather",
"name": "Weather: Do I need an umbrella?",
"icons": [
{
"src": "/images/icons-vector.svg",
"type": "image/svg+xml",
"sizes": "512x512"
},
{
"src": "/images/icons-192.png",
"type": "image/png",
"sizes": "192x192"
},
{
"src": "/images/icons-512.png",
"type": "image/png",
"sizes": "512x512"
}
],
"id": "/?source=pwa",
"start_url": "/?source=pwa",
"background_color": "#3367D6",
"display": "standalone",
"scope": "/",
"theme_color": "#3367D6",
"shortcuts": [
{
"name": "How's the weather today?",
"short_name": "Today",
"description": "View weather information for today",
"url": "/today?source=pwa",
"icons": [{ "src": "/images/today.png", "sizes": "192x192" }]
},
{
"name": "How's the weather tomorrow?",
"short_name": "Tomorrow",
"description": "View weather information for tomorrow",
"url": "/tomorrow?source=pwa",
"icons": [{ "src": "/images/tomorrow.png", "sizes": "192x192" }]
}
],
"description": "Weather forecast information",
"screenshots": [
{
"src": "/images/screenshot1.png",
"type": "image/png",
"sizes": "540x720",
"form_factor": "narrow"
},
{
"src": "/images/screenshot2.jpg",
"type": "image/jpg",
"sizes": "720x540",
"form_factor": "wide"
}
]
}
Ключевые свойства манифеста
short_name и name
В манифесте необходимо указать хотя бы одно из значений short_name или name . Если вы укажете и то, и другое, name будет использоваться при установке приложения, а short_name будет использоваться на главном экране пользователя, в панели запуска или в других местах, где пространство ограничено.
icons
Когда пользователь устанавливает PWA, вы можете определить набор значков, которые браузер будет использовать на главном экране, средстве запуска приложений, переключателе задач, экране-заставке и в других местах.
Свойство icons представляет собой массив объектов изображений. Каждый объект должен включать src , свойство sizes и type изображения. Чтобы использовать маскируемые значки , которые в Android иногда называют адаптивными значками, добавьте к свойству icon "purpose": "any maskable" .
Для Chromium вы должны предоставить значок размером не менее 192x192 пикселей и значок размером 512x512 пикселей. Если указаны только эти два размера значков, Chrome автоматически масштабирует значки в соответствии с устройством. Если вы предпочитаете масштабировать свои собственные значки и настраивать их до пиксельного совершенства, предоставляйте значки с шагом 48 dp.
id
Свойство id позволяет явно определить идентификатор, используемый для вашего приложения. Добавление свойства id в манифест устраняет зависимость от start_url или местоположения манифеста и дает возможность обновлять их в будущем. Дополнительные сведения см. в разделе Уникальная идентификация PWA с помощью свойства идентификатора манифеста веб-приложения .
start_url
start_url является обязательным свойством. Он сообщает браузеру, где ваше приложение должно запускаться при запуске, и предотвращает запуск приложения на любой странице, на которой находился пользователь, когда он добавлял ваше приложение на свой главный экран.
Ваш start_url должен направлять пользователя прямо на ваше приложение, а не на целевую страницу продукта. Подумайте, что пользователь захочет сделать сразу после того, как откроет ваше приложение, и разместите это там.
background_color
Свойство background_color используется на заставке при первом запуске приложения на мобильном устройстве.
display
Вы можете настроить, какой пользовательский интерфейс браузера будет отображаться при запуске вашего приложения. Например, вы можете скрыть адресную строку и элементы пользовательского интерфейса браузера. Игры даже можно запустить в полноэкранном режиме. Свойство display принимает одно из следующих значений:
| Свойство | Поведение |
|---|---|
fullscreen | Открывает веб-приложение без пользовательского интерфейса браузера и занимает всю доступную область отображения. |
standalone | Открывает веб-приложение, которое выглядит как автономное приложение. Приложение запускается в собственном окне, отдельном от браузера, и скрывает стандартные элементы пользовательского интерфейса браузера, такие как адресная строка.  |
minimal-ui | Этот режим похож на standalone , но предоставляет пользователю минимальный набор элементов пользовательского интерфейса для управления навигацией, например кнопки «Назад» и «Обновить».  |
browser | Стандартный браузер. |
display_override
Чтобы выбрать способ отображения вашего веб-приложения, установите режим display в его манифесте, как описано ранее . Браузеры не обязаны поддерживать все режимы отображения, но они обязаны поддерживать определенную спецификацией резервную цепочку ( "fullscreen" → "standalone" → "minimal-ui" → "browser" ). Если они не поддерживают данный режим, они возвращаются к следующему режиму отображения в цепочке. В редких случаях эти резервные варианты могут вызвать проблемы. Например, разработчик не может запросить "minimal-ui" без принудительного возврата в режим отображения "browser" , если "minimal-ui" не поддерживается. Текущее поведение также делает невозможным введение новых режимов отображения с обратной совместимостью, поскольку им нет места в резервной цепочке.
Вы можете установить собственную резервную последовательность, используя свойство display_override , которое браузер рассматривает перед свойством display . Его значение представляет собой последовательность строк, которые рассматриваются в указанном порядке, и применяется первый поддерживаемый режим отображения. Если ни один из них не поддерживается, браузер возвращается к оценке поля display . Если поля display нет, браузер игнорирует display_override .
Ниже приведен пример использования display_override . Подробности "window-control-overlay" выходят за рамки этой страницы.
{
"display_override": ["window-control-overlay", "minimal-ui"],
"display": "standalone",
}
При загрузке этого приложения браузер сначала пытается использовать "window-control-overlay" . Если это недоступно, он возвращается к "minimal-ui" , а затем к "standalone" из свойства display . Если ни один из них недоступен, браузер возвращается к стандартной резервной цепочке.
scope
scope вашего приложения является набор URL-адресов, которые браузер считает частью вашего приложения. scope управляет структурой URL-адресов, которая включает все точки входа и выхода в приложение, и браузер использует ее, чтобы определить, когда пользователь покинул приложение.
Еще несколько замечаний по поводу scope :
- Если вы не включаете
scopeв свой манифест, то подразумеваемойscopeпо умолчанию является начальный URL-адрес, но с удаленным именем файла, запросом и фрагментом. - Атрибут
scopeможет быть относительным путем (../) или любым путем более высокого уровня (/), который позволит расширить охват навигации в вашем веб-приложении. -
start_urlдолжен находиться в области видимости. -
start_urlотносится к пути, определенному в атрибутеscope. -
start_url, начинающийся с/всегда будет корнем источника.
theme_color
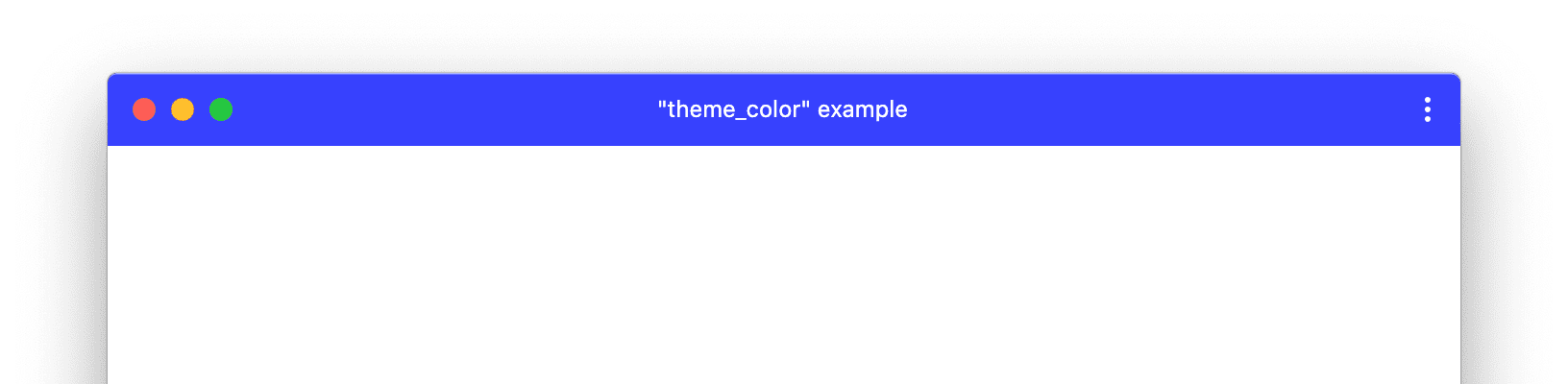
theme_color задает цвет панели инструментов и может быть отражен в предварительном просмотре приложения в переключателях задач. theme_color должен соответствовать цвету meta , указанному в заголовке вашего документа.

theme_color . theme_color в медиа-запросах
Вы можете настроить theme_color в медиа-запросе, используя атрибут media элемента цвета meta . Например, таким образом вы можете определить один цвет для светлого режима и другой для темного. Однако вы не можете определить эти предпочтения в своем манифесте. Дополнительную информацию см. в выпуске w3c/manifest#975 GitHub .
<meta name="theme-color" media="(prefers-color-scheme: light)" content="white">
<meta name="theme-color" media="(prefers-color-scheme: dark)" content="black">
shortcuts
Свойство shortcuts представляет собой массив объектов ярлыков приложения , которые обеспечивают быстрый доступ к ключевым задачам в вашем приложении. Каждый член представляет собой словарь, содержащий как минимум name и url .
description
Свойство description описывает цель вашего приложения.
В Chrome максимальная длина описания составляет 300 символов на всех платформах. Если описание длиннее, браузер усекает его, добавляя многоточие. На Android описание также должно содержать не более семи строк текста.
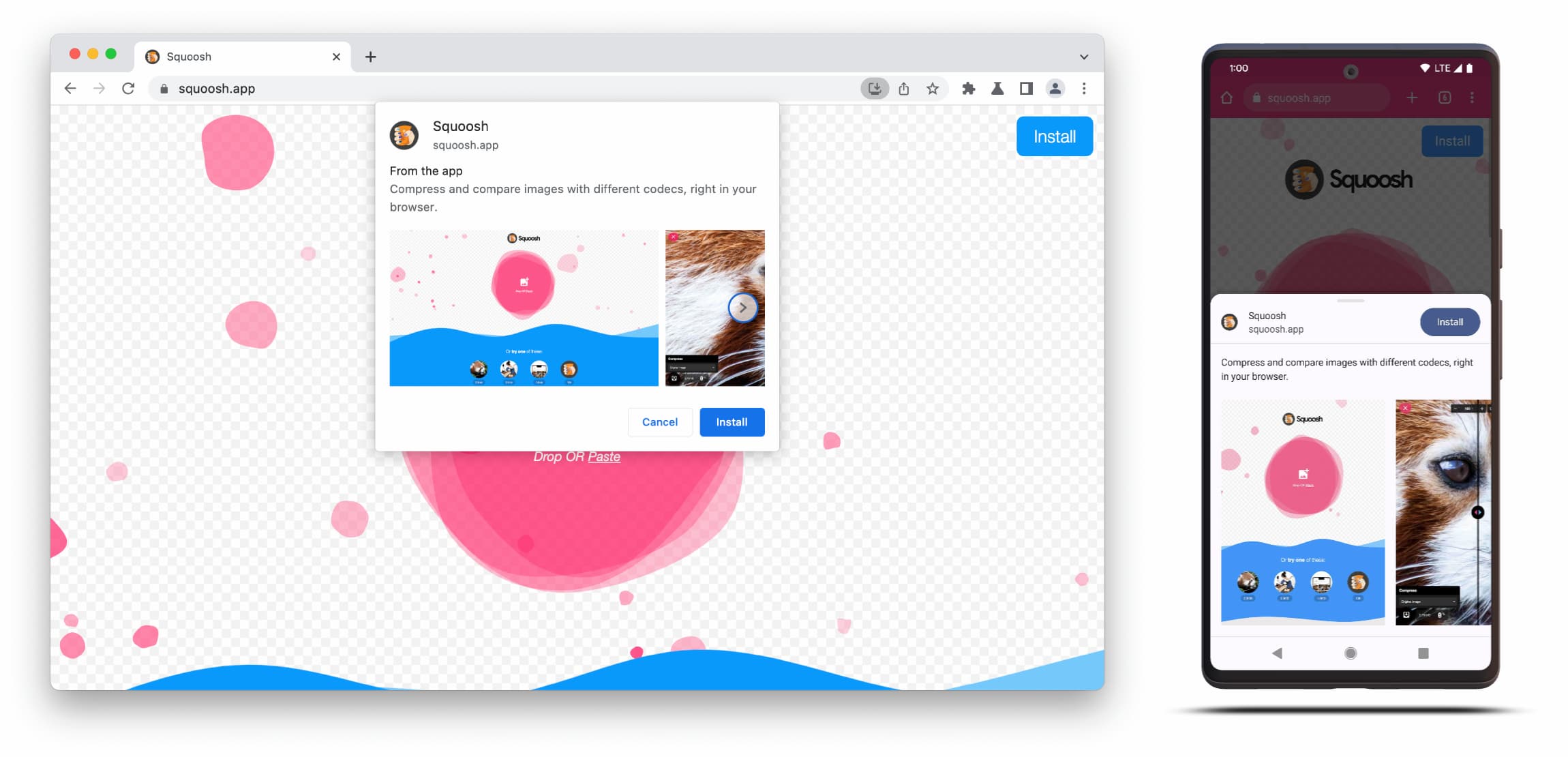
screenshots
Свойство screenshots представляет собой массив объектов изображений, представляющих ваше приложение в распространенных сценариях использования. Каждый объект должен включать src , свойство sizes и type изображения. Свойство form_factor является необязательным. Вы можете установить значение "wide" для снимков экрана, применимых только к широким экранам, или "narrow" для только узких снимков экрана.
В Chrome изображение должно соответствовать следующим критериям:
- Ширина и высота должны быть не менее 320 пикселей и не более 3840 пикселей.
- Максимальный размер не может превышать длину минимального размера более чем в 2,3 раза.
- Все скриншоты, соответствующие соответствующему форм-фактору, должны иметь одинаковое соотношение сторон.
- Начиная с Chrome 109, на рабочем столе отображаются только снимки экрана с
form_factor, установленным на"wide".
- Начиная с Chrome 109, на рабочем столе отображаются только снимки экрана с
- Начиная с Chrome 109, снимки экрана с
form_factor, установленным на"wide"игнорируются на Android. Снимки экрана безform_factorпо-прежнему отображаются для обратной совместимости.
Chrome на рабочем столе отображает от одного до восьми снимков экрана, соответствующих этим критериям. Остальные игнорируются.
Chrome на Android отображает от одного до пяти снимков экрана, соответствующих этим критериям. Остальные игнорируются.

Добавьте манифест веб-приложения на свои страницы.
После создания манифеста добавьте тег <link> на все страницы вашего Progressive Web App. Например:
<link rel="manifest" href="/manifest.json">
Проверьте свой манифест
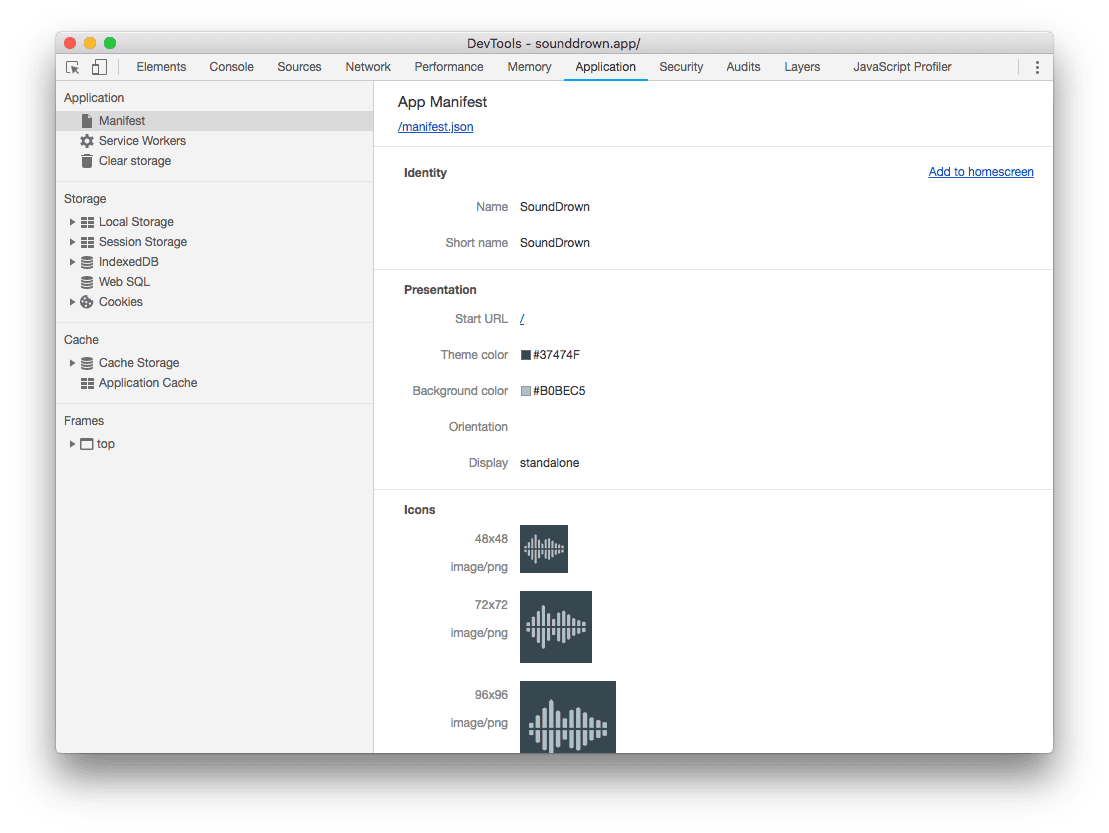
Чтобы убедиться, что ваш манифест настроен правильно, используйте панель «Манифест» на панели «Приложение» Chrome DevTools.

Эта панель предоставляет удобочитаемую версию многих свойств вашего манифеста и позволяет убедиться, что все изображения загружаются правильно.
Заставки на мобильном телефоне
Когда ваше приложение впервые запускается на мобильном устройстве, запуск браузера и начало рендеринга исходного контента могут занять некоторое время. Вместо отображения белого экрана, который может заставить пользователя подумать, что приложение не работает, браузер показывает заставку до первой отрисовки.
Chrome автоматически создает заставку из name , background_color и icons , указанных в вашем манифесте. Чтобы создать плавный переход от экрана-заставки к приложению, сделайте background_color того же цвета, что и страница загрузки.
Chrome выбирает значок, который наиболее точно соответствует разрешению устройства для заставки. В большинстве случаев достаточно значков размером 192 и 512 пикселей, но вы можете предоставить дополнительные значки для лучшего соответствия.
Дальнейшее чтение
Чтобы узнать о других свойствах, которые вы можете добавить в манифест веб-приложения, обратитесь к документации MDN Web App Manifest .





