يُعلّمك هذا الدليل كيفية إنشاء صور متحركة عالية الأداء باستخدام CSS.
اطّلِع على المقالة لماذا تكون بعض الصور المتحركة بطيئة؟ للتعرّف على نظرية هذه الاقتراحات.
توافُق المتصفح
تتوفر مساعدة جيدة في جميع خصائص CSS التي يوصي بها هذا الدليل على جميع المتصفحات.
transform
opacity
will-change
نقل عنصر
لنقل عنصر، استخدِم قيم الكلمات الرئيسية translate أو rotation لسمة
transform.
على سبيل المثال، لاستخدام translate، عليك تمرير عنصر إلى الشاشة.
.animate {
animation: slide-in 0.7s both;
}
@keyframes slide-in {
0% {
transform: translateY(-1000px);
}
100% {
transform: translateY(0);
}
}
استخدِم rotate لتدوير العناصر. يوضّح المثال التالي تدوير عنصر
360 درجة.
.animate {
animation: rotate 0.7s ease-in-out both;
}
@keyframes rotate {
0% {
transform: rotate(0);
}
100% {
transform: rotate(360deg);
}
}
تغيير حجم عنصر
لتغيير حجم عنصر، استخدِم قيمة الكلمة الرئيسية scale للسمة
transform.
.animate {
animation: scale 1.5s both;
}
@keyframes scale {
50% {
transform: scale(0.5);
}
100% {
transform: scale(1);
}
}
تغيير مستوى رؤية عنصر
لإظهار عنصر أو إخفائه، استخدِم opacity.
.animate {
animation: opacity 2.5s both;
}
@keyframes opacity {
0% {
opacity: 1;
}
50% {
opacity: 0;
}
100% {
opacity: 1;
}
}
تجنَّب المواقع التي تؤدي إلى بدء التنسيق أو الطلاء.
قبل استخدام أيّ سمة CSS للحركة (باستثناء transform وopacity)،
حدِّد تأثير السمة في مسار العرض.
تجنَّب استخدام أيّ خاصيّة تؤدي إلى تنسيق أو طلاء ما لم يكن ذلك ضروريًا تمامًا.
فرض إنشاء الطبقة
كما هو موضّح في مقالة لماذا تكون بعض الصور المتحركة بطيئة؟، يسمح وضع العناصر على طبقة جديدة للمتصفّح بإعادة رسمها بدون الحاجة إلى إعادة رسم بقية التنسيق.
يمكن للمتصفّحات عادةً اتّخاذ قرارات جيدة بشأن العناصر التي يجب وضعها على
طبقة جديدة، ولكن يمكنك فرض إنشاء الطبقة يدويًا باستخدام السمة
will-change.
كما يوحي الاسم، يُعلم هذا السمة المتصفّح بأنّه سيتم
تغيير هذا العنصر بطريقة ما.
في CSS، يمكنك تطبيق will-change على أيّ محدد:
body > .sidebar {
will-change: transform;
}
ومع ذلك، تقترح المواصفة
عدم إضافة هذا العنصر إلا إلى العناصر التي يُحتمَل أن تتغيّر دائمًا. على سبيل المثال، يمكن استخدام هذه الميزة في شريط جانبي يمكن للمستخدم التمرير فيه
للداخل والخارج. إذا كان العنصر لا يتغيّر بشكل متكرّر، طبِّق will-change باستخدام
JavaScript عندما يكون من المرجّح حدوث تغيير. احرص على منح المتصفّح
وقتًا كافيًا لإجراء التحسينات اللازمة، وأزِل الموقع
عند توقّف التغيير.
لفرض إنشاء طبقة في متصفّح لا يتيح استخدام will-change، يمكنك
ضبط transform: translateZ(0).
تصحيح الأخطاء في الصور المتحركة البطيئة أو التي تتضمّن أخطاء
يمكن أن تساعدك أدوات مطوّري البرامج في Chrome وFirefox DevTools في معرفة سبب بطء الرسوم المتحرّكة أو حدوث أخطاء فيها.
التحقّق مما إذا كانت الصورة المتحركة تؤدي إلى تشغيل التنسيق
من المرجّح أن تكون الصورة المتحركة التي تنقل عنصرًا باستخدام عنصر آخر غير transform
بطيئة. يقارن المثال التالي صورة متحركة تستخدم transform
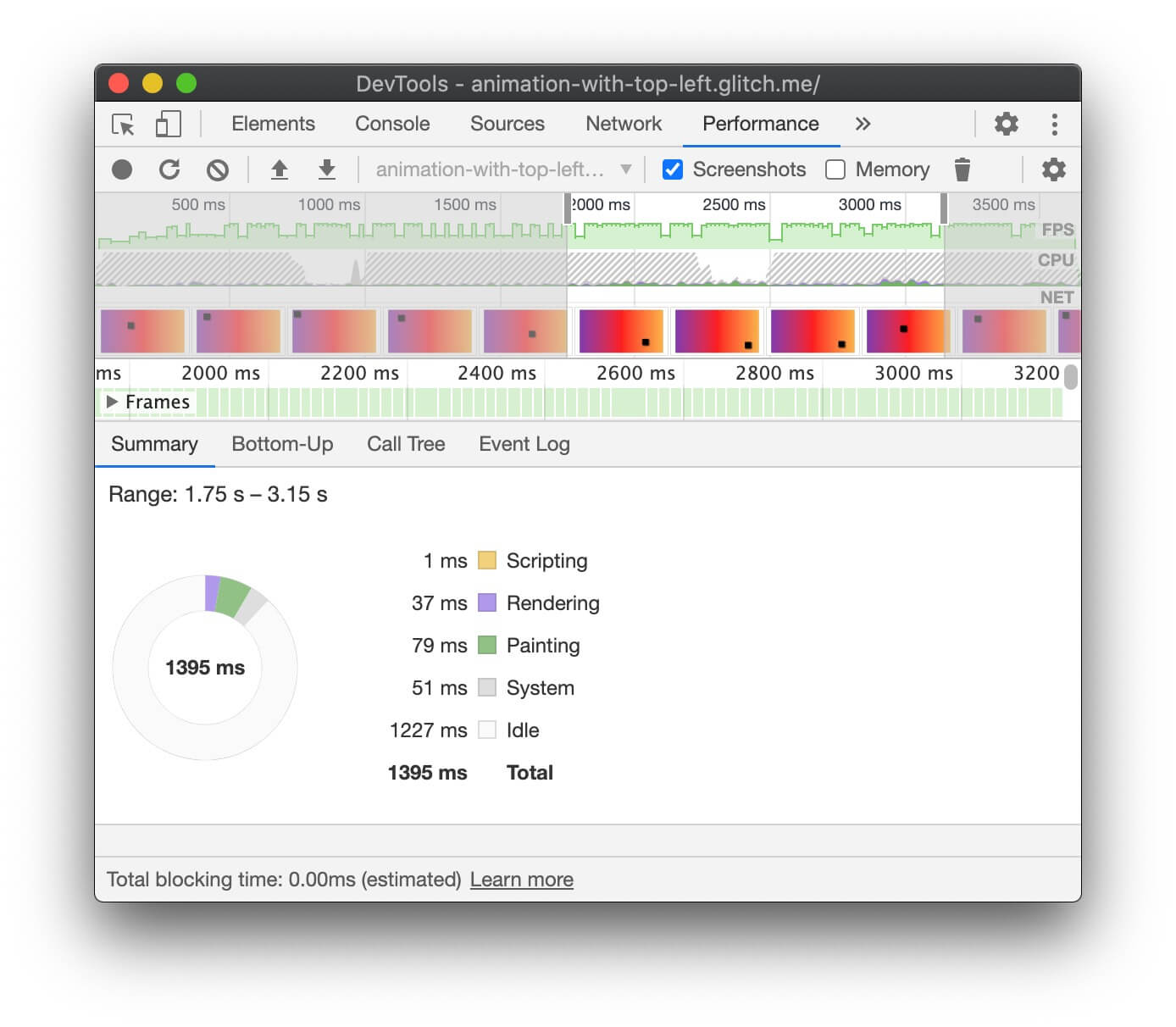
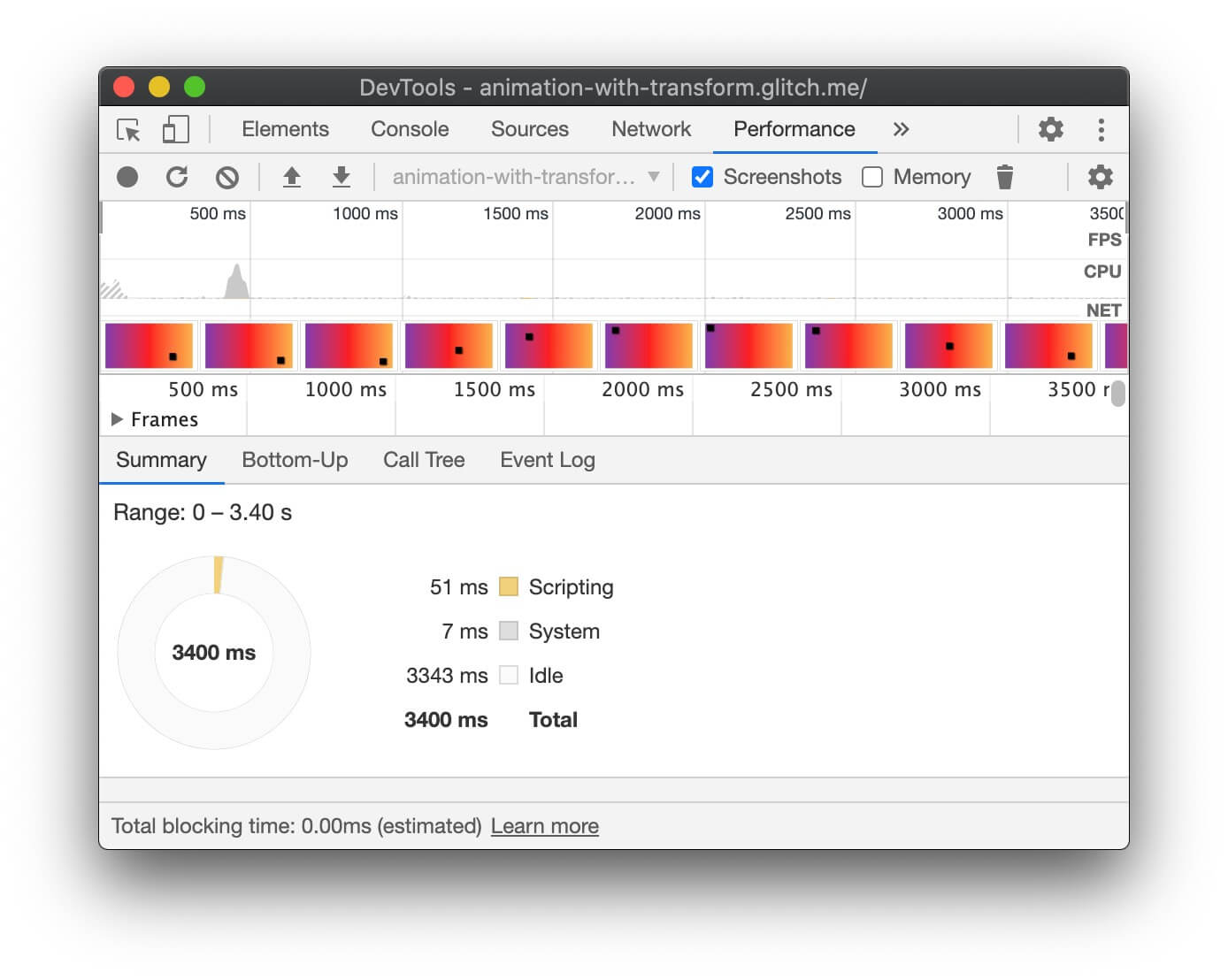
بصورة متحركة تستخدم top وleft.
.box { position: absolute; top: 10px; left: 10px; animation: move 3s ease infinite; } @keyframes move { 50% { top: calc(90vh - 160px); left: calc(90vw - 200px); } }
.box { position: absolute; top: 10px; left: 10px; animation: move 3s ease infinite; } @keyframes move { 50% { transform: translate(calc(90vw - 200px), calc(90vh - 160px)); } }
يمكنك اختبار ذلك في المثالَين التاليَين واستكشاف الأداء باستخدام أدوات مطوّري البرامج.
أدوات مطوري البرامج في Chrome
- افتح لوحة الأداء.
- تسجيل أداء وقت التشغيل أثناء عرض الصورة المتحركة
- راجِع علامة التبويب الملخّص.
إذا ظهرت لك قيمة غير صفرية للعرض في علامة التبويب الملخّص، قد يشير ذلك إلى أنّ الصورة المتحركة تجعل المتصفّح يُجري عملية التنسيق.


أدوات مطوّري البرامج في Firefox
في Firefox DevTools، يمكن أن يساعدك المخطّط البياني للتحميل في معرفة الوقت الذي يقضيه المتصفّح.
- افتح لوحة الأداء.
- ابدأ بتسجيل الأداء أثناء عرض الصورة المتحركة.
- أوقِف التسجيل وتحقَّق من علامة التبويب عرض متواصل.
إذا ظهرت لك إدخالات إعادة احتساب النمط، يعني ذلك أنّ المتصفّح يجب أن يعود إلى بداية العرض المتواصل للصور لعرض الصورة المتحركة.
التحقّق من عدم عرض بعض اللقطات
- افتح علامة التبويب العرض في "أدوات مطوّري البرامج في Chrome".
- فعِّل مربّع الاختيار مقياس عدد اللقطات في الثانية.
- راقِب القيم أثناء تشغيل الصورة المتحركة.
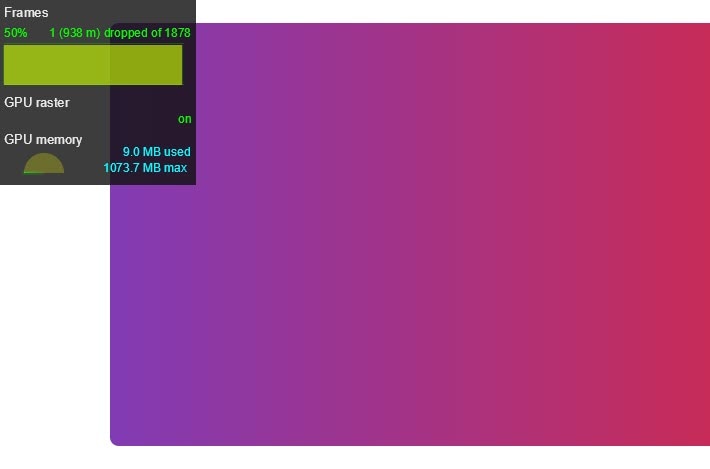
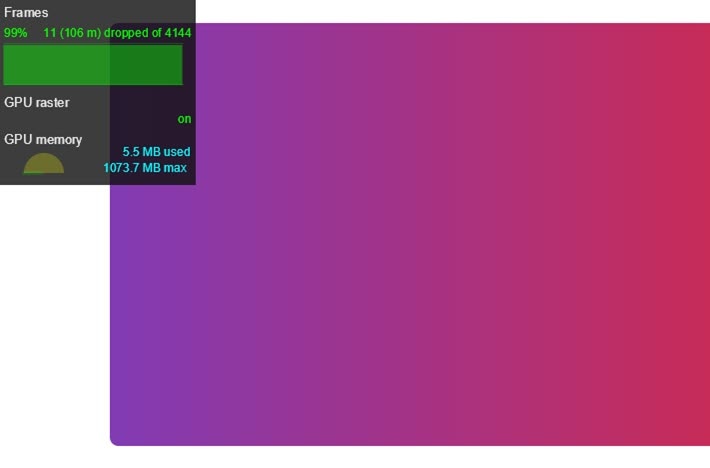
انتبه إلى تصنيف اللقطات في أعلى واجهة مستخدم مقياس عدد اللقطات في الثانية.
ويؤدي ذلك إلى عرض قيم مثل 50% 1 (938 m) dropped of 1878. يُظهر المَعلمة "أداء المَعلمة" في حالة التحريك المُعدّل بدقة عالية نسبة مئوية عالية، مثل 99%، ما يعني أنّه يتم تجاهل عدد قليل من اللقطات ويبدو التحريك سلسًا.


التحقّق مما إذا كانت الصورة المتحركة تؤدي إلى بدء عملية الرسم
إنّ بعض المواقع أكثر تكلفة على المتصفّح من غيرها. على سبيل المثال، يستغرق رسم أي عنصر يتضمّن تمويهًا (مثل الظل) وقتًا أطول مقارنةً برسم مربّع أحمر. لا تكون هذه الاختلافات واضحة دائمًا في CSS، ولكن يمكن أن تساعدك أدوات المطوّر في المتصفّح في تحديد المناطق التي يجب إعادة رسمها، بالإضافة إلى مشاكل الأداء الأخرى المتعلّقة بالرسم.
أدوات مطوري البرامج في Chrome
- افتح علامة التبويب العرض في "أدوات مطوّري البرامج في Chrome".
- اختَر وميض الطلاء.
- حرِّك المؤشر على الشاشة.

إذا لاحظت وميض الشاشة بأكملها أو تمييز مناطق لا تعتقد أنّه ينبغي تغييرها، عليك إجراء المزيد من التحقيق.
إذا كنت بحاجة إلى تحديد ما إذا كانت خاصية معيّنة تتسبّب في مشاكل في الأداء مرتبطة بالرسم، يمكن أن يساعدك أداة تحليل الرسم في Chrome DevTools.
أدوات مطوّري البرامج في Firefox
- افتح الإعدادات وأضِف زرًّا في "صندوق الأدوات" لتفعيل/إيقاف وميض الطلاء.
- في الصفحة التي تريد فحصها، فعِّل الزر وحرك مؤشر الماوس أو انتقِل للأعلى أو للأسفل لعرض المناطق المميّزة.
إضافة تأثيرات متحركة في مرحلة التصميم المركّب
حدِّد الصور المتحركة على opacity وtransform قدر الإمكان للحفاظ على
الصور المتحركة في مرحلة الدمج في مسار التقديم. استخدِم "أدوات مطوّري البرامج" للتحقّق من
المرحلة من المسار التي تتأثّر بالرسومات المتحركة.
استخدِم أداة تحليل عمليات الرسم لمعرفة ما إذا كانت أيّ من عمليات الرسم تتعذّر تنفيذها. إذا لاحظت أي اختلافات، تحقّق ممّا إذا كانت خدمة CSS مختلفة تقدّم المظهر والأسلوب نفسهما بأداء أفضل.
استخدِم السمة will-change بشكل مقتصد، ولا تستخدِمها إلا إذا واجهت
مشكلة في الأداء.


