يُعلّمك هذا الدليل كيفية إنشاء صور متحركة عالية الأداء باستخدام CSS.
اطّلِع على المقالة لماذا تكون بعض الصور المتحركة بطيئة؟ للتعرّف على نظرية هذه الاقتراحات.
توافُق المتصفح
تتوفر مساعدة جيدة في جميع خصائص CSS التي يوصي بها هذا الدليل على جميع المتصفحات.
transform
opacity
will-change
نقل عنصر
لنقل عنصر، استخدِم قيم الكلمات الرئيسية translate أو rotation لسمة
transform.
على سبيل المثال، لاستخدام translate، عليك تمرير عنصر إلى الشاشة.
.animate {
animation: slide-in 0.7s both;
}
@keyframes slide-in {
0% {
transform: translateY(-1000px);
}
100% {
transform: translateY(0);
}
}
استخدِم rotate لتدوير العناصر. يدير المثال التالي عنصرًا
360 درجة.
.animate {
animation: rotate 0.7s ease-in-out both;
}
@keyframes rotate {
0% {
transform: rotate(0);
}
100% {
transform: rotate(360deg);
}
}
تغيير حجم عنصر
لتغيير حجم عنصر، استخدِم قيمة الكلمة الرئيسية scale للسمة
transform.
.animate {
animation: scale 1.5s both;
}
@keyframes scale {
50% {
transform: scale(0.5);
}
100% {
transform: scale(1);
}
}
تغيير مستوى رؤية عنصر
لإظهار عنصر أو إخفائه، استخدِم opacity.
.animate {
animation: opacity 2.5s both;
}
@keyframes opacity {
0% {
opacity: 1;
}
50% {
opacity: 0;
}
100% {
opacity: 1;
}
}
تجنَّب المواقع التي تؤدي إلى بدء وضع التنسيق أو عرض المحتوى في الوقت الفعلي.
قبل استخدام أيّ سمة CSS للحركة (باستثناء transform وopacity)،
حدِّد تأثير السمة في مسار العرض.
تجنَّب استخدام أيّ خاصيّة تؤدي إلى تنسيق أو طلاء ما لم تكن ضرورية للغاية.
فرض إنشاء الطبقة
كما هو موضّح في مقالة لماذا تكون بعض الصور المتحركة بطيئة؟، يسمح وضع العناصر على طبقة جديدة للمتصفّح بإعادة تلوينها بدون الحاجة إلى إعادة طلاء بقية التنسيق.
يمكن للمتصفّحات عادةً اتّخاذ قرارات جيدة بشأن العناصر التي يجب وضعها في
طبقة جديدة، ولكن يمكنك فرض إنشاء الطبقة يدويًا باستخدام السمة
will-change.
كما يشير الاسم، تخبر هذه الخاصية المتصفح بأنه سيتم تغيير هذا العنصر بطريقة ما.
في CSS، يمكنك تطبيق will-change على أيّ محدد:
body > .sidebar {
will-change: transform;
}
ومع ذلك، تقترح المواصفة
عدم إجراء ذلك إلا للعناصر التي يُحتمَل أن تتغيّر دائمًا. على سبيل المثال، قد يكون ذلك صحيحًا بالنسبة إلى شريط جانبي يمكن للمستخدم التمرير فيه
للداخل والخارج. بالنسبة إلى العناصر التي لا تتغيّر بشكل متكرّر، ننصحك بتطبيق
will-change باستخدام JavaScript عندما يكون من المرجّح حدوث تغيير. احرص على منح المتصفّح الوقت الكافي لإجراء عمليات التحسين اللازمة وأزِل السمة عند إيقاف التغيير.
إذا فرضت إنشاء طبقة في متصفّح لا يتوافق مع will-change
(على الأرجح Internet Explorer)، يمكنك ضبط transform: translateZ(0).
تصحيح أخطاء الصور المتحركة البطيئة أو التي تتضمّن أخطاء
تحتوي "أدوات مطوري البرامج في Chrome" و"أدوات مطوري البرامج في Firefox" على الكثير من الأدوات لمساعدتك في معرفة أسباب بطء الصور المتحركة أو أعطالها.
التحقّق مما إذا كانت الصورة المتحركة تؤدي إلى تشغيل التنسيق
من المحتمل أن تكون الرسوم المتحركة
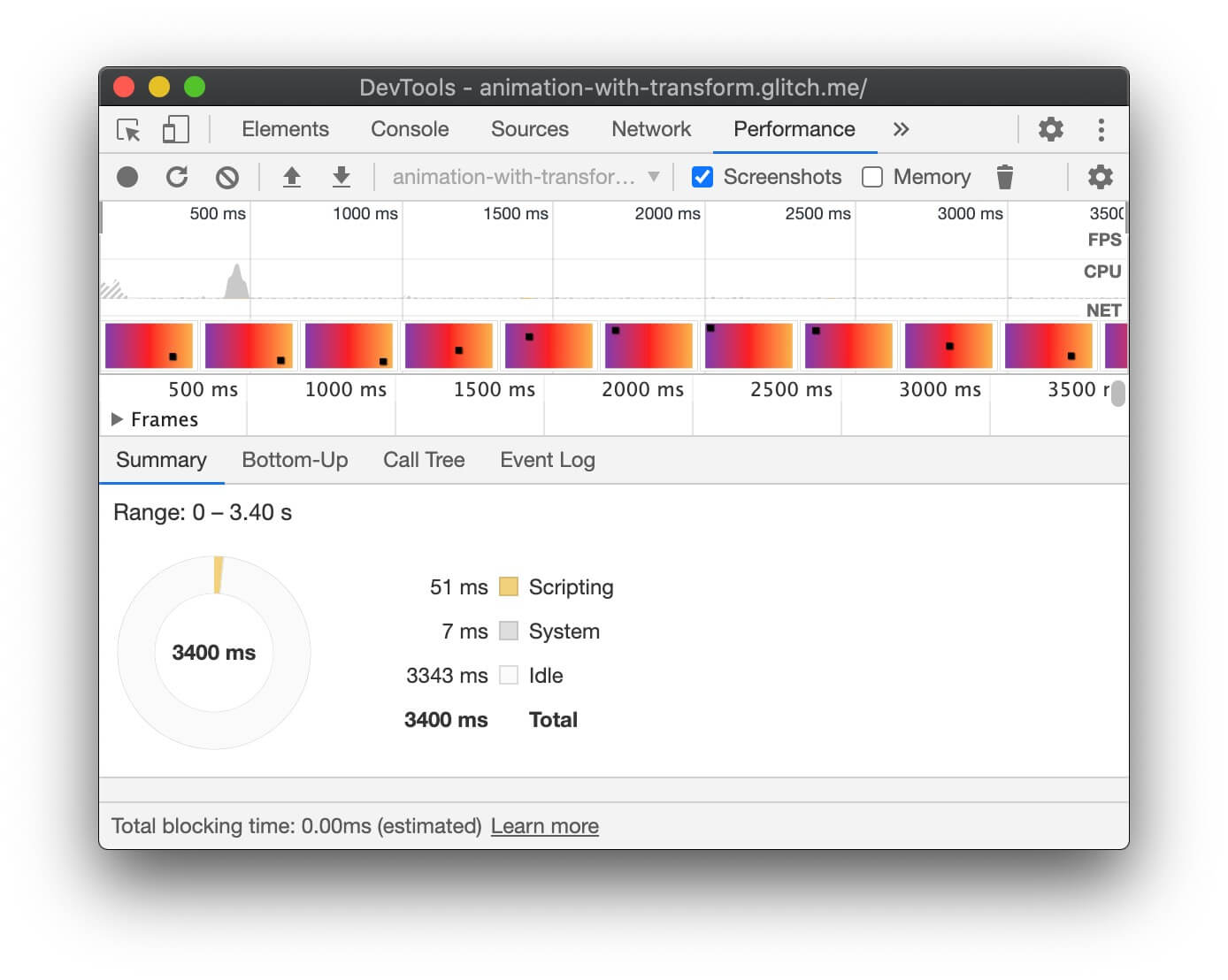
التي تنقل عنصر باستخدام عنصر آخر غير transform بطيئة. يقارن المثال التالي بين صورة متحركة تستخدم transform
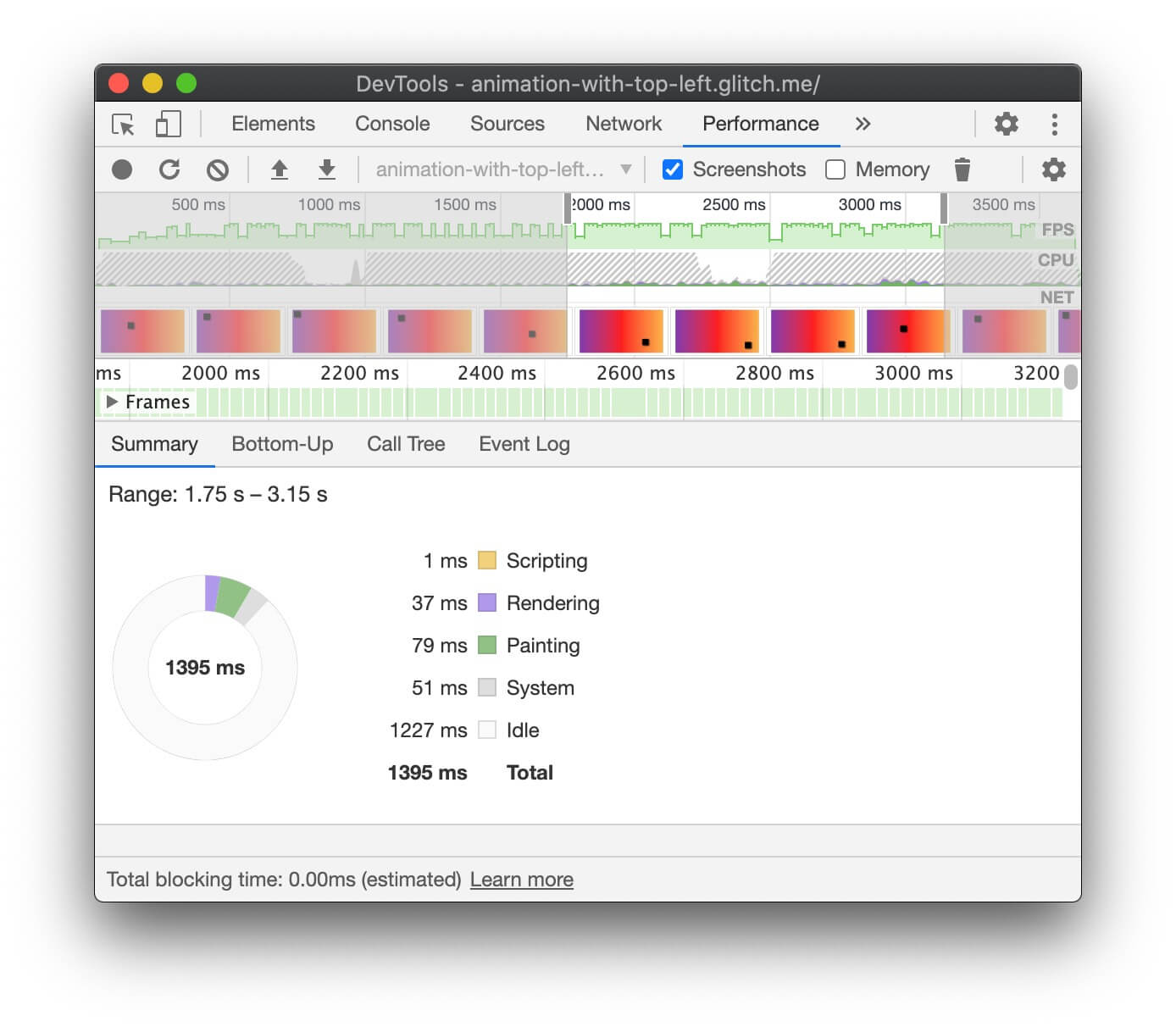
وصورة متحركة تستخدم top وleft.
.box {
position: absolute;
top: 10px;
left: 10px;
animation: move 3s ease infinite;
}
@keyframes move {
50% {
top: calc(90vh - 160px);
left: calc(90vw - 200px);
}
}
.box {
position: absolute;
top: 10px;
left: 10px;
animation: move 3s ease infinite;
}
@keyframes move {
50% {
transform: translate(calc(90vw - 200px), calc(90vh - 160px));
}
}
يمكنك اختبار ذلك في المثالَين التاليَين من Glitch، واستكشاف الأداء باستخدام أدوات مطوّري البرامج.
أدوات مطوري البرامج في Chrome
- افتح لوحة الأداء.
- تسجيل أداء بيئة التشغيل أثناء تشغيل الصورة المتحركة.
- افحص علامة التبويب ملخّص.
إذا ظهرت لك قيمة غير صفرية للعرض في علامة التبويب الملخّص، قد يشير ذلك إلى أنّ الصورة المتحركة تجعل المتصفّح يُجري عملية تنسيق.


أدوات مطوري البرامج في Firefox
في Firefox DevTools، يمكن أن يساعدك المخطّط البياني للأداء في معرفة الوقت الذي يقضيه المتصفّح.
- افتح لوحة الأداء.
- ابدأ بتسجيل الأداء أثناء عرض الصورة المتحركة.
- أوقف التسجيل وافحص علامة التبويب شلال.
إذا ظهرت لك إدخالات إعادة احتساب النمط، يعني ذلك أنّ المتصفّح يجب أن يعود إلى بداية العرض المتصاعد للصور لعرض الصورة المتحركة.
التحقّق من عدم عرض بعض اللقطات
- افتح علامة التبويب العرض في "أدوات مطوّري البرامج في Chrome".
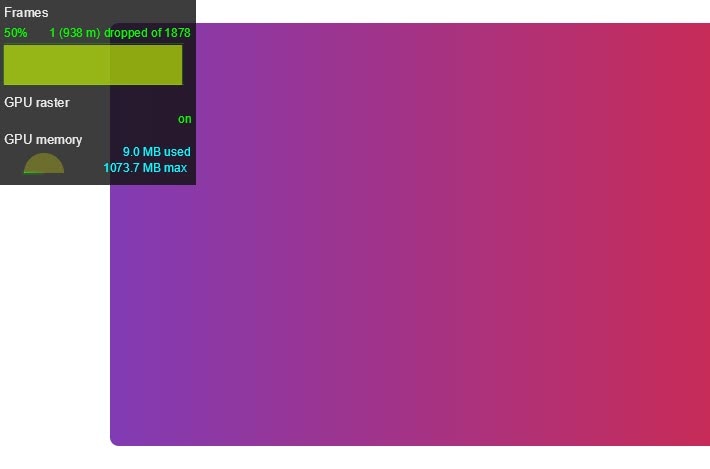
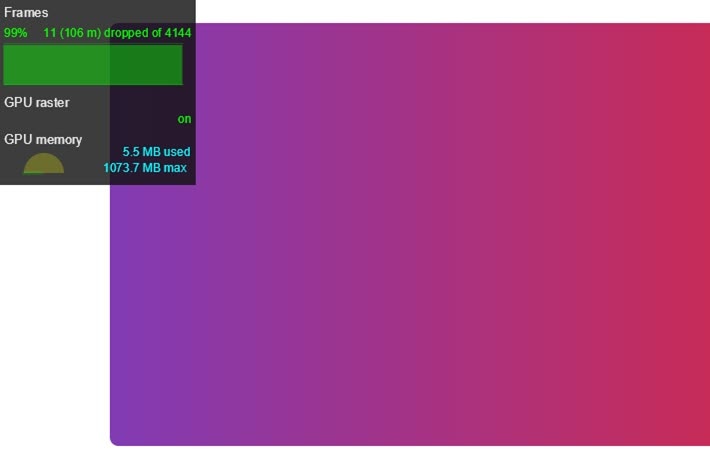
- فعِّل مربّع الاختيار مقياس عدد اللقطات في الثانية.
- راقِب القيم أثناء تشغيل الصورة المتحركة.
انتبه إلى تصنيف اللقطات في أعلى واجهة مستخدم مقياس عدد اللقطات في الثانية.
ويعرض ذلك قيمًا مثل 50% 1 (938 m) dropped of 1878. يُظهر المَعلمة "أداء المَعلمة" نسبة مئوية عالية، مثل 99%، إذا كان المَعلمة "أداء المَعلمة" عالي الأداء، ما يعني أنّه يتم تجاهل عدد قليل من اللقطات ويبدو المَعلمة سلسًا.


التحقّق مما إذا كان أحد الرسومات المتحركة يشغّل وضع "الرسم"
إنّ بعض المواقع أكثر تكلفة على المتصفّح من غيرها. على سبيل المثال، أي شيء يتضمن تمويهًا (مثل الظل على سبيل المثال) يُرسم لفترة أطول من رسم مربع أحمر. لا تكون هذه الاختلافات واضحة دائمًا في CSS، ولكن يمكن أن تساعدك أدوات المطوّر في المتصفّح في تحديد المناطق التي يجب إعادة إعادة رسمها، بالإضافة إلى مشاكل الأداء الأخرى المتعلّقة بالرسم.
أدوات مطوري البرامج في Chrome
- افتح علامة التبويب العرض في "أدوات مطوّري البرامج في Chrome".
- اختَر رسم وميض.
- حرِّك المؤشر على الشاشة.

إذا رأيت أنّ الشاشة بأكملها تومض أو كانت مناطق بارزة لا تعتقد أنّها يجب أن تتغيّر، عليك تقصيرها أكثر.
إذا كنت بحاجة إلى تحديد ما إذا كانت خاصية معيّنة تتسبّب في مشاكل في الأداء مرتبطة بالرسم، يمكن أن يساعدك أداة تحليل الرسم في "أدوات مطوّري برامج Chrome".
أدوات مطوّري البرامج في Firefox
- افتح الإعدادات وأضِف زر "مربع الأدوات" من أجل "تبديل وضع وميض الرسم".
- في الصفحة التي تريد فحصها، فعِّل الزر وحرك مؤشر الماوس أو انتقِل للأعلى أو للأسفل لعرض المناطق المميّزة.
الخاتمة
حدِّد الصور المتحركة على opacity وtransform قدر الإمكان للحفاظ على
الصور المتحركة في مرحلة الدمج في مسار التقديم. استخدم أدوات مطوري البرامج لمعرفة مرحلة
المسار التي تتأثر بالرسوم المتحركة.
استخدم محلّل الطلاء لمعرفة ما إذا كانت أي عمليات طلاء باهظة الثمن بشكل خاص. إذا عثرت على أي شيء، تحقَّق مما إذا كانت خاصية CSS المختلفة تمنحك الشكل والأسلوب نفسهما وبأداء أفضل.
استخدِم السمة will-change بشكل مقتصد، ولا تستخدِمها إلا إذا واجهت مشكلة في الأداء.



